どのカテゴリにも属していない投稿[48件](6ページ目)
➡ https://www.nishishi.com/cgi/tegalog/
アップデートするには、tegalog.cgi と fumycts.pl の2ファイルだけ(※)を上書きアップロードして下さい。
データファイルや設定ファイルは、すべてそのまま引き継げます。(Ver.2以下も含む過去のどのバージョンからでも)
※今回は標準添付スキンのソースも一部を更新しています。標準添付スキンをそのままお使いの場合は、それらも上書きアップロードするとカレンダーの前後月移動リンクが使えます。スキンは更新しなくても動作に支障はありません。
🆕 Ver 3.3.0の更新点(概要):
●マイナス検索(除外検索)機能を追加
●OR検索機能を追加
●Lightbox以外の画像拡大スクリプトを読み込む機能を追加
●複数月のカレンダーを同時に表示できる記法を追加
●前後の月へ移動するリンクの出力機能を追加
●表示できる投稿が1件も存在しない場合に表示されるメッセージを自由に指定できる機能を追加
●過去年も含めた同一月日の投稿を一括して閲覧できる「長年日記(n年日記)」表示機能を追加
●先月以前も含めた過去月の同一日の投稿を一括して閲覧できる「n年m月日記」表示機能を追加
●画像としてアップロードを許可するファイル拡張子リストを編集できる設定項目を追加
●画像へのリンクに、指定のclass名を付加する機能を追加
●日付限定表示用のパラメータの記法を拡張
●ユーティリティ枠に、カテゴリ維持リンクも加えられる設定を追加
●ユーティリティ枠内の表示項目を細かく取捨選択できる設定項目を追加
●ボタンを使って専用記法を挿入した後、カーソル位置を挿入位置の直後に戻す(移動する)よう仕様を改善
●範囲選択せずに装飾記法を追加する場合、追記位置(カッコの内側)にカーソルを移動するよう修正
●箱形カレンダーの各日を構成するセル(td要素)に、曜日を示すclass名(mon~sun)を出力するよう仕様改善
●表示対象が1件も存在しない場合でも、パラメータに年と月の指定があるなら、指定年月のカレンダーを表示する仕様に変更
●任意URLリンクで、範囲選択せずに挿入可能な設定の場合で、実際に範囲選択されていなければ、「リンク」を仮ラベルとして入力しておく仕様に修正(そのまま投稿しても正しくリンクになるように)
●複合検索窓の「カテゴリ」欄で、カテゴリIDを表示せず、該当件数を表示するよう仕様変更
●複合検索窓の「カテゴリ」欄で、カテゴリなしの表現を「カテゴリ管理画面でのカテゴリなし設定文字列」に合わせる仕様
●どのカテゴリにも属していない投稿だけが表示される場面の [[SITUATINO:~]] 記法では、カテゴリなしを表す独自名称をツリーに加えている場合にはその名称を出力するよう仕様改善
●角括弧を使ったハッシュタグの中に特定の文字を書くと表示が崩れる不具合を解決
●管理画面のTOPを表示する際に、Webサーバのログに「Argument "" isn't numeric in numeric ne (!=) at tegalog.cgi line 4348.」というアラートが記録される点を解消
●画像管理画面での画像一覧表示で、掲載が許可されているファイルのチェック機構が緩かった点を見直し
▼今回の大きな機能追加:
🌸マイナス検索(除外検索)機能を追加
全文検索時に、半角マイナス記号「-」を頭に付けて単語を書くことで、「指定の単語を含まない投稿」を検索できる除外検索機能を搭載しました。
▼詳細:
詳しくは、使い方・設定方法ページの「全文検索」区画内の「マイナス検索(除外検索)」項目をご覧下さい。
🌸OR検索機能を追加
複数単語を使った全文検索時に、単語と単語を半角縦棒記号「|」で区切ると、OR検索ができるようになりました。
空白文字で区切るとAND検索になり、縦棒記号で区切るとOR検索になります。AND検索とOR検索を組み合わせることもできますし、3つ以上の単語を縦棒で区切ってOR検索することもできます。「林檎|リンゴ|りんご」のような表記のゆれを吸収する検索などにも使えるでしょう。
▼詳細:
詳しくは、使い方・設定方法ページの「全文検索」区画内の「OR検索」項目をご覧下さい。
🌸Lightbox以外の画像拡大スクリプトを読み込む機能を追加
FancyboxやFuwaimgなど、Lightbox以外のスクリプトを使って画像を拡大したい場合にも管理画面上から簡単に切り替えられる設定機能を用意しました。
▼詳細:
詳しくは、カスタマイズ方法ページの「Lightbox以外の画像拡大スクリプトを読み込んで使う方法」区画をご覧下さい。記述例として、Fancyboxを使うための設定方法と、Fuwaimgを使うための記述方法も具体的に紹介しています。
🌸複数月のカレンダーを同時に表示できる記法を追加
「当月と前月の2ヶ月分のカレンダーを表示したい」という場合などのために、複数月のカレンダーを出力できる記法を追加しました。
従来の記法 [[CALENDAR]] では、当月(そのとき表示されているページ内の最も新しい投稿が属する月)のカレンダー1ヶ月分が表示されます。さらに、 [[CALENDAR:-1]] と書くと前月のカレンダーが出力され、さらに [[CALENDAR:-2]] と書くと2ヶ月前のカレンダーが出力されます。必要なだけいくつでも記述できます。
▼詳細:
詳しくは、カスタマイズ方法ページのリファレンス内「サイドコンテンツ要素」項目もご参照下さい。
🌸前後の月へ移動するリンクの出力機能を追加
前月の投稿ページのURLや、次月の投稿ページのURLを出力できる機能を追加しました。カレンダーの上下左右などに配置する移動リンクを作る用途を想定していますが、カレンダーとは独立して掲載することもできます。
[[MOVEMONTH:-1:URL]] と記述すると、その位置に前月の投稿ページのURLが挿入されます。[[MOVEMONTH:1:URL]] と記述すると、その位置に次月の投稿ページのURLが挿入されます。数値は「-1」や「1」だけでなく自由に指定可能です。
▼詳細:
詳しくは、カスタマイズ方法ページのリファレンス内「サイドコンテンツ要素」項目もご参照下さい。
🌸表示できる投稿が1件も存在しない場合に表示されるメッセージを自由に指定できる機能を追加
表示できる投稿が1件も存在しない場合に表示される『表示できる投稿が1件も見つかりませんでした』など3種類のシステムメッセージを自由に変更できる機能を追加しました。HTMLの指定も可能なので、メッセージを画像で表示することもできます。
▼詳細:
詳しくは、カスタマイズ方法ページの「表示できる投稿が1件も存在しない場合に表示されるシステムメッセージを改変する方法」項目をご参照下さい。
🌸過去年も含めた同一月日の投稿を一括して閲覧できる「長年日記(n年日記)」表示機能を追加
複数年に渡って特定の月日に限定した投稿を連続閲覧できる「n年日記(長年日記)」機能を追加しました。「昨年以前の今日には何をしていたかな?」というようなときに便利です。
例えば、2021年6月13日、2020年6月13日、2019年6月13日……のように、過去年も含めた同一月日の投稿を一括して閲覧できます。
▼詳細:
詳しくは、使い方・設定方法ページの「条件付き閲覧」区画内の「長年日記(n年日記)表示」項目をご覧下さい。
🌸先月以前も含めた過去月の同一日の投稿を一括して閲覧できる「n年m月日記」表示機能を追加
複数月に渡って特定の日だけに限定した投稿を連続閲覧できる「n年m月日記」機能を追加しました。「先月の今頃は何をしていたっけな……?」と振り返りたいときに便利かもしれません。
例えば、12月5日、11月5日、10月5日、9月5日……のように、先月以前も含めた過去月の同一日の投稿を一括して閲覧できます。
▼詳細:
詳しくは、使い方・設定方法ページの「条件付き閲覧」区画内の「長年日記(n年日記)表示」項目をご覧下さい。
🌸画像としてアップロードを許可するファイル拡張子リストを編集できる設定項目を追加
画像を投稿する際に、どの拡張子のファイルを画像として受け入れるのかを指定できるようになりました。
▼詳細:
詳しくは、使い方・設定方法ページの「画像を直接アップロードする仕様」区画内の「アップロード可能な画像形式(拡張子)の設定」項目をご覧下さい。
▼今回のその他の機能追加:
🌺画像へのリンクに、指定のclass名を付加する機能を追加
画像を掲載する際に、画像そのものへのリンクも付加する設定にしているとき、そのリンクに任意のclass名を付加できるようになりました。
画像拡大スクリプトによっては、指定のclass名を付加しないと画像拡大処理の対象にならないスクリプトがあります。それらに対応させるための機能です。管理画面の[設定]→[ページの表示]→【投稿本文の表示/画像】等から設定できます。
▼詳細:
この機能については、カスタマイズ方法ページの「Lightbox以外の画像拡大スクリプトを読み込んで使う方法」区画もご参照下さい。
🌺日付限定表示用のパラメータの記法を拡張
長年日記機能(n年日記/n年m月日記)をサポートするため、tegalog.cgiへのパラメータ「date=」で指定できる値を下記の通り拡張しました。
➊ tegalog.cgi?date=2021/06/13 ➡ この日だけの投稿を表示。
➋ tegalog.cgi?date=2021/06 ➡ この月だけの投稿を表示。
➌ tegalog.cgi?date=2021 ➡ この年だけの投稿を表示。
➍ tegalog.cgi?date=06/13 ➡ 昨年以前も含めた「6月13日」の投稿を連続表示。
➎ tegalog.cgi?date=13 ➡ 先月以前も含めた「13日」の投稿を連続表示。
※上記の「➊➋➌」が従来からある記法、「➍➎」が新たに追加した記法です。
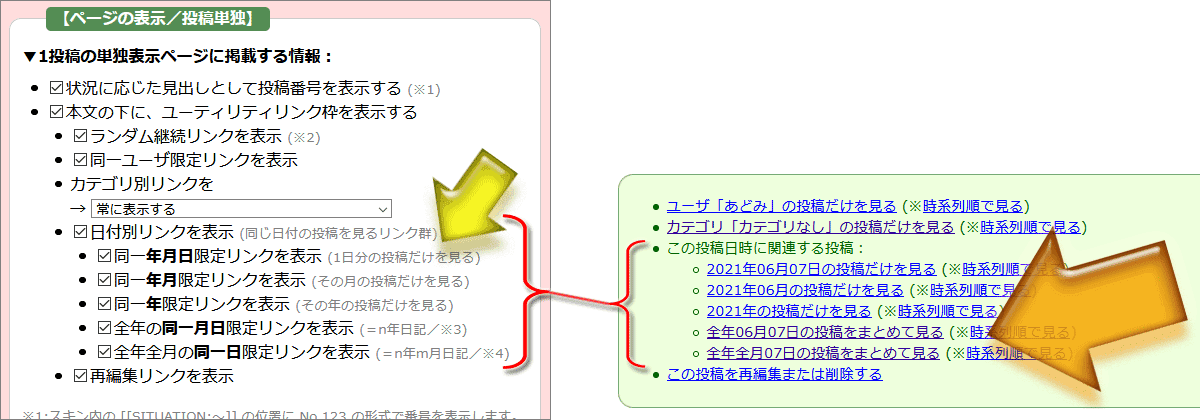
🌺ユーティリティ枠に、カテゴリ維持リンクも加えられる設定を追加
1投稿の単独表示ページの下部に追加されるユーティリティリンク枠に、カテゴリに限定した閲覧ができるリンクも表示できるようになりました。
🌺ユーティリティ枠内の表示項目を細かく取捨選択できる設定項目を追加
1投稿の単独表示ページの下部に追加されるユーティリティリンク枠にどのリンクを表示するかを詳しく選択できる設定項目を追加しました。不要なリンクを削除してシンプルに見せられるようになります。

▼詳細:
詳しくは、カスタマイズ方法ページの「1投稿の単独表示時に見えるユーティリティリンク枠の装飾方法」項目をご参照下さい。
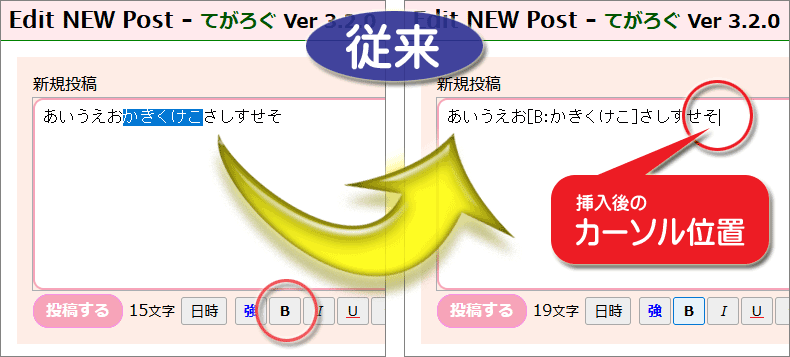
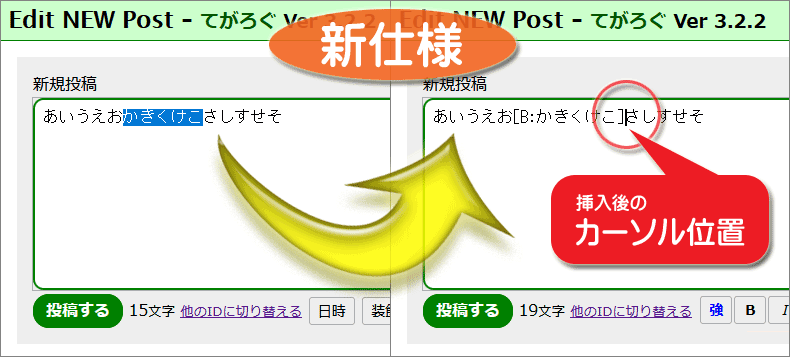
🌺ボタンを使って専用記法を挿入した後、カーソル位置を挿入位置の直後に戻す(移動する)よう仕様を改善
各種装飾記法やリンク挿入系記法を挿入するボタンを使って専用記法を挿入した後は、従来のバージョンだとカーソル位置が本文末尾に移動してしまう仕様でした。本文を書き進めながらその都度装飾していく場合にはそれでも良いかもしれませんが、本文全体をざっと書いた後でまとめて装飾を指定したい場合にはカーソル移動が面倒になっていました。そこで、ボタンを使って専用記法を挿入した後には、投稿欄内のカーソル位置が「挿入された位置の直後」に移動する(戻る)ように仕様を改善しました。
▼従来は、ボタンクリック後にカーソル位置が末尾に移動してしまっていたのが、

▼新仕様では、挿入位置の直後にカーソルが戻るように。

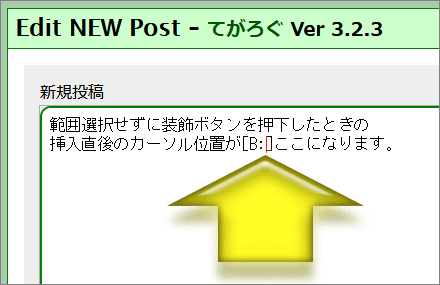
🌺範囲選択せずに装飾記法を追加する場合、追記位置(カッコの内側)にカーソルを移動するよう修正
範囲選択しない状態で各種装飾記法を挿入した場合は、適切に追記しないと装飾として機能しません。そのため、範囲選択されていない状態で挿入された場合には、追記すべき位置にカーソルを移動させるよう改善しました。これによって、カーソルを移動させなくてもそのまま追記ができます。

▼その他の細かな機能改善:
●箱形カレンダーの各日を構成するセル(td要素)に、曜日を示すclass名(mon~sun)を出力するよう仕様改善
詳しくは、カスタマイズ方法ページの「カレンダー表示の装飾方法」区画内の「カレンダーの各部分をCSSで細かく装飾する方法」項目をご参照下さい。
●表示対象が1件も存在しない場合でも、パラメータに年と月の指定があるなら、指定年月のカレンダーを表示する仕様に変更
●任意URLリンクで、範囲選択せずに挿入可能な設定の場合で、実際に範囲選択されていなければ、「リンク」を仮ラベルとして入力しておく仕様に修正(そのまま投稿しても正しくリンクになるように)。
●複合検索窓の「カテゴリ」欄では、カテゴリIDを表示するのをやめ、該当件数を表示するよう仕様変更。
●複合検索窓の「カテゴリ」欄で、「カテゴリなし」の表記を、「カテゴリ管理画面での『カテゴリなし』の設定文字列」に合わせるよう仕様を改善。
●どのカテゴリにも属していない投稿だけが表示される場面の [[SITUATINO:~]] 記法に対しては、『カテゴリなし』を表す独自名称をツリーに加えている場合に限ってはその名称を出力するよう仕様改善。
▼#不具合修正 :
❎角括弧を使ったハッシュタグの中に特定の文字を書くと表示が崩れる不具合を解決
角括弧を使ったハッシュタグの中に、さらに半角「 # 」記号を含めると、ハッシュタグリンクの出力がおかしくなり、表示が崩れる不具合を解消しました。
❎管理画面のTOPを表示する際に、Webサーバのログに「Argument "" isn't numeric in numeric ne (!=) at tegalog.cgi line 4348.」というアラートが記録される点を解消。
❎画像管理画面での画像一覧表示で、掲載が許可されているファイルのチェック機構が緩かった点を見直し。
以上、ご活用頂ければ幸いです。
※不具合の修正も含んでおりますので、使いたい追加機能がない場合でもアップグレード頂くことをお勧め致します。(アップグレードしても、ログインし直す必要はありません。ログイン状態は維持されます。)
:6234文字 修正
てがろぐ Ver 3.2.0 を公開しました! #Update
➡ https://www.nishishi.com/cgi/tegalog/
アップデートするには、tegalog.cgi と fumycts.pl の2ファイルだけ(※)を上書きアップロードして下さい。
データファイルや設定ファイルは、すべてそのまま引き継げます。(Ver.2以下も含む過去のどのバージョンからでも)
※今回は標準添付スキンのソースも全体的に更新しています。標準添付スキンをそのままお使いの場合は、それらも上書きアップロードすると複合検索機能が使えます。スキンは更新しなくても動作に支障はありません。
🆕 Ver 3.2.0の更新点(概要):
●複合検索窓の出力機能を追加
●投稿欄の「装飾」ボタンで現れる各ボタンのラベルを変更できる機能を追加
●投稿欄の「リンク」ボタンで表示される5つのボタンの取捨選択機能を追加
●管理画面の「投稿の削除/編集」リストで、任意の検索語で絞り込める機能を追加
●「カテゴリなし」の投稿だけを一括閲覧できる機能を追加
●ルビを振る装飾記法を追加
●全文検索でカテゴリIDもヒットできる仕様を追加
●画像管理画面や投稿一覧画面にもページ番号リンクを表示する仕様を追加
●画像管理画面に「その画像を使用している投稿」を探して一括閲覧できる機能を追加
●「その投稿に含まれている画像の個数」を得られる記法 [[PICTCOUNT]] を追加
●ページ番号リンクで「ページ番号とページ番号の間に挿入する記号」の設定機能を追加
●「状況に応じた見出し」に表示される「該当件数やページ番号」のカスタマイズ機能を追加
●class名を自由に指定できる装飾記法を追加
●状況に応じてページデザインを切り替える用途に活用可能な記法を追加
●カテゴリ名そのものもカテゴリ別に装飾可能にする仕様を追加
●「そのとき限定されている表示内容」に限定したRSSフィードへのリンクが出力される仕様を追加
●事前に範囲選択していなくても文字装飾記法を挿入できるようにするオプションを追加
●パスワードを間違えた際に、直前に選択されていたユーザIDを覚えておく仕様に改良
●管理画面の「投稿の削除/編集」リストに「所属カテゴリID」も表示される仕様を追加
●「続きを読む」ボタンによって隠された範囲を表示する際に、隠されていた対象要素を inline, inline-block. block のどれで表示するかを指定できるようにする機能を追加
●カッコの対応が取れているなら、装飾範囲内に角括弧をそのまま書いても大丈夫な仕様に改良
●本文中に \[ 、 \] 、 \: と書けば、それら3種の記号が数値文字参照に置き換わる記述仕様を追加
●「指定No.リンク」ボタンでの投稿番号入力時に、余分な空白があっても自動で取り除く仕様を追加
●「状況に応じた見出し」に出力される『表示限定名称』にclassを付加するマークアップを追加
●サーバの時刻からずらす時間調整を0.5時間単位で設定できるよう改善
●YouTubeの埋め込み処理に、遅延読込用の「loading="lazy"」属性を追加する仕様に改良
●標準添付の各種スキンを更新
●エラー「CGIの設置ドメインとは異なる場所からデータが送信されました」発生の可能性を低減
●エクスポート画面の「投稿日付」欄に日付がリストアップされない不具合を解決
●記法 [[INFO:LASTUPDATE]] で挿入できる最終更新日時が、ずらす時間設定を考慮していない不具合を修正
●管理画面の「投稿の削除/編集」リストでの冒頭抜粋部分に特殊記法がそのまま出てしまう問題を解消
●内側スキンに [[COMMENT:TAGS]] の記述があるとき、「続きを読む」機能が使われている投稿を表示すると表示が崩れる可能性がある不具合を修正
▼今回の大きな機能追加:
🌸複合検索窓の出力機能を追加
任意の検索語に加えて、投稿者(ユーザ)名・投稿年月・ハッシュタグ・カテゴリの各条件を同時に指定して検索できる「複合検索窓」を出力できる機能を追加しました。
▼見え方:
複合検索窓は、下図の右側のように見えます。(下図は標準スキンでの見え方です。実際の表示はスキンや設定次第で変わります。)

▼書き方:
従来の(検索語を指定するだけの)検索窓は、外側スキンに [[SEARCHBOX]] と書くと挿入されました。複合検索窓は [[SEARCHBOX:COMPLEX]] と書くことで挿入できます。
上図では(標準添付スキンでは)『複合検索窓に切り替える』リンクを押すと「従来の検索窓」と「複合検索窓」が切り替わるようになっていますが、これはスキンHTMLの中にJavaScriptで直接そのような処理を書いているだけです。もし最初から複合検索窓の方を表示しておきたいなら、スキンに [[SEARCHBOX:COMPLEX]] だけを書いておけば良いでしょう。もちろん、この複合検索機能が不要なら、スキンに書かなければ良いだけです。
▼オプション:
なお、[[SEARCHBOX:COMPLEX]] とだけ書くと全オプションがプルダウンメニューとして列挙されますが、 [[SEARCHBOX:COMPLEX:識別子]] の記述方法を使うことで、表示するオプションを取捨選択したり順序を指定したりできます。例えば1人で使っているなら「投稿者」の選択肢は不要でしょうから非表示にすると良いでしょう。
識別子は、 U=投稿者、D=投稿年月、H=ハッシュタグ、C=カテゴリ、O=出力順序 の5種類がありますので、例えば [[SEARCHBOX:COMPLEX:CDH]] のように、識別子として「CDH」を指定すると、(C)カテゴリ→(D)投稿年月→(H)ハッシュタグの順にプルダウンメニューが表示され、投稿者(U)と出力順序(O)は非表示になります。
▼設定:
項目名(オプションのラベル)をカスタマイズしたい場合は、管理画面の[設定]から下図のように指定できます。

プルダウンメニューを見れば項目は明らかですから、ラベルはなしにしても良いかもしれません。もしくは、絵文字だけにして省スペース化を図っても良いかもしれません。その辺は個人の好みによって様々でしょうから、上記のカスタマイズ機能を使って自由にして頂ければ良いでしょう。
🌸投稿欄の「装飾」ボタンで現れる各ボタンのラベルを変更できる機能を追加
装飾ボタン13種類の表面に表示される「強」・「B」・「I」・「U」……等の文字(=ボタンラベル)を自由に変更できる機能を加えました。
▼設定箇所:
これまでのバージョンでは、装飾ボタンのラベルは「強」・「B」・「色」などに固定されていましたが、ここの文字列を自由に変更できるようにしました。例えば「強調」は「文字サイズを大きくする機能として使いたい」という場合には、ボタンのラベルを「強」ではなく「大」に変更すると、より分かりやすく使えるでしょう。

※上図の緑色矢印の部分にある「自由装飾」は今回追加した新機能です。これについては後述します。
🌸投稿欄の「リンク」ボタンで表示される5つのボタンの取捨選択機能を追加
編集領域の下に表示される「リンク」系統の5つボタン「任意URLリンク」・「指定No.リンク」・「画像埋込リンク」・「ツイート埋込」・「YouTube埋込」の取捨選択と、ボタンラベルの変更ができるようになりました。
▼実装背景・設定箇所:
各種リンクを作る記法を挿入するための「リンク」ボタンが5つありますが、利用形態によっては「ツイートを埋め込むことはない」や「YouTube動画を埋め込むことはない」といったように、不要なボタンもあるでしょう。そこで、表示するボタンの取捨選択ができるようにしました。

また、ボタンのデフォルトのラベルがそこそこ長いので、ボタンのラベルも自由に変更できるようにもしました。既に機能の詳細が分かりきっている場合には、もっとラベルを短くして「URL」・「No.」・「画像」・「Tweet」・「動画」などのようにすると、専有面積が少なくて済むでしょう。
🌸管理画面の「投稿の削除/編集」リストで、任意の検索語で絞り込める機能を追加
管理画面の「投稿の削除/編集」で表示される投稿リスト表でも、任意の検索語で絞り込み表示ができるようになりました。
▼表示例:
何らかのキーワードに関連する投稿を一括して再編集したり削除したりしたい場合に役立ちそうです。任意の検索語で絞り込んでいる際は、下図黄色矢印のように絞り込み中の表示と、下図青色矢印のように該当件数が表示されます。

検索語には、投稿本文内にある文字のほか、カテゴリIDやユーザIDや投稿日時も検索対象になっています。なので、「特定のカテゴリに属する投稿のうち、指定の文字列を含む投稿」などのような複合検索による絞り込みも可能です。

※投稿日時で絞り込む場合は、年だけ「2021」、年月「2021/01」、年月日「2021/01/05」のような書式(=一覧表の「投稿日時」欄に見えている日付書式)で検索語を入力する必要があります。
🌸「カテゴリなし」の投稿だけを一括閲覧できる機能を追加
どのカテゴリにも属していない投稿だけに限定した表示ができるようになりました。パラメータとして、カテゴリIDにハイフン1文字「-」を加えて「?cat=-」のように指定すると、下図のように「カテゴリなし」の投稿だけが表示されます。
▼表示例:

また、カテゴリツリーの表示にも「なし」という項目を加えるかどうかを設定できるようにしました。標準では非表示です。(「なし」という名称も自由に変更できます。)

なお、カテゴリツリーに「なし」項目を加えない場合でも、パラメータ「?cat=-」を自力で付加するなり、そういうリンクをあらかじめ作っておくなりすれば、カテゴリなしに限定した表示は可能です。
▼備考:
どのカテゴリにも属していない投稿に対して、「カテゴリなし」を表す文字列を出力する設定にしてある場合は、その文字列が「カテゴリなしの一覧を見るためのURL」へのリンクとして出力されます。
※どのカテゴリにも属していない場合に「カテゴリなし」を表す文字列を出力するかどうかは、管理画面の[設定]→[ページ設定]→【カテゴリの表示】→「カテゴリ名として表示する内容」項目で設定できます。(デフォルトでは「何も表示しない」になっているため、リンクも出力されません。)
🌸ルビを振る装飾記法を追加
本文中に [R:漢字:かんじ] のように書くと「漢字」の上にルビで「かんじ」が載る記法を加えました。装飾ボタンのクリックでも挿入できます。
▼表示例:
HTMLのruby要素等を使ってマークアップされ、例えば下図のように描画されます。

ルビに対する文字装飾も有効なので、文字色を変化させたり色を付けたりもできます。ルビだけに色を付けることも、本体だけに色を付けることもできます。創作系サイト等でご活用頂けるかもしれません。
▼入力方法:
自力で本文中に [R:漢字:かんじ] のように書くこともできますし、対象の漢字部分を範囲選択した上で「装飾」ボタン→「ル」ボタンを押してルビを入力すると、この記法に整形して挿入されます。(このボタンを表示するかどうかは管理画面の「設定」→「投稿欄の表示」→【装飾ボタンの表示設定】で選択できます。また、ボタンのラベル「ル」もそこから変更できます。)
▼今回のその他の機能追加:
🌺全文検索でカテゴリIDもヒットできる仕様を追加
全文検索では、検索語にカテゴリIDも使えるようになりました。そのため、複数カテゴリでの絞り込み検索が可能になります。
例えば、検索語に「info memo」と入力して検索すると、『カテゴリ info と memo の両方に同時に属している投稿』のみを表示できます。
※カテゴリ名ではなくカテゴリIDだけが使えますので注意して下さい。
※カテゴリIDと全く同じ文字列が投稿本文に含まれている場合は、それもヒットします。カテゴリIDの大文字・小文字は区別しません。
🌺画像管理画面や投稿一覧画面にもページ番号リンクを表示する仕様を追加
画像管理画面や投稿一覧画面にもページネーション(ページ番号リンク)を表示するようになり、過去の投稿や画像を探しやすくなりました。ページの途中を省略するかどうかは、設定で選択できます。(標準では13ページ以上ある場合には途中が省略されます。)
※下図は投稿一覧画面での表示例です。管理画面内に表示される一覧画面に、このようなページネーションを表示するようにしました。(デフォルトでは、下図左上のように途中の番号が省略される設定です。)

ページ番号の途中を省略するかどうかの設定場所は、管理画面の[設定]→[システム設定]→【管理画面内の表示】→[管理画面内のUI]です。下図の黄色矢印部分のように設定できます。

🌺画像管理画面に「その画像を使用している投稿」を探して一括閲覧できる機能を追加
画像が実際に使われている投稿だけを見るボタンを画像管理画面に追加しました。ある画像が複数の投稿で使われているなら、その複数の投稿すべてを一括閲覧できます。
▼表示例:

上図の黄色矢印部分のように表示されます。「投稿を見る」ボタンでは、その画像が使われている投稿に限って(複数あれば全部が)表示されます。「一覧で見る」ボタンでは、その画像が使われている投稿を(管理画面上の)投稿一覧画面で見られます。まだ1度も使われていない画像でも、ボタン自体は無条件で表示されます。
🌺「その投稿に含まれている画像の個数」を得られる記法 [[PICTCOUNT]] を追加
内側スキンの中に [[PICTCOUNT]] と記述すると、「その投稿に含まれている画像の個数」が数値で挿入されます。
▼使用例:
標準添付のギャラリーモード用スキンでも下図のように使用してあります。(※Ver 3.2.0 のZIPに含まれている新しい「ギャラリーモード用スキン」の場合)

上図の緑色矢印の先に、その投稿に含まれている画像の個数が表示されています。キーワード [[PICTCOUNT]] で挿入されるのはあくまでも数字だけなので、前後の文字はスキンに直接記述する必要があります。
▼仕様:
※ギャラリーモード以外でも使用可能です。内側スキンならどこでも使えます。
※半角数値で画像枚数が挿入されます。画像がなければ「0」が挿入されます。
※[PICT:画像ファイル名]記法の個数をカウントしているだけなので、本当に画像ファイルが存在しているかどうかはチェックしていません。また、外部画像を埋め込んでいる分(=[IMG]URL記法で表示している場合)はカウントされません。
🌺ページ番号リンクで「ページ番号とページ番号の間に挿入する記号」の設定機能を追加
ページ番号リンクを掲載する際に、ページ番号とページ番号の間に区切り記号を入れたいケースもあるようでしたので、その設定項目を増やしました。
▼設定:

▼補足:
従来でも「ページ番号の左側」や「ページ番号の右側」に何らかの記号を追加することはできたのですが、これらはあくまでもページ番号を (1)・(2)・(3)……などのようにカッコでくくったり、何らかのマークアップを加える用途を想定した設定項目でした。この設定項目を流用してページ番号の区切りにしようと思うと、どうしても先頭(または末尾)に1つだけ余分な記号が出てしまいます。なので、「ページ番号とページ番号との間」にだけ挿入される記号を別途設定できる項目を追加しました。(上図の緑色矢印の先)
🌺「状況に応じた見出し」に表示される「該当件数やページ番号」のカスタマイズ機能を追加
例えば、カテゴリ別表示時や、ハッシュタグ別表示時、何らかの検索結果などのように表示対象が限定されている状況では、『状況に応じた見出し』として該当件数が常に表示される仕様になっていました。また、それらの2ページ目以降ではページ番号も表示されます。その結果、『カテゴリ「情報」に属する投稿[53件](3ページ目)』のような感じで表示される仕様でした。この辺の表記をどうするかを少しカスタマイズできるように、下図のような設定項目を増やしました。
▼設定:

上図の緑色矢印が増やした設定項目です。
「該当件数を表示するかどうか」・「ページ番号を表示するかどうか」だけでなく、どのように件数やページ番号を表示するのかも設定できます。日本語ではなく英語で表記したいとか、件数は表示したいがカッコで囲みたくはないとか、そういうカスタマイズも可能になるでしょう。
また、これまでは「何の表示条件も限定されていない場合」には、2ページ目以降を表示していても「状況に応じた見出し」には何も出力されない仕様でしたが、ページ番号を表示できるように設定もできるようにしました。デフォルトではOFFにしてありますが、スキンによっては「いま何ページ目を表示しているのか」を強調しないと分かりにくい場合もありそうでしたので加えました。
なお、ここでの設定は、スキン内に [[SITUATION:~]] というキーワードを書いた場所に挿入されます。標準添付スキンではページタイトル(HTMLのtitle要素)にも使われていますから、この設定を変更すると、同時にページタイトルのカスタマイズにもなります。
🌺class名を自由に指定できる装飾記法を追加
本文中に直接class名を指定してマークアップできる装飾記法を追加しました。
▼記述方法と出力例:
例えば、以下のⒶように記述すると、Ⓑのように出力されます。
Ⓐ自由装飾記法: [F:sakura:あいうえお]
Ⓑ出力されるHTML: <span class="deco-sakura">あいうえお</span>
「あいうえお」という文字列が、「deco-sakura」というclass名でマークアップされます。(使われるclass名は「sakura」ではなく「deco-sakura」になる点にご注意下さい。)
▼実装背景:
これまでの文字装飾は、専用記法を使って [B:この範囲が太字になります] のように書く仕様でしたから、てがろぐ側に用意されている装飾しか使えませんでした。しかし、これだと「強調」~「背景色」まで10種類の装飾しか使えないので自由度はあまりありませんから、細かな装飾を使い分けたい場合には困ります。そこで、自由にclass名を付加できる記法を加えました。
投稿時に自由なclass名を指定できるので、望みの装飾をCSS側に用意しておけば、装飾の数に制限なくいくらでも装飾可能です。事前に自力でCSSを書いておく必要がありますが、デフォルトの10種類を超えて細かく装飾したいと思う方々はCSSくらいは書けるでしょう、という前提で居ます。(^_^;)
※装飾種類の識別記号が「F」なのは、「Free」の意味です。
▼制約:
なお、投稿者が完全に自由なclass名を書けてしまうと、ページの表示が崩れるようなclass名が使われてしまったときに困りますので、それを避けるために実際に出力されるclass名には、必ず「deco-」という接頭辞が付く仕様にしてあります。
つまり、投稿時に「tomoyo」というclass名を指定したら、実際には「deco-tomoyo」というclass名としてspan要素に出力されるということです。この方法なら、既存のページ構造に使われているようなclass名を誤って(もしくは悪戯で)指定してしまうことを防げます。(※偶然、deco-XXXというclass名を使ってページを作っていた場合だけは例外ですが。^^;)
▼標準添付スキンでのサンプル:
標準添付スキンのCSSには、自由装飾の記述例として以下の3つを加えてあります。
Ⓐ [F:scream:あいうえお] ➡ 大きな文字で表示
Ⓑ [F:code:かきくけこ] ➡ 等幅フォントで表示(ソース等の掲載用)
Ⓒ [F:separator:さしすせそ] ➡ 区切り用の薄い横線を引く
▼補足:
この自由装飾機能もボタンクリックで挿入可能ですが、そのボタンはデフォルト設定では非表示になっています(CSSを自力で事前に書いておかない限り意味のない機能だからです)。使う場合には、管理画面の「設定」→「投稿欄の表示」→【装飾ボタンの表示設定】で、表示する設定に変えて下さい。なお、ボタンを表示しない場合でも、自力で記述すれば使えます。
🌺状況に応じてページデザインを切り替える用途に活用可能な記法を追加
「単独投稿が表示されている場合」や「表示対象が特定のカテゴリに限定されている場合」などのように、『そのとき表示されている状況』に応じて装飾を分けたい場合のために、外側スキンHTMLのbody要素を <body class="[[SITUATION:CLASS]]"> のように書ける機能を用意しました。
▼仕様:
例えば、HTMLを class="[[SITUATION:CLASS]]" のように記述しておくと、状況に応じて class="home nofiltering hit toppage" のように出力されます。
※body要素に使って <body class="[[SITUATION:CLASS]]"> のように書いておけば、HTMLとしては <body class="home nofiltering hit toppage"> のように出力されますから、CSSで(ページの状況に応じた)独自の装飾に使いやすいでしょう。
🌸HOMEページに居る場合: home
🌸何も表示が限定されていない状況: nofiltering
🌸ユーザ名限定の表示時: selected-user user-ユーザID
🌸カテゴリ限定の表示時: selected-cat cat-カテゴリID
🌸ハッシュタグ限定の表示時: selected-tag tag-ハッシュタグ名(※パーセントエンコーディング形式)
🌸日付限定表示時: selected-date date-日付
🌸検索表示時: search-result
🌸投稿単独表示時: onelog log-投稿番号
🌸表示データが1件以上ある場合: hit
🌸表示データが1件もない場合: nohit
🌸1ページ目が表示されている場合: toppage (※全1ページの場合でも出力されます。投稿単独表示時には出力されません。)
🌸2ページ目以降が表示されている場合: deeppage (※2ページ目以降なら何ページ目でも全部これ。)
🌸逆順に表示している場合: reversed
これらのサインが(状況によっては複数個)出力されます。
例えば、
🍅HOMEページ(1件以上の投稿がある場合)なら:home nofiltering hit toppage
🍅カテゴリ「info」の1ページ目なら: selected-cat cat-info hit toppage
🍅ユーザ「admin」の2ページ目なら: selected-user user-admin hit deeppage
🍅ハッシュタグ「メモ」の1ページ目なら: selected-tag tag-%e3%83%a1%e3%83%a2 hit toppage
🍅検索結果で1件もヒットしなかった場合: search-result nohit
🍅何も表示を限定していない状況の2ページ目: nofiltering hit deeppage
🍅投稿No.400の単独表示時(その投稿が存在する場合): onelog log-400 hit
🍅投稿No.500の単独表示時(その投稿が存在しない場合): onelog log-500 nohit
※「HOMEページ」は同時に「1ページ目」でもあり「何も表示条件が限定されていない状況」でもありますから、 home は常に toppage と nofiltering も同時に出力されます。
この機能があると、例えばCSSを「 .onelog { ~装飾~ } 」のように書けば、投稿単独表示時のみに適用される装飾を用意できます。さらに、ある特定の投稿だけに特別な装飾を施したければ、「 .log-123 { ~装飾~ } 」などのようにも書けます。
カテゴリ限定表示時に限った装飾は「 .selected-cat { ~装飾~ } 」で書けますし、カテゴリのうち「infoカテゴリ」に限定した装飾を作りたければ「 .cat-info { ~装飾~ } 」と書けば良いことになります。
🌺カテゴリ名をカテゴリ別に装飾可能にする仕様を追加
各投稿に付加される所属カテゴリリンクも、カテゴリ別に装飾できるように仕様を拡張しました。
▼記述方法:
内側スキンには、[[CATEGORYLINKS]] や [[CATEGORYNAMES]] のキーワードを使って、各投稿が属するカテゴリへのリンクやカテゴリ名を表示できます。
このとき、カテゴリ名を出力する際のマークアップは、カテゴリに関係なく単に <span class="categoryname">カテゴリ名</span> や <a class="categorylink" ~>カテゴリ名</a> などのようになっていたのですが、これだとカテゴリ別に色を分けるような装飾ができません。
そこで、カテゴリIDそのものもclass属性値に加えるようにしました。
これによって、例えばカテゴリ別にカテゴリリンクの配色を指定する等の装飾ができるようになります。
例えば、従来なら、カテゴリ「リンゴ」と、カテゴリ「みかん」の2つに属している投稿は、 <span class="categoryname">リンゴ</span>,<span class="categoryname">みかん</span> などのようにマークアップされていました。(※カテゴリをリンクにして出力する場合と、リンクにせず出力する場合とで、class名は異なります。詳しい仕様は、カスタマイズ解説ページの「各投稿に表示されるカテゴリ名の装飾方法」をご覧下さい。)
これを、<span class="categoryname cat-apple">リンゴ</span> や <span class="categoryname cat-orange">みかん</span> のように、カテゴリID(の頭にcat-を加えた文字列)もclass属性値に加わるようにしました。
カテゴリIDに応じたCSSを事前に書いておけば、カテゴリ名のリンク自体をカテゴリ別に分けることもできるでしょう。
🌺「そのとき限定されている表示内容」に限定したRSSフィードへのリンクが出力される仕様を追加
状況に合致したRSSフィードを指すURLが得られる記述方法と、常に全投稿を対象にしたRSSフィードを指すURLが得られる記述方法とを別々に用意しました。
▼背景:
てがろぐCGIには、RSSフィードを出力する機能があります。
そのRSSフィードは、「全投稿を対象にしたRSS」だけでなく、特定のカテゴリに限定したRSS、特定の日付に限定したRSSなど、表示時に使えるすべての限定条件を使って絞り込んで出力できます。
しかし、これまでは [[RSS:URL]] のキーワードで挿入される「RSSフィードへのURL」は、常に「全投稿を対象にしたRSSフィード」に固定されていました。
とはいえ、例えば特定のカテゴリに限定した表示を見ている際のRSSボタンは、「そのカテゴリに限定されたRSSフィードが得られるRSS」になっている方が便利な場合もあるでしょう。
▼記述方法と出力:
そこで、そのようなRSSフィードへのURLも出力できるよう、下記のようにキーワードの仕様を拡張しました。
Ⓐ [[RSS:URL]] ←状況に合致したRSSフィードのURLを挿入
Ⓐ [[RSS:URL:FULL]] ←状況に合致したRSSフィードのURLを絶対URIで挿入
Ⓑ [[RSS:URL:PURE]] ←常に投稿全体を含んだRSSフィードのURLを挿入
Ⓑ [[RSS:URL:PURE:FULL]] ←常に投稿全体を含んだRSSフィードのURLを絶対URIで挿入
上記のうち、Ⓐは従来からある記法ですが、出力内容が変わります。
Ⓑは新規に追加した記法で、従来のバージョンでのⒶの記法で得られる内容を出力します。
なお、パラメータ mode=rss で出力されるRSSフィードそのものの内容に変更はありませんのでご安心下さい。
RSSフィードを読み取って何らかの処理を加えているようなカスタマイズをなさっている場合、それらには何ら影響しません。あくまでも「スキンに埋め込む『RSSフィードへのURL』」にバリエーションが増えただけのことです。
上記の仕様によって、例えばスキン内に [[RSS:URL]] の記述を使ってRSS Auto-Discoveryの記述がある場合は、
✅HOMEを表示しているときにブラウザのRSSボタンを押すと、全投稿を対象にしたRSSフィードが得られるが、
✅カテゴリupdatesに限定したページを表示しているときにブラウザのRSSボタンを押すと、そのカテゴリに限定した内容だけを収録したRSSフィードが得られる。(限定条件はカテゴリ以外でも有効。)
……のように動作します。
▼その他の細かな機能改善:
●事前に範囲選択していなくても文字装飾記法を挿入できるようにするオプションを追加。
※文字装飾系のボタンでは、範囲選択していない状態でボタンを押すと「先に装飾対象を範囲選択して下さい」というダイアログが表示されるのがデフォルトの動作です。しかし、モバイル端末で投稿する際などのように、事前に範囲選択する操作が面倒な場合もあります。この機能をONにすると、範囲選択していなくても専用記法がカーソル位置に挿入されるようになるため、モバイル端末で使いやすくなります。

※この機能をONにした場合、何も範囲選択されていない場合には、挿入される記法に対して適切に(文法通りに)文字を追加しないと、装飾として機能しない点に注意して下さい。
●パスワードを間違えた際に、直前に選択されていたユーザIDを覚えておく仕様に改良。
※ログイン画面でパスワードを間違えた場合には再入力画面が表示されますが、その際、これまでは「ユーザIDの選択状態」が解除されてしまって、プルダウンメニューの最上位のIDが表示されてしまう仕様でした。これを改善し、直前に選択していたユーザIDを維持する仕様にしました。(※自らログアウトした後に表示されるログイン画面では維持されません。)
●管理画面の「投稿の削除/編集」リストに「所属カテゴリID」も表示される仕様を追加
管理画面の投稿一覧表にカテゴリIDも表示するようになりました(下図緑色矢印の先)。そうすることで表が少々横長になりますので、マウスを載せた行を緑色でハイライトする装飾も加えました(下図黄色矢印の先に見える緑色帯の部分)。

※カテゴリ名ではなくカテゴリIDが表示される仕様なのは、てがろぐCGIでは「カテゴリを削除するとカテゴリ名は表示できなくなるものの、各投稿に設定されたカテゴリIDまで消えるわけではない」仕様だからです。(そのため、削除したカテゴリIDと同じIDで新規にカテゴリを追加すると、カテゴリの所属は復活します。) ユーザ名ではなくユーザIDが表示されているのも同じ理由からです。
●「続きを読む」ボタンによって隠された範囲を表示する際に、隠されていた対象要素を inline, inline-block. block のどれで表示するかを指定できるようにする機能を追加。
※ 隠された範囲が「続きを読む」ボタンによって表示される際に、その隠されていた領域(=動的に表示されるブロック)をどのように表示したいかを、「inline」・「inline-block」・「block」の3つから選べるようにしました。
設定箇所は、管理画面の[設定]→[ページの表示]→【投稿本文の表示/テキスト】→「展開する範囲の表示方法」です。下図のように3通りから選んで設定できます。(デフォルトは従来通り inline です。)

隠されている範囲だけに特別な装飾(CSS)を施したい場合には、必要に応じて設定を変更して下さい。
●カッコの対応が取れているなら、装飾範囲内に角括弧をそのまま書いても大丈夫な仕様に改良。
これまでのバージョンでは、装飾記法の内側に角括弧を1つでも書くと、装飾全体が無効になってしまう仕様でした。この点をやや改善して、装飾記法の内側に角括弧 [ や ] を書いても(ほぼ)大丈夫な仕様にしました。
具体的には、角括弧の「開き」と「閉じ」の個数が1対1で正しく対応している限りは問題なく記述できます。
例えば、 [B:この範囲が[太字]になります。] のような記述なら問題なく装飾されます。もちろん入れ子にしても大丈夫なので [B:この[U:範囲が[太字[&]下線]になり]ます。] のような記述でも大丈夫です。これらの場合は、装飾範囲に含まれる角括弧の開き「 [ 」と閉じ「 ] 」の個数が一致しているからです。
※開き角括弧と閉じ角括弧の対応がおかしい場合には、おかしい位置で装飾が終わる可能性があります。特に閉じ角括弧「 ] 」だけを含めると、そこが装飾の終了位置を示す記号だと解釈されてしまいます。(とはいえ、角括弧の「開く方だけ」や「閉じる方だけ」を単独で装飾したいケースというのはそれほどなさそうですから、あまり問題にはならないと考えています。)
●本文中に \[ 、 \] 、 \: と書けば、それら3種の記号が数値文字参照に置き換わる記述仕様を追加
角括弧を角括弧としてそのまま表示したい際は、従来は [ や ] のような数値文字参照の書き方を使うしかありませんでした。しかし、それだとあまりにも面倒なので、プログラミング言語でよくある「\」記号を使ったエスケープ記法が使える仕様も加えました。
具体的には、
●「 \[ 」と書くと [ 記号として表示されます。
●「 \] 」と書くと ] 記号として表示されます。
●「 \: 」と書くと : 記号として表示されます。(※注)
これらの記法を使う限りは、は、いくらでも装飾範囲内に含めて問題ありません。
※コロン記号「:」は、装飾の対象範囲外に書く場合は、そのまま「:」だけを書いて問題ありません。装飾の範囲内に書く場合は、色指定やオプション指定記法だと解釈されるのを防ぐために、「\:」のように書く方が無難です。
●「指定No.リンク」ボタンでの投稿番号入力時に、余分な空白があっても自動で取り除く仕様を追加
編集領域の下にある「リンク」ボタン→「指定No.リンク」ボタンを押して、望みの投稿番号を入力する際、番号の前後に誤って空白文字が入ってしまうことがあります。従来のバージョンでは、余分な空白もそのまま挿入されてしまっていましたが、それだと投稿しても正しいリンクになりません。そこで、数値の前後に含まれる空白文字は自動で除外するようにしました。
●「状況に応じた見出し」に出力される『表示限定名称』にclassを付加するマークアップを追加
※外側スキンにキーワード [[SITUATION:HTML]] を書いた場合のみ、そのときに限定されている表示対象を下記のclass名を使ってspan要素でマークアップした状態で出力します。文字を装飾する用途のほか、JavaScriptのgetElementsByClassNameで値を取得することで、状況に応じたメッセージを自前で1から組み立てる用途にも使えそうな気がします。
●日付限定時の日付: class="situation-date"
●全文検索時の検索語: class="situation-search"
●ハッシュタグ限定時のハッシュタグ名: class="situation-tagname"
●カテゴリ限定時のカテゴリ名: class="situation-catname"
●投稿者限定時のユーザ名: class="situation-username"
●単独表示時の投稿No.: class="situation-postno"
●2ページ目以降のページ番号: class="situation-page"
●該当件数の数値: class="situation-hits"
※同種のキーワードでも、[[SITUATION:TITLE]] や [[SITUATION]] では上記のようなマークアップは加わりません。
●サーバの時刻からずらす時間調整を0.5時間単位で設定できるよう改善。
※サーバの時刻から1時間単位ではなく30分単位で時刻設定をずらせる仕様にしました。GMT+9:30のように、標準時が半時間ずれているような地域でご使用の場合にも現地時刻に対応できるようになりました。

●YouTubeの埋め込み処理に、遅延読込用の「loading="lazy"」属性を追加する仕様に改良。
※YouTubeを埋め込むためのiframeに、遅延読み込み用の属性を付加する仕様にしました。これによって(iframeの遅延読み込みが可能なブラウザでは)YouTubeの埋め込み位置にスクロールされるまで動画が読み込まれることはなくなるため、ページの表示速度向上に繋がります。
※この設定をOFFにする機能はありません。
※この機能が有効になるのは、現時点では「Chrome」や「Edge」や「Opera」などのようなChromiumベースのブラウザのみです。
▼今回の標準添付スキンの改良:
🌷標準添付スキン10種類を更新しました。 #スキン
※完全版パッケージに付属している標準添付スキンを更新しました。一般用途のスキンには複合検索窓を掲載したり、ギャラリーモード用スキンには [[PICTCOUNT]] を加えて画像数を掲載したりしています。標準添付スキンをそのままお使いの場合は、上書きアップロードして下さい。
▼#不具合修正 :
❎エラー「CGIの設置ドメインとは異なる場所からデータが送信されました」発生の可能性を低減
※サーバ側のhttpsの仕様によっては、httpsとhttpが異なるだけで「CGIの設置ドメインとは異なる場所からデータが送信されました。リクエストは受け付けられませんでした」のエラーが表示されてしまう不具合を修正しました。
❎エクスポート画面の「投稿日付」欄に日付がリストアップされない不具合を解決
※Ver 3.1.0で追加した機能の副作用によって、エクスポート画面(=「条件を指定して出力」画面)の「エクスポート対象の抽出条件」区画にある「投稿日付」欄で、日付がリストアップされなくなってしまっていた不具合を解決しました。
❎記法 [[INFO:LASTUPDATE]] で挿入できる最終更新日時が、ずらす時間設定を考慮していない不具合を修正
※管理画面の「設定」→「システム設定」→「時刻設定」で設定された「ずらす時間」が、最終更新日時の表示部分には反映されていなかった不具合を修正しました。
❎管理画面の「投稿の削除/編集」リストでの冒頭抜粋部分に特殊記法がそのまま出てしまう問題を解消
※投稿一覧表では、本文の冒頭最大18文字が抜粋して表示されていましたが、従来では装飾記法がそのまま表示されてしまっていて、本文の内容が分かりにくい場合もありました。そこで、装飾記法は除外して抜粋表示される仕様にしました。そのほか、リンクラベル付きのリンクがある場合にはラベルだけを抜粋したり、動画やツイートの埋め込みではURLを出さずに「(動画)」や「(ツイート)」等の表示に留めることで、本文の中身が抜粋されやすいように仕様変更してあります。
❎内側スキンに [[COMMENT:TAGS]] の記述があるとき、「続きを読む」機能が使われている投稿を表示すると表示が崩れる可能性がある不具合を修正
※ハッシュタグだけでなく、前後の文章まで一緒に抜き出されてしまう不具合を解消しました。
以上、ご活用頂ければ幸いです。
※不具合の修正も含んでおりますので、使いたい追加機能がない場合でもアップグレード頂くことをお勧め致します。(アップグレードしても、ログインし直す必要はありません。ログイン状態は維持されます。)
:17171文字 修正
「CGIの設置ドメインとは異なる場所からデータが送信されました」というエラーが表示されてしまう場合
:170文字 修正
てがろぐ Ver 3.3.0 を公開しました! #Update
⌚ 2021年06月30日(水) 11:23:02