どのカテゴリにも属していない投稿[48件](4ページ目)
➡ https://www.nishishi.com/cgi/tegalog/
アップデートするには、tegalog.cgi と fumycts.pl の2ファイルだけ(※)を上書きアップロードして下さい。
データファイルや設定ファイルは、すべてそのまま引き継げます。(Ver.2以下も含む過去のどのバージョンからでも)
※今回も標準添付スキンのソースを全体的に更新しています。標準添付スキンをそのままお使いの場合は、それらも上書きアップロードして下さい。
🆕 Ver 3.9.0の更新点(概要):
《▼新機能:画像投稿関連》
●新着画像リスト(最近UPされた画像の一覧)出力機能。
●UPされた画像1つ1つにキャプションやフラグ等を事前登録しておける画像インデックス機能。
●画像をキャプション付きで表示できる新記法を追加。
●画像のキャプションをその都度指定できる新記法を追加。
●その画像に対応したサムネイル画像が存在する場合には『ページ上の表示にはサムネイル画像を使い、Lightboxでのリンク先にはオリジナル画像を使う』ように表示できる機能を追加。
●投稿本文内に含まれる画像をすべて抽出して表示できる記法を追加。
《▼新機能:ページ上の表示関連》
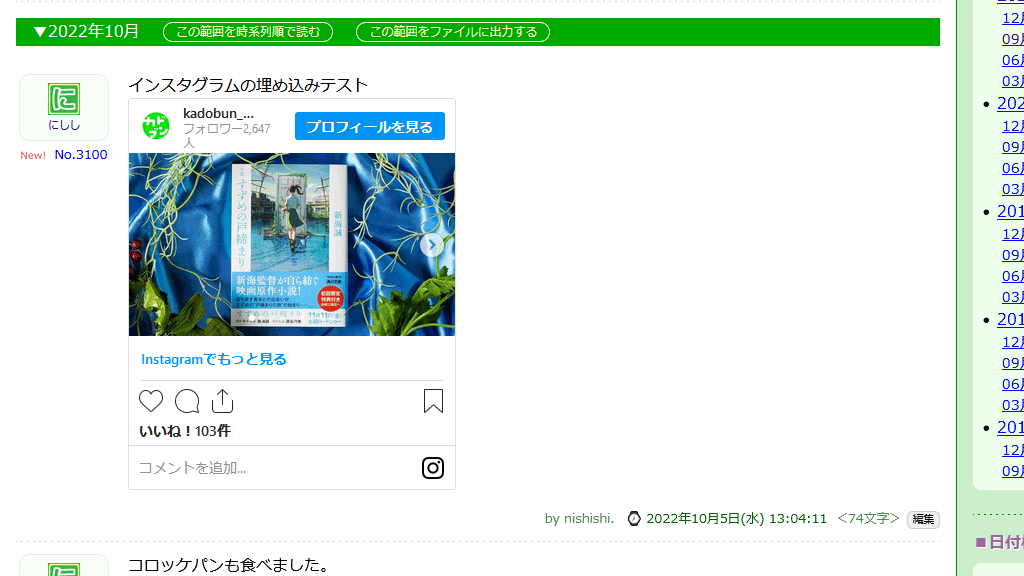
●インスタグラムの埋め込み機能。
●投稿日付の表示に(n分前、n時間前、n日前……のような)経過時間を表示できる日付表記オプション。
●ページ番号の省略を始める総ページ数を自由に設定できる機能。
●ページ番号リンクの両端(先頭と末尾)に何ページずつ固定表示するかを変更できる機能。
●サイドコンテンツ各種でもギャラリーモードやサイトマップページを維持したリンクを出力できる新記法。
《▼新機能:表示を拡張する新記法》
●「続きを読む」ボタンのラベルをその都度指定できる新記法を追加。
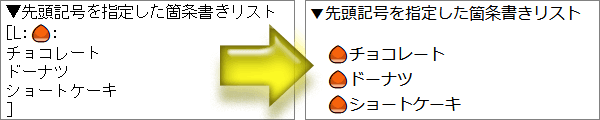
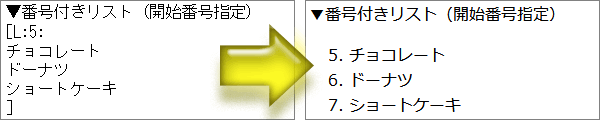
●リストを表示するための専用記法。(箇条書きリストや番号付きリストが表示可能に)
●投稿本文の行数が得られる記法を追加。(内側スキンのみ)
●RSS Auto-Discoveryを挿入する記法を追加。(外側スキンのみ)
《▼新機能:スキンのカスタマイズ関連》
●上位ディレクトリや別階層に存在するスキンでもプレビューしたり簡易適用したりできる機能。
●投稿本文内の、任意の範囲をコメントアウトできる記法。
●各種ディレクトリのパス(PATH)を得られる新記法を追加。
●スキン内に記述されている link要素やform要素に対して、「現在のスキンでの表示を維持する」目的で自動挿入される各種記述をスキップできる記法を追加。
●[[INCLUDE:~]] 記法と [[PATH:~]] 記法を、内側スキンでも使用可能に。(従来は外側スキン専用でした)
●任意のファイルを挿入できる INCLUDE 記法の仕様拡充。
《▼新機能:設定項目》
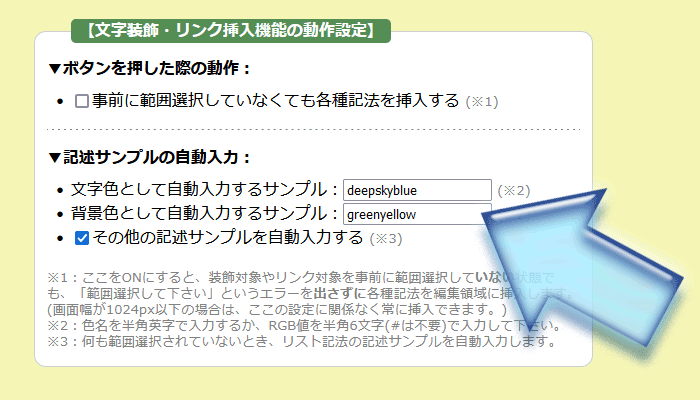
●記述サンプルを自動入力するかどうかの設定項目と、文字色や背景色として自動入力するサンプル文字列の設定項目を追加。
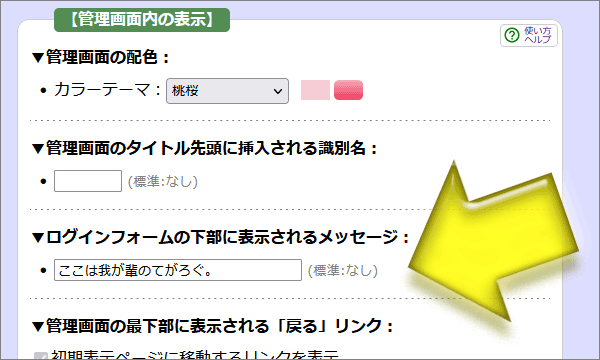
●ログインフォームの下部に表示できるメッセージを設定画面で設定できる機能。
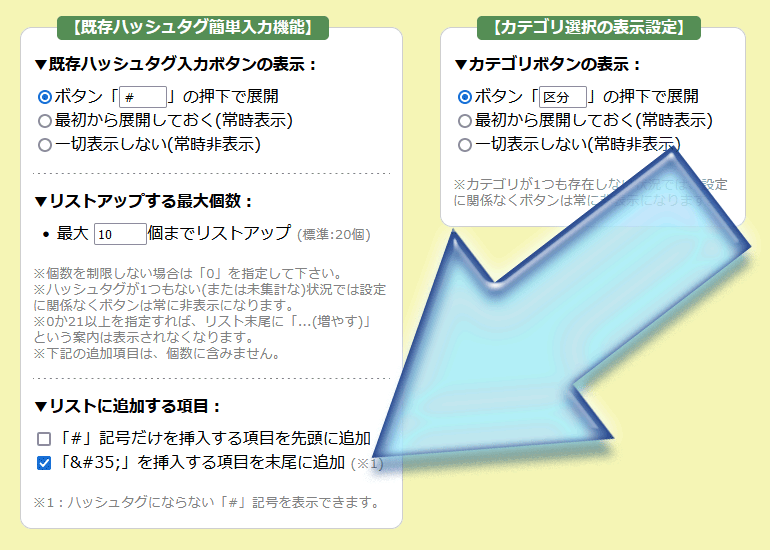
●ハッシュタグだとは認識されない「 # 」記号を簡単に表示させる方法として、「#」を入力できる項目をハッシュタグ簡単入力プルダウンメニューに追加できる機能を追加。
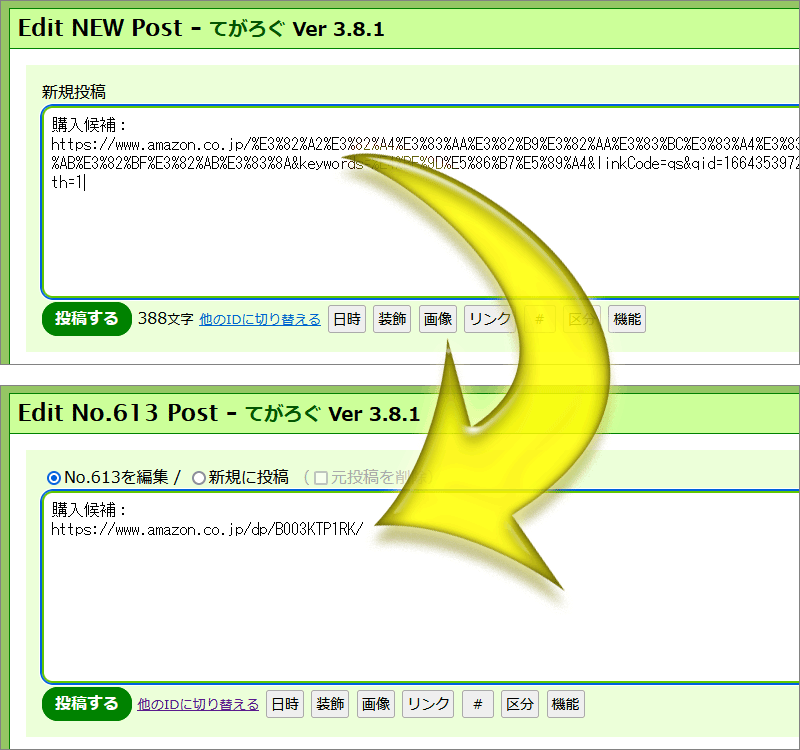
●投稿本文中にAmazonのURLが書かれたとき、自動で極力短く加工する機能を追加(標準ではOFF)。
《▼仕様改善》
●拡大画像をLightboxで表示できるテキストリンクを作る記法に、「画像リンクに独自のclass属性値を追加する」と同じclass属性値も追加されるよう仕様改善。
●全文検索の強調表示では、半角英字の大文字小文字が一致しなくても強調対象になるよう仕様改善。
●上位ディレクトリを参照するパスで画像が指定されたときに、ファイルが見つからなければ注釈を含むエラーを表示するよう仕様改善。
●デフォルトで読み込むjQueryやLightboxを最新版にバージョンアップ。
《▼スキン更新》
●標準添付の各スキンを更新
《▼不具合修正》
●「スラッシュで始まる絶対パス」で画像が指定されたとき、画像のURLが正しくなくなって画像が表示されない不具合を解消。
●「続きを読む」記法が使われている状態で、設定画面から「続きを読む」機能をOFFにすると、Internal Server Errorになる不具合を修正。
●「skin=」パラメータでスキンが指定されているとき、投稿本文内のハッシュタグをすべて抜き出す記法 [[COMMENT:TAGS]] が動作しない不具合を解消。
●ハッシュタグに半角アンダーバー「_」を使うと、既存ハッシュタグ簡単入力用プルダウンメニューでは角括弧付きでリストアップされる不具合を修正。
●内側スキンで [[CATEGORYLINKS:FULL]] と書いても、カテゴリページへのURLがフルパスでは出力されない不具合を解消。
●投稿単独ページのURLを挿入する [[PARMAURL]] キーワードのスペルを [[PERMAURL]] でも認識するよう改善。
●「Unrecognized escape \\v passed through at tegalog.cgi」というアラートがサーバのエラーログに記録される問題を解消。
●サーバのエラーログに「CGI::param called in list context」のようなアラートが出力されるのを防ぐよう改善。
●設定画面のHTMLにいくつか存在していた文法ミスを修正。
●リンクラベルの中に # での # 記号が入っていても正しくラベルとして使えるよう仕様を修正。
●「続きを読む」機能を入れ子にして使うと、ボタンラベルが正しく出力されないケースがある不具合を修正。
▼新機能:画像投稿関連
🌸新着画像リスト(最近UPされた画像の一覧)出力機能。
最近にアップロードされた画像だけの一覧を表示する「新着画像リスト」表示機能を追加しました。
画像保存用ディレクトリに存在する画像のうち、「一覧外」フラグが立てられていないすべての画像を対象に、新着順に指定個数だけ表示します。Twitterのプロフィールページ右上に見えるメディア欄のような感じの表示を作りたい場合に活用できます。
詳しくは、新着画像リストの設定方法などをご覧下さい。
.png)
新着画像リストの出力方法は、リファレンス内の【新着画像リスト要素】をご覧下さい。
新着画像リストの装飾に関する参考情報は、新着画像リストの装飾方法をご覧下さい。
標準添付スキンのうち(チャットタイプスキンを除く)8種類のスキンにも新着画像リスト用のHTML+CSSを加えてあります。標準添付スキンをそのままお使いの場合は、上書きアップロードすれば新着画像リストも表示されるようになります。もし、大きくカスタマイズしてお使いの場合や、独自のスキンを作ってお使いの場合には、標準スキンの下記の位置にあるソースをコピー&ペーストするなどしてご活用頂くと、標準スキンと同じ見た目を手っ取り早く実現できるでしょう。
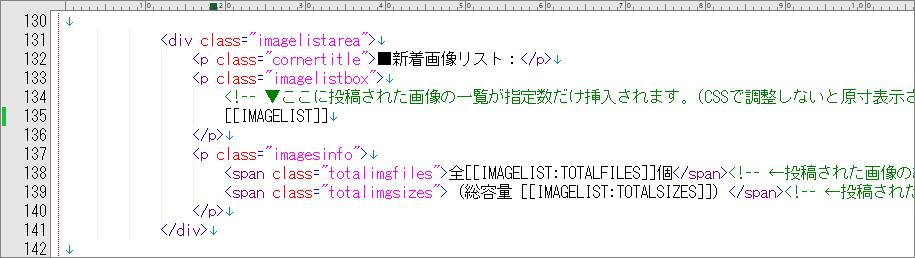
✅まず、外側スキン(skin-cover.html)には、以下のようなHTMLを加えています。
うまく装飾するためには、[[IMAGELIST]] の外側に何らかのブロック要素を加えておく方が良いと思います。 下記では <p class="imagelistbox">~</p> で囲んでいます。

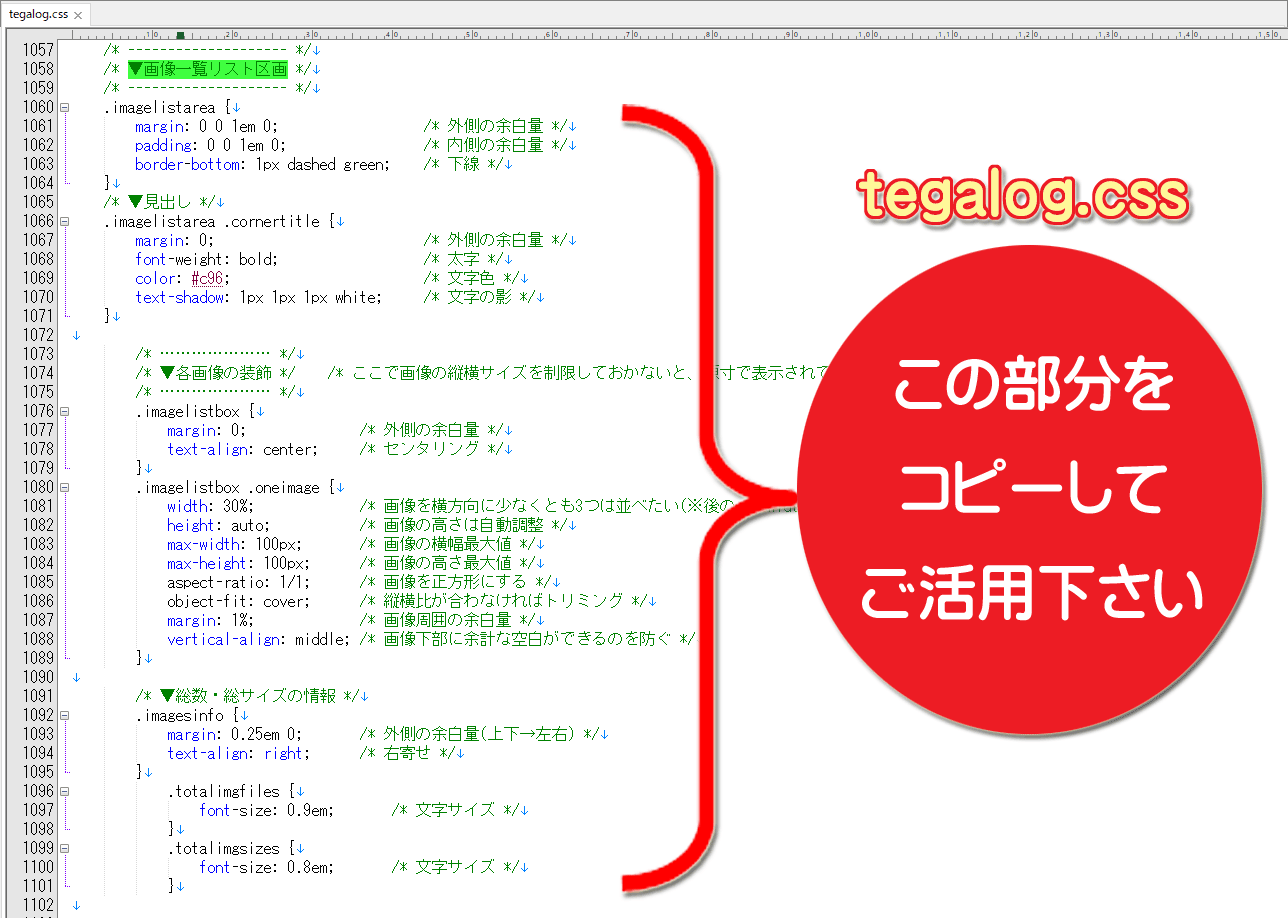
✅次に、CSS(tegalog.css)では、以下のようなソースで装飾しています。 CSSソース内で ▼画像一覧リスト区画 という文字列を検索すると見つかります。この区画の中身をコピーするなどしてご活用下さい。

特に、画像サイズを調整している箇所は、1080~1089行目にある /* ▼各画像の装飾 */ と書かれた区画です。(上図のほぼ中央付近)畳む
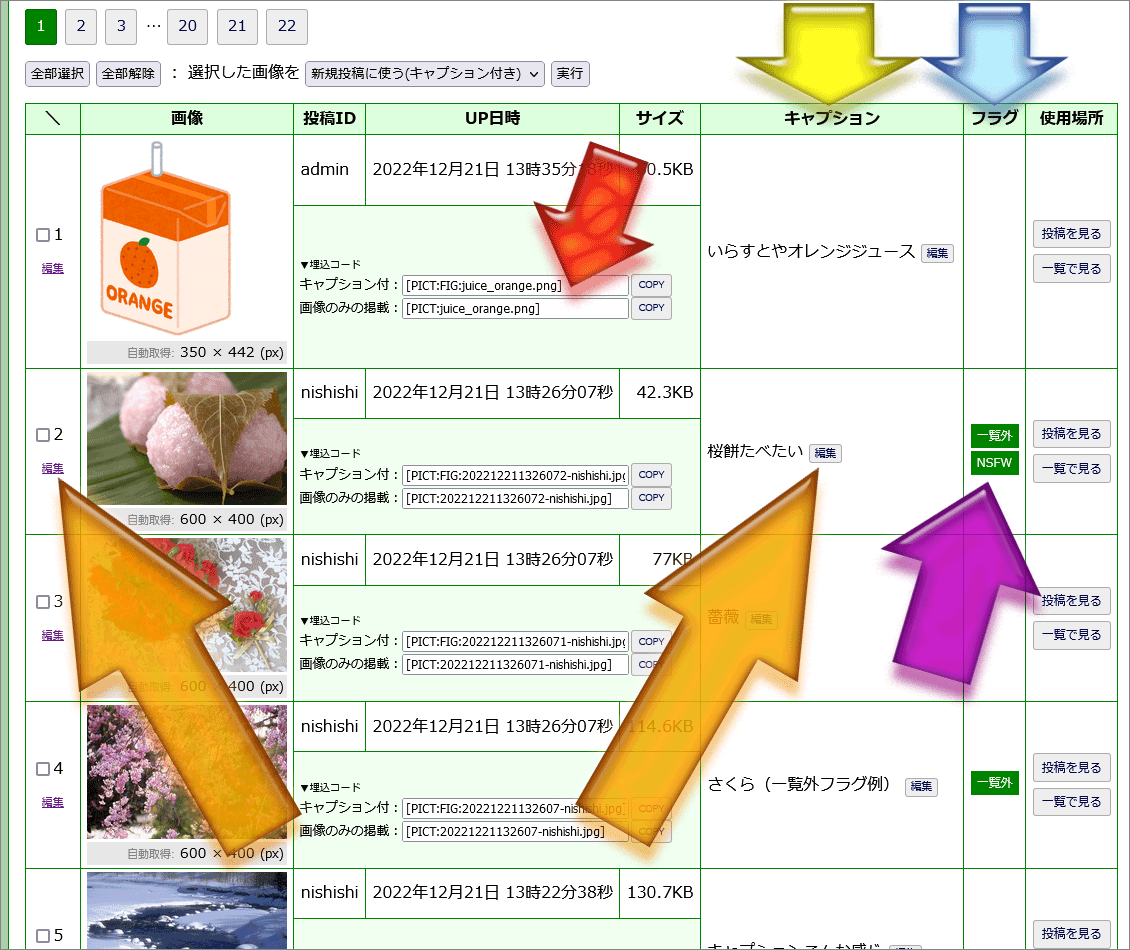
🌸UPされた画像1つ1つにキャプションやフラグ等を事前登録しておける画像インデックス機能。
てがろぐ上にアップロードした画像1つ1つに、あらかじめキャプションを登録しておいたり、表示上の調整を加えられるフラグを設定しておいたり、縦横サイズを手動設定しておいたりできる画像管理機能を加えました。
詳しくは、画像管理画面で画像1つ1つにキャプションやフラグを登録する方法をご覧下さい。

フラグには「NSFW(not safe for work)」もあり、標準添付の各スキンでは、このNSFWフラグが設定された画像は、デフォルト状態ではぼかされて表示されます。
※従来の画像表示形態はそのまま何も変わりません。
今バージョンからは画像にキャプションを登録できるようになりましたが、それは「キャプションを表示したければできる」というだけであって、既存の画像表示は何も変わりません。なので、CGIをバージョンアップしても、今お使いのスキンはそのまま問題なく継続してご使用頂けます。
🌸画像をキャプション付きで表示できる新記法を追加。
あらかじめ登録しておいたキャプション付きで画像を表示できる新しい記法として [PICT:FIG:ファイルパス] を追加しました。
詳しくは、画像を表示する書き方のまとめをご覧下さい。
なお、この記法によって画像が表示される際に、どのようなHTMLとして出力されるのかは、カスタマイズ方法ページの「画像の表示方法に応じた実際の出力HTMLと装飾例」等で紹介していますのでご参照下さい。
🌸画像のキャプションをその都度指定できる新記法を追加。
画像に任意のキャプションをその都度指定できる記法として [PICT:FIG(キャプション):ファイルパス] を追加しました。
画像にキャプションを事前登録しておけるのは、画像保存用ディレクトリ内に存在する画像だけです。そのため、先の [PICT:FIG:~] 記法を使って、画像保存用ディレクトリ以外の場所にあるファイルを指定しても、キャプションは表示できません(※「キャプション自動取得対象外」というエラーがキャプションとして表示されます)。しかし、 [PICT:FIG(臨時キャプション):~] 記法を使うことで、画像保存用ディレクトリ以外に存在する画像にもその都度キャプションを指定できます。
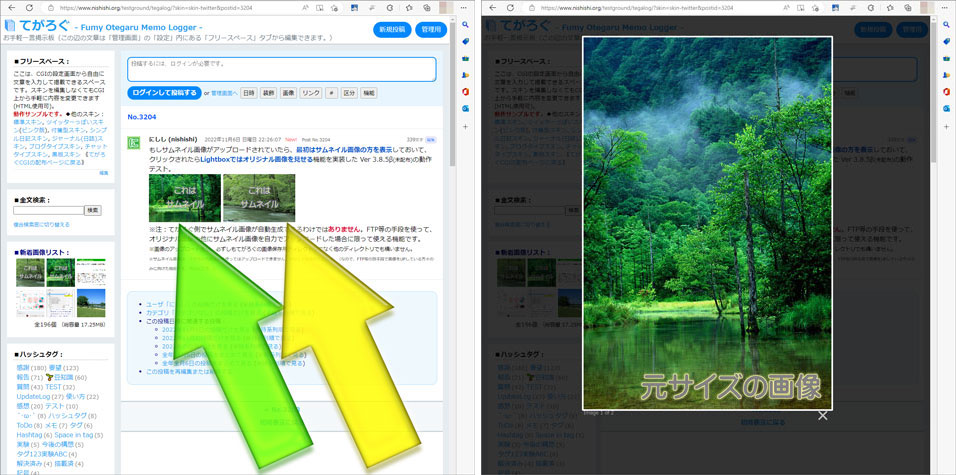
🌸その画像に対応したサムネイル画像が存在する場合には『ページ上の表示にはサムネイル画像を使い、Lightboxでのリンク先にはオリジナル画像を使う』ように表示できる機能を追加。
サムネイル画像があればサムネイル画像の方を表示する機能(簡易版)を用意しました。
ファイルサイズの大きな画像を掲載したい場合などでは、最初はサイズの小さなサムネイル画像を見せておいて、拡大操作がされた際にだけオリジナルの画像を見せたい場合もあるでしょう。そのような動作を実現できます。詳しくは、サムネイル画像があればサムネイル画像の方を表示する機能(簡易版)をご覧下さい。

🌺投稿本文内に含まれる画像をすべて抽出して表示できる記法を追加。
投稿本文内に含まれる画像だけを抽出して表示できる記法 [[COMMENT:PICTS]] を追加しました。投稿本文内に含まれるハッシュタグだけを抽出する [[COMMENT:TAGS]] と同様の感じで動作します。
詳しくは、リファレンスの【投稿本文関連要素(オプション)】内にある「抽出結果を挿入(画像)」項目をご覧下さい。
▼新機能:ページ上の表示関連
🌸インスタグラムの埋め込み機能。
投稿本文中に、Instagramの1投稿を埋め込むこともできるようになりました。
詳しくは、Instagram(インスタグラム)の投稿を埋め込む書き方をご覧下さい。

🌸投稿日付の表示に(n分前、n時間前、n日前……のような)経過時間を表示できる日付表記オプション。
投稿日時を表示できる [[DATE:~]] 記法に、投稿されたのが現在からどれくらい前なのかを「40秒前」や「3分前」や「12時間前」や「50日前」などのように相対時間で表示できる日時表記オプションを追加しました。
投稿日時を表示できる [[DATE:~]] 記法の中に……
🌰「A」と記述すれば、5秒前、6分前、7時間前、8日前、9年前 のように表示(未来の日付だと、1日後、2時間後、3分後のように表示)されます。
🌰「a」と記述すれば、5秒、6分、7時間、8日、9年 のように表示(未来の日付だと、-1日、-2時間、-3分のように表示)されます。
詳しくは、リファレンスの【投稿日時関連要素】をご覧下さい。その項目末尾の補足欄に、より詳しい解説を記しています。
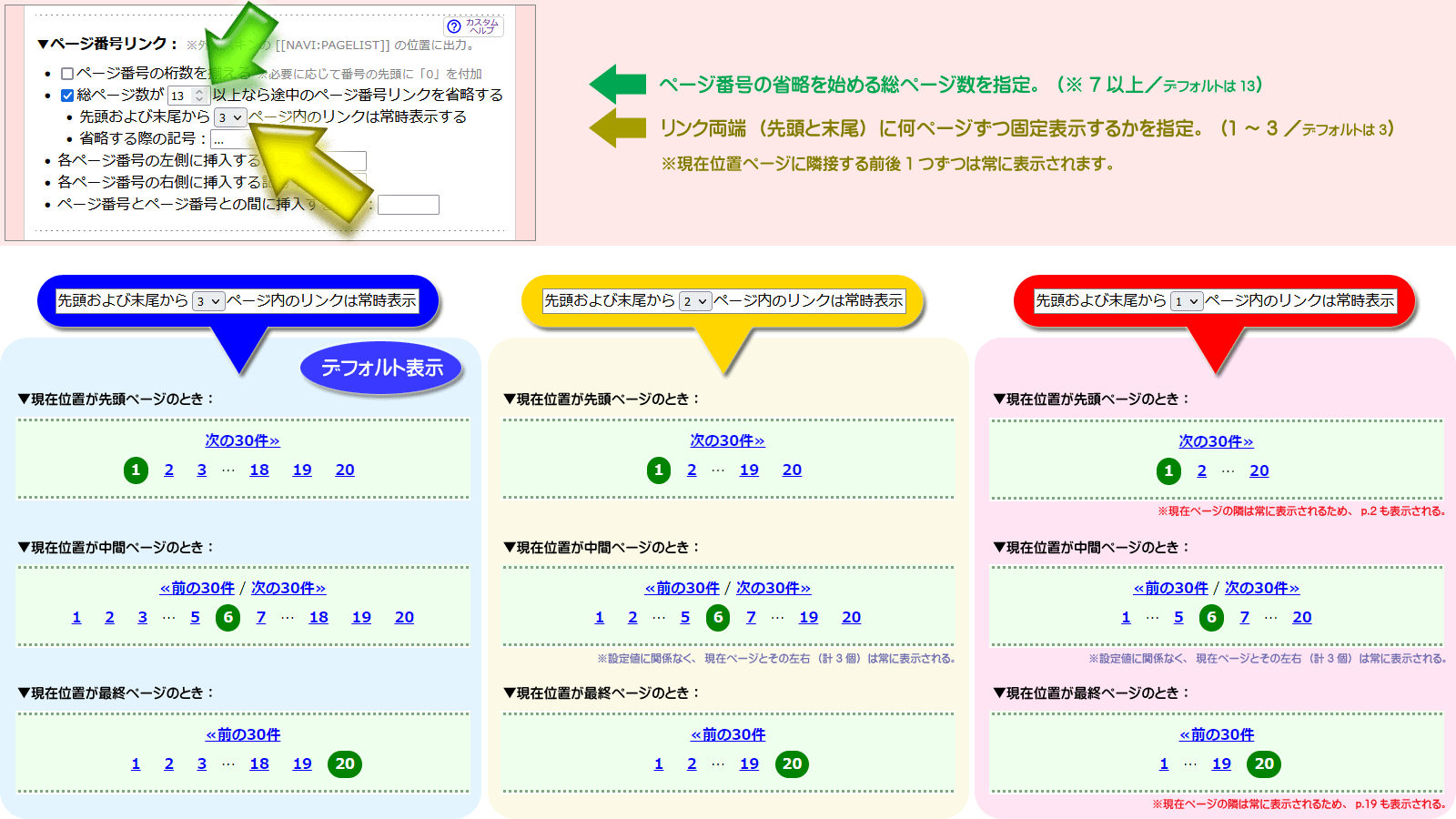
🌸ページ番号の省略を始める総ページ数を自由に設定できる機能。
🌸ページ番号リンクの両端(先頭と末尾)に何ページずつ固定表示するかを変更できる機能。
ページ番号の省略を始める総ページ数と、ページ番号リンクの両端(先頭と末尾)に何ページずつ固定表示するかを、設定画面で変更できるようになりました。
ページネーションの占有幅を省略時のデフォルトサイズ(下図の左端)よりももっとコンパクトにしたい場合などにご活用頂けます。

詳しくは、ページ番号の省略を始める総ページ数や、ページ番号リンクの両端に何ページずつ固定表示するかを変更するをご覧下さい。
🌸サイドコンテンツ各種でもギャラリーモードやサイトマップページを維持したリンクを出力できる新記法。
サイドコンテンツ各種(例えばハッシュタグ一覧やカレンダー等)でも、ギャラリーモードやサイトマップページを維持したリンクを出力できる新記法を追加しました。
ハッシュタグ一覧、日付一覧、カレンダー、新着リスト等の「サイドコンテンツ」をギャラリーモード用スキンに掲載したとしても、それらのリンク先は「ギャラリーモードを解除したページ」になっています。そうではなく、「ギャラリーモードのまま表示」したい場合のための新記法を追加しました。
🌰ハッシュタグ一覧リンク:
⬜従来からの(モード解除リンクになる)記法 [[HASHTAG:LIST]]
✨ギャラリーモードでのリンクになる記法 [[HASHTAG:LIST:GALLERY]]
✨サイトマップページでのリンクになる記法 [[HASHTAG:LIST:SITEMAP]]
🌰ハッシュタグ選択プルダウンメニュー:
⬜従来からの(モード解除移動になる)記法 [[HASHTAG:PULL]]
✨ギャラリーモードへの移動になる記法 [[HASHTAG:PULL:GALLERY]]
✨サイトマップページへの移動になる記法 [[HASHTAG:PULL:SITEMAP]]
※[[HASHTAG:PULL:JS]] も同様に [[HASHTAG:PULL:JS:GALLERY]] や [[HASHTAG:PULL:JS:SITEMAP]] と書けます。
🌰日付一覧リンク:
⬜従来からの(モード解除リンクになる)記法 [[DATEBOX:LIST]]
✨ギャラリーモードでのリンクになる記法 [[DATEBOX:LIST:GALLERY]]
✨サイトマップページでのリンクになる記法 [[DATEBOX:LIST:SITEMAP]]
🌰日付検索プルダウンメニュー:
⬜従来からの(モード解除移動になる)記法 [[DATEBOX:PULL]]
✨ギャラリーモードへの移動になる記法 [[DATEBOX:PULL:GALLERY]]
✨サイトマップページへの移動になる記法 [[DATEBOX:PULL:SITEMAP]]
※日付一覧と日付検索を両方いっぺんに出力できる [[DATEBOX]] 記法は対象外です。
🌰カレンダー:
⬜従来からの(モード解除リンクになる)記法 [[CALENDAR]]
✨ギャラリーモードでのリンクになる記法 [[CALENDAR:GALLERY]]
✨サイトマップページでのリンクになる記法 [[CALENDAR:SITEMAP]]
※前後の月へ移動できる(主にカレンダー移動リンクとして使うことを想定した)[[MOVEMONTH:-1:URL]]記法は対象外です。この記法は(リンクが出力されるのではなく)URLが出力されるだけですから、ギャラリーモードで表示したい場合には自力でリンクに「 &mode=gallery 」を加えて下さい。
🌰新着リストリンク:
⬜従来からの(モード解除リンクになる)記法 [[LATESTLIST]]
✨ギャラリーモードでのリンクになる記法 [[LATESTLIST:GALLERY]]
✨サイトマップページでのリンクになる記法 [[LATESTLIST:SITEMAP]]
🌰カテゴリツリーのリンク先:
⬜従来からの(モード解除リンクになる)記法 [[CATEGORY:TREE]]
✨ギャラリーモードでのリンクになる記法 [[CATEGORY:TREE:GALLERY]]
✨サイトマップページでのリンクになる記法 [[CATEGORY:TREE:SITEMAP]]
※識別子を使ってカスタマイズされた [[CATEGORY:TREE:<IT>CBD]] のような記法でも、末尾に加えて [[CATEGORY:TREE:<IT>CBD:GALLERY]] や [[CATEGORY:TREE:<IT>CBD:SITEMAP]] のように書くことができます。
🌰カテゴリプルダウンメニュー:
⬜従来からの(モード解除移動になる)記法 [[CATEGORY:PULL]]
✨ギャラリーモードへの移動になる記法 [[CATEGORY:PULL:GALLERY]]
✨サイトマップページへの移動になる記法 [[CATEGORY:PULL:SITEMAP]]
※[[CATEGORY:PULL:JS]] も同様に [[CATEGORY:PULL:JS:GALLERY]] や [[CATEGORY:PULL:JS:SITEMAP]] と書けます。
🌰使用上の注意:
ギャラリーモードの表示対象にならない投稿しか該当しない場合は、1件も表示されないリンクになる点に注意
ギャラリーモードは、投稿本文内に投稿画像が1つ以上含まれている場合にだけ表示されるモードです。なので、
・画像が含まれていない投稿でしか使われていないハッシュタグ
・画像が含まれていない投稿しかしなかった日付
・画像が含まれていない投稿でしか使われていないカテゴリ
等がある場合、それらのリンク先では「表示できる投稿が1件も見つかりませんでした」等のメッセージだけが見えます。(ギャラリーモードとして表示可能な投稿へのリンクだけが生成される仕様ではありません。)
※なお、これらの記述はギャラリーモードやサイトマップページ以外のスキンでも使用可能です。(外側スキンなら、どこでも使用可能です。)
畳む
▼新機能:表示を拡張する新記法
🌸「続きを読む」ボタンのラベルをその都度指定できる新記法を追加。
「続きを読む」ボタンのラベルを、設定で一括変更する以外に、その都度本文で指定できる記法 [H:ボタンラベル:~中身~] を追加しました。
この記法を使えば、任意のラベルを臨時に使うことができます。「ネタバレ」や「長くなるので畳む」や、隠されている範囲に含まれている内容の注意喚起「巨大画像注意(10MB)」などにも使えるでしょう。

詳しくは、「続きを読む」ボタンのラベルをその都度指定する書き方をご覧下さい。
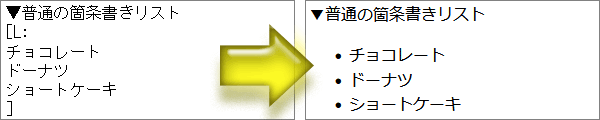
🌸リストを表示するための専用記法。(箇条書きリストや番号付きリストが表示可能に)
装飾記法に、箇条書きリスト、番号付きリスト、説明リスト等を出力できるオプションを加えました。
各種リストを出力できるほか、任意の先頭記号を指定したり、任意のclass名を付加したりもできます。詳しくは、リスト(箇条書き/番号付き/説明)の指定をご覧下さい。



🌺投稿本文の行数が得られる記法を追加。(内側スキンのみ)
投稿本文の文字数が得られる [[LENGTH]] に対して、投稿本文の行数が得られる記法 [[TOTALLINES]] を追加しました。
ここでの行数は、見た目の行数ではなく、HTML上の論理行数(正確には改行の数)です。行数を表示したい場合のほか、行数の多さに応じてスクリプト等で何らかの処理を加えたい場合等に活用できるかもしれません。
🌺RSS Auto-Discoveryを挿入する記法を追加。(外側スキンのみ)
RSSフィードの存在を自動検知させる仕組みである「RSS Auto-Discovery」を出力できる専用のキーワード [[RSS:AUTODISCOVERY]] を用意しました。
従来のように、link要素を自力で組み立てる必要がなくなります。これによって、従来のスキンに存在した『RSSを使わない設定にしているのに、Auto-Discoveryの記述だけは存在する』という無駄な出力を避けられます。
詳しくは、RSSフィードの出力や、RSSフィード用スキンの作り方・使い方や、リファレンスの「特殊機能要素」欄をご覧下さい。
▼新機能:スキンのカスタマイズ関連
🌸上位ディレクトリや別階層に存在するスキンでもプレビューしたり簡易適用したりできる機能。
他の階層(上位のディレクトリとか)に存在するスキンでもプレビューしたり簡易本番適用したりできるようにしました。
てがろぐを複数個設置して併用しているとき、同じスキンを使って運営したいなら1カ所にあるスキンを共用できる方がカスタマイズが楽でしょう。
詳しくは、「スキンは、直下のサブディレクトリ以外の別階層にあっても使える」をご覧下さい。
🌺投稿本文内の、任意の範囲をコメントアウトできる記法。
記法 [!-- 中身 --] で、任意の範囲をコメントアウトできる仕様を追加しました。
詳しくは、任意の範囲をコメントアウトする書き方をご覧下さい。
🌺各種ディレクトリのパス(PATH)を得られる新記法を追加。
てがろぐに関連する各種ディレクトリへのパス(PATH)だけを得られる新記法として、[[PATH:CGIDIR]] や [[PATH:SKINDIR]] など7種類の記法を追加しました。
複数のスキンを組み合わせて運営したい場合などに役立つかもしれません。
詳しくは、リファレンスの【各種パス挿入要素】をご覧下さい。
🌺スキン内に記述されている link要素やform要素に対して、「現在のスキンでの表示を維持する」目的で自動挿入される各種記述をスキップできる記法を追加。
「現在のスキンでの表示を維持する」目的で挿入される各種の自動調整をスキップできる記法 [[NO-LINKADJUSTMENT]] を追加しました。
従来から、デフォルトスキン以外のスキンが適用されているときには、3種類のリンク自動調整処理が働く仕様になっていました。これらの自動処理を無効化する指示として、記法 [[NO-LINKADJUSTMENT]] を追加しました。複数のスキンを同時に活用している場合で、ある特定のスキンに対してリンクが自動調整されると困る場合にお使い頂けます。
詳しくは、適用スキンを維持するためのリンク自動調整仕様をご覧下さい。
🌺[[INCLUDE:~]] 記法と [[PATH:~]] 記法を、内側スキンでも使用可能に。
従来は外側スキンだけでしか使えなかった INCLUDE 記法を内側スキンでも使用可能にしました。また、新設の PATH 記法も両方で使えます。
詳しくは、リファレンスの外側スキンと内側スキンの両方で使用可能な共通キーワードの一覧と書き方項目をご覧下さい。
🌺任意のファイルを挿入できる INCLUDE 記法の仕様拡充。
合成できるファイルの仕様を大幅に拡充しました。
詳しくは、リファレンスの外側スキンと内側スキンの両方で使用可能な共通キーワードの一覧と書き方項目内の「ファイル合成要素」項目をご覧下さい。
例えば以下のような仕様拡充があります。
- [[INCLUDE:~]] 記法で合成されたファイルの中に書かれている [[INCLUDE:~]] 記法も解釈するよう仕様改善。(ただし3階層まで)
- 今読んでいるスキンディレクトリに存在する特定のファイルを読み込む [[INCLUDE:FROM-THIS-SKIN-DIR:ファイル名]] 記法を追加。
- [[INCLUDE:~]] 記法の中で [[PATH:~]] 記法によるパス指定が可能に。
- [[INCLUDE:~]] 記法で合成されたファイルの中に [[CALENDAR]]、[[DATEBOX]]、[[LATESTLIST]] 等、一部の記述があるとき、それが正しく解釈されない可能性があった点を修正。
- [[INCLUDE:~]] 記法で埋め込むファイル名として「/」で始まる絶対パスが指定された場合は、DOCUMENT ROOTからのパスとして解釈するよう仕様改善。(従来は相対パスでの記述を求めていました)
▼新機能:設定項目
🌺記述サンプルを自動入力するかどうかの設定項目と、文字色や背景色として自動入力するサンプル文字列の設定項目を追加。
装飾ボタンを押した際に、記述サンプルや色名サンプルを自動入力するかどうか、自動入力する場合にデフォルトのサンプル色を何にするか等を設定できる機能を加えました。
詳しくは、記述サンプルを自動入力するかどうかの設定と、文字色や背景色として自動入力するサンプル文字列を設定する方法をご覧下さい。

●ログインフォームの下部に表示できるメッセージを設定画面で設定できる機能。
てがろぐのログインフォーム(=ログインしていない状態で管理画面にアクセスしたときに最初に表示されるログイン画面)の下部に任意のメッセージを表示できる機能が以前からありましたが、これを管理画面の「設定」で登録しておける機能を加えました。

●ハッシュタグだとは認識されない「 # 」記号を簡単に表示させる方法として、「#」を入力できる項目をハッシュタグ簡単入力プルダウンメニューに追加できる機能を追加。
詳しくは、ハッシュタグにならない「 # 」記号を書きたい場合をご覧下さい。

●投稿本文中にAmazonのURLが書かれたとき、自動で極力短く加工する機能を追加(標準ではOFF)。
Amazonの商品URLを自動で短くする機能を加えました。詳しくは、投稿本文中にAmazonのURLが書かれたとき、自動で極力短く加工する機能をご覧下さい。

▼仕様改善
🌺拡大画像をLightboxで表示できるテキストリンクを作る記法に、「画像リンクに独自のclass属性値を追加する」と同じclass属性値も追加されるよう仕様改善。
画像を直接埋め込まずに、画像へのテキストリンクとして掲載しつつ、リンク先の画像はLightboxで見せたい場合の書き方 [リンクラベル:LB] の出力仕様を拡張し、data-属性ではなくclass属性に指定の記述が必要なスクリプトでも使えるようにしました。
詳しくは、画像を直接埋め込まずに、画像へのテキストリンクとして掲載しつつ、リンク先の画像はLightboxで見せたい場合の書き方をご覧下さい。
●全文検索の強調表示では、半角英字の大文字小文字が一致しなくても強調対象になるよう仕様改善。
従来は、(全文検索そのものでは大文字/小文字を区別しないものの)大文字/小文字が一致していないと強調表示はされませんでした。
例えば、投稿本文に「Sister」という英単語があり、検索語「sister」で検索した場合、
●従来は、検索にはヒットするものの強調表示はされませんでした。(先頭の大文字/小文字が一致しないため)
●今後は、検索にヒットする上、強調表示もされるようになります。
●上位ディレクトリを参照するパスで画像が指定されたときに、ファイルが見つからなければ注釈を含むエラーを表示するよう仕様改善。
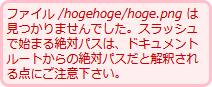
本文中に画像を表示する記法で、[PICT:/hogehoge/hoge.png] などのように、スラッシュで始まる絶対パスで画像が指定されたときに、ファイルが見つからなければその旨をエラー表示するよう仕様を改善しました。
➡ 従来は、指定した位置に画像が存在しない場合でも、『何も表示されないimg要素』が出力されていました。それでは記述ミスに気付きにくいので、下図のようにエラーを表示するようにしました。

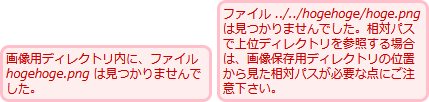
また、本文中に画像を表示する記法で、[PICT:../../hogehoge/hoge.png] などのように、上位ディレクトリを参照するパスで画像が指定されたときに、ファイルが見つからなければ注釈を含むエラーを表示するよう仕様を改善しました。
➡ 従来は、『画像用ディレクトリにそのファイルはない』というエラーメッセージが表示されていましたので、まるで「相対パスの記述が認識されていない」かのように誤解されそうでしたので、その辺を明確に伝えるように改善しました。

●デフォルトで読み込むjQueryやLightboxを最新版にバージョンアップ。
もはや古いバージョンを読む必要性がありませんので、それぞれ最新版を読むように変更しました。具体的には、jQueryはVer.3系(jquery-3.6.1.min.js)を、Lightboxは Ver 2.11.3 を読み込むようになります。
▼スキン更新
●標準添付の各スキンを更新
標準添付の各スキンを更新しました。ギャラリーモード用スキンも含めて、新仕様に対応するよう書き換えてあります。
主な更新点:
- head要素にあるRSS Auto-Descovery部分を [[RSS:AUTODISCOVERY]] に更新。
- 内側スキンの [[PARMAURL]] を [[PERMAURL]] に修正。
- 投稿日時の相対時間表示も各スキンに追加。
- 「最終更新日時」にも経過時間(相対時間)表記を追加。
- キャプション付きの画像表示に対応。
✅標準添付スキンをそのままお使いの場合は、上書きアップロードして下さい。
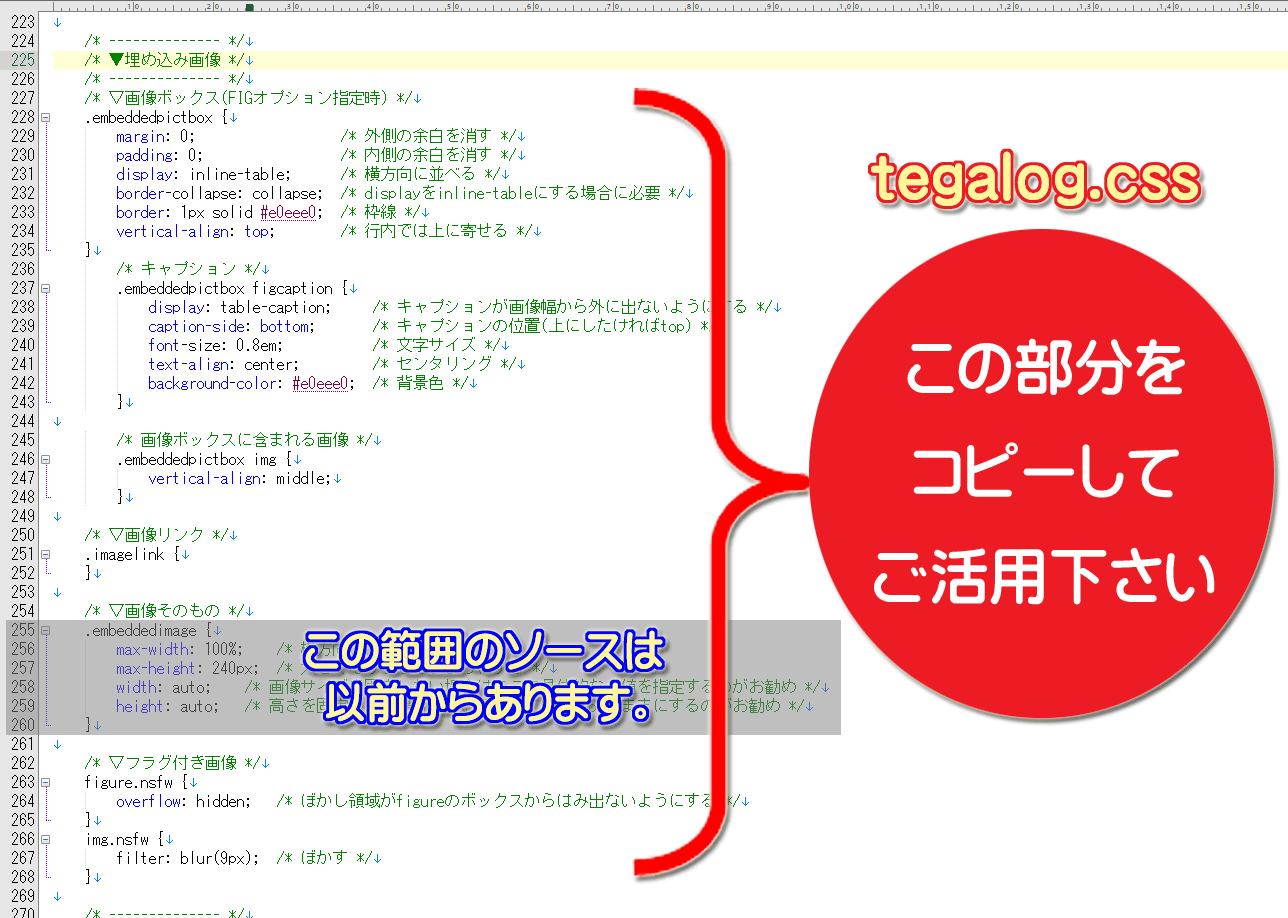
✅スキンをかなりカスタマイズして使っている場合や、独自のスキンをお使いの場合は、標準スキンのCSS(tegalog.css)の225行目の『/* ▼埋め込み画像 */』の部分以降のソースをコピー&ペーストするなどしてご活用下さい。
▼標準スキンに含まれる tegalog.css ファイルの 224~268行目付近:

※上記の 255~260行目にある .embeddedimage 部分は従来から存在する装飾です。
※上記の 262行目以降は、NSFWフラグが付いた画像の表示用として、画像をぼかす装飾を記述しています。
※標準スキン以外に付属するCSSファイルでは行番号や配色が異なります。
▼キャプション付き画像ボックスを横に並べたい場合の注意:
figure要素は(何もCSSで装飾しない標準状態では)横方向には並んで表示されません。figure要素を横方向に並べるには、figure要素をinline-block等で表示するようなCSSが必要です。標準添付の各スキンでは、inline-block ではなく inline-table を使って横に並べています(上図参照)。
※inline-tableを使っている理由は、次の2点です。
✅キャプションが長い場合には、画像の横幅を超えることなく自動改行して表示されるようにするため。
✅キャプションの位置を上端にしたい場合や下端にしたい場合に、プロパティの値1つを書き換えるだけで済むようにするため。(caption-sideプロパティの値をbottomにするとキャプションは画像の下に表示されます。topにすると画像の上に表示されます。)標準添付スキンの中では、ギャラリーモードだけは top にしてあります。
▼#不具合修正 :
❎「スラッシュで始まる絶対パス」で画像が指定されたとき、画像のURLが正しくなくなって画像が表示されない不具合を解消。
画像保存用ディレクトリ以外に存在している画像を表示したいとき、設定の『画像パスに絶対URL(フルパス)を使う』がONで、画像パスとして「スラッシュで始まる絶対パス」を使って画像が指定されたときに、画像のURLがおかしくなって正しく画像が表示されない不具合を解消しました。
❎「続きを読む」記法が使われている状態で、設定画面から「続きを読む」機能をOFFにすると、Internal Server Errorになる不具合を修正。
あまりこのように操作する人は居ないとは思いますが、
【前提】「続きを読む」記法を本文中に使っている状態で、
【操作】設定画面で「続きを読む」機能をOFFにすると、
Internal Server Error になる可能性のある不具合が(比較的最近のバージョンでだけ)ありました。
しかも、一度この状態になると、設定画面から再度「続きを読む」機能を有効にしようと操作しても、保存時に(保存処理が実行されるより前に)Internal Server Errorになる可能性があり、一度この状態になったらデータファイル tegalog.ini を直接修正しない限り復帰できない可能性があります。古いバージョンをお使いの場合に上記のような操作を試さないようご注意下さい。
この問題を解決しました。
❎「skin=」パラメータでスキンが指定されているとき、投稿本文内のハッシュタグをすべて抜き出す記法 [[COMMENT:TAGS]] が動作しない不具合を解消。
URLの中で、パラメータ(クエリ)の開始を意味する「?」記号と、ハッシュタグを指定するパラメータ「tag=○○○」との間に別のパラメータが存在する場合に限って、何も抽出されない不具合がありました。それを解消しました。
❎ハッシュタグに半角アンダーバー「_」を使うと、既存ハッシュタグ簡単入力用プルダウンメニューでは角括弧付きでリストアップされる不具合を修正。
角括弧が付いていてもハッシュタグとしては機能しますが、英数字だけで構成されるハッシュタグの場合は角括弧は不要なので、付かないよう修正しました。
❎内側スキンで [[CATEGORYLINKS:FULL]] と書いても、カテゴリページへのURLがフルパスでは出力されない不具合を解消。
例えば、「最新の投稿1件を別ページに埋め込んでいる場合」などでは、所属カテゴリへのリンクをフルパスで出力しないとリンク切れになってしまうため、 [[CATEGORYLINKS:FULL]] という記法を用意していました。
……が、この記法を使ってもフルパスでは出力されていない不具合がありましたので修正しました。
❎投稿単独ページのURLを挿入する [[PARMAURL]] キーワードのスペルを [[PERMAURL]] でも認識するよう改善。(※両方使用可能)
投稿単独ページのURLが得られる記法(内側スキンで使えます)として、従来の [[PARMAURL]] のほかに [[PERMAURL]] も使えるようにしました(※従来の記述のままでも使用可能です)。古い記述を無効にする予定はありませんので、従来の記述をわざわざ修正する必要はありません。
※PERMAURL は、Permanent URL の略です。PARMAURL は、Permanent And Revolutionary Momonga Accessible URL とかの略です。
嘘です。スペルミスです。○| ̄|_
❎「Unrecognized escape \\v passed through at tegalog.cgi」というアラートがサーバのエラーログに記録される問題を解消。
Perl 5.8.x あたりの比較的古いバージョンのPerlが使われているWebサーバでは、サーバのエラーログにアラートが記録される可能性がありましたので修正しました(記録されていても、てがろぐの動作に問題はありません)。
❎サーバのエラーログに「CGI::param called in list context」のようなアラートが出力されるのを防ぐよう改善。
かなり新しいバージョンのPerlが使えるサーバでは、「CGI::param called in list context from tegalog.cgi line XXXX, this can lead to vulnerabilities.」のようなアラートがサーバのエラーログに記録されることがありました。これを記録されないようにしました。(※もし引き続き記録される場合はご報告頂けますと幸いです。)
❎設定画面のHTMLにいくつか存在していた文法ミスを修正。
設定画面としての動作には問題ないレベルですが、文法的におかしなHTMLになっていた箇所を修正しました。
❎リンクラベルの中に # での # 記号が入っていても正しくラベルとして使えるよう仕様を修正。
[ラベル]URL 記法を使ってテキストリンクを作るとき、ラベルの中に # を記述していると正しくリンクラベルとして使えない不具合を解消しました。
なお、# ではない # 記号そのものが含まれていると、それはハッシュタグとして認識されてしまうためにテキストリンクにはなりませんのでご注意下さい。
❎「続きを読む」機能を入れ子にして使うと、ボタンラベルが正しく出力されないケースがある不具合を修正。
指定範囲を隠せる「続きを読む」機能である [H: ~ ] 記法の中に、さらに [H: ~ ] 記法を含めて2階層以上の隠された範囲を作ると、うまく動作しない不具合を解消しました。何階層にも入れ子にしても大丈夫なように改善しています。
以上、ご活用頂ければ幸いです。
※不具合の修正も含んでおりますので、使いたい追加機能がない場合でもアップグレード頂くことをお勧め致します。(アップグレードしても、ログインし直す必要はありません。ログイン状態は維持されます。)
なお、開発進捗状況報告サイトでフォロー頂くと、てがろぐCGIの最新β版や正式版の公開時にメールで連絡を受け取ることもできますので、ぜひご活用下さい。(╹◡╹)ノ
フォロー数が増えると、私の開発モチベーションが向上するメリットもあります!!!🤩
:16393文字 修正
てがろぐ Ver 3.8.0 を公開しました! #Update
➡ https://www.nishishi.com/cgi/tegalog/
アップデートするには、tegalog.cgi と fumycts.pl の2ファイルだけ(※)を上書きアップロードして下さい。
データファイルや設定ファイルは、すべてそのまま引き継げます。(Ver.2以下も含む過去のどのバージョンからでも)
※今回は標準添付スキンのソースも全体的に更新しています。標準添付スキンをそのままお使いの場合は、それらも上書きアップロードして下さい。
🆕 Ver 3.8.0の更新点(概要):
●鍵付き(パスワード保護)投稿機能を追加。
●検索結果の表示時に検索語をハイライト(強調)できる機能を追加。
●ネタバレ防止:「続きを読む」で隠された範囲はOGP(+TwitterCard)に含まないよう仕様改善。
●ネタバレ防止:「続きを読む」で隠された範囲はRSSフィードに含まないよう仕様改善。
●OGPの出力選択肢(og:title と og:description用に抜き出す対象)を拡充。
●全文検索機能の対象範囲を拡張できる設定を追加。
●複数投稿の連結表示機能を追加。
●複数投稿を連結表示するページへリンクする各種記法の追加。
●複数投稿が連結表示されている状況用のclass名「somelogs」を新設。
●一覧にリストアップされないハッシュタグ「隠れハッシュタグ」仕様を追加。
●検索専用コマンドで検索対象を限定する機能を追加。
●投稿の状態(先頭固定、鍵付き、下げる)をclass名に活用できる記法を追加。
●検索結果へリンクできる専用記法を追加。
●検索リンク挿入用のリンク挿入ボタン「検索リンク」を追加。
●リンク挿入ボタン「投稿No.リンク」でも投稿番号の複数列挙に対応。
●スキン側の不備を自動補完する仕様を追加。(自動補完を拒否する仕様も追加)
●標準添付各スキンに、鍵入力フォームを装飾するためのCSSを追加。
●標準添付各スキンで、文字コードの指定部分をHTML5以降流の書き方に更新。
●「Twitterっぽいスキン(ブルー/ピンク)」のskin-onelog.htmlの問題を修正。
●カテゴリツリーに「カテゴリなし」項目を追加したとき、装飾用のclassが付かなかった仕様を改善。
●RSSモードでは、ツイート埋め込み部分が埋め込み処理途中であるかのように出力されてしまう仕様を改善。
●RSSモードでは、Spotify埋め込み部分が大きなブランクとして出力されてしまう場合がある問題を改善。
●RSSモードでは、YouTube・Spotify・ツイートの埋め込み部分を単なるテキストリンクとして収録するよう仕様修正。
●3つ以上の単語を使ってOR検索した際の「状況に応じた見出し」の表示を改善。
●設定の『本文中のテキストリンクを絶対URL(フルパス)で出力する』項目がONだと、ハッシュタグの抽出に失敗する不具合を解消。
●画像のファイル拡張子が正しくないときに、縦横サイズの取得結果がおかしくなる不具合を解消。
●カテゴリをプルダウンメニューで表示すると「カテゴリなし」が(表示する設定にしていても)表示されない不具合を解消。
●カテゴリツリーの階層(ul要素)に加えられるclass名「depth + 数値」の出力が正しくなかった不具合を解消。
●ツイートを埋め込む際に mobile.twitter.com 等のサブドメインが付いているURLだと埋め込まれない問題を解消。
●日付リストで『月が1桁の場合は、先頭に0を加えて2桁にする』項目がOFFのとき、日付別のリンク先が不正なURLになるバグを修正。
▼今回の大きな機能追加:
🌸鍵付き(パスワード保護)投稿機能を追加。
あらかじめ設定しておいた鍵(パスワード)を入力しない限り閲覧できない状態で投稿できる「鍵付き投稿」機能(パスワード保護機能)を追加しました。(※現在のところ、1つの共通したパスワードを事前に設定しておく「共通鍵」のみ実装しています。)
▼概要:
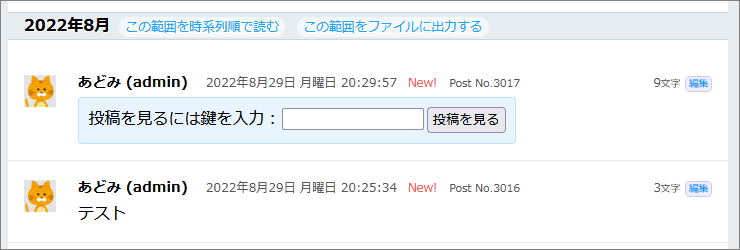
この鍵付き機能を使って投稿すると、下図のように(本文は見えずに)鍵入力フォームだけが表示されます。ここに正しい鍵文字列を入力すれば、投稿を閲覧できます。

デフォルトでは全文が隠されますが、1行目だけは常時見せる設定にもできます。OGP(+Twitter Card)やギャラリーモードで画像だけは見せる設定もできます。鍵入力フォームの文言は設定画面から自由に変更できるほか、鍵入力フォームの見栄え(デザイン)はCSSで自由に装飾できます。
▼解説:
詳しい解説は、使い方・設定方法ページの鍵付き投稿(パスワード保護)機能の使い方をご覧下さい。
また、CSSでのデザイン方法については、カスタマイズ方法ページの鍵付き投稿に表示される「鍵入力フォーム」の装飾方法をご覧下さい。
▼バージョンアップの際の参考情報:
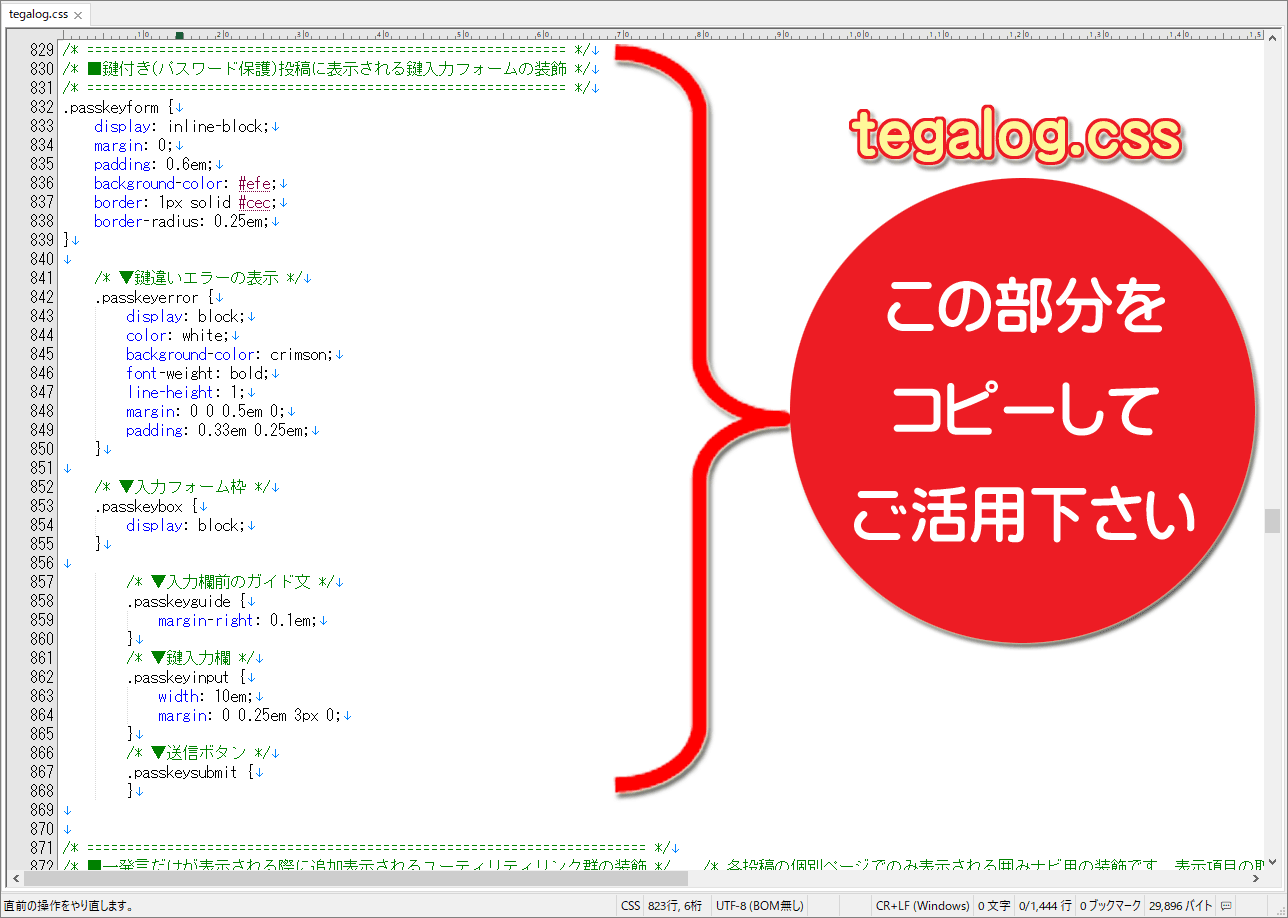
鍵入力フォームを装飾するためのCSSがないと、鍵入力フォームは一切装飾されずに表示されます。したがって、Ver 3.7.4以下のバージョン用に作られたスキンを使っている場合は、鍵入力フォームは一切装飾されずに表示されます。
鍵入力フォームはシンプルなフォームなので、装飾がまったくなくても特に問題はないでしょうが、標準のCSSを加えたい場合には、鍵入力フォーム用のCSSがないスキンに、標準のCSSを加える方法をご参照頂き、標準スキンのtegalog.cssからコピーしてお使い頂くなどして下さい。

🌸検索結果の表示時に検索語をハイライト(強調)できる機能を追加。
全文検索結果では、検索に使われた単語をハイライト(強調)表示できるようになりました。ハイライト表示するかどうかは設定で選択できます(デフォルトでハイライトされる設定になっています)。
▼概要:
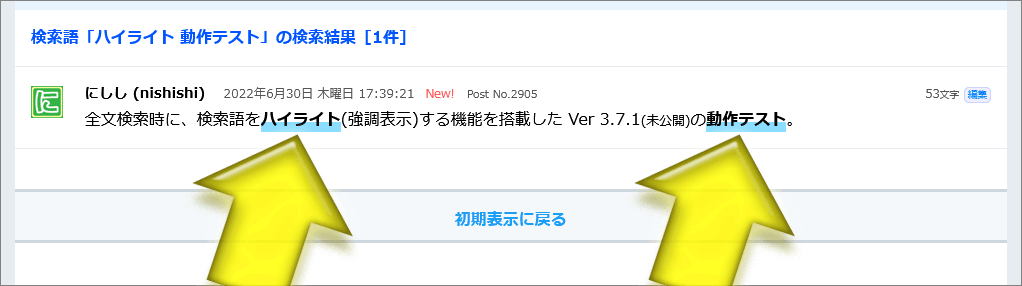
標準スキンでは下図のような配色でハイライト(強調)表示されます。この装飾はCSSで自由に変更できます。ハイライトが不要ならOFFにすることもできます。装飾用CSSがない場合は、多くの環境では太字で見えます。

▼解説:
詳しい解説は、カスタマイズ方法ページの検索結果の表示時に検索語に対して適用されるハイライト(強調)の装飾方法をご覧下さい。CSSの記述例もここにあります。
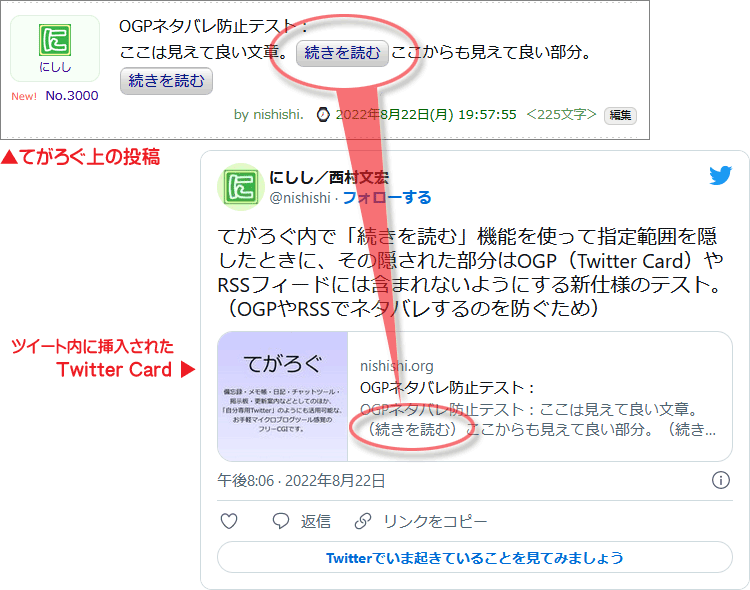
🌸ネタバレ防止:「続きを読む」機能で隠された範囲はOGP(+TwitterCard)に含まないよう仕様改善。
OGP(+TwitterCard)でのネタバレを防ぐため、「続きを読む」機能を使って隠された範囲は、OGPでも同様に隠される仕様になりました。
▼解説:
詳しくは、使い方・設定方法ページのOGP+Twitter Cardでのネタバレ防止仕様をご覧下さい。特に何も設定する必要はなく、デフォルトでネタバレ防止の仕様になります。

※「続きを読む」機能を使って隠された範囲は、OGP内でも(隠された本文の代わりに)「続きを読む」ボタンのラベルが出力されます。
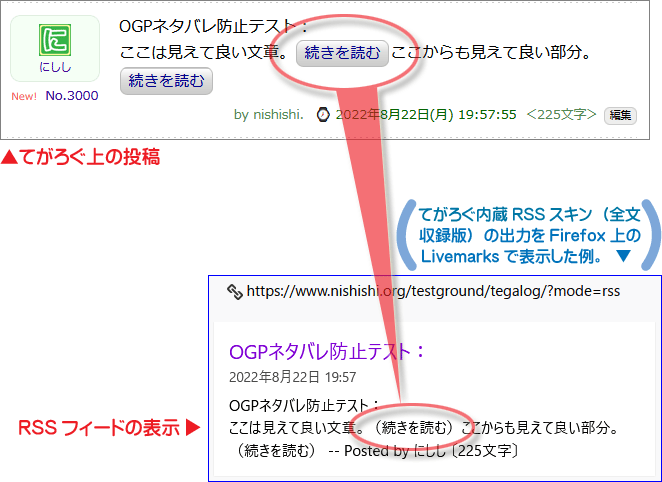
🌸ネタバレ防止:「続きを読む」機能で隠された範囲はRSSフィードに含まないよう仕様改善。
RSSフィードでのネタバレを防ぐため、「続きを読む」機能を使って隠された範囲は、RSSモードでも同様に隠される仕様になりました。
特に何も設定する必要はなく、デフォルトでネタバレ防止の仕様になります。「続きを読む」機能を使って隠された範囲は、RSSフィード内でも(隠された本文の代わりに)「続きを読む」ボタンのラベルが出力されます。

ただし、「検索結果へのRSSフィード」だけは(デフォルト設定のままだと)ネタバレする可能性があります。その対策設定については、FAQ・豆知識ページの検索結果へのRSSフィードでネタバレしてしまうのを防ぐ設定方法をご覧下さい。(普通、ここまで気にする必要はないと思いますが。^^;)
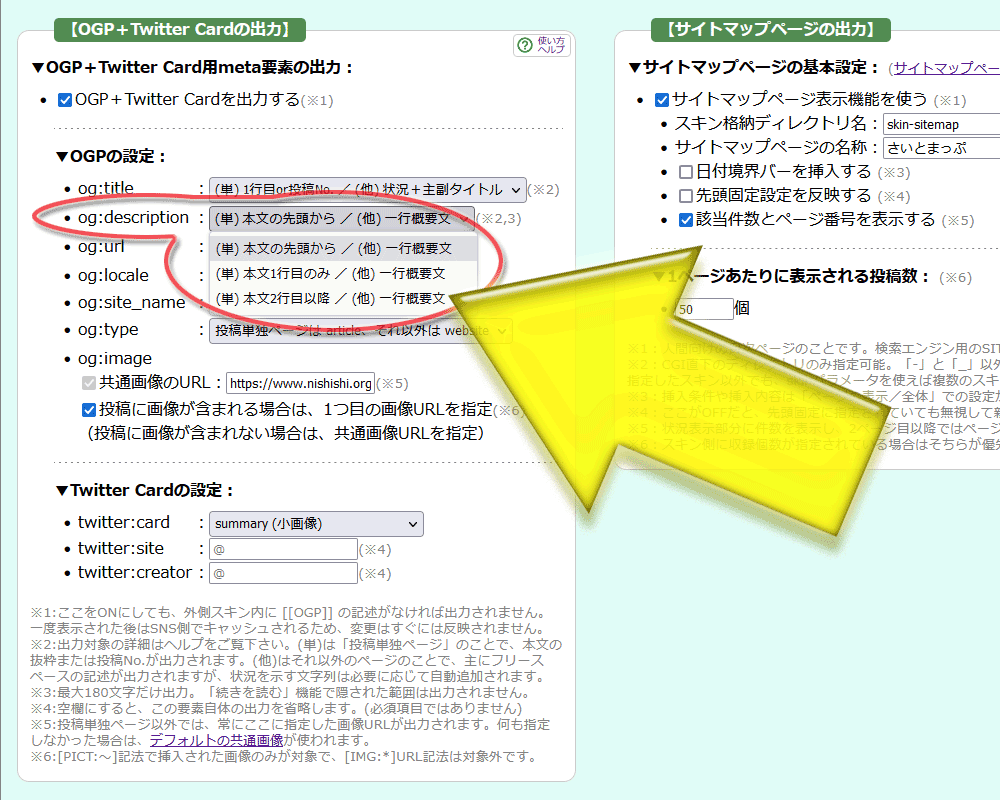
🌸OGPの出力選択肢(og:title と og:description用に抜き出す対象)を拡充。
TwitterやFacebook等のSNSにURLが投稿された際に参照される『OGP(+TwitterCard)』の出力では、従来はほぼ自動抽出に任せるしかありませんでした。今バージョンでは、タイトル(og:title)と概要文(og:description)をどこから抽出するのかを指示する選択肢を増やしました。
▼解説:
詳しくは、使い方・設定方法ページのOGP+Twitter Card用meta要素の出力仕様をご覧下さい。特に、OGP+Twitter Cardの出力設定(項目別の詳細)部分で、設定できる選択肢の意味を詳しく解説しています。

特に概要文(og:description)の設定欄では、上図のように「先頭から抽出」・「1行目だけを抽出」・「2行目以降からだけ抽出」の3択で選べるので、1行目をタイトルとして扱っている場合にも望ましい設定ができるようになっています。お使いのスキンに合わせて選んでみて下さい。
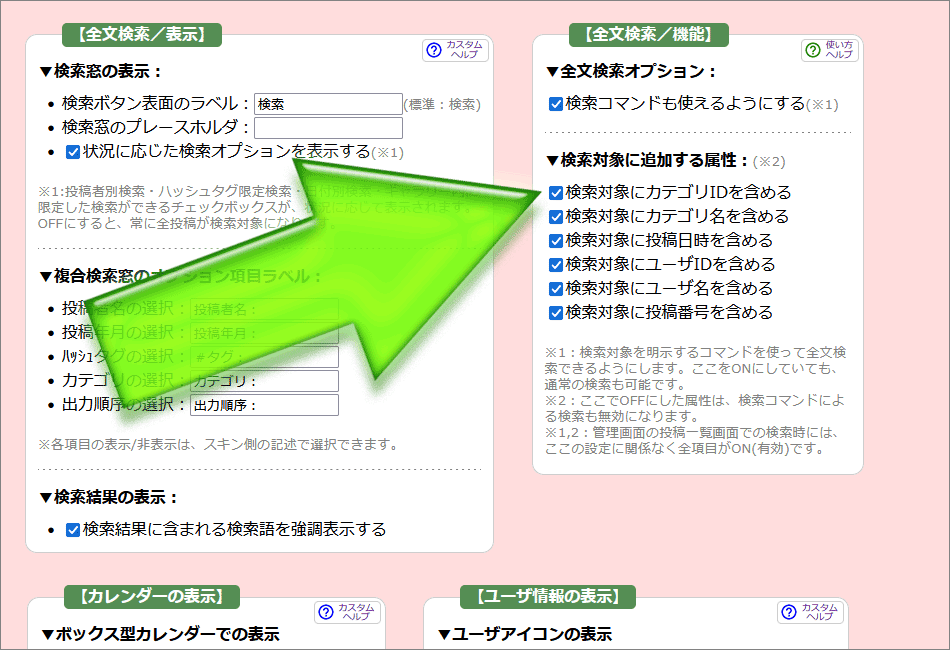
🌸全文検索機能の対象範囲を拡張できる設定を追加。
全文検索では、本文に含まれる文字のほか、カテゴリID、カテゴリ名、投稿日付、ユーザID、ユーザ名、投稿番号、投稿状態でも検索可能になりました。
▼解説:
詳しくは、使い方・設定方法ページの全文検索の対象にする情報種類を設定する方法をご覧下さい。どの情報を検索可能にするのかは自由に取捨選択できるようになっています。デフォルトでは、すべての条件が使用可能(検索可能)になっています。

※全文検索の仕様全体の解説は、全文検索項目をご覧下さい。
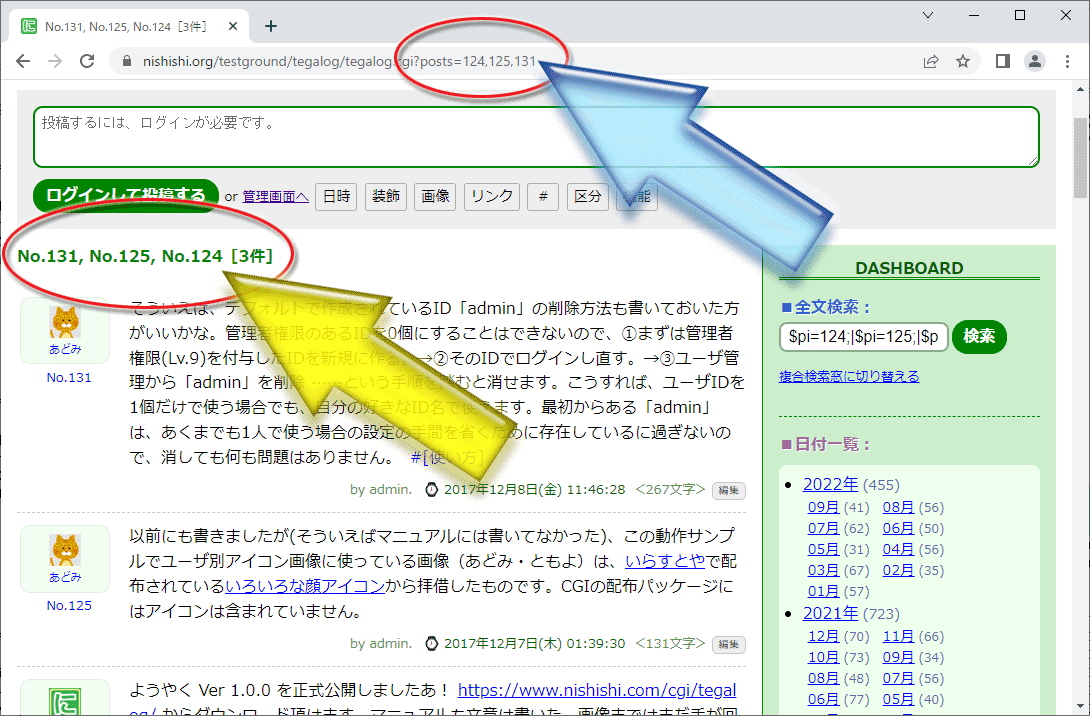
🌸複数投稿の連結表示機能を追加。
パラメータを tegalog.cgi?posts=124,125,131 のように「posts=(半角カンマで区切った投稿番号群)」の形式で指定することで、複数の投稿をいくつでも連結して表示できるようになりました。
▼解説:
詳しくは、使い方・設定方法ページの複数投稿の連結表示をご覧下さい。連結した投稿は、降順または昇順に並べて表示できます。連結数に上限はありませんので、好きなだけ連結して表示できます。

パラメータ ?posts=123,135,179 なら No.123、No.135、No.179 の3つの投稿が降順(=投稿番号の大きい順)で連続表示されます。自力でパラメータを書かずに、本文中から(複数投稿を連結表示へ)リンクする記法も用意しています。(次項)
🌸複数投稿を連結表示するページへリンクする各種記法の追加。
本文中に [>123,125,127] と記述すると、投稿No.123、125、127の3投稿を新しい順(降順)に並べて連結したページへリンクになる等の記法を加えました。
▼解説:
詳しくは、使い方・設定方法ページ複数投稿を連結表示するリンクの書き方をご覧下さい。関連して、任意の記事番号リンクの書き方も併せてご覧頂くと記法の仕様が分かりやすいかもしれません。
🌸複数投稿が連結表示されている状況用のclass名「somelogs」を新設。
複数投稿の連結表示機能を追加したことに併せて、複数投稿が連結表示されている状況で [[SITUATION:CLASS]] に挿入されるclass名として「somelogs」を加えました。
▼解説:
[[SITUATION:CLASS]]について詳しくは、カスタマイズ方法ページのそのときの表示状況に応じてページデザインを切り替える方法をご覧下さい。
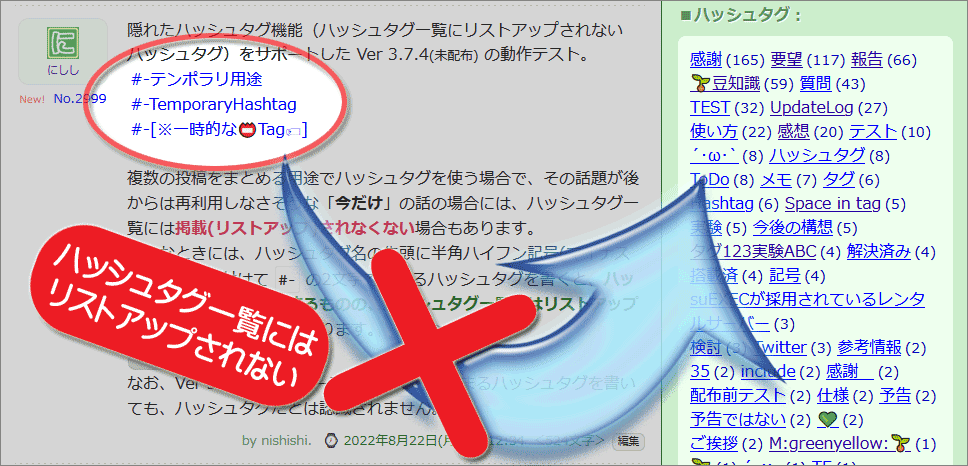
🌸一覧にリストアップされないハッシュタグ「隠れハッシュタグ」仕様を追加。
ハッシュタグ一覧にリストアップされないハッシュタグを書ける「 #- 」で始まる形式の記法を追加しました。
▼解説:
詳しくは、使い方・設定方法ページの一覧にリストアップされない「隠れハッシュタグ」の書き方をご覧下さい。

🌸検索専用コマンドで検索対象を限定する機能を追加。
今バージョンからは全文検索で(本文に含まれる文字以外にも)カテゴリ名やユーザ名等の各種情報でもヒットさせられるようになったため、より曖昧な検索ができるようになりました。その影響で、「ユーザ『さくら』による投稿」を検索したかったのに、本文中に含まれる「さくらんぼ」もヒットしてしまう、というような事態も起こり得ます。それを防ぐ方法として、検索語がヒットする種類を限定して検索できる「検索コマンド」記法を新設しました。
▼解説:
詳しくは、使い方・設定方法ページの検索コマンド機能をご覧下さい。
なお、この検索コマンドを活用すると、「カテゴリ「あり」の一括表示」(=何のカテゴリなのかは指定せずに、何らかのカテゴリに属している投稿を全部一括表示)する方法として活用したり、「親カテゴリと子カテゴリをまとめて一括表示」する方法としても活用したりできる可能性があります。
▼今回のその他の機能追加:
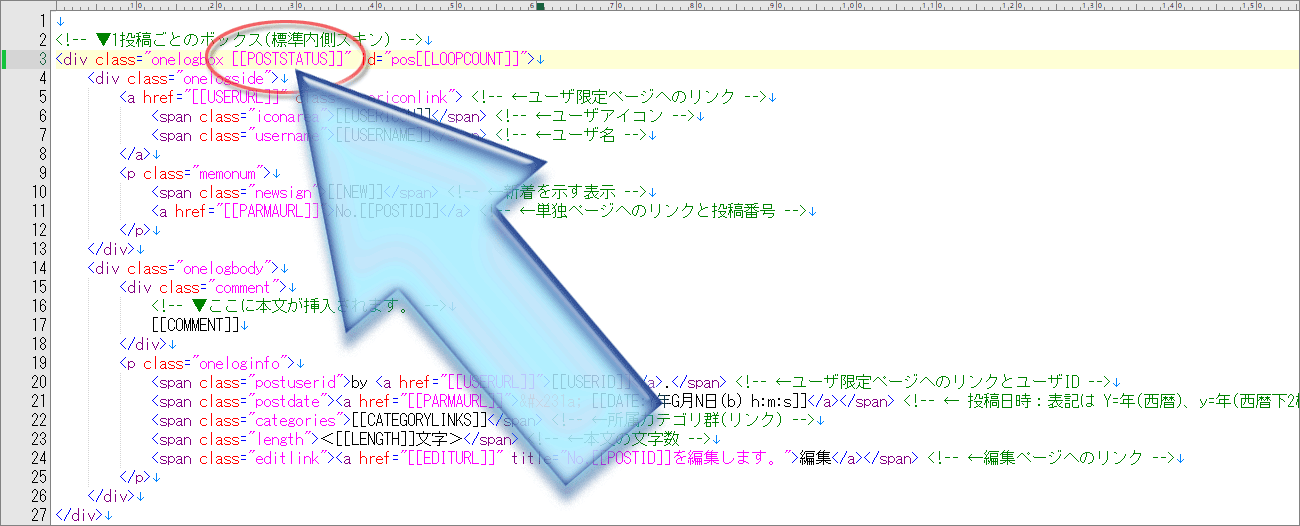
🌺投稿の状態(先頭固定、鍵付き、下げる」をclass名に活用できる記法を追加。
投稿の状態「先頭固定(fix)、鍵付き(lock)、下げる(rear)」を得てclass名等に活用できる [[POSTSTATUS]] キーワードを新設。
「先頭固定投稿だけを装飾したい」とか「鍵付き投稿だけを装飾したい」、「下げた投稿だけを装飾したい」……といった際に活用できる仕様です。詳しくは、カスタマイズ方法ページの投稿の状態(先頭固定/鍵付き/下げる/下書き)に応じてデザインを切り替える方法をご覧下さい。
今バージョンの標準添付スキン内には既に記述してあります。

🌺検索結果へリンクできる専用記法を追加。
従来は、何らかの検索結果へリンクするためには「検索結果のURL」へのリンクを作るしかありませんでしたが、検索語を書くだけでその単語での検索結果へのリンクになる専用記法を用意しました。
詳しくは、使い方・設定方法ページの検索結果へリンクできる専用記法をご覧下さい。
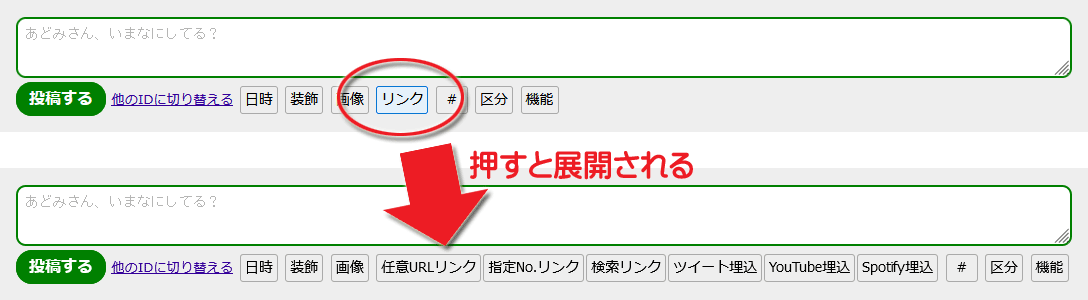
🌺検索リンク挿入用のリンク挿入ボタン「検索リンク」を追加。
投稿欄の下部に各種リンク記法を挿入するためのボタンが並んでいますが(表示するかどうかは設定で取捨選択できます)、そこに「検索結果へリンクできる記法」を挿入するための「検索リンク」ボタンも追加しました。
リンクボタンについては、使い方・設定方法ページのリンクをボタンクリックで挿入する方法をご覧下さい。「検索リンク」ボタンはデフォルトで表示されますが、不要なら管理画面の[設定]→[投稿欄の表示]→[リンクボタンの表示設定]で非表示にしたり、ラベル文字列を変更したりできます。

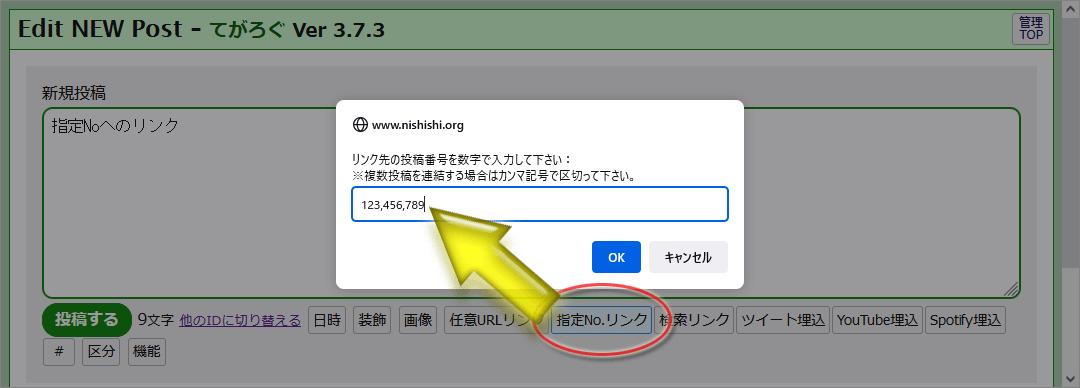
🌺リンク挿入ボタン「投稿No.リンク」でも投稿番号の複数列挙に対応。
任意の番号の投稿単独ページへのリンク記法を挿入できる「投稿No.リンク」ボタンを、複数投稿の連結表示ページへのリンク記法も挿入できるよう仕様拡張しました。
番号1つだけを入力すれば投稿単独ページへのリンク記法が挿入され、カンマ区切りで複数の番号を入力すれば複数投稿の連結表示ページへのリンク記法が挿入されます。詳しくは、複数投稿を連結表示するリンクの書き方の後半をご覧下さい。

🌺スキン側の不備を自動補完する仕様を追加。(自動補完を拒否する仕様も追加)
外側スキンファイル(skin-cover.html)内の <head>~</head> 部分を完全に静的なHTMLとして作ってしまった場合等のための対処(=不便になってしまわないようにする措置)として、スキン側の不備を自動補完して出力する仕様を加えました。
自動補完される内容は3点ですが、絶対に補完されるわけではなく、適用には条件があります。また、自動補完を拒否する記法や設定も加えています。詳しくは、カスタマイズ方法ページのスキン側の不備を自動補完して出力する仕様をご覧下さい。
▼スキン更新:
●標準添付各スキンに、鍵入力フォームを装飾するためのCSSを追加。
鍵入力フォームを表示するための専用装飾を、特殊用途を除く全スキン9種類に追加しました。標準添付スキンをそのままお使いの場合は、今バージョンの完全版パッケージ(ZIP)に含まれるスキンで上書きすれば使えます。独自スキンやカスタマイズされたスキンをお使いの場合は、鍵入力フォーム用のCSSがないスキンに、標準のCSSを加える方法で追加方法を紹介していますので参考にして下さい。
●標準添付各スキンで、文字コードの指定部分をHTML5以降流の書き方に更新。
標準添付各スキンでは、従来は文字コードの指定部分が <meta http-equiv="Content-Type" content="text/html; charset=[[CHARCODE]]"> のようになっていましたが、これをHTML5(HTML Living Standard)以降の書き方 <meta charset="[[CHARCODE]]"> に修正しました。
●「Twitterっぽいスキン(ブルー/ピンク)」のskin-onelog.htmlの問題を修正。
▼概要:
完全版パッケージに含まれている「Twitterっぽいスキン(ブルー/ピンク)」のskin-onelog.htmlに含まれるタグ <div class="onelog"> のclass名を onelogbody に変更しました。状況に応じた装飾に使える [[SITUATION:CLASS]] が出力するclass名 .onelog と重複して装飾がおかしくなるのを避けるためです。
このスキンをそのままお使いの方は、上書きアップデートして頂くと(今後にカスタマイズする際に)問題に直面する可能性を減らせると思います。
▼詳しい解説:
「Twitterっぽいスキン(ブルー/ピンク)」を構成する skin-onelog.html ファイルには <div class="onelog"> というタグが含まれていました。これが、状況に応じた装飾に使える [[SITUATION:CLASS]] が「投稿単独表示時」に出力する onelog と同じclass名なので、この箇所を対象にしてCSSを書くと、投稿単独表示時にはclass名が重複してしまって表示がおかしくなる問題がありました。
そこで、スキン側の skin-onelog.html ファイルには <div class="onelog"> ではなく <div class="onelogbody"> のようにclass名を変更し、それに併せてスキン用のCSSである tegalog-twitter.css と tegalog-twipink.css に記載しているclass名も修正しました。
もし、既に「Twitterっぽいスキン(ブルー/ピンク)」をベースにしていろいろカスタマイズしてお使いの場合は、
➊skin-onelog.htmlに含まれる <div class="onelog"> を <div class="onelogbody"> に変更し、
➋tegalog-twitter.css または tegalog-twipink.css に含まれる .onelog を .onelogbody に変更すると、
状況に応じた装飾に使える [[SITUATION:CLASS]] が出力する .onelog と重複して表示がおかしくなるのを防げます。
※今の時点で特に問題を感じていないようなら、何もしなくても問題ありません。投稿単独表示ページだけに限定して何らかの装飾を適用するために .onelog に対してCSSを自力で追加する際には、(カスタマイズベースのスキンとして「Twitterっぽいスキン(ブルー/ピンク)」を使っているなら)上記の点に気をつけるとうまく装飾できるでしょう。
▼細かな機能改善:
●カテゴリツリーに「カテゴリなし」項目を追加したとき、装飾用のclassが付かなかった仕様を改善。
カテゴリツリーの各項目(テキストリンク)には、装飾用として class="catlink cat-カテゴリID" のようなclass属性が付与されていましたが、「カテゴリなし」の項目にだけはそのようなclassが付与されていませんでした。この仕様を改善して、「カテゴリなし」の項目でも他項目と同様のclass名を加えて <a href="?cat=-" class="catlink cat-"> のようにリンクを出力するよう改善しました。
●RSSモードでは、ツイート埋め込み部分が埋め込み処理途中であるかのように出力されてしまう仕様を改善。
ツイート埋め込み部分が、RSSフィードには『(ツイート埋め込み処理中...)Twitterで見る』のように処理途中であるかのような文言が出力されてしまう仕様を改善しました。
●RSSモードでは、Spotify埋め込み部分が大きなブランクとして出力されてしまう場合がある問題を改善。
●RSSモードでは、YouTube・Spotify・ツイートの埋め込み部分を単なるテキストリンクとして収録するよう仕様修正。
それぞれの埋め込みサービスを利用するためのJavaScriptソースが(機能しないにもかかわらず)そのままRSSフィード内にも出力されてしまっていましたが、出力されないように修正しました。(RSSフィード上では埋め込み処理はすべてキャンセルされ、YouTubeもSpotifyもツイートもテキストリンクとして表示されるようにしました。)
●3つ以上の単語を使ってOR検索した際の「状況に応じた見出し」の表示を改善。
OR検索を示す縦棒「|」がそのまま見出しに使われる問題を改善しました。
▼#不具合修正 :
❎設定の『本文中のテキストリンクを絶対URL(フルパス)で出力する』項目がONだと、ハッシュタグの抽出に失敗する不具合を解消。
[設定]→[ページの表示]→【投稿本文の表示/テキスト】で『本文中のテキストリンクを絶対URL(フルパス)で出力する』項目をONにしているとき、内側スキンの [[COMMENT:TAGS]] 記法によるハッシュタグの抽出ができない(=何も出力されない)不具合がありました。これを解消しました。
❎画像のファイル拡張子が正しくないときに、縦横サイズの取得結果がおかしくなる不具合を解消。
本当はJPEG形式なのに、ファイル拡張子が .png になっている場合に、画像の縦横サイズが 65536 × 4292935722 (px) のような超巨大サイズだと誤認識されてしまう問題に対処しました。とはいえ、その状態では縦横サイズを取得できないことに変わりはないので、まずファイル拡張子の方を正しくしてからUPし直して下さい。
※逆に、本当はPNG形式なのにファイル拡張子が .jpg になっている場合には、縦横サイズが極端に巨大になる問題はありませんが、縦横サイズが取得できないことに変わりはありません。画像形式に合致したファイル拡張子を使ってUPして下さい。(最近のブラウザは、拡張子がおかしくても画像としてちゃんと表示してくれるようですけども。^^;)
❎カテゴリをプルダウンメニューで表示すると「カテゴリなし」が(表示する設定にしていても)表示されない不具合を解消。
カテゴリをツリー形式ではなくプルダウンメニュー形式で表示したときに、「カテゴリなし」を表示する設定にしていても、「カテゴリなし」が表示されない不具合を解消しました。
❎カテゴリツリーの階層(ul要素)に加えられるclass名「depth + 数値」の出力が正しくなかった不具合を解消。
本来は、ツリーの深さに応じて depth1、depth2、depth3…… というclass名が付与されるハズでしたが、(最初の階層よりも後に枝分かれして登場する階層では)実際の深さよりも数値の大きすぎる値が出力されてしまう不具合がありました。これを解消しました。
このclass名の活用方法については、カスタマイズ方法ページのカテゴリツリーの各部分をCSSで装飾する方法もご覧下さい。
❎ツイートを埋め込む際に mobile.twitter.com 等のサブドメインが付いているURLだと埋め込まれない問題を解消。
ツイートを埋め込む際に、「ツイートのURL」として mobile.twitter.com 等のようにサブドメインが付いているURLを使うと、ツイートが埋め込まれない問題がありました。これを解消しました。今バージョン以後は(内部でサブドメインを自動削除するため)、mobile.twitter.com ドメインのURLでも正しく埋め込まれます。
❎日付リストで『月が1桁の場合は、先頭に0を加えて2桁にする』項目がOFFのとき、日付別のリンク先が不正なURLになるバグを修正。
[設定]→[ページの表示]→【日付リストの構成】の『月が1桁の場合は、先頭に0を加えて2桁にする』項目にチェックを外したとき、日付別リンクリスト内のリンク先が不正なURL(エラーが表示されるURL)になってしまう問題を解消しました。
以上、ご活用頂ければ幸いです。
※不具合の修正も含んでおりますので、使いたい追加機能がない場合でもアップグレード頂くことをお勧め致します。(アップグレードしても、ログインし直す必要はありません。ログイン状態は維持されます。)
なお、開発進捗状況報告サイトでフォロー頂くと、てがろぐCGIの最新β版や正式版の公開時にメールで連絡を受け取ることもできますので、ぜひご活用下さい。(╹◡╹)ノ
フォロー数が増えると、私の開発モチベーションが向上するメリットもあります!!!
:10838文字 修正
てがろぐ Ver 3.7.0 を公開しました! #Update
➡ https://www.nishishi.com/cgi/tegalog/
アップデートするには、tegalog.cgi と fumycts.pl の2ファイルだけを上書きアップロードして下さい。
データファイルや設定ファイルは、すべてそのまま引き継げます。(Ver.2以下も含む過去のどのバージョンからでも)
※セキュリティ面に影響する不具合を修正しました(詳細は最下部)ので、できるだけ早めのバージョンアップをお勧め致します。(特に、不特定多数からのゲスト投稿を認める形態で運営している場合は早急なバージョンアップを強くお勧め致します。)
🆕 Ver 3.7.0の更新点(概要):
●下書き投稿を(非公開状態のままで)プレビューできる機能を追加。
●下げる(一覧外)投稿機能を追加。(通常では表示されないが、指定条件下や単独表示時のみ表示されるようにする機能)
●状況に応じた見出しの表示バリエーション選択機能と装飾仕様を追加。
●tegalog.cgi の1行目を、書き換えなくても済む可能性の高い「 #! /usr/bin/env perl 」に変更。
●管理画面に表示される各種「削除ボタン」を(左寄せではなく)右寄せで表示できる設定機能を追加。
●管理画面のページタイトル先頭に任意の識別名称を付与できる設定機能を追加。
●ログインされていない状況で非表示にするためのCSSを、スキン側のCSSに影響されないよう修正。
●各スキンのRSS Auto-Discoveryの記述には、状況に依存しない [[RSS:URL:PURE:FULL]] を使うよう修正。
●ルビを振られる側の文字列が半角英数だけの場合にルビが振られない不具合を解消。
●リンクURLの後に半角空白が2つ続くと、リンク先が正しくなくなる不具合を解消。
●不正な画像ファイルが投稿された際に、動作が極端に遅くなる問題に対処。(セキュリティ面での更新)
▼今回の大きな機能追加:
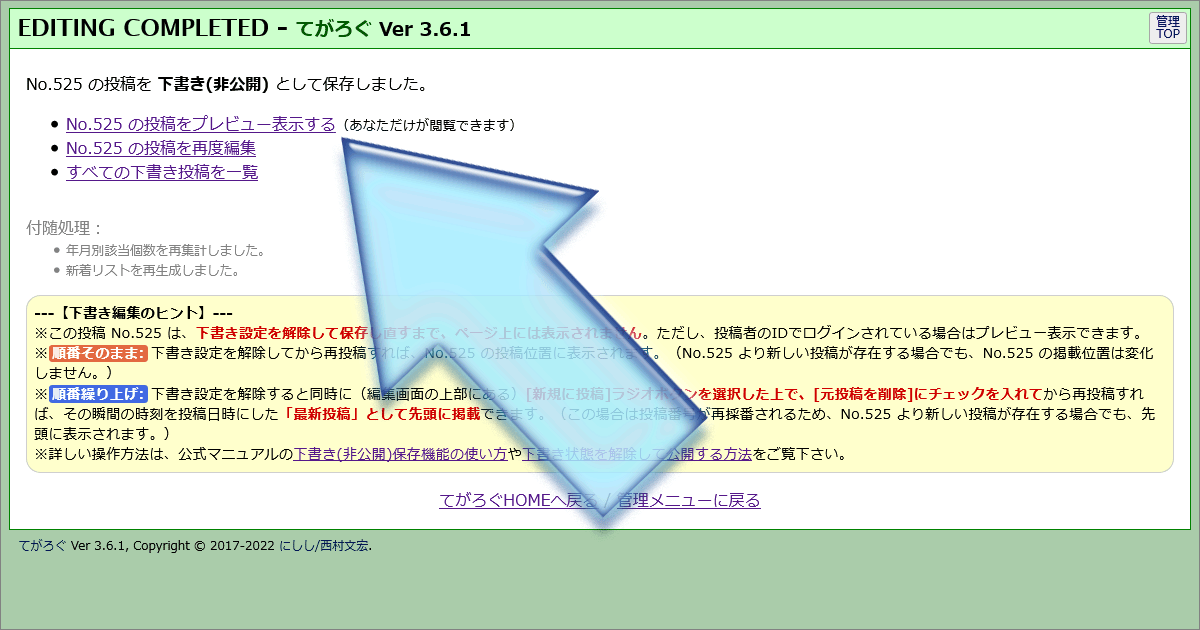
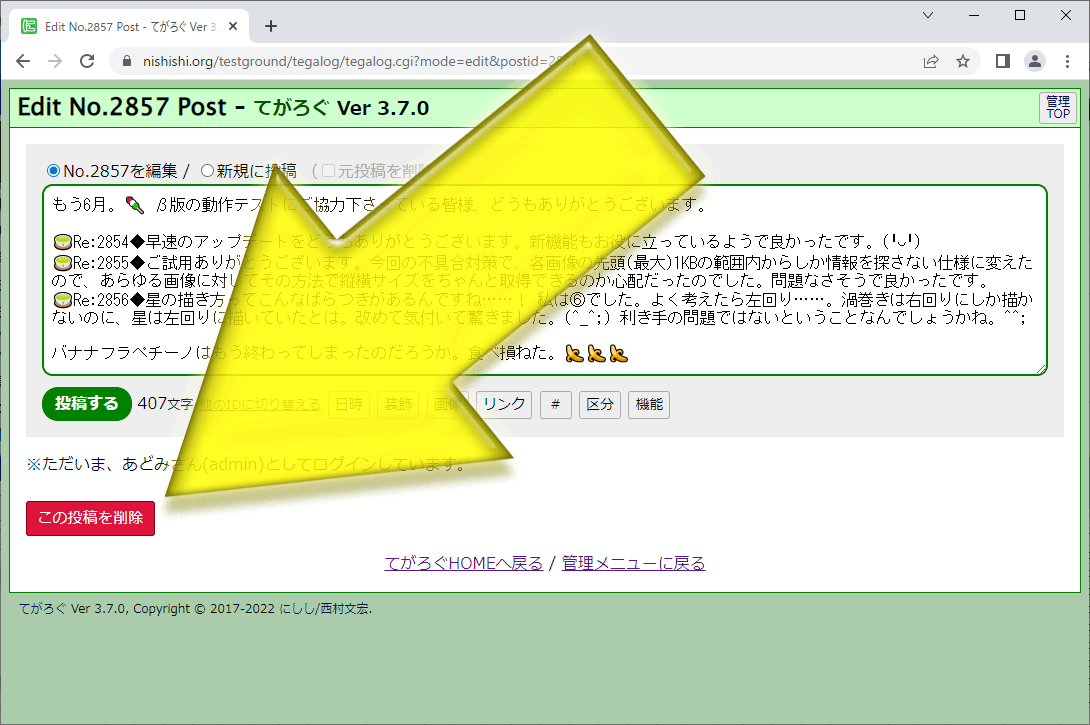
🌸下書き投稿を(非公開状態のままで)プレビューできる機能を追加。
「下書き(非公開)」指定で保存した投稿を、投稿者本人だけがプレビューできる機能を追加しました。
▼解説:
「下書き(非公開)」保存機能は前の Ver 3.6.0 で追加しましたが、保存できるだけで表示確認する方法はありませんでした。今バージョンでは、「下書き(非公開)」指定で投稿(保存)した後に表示される画面に、『No.XXX の投稿をプレビュー表示する』というリンクが表示されるようになりました。ここをクリックすると、投稿者本人だけにプレビューが表示されます。本番投稿前に表示結果を確認する用途にもご活用頂けます。
➡ 使い方:下書きをプレビューする方法(投稿者だけが閲覧可能)

※投稿に使われたIDでログインしている場合に限って閲覧でき、それ以外では見えません。詳しい仕様は、上記リンク先をご覧下さい。
🌸下げる(一覧外)投稿機能を追加。(通常では表示されないが、指定条件下や単独表示時のみ表示されるようにする機能)
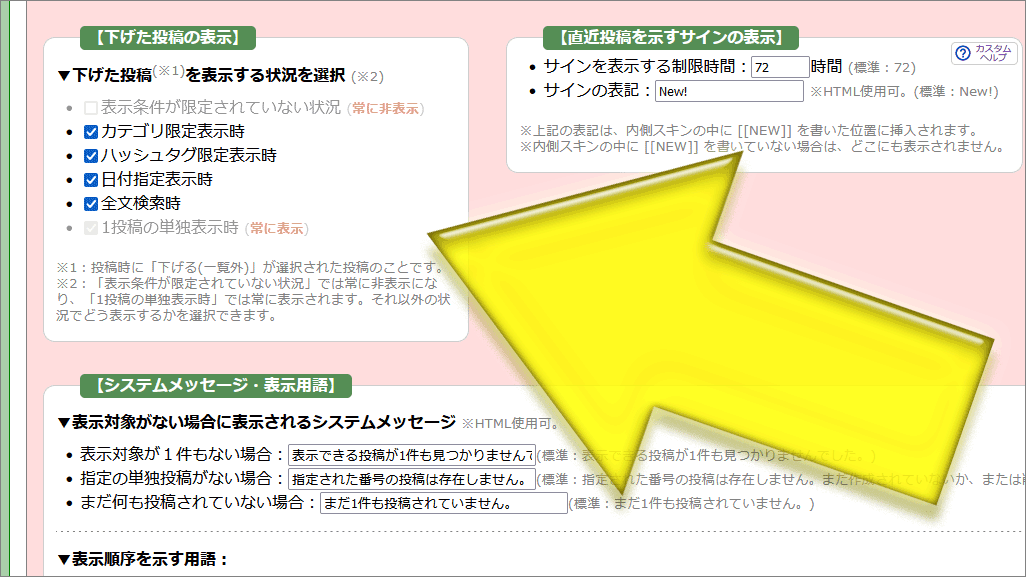
通常閲覧時(=表示条件が限定されていない状況)では表示されないが、指定された条件下や、1投稿の単独表示時だけでは表示されるようにする『下げる』機能を追加しました。
▼解説:
ToDoリストとして使っている場合では、『既に完了した分の投稿』は見えなくしたいこともあるでしょう。 しかし、記録としては残しておきたいなら完全に削除するのは望ましくありません。 そこで、『普通に全投稿を頭から見る際には表示されない』が、『検索したり、日付別に閲覧したりした際には表示される』というような表示形態があると便利です。それが、この「下げる」機能です。
➡ 下げる(一覧外)機能の使い方

表示される状況は、管理画面の[設定]→[ページの表示]→【下げた投稿の表示】で設定できます。
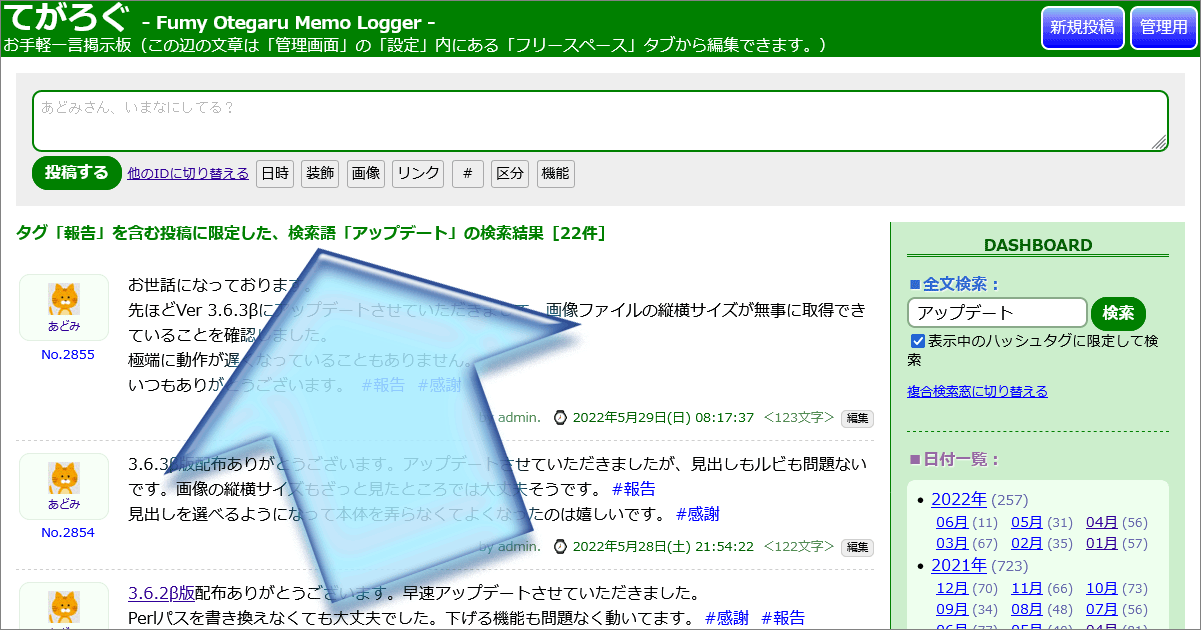
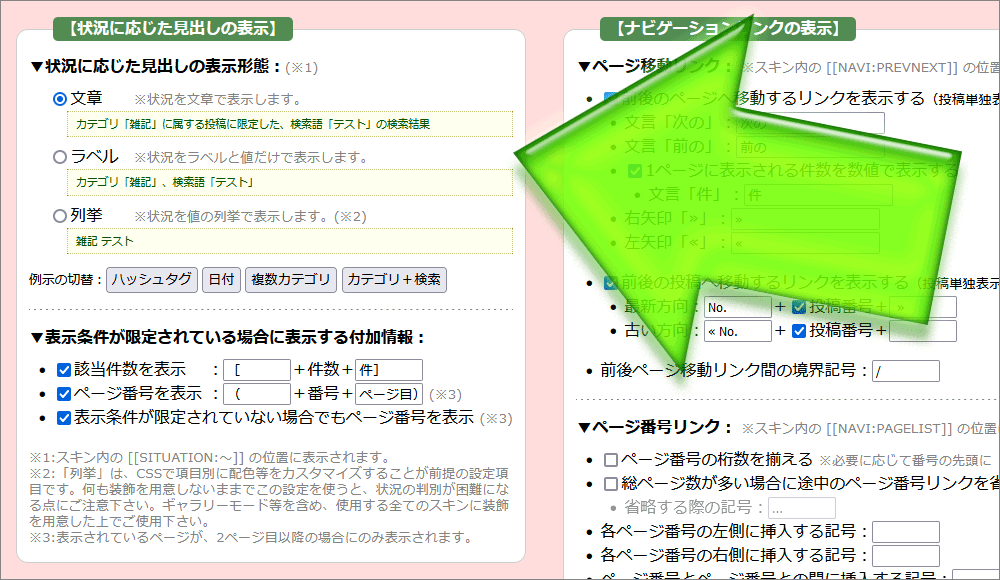
🌸状況に応じた見出しの表示バリエーション選択機能と装飾仕様を追加。
現在の表示対象や表示モード等を案内するための「状況に応じた見出し」をもっと自由にカスタマイズできるような仕様を追加しました。
▼解説:
てがろぐ標準添付の各スキンでは、ページの上部付近に「状況に応じた見出し行」が表示されています。ノーマルな状況では何も表示されませんが、カテゴリ別表示時、ハッシュタグ別表示時、日付別表示時、検索時など、「表示条件が限定されている状況」では下図の矢印部分のように表示条件が表示されます。この部分の表示形態を、もっと短い仕様に変更したり、独自のCSSで装飾したりできるようにしました。部分ごとに自由な装飾を加えられるように、かなり多めのclass名を用意して付加してあります。詳しくは、下記の解説をご覧下さい。
➡状況に応じた見出し行の装飾方法


▼今回のその他の機能追加:
🌺tegalog.cgi の1行目を、書き換えなくても済む可能性の高い「 #! /usr/bin/env perl 」に変更。
従来、てがろぐCGIを設置・更新する際には、毎回 tegalog.cgi をテキストエディタで開いて1行目のPerlパスを書き換えるような手間が掛かっていました。その手間を不要にできる可能性の高い記述を採用しました。
今バージョン以降は、tegalog.cgi を書き換えずにそのままアップロードしてみて下さい。それで動作すればそのままお使い頂けます。
もし Internal Server Error になる場合は、tegalog.cgiの1行目にある #! /usr/bin/env perl の記述を、従来通り #! /usr/bin/perl や #! /usr/local/bin/perl など、サーバ側の指示に合致するよう書き換えて下さい。
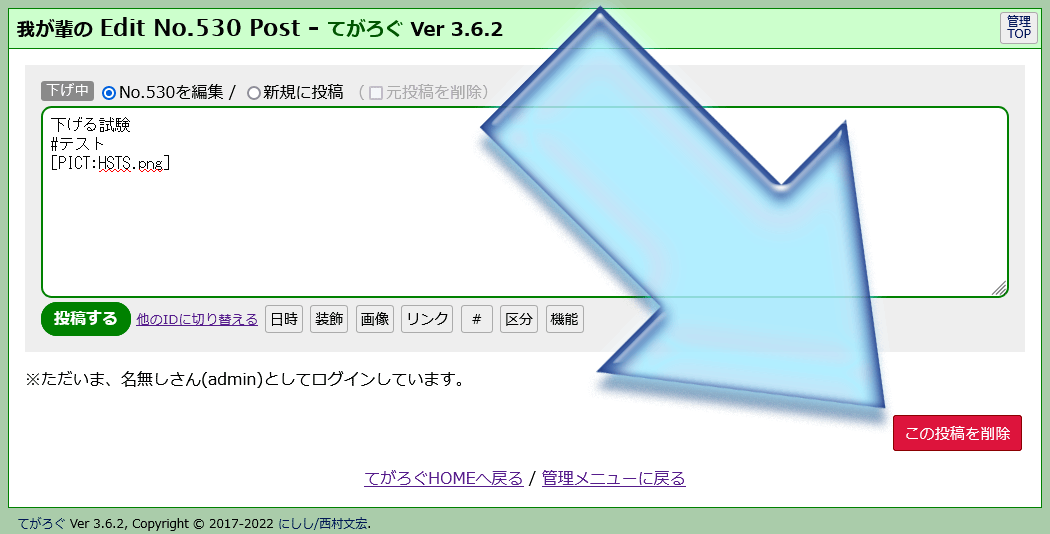
🌺管理画面に表示される各種「削除ボタン」を(左寄せではなく)右寄せで表示できる設定機能を追加。
編集画面にある赤色の「この投稿を削除」ボタンや、カテゴリ管理画面にある「このカテゴリを削除する」ボタンを、左寄せではなく右寄せで表示することもできるようにしました。(デフォルトでは従来通り左寄せで表示されます。)
「赤色で目立つ削除ボタンが左側にあると間違えて押してしまう!」という場合には、設定から削除ボタンを右端に寄せてみて下さい。 削除ボタンが右側にあれば、ぼーっとしていても「投稿」ボタンと間違えてうっかり削除ボタンを押してしまう事態は防ぎやすいでしょう。(笑)
➡削除ボタンを右寄せで表示する方法


▲削除ボタンが左側にある表示例と、右側に移動させた表示例
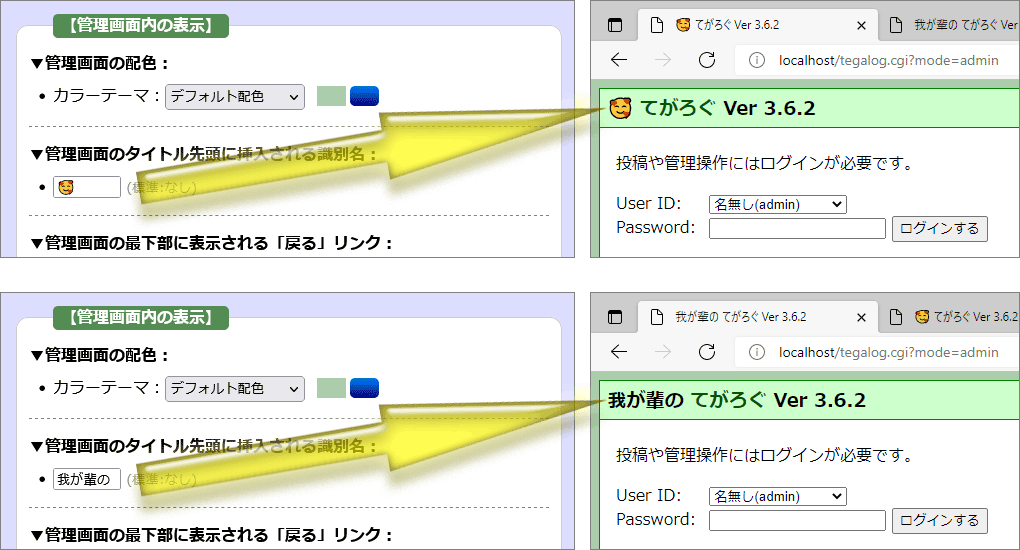
🌺管理画面のページタイトル先頭に任意の識別名称を付与できる設定機能を追加。
てがろぐCGIを複数個設置しているときに、それぞれを区別しやすくする方法として、従来からあるカラーテーマに加えて、識別名称を付与できる設定機能を追加しました。
この機能を使うと、タイトル先頭に任意の識別名を挿入できるため、ブラウザのタブ(タイトルバー)でも識別できるようになります。
➡識別名称を付与できる設定機能 (複数のCGIを識別しやすくする支援機能)

▼その他の細かな機能改善:
●ログインされていない状況で非表示にするためのCSSを、スキン側のCSSに影響されないよう修正。
ログインされていない状況で何らかの要素を非表示にするための(カスタマイズ用の)CSSとして、従来は .Login-Required { display: none; } を出力していましたが、スキン側のCSSで打ち消されてしまう可能性を減らすために .Login-Required { display: none !important; } と出力するように改善しました。
➡(参考)ログインされている場合にだけ表示されるようにしたい場合
▼スキンの修正:
🌻各スキンのRSS Auto-Discoveryの記述には、状況に依存しない [[RSS:URL:PURE:FULL]] を使うよう修正。
標準添付の各スキンには、ブラウザにRSSフィードの存在を認識させるための「RSS Auto-Discovery」という記述がhead要素内にあります。従来のスキンでは、そこにRSSモードを示すURLとして [[RSS:URL:FULL]] を指定していましたが、これだと状況に依存するRSSフィードが出力されてしまいます。そのため、1投稿を単独で表示している際にブラウザでRSSフィードを購読しようとすると、「その1投稿しか指し示さないRSS」を購読してしまう問題がありました。そこで、ここでは [[RSS:URL:PURE:FULL]] を使うよう修正し、表示状況に関係なく常に「すべての投稿を収録するRSSフィード」が出力されるように変更しました。(標準添付スキンをそのまま無加工で使っている場合には差し替えると良いでしょう。)
※状況に依存するRSSフィードを出力する [[RSS:URL:FULL]] は、例えば「いま表示されているカテゴリに限定したRSSフィード」や「いま表示されているハッシュタグを含む投稿だけに限定したRSSフィード」などを出力したい場面で役に立ちます。
➡リファレンス【特殊機能要素】
▼#不具合修正 :
❎ルビを振られる側の文字列が半角英数だけの場合にルビが振られない不具合を解消。
半角英数文字だけで構成されている文字列の上にルビを振るよう記述しても、文字装飾記法が正しく解釈されない不具合を解消しました。
❎リンクURLの後に半角空白が2つ続くと、リンク先が正しくなくなる不具合を解消。
テキストリンクや自動リンクになるURLの直後に半角の空白文字を2つ続けると、リンク先URLの末尾に「 」という文字列が付加されてしまって正しいリンクにならなくなる不具合を修正しました。
❎不正な画像ファイルが投稿された際に、動作が極端に遅くなる問題に対処。(セキュリティ面での更新)
不正なJPEGファイルを投稿することで、サーバ負荷を高め、Dos攻撃に使えてしまう不具合を修正しました。
この不具合を使うと、数MBの(不正な)JPEGファイル1つを投稿するだけでも、てがろぐCGIの動作を極端に遅くできます。そのため、同様の不正なファイルを複数個連投したり、もっと大きなサイズを投稿したりすることで、ページの表示を不能にもできてしまいます。その際にはサーバ負荷も高まるため、アクセスが続けばレンタルサーバ等ではアカウントの制限に繋がる可能性もあります。もし、不特定多数が自由に投稿できるような運営形態の場合には、極力早めにバージョンアップして下さい。
※自分1人だけで使っている場合は、自分でそのような不正なファイルをUPしなければ問題は発生しません。
※外部サイトに置かれている不正なJPEGファイルを表示する際にはこの問題は発生しません。(不正なJPEGファイルが同一ドメインに存在する場合にのみ発生します。)
※何らかの都合ですぐにはバージョンアップできない場合で、不特定多数の人々が画像を投稿できる状態での運営を続けたい場合は、管理画面の[設定]→[ページの表示]→【投稿本文の表示/画像】→「▼画像の表示」にある、『可能ならimg要素にwidth属性とheight属性を付加する』項目をOFFにしてお使い下さい。ここをOFFにすると、一般のアクセス者が閲覧できるページの表示時ではこの問題は発生しませんので影響を緩和できます(しかし、管理画面の「画像の管理」を表示する際には発生しますので根本的な解決にはなりません)。もしくは、投稿可能な画像形式のリストからJPEG形式を削除することでも防げます。しかし、いずれにせよバージョンアップ頂くのが最も望ましい対処法です。
以上、ご活用頂ければ幸いです。
※バージョンアップしても、ログインし直す必要はありません。ログイン状態は維持されます。
なお、開発進捗状況報告サイトでフォロー頂くと、てがろぐCGIの最新β版や正式版の公開時にメールで連絡を受け取ることもできますので、ぜひご活用下さい。(╹◡╹)ノ
フォロー数が増えると、私の開発モチベーションが向上するメリットもあります。(笑)
:5258文字 修正
てがろぐ Ver 3.9.0 を公開しました! #Update
⌚ 2023年01月24日(火) 21:00:00