No.43
➡ https://www.nishishi.com/cgi/tegalog/
バージョンアップするには、
- 1クリックでバージョンアップできる専用PHP「TegUp」のご使用がお勧めです。
- もしくは、最新版のZIPの中から tegalog.cgi と fumycts.pl の2ファイルだけを抜き出して上書きアップロードして下さい。
🆕 Ver 4.3.0の更新点(概要):
《▼大きな機能追加》
●隣接・近傍投稿の一括閲覧機能(隣り合う数投稿をまとめて表示する機能)の追加。
●「その状況で表示対象になっている投稿」だけに限定した隣接投稿に移動できる機能(※同カテゴリに限定した隣接投稿への移動機能)の追加。
●条件指定パラメータを引き継いだ単独投稿にリンクできる記法(=「その状況で表示対象になっている投稿」だけに限定した隣接投稿に移動できる機能が使える状態の単独投稿へリンクできる記法)の追加。
●ログイン済みでないとどのページも閲覧できなくする「ログイン者限定表示」機能の追加。
●新規投稿/編集画面に自由なHTML(edit.htm)をスキン別に加える機能の追加。
《▼その他の機能追加》
●そのとき限定されているカテゴリの各種情報を挿入できる専用記法の追加。
●ゲストIDで投稿を禁止する設定(=ログイン者限定表示と併用することで「読者用ID」になる機能)の追加。
●リスト記法で、リストの種類や記号を指定するオプションを使っている場合でも、さらに任意のclass名を指定できる機能を追加。
●SITEMAP XMLを静的ファイルに出力する機能を追加。
●カテゴリの概要文でHTMLを使えるようにできる設定の追加。
《▼細かな機能追加》
●カスタム絵文字のファイル名にハイフン・ドット・アンダーバーが含まれているとき、それらで分割した文字列を使ったclass名をさらに加える機能を追加。
●アタック目的のアクセスを簡易的に検出して拒否する(400 Bad Requestを返す)機能を追加。
《▼仕様改善》
●既存ハッシュタグ簡単挿入機能で、ハッシュタグの後ではなく前に半角スペースを挿入できる(または一切挿入しない)設定機能を追加。
●「任意URLリンク」ボタンで、リンク先が丸括弧で囲まれる場合には、直後に半角スペースを自動挿入しない仕様に改善。
●データファイルを読むよりも前にパラメータの不正をチェックすることで、無駄なデータ読み込みを発生させないよう改善。
●QUICKPOSTで投稿欄が空っぽの状態で投稿したときの動作を改善。
●投稿単独表示時の隣接投稿への移動先解釈の改善。
●管理画面のボタンの行高を固定することで、一部のモバイル端末でボタンの高さがガタガタになる現象を解消。
●YouTubeの埋め込みに「ライブ動画の共有用URL」も使用可能に。
《▼不具合修正》
●URLを丸括弧で囲む [ラベル](URL) 記法の直後に半角丸括弧を書いたとき、記法末尾の「)」記号がURLの一部だと誤解されてしまう不具合を修正。
▼今回の大きな機能追加:
🌸隣接・近傍投稿の一括閲覧機能(隣り合う数投稿をまとめて表示する機能)の追加。
ある特定の投稿の前後に、どんな投稿があるのかを一括して閲覧できる方法を追加しました。
▼解説:
例えば、パラメータ ?postid=123&mode=around3 で、No.123 の前後3件ずつの最大計7投稿を一括閲覧できます。
前後の何件ずつを一括表示するのかは数値(1~9)で指定できるため、
✅「 ?postid=123&mode=around1 」なら前後1件ずつの計3投稿
✅「 ?postid=123&mode=around2 」なら前後2件ずつの計5投稿
: : :
✅「 ?postid=123&mode=around9 」なら前後9件ずつの計19投稿
……が閲覧できます。
※数字を省略した場合は、後述する設定値の数(=標準では 3 )が指定されたとみなされます。
過去の投稿に言及したいとき、>>123 みたいな感じでその投稿番号へリンクしておくことがよくあります。このリンクをたどれば No.123 の投稿を単独で閲覧できるわけですが、「その投稿の前後にはどんな投稿をしていたんだっけ?」という疑問を持つことがあります。
その場合、従来は『前後に1件ずつ移動するリンク』を使って1件ずつ見ていくしかありませんでした。本当に隣接する1件を見れば済むだけならそれで良いのですが、もうちょっと幅広く参照したいと思うこともよくあります。
そんなときに今回実装したこの機能を使えば、「いま単独表示しているこの投稿の前後にどんな投稿があるのか?」を、前後の数件まとめて一括閲覧できます。
▼使用方法:
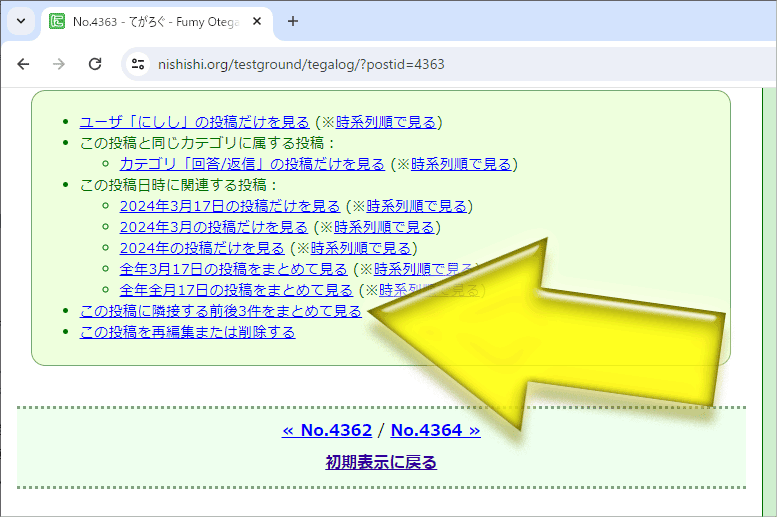
投稿単独表示時に本文の後に出力されるユーティリティリンク枠に、下図のように『この投稿に隣接する前後3件をまとめて見る』というリンクが追加されていますので、ここからでもアクセスできます。(非表示に設定することもできます。)

▼設定箇所:
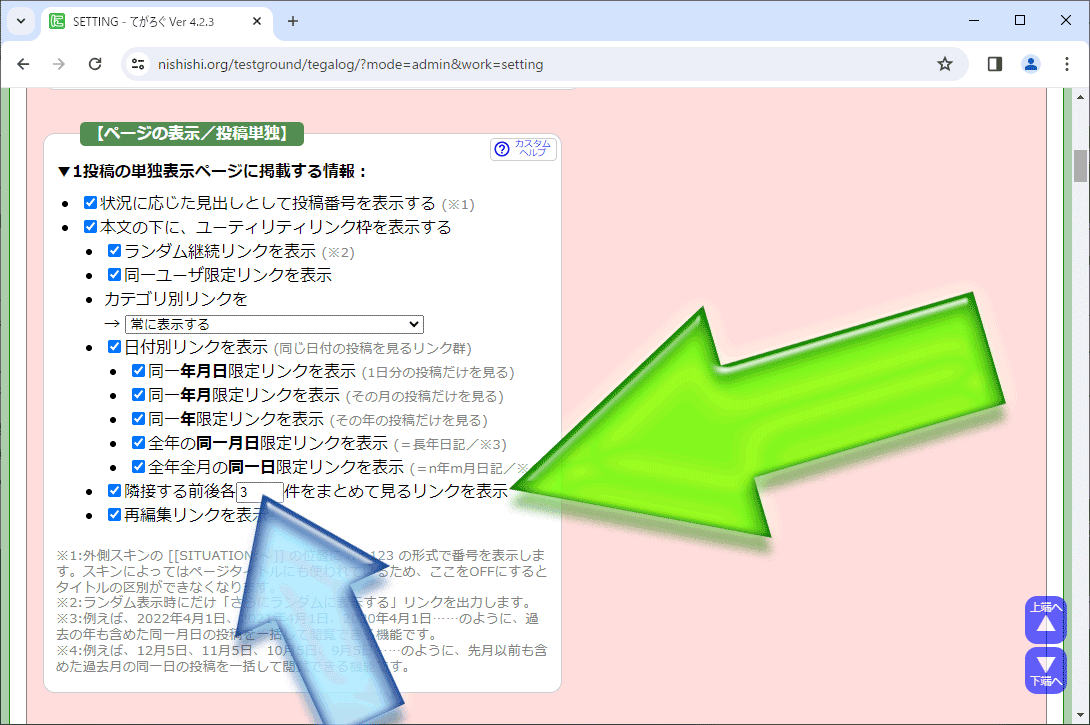
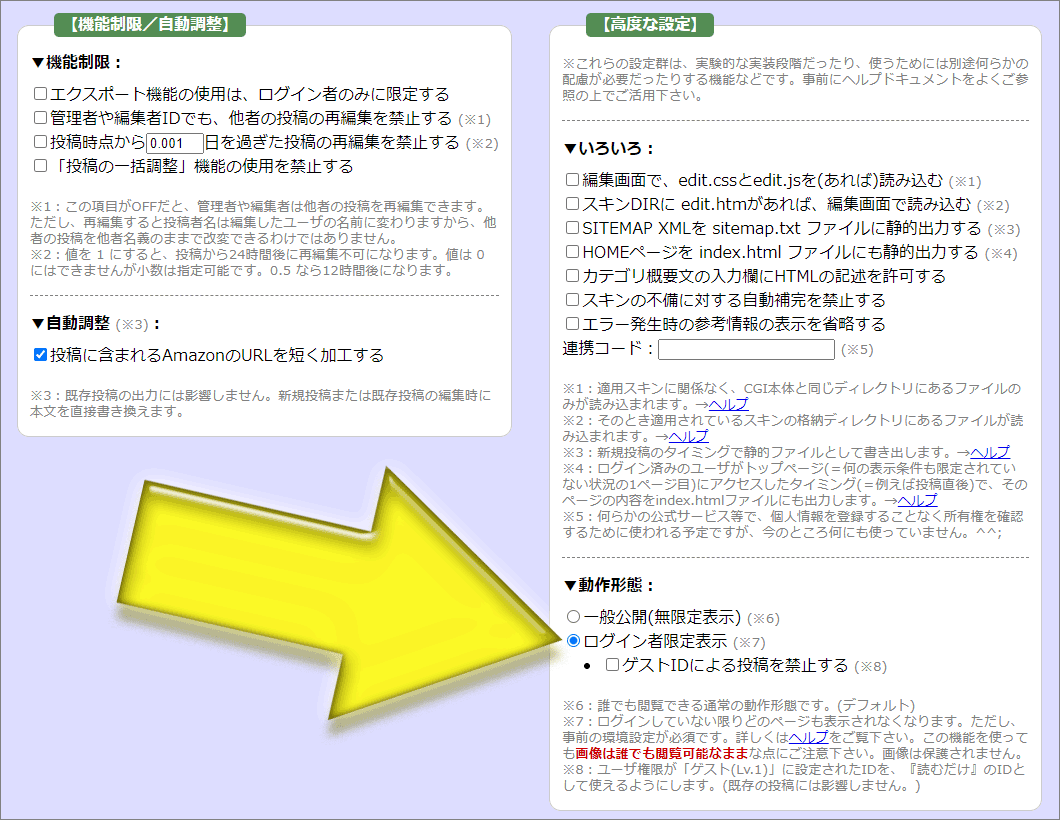
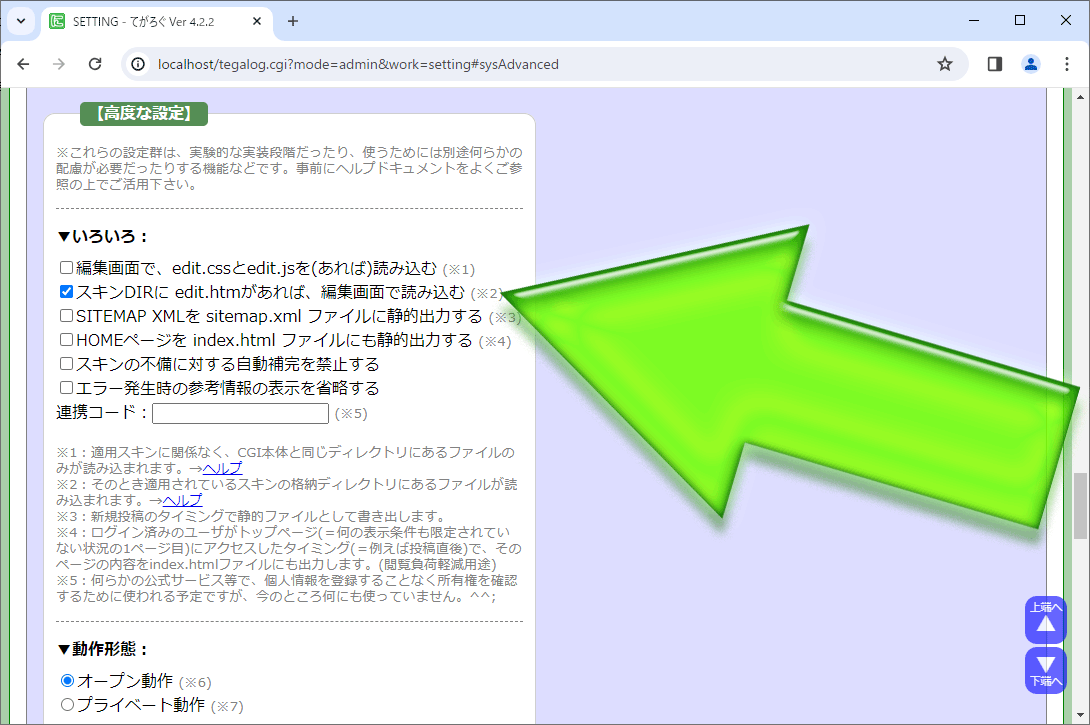
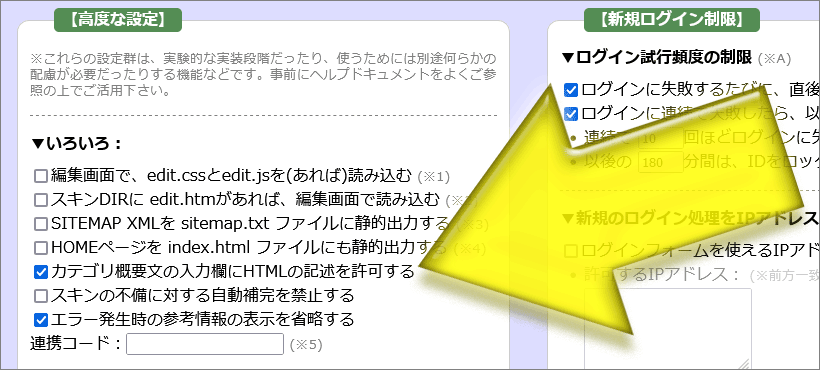
標準では前後3件ずつを見るリンクが出力されますが、何件ずつにするのかは設定(下図水色矢印部分)で変更できます。また、このリンクの表示をOFFにするには、下図の緑色矢印部分の項目をOFFにすれば良いです。

➡ 詳しくは、ヘルプドキュメント「使い方・設定方法」ページ内の『隣接投稿の一括閲覧機能(隣り合う投稿をまとめて表示する方法)』項目をご覧下さい。
🌸「その状況で表示対象になっている投稿」だけに限定した隣接投稿に移動できる機能(※同カテゴリに限定した隣接投稿への移動機能)の追加。
以前から『同じカテゴリに限定して隣接投稿へ移動できるようにして欲しい』というご要望を頂いていました。その機能を実装しました。カテゴリに限らず、ハッシュタグ限定表示でも、全文検索の指定でも何でも、表示条件を絞るあらゆる条件で「その条件を満たす投稿に限った隣の投稿」へ移動できるようになりました。
▼解説:
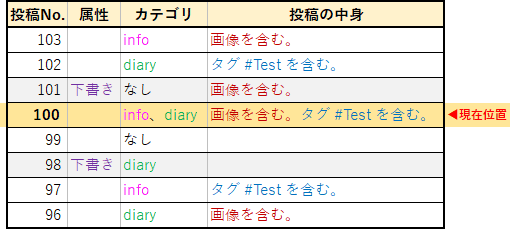
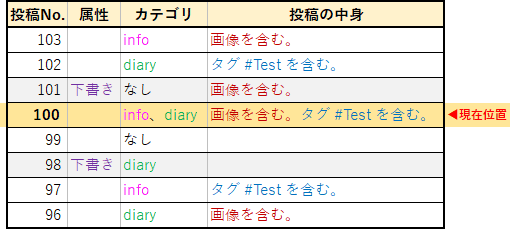
下表のような属性・カテゴリ・内容の No.96~103 の投稿があり、「現在は No.100 が単独で表示されている」という場合を例にして説明します。

表示条件が限定されていない ?postid=100 のパラメータでアクセスされている場合は、表示対象外である下書きだけを飛ばして「« No.99」と「No.102 »」がリンク先になります。(※従来のバージョンでは、下書きを飛ばすこともせず、単純に隣接する「« No.99」と「No.101 »」がリンク先になっていました。)
ここで、表示条件を加えると、下記のように前後のリンク先が変化します。
✅カテゴリinfo限定表示 ?postid=100&cat=info なら、
➡「« No.97」と「No.103 »」がリンク先になります。
✅カテゴリdiary限定表示 ?postid=100&cat=diary なら、
➡「« No.96」と「No.102 »」がリンク先になります。(下書きは飛ばすため。)
✅ハッシュタグ#Test限定表示 ?postid=100&tag=Test なら、
➡「« No.97」と「No.102 »」がリンク先になります。
そのほか、全文検索(qパラメータ)、ユーザ限定(useridパラメータ)、日付限定(dateパラメータ)を使って表示対象を限定することもできます。
どの場合でも、「条件を満たす投稿に限定した隣」が前後の移動リンクとして出力されます。
➡ 詳しくは、ヘルプドキュメント「使い方・設定方法」ページ内の『「その状況で表示対象になっている投稿」だけに限定した隣接投稿に移動できる機能』項目をご覧下さい。
また、このような「条件指定パラメータを維持した状態で投稿単独ページへ移動するためのURL」を出力する専用の記法も用意しています。その点は、次の項目で解説します。
🌸条件指定パラメータを引き継いだ単独投稿にリンクできる記法(=「その状況で表示対象になっている投稿」だけに限定した隣接投稿に移動できる機能が使える状態の単独投稿へリンクできる記法)の追加。
投稿単独ページへ移動できるURLを出力するための記法 [[PERMAURL]] のオプションを追加しました。これによって、投稿単独表示時に「同一カテゴリだけに限定した隣接投稿」などへ前後移動できるようになります。
▼解説:
「条件指定パラメータを引き継いだ単独投稿」に移動できるURLを出力する専用記法を追加しましたので、
- 投稿単独表示時に「本当に隣接している投稿」に移動するスキン
- 投稿単独表示時に「その状況で表示対象になっている投稿に限定した隣接投稿」に移動するスキン
追加した記法の意味は以下の通りです。
- [[PERMAURL:KEEPCOND]] と記述すると、その位置に『そのとき表示対象になっている条件』を引き継いだ状態で、投稿単体を表示するための固有URLが相対パスで挿入されます。
- [[PERMAURL:KEEPCOND:FULL]] と記述すると、それが絶対URLで挿入されます。
また、「どの条件を維持するのか?」を識別子で選択的に指定できる拡張記法 [[PERMAURL:KEEPCOND(識別子)]] もあります。
識別子には、下記の7種類が使えます。
① M :モード を維持する
② U :ユーザ限定 を維持する
③ C :カテゴリ限定 を維持する
④ H :ハッシュタグ限定 を維持する
⑤ S :検索語 を維持する
⑥ D :日付指定 を維持する
⑦ O :表示順序 を維持する
これによって、例えば、
➊『カテゴリ限定表示時から投稿単独ページに移動した場合には、同カテゴリに属する投稿に限定した隣接投稿に前後移動できるようにしたい。しかし、カテゴリ以外の条件でさらに絞り込まれていたとしてもそれらの条件は無視して、カテゴリだけに限定した隣接投稿に移動させたい』
➋『ギャラリーモードで、ハッシュタグやカテゴリや検索語で絞り込まれている場合には、その条件に該当する投稿だけに限定した隣接投稿に前後移動できるようにしたい。しかし、モードは解除して、投稿者IDや日付で絞り込まれている場合は無視したい』
……といったスキンが作れます。
具体的には、
➊は、 [[PERMAURL:KEEPCOND(C)]] と書けば良く、
➋は、 [[PERMAURL:KEEPCOND(CHS)]] と書けば良い
です。
なお、識別子を指定せずに [[PERMAURL:KEEPCOND]] と書いた場合は、[[PERMAURL:KEEPCOND(MUCHSD)]] と書いた場合と同じになります。(つまり、「O=表示順序」以外のすべての条件が維持されます。)
➡ 記法について詳しくは、リファレンス内の【投稿単独URL出力要素】区画をご覧下さい。[[PERMAURL]]系統のすべての記法を一覧できます。
➡ また、『「その状況で表示対象になっている投稿」だけに限定した隣接投稿に移動できる機能』について詳しくは、ヘルプドキュメント「使い方・設定方法」ページ内にある 『1投稿の単独閲覧時(投稿単独ページ表示時)での前後移動』項目をご覧下さい。
(※そこに含まれる『Ⓑ 表示条件が限定されている場合に採用される移動先』項目もご参照頂くと、より分かりやすいかもしれません。)
🌸ログイン済みでないとどのページも閲覧できなくする「ログイン者限定表示」機能の追加。
自分専用または内輪専用として使いたい場合等のために、てがろぐにログイン済みの状態でなければどのページも閲覧できない動作モードを追加しました。
▼解説:
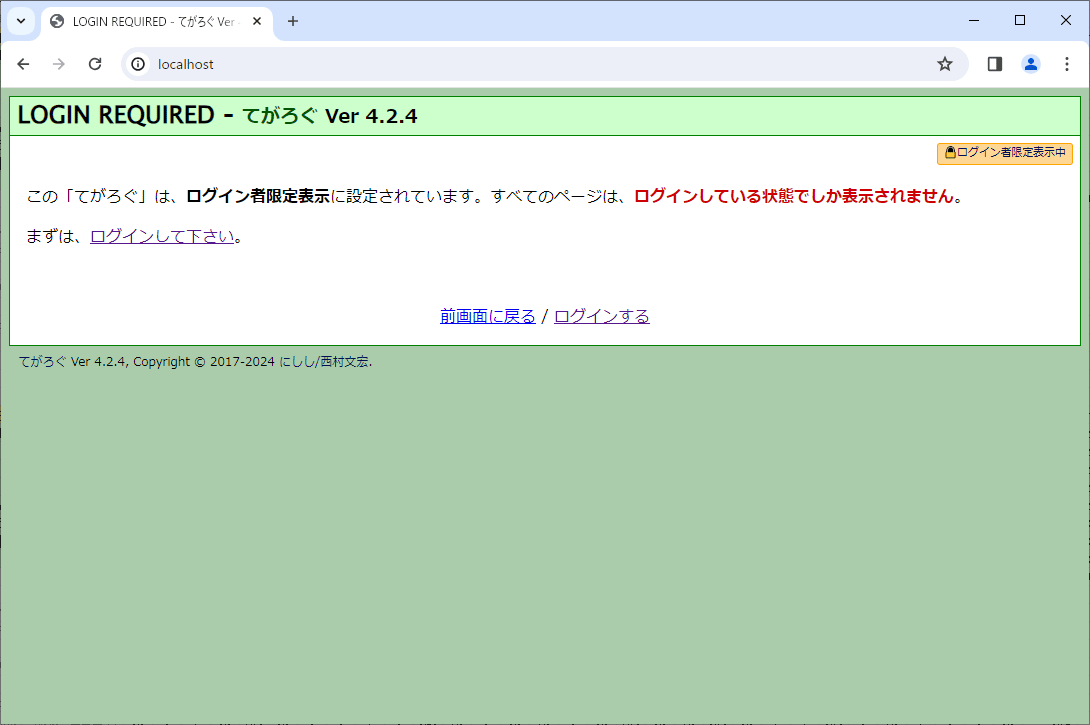
非ログイン状態でアクセスすると、ログインを促すメッセージ(下図)が表示されるだけになります。管理画面では、常に右上に橙色で「ログイン者限定表示中」のサインが見えます。

▼設定:
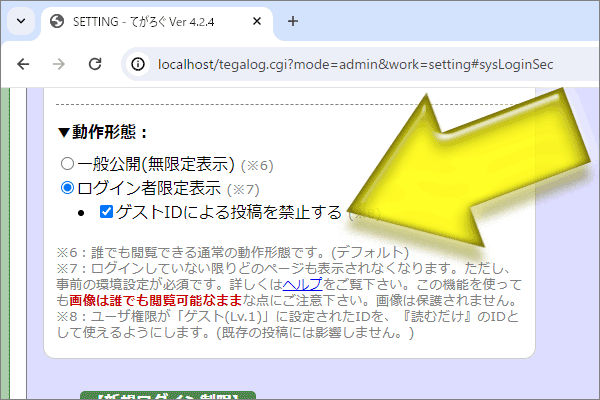
設定は、管理画面の[設定]→[システム設定]→【高度な設定】→[動作形態]項目(下図の黄色矢印の先)からできます。ただし、後述の事前準備が必須です。

ここで、「ゲストIDによる投稿を禁止する」にチェックを入れておくと、「ゲスト権限のID(=Lv.1のID)」を読者専用IDとして機能させることもできます。(※その機能については後述の『🌺ゲストIDで投稿を禁止する設定』項目で改めて解説します。)
▼事前準備(必須):
ブラウザのアドレス欄にデータファイル(tegalog.xml)のURLを打ってみたときに、そのままファイルが閲覧・ダウンロード可能になっている状態では、この機能の意味がありません。したがって、この機能はデータファイルへの直接アクセスをブロックする .htaccess ファイルによるアクセス制限を併用する必要があります。
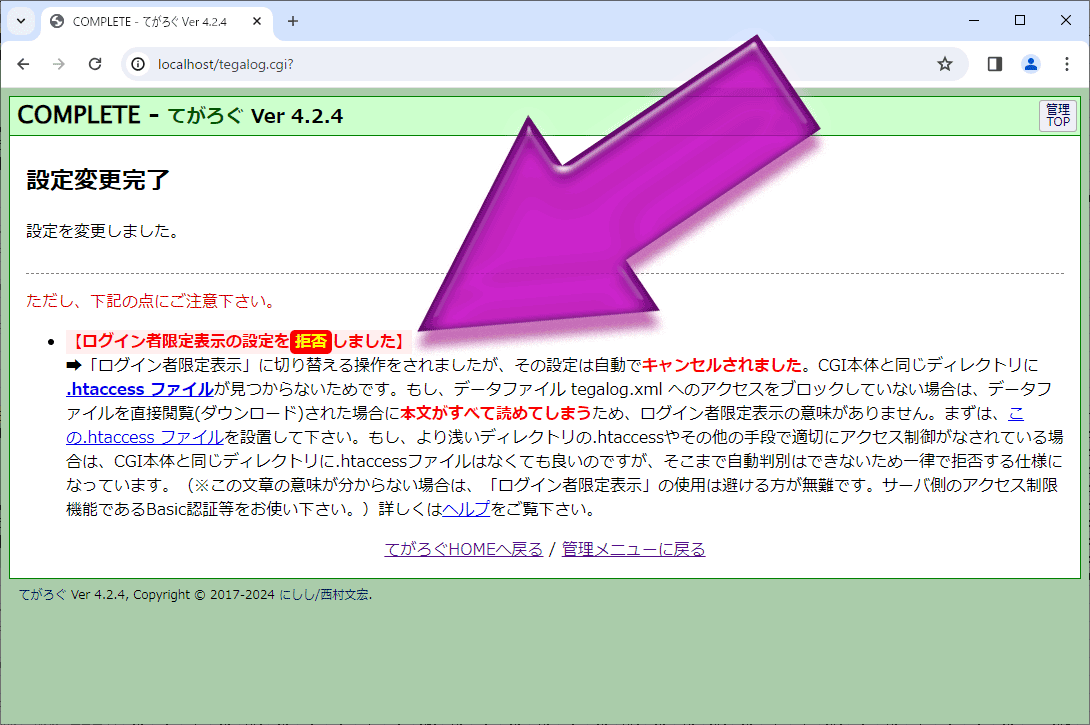
そのため、.htaccessファイルが存在しない状態で設定しようとしても、下図のように設定が拒否される仕様になっています。

したがって、この機能を有効にする前に、まずは .htaccess ファイルを設置してからご使用下さい。
なお、この機能を使っても画像は保護されません(=何らかの方法で画像のURLが分かれば、誰でもその画像を閲覧できます)。何もかもを保護するには、サーバ側の認証機能(Basic認証等)をお使い頂く必要があります。この機能は、あくまでも「簡易版の非公開モード」のような位置づけである点にご注意下さい。
➡ 詳しくは、ヘルプドキュメントの「ログイン済みでないとどのページも閲覧できなくする「ログイン者限定表示」機能」項目をご覧下さい。
特に、……の両項目もご参照下さい。
🌸新規投稿/編集画面に自由なHTML(edit.htm)をスキン別に加える機能の追加。
編集画面に自前の edit.css と edit.js を読み込む機能は従来からありましたが、スキン別に異なるファイルを読み込みたい場合のために、「そのとき適用されているスキンのディレクトリ」の中にある edit.htm を挿入する機能も用意しました。
▼解説:
この機能を使うと、
- 適用中のスキンに応じたカスタマイズを新規投稿/編集画面にも施せる。
- (CSSやJavaScriptだけでなく)任意のHTMLを挿入してカスタマイズできる。
- 新規投稿/編集画面内に、任意のメッセージや画像等を挿入できる。
※edit.css と edit.js の挿入仕様は従来のまま(=適用スキンに関係なく、CGI本体のあるディレクトリに存在するファイルを読み込み)です。
※ファイル名がバッティングすると紛らわしいので、edit.htm というHTMLを挿入する形にしました。(CSSやJavaScriptをスキン別に読ませたい場合は、edit.htmの中に直接記述すれば良いでしょう。)
機能の違いをまとめると、下記のようになります。
- edit.css , edit.js は、スキンに関係なく読み込まれる(※tegalog.cgiファイルと同じディレクトリに格納する)。
- edit.htm は、スキン別に読み込まれる(※スキンディレクトリの中に格納する)。
▼事前設定:
デフォルトでは無効なので、使いたい場合には下記の場所で有効に設定して頂く必要があります。

▼出力位置:
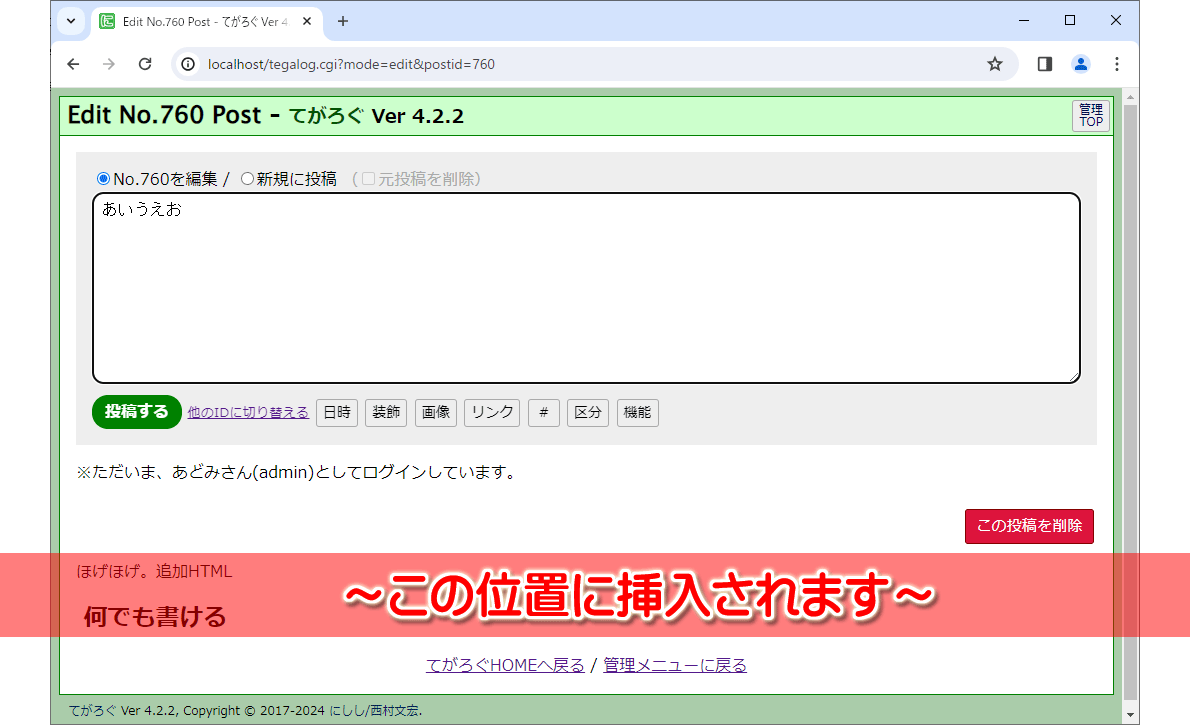
挿入される位置は、下図の赤色帯の部分です。投稿フォームよりも後に出力されますから、JavaScriptで投稿フォームそのものをカスタマイズする際にも制御がしやすいでしょう。

そのほか、単純に文章を掲載する用途にも使えますから、投稿本文を行ごとに分割して活用するスキンの場合には、「何行目が何の役割なのか」をここに書いておくことで、編集を分かりやすくできるかもしれません。
➡ 詳しくは、ヘルプドキュメントの「新規投稿/編集画面に自由なHTMLをスキン別に加える方法」項目をご覧下さい。
▼今回のその他の機能追加:
🌺そのとき限定されているカテゴリの各種情報を挿入できる専用記法の追加。
カテゴリ限定表示時(=特定のカテゴリに属する投稿に限定して表示されている状況)で、そのカテゴリに関する各種情報(カテゴリ名や、カテゴリ概要文など)を挿入できる専用記法4つを用意しました。
カテゴリの名称だけは、従来から『 カテゴリ××に属する投稿 [xx件] 』のような形で、SITUATION部分に表示されましたが、この記法を使えば、概要文やアイコンも自由に配置して掲載できます。また、カテゴリIDは、HTMLソース内でclass名等に活用できるでしょう。
具体的には、下記の記法を追加しました。
✅[[INFO:NOWCAT:NAME]]
➡そのとき限定されているカテゴリの名称が挿入されます。
✅[[INFO:NOWCAT:DESCRIPTION]]
➡そのとき限定されているカテゴリの概要文が挿入されます。
✅[[INFO:NOWCAT:ICON]]
➡そのとき限定されているカテゴリのアイコンが挿入されます。
✅[[INFO:NOWCAT:ID]]
➡そのとき限定されているカテゴリのIDが挿入されます。
※カテゴリ限定表示時ではない状況では、何も出力されません。
※事前に許可設定をしていれば、カテゴリ概要文の中に任意のHTMLソースを含めることもできます。
➡ 詳しくは、ヘルプドキュメントのリファレンスの【現在カテゴリ情報要素】項目をご覧下さい。
🌺ゲストIDで投稿を禁止する設定(=ログイン者限定表示と併用することで「読者用ID」になる機能)の追加。
ゲスト権限(Lv.1)のIDでの投稿を禁止することで、ゲストIDを「読み専」にできる設定を追加しました。ログイン者限定表示機能を使っている場合でも、ログインパスワードを知っている人々からの閲覧は許容したい場合等にご活用頂けます。
この設定をすると、すべてのゲストIDの動作が変わります(※既にあるIDも、これから作るIDも)。

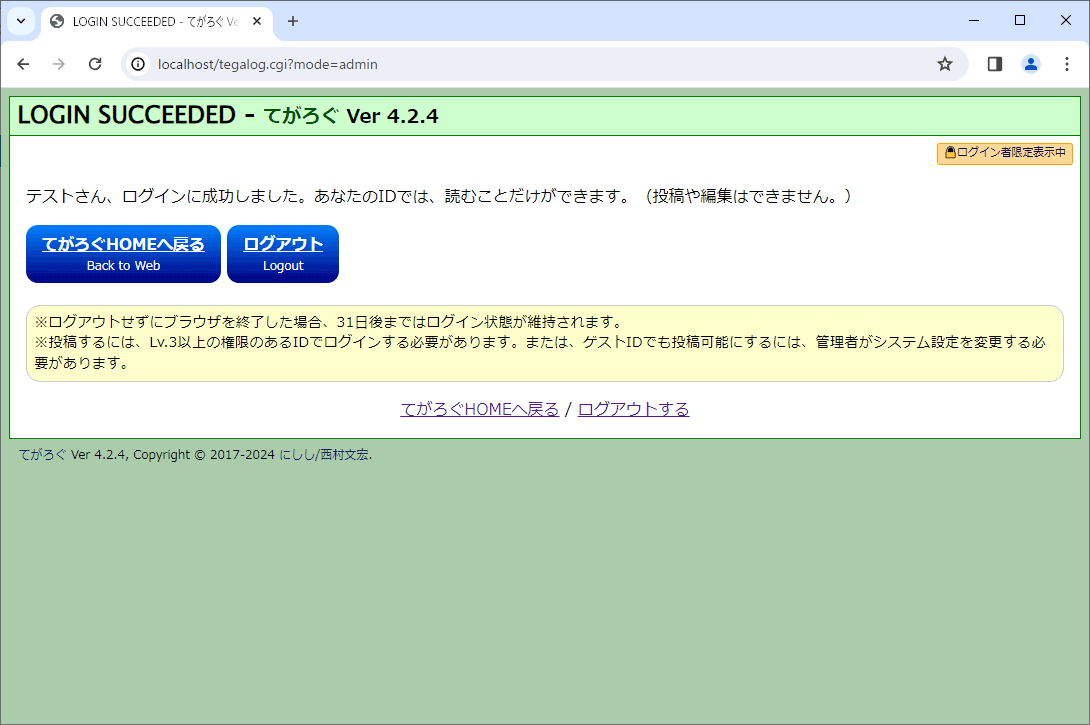
この機能を有効にしている状態だと、ゲストIDでログインした場合には、通常の管理画面ではなく、下図のような「読み専ID専用の管理画面」だけが見えます。(てがろぐHOMEへの移動か、ログアウトのどちらかしかできない画面です。)

なお、この機能が有効な場合は、(ゲスト権限のIDでは)ログイン中でも QUICKPOST(=ページ上に埋め込んで表示される投稿欄)は表示されません。その際は、非ログイン時と同じ出力になります。
詳しくは、『読み専ID(読むだけのユーザID)を作成する方法』項目や、『ログイン者限定表示の仕様』項目をご覧下さい。
🌺リスト記法で、リストの種類や記号を指定するオプションを使っている場合でも、さらに任意のclass名を指定できる機能を追加。
文字装飾記法には以前からリストを作る記法を用意していました。この記法にはオプションで、先頭記号や開始番号などを指定できました(➊)。また、任意のclass名を指定することもできました(➋)。しかし、その両者(➊と➋)を併用することはできませんでした。今回のバージョンでは、その併用を可能にしました。
例えば:
✅ [L:🌰:hogehoge: ~ ] と書くと、class名として listdeco-hogehoge が指定された、先頭記号が「🌰」の箇条書きリストになります。
✅ [L:5:hogehoge: ~ ] と書くと、class名として listdeco-hogehoge が指定された、5から始まる番号付きリストになります。
✅ [L:DL:hogehoge: ~ ] と書くと、class名として listdeco-hogehoge が指定された説明リスト(=dl+dt+dd要素から構成されるリスト)になります。
あらかじめ用意してあるスタイルを適用させつつ、先頭記号や番号等を指定したい場合にご活用頂けます。
詳しくは、ヘルプドキュメント「使い方・設定方法」ページ内にある『リストのオプション記述方法』項目内の、「任意のclassを指定」の後半をご覧下さい。
🌺SITEMAP XMLを静的ファイルに出力する機能を追加。
新規投稿や既存投稿の再編集タイミングで、SITEMAP XMLを sitemap.txt というファイルに出力する機能を加えました。(試験実装)
SITEMAP XMLを毎回動的生成するのはサーバ資源の無駄な気もしますので。投稿データの編集時に sitemap.txt として静的ファイルに出力しておけば、サイトマップXMLの参照時にはCGIを稼働させずに済むため、サーバの負荷軽減に役立つ気がします。
➡ 詳しくは、ヘルプドキュメントの「SITEMAP XML(静的出力)」項目をご覧下さい。
※この機能は試験実装です。仕様は将来のバージョンで変更される可能性があります。現在のところ、出力されるファイル名は sitemap.txt ですが、ファイルの中身はXMLです。(ファイル拡張子 .xml のファイルを一括アクセス制限している場合のために、そのような仕様にしています。それでSITEMAP XMLとしてどこでも認識されるのかどうかはハッキリしないので、ダメそうなら将来的にはファイルの中身もプレーンテキストに変更する可能性があります。)
🌺カテゴリの概要文でHTMLを使えるようにできる設定の追加。
カテゴリの概要文中に書いたHTMLソースを、HTMLとして出力もできるようにしました。
これによって、 [[INFO:NOWCAT:DESCRIPTION]] 等の記法を使ってカテゴリ概要文を表示する際に、任意のHTMLを出力することもできるようになります。
ただし、この機能はデフォルトではOFFなので、HTMLを書きたい場合は事前に下記の設定をする必要があります。

詳しくは、ヘルプドキュメント「使い方・設定方法」ページ内の『カテゴリ設定』区画にある『カテゴリ概要文にHTMLを書きたい場合の設定』項目をご覧下さい。
なお、カテゴリの概要文を掲載するスキンの書き方については、
🟣リファレンスの【現在カテゴリ情報要素】項目や、
🟠カスタマイズ方法ページの『カテゴリツリー内の掲載内容を指定できる CATEGORY:TREE:識別子 の書き方』項目をご覧下さい。
▼その他の細かな機能追加:
🌷カスタム絵文字のファイル名にハイフン・ドット・アンダーバーが含まれているとき、それらで分割した文字列を使ったclass名をさらに加える機能を追加。
カスタム絵文字を出力する際には、絵文字ごとに特別な装飾をCSSで施しやすいように、絵文字名(ファイル名)をベースにしたclass名が出力される仕様です。この仕様をさらに拡張して、「複数のカスタム絵文字に共通する装飾」を簡単に用意できるようにしました。
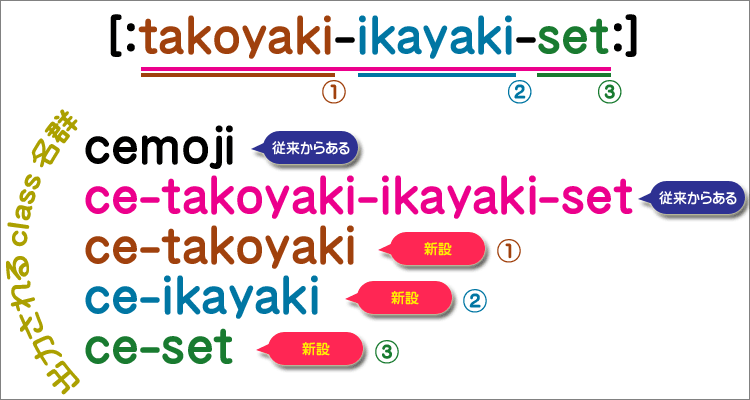
具体的には、下図の①②③のclass名が新たに追加出力されるようになります。

――― ▼従来からある仕様:―――
例えば、カスタム絵文字を挿入する [:takoyaki-large:] と [:takoyaki_ikayaki-set:] という記法を書いたとき、従来は次のような2つのclass名を含むHTMLソースが出力されていました。
<span class="cemoji ce-takoyaki-large"><img 絵文字画像></span>
<span class="cemoji ce-takoyaki_ikayaki-set"><img 絵文字画像></span>
この場合は
✅「cemoji」が、どんなカスタム絵文字にも共通する装飾に使えるclass名で、
✅「ce-takoyaki-large」や「ce-takoyaki_ikayaki-set」のように「ce-絵文字名」が、その絵文字専用の装飾に使えるclass名です。
――― ▼今バージョンでの追加仕様: ―――
今バージョンでは、カスタム絵文字の名称(ファイル名)にハイフン・ドット・アンダーバーが含まれているときには、それらで分割した文字列もさらにclass名として加わる仕様を追加しました。
例えば、カスタム絵文字を挿入する [:takoyaki-large:] と [:takoyaki_ikayaki-set:] という記法を書いたとき、次のようなclass名が出力されます。
✅cemoji、ce-takoyaki-large、ce-takoyaki、ce-large
✅cemoji、ce-takoyaki_ikayaki-set、ce-takoyaki、ce-ikayaki、ce-set
つまり、class名「ce-takoyaki」を使うと、これら2つのカスタム絵文字を一括して装飾できます。絵文字名に記号を使って分類名等を含めておけば、それらに共通して適用される装飾(CSS)を簡単に用意できるでしょう。
- 独立したclass名に分割されるのは、半角ハイフン記号「-」、半角アンダーバー記号「_」、半角ドット記号「.」の3つだけです。それ以外の文字では分割されません。
- どのclass名にも「ce-」の接頭辞が付きます。これは Custom Emoji の略です。
- カスタム絵文字を指定する際に、[:umai-takoyaki.png:] のようにファイル拡張子も含めて記述した場合は、拡張子も独立したclass名になります。この場合は、cemoji、ce-umai-takoyakipng、ce-umai、ce-takoyaki、ce-png が出力されます。
なお、カスタム絵文字の装飾方法について詳しくは、カスタマイズ方法ページ内の「カスタム絵文字の装飾方法」区画や、その中の「複数の絵文字に共通する装飾を指定したい場合の装飾方法」項目をご覧下さい。
🌷アタック目的のアクセスを簡易的に検出して拒否する(400 Bad Requestを返す)機能を追加。
不正アクセスの試みによって負荷が高まってしまうのをできるだけ防ぐ仕様を追加しました。
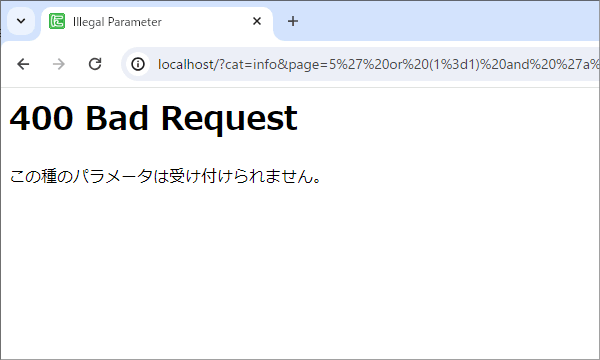
Web上に設置した何らかのシステム(※てがろぐCGIに限らずWordPressなど何でも)は、不正なパラメータを付加して不正侵入等を試そうとするSQLインジェクションのような攻撃を受けることがあります(※てがろぐはデータベースを使っていないので、そもそもそんな攻撃に意味はありませんが)。高頻度でそのような不正アクセスが集中するとサーバ負荷が高まる原因になるかもしれません。その悪影響を軽減させるため、SQLインジェクション攻撃っぽいパラメータが指定された場合には、内部でデータファイルの読み込み等の処理をするよりも前に、下図のようにほんの短い(140Bytes程度の)エラーメッセージと「400 Bad Request」のコードを返すようにしてみました。

※サーバ側の機能としてWAF(Web Application Firewall)が提供されているなら、WAFを使うことを推奨致します。(サーバのログに 400 Bad Request が多数記録されるようなら特に。)
▼仕様改善:
●既存ハッシュタグ簡単挿入機能で、ハッシュタグの後ではなく前に半角スペースを挿入できる(または一切挿入しない)設定機能を追加。
投稿欄下部の「既存のハッシュタグを簡単に挿入できるセレクトボックス」からハッシュタグを追加する際、(従来は)ハッシュタグの直後に強制的に半角スペースが1つ追加されていました。この仕様を、
Ⓐ ハッシュタグの後に半角スペースを挿入
Ⓑ ハッシュタグの前に半角スペースを挿入
Ⓒ 半角スペースは一切挿入しない
……の中から選べるようにしました。

強制挿入される半角スペースをいちいち消していた場合には、この設定を変更することで、面倒な手間を減らせるでしょう。
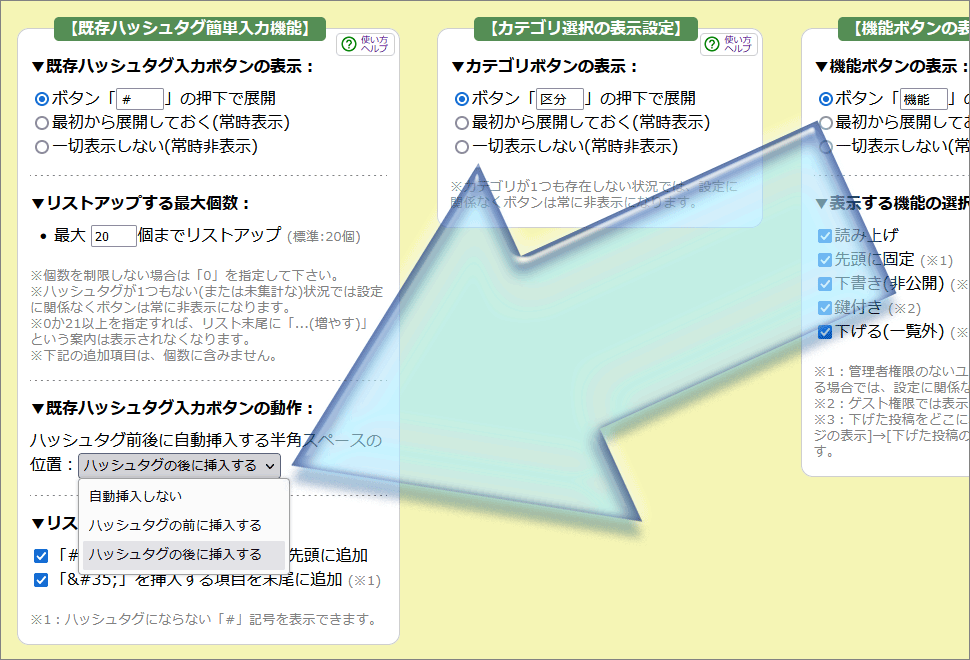
設定箇所は、管理画面の[設定]→[投稿欄の表示]→【既存ハッシュタグ簡単入力機能】→「既存ハッシュタグ入力ボタンの動作」項目です。(上図:水色矢印の先)
●「任意URLリンク」ボタンで、リンク先が丸括弧で囲まれる場合には、直後に半角スペースを自動挿入しない仕様に改善。
投稿欄下部の「任意URLリンク」ボタンを使ってリンク先を入力したとき、そのリンク先が、
✅相対パス
✅(スラッシュ記号で始まる)絶対パス
✅メールアドレス・電話番号
……だった場合には、丸括弧で囲む記法が出力されます。そのように「リンク先を丸括弧で囲む」場合は、記法の直後に半角スペースは要りませんから、自動挿入しないように仕様を改善しました。
※リンク先が丸括弧で囲まれない記法が出力される場合には、従来通り、半角スペースが出力されます。丸括弧のありナシについては、使い方・設定方法ページの「リンクの書き方」区画にある「リンクになる書き方のバリエーション」項目で解説しています。
※URLの直後に続く文字が全角文字や絵文字等のように半角英数字ではないなら、半角スペースは消しても正しく動作します。ここで半角スペースを強制挿入しているのは、(直後に半角文字を続けてしまった場合などに対処するための)ほぼ「念のため」というくらいの意味であって、必須というわけではありません。
※リンク先を丸括弧で囲まなくても良い場合は、丸括弧で囲んでも問題なく動作します。(逆に、丸括弧で囲まなければならない場合は、丸括弧を省略すると正しく動作しません。)
●データファイルを読むよりも前にパラメータの不正をチェックすることで、無駄なデータ読み込みを発生させないよう改善。
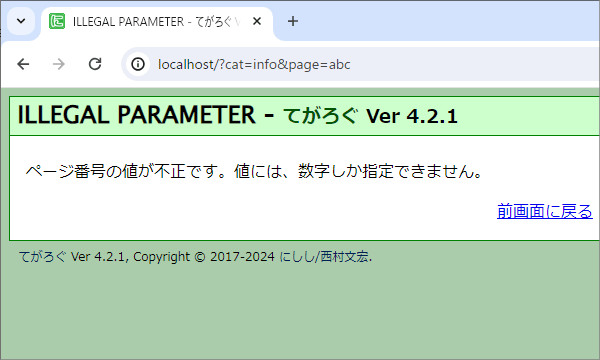
てがろぐ本体(tegalog.cgi)に与えるパラメータがおかしい場合には、従来から下図のようなエラー画面が表示されます。しかし従来は、この類いの画面を表示する場合でも、内部では全データファイルを(無駄に)読み込んでいました。
今バージョンから、この類いの画面はデータファイルを読み込む処理よりも前に表示するよう改善したため、無駄なディスクアクセスを削減できるようになりました。

※人間のユーザがこの画面を見る機会はあまりないと思うのですけども、何やらよく分からないBotがテキトーなパラメータで大量アクセスしてくるケースに遭遇しましたので、そういう場合に余計な負荷が高まらないようにするための対策です。
●QUICKPOSTで投稿欄が空っぽの状態で投稿したときの動作を改善。
従来はQUICKPOSTから投稿欄が空っぽの状態で投稿した際には「処理内容がありません。データファイルをリフレッシュしました。」と表示されていましたが、そうではなく新規投稿画面に移動するよう動作を改善しました。(※ただ、内部ではデータファイルを再生成・再出力している動作は同じです。)
なお、新規投稿画面で投稿欄が空っぽの状態で投稿ボタンを押した際には、どこにも移動せずに「投稿本文を何か入力して下さい。」とAlertを表示するだけにしました。
●投稿単独表示時の隣接投稿への移動先解釈の改善。
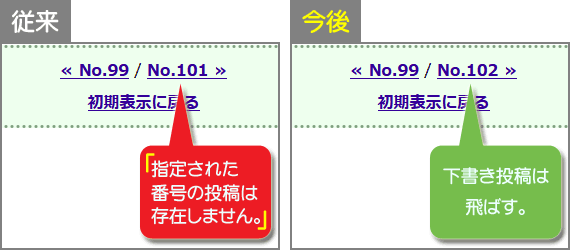
従来は、隣接する投稿が下書きだろうと何だろうと、とにかく「直接隣接する投稿」へのリンクが出ていましたので、リンクをクリックした結果「指定された番号の投稿は存在しない」と表示されてしまうケースがありました。その種の問題を、下記のような動作にすることで解消しました。
例えば、下表のような属性・カテゴリ・内容の No.96~103 の投稿があり、「現在は No.100 が単独で表示されている」という場合を例にして説明します。

✅上記のような場合、No.100 の前後は No.99 と No.101 ですから、従来は下図左側のように「« No.99」と「No.101 »」のリンクが出力されていました。しかし、ここでは No.101 は下書き状態ですから(投稿者本人以外が)アクセスすると「指定された番号の投稿は存在しません」というメッセージだけが見えてしまいます。
その仕様を改善して、(表示対象外である下書き投稿は飛ばして)No.102 を「次の投稿」だと認識する仕様にしました。

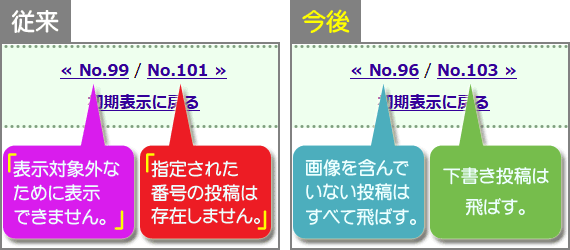
✅また、ギャラリーモードでの投稿単独表示時でも、従来は単純に両隣にある投稿として「« No.99」と「No.101 »」のリンクが出力されていました。この場合、下書き状態の No.101 に先と同様の問題があるだけでなく、No.99 も(画像が含まれていないので)ギャラリーモードの表示対象にならないため、「表示対象外なために表示できません」というメッセージが表示されるだけになっていました。(下図左側)
その仕様を改善して、(ギャラリーモードでは)画像が含まれる投稿に限った場合の最も直近にある投稿を「隣の投稿」だと認識する仕様にしました。その結果、ここでは下図右側のように「« No.96」と「No.103 »」のリンクが出力されます。

このように、「隣だと認識する投稿」を、その投稿の中身や属性を勘案して選ぶように改善しました。
●管理画面のボタンの行高を固定することで、一部のモバイル端末でボタンの高さがガタガタになる現象を解消。
一部のモバイル環境では、管理画面HOMEに並んでいる各ボタンの高さが揃っていないようでしたので、CSSに調整を加えました。
●YouTubeの埋め込みに「ライブ動画の共有用URL」も使用可能に。
YouTubeのライブ動画の共有用URL(=URL内に/live/が含まれるもの)を使った埋め込みにも対応しました。
※従来でも、watch?v=XXXXXX のようなURLを使えば、ライブ動画でも埋め込むことはできました。ただ、YouTube側のUIを使って共有用URLを得ると、ライブ動画では異なる形態のURLが出力されていましたので、それに対応させました。
詳しくは、『YouTube動画を埋め込む書き方』をご覧下さい。
▼#不具合修正 :
❎URLを丸括弧で囲む [ラベル](URL) 記法の直後に半角丸括弧を書いたとき、記法末尾の「)」記号がURLの一部だと誤解されてしまう不具合を修正。
※URLにリンクラベルを付けるだけの場合は、URLを丸括弧で囲まない書き方もできます。「リンクになる書き方のバリエーション」で解説しています。
以上、ご活用頂ければ幸いです。
※不具合の修正と動作仕様の改善も含んでおりますので、使いたい追加機能がない場合でもアップグレード頂くことをお勧め致します。
※バージョンアップしても、ログインし直す必要はありません。ログイン状態は維持されます。データや設定はそのまま引き継げますし、もし必要になれば後からバージョンダウンすることも可能です。バージョンアップ方法について詳しくは、「CGIの更新方法」をご覧下さい。
なお、開発進捗状況報告サイトでフォロー頂くと、てがろぐCGIの最新β版や正式版の公開時にメールで連絡を受け取ることもできますので、ぜひご活用下さい。(╹◡╹)ノ
フォロー数が増えると、私の開発モチベーションが向上するメリットもあります!!!🤩
:15047文字 修正
てがろぐ Ver 4.3.0 を公開しました! #Update
⌚ 2024年05月13日(月) 17:40:24