No.40, No.39, No.38, No.37, No.36, No.35, No.34[7件]
➡ https://www.nishishi.com/cgi/tegalog/
バージョンアップするには、tegalog.cgi と fumycts.pl の2ファイルだけ(※)を上書きアップロードして下さい。
データファイルや設定ファイルは、すべてそのまま引き継げます。(Ver.3以下も含む過去のどのバージョンからでも)
過去のスキンもすべてそのままお使い頂けます。(互換性100%)
※今回も標準添付スキンのソースを全体的に更新しています。標準添付スキンをそのままお使いの場合は、それらも上書きアップロードすると新仕様で表示できます。
🆕 Ver 4.0.0の更新点(概要):
《▼新機能:安全関連》
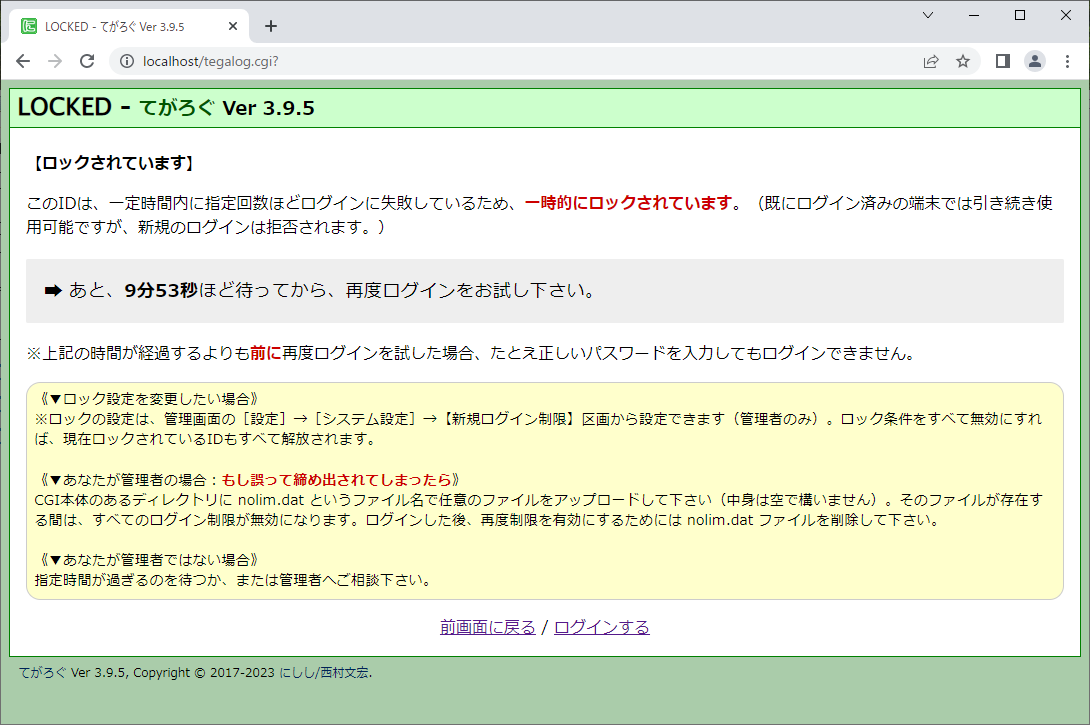
●ログインセキュリティ機能:ログインに1回失敗したら直後に約2秒間だけロックする機能
●ログインセキュリティ機能:ログインに連続で指定回数失敗したら、ログイン処理を指定分間ほどロック(拒否)する機能
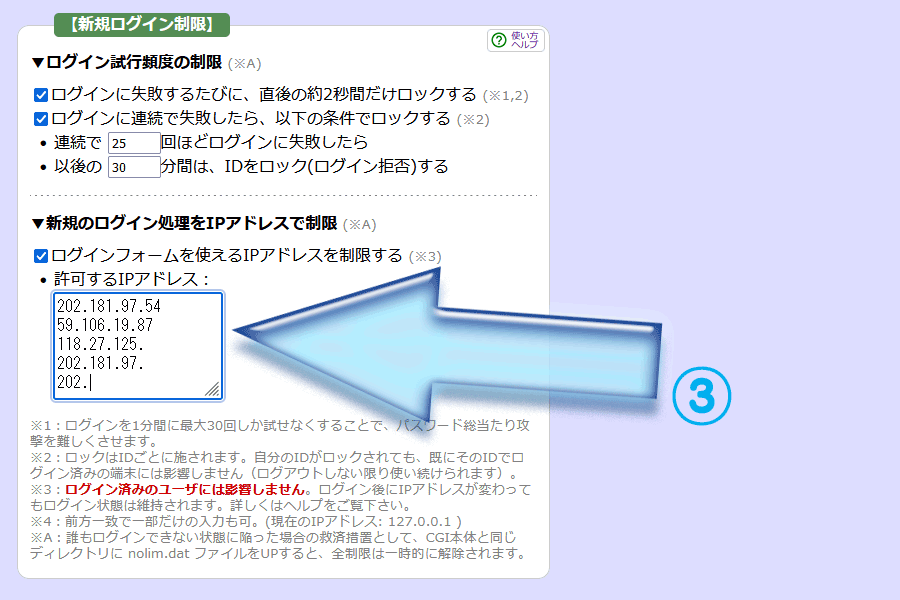
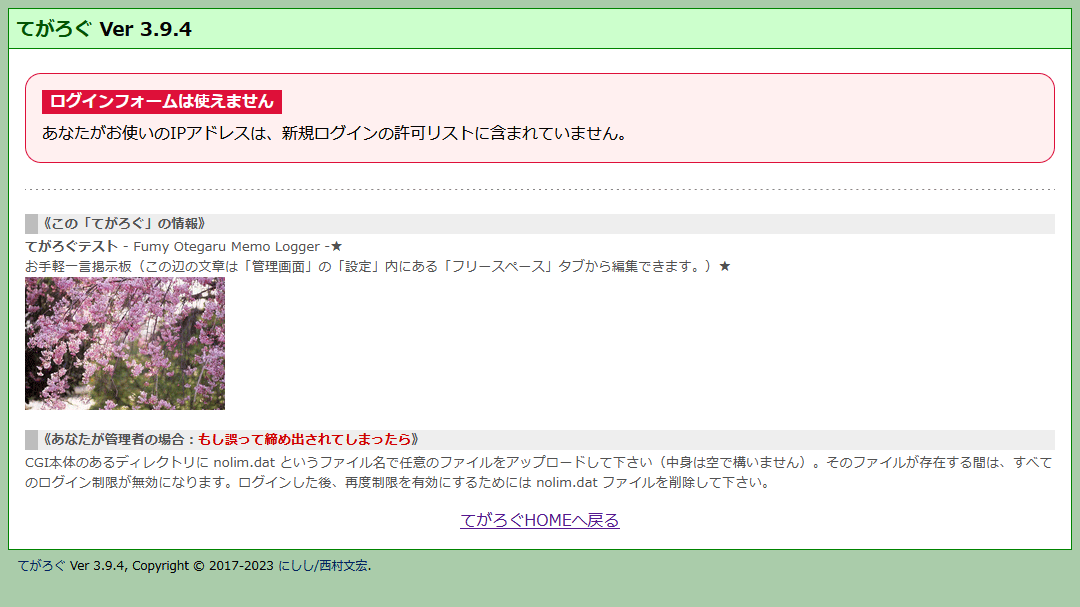
●許可したIPアドレス以外からのログインを拒否できる設定を追加。
《▼新機能:その他の大きな機能》
●予約投稿機能を追加。
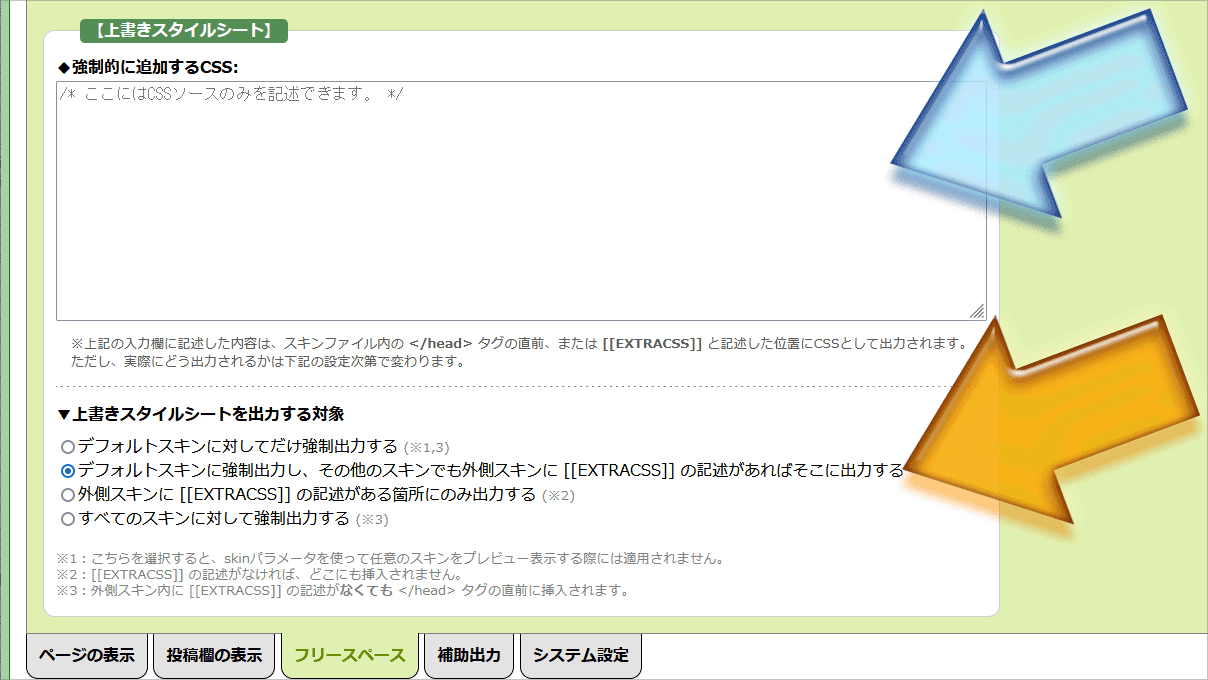
●設定に『上書きスタイルシート』項目を新設し、そこに書いたCSSソースを「スキンのhead要素末」または「スキン内の指定箇所」に挿入できる機能を追加。
《▼新機能:サイドコンテンツ関連》
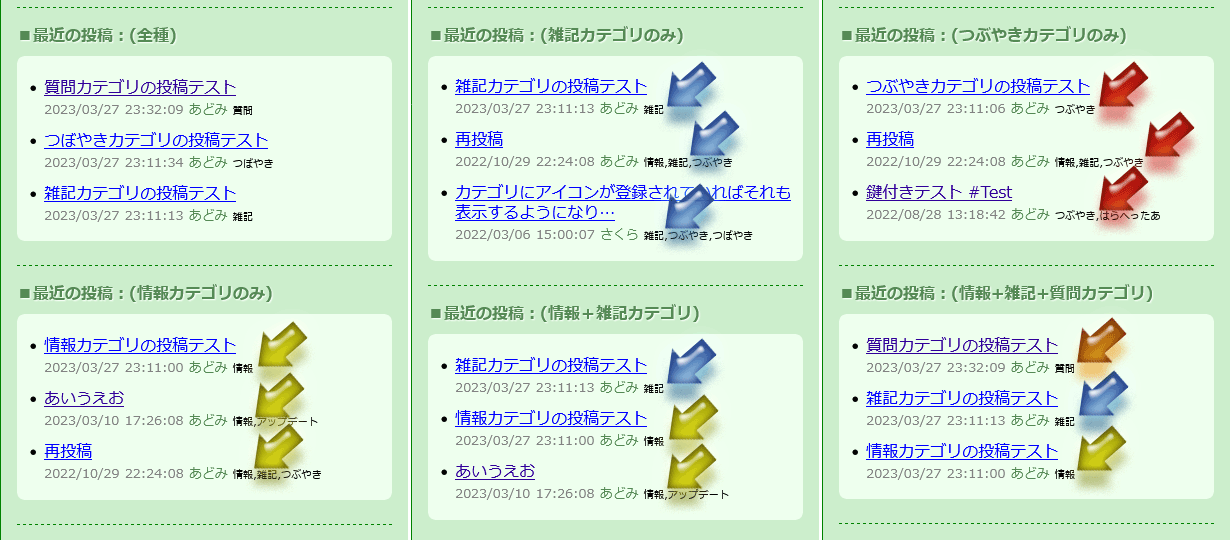
●新着投稿リストをカテゴリ別に出力できるオプションを追加。
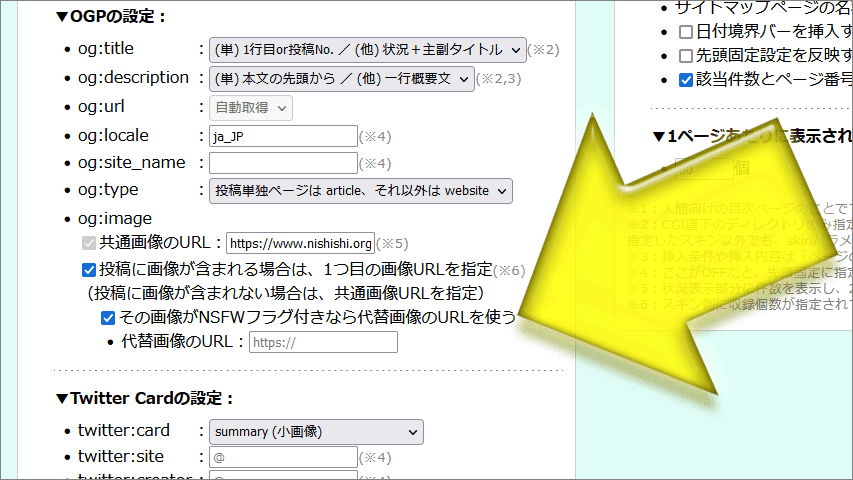
●OGP(og:image)に出力される画像がNSFWフラグ付きだった場合は、その画像ではなく代替画像を出力させる設定項目を追加。
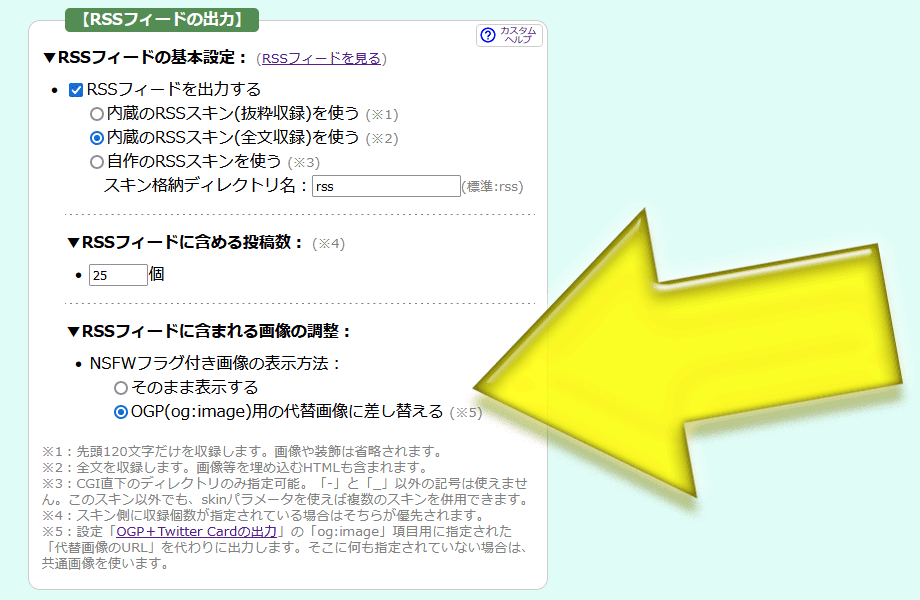
●RSSフィード内に出力される画像がNSFWフラグ付きだった場合は、og:imageと同じ代替画像にすべて差し替える設定項目を追加。
●ハッシュタグの集計を停止する機能(ハッシュタグを集計しないようにする機能)。
●ハッシュタグ一覧の表示順設定を、投稿数に関係なく文字コード順(昇順/降順)に固定する機能。
《▼新機能:状況・抽出関連》
●[[SITUATION:CLASS]] に、表示モード名を示すclass名を追加。
●[[SITUATION:CLASS]] で、スキン指定がない場合のHOMEページを表す専用のclass名 grandhome を追加。
●文字数を指定して本文の一部分を抽出する記法で、三点リーダではない任意の記号を指定できる新記法 [[COMMENT:TITLE:文字数:省略記号]] 等を追加。
《▼新機能:バックアップ関連》
●設定ファイル tegalog.ini のバックアップ機能を追加。
●画像インデックスファイルのバックアップ機能を追加。
《▼新機能:細々》
●YouTubeの動画埋め込み時に、再生開始位置(秒数)を指定可能に。
●YouTubeの動画埋め込みサイズを任意に指定可能に。
●Spotifyの音楽埋め込みサイズを4種類から選択可能に(自由サイズの指定も可能に)。
●新着投稿リスト(LATESTLIST)に、所属カテゴリ名を表示できる記法を追加。
●スキンのプレビュー適用時に、絶対パスや上位ディレクトリを参照する相対パスの記述での指定を許可するか禁止するかを設定可能に。
●Powered-by表記のリンクを別タブでのリンクにできる新記法 [[VERSION:NEWTAB]] を追加。
《▼仕様改善》
●Spotifyの音楽埋め込みにも loading="lazy" を付加。
●自由装飾記法のclass名として、(英数字以外に)ハイフン記号とアンダーバー記号も使用可能に。
●新着画像リストを装飾するCSSを書きやすいように、リスト内の1項目ずつを囲むマークアップを追加。
●日付一覧にリストアップされる年月リンクの「年」や「月」という漢字だけをCSSで装飾できるよう、出力マークアップを追加。
●日付一覧・日付検索のリストで、2000年より古い日付もリストアップできるように改善。(ただし1970年以降のみ)
●日付境界バー内部の日付表記やリンクをCSSで装飾しやすいように、マークアップとclass名を追加。
●ギャラリーモードやサイトマップページモードでの表示時に「状況に応じた見出し行」に表示される名称を装飾しやすいようマークアップを追加。
●「補助出力」設定で、ギャラリーモード等のためのスキンディレクトリの指定でも相対パスを使用可能に。(従来は / や . 等の記号が強制削除されていました。)
●下げた投稿を新着投稿リストには掲載しないよう仕様改善。
《▼スキン更新》
●NSFWフラグ付きの画像が新着画像リストに表示されるとき、ぼかしが枠からはみ出ないようCSSを修正。
●Chromium系ブラウザで(キャプションありの)NSFWフラグ付き画像を表示したときに、画像の下側のぼかしが枠からはみ出てしまうCSSを修正。
●埋め込んだツイート内の文字が大きくなりすぎる問題に対処するため、ツイート枠の横幅を最大350pxに制限するCSSを追加。
《▼不具合修正》
❎新着画像リストを構成するHTMLソースに、img要素のalt属性値が重複して出力されていた不具合を解消。
❎『画像リンクに独自のclass属性値を追加』にチェックが入っている状態で、その直下のテキスト入力欄が空っぽのとき、『空白の連続を再現 (半角空白文字の連続をそのまま見せる)』項目がONの状態だと、フラグ付き画像のclassが正しく適用されなくなる問題を解消。
❎投稿日時として50年以上前の日付を指定すると、相対時間表記(=投稿時点からの経過時間の表記)が正しくなくなる問題を修正。
❎[[CATEGORYLINKS:SITEMAP]] 等の記法を使っても「カテゴリなし(cat=-)」の場合はデフォルトスキンでの表示になってしまう不具合を修正。
❎簡易本番適用中のスキンを削除した後でログアウトしてしまうと、「スキンが見つからない旨のエラー画面」と「ログイン画面」との間を無限に行き来するだけになってしまう不具合を解消。
❎設定『本文中のテキストリンクを絶対URL(フルパス)で出力する』項目がONだと、 [[HASHTAG:PULL:GALLERY]] 等の記法を用いてもモード指定リンクにならない不具合を解消。
❎共通鍵が設定されていない状態で設定画面にアクセスした際に、サーバのエラーログに Use of uninitialized value ... のようなアラートが記録される問題を解消。
▼新機能:安全関連
🌸ログインセキュリティ機能:
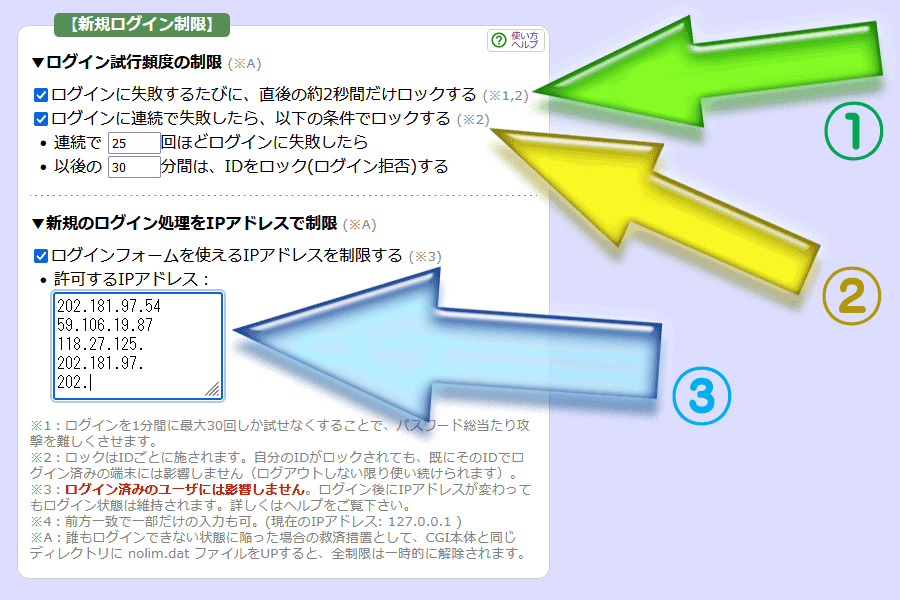
ログインしようとするタイミングだけで働くセキュリティ機能を3種類加えました。(①だけはデフォルトでONです。)
▼解説:

てがろぐにはこれまで「IDをロックする機能」がありませんでした。なので、ログイン画面からはパスワードの入力を無限に試行できました。(とはいえ、ローカルで動作するソフトウェアとは異なり、Webサーバの反応速度はそこまで高速ではありませんから、1秒間に何百回ものログインを試行することはできないと思いますが。)
さすがにその仕様はセキュリティ面でよろしくありませんので、
- ① ログイン試行頻度を制限したり、
- ② ログイン失敗回数に上限を設けたり、
- ③ ログインフォームを利用可能なIPアドレスを指定したり
※あくまでも新規ログインを制限するだけであり、既にログインしている端末では(IDのロック状態に関係なく)そのあまま使用可能です。
➡ 詳しくは、使い方・設定方法ページのログインセキュリティ関連機能区画をご覧下さい。
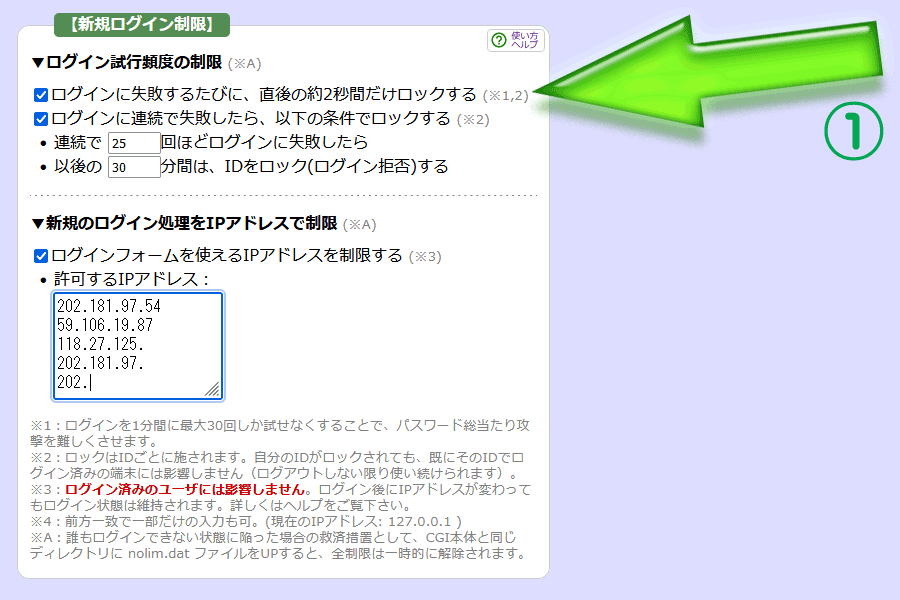
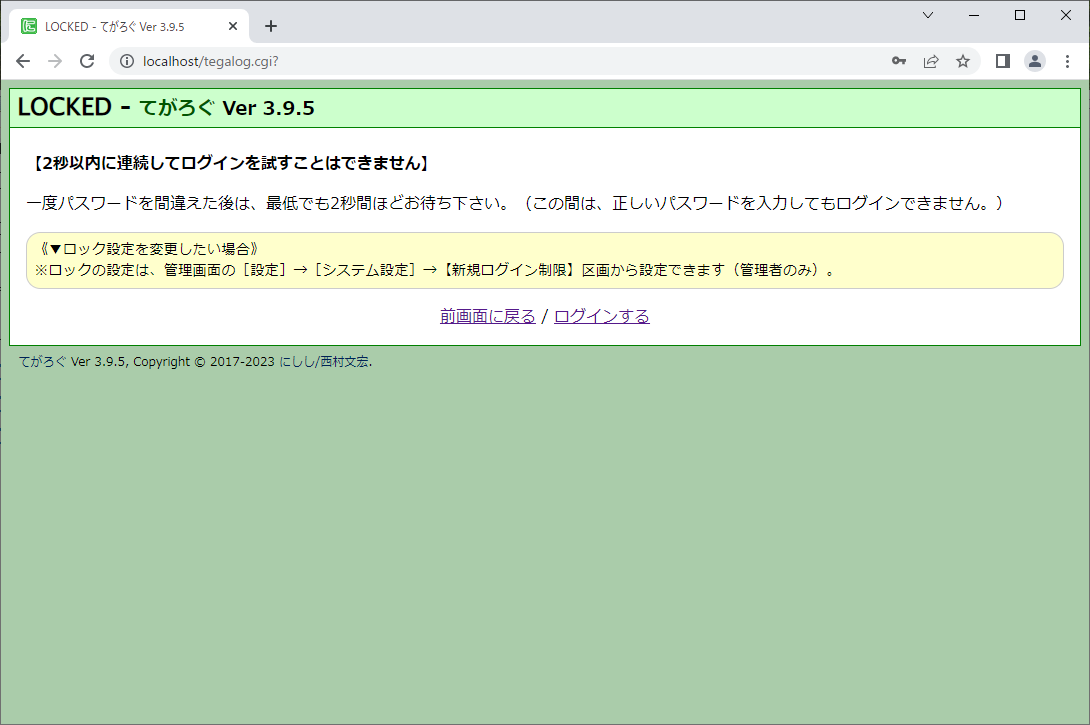
🌸ログインセキュリティ機能:①ログインに1回失敗したら直後に約2秒間だけロックする機能
パスワードを間違えてログインに失敗したら、直後にほんの短時間(1~2秒間)だけロックすることで、機械的なログイン試行を制限するセキュリティ機能を追加しました。この機能はデフォルトでONです。
▼解説:
パスワードを間違えると、その後に最大2秒間ほどロックしますから、ログインを1分間に最大30回しか試せなくなります。その結果、パスワード総当たり攻撃(ブルートフォースアタック)が難しくなります。


➡ 詳しくは、ログインセキュリティ関連機能区画の「ログインに1回失敗したら直後に約2秒間だけロックする機能」項目をご覧下さい。
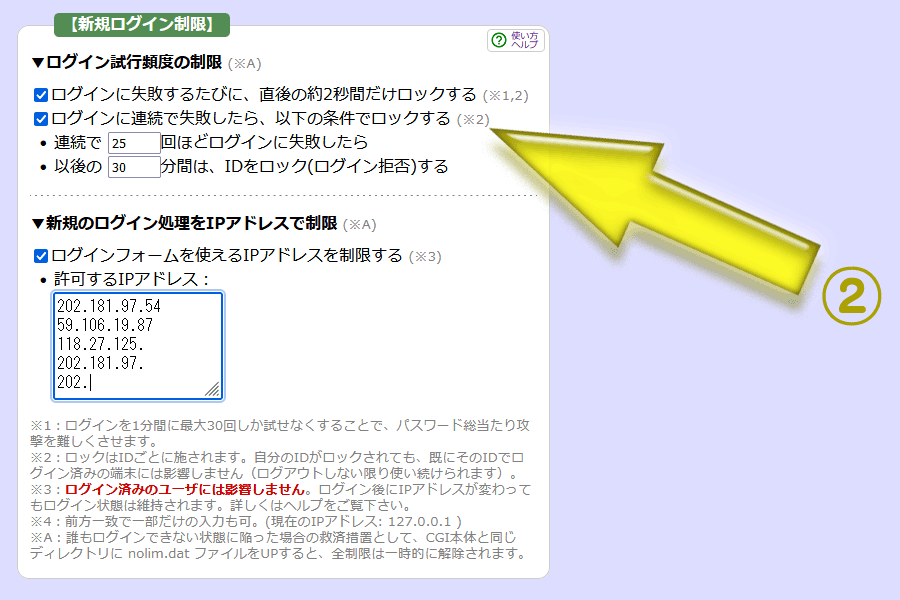
🌸ログインセキュリティ機能:②ログインに連続で指定回数失敗したら、ログイン処理を指定分間ほどロック(拒否)する機能
パスワードを指定回数ほど連続で間違えると、指定時間ほどIDをロックするセキュリティ機能を追加しました。
▼解説:
これは多くのWebサービスに存在する、例えば「5回連続で間違ったらアカウントをロックする」という系統のセキュリティ機能です。ただ、永久にロックされるわけではなく、あらかじめ指定した時間が経てば自動で解除されます。


➡ 詳しくは、ログインセキュリティ関連機能区画の「ログインに連続で指定回数失敗したら、ログイン処理を指定分間ほどロック(拒否)する機能」項目をご覧下さい。
🌸③許可したIPアドレス以外からのログインを拒否できる設定を追加。
許可されていないIPアドレスからアクセスされた場合には、ログインフォームを表示しないようにする機能を追加しました。
▼解説:
自身の利用するIPアドレスがある程度判明している場合にこの機能を使えば、無用なログイン試行を防げます。この機能は、
❌:てがろぐを使えるIPアドレスを限定する機能ではありません。
⭕:ログインフォーム経由で新規ログインができるIPアドレスを限定する機能です。
したがって、一旦ログインした後なら、IPアドレスが変化してもそのまま使い続けられます。


➡ 詳しくは、ログインセキュリティ関連機能区画の「ログインできるIPアドレスを制限する機能」項目をご覧下さい。
新機能:その他の大きな機能
🌸予約投稿機能を追加。
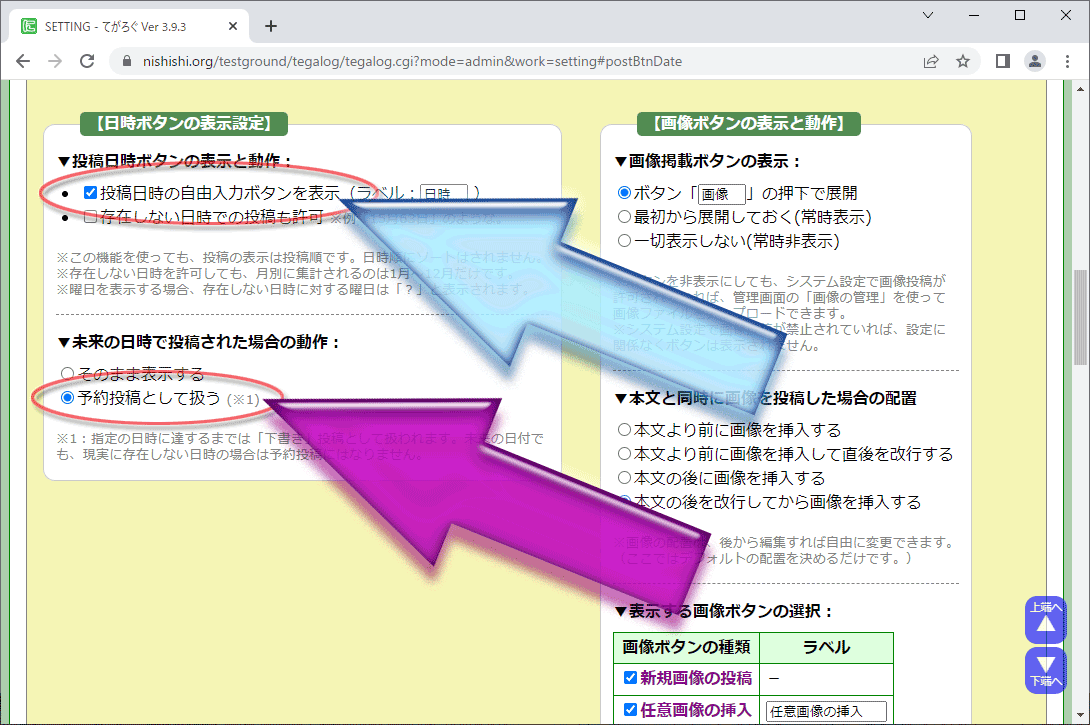
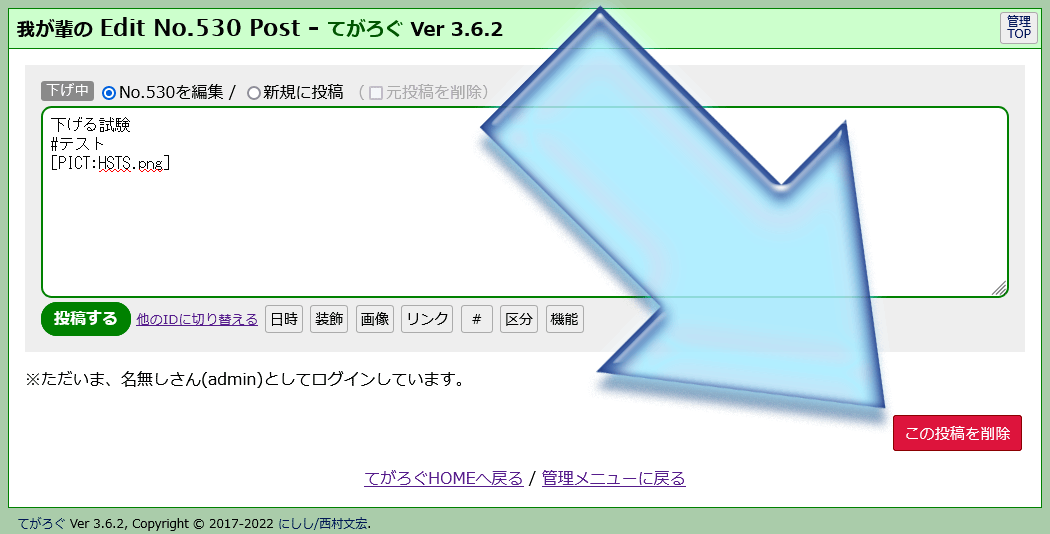
投稿日時として未来の日時が指定された場合に、そのまま表示するのか、予約投稿扱いにするのかを選べる設定機能を追加しました。そこで「予約投稿扱い」に設定すれば、予約投稿機能が使えます。
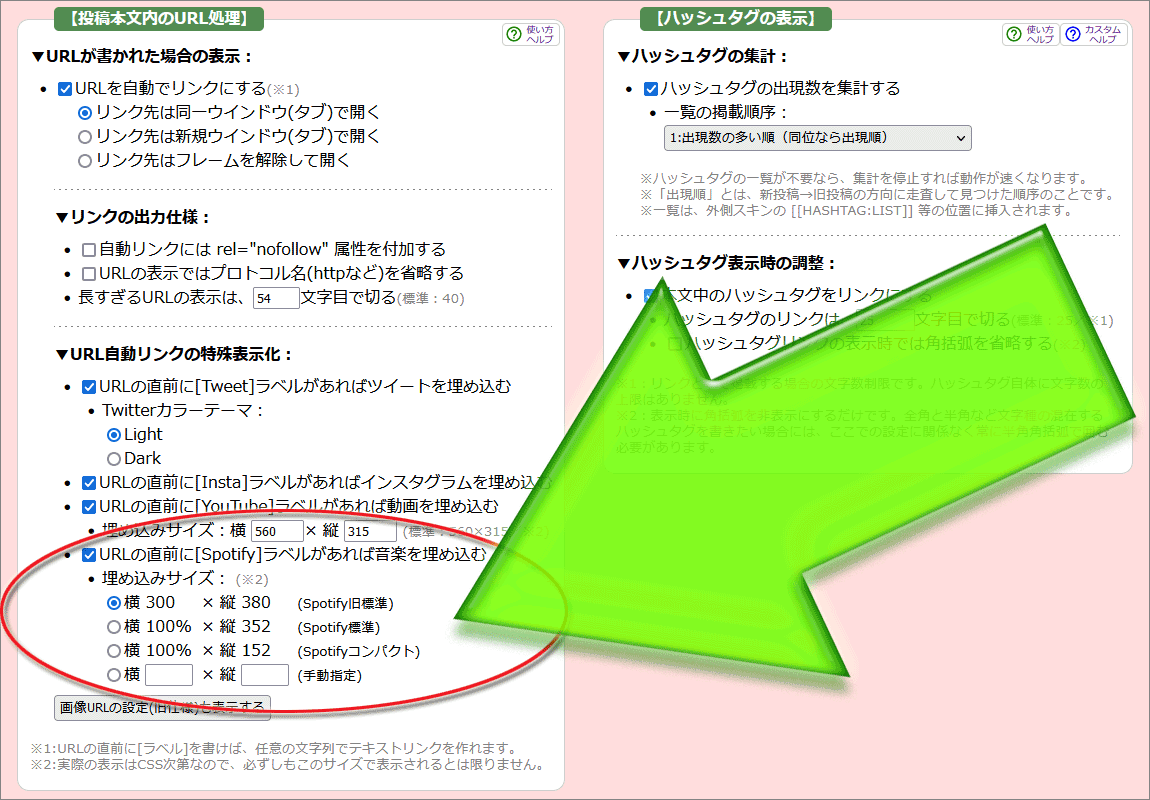
▼解説:

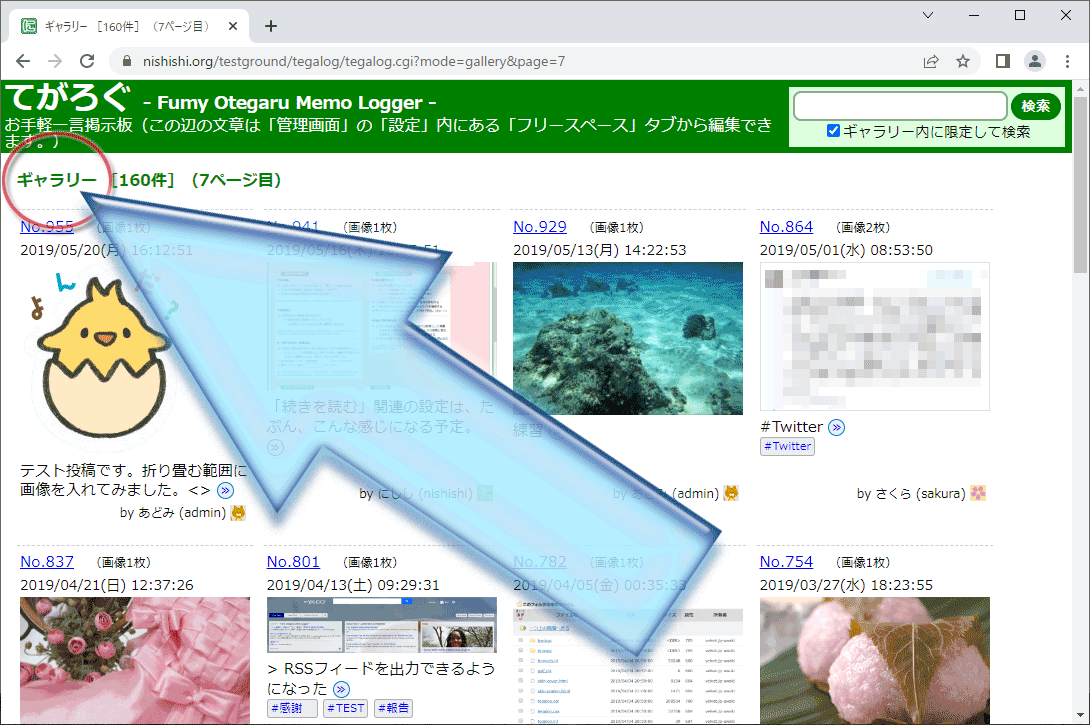
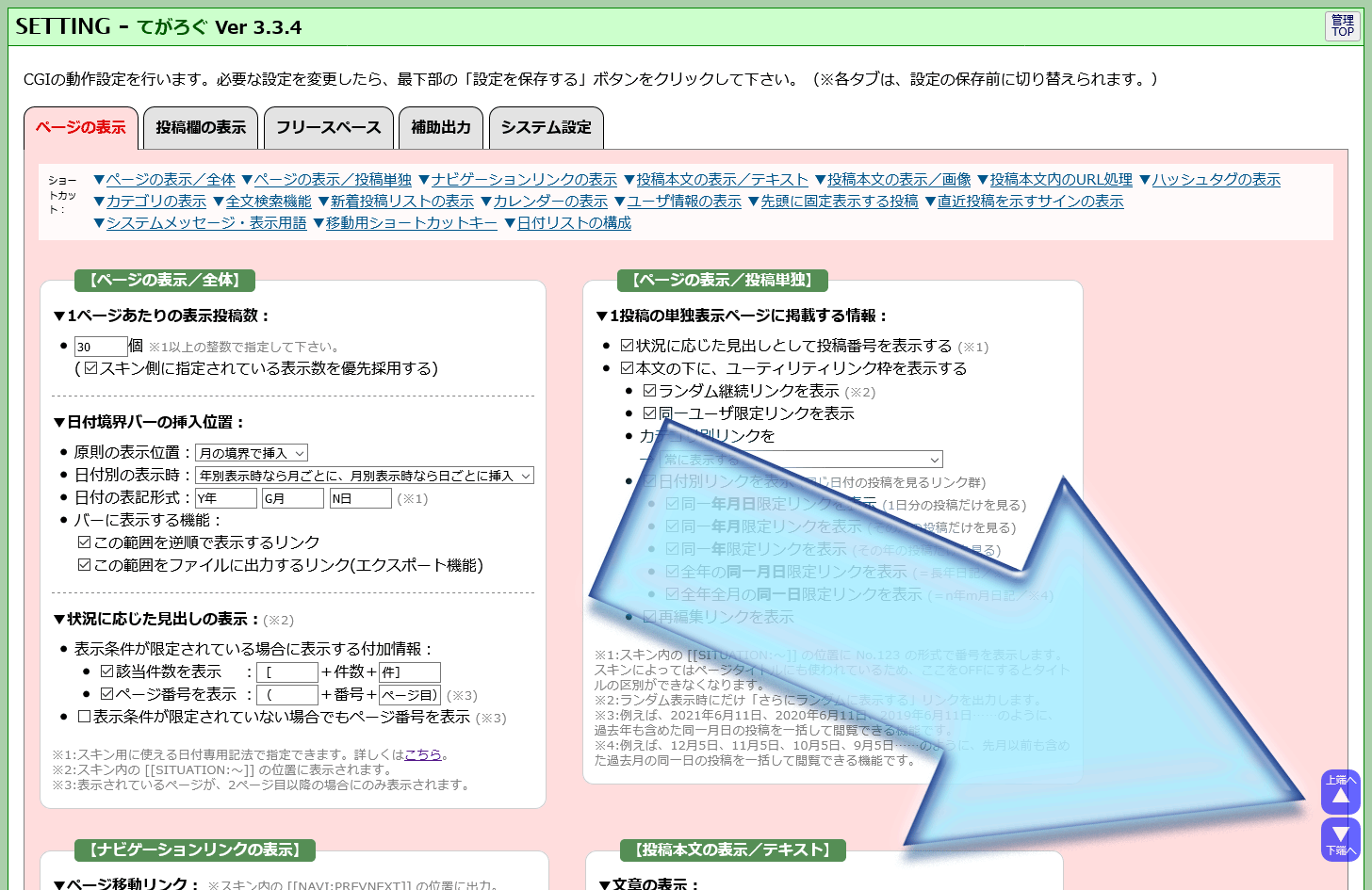
上図の赤丸部分2カ所を設定すると、予約投稿機能が使えるようになります。予約しておける投稿数に上限はありません。デフォルト設定のままだと予約扱いになりませんのでご注意下さい。予約投稿機能を使いたい場合には、事前設定が必要です。
➡ 詳しくは、使い方・設定方法ページの予約投稿の方法区画をご覧下さい。
🌸設定に『上書きスタイルシート』項目を新設し、そこに書いたCSSソースを「スキンのhead要素末」または「スキン内の指定箇所」に挿入できる機能を追加。
スキンのCSSを直接編集しなくても、てがろぐ管理画面上からCSSソース(※スキンのCSSを上書きするようなスタイル)を登録しておけば、装飾をカスタマイズできる機能を加えました。
▼解説:

この機能を使うと、配布スキンをバージョンアップさせた場合にも、自分でカスタマイズした部分だけはそのまま維持し続けられる(可能性がある)メリットがあります。なお、スキン側には特別な工夫は要りませんので、いつ作られたスキンでも、この機能でCSSを追加できます。
➡ 詳しくは、フリースペースの使い方区画の「設定画面からCSSを追記できる、上書き用スタイルシートの登録方法」項目をご覧下さい。
新機能:サイドコンテンツ関連
🌸新着投稿リストをカテゴリ別に出力できるオプションを追加。
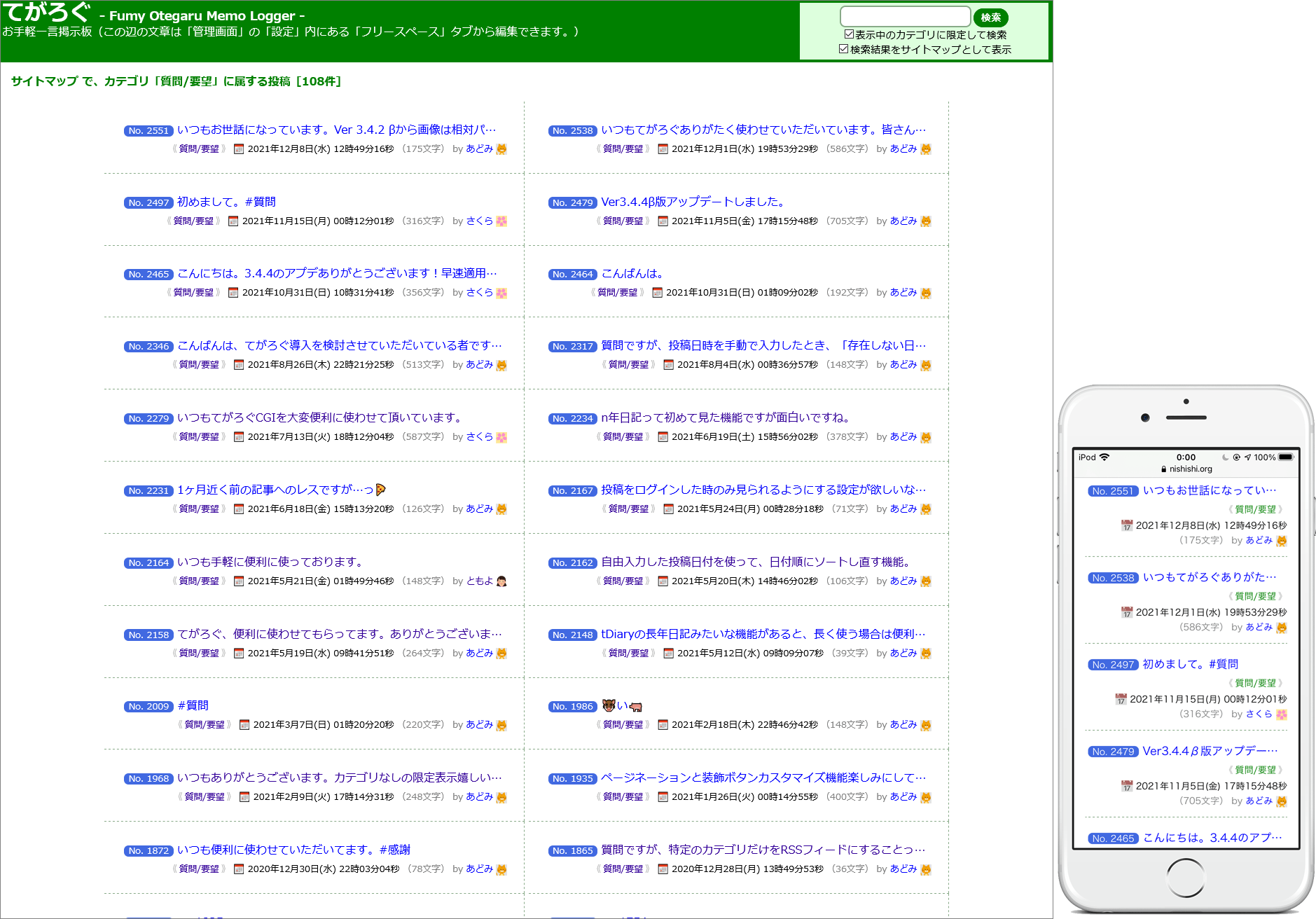
カテゴリ別の新着投稿リストを出力できる記法を追加しました。カテゴリ別といっても全カテゴリが自動で列挙されるわけではなく、スキン側に望みのカテゴリIDを直接書いて使います。『スキン側で指定したカテゴリIDに該当する投稿に限定して新着順に表示される』という機能です。
▼解説:
下図は、様々なカテゴリでの新着投稿リストを表示してみた例です。対象のカテゴリIDは同時に複数指定できますから、「カテゴリⒶとⒷのどちらかに属する投稿をまとめて新着順に表示する」というようなことも可能です。

➡ 詳しい書き方と使い方は、カスタマイズ方法ページの「新着投稿リストの装飾方法」内のサブ項目「新着投稿リストの掲載対象をスキン側で限定する方法(掲載する対象を選択)」をご覧下さい。
🌸OGP(og:image)に出力される画像がNSFWフラグ付きだった場合は、その画像ではなく代替画像を出力させる設定項目を追加。
投稿に画像が含まれる場合は、OGP用の画像(og:image)として1枚目の画像URLが指定される仕様ですが、NSFWフラグ付きの画像でもOGPに出てしまう問題がありました。その問題を解消するために、画像がNSFWフラグ付きだった場合には、あらかじめ設定しておいた代替画像のURLを出力できる機能を加えました。
▼解説:
OGP画像によるネタバレを防ぐ用途等にもご活用頂けます。

➡ 詳しい書き方と使い方は、使い方・設定方法ページの「OGP+Twitter Card用meta要素の出力仕様」区画内にある「og:image 項目」の水色の囲み内をご覧下さい。
🌸RSSフィード内に出力される画像がNSFWフラグ付きだった場合は、og:imageと同じ代替画像にすべて差し替える設定項目を追加。
画像を含むRSSフィードを出力している場合は、RSSフィード内に『画像を表示するimg要素』がそのまま出力されますので、NSFWフラグ付き画像でも何の加工もなく見えてしまう問題がありました。その問題を解消するために、NSFWフラグ付きの画像はすべて「OGP側で設定した代替画像」に差し替えられる設定機能を加えました。
▼解説:
RSSによるネタバレを防ぐ用途等にもご活用頂けます。

➡ 詳しい書き方と使い方は、FAQ・豆知識ページの「検索結果へのRSSフィードでネタバレしてしまうのを防ぐ設定方法」区画内にある「RSSフィードに含まれる画像でネタバレしてしまうのを防ぐ設定方法」項目をご覧下さい。
🌸ハッシュタグの集計を停止する機能(ハッシュタグを集計しないようにする機能)。
ハッシュタグの出現数を集計しない設定もできるようにしました。
▼解説:
ハッシュタグを使わない場合や、ハッシュタグの種類数があまりも多すぎて集計処理が重たい場合には、集計を停止すると良いでしょう。集計を停止するとハッシュタグ一覧は表示できなくなりますが、本文中に存在するハッシュタグはハッシュタグとして機能し続けます。

➡ 詳しくは、使い方・設定方法ページの「ハッシュタグ機能が不要な場合」項目をご覧下さい。
🌸ハッシュタグ一覧の表示順設定を、投稿数に関係なく文字コード順(昇順/降順)に固定する機能。
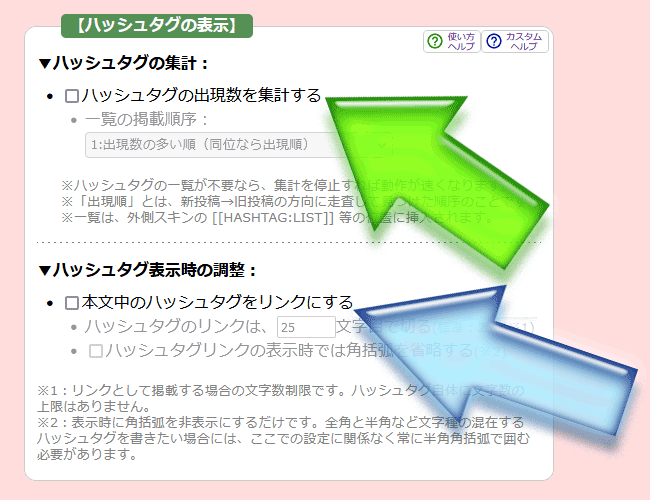
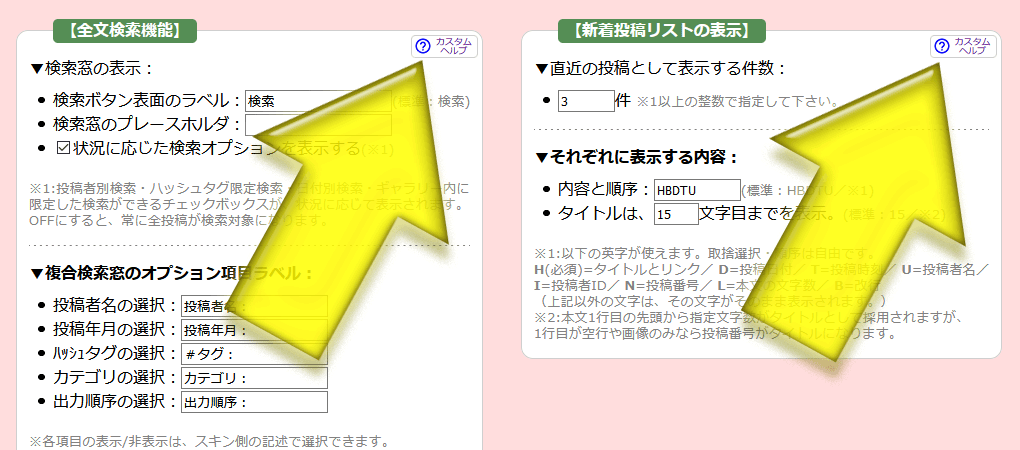
ハッシュタグ一覧の表示順序の選択肢に、下図のように「文字コード順」という項目を2つ追加しました。昇順と降順から選べます。
▼解説:
ハッシュタグの実際の使用数に関係なく、一覧での並び順が変化しないように固定したい場合には良いかもしれません。昇順の場合は、概ね、英字(アルファベット順)→ひらがな(50音順)→カタカナ(50音順)→漢字 の順で並びます。

新機能:状況・抽出関連
🌸[[SITUATION:CLASS]] に、表示モード名を示すclass名を追加。
状況に応じた装飾用class名として、ギャラリーモード、サイトマップページモード、通常表示モードを表す専用class名を追加しました。
▼解説:
具体的には以下の3つが状況に応じて加わります。
- mode-gallery :ギャラリーモードのとき
- mode-sitemap :サイトマップページモードのとき
- mode-view :通常表示モードのとき
※てがろぐでは、モード指定がない場合、内部では「view」というモードになっています(実は ?mode=view というパラメータでもアクセスできます)。なので、通常表示時には「mode-view」というclass名が常に加わります。したがって、「ギャラリーでもサイトマップでもない場合」という条件判定をしたい場合には「class名に mode-view が付加されているかどうか」で判断できます。
➡ 詳しくは、カスタマイズ方法ページの「そのときの表示状況に応じてページデザインを切り替える方法」区画をご覧下さい。
🌸[[SITUATION:CLASS]] で、スキン指定がない場合のHOMEページを表す専用のclass名 grandhome を追加。
表示条件が限定されておらず、プレビュースキンも指定されておらず、モードも指定されていない状態で、1ページ目が表示されている場合に限って grandhome というclass名も付加されるようにしました。
▼解説:
従来、表示条件が限定されていない状態の1ページ目が表示されている際には「HOMEに居る」という解釈で「 home 」というclass名が付加されていました。しかし、
- ギャラリーモードの1ページ目にも home は付加されますし、
- サイトマップページモードの1ページ目にも home は付加されますし、
- 何らかの別スキンがパラメータで指定されている場合でも1ページ目なら home が付加されます。
そこで、『表示条件だけでなく、モードもスキンも一切指定されていない状態』のことをグランドホームとして「 grandhome 」というclass名を付加する仕様を加えました。複数のスキンを併用することが前提のデザインを作る際には、もしかしたら役に立つかもしれません。
※この grandhome は、必ずしも「パラメータが一切ない状態」だとは限りません。例えば、表示順を逆順(時系列順)にしている場合でも、grandhome になります。逆順になっていないgrandhomeを判別したい場合は「reversedが付加されていない」点を確認すると良いでしょう。
➡ 詳しくは、カスタマイズ方法ページの「そのときの表示状況に応じてページデザインを切り替える方法」区画をご覧下さい。
🌸文字数を指定して本文の一部分を抽出する記法で、三点リーダではない任意の記号を指定できる新記法 [[COMMENT:TITLE:文字数:省略記号]] 等を追加。
本文1行目をタイトルとして扱っている場合に、文字数の上限を超えると(従来は)問答無用で「…」で省略されていましたが、任意の記号を指定できるようにしました。
▼解説:
投稿本文を挿入する [[COMMENT]] という記法には、本文を分割して一部分だけを挿入するバリエーションがいくつかあります。その中には [[COMMENT:TITLE:30]] のように「1行目の先頭から30文字だけを抜き出す」などの記法もあります。
その際、「それ以後が省略されている」ということを示す省略記号として、従来は三点リーダ「…」が強制的に使われていました。この省略記号を、別の好きな文字に置き換えられるようにしました。
例えば、
- [[COMMENT:TITLE:30:(省略)]]
- [[COMMENT:BODY:100:<以下略>]]
- [[COMMENT:TEXT:120:‥‥‥...]]
省略記号自体を省略したい場合は、[[COMMENT:TITLE:30:]] のように書くこともできます(=最後のコロン記号の後に直接閉じカッコを記述します)。この記述の場合は、先頭から30文字で切られるだけで、それ以後には何も出力されません。
➡ 詳しい書き方や仕様については、リファレンスの【投稿本文関連要素(オプション)】をご覧下さい。
新機能:バックアップ関連
🌸設定ファイル tegalog.ini のバックアップ機能を追加。
🌸画像インデックスファイルのバックアップ機能を追加。
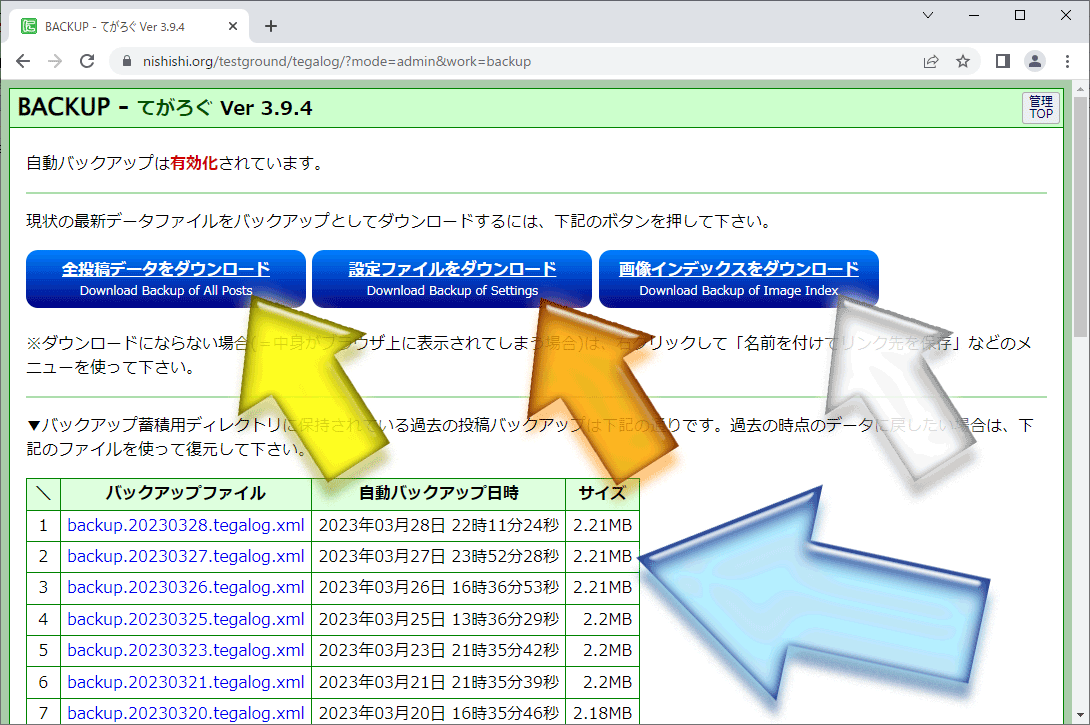
管理画面の「バックアップ」では以前から全投稿データのバックアップファイルをダウンロード可能でしたが、それ以外に、設定ファイル(.ini)と画像インデックスファイルもダウンロードできるようにしました。
▼解説:

上図の黄色矢印の先は以前から存在する「最新データXML」のバックアップボタンです。また、水色矢印の先は、過去の時点の投稿データXMLのバックアップ群です。今回追加したのは下記の2点です。
- 設定ファイル(上記の橙色矢印の先)をバックアップしておけば、うっかり設定をおかしく変更してしまったときとか、うっかりバージョンアップ時に設定ファイルを上書きしてしまったときなどでも、バックアップから復元できます。
- 画像インデックスファイル(上記の白色矢印の先)をバックアップしておけば、画像のキャプションやフラグ等の設定を誤って消してしまっても復元できます。
➡ 詳しい使い方は、使い方・設定方法ページの「自動バックアップ機能の使い方」区画をご覧下さい。
▼今回のその他の機能追加:
🌺YouTubeの動画埋め込み時に、再生開始位置(秒数)を指定可能に。
再生開始位置を指定した状態でYouTube動画を埋め込めるようになりました。
YouTubeの公式UIから「再生開始時刻を指定したURL」を取得して使っても構いませんし、YouTubeの動画URLの末尾に「&t=68」のように秒数パラメータを加えて記述しても構いません。
➡ 詳しくは、使い方・設定方法ページの「YouTube動画を埋め込む書き方」区画にある「再生開始時刻を指定したい場合」項目をご覧下さい。
🌺YouTubeの動画埋め込みサイズを任意に指定可能に。
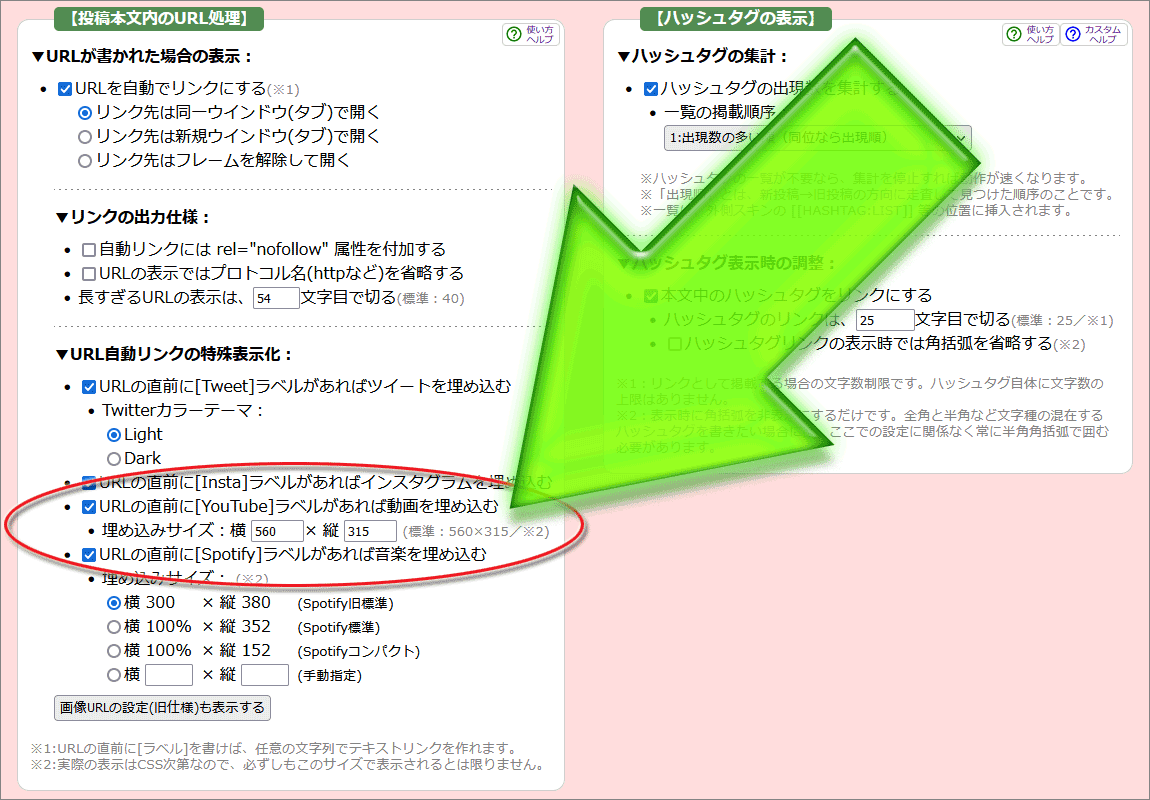
YouTube動画の埋め込み縦横サイズを、管理画面の[設定]からピクセル数で手動指定できるようにしました。(デフォルトは 560×315 )
指定できる最小サイズは横240×縦135(px)です。ただ、実際にどんなサイズで描画されるかは、CSSでの装飾次第ですから、この設定画面で指定したサイズで常に表示されるとは限りませんのでご注意下さい。

➡ 詳しい使い方は、使い方・設定方法ページの「YouTube動画を埋め込む書き方」項目をご覧下さい。
🌺Spotifyの音楽埋め込みサイズを4種類から選択可能に(自由サイズの指定も可能に)。
Spotify公式の埋め込みサイズ「標準」と「コンパクト」と同じサイズでの埋め込み手段も加えました。また、縦横サイズを任意に指定することもできます。
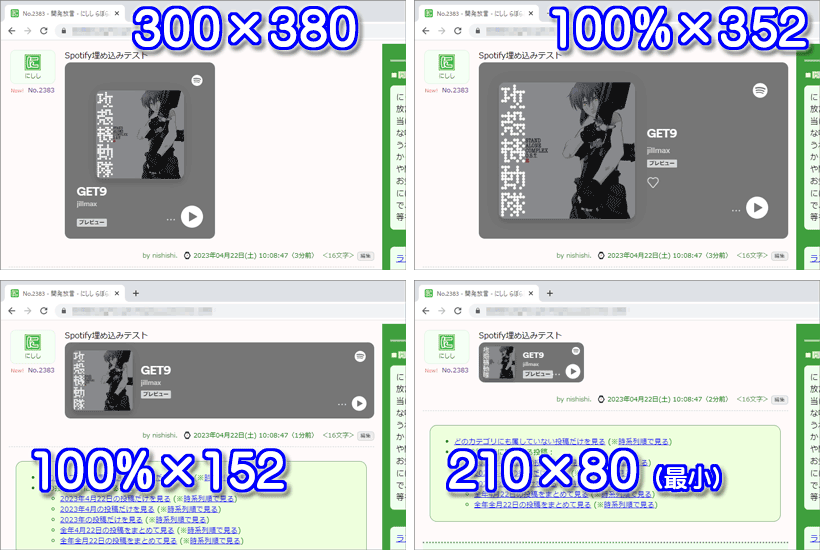
ここでは、埋め込みサイズを下記の4種類から設定できます。
- A:横300px×縦380px =昔のSpotify標準サイズ(デフォルト)
- B:横100%×縦352px =標準サイズ
- C:横100%×縦152px =コンパクトサイズ
- D:任意のサイズ(横210×縦80px以上)


指定できる最小サイズは横210×縦80(px)です。
ただ、実際にどんなサイズで描画されるかは、CSSでの装飾次第ですから、この設定画面で指定したサイズで常に表示されるとは限りませんのでご注意下さい。
➡ 詳しい使い方は、使い方・設定方法ページの「Spotifyの埋め込みサイズを変更する方法」項目をご覧下さい。
🌺新着投稿リスト(LATESTLIST)に、所属カテゴリ名を表示できる記法を追加。
新着投稿リストに表示できる構成要素に「カテゴリ名」を増やしました。(デフォルトでは表示されませんので、表示したい場合には設定を変更して頂く必要があります。)
具体的には、「内容と順序」欄に記述できる英字の選択肢に「C」を加えました。これを加えると、その位置に「カテゴリ名」が出力されます。
➡ 詳しくは、カスタマイズ方法ページの「新着投稿リストの装飾方法」をご覧下さい。
🌺スキンのプレビュー適用時に、絶対パスや上位ディレクトリを参照する相対パスの記述での指定を許可するか禁止するかを設定可能に。
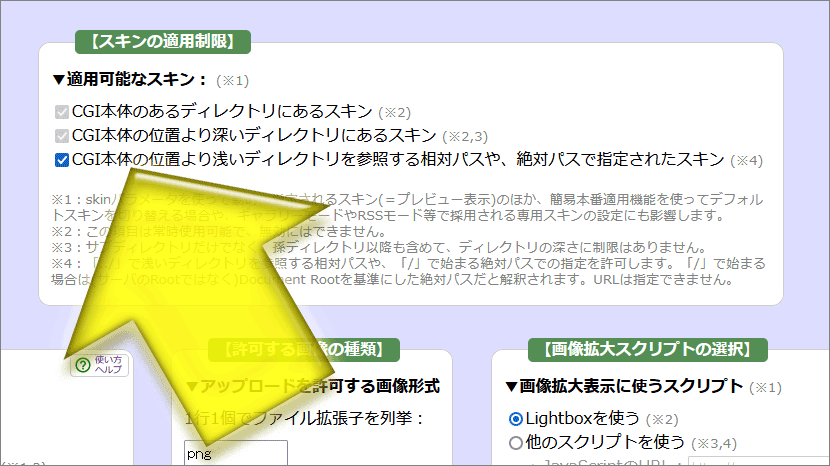
てがろぐ3.9.0以降では、てがろぐCGI本体の所在ディレクトリよりも浅い階層のディレクトリに存在するスキンでも適用可能になりました。その「浅い階層にあるスキン」の適用を許可するかどうかを設定で選択できるようにしました。
ただし、デフォルトではOFF(=禁止)に設定されていますので、既にその機能を使用中の場合には設定を変更して頂く必要がありますのでご注意下さい。

上記の黄色矢印の先のチェックボックスをONにすると、「 ../ 」で浅いディレクトリを参照する相対パスや、「 / 」で始まる絶対パスでの指定が許可されます。
※なお、「 / 」で始まる絶対パスは(サーバのファイルシステムのルートディレクトリではなく)WebサイトのDocument Rootを基準にした絶対パスだと解釈されます。URLは指定できません。
※実際の位置が(CGI本体よりも浅い階層ではなく)深い階層になる場合でも、「/」記号で始まる絶対パスで指定する場合や、パスの内部に「../」の記述が含まれている場合には、この制限に該当します。
➡ 詳しくは、カスタマイズ方法ページの「スキンは、直下のサブディレクトリ以外の別階層にあっても使える」項目の下部「※ただし、事前設定が必要」をご覧下さい。
🌺Powered-by表記のリンクを別タブでのリンクにできる新記法 [[VERSION:NEWTAB]] を追加。
てがろぐスキンには、Powered-by表記を出力する [[VERSION]] の記載が必須ですが、このバリエーションとして [[VERSION:NEWTAB]] を新設しました。
この記法を使っても、出力される文字列自体は「Powered by てがろぐ Ver 4.0.0」のような感じで同じですが、リンク先が別タブで開くようになります。
具体的には、出力されるa要素に target="_blank" rel="noreferrer noopener" の属性が付加されます。
[[VERSION]] でも [[VERSION:NEWTAB]] でも、どちらでもお好きな方をご使用下さい。(※どちらか一方は必須です。)
▼その他の細かな機能改善:
●自由装飾記法のclass名として、(英数字以外に)ハイフン記号とアンダーバー記号も使用可能に。
自由装飾記法で指定できるclass名には、従来は英数字しか使えませんでしたが、ハイフン「-」記号と、アンダーバー「_」記号も使えるようにしました。
➡ 詳しくは、使い方・設定方法ページの「class名を自由に指定できる装飾記法」項目をご覧下さい。
●「補助出力」設定で、ギャラリーモード等のためのスキンディレクトリの指定でも相対パスを使用可能に。(従来は / や . 等の記号が強制削除されていました。)
てがろぐ3.9.0では、任意のパス(PATH)でスキンを適用可能になりましたが、設定画面の「補助出力」で登録できる(=ギャラリーやRSSやサイトマップページ用の)スキンの位置指定にはパス(PATH)を指定できないままでした( / や . 等の記号が強制削除されていました。)。
その仕様を修正し、この設定欄(下図)でも「パス(PATH)を含むスキン位置」の記述ができるようにしました。

●Spotifyの音楽埋め込みにも loading="lazy" を付加。
Spotifyを埋め込むiframeにも loading="lazy" の属性を付加しました。
これによって、Spotifyの埋め込み位置にスクロールしない限りSpotifyのデータが読み込まれなくなるので、無駄な通信量を削減できます。(YouTubeの埋め込みには以前から loading="lazy" が付加されていたのですが、Spotifyには付いていなかったので付けました。)
●新着画像リストを装飾するCSSを書きやすいように、リスト内の1項目ずつを囲むマークアップを追加。
新着画像リスト内に表示される画像は1つずつ、それぞれの外側を <span class="imagelistitem"> ~ </span> で囲むようにしました。これには、主に下記の2つの目的があります。
- ➊標準添付の各スキンでは、NSFWフラグ付き画像を blur(9px) のフィルタでぼかすようにCSSを書いています。このとき、新着画像リストに表示される「ぼかされた画像」が、枠からはみ出て表示されてしまう問題がありました。それを解消しやすくするために、外側に枠を用意しました。そうすると、「その枠からはみ出さないようにする」装飾を作りやすいですから。
- ➋新着画像リストには、投稿画像総数が少ない場合には「NO IMAGE」ダミー画像が表示されます。このダミー画像はリンクにならないので、外側に共通の枠がないと、配置を調整するCSSを書くのが難しい問題がありました。その解消も目的の1つです。
その結果、標準スキンでは下図のように表示されるようになりました。NSFW用のスタイルによって画像がぼかされていますが、ぼかされた端が画像枠からはみ出ずに表示されています。

➡ 詳しくは、カスタマイズ方法ページの「新着画像リストの装飾方法」区画にある「新着画像リストとして実際に出力されるHTMLソースの例3通り」項目をご覧下さい。出力例のHTMLソースを掲載しています。水色で表示されている部分が、今回に追加されたマークアップです。
●日付一覧にリストアップされる年月リンクの「年」や「月」という漢字だけをCSSで装飾できるよう、出力マークアップを追加。
日付一覧に表示される「2023年02月」という表記に含まれる「年」や「月」という漢字だけを装飾できるようにするため、
- <span class="unit nen">年</span> や
- <span class="unit gatsu">月</span>
「年」や「月」という漢字だけを非表示にしたり小さく表示したり色を変えたりする用途にご活用頂けるでしょう。
➡ 詳しくは、カスタマイズ方法ページの「日付一覧リストの装飾方法」区画にある「日付一覧リストの各部分をCSSで装飾する方法」項目をご覧下さい。出力例のHTMLソースを掲載しています。
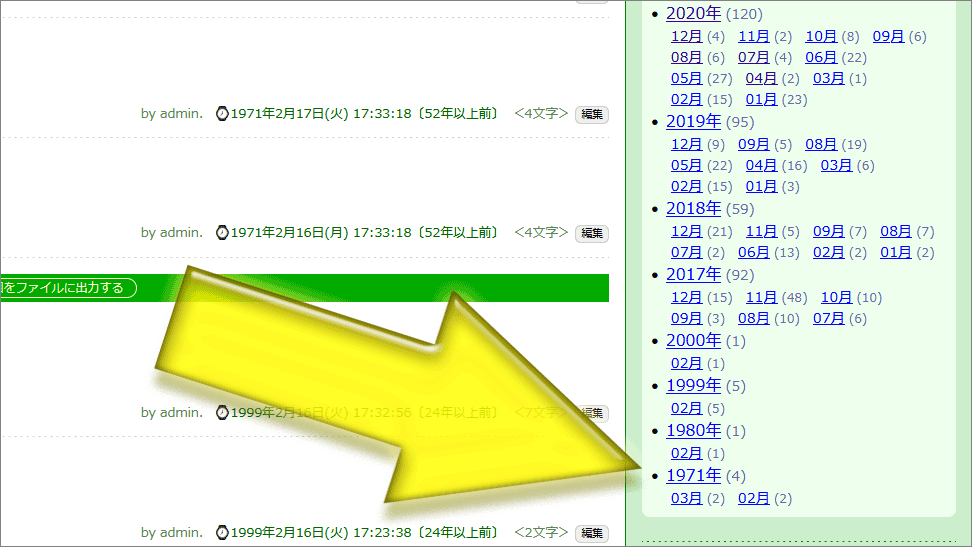
●日付一覧・日付検索のリストで、2000年より古い日付もリストアップできるように改善。(ただし1970年以降のみ)
てがろぐで投稿日時を手動指定する場合、年は4桁なら何でも良いので西暦1000年などの日付でも投稿は可能ですが、「日付一覧」として出力されるリンクリストや、「日付検索」として出力されるプルダウンメニュー部分には、2000年以降の日付分しかカウントされない仕様でした。しかし、もっと昔のデータをサルベージして掲載する用途にも需要があるようですので、2000年以前の日付でもリストアップするように改善しました。

※ただし、リストアップされるのは1970年以降のみです。(今のところ)
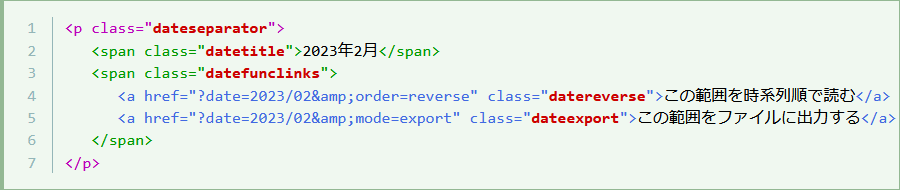
●日付境界バー内部の日付表記やリンクをCSSで装飾しやすいように、マークアップとclass名を追加。
日付境界バー(投稿年月が変化する際に挿入されるバー)の内部をパーツ別に装飾しやすいように、span要素を加えたりclass名を増やしたりしました。

出力される具体的なHTMLソースは、カスタマイズ方法ページの「日付境界バーをCSSで装飾する方法」に掲載しておりますので、そちらをご参照下さい。
※HTML的には、この用途ではp要素を使わない方が良いとも思うのですけども、いまさらdiv要素に変えてしまうと、既存のスキン(p要素のデフォルトスタイルを前提に装飾を作っているスキン)に影響してしまうので、p要素のままにしました。
●ギャラリーモードやサイトマップページモードでの表示時に「状況に応じた見出し行」に表示される名称を装飾しやすいようマークアップを追加。
ギャラリーモードやサイトマップページモードでの表示時には、「状況に応じた見出し」に設定した名称(デフォルトでは「ギャラリー」と「サイトマップ」)が表示されます。その際、従来はそのままテキストだけが挿入されていましたが、この仕様を改善し、次のようにマークアップを加えて出力するようにしました。
- <span class="situation-mode">ギャラリー</span>
- <span class="situation-mode">サイトマップ</span>
※「ギャラリー」や「サイトマップ」という文字列は、管理画面の「設定」→「補助出力」で変更できます。

➡ 詳しくは、カスタマイズ方法ページの「状況に応じた見出し行の装飾方法」をご覧下さい。
●下げた投稿を新着投稿リストには掲載しないよう仕様改善。
投稿時に「下げる」チェックをONにして投稿された場合には、新着投稿リストにリストアップされないよう仕様を改善しました。
※注:新着投稿リストの内容はキャッシュしているので、てがろぐCGIをバージョンアップしただけでは表示は変わりません。管理画面から「投稿を再カウント」を実行するか、もしくは何か新規投稿するか既存投稿を再編集するかすると、(新着投稿リストも再生成されるので)表示も変わります。
▼スキン更新:
🌻NSFWフラグ付きの画像が新着画像リストに表示されるとき、ぼかしが枠からはみ出ないようCSSを修正。
🌻Chromium系ブラウザで(キャプションありの)NSFWフラグ付き画像を表示したときに、画像の下側のぼかしが枠からはみ出てしまうCSSを修正。
▼#不具合修正 :
❎新着画像リストを構成するHTMLソースに、img要素のalt属性値が重複して出力されていた不具合を解消。
動作に不都合はなさそうですが、無駄なalt属性が存在していて良いことはないので、修正しました。
❎『画像リンクに独自のclass属性値を追加』にチェックが入っている状態で、その直下のテキスト入力欄が空っぽのとき、『空白の連続を再現 (半角空白文字の連続をそのまま見せる)』項目がONの状態だと、フラグ付き画像のclassが正しく適用されなくなる問題を解消。
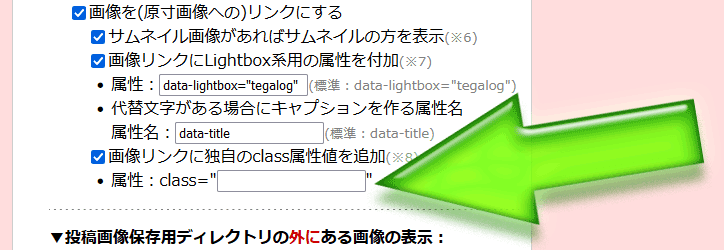
下図の緑色矢印の先のように設定されていると、フラグ付きの画像に対して出力されるclass名に余計な文字列が付加されてしまって、正しくCSSが適用されなくなる問題を解消しました。

(※上図の緑色矢印の箇所で、『チェックを入れているのに、対応するテキスト入力欄が空欄の場合』にだけ問題が発生していました。)
❎投稿日時として50年以上前の日付を指定すると、相対時間表記(=投稿時点からの経過時間の表記)が正しくなくなる問題を修正。
投稿日時に「1973年1月1日」のような50年以上前の日付を指定すると、相対時間表記(=投稿時点からの経過時間の表記)で「49年以上後」のように未来の日付であるかのように表示されてしまう不具合を修正しました。
❎[[CATEGORYLINKS:SITEMAP]] 等の記法を使っても「カテゴリなし(cat=-)」の場合はデフォルトスキンでの表示になってしまう不具合を修正。
その投稿が属しているカテゴリへのリンクを挿入できる記法 [[CATEGORYLINKS]] で、オプションに SITEMAP や GALLERY を加えたとき、「カテゴリなし」へのリンクにだけはオプションが効いていなかった不具合を修正しました。
❎簡易本番適用中のスキンを削除した後でログアウトしてしまうと、「スキンが見つからない旨のエラー画面」と「ログイン画面」との間を無限に行き来するだけになってしまう不具合を解消。
あるスキンを簡易本番適用している状態で、そのスキンを削除すると、ページを表示しようとしてもエラー画面が表示されます。このとき、ログイン済みの状態なら管理画面に再度アクセスしてスキンの適用を解除すれば済みます。しかし、非ログイン状態の場合は、ログイン処理が完了できず、「エラー画面」と「ログイン画面」との間で永遠に行き来してしまう不具合がありました。それを解消しました。
❎設定『本文中のテキストリンクを絶対URL(フルパス)で出力する』項目がONだと、 [[HASHTAG:PULL:GALLERY]] 等の記法を用いてもモード指定リンクにならない不具合を解消。
管理画面の[設定]→[ページの表示]→【投稿本文の表示/テキスト】→[▼テキストリンクの出力調整]にある『本文中のテキストリンクを絶対URL(フルパス)で出力する』項目がONの状態だと、 [[HASHTAG:PULL:GALLERY]] や [[HASHTAG:PULL:SITEMAP]] を書いても、ハッシュタグリスト内のリンクが、ギャラリーモードやサイトマップページモード用のリンクにならない不具合がありましたが、これを解消しました。
❎共通鍵が設定されていない状態で設定画面にアクセスした際に、サーバのエラーログに Use of uninitialized value ... のようなアラートが記録される問題を解消。
管理画面の[設定]→[ページの表示]→【鍵付き(パスワード保護)投稿の表示】→「▼共通鍵の設定」で共通鍵が設定されていない状態のとき、設定画面にアクセスする度に「 Use of uninitialized value $setdat{"skcomh"} in string ne at tegalog.cgi line 9966 」のようなアラートがサーバのエラーログに記録される問題を解消しました。(※動作そのものには不都合ありません。)
以上、ご活用頂ければ幸いです。
※今回はメジャーバージョンアップで、セキュリティ強化関連の新機能や不具合の修正も含んでおりますので、バージョンアップ頂くことを強く推奨致します。(バージョンアップしても、ログインし直す必要はありません。ログイン状態は維持されます。データや設定はそのまま引き継げますし、もし必要になれば後からバージョンダウンすることも可能です。)
なお、開発進捗状況報告サイトでフォロー頂くと、てがろぐCGIの最新β版や正式版の公開時にメールで連絡を受け取ることもできますので、ぜひご活用下さい。(╹◡╹)ノ
フォロー数が増えると、私の開発モチベーションが向上するメリットもあります!!!🤩
:16280文字 修正
てがろぐ Ver 3.9.0 を公開しました! #Update
➡ https://www.nishishi.com/cgi/tegalog/
アップデートするには、tegalog.cgi と fumycts.pl の2ファイルだけ(※)を上書きアップロードして下さい。
データファイルや設定ファイルは、すべてそのまま引き継げます。(Ver.2以下も含む過去のどのバージョンからでも)
※今回も標準添付スキンのソースを全体的に更新しています。標準添付スキンをそのままお使いの場合は、それらも上書きアップロードして下さい。
🆕 Ver 3.9.0の更新点(概要):
《▼新機能:画像投稿関連》
●新着画像リスト(最近UPされた画像の一覧)出力機能。
●UPされた画像1つ1つにキャプションやフラグ等を事前登録しておける画像インデックス機能。
●画像をキャプション付きで表示できる新記法を追加。
●画像のキャプションをその都度指定できる新記法を追加。
●その画像に対応したサムネイル画像が存在する場合には『ページ上の表示にはサムネイル画像を使い、Lightboxでのリンク先にはオリジナル画像を使う』ように表示できる機能を追加。
●投稿本文内に含まれる画像をすべて抽出して表示できる記法を追加。
《▼新機能:ページ上の表示関連》
●インスタグラムの埋め込み機能。
●投稿日付の表示に(n分前、n時間前、n日前……のような)経過時間を表示できる日付表記オプション。
●ページ番号の省略を始める総ページ数を自由に設定できる機能。
●ページ番号リンクの両端(先頭と末尾)に何ページずつ固定表示するかを変更できる機能。
●サイドコンテンツ各種でもギャラリーモードやサイトマップページを維持したリンクを出力できる新記法。
《▼新機能:表示を拡張する新記法》
●「続きを読む」ボタンのラベルをその都度指定できる新記法を追加。
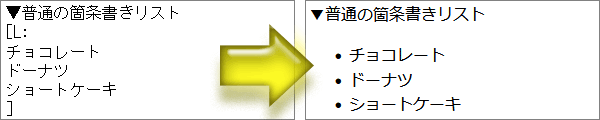
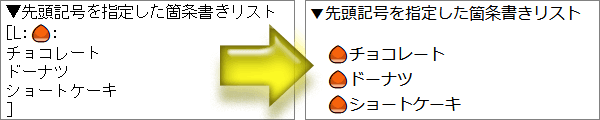
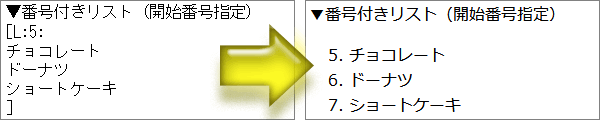
●リストを表示するための専用記法。(箇条書きリストや番号付きリストが表示可能に)
●投稿本文の行数が得られる記法を追加。(内側スキンのみ)
●RSS Auto-Discoveryを挿入する記法を追加。(外側スキンのみ)
《▼新機能:スキンのカスタマイズ関連》
●上位ディレクトリや別階層に存在するスキンでもプレビューしたり簡易適用したりできる機能。
●投稿本文内の、任意の範囲をコメントアウトできる記法。
●各種ディレクトリのパス(PATH)を得られる新記法を追加。
●スキン内に記述されている link要素やform要素に対して、「現在のスキンでの表示を維持する」目的で自動挿入される各種記述をスキップできる記法を追加。
●[[INCLUDE:~]] 記法と [[PATH:~]] 記法を、内側スキンでも使用可能に。(従来は外側スキン専用でした)
●任意のファイルを挿入できる INCLUDE 記法の仕様拡充。
《▼新機能:設定項目》
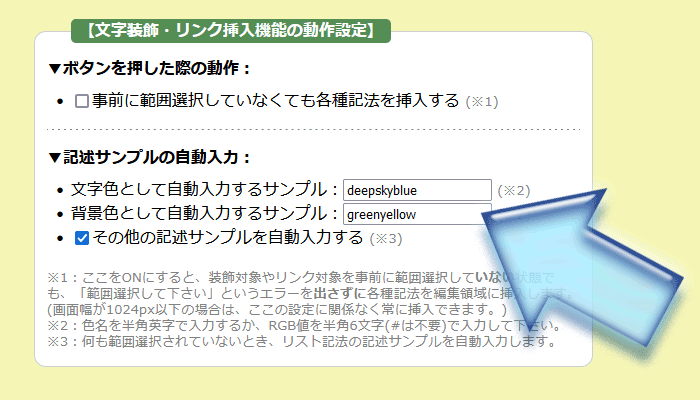
●記述サンプルを自動入力するかどうかの設定項目と、文字色や背景色として自動入力するサンプル文字列の設定項目を追加。
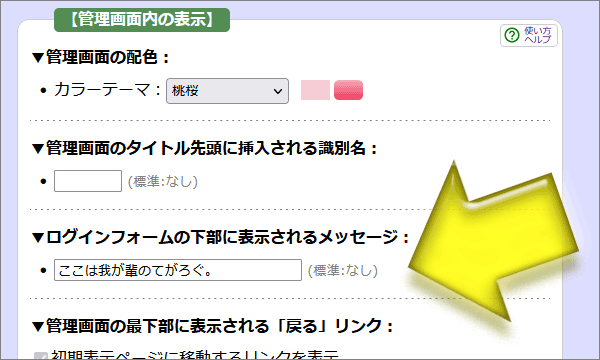
●ログインフォームの下部に表示できるメッセージを設定画面で設定できる機能。
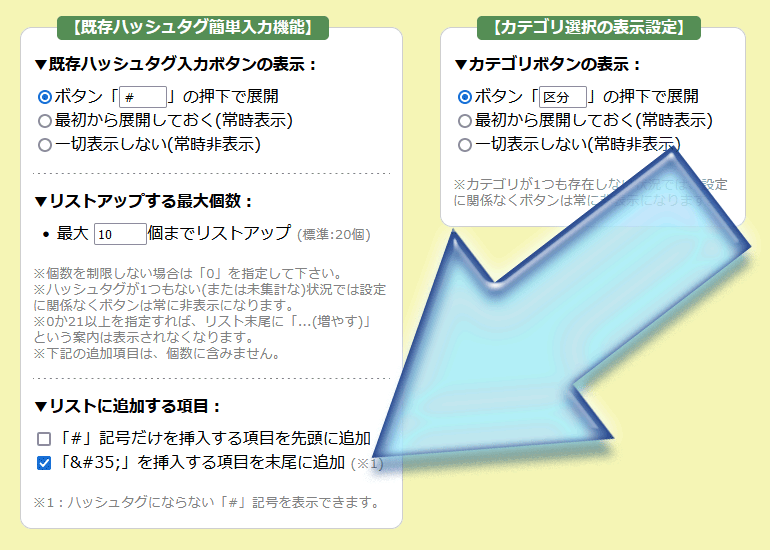
●ハッシュタグだとは認識されない「 # 」記号を簡単に表示させる方法として、「#」を入力できる項目をハッシュタグ簡単入力プルダウンメニューに追加できる機能を追加。
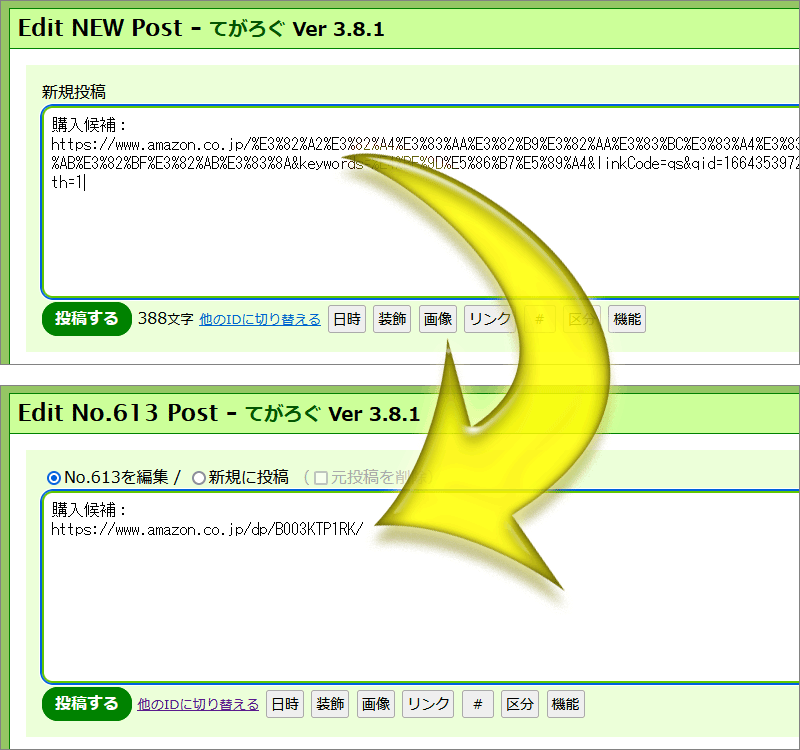
●投稿本文中にAmazonのURLが書かれたとき、自動で極力短く加工する機能を追加(標準ではOFF)。
《▼仕様改善》
●拡大画像をLightboxで表示できるテキストリンクを作る記法に、「画像リンクに独自のclass属性値を追加する」と同じclass属性値も追加されるよう仕様改善。
●全文検索の強調表示では、半角英字の大文字小文字が一致しなくても強調対象になるよう仕様改善。
●上位ディレクトリを参照するパスで画像が指定されたときに、ファイルが見つからなければ注釈を含むエラーを表示するよう仕様改善。
●デフォルトで読み込むjQueryやLightboxを最新版にバージョンアップ。
《▼スキン更新》
●標準添付の各スキンを更新
《▼不具合修正》
●「スラッシュで始まる絶対パス」で画像が指定されたとき、画像のURLが正しくなくなって画像が表示されない不具合を解消。
●「続きを読む」記法が使われている状態で、設定画面から「続きを読む」機能をOFFにすると、Internal Server Errorになる不具合を修正。
●「skin=」パラメータでスキンが指定されているとき、投稿本文内のハッシュタグをすべて抜き出す記法 [[COMMENT:TAGS]] が動作しない不具合を解消。
●ハッシュタグに半角アンダーバー「_」を使うと、既存ハッシュタグ簡単入力用プルダウンメニューでは角括弧付きでリストアップされる不具合を修正。
●内側スキンで [[CATEGORYLINKS:FULL]] と書いても、カテゴリページへのURLがフルパスでは出力されない不具合を解消。
●投稿単独ページのURLを挿入する [[PARMAURL]] キーワードのスペルを [[PERMAURL]] でも認識するよう改善。
●「Unrecognized escape \\v passed through at tegalog.cgi」というアラートがサーバのエラーログに記録される問題を解消。
●サーバのエラーログに「CGI::param called in list context」のようなアラートが出力されるのを防ぐよう改善。
●設定画面のHTMLにいくつか存在していた文法ミスを修正。
●リンクラベルの中に # での # 記号が入っていても正しくラベルとして使えるよう仕様を修正。
●「続きを読む」機能を入れ子にして使うと、ボタンラベルが正しく出力されないケースがある不具合を修正。
▼新機能:画像投稿関連
🌸新着画像リスト(最近UPされた画像の一覧)出力機能。
最近にアップロードされた画像だけの一覧を表示する「新着画像リスト」表示機能を追加しました。
画像保存用ディレクトリに存在する画像のうち、「一覧外」フラグが立てられていないすべての画像を対象に、新着順に指定個数だけ表示します。Twitterのプロフィールページ右上に見えるメディア欄のような感じの表示を作りたい場合に活用できます。
詳しくは、新着画像リストの設定方法などをご覧下さい。
.png)
新着画像リストの出力方法は、リファレンス内の【新着画像リスト要素】をご覧下さい。
新着画像リストの装飾に関する参考情報は、新着画像リストの装飾方法をご覧下さい。
標準添付スキンのうち(チャットタイプスキンを除く)8種類のスキンにも新着画像リスト用のHTML+CSSを加えてあります。標準添付スキンをそのままお使いの場合は、上書きアップロードすれば新着画像リストも表示されるようになります。もし、大きくカスタマイズしてお使いの場合や、独自のスキンを作ってお使いの場合には、標準スキンの下記の位置にあるソースをコピー&ペーストするなどしてご活用頂くと、標準スキンと同じ見た目を手っ取り早く実現できるでしょう。
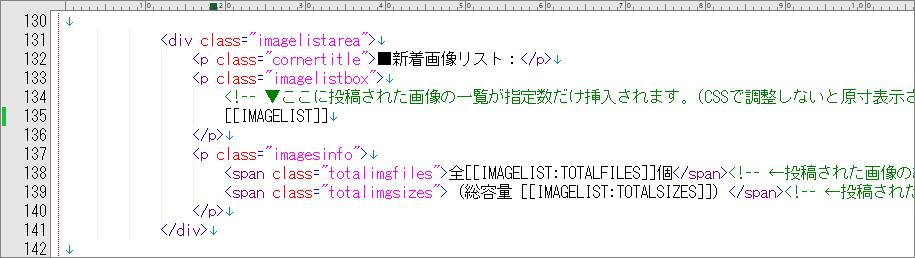
✅まず、外側スキン(skin-cover.html)には、以下のようなHTMLを加えています。
うまく装飾するためには、[[IMAGELIST]] の外側に何らかのブロック要素を加えておく方が良いと思います。 下記では <p class="imagelistbox">~</p> で囲んでいます。

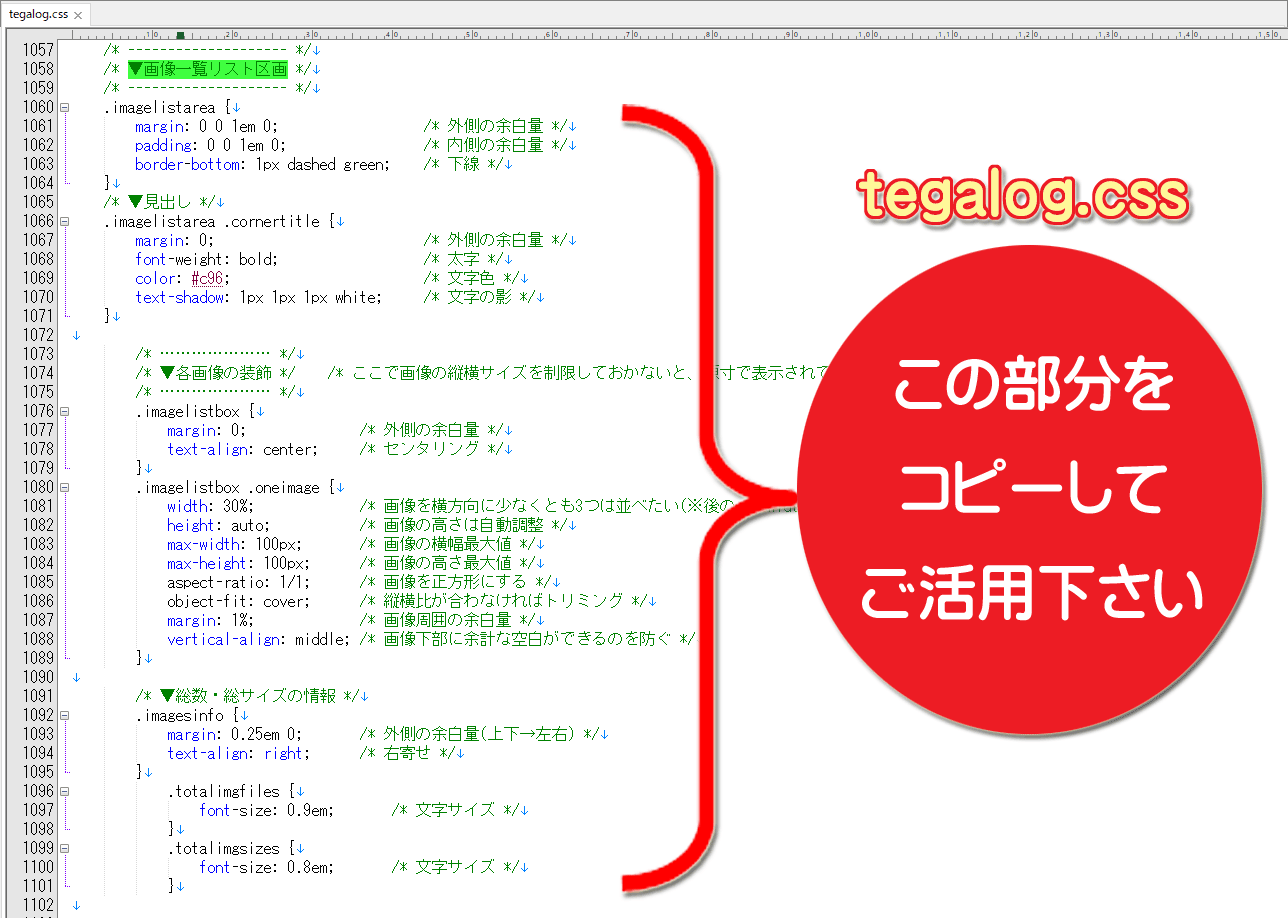
✅次に、CSS(tegalog.css)では、以下のようなソースで装飾しています。 CSSソース内で ▼画像一覧リスト区画 という文字列を検索すると見つかります。この区画の中身をコピーするなどしてご活用下さい。

特に、画像サイズを調整している箇所は、1080~1089行目にある /* ▼各画像の装飾 */ と書かれた区画です。(上図のほぼ中央付近)畳む
🌸UPされた画像1つ1つにキャプションやフラグ等を事前登録しておける画像インデックス機能。
てがろぐ上にアップロードした画像1つ1つに、あらかじめキャプションを登録しておいたり、表示上の調整を加えられるフラグを設定しておいたり、縦横サイズを手動設定しておいたりできる画像管理機能を加えました。
詳しくは、画像管理画面で画像1つ1つにキャプションやフラグを登録する方法をご覧下さい。

フラグには「NSFW(not safe for work)」もあり、標準添付の各スキンでは、このNSFWフラグが設定された画像は、デフォルト状態ではぼかされて表示されます。
※従来の画像表示形態はそのまま何も変わりません。
今バージョンからは画像にキャプションを登録できるようになりましたが、それは「キャプションを表示したければできる」というだけであって、既存の画像表示は何も変わりません。なので、CGIをバージョンアップしても、今お使いのスキンはそのまま問題なく継続してご使用頂けます。
🌸画像をキャプション付きで表示できる新記法を追加。
あらかじめ登録しておいたキャプション付きで画像を表示できる新しい記法として [PICT:FIG:ファイルパス] を追加しました。
詳しくは、画像を表示する書き方のまとめをご覧下さい。
なお、この記法によって画像が表示される際に、どのようなHTMLとして出力されるのかは、カスタマイズ方法ページの「画像の表示方法に応じた実際の出力HTMLと装飾例」等で紹介していますのでご参照下さい。
🌸画像のキャプションをその都度指定できる新記法を追加。
画像に任意のキャプションをその都度指定できる記法として [PICT:FIG(キャプション):ファイルパス] を追加しました。
画像にキャプションを事前登録しておけるのは、画像保存用ディレクトリ内に存在する画像だけです。そのため、先の [PICT:FIG:~] 記法を使って、画像保存用ディレクトリ以外の場所にあるファイルを指定しても、キャプションは表示できません(※「キャプション自動取得対象外」というエラーがキャプションとして表示されます)。しかし、 [PICT:FIG(臨時キャプション):~] 記法を使うことで、画像保存用ディレクトリ以外に存在する画像にもその都度キャプションを指定できます。
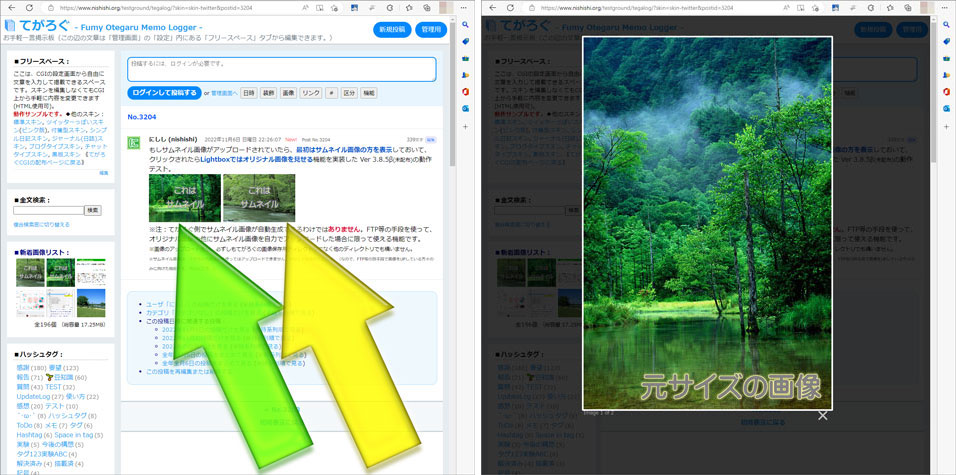
🌸その画像に対応したサムネイル画像が存在する場合には『ページ上の表示にはサムネイル画像を使い、Lightboxでのリンク先にはオリジナル画像を使う』ように表示できる機能を追加。
サムネイル画像があればサムネイル画像の方を表示する機能(簡易版)を用意しました。
ファイルサイズの大きな画像を掲載したい場合などでは、最初はサイズの小さなサムネイル画像を見せておいて、拡大操作がされた際にだけオリジナルの画像を見せたい場合もあるでしょう。そのような動作を実現できます。詳しくは、サムネイル画像があればサムネイル画像の方を表示する機能(簡易版)をご覧下さい。

🌺投稿本文内に含まれる画像をすべて抽出して表示できる記法を追加。
投稿本文内に含まれる画像だけを抽出して表示できる記法 [[COMMENT:PICTS]] を追加しました。投稿本文内に含まれるハッシュタグだけを抽出する [[COMMENT:TAGS]] と同様の感じで動作します。
詳しくは、リファレンスの【投稿本文関連要素(オプション)】内にある「抽出結果を挿入(画像)」項目をご覧下さい。
▼新機能:ページ上の表示関連
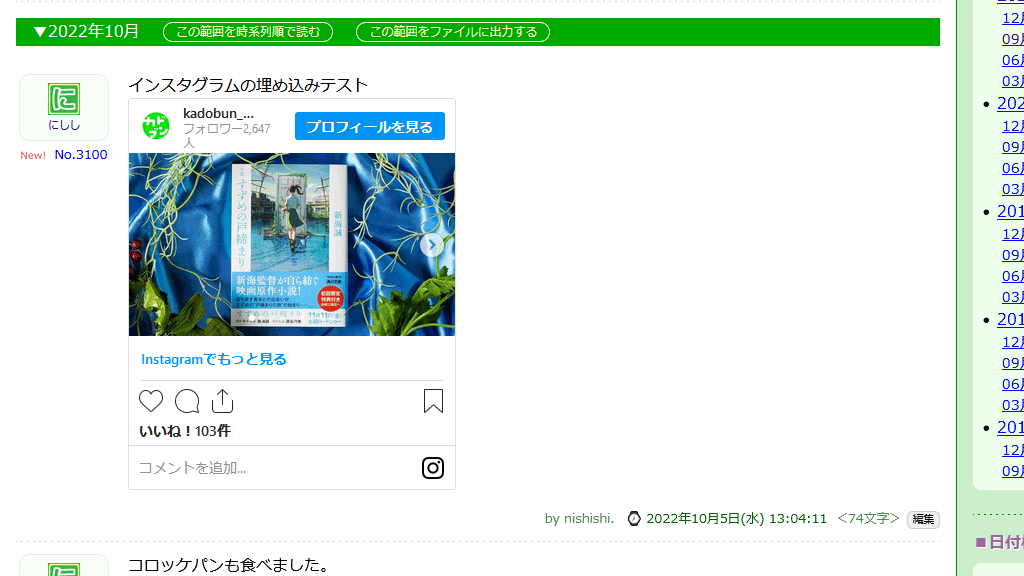
🌸インスタグラムの埋め込み機能。
投稿本文中に、Instagramの1投稿を埋め込むこともできるようになりました。
詳しくは、Instagram(インスタグラム)の投稿を埋め込む書き方をご覧下さい。

🌸投稿日付の表示に(n分前、n時間前、n日前……のような)経過時間を表示できる日付表記オプション。
投稿日時を表示できる [[DATE:~]] 記法に、投稿されたのが現在からどれくらい前なのかを「40秒前」や「3分前」や「12時間前」や「50日前」などのように相対時間で表示できる日時表記オプションを追加しました。
投稿日時を表示できる [[DATE:~]] 記法の中に……
🌰「A」と記述すれば、5秒前、6分前、7時間前、8日前、9年前 のように表示(未来の日付だと、1日後、2時間後、3分後のように表示)されます。
🌰「a」と記述すれば、5秒、6分、7時間、8日、9年 のように表示(未来の日付だと、-1日、-2時間、-3分のように表示)されます。
詳しくは、リファレンスの【投稿日時関連要素】をご覧下さい。その項目末尾の補足欄に、より詳しい解説を記しています。
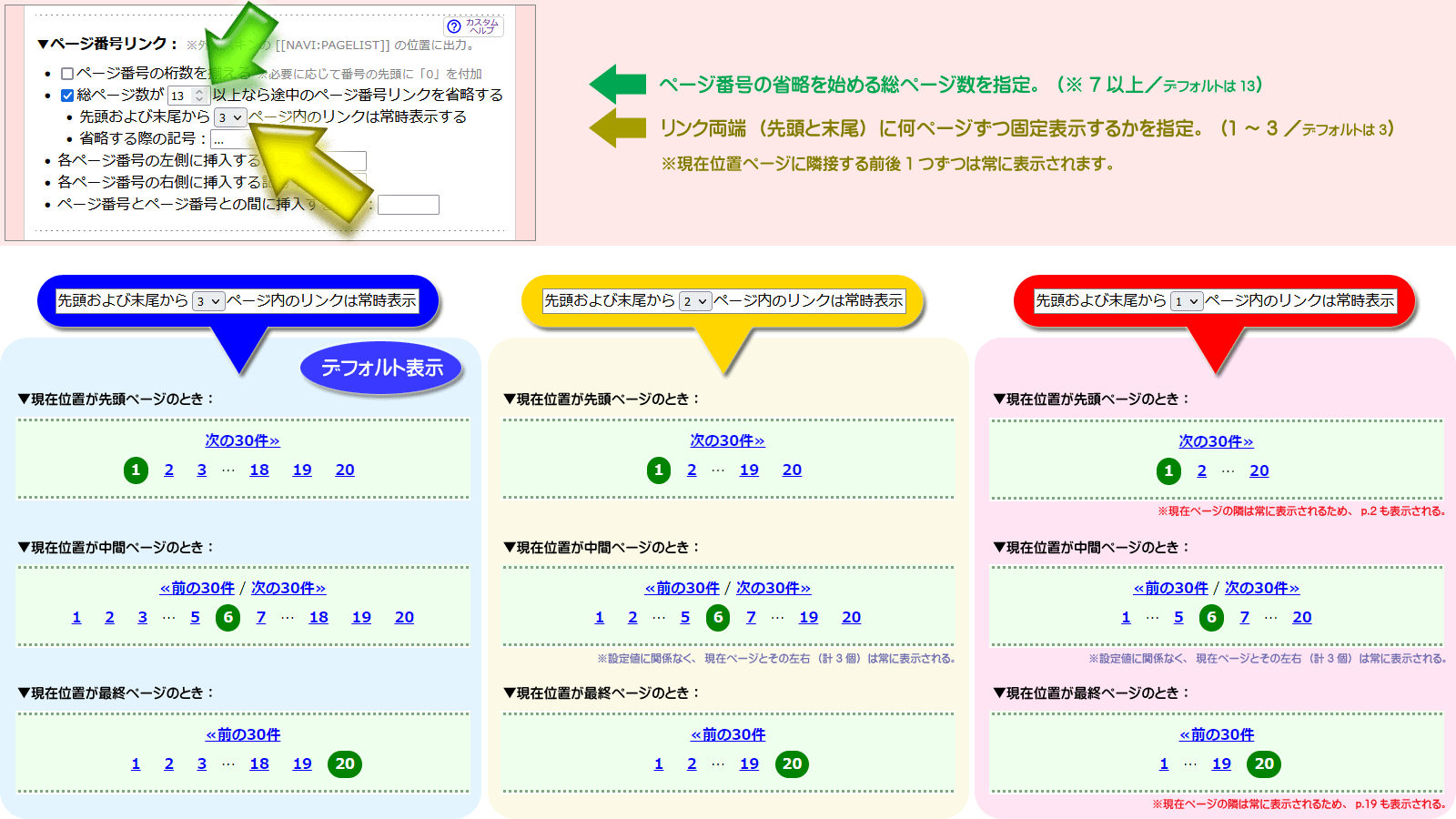
🌸ページ番号の省略を始める総ページ数を自由に設定できる機能。
🌸ページ番号リンクの両端(先頭と末尾)に何ページずつ固定表示するかを変更できる機能。
ページ番号の省略を始める総ページ数と、ページ番号リンクの両端(先頭と末尾)に何ページずつ固定表示するかを、設定画面で変更できるようになりました。
ページネーションの占有幅を省略時のデフォルトサイズ(下図の左端)よりももっとコンパクトにしたい場合などにご活用頂けます。

詳しくは、ページ番号の省略を始める総ページ数や、ページ番号リンクの両端に何ページずつ固定表示するかを変更するをご覧下さい。
🌸サイドコンテンツ各種でもギャラリーモードやサイトマップページを維持したリンクを出力できる新記法。
サイドコンテンツ各種(例えばハッシュタグ一覧やカレンダー等)でも、ギャラリーモードやサイトマップページを維持したリンクを出力できる新記法を追加しました。
ハッシュタグ一覧、日付一覧、カレンダー、新着リスト等の「サイドコンテンツ」をギャラリーモード用スキンに掲載したとしても、それらのリンク先は「ギャラリーモードを解除したページ」になっています。そうではなく、「ギャラリーモードのまま表示」したい場合のための新記法を追加しました。
🌰ハッシュタグ一覧リンク:
⬜従来からの(モード解除リンクになる)記法 [[HASHTAG:LIST]]
✨ギャラリーモードでのリンクになる記法 [[HASHTAG:LIST:GALLERY]]
✨サイトマップページでのリンクになる記法 [[HASHTAG:LIST:SITEMAP]]
🌰ハッシュタグ選択プルダウンメニュー:
⬜従来からの(モード解除移動になる)記法 [[HASHTAG:PULL]]
✨ギャラリーモードへの移動になる記法 [[HASHTAG:PULL:GALLERY]]
✨サイトマップページへの移動になる記法 [[HASHTAG:PULL:SITEMAP]]
※[[HASHTAG:PULL:JS]] も同様に [[HASHTAG:PULL:JS:GALLERY]] や [[HASHTAG:PULL:JS:SITEMAP]] と書けます。
🌰日付一覧リンク:
⬜従来からの(モード解除リンクになる)記法 [[DATEBOX:LIST]]
✨ギャラリーモードでのリンクになる記法 [[DATEBOX:LIST:GALLERY]]
✨サイトマップページでのリンクになる記法 [[DATEBOX:LIST:SITEMAP]]
🌰日付検索プルダウンメニュー:
⬜従来からの(モード解除移動になる)記法 [[DATEBOX:PULL]]
✨ギャラリーモードへの移動になる記法 [[DATEBOX:PULL:GALLERY]]
✨サイトマップページへの移動になる記法 [[DATEBOX:PULL:SITEMAP]]
※日付一覧と日付検索を両方いっぺんに出力できる [[DATEBOX]] 記法は対象外です。
🌰カレンダー:
⬜従来からの(モード解除リンクになる)記法 [[CALENDAR]]
✨ギャラリーモードでのリンクになる記法 [[CALENDAR:GALLERY]]
✨サイトマップページでのリンクになる記法 [[CALENDAR:SITEMAP]]
※前後の月へ移動できる(主にカレンダー移動リンクとして使うことを想定した)[[MOVEMONTH:-1:URL]]記法は対象外です。この記法は(リンクが出力されるのではなく)URLが出力されるだけですから、ギャラリーモードで表示したい場合には自力でリンクに「 &mode=gallery 」を加えて下さい。
🌰新着リストリンク:
⬜従来からの(モード解除リンクになる)記法 [[LATESTLIST]]
✨ギャラリーモードでのリンクになる記法 [[LATESTLIST:GALLERY]]
✨サイトマップページでのリンクになる記法 [[LATESTLIST:SITEMAP]]
🌰カテゴリツリーのリンク先:
⬜従来からの(モード解除リンクになる)記法 [[CATEGORY:TREE]]
✨ギャラリーモードでのリンクになる記法 [[CATEGORY:TREE:GALLERY]]
✨サイトマップページでのリンクになる記法 [[CATEGORY:TREE:SITEMAP]]
※識別子を使ってカスタマイズされた [[CATEGORY:TREE:<IT>CBD]] のような記法でも、末尾に加えて [[CATEGORY:TREE:<IT>CBD:GALLERY]] や [[CATEGORY:TREE:<IT>CBD:SITEMAP]] のように書くことができます。
🌰カテゴリプルダウンメニュー:
⬜従来からの(モード解除移動になる)記法 [[CATEGORY:PULL]]
✨ギャラリーモードへの移動になる記法 [[CATEGORY:PULL:GALLERY]]
✨サイトマップページへの移動になる記法 [[CATEGORY:PULL:SITEMAP]]
※[[CATEGORY:PULL:JS]] も同様に [[CATEGORY:PULL:JS:GALLERY]] や [[CATEGORY:PULL:JS:SITEMAP]] と書けます。
🌰使用上の注意:
ギャラリーモードの表示対象にならない投稿しか該当しない場合は、1件も表示されないリンクになる点に注意
ギャラリーモードは、投稿本文内に投稿画像が1つ以上含まれている場合にだけ表示されるモードです。なので、
・画像が含まれていない投稿でしか使われていないハッシュタグ
・画像が含まれていない投稿しかしなかった日付
・画像が含まれていない投稿でしか使われていないカテゴリ
等がある場合、それらのリンク先では「表示できる投稿が1件も見つかりませんでした」等のメッセージだけが見えます。(ギャラリーモードとして表示可能な投稿へのリンクだけが生成される仕様ではありません。)
※なお、これらの記述はギャラリーモードやサイトマップページ以外のスキンでも使用可能です。(外側スキンなら、どこでも使用可能です。)
畳む
▼新機能:表示を拡張する新記法
🌸「続きを読む」ボタンのラベルをその都度指定できる新記法を追加。
「続きを読む」ボタンのラベルを、設定で一括変更する以外に、その都度本文で指定できる記法 [H:ボタンラベル:~中身~] を追加しました。
この記法を使えば、任意のラベルを臨時に使うことができます。「ネタバレ」や「長くなるので畳む」や、隠されている範囲に含まれている内容の注意喚起「巨大画像注意(10MB)」などにも使えるでしょう。

詳しくは、「続きを読む」ボタンのラベルをその都度指定する書き方をご覧下さい。
🌸リストを表示するための専用記法。(箇条書きリストや番号付きリストが表示可能に)
装飾記法に、箇条書きリスト、番号付きリスト、説明リスト等を出力できるオプションを加えました。
各種リストを出力できるほか、任意の先頭記号を指定したり、任意のclass名を付加したりもできます。詳しくは、リスト(箇条書き/番号付き/説明)の指定をご覧下さい。



🌺投稿本文の行数が得られる記法を追加。(内側スキンのみ)
投稿本文の文字数が得られる [[LENGTH]] に対して、投稿本文の行数が得られる記法 [[TOTALLINES]] を追加しました。
ここでの行数は、見た目の行数ではなく、HTML上の論理行数(正確には改行の数)です。行数を表示したい場合のほか、行数の多さに応じてスクリプト等で何らかの処理を加えたい場合等に活用できるかもしれません。
🌺RSS Auto-Discoveryを挿入する記法を追加。(外側スキンのみ)
RSSフィードの存在を自動検知させる仕組みである「RSS Auto-Discovery」を出力できる専用のキーワード [[RSS:AUTODISCOVERY]] を用意しました。
従来のように、link要素を自力で組み立てる必要がなくなります。これによって、従来のスキンに存在した『RSSを使わない設定にしているのに、Auto-Discoveryの記述だけは存在する』という無駄な出力を避けられます。
詳しくは、RSSフィードの出力や、RSSフィード用スキンの作り方・使い方や、リファレンスの「特殊機能要素」欄をご覧下さい。
▼新機能:スキンのカスタマイズ関連
🌸上位ディレクトリや別階層に存在するスキンでもプレビューしたり簡易適用したりできる機能。
他の階層(上位のディレクトリとか)に存在するスキンでもプレビューしたり簡易本番適用したりできるようにしました。
てがろぐを複数個設置して併用しているとき、同じスキンを使って運営したいなら1カ所にあるスキンを共用できる方がカスタマイズが楽でしょう。
詳しくは、「スキンは、直下のサブディレクトリ以外の別階層にあっても使える」をご覧下さい。
🌺投稿本文内の、任意の範囲をコメントアウトできる記法。
記法 [!-- 中身 --] で、任意の範囲をコメントアウトできる仕様を追加しました。
詳しくは、任意の範囲をコメントアウトする書き方をご覧下さい。
🌺各種ディレクトリのパス(PATH)を得られる新記法を追加。
てがろぐに関連する各種ディレクトリへのパス(PATH)だけを得られる新記法として、[[PATH:CGIDIR]] や [[PATH:SKINDIR]] など7種類の記法を追加しました。
複数のスキンを組み合わせて運営したい場合などに役立つかもしれません。
詳しくは、リファレンスの【各種パス挿入要素】をご覧下さい。
🌺スキン内に記述されている link要素やform要素に対して、「現在のスキンでの表示を維持する」目的で自動挿入される各種記述をスキップできる記法を追加。
「現在のスキンでの表示を維持する」目的で挿入される各種の自動調整をスキップできる記法 [[NO-LINKADJUSTMENT]] を追加しました。
従来から、デフォルトスキン以外のスキンが適用されているときには、3種類のリンク自動調整処理が働く仕様になっていました。これらの自動処理を無効化する指示として、記法 [[NO-LINKADJUSTMENT]] を追加しました。複数のスキンを同時に活用している場合で、ある特定のスキンに対してリンクが自動調整されると困る場合にお使い頂けます。
詳しくは、適用スキンを維持するためのリンク自動調整仕様をご覧下さい。
🌺[[INCLUDE:~]] 記法と [[PATH:~]] 記法を、内側スキンでも使用可能に。
従来は外側スキンだけでしか使えなかった INCLUDE 記法を内側スキンでも使用可能にしました。また、新設の PATH 記法も両方で使えます。
詳しくは、リファレンスの外側スキンと内側スキンの両方で使用可能な共通キーワードの一覧と書き方項目をご覧下さい。
🌺任意のファイルを挿入できる INCLUDE 記法の仕様拡充。
合成できるファイルの仕様を大幅に拡充しました。
詳しくは、リファレンスの外側スキンと内側スキンの両方で使用可能な共通キーワードの一覧と書き方項目内の「ファイル合成要素」項目をご覧下さい。
例えば以下のような仕様拡充があります。
- [[INCLUDE:~]] 記法で合成されたファイルの中に書かれている [[INCLUDE:~]] 記法も解釈するよう仕様改善。(ただし3階層まで)
- 今読んでいるスキンディレクトリに存在する特定のファイルを読み込む [[INCLUDE:FROM-THIS-SKIN-DIR:ファイル名]] 記法を追加。
- [[INCLUDE:~]] 記法の中で [[PATH:~]] 記法によるパス指定が可能に。
- [[INCLUDE:~]] 記法で合成されたファイルの中に [[CALENDAR]]、[[DATEBOX]]、[[LATESTLIST]] 等、一部の記述があるとき、それが正しく解釈されない可能性があった点を修正。
- [[INCLUDE:~]] 記法で埋め込むファイル名として「/」で始まる絶対パスが指定された場合は、DOCUMENT ROOTからのパスとして解釈するよう仕様改善。(従来は相対パスでの記述を求めていました)
▼新機能:設定項目
🌺記述サンプルを自動入力するかどうかの設定項目と、文字色や背景色として自動入力するサンプル文字列の設定項目を追加。
装飾ボタンを押した際に、記述サンプルや色名サンプルを自動入力するかどうか、自動入力する場合にデフォルトのサンプル色を何にするか等を設定できる機能を加えました。
詳しくは、記述サンプルを自動入力するかどうかの設定と、文字色や背景色として自動入力するサンプル文字列を設定する方法をご覧下さい。

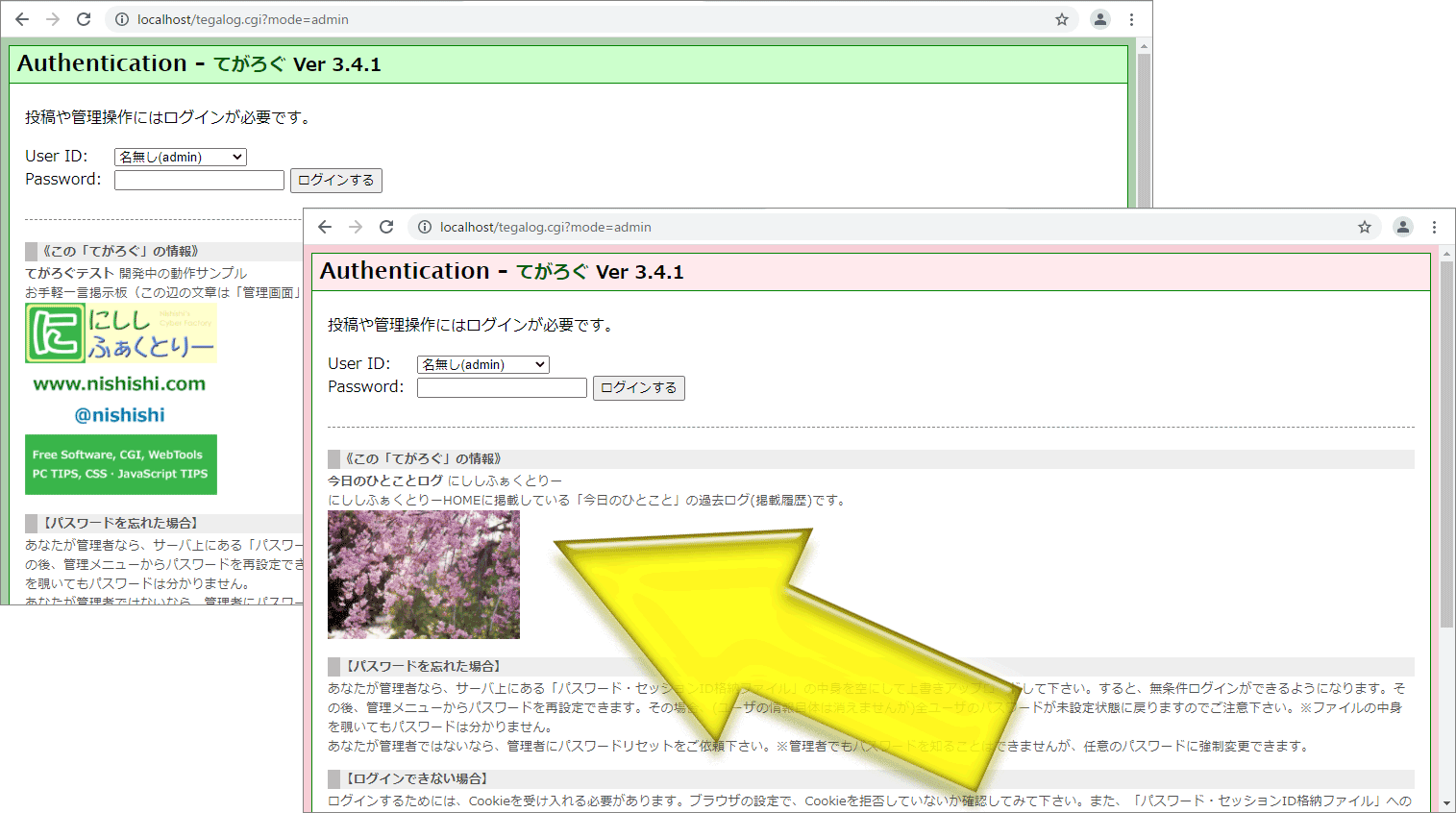
●ログインフォームの下部に表示できるメッセージを設定画面で設定できる機能。
てがろぐのログインフォーム(=ログインしていない状態で管理画面にアクセスしたときに最初に表示されるログイン画面)の下部に任意のメッセージを表示できる機能が以前からありましたが、これを管理画面の「設定」で登録しておける機能を加えました。

●ハッシュタグだとは認識されない「 # 」記号を簡単に表示させる方法として、「#」を入力できる項目をハッシュタグ簡単入力プルダウンメニューに追加できる機能を追加。
詳しくは、ハッシュタグにならない「 # 」記号を書きたい場合をご覧下さい。

●投稿本文中にAmazonのURLが書かれたとき、自動で極力短く加工する機能を追加(標準ではOFF)。
Amazonの商品URLを自動で短くする機能を加えました。詳しくは、投稿本文中にAmazonのURLが書かれたとき、自動で極力短く加工する機能をご覧下さい。

▼仕様改善
🌺拡大画像をLightboxで表示できるテキストリンクを作る記法に、「画像リンクに独自のclass属性値を追加する」と同じclass属性値も追加されるよう仕様改善。
画像を直接埋め込まずに、画像へのテキストリンクとして掲載しつつ、リンク先の画像はLightboxで見せたい場合の書き方 [リンクラベル:LB] の出力仕様を拡張し、data-属性ではなくclass属性に指定の記述が必要なスクリプトでも使えるようにしました。
詳しくは、画像を直接埋め込まずに、画像へのテキストリンクとして掲載しつつ、リンク先の画像はLightboxで見せたい場合の書き方をご覧下さい。
●全文検索の強調表示では、半角英字の大文字小文字が一致しなくても強調対象になるよう仕様改善。
従来は、(全文検索そのものでは大文字/小文字を区別しないものの)大文字/小文字が一致していないと強調表示はされませんでした。
例えば、投稿本文に「Sister」という英単語があり、検索語「sister」で検索した場合、
●従来は、検索にはヒットするものの強調表示はされませんでした。(先頭の大文字/小文字が一致しないため)
●今後は、検索にヒットする上、強調表示もされるようになります。
●上位ディレクトリを参照するパスで画像が指定されたときに、ファイルが見つからなければ注釈を含むエラーを表示するよう仕様改善。
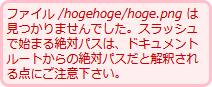
本文中に画像を表示する記法で、[PICT:/hogehoge/hoge.png] などのように、スラッシュで始まる絶対パスで画像が指定されたときに、ファイルが見つからなければその旨をエラー表示するよう仕様を改善しました。
➡ 従来は、指定した位置に画像が存在しない場合でも、『何も表示されないimg要素』が出力されていました。それでは記述ミスに気付きにくいので、下図のようにエラーを表示するようにしました。

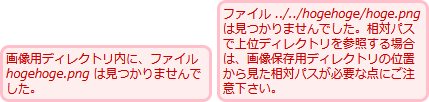
また、本文中に画像を表示する記法で、[PICT:../../hogehoge/hoge.png] などのように、上位ディレクトリを参照するパスで画像が指定されたときに、ファイルが見つからなければ注釈を含むエラーを表示するよう仕様を改善しました。
➡ 従来は、『画像用ディレクトリにそのファイルはない』というエラーメッセージが表示されていましたので、まるで「相対パスの記述が認識されていない」かのように誤解されそうでしたので、その辺を明確に伝えるように改善しました。

●デフォルトで読み込むjQueryやLightboxを最新版にバージョンアップ。
もはや古いバージョンを読む必要性がありませんので、それぞれ最新版を読むように変更しました。具体的には、jQueryはVer.3系(jquery-3.6.1.min.js)を、Lightboxは Ver 2.11.3 を読み込むようになります。
▼スキン更新
●標準添付の各スキンを更新
標準添付の各スキンを更新しました。ギャラリーモード用スキンも含めて、新仕様に対応するよう書き換えてあります。
主な更新点:
- head要素にあるRSS Auto-Descovery部分を [[RSS:AUTODISCOVERY]] に更新。
- 内側スキンの [[PARMAURL]] を [[PERMAURL]] に修正。
- 投稿日時の相対時間表示も各スキンに追加。
- 「最終更新日時」にも経過時間(相対時間)表記を追加。
- キャプション付きの画像表示に対応。
✅標準添付スキンをそのままお使いの場合は、上書きアップロードして下さい。
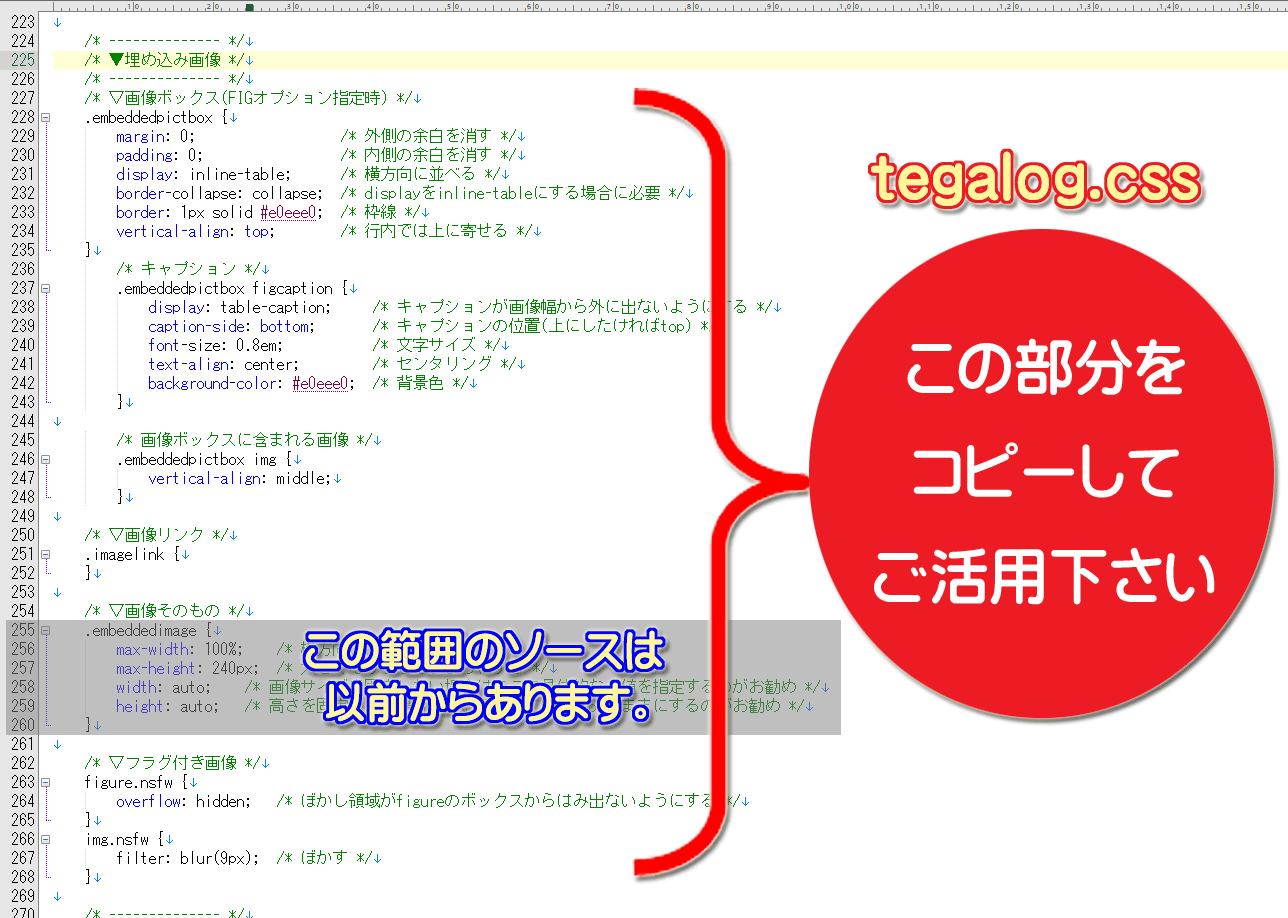
✅スキンをかなりカスタマイズして使っている場合や、独自のスキンをお使いの場合は、標準スキンのCSS(tegalog.css)の225行目の『/* ▼埋め込み画像 */』の部分以降のソースをコピー&ペーストするなどしてご活用下さい。
▼標準スキンに含まれる tegalog.css ファイルの 224~268行目付近:

※上記の 255~260行目にある .embeddedimage 部分は従来から存在する装飾です。
※上記の 262行目以降は、NSFWフラグが付いた画像の表示用として、画像をぼかす装飾を記述しています。
※標準スキン以外に付属するCSSファイルでは行番号や配色が異なります。
▼キャプション付き画像ボックスを横に並べたい場合の注意:
figure要素は(何もCSSで装飾しない標準状態では)横方向には並んで表示されません。figure要素を横方向に並べるには、figure要素をinline-block等で表示するようなCSSが必要です。標準添付の各スキンでは、inline-block ではなく inline-table を使って横に並べています(上図参照)。
※inline-tableを使っている理由は、次の2点です。
✅キャプションが長い場合には、画像の横幅を超えることなく自動改行して表示されるようにするため。
✅キャプションの位置を上端にしたい場合や下端にしたい場合に、プロパティの値1つを書き換えるだけで済むようにするため。(caption-sideプロパティの値をbottomにするとキャプションは画像の下に表示されます。topにすると画像の上に表示されます。)標準添付スキンの中では、ギャラリーモードだけは top にしてあります。
▼#不具合修正 :
❎「スラッシュで始まる絶対パス」で画像が指定されたとき、画像のURLが正しくなくなって画像が表示されない不具合を解消。
画像保存用ディレクトリ以外に存在している画像を表示したいとき、設定の『画像パスに絶対URL(フルパス)を使う』がONで、画像パスとして「スラッシュで始まる絶対パス」を使って画像が指定されたときに、画像のURLがおかしくなって正しく画像が表示されない不具合を解消しました。
❎「続きを読む」記法が使われている状態で、設定画面から「続きを読む」機能をOFFにすると、Internal Server Errorになる不具合を修正。
あまりこのように操作する人は居ないとは思いますが、
【前提】「続きを読む」記法を本文中に使っている状態で、
【操作】設定画面で「続きを読む」機能をOFFにすると、
Internal Server Error になる可能性のある不具合が(比較的最近のバージョンでだけ)ありました。
しかも、一度この状態になると、設定画面から再度「続きを読む」機能を有効にしようと操作しても、保存時に(保存処理が実行されるより前に)Internal Server Errorになる可能性があり、一度この状態になったらデータファイル tegalog.ini を直接修正しない限り復帰できない可能性があります。古いバージョンをお使いの場合に上記のような操作を試さないようご注意下さい。
この問題を解決しました。
❎「skin=」パラメータでスキンが指定されているとき、投稿本文内のハッシュタグをすべて抜き出す記法 [[COMMENT:TAGS]] が動作しない不具合を解消。
URLの中で、パラメータ(クエリ)の開始を意味する「?」記号と、ハッシュタグを指定するパラメータ「tag=○○○」との間に別のパラメータが存在する場合に限って、何も抽出されない不具合がありました。それを解消しました。
❎ハッシュタグに半角アンダーバー「_」を使うと、既存ハッシュタグ簡単入力用プルダウンメニューでは角括弧付きでリストアップされる不具合を修正。
角括弧が付いていてもハッシュタグとしては機能しますが、英数字だけで構成されるハッシュタグの場合は角括弧は不要なので、付かないよう修正しました。
❎内側スキンで [[CATEGORYLINKS:FULL]] と書いても、カテゴリページへのURLがフルパスでは出力されない不具合を解消。
例えば、「最新の投稿1件を別ページに埋め込んでいる場合」などでは、所属カテゴリへのリンクをフルパスで出力しないとリンク切れになってしまうため、 [[CATEGORYLINKS:FULL]] という記法を用意していました。
……が、この記法を使ってもフルパスでは出力されていない不具合がありましたので修正しました。
❎投稿単独ページのURLを挿入する [[PARMAURL]] キーワードのスペルを [[PERMAURL]] でも認識するよう改善。(※両方使用可能)
投稿単独ページのURLが得られる記法(内側スキンで使えます)として、従来の [[PARMAURL]] のほかに [[PERMAURL]] も使えるようにしました(※従来の記述のままでも使用可能です)。古い記述を無効にする予定はありませんので、従来の記述をわざわざ修正する必要はありません。
※PERMAURL は、Permanent URL の略です。PARMAURL は、Permanent And Revolutionary Momonga Accessible URL とかの略です。
嘘です。スペルミスです。○| ̄|_
❎「Unrecognized escape \\v passed through at tegalog.cgi」というアラートがサーバのエラーログに記録される問題を解消。
Perl 5.8.x あたりの比較的古いバージョンのPerlが使われているWebサーバでは、サーバのエラーログにアラートが記録される可能性がありましたので修正しました(記録されていても、てがろぐの動作に問題はありません)。
❎サーバのエラーログに「CGI::param called in list context」のようなアラートが出力されるのを防ぐよう改善。
かなり新しいバージョンのPerlが使えるサーバでは、「CGI::param called in list context from tegalog.cgi line XXXX, this can lead to vulnerabilities.」のようなアラートがサーバのエラーログに記録されることがありました。これを記録されないようにしました。(※もし引き続き記録される場合はご報告頂けますと幸いです。)
❎設定画面のHTMLにいくつか存在していた文法ミスを修正。
設定画面としての動作には問題ないレベルですが、文法的におかしなHTMLになっていた箇所を修正しました。
❎リンクラベルの中に # での # 記号が入っていても正しくラベルとして使えるよう仕様を修正。
[ラベル]URL 記法を使ってテキストリンクを作るとき、ラベルの中に # を記述していると正しくリンクラベルとして使えない不具合を解消しました。
なお、# ではない # 記号そのものが含まれていると、それはハッシュタグとして認識されてしまうためにテキストリンクにはなりませんのでご注意下さい。
❎「続きを読む」機能を入れ子にして使うと、ボタンラベルが正しく出力されないケースがある不具合を修正。
指定範囲を隠せる「続きを読む」機能である [H: ~ ] 記法の中に、さらに [H: ~ ] 記法を含めて2階層以上の隠された範囲を作ると、うまく動作しない不具合を解消しました。何階層にも入れ子にしても大丈夫なように改善しています。
以上、ご活用頂ければ幸いです。
※不具合の修正も含んでおりますので、使いたい追加機能がない場合でもアップグレード頂くことをお勧め致します。(アップグレードしても、ログインし直す必要はありません。ログイン状態は維持されます。)
なお、開発進捗状況報告サイトでフォロー頂くと、てがろぐCGIの最新β版や正式版の公開時にメールで連絡を受け取ることもできますので、ぜひご活用下さい。(╹◡╹)ノ
フォロー数が増えると、私の開発モチベーションが向上するメリットもあります!!!🤩
:16393文字 修正
てがろぐ Ver 3.8.0 を公開しました! #Update
➡ https://www.nishishi.com/cgi/tegalog/
アップデートするには、tegalog.cgi と fumycts.pl の2ファイルだけ(※)を上書きアップロードして下さい。
データファイルや設定ファイルは、すべてそのまま引き継げます。(Ver.2以下も含む過去のどのバージョンからでも)
※今回は標準添付スキンのソースも全体的に更新しています。標準添付スキンをそのままお使いの場合は、それらも上書きアップロードして下さい。
🆕 Ver 3.8.0の更新点(概要):
●鍵付き(パスワード保護)投稿機能を追加。
●検索結果の表示時に検索語をハイライト(強調)できる機能を追加。
●ネタバレ防止:「続きを読む」で隠された範囲はOGP(+TwitterCard)に含まないよう仕様改善。
●ネタバレ防止:「続きを読む」で隠された範囲はRSSフィードに含まないよう仕様改善。
●OGPの出力選択肢(og:title と og:description用に抜き出す対象)を拡充。
●全文検索機能の対象範囲を拡張できる設定を追加。
●複数投稿の連結表示機能を追加。
●複数投稿を連結表示するページへリンクする各種記法の追加。
●複数投稿が連結表示されている状況用のclass名「somelogs」を新設。
●一覧にリストアップされないハッシュタグ「隠れハッシュタグ」仕様を追加。
●検索専用コマンドで検索対象を限定する機能を追加。
●投稿の状態(先頭固定、鍵付き、下げる)をclass名に活用できる記法を追加。
●検索結果へリンクできる専用記法を追加。
●検索リンク挿入用のリンク挿入ボタン「検索リンク」を追加。
●リンク挿入ボタン「投稿No.リンク」でも投稿番号の複数列挙に対応。
●スキン側の不備を自動補完する仕様を追加。(自動補完を拒否する仕様も追加)
●標準添付各スキンに、鍵入力フォームを装飾するためのCSSを追加。
●標準添付各スキンで、文字コードの指定部分をHTML5以降流の書き方に更新。
●「Twitterっぽいスキン(ブルー/ピンク)」のskin-onelog.htmlの問題を修正。
●カテゴリツリーに「カテゴリなし」項目を追加したとき、装飾用のclassが付かなかった仕様を改善。
●RSSモードでは、ツイート埋め込み部分が埋め込み処理途中であるかのように出力されてしまう仕様を改善。
●RSSモードでは、Spotify埋め込み部分が大きなブランクとして出力されてしまう場合がある問題を改善。
●RSSモードでは、YouTube・Spotify・ツイートの埋め込み部分を単なるテキストリンクとして収録するよう仕様修正。
●3つ以上の単語を使ってOR検索した際の「状況に応じた見出し」の表示を改善。
●設定の『本文中のテキストリンクを絶対URL(フルパス)で出力する』項目がONだと、ハッシュタグの抽出に失敗する不具合を解消。
●画像のファイル拡張子が正しくないときに、縦横サイズの取得結果がおかしくなる不具合を解消。
●カテゴリをプルダウンメニューで表示すると「カテゴリなし」が(表示する設定にしていても)表示されない不具合を解消。
●カテゴリツリーの階層(ul要素)に加えられるclass名「depth + 数値」の出力が正しくなかった不具合を解消。
●ツイートを埋め込む際に mobile.twitter.com 等のサブドメインが付いているURLだと埋め込まれない問題を解消。
●日付リストで『月が1桁の場合は、先頭に0を加えて2桁にする』項目がOFFのとき、日付別のリンク先が不正なURLになるバグを修正。
▼今回の大きな機能追加:
🌸鍵付き(パスワード保護)投稿機能を追加。
あらかじめ設定しておいた鍵(パスワード)を入力しない限り閲覧できない状態で投稿できる「鍵付き投稿」機能(パスワード保護機能)を追加しました。(※現在のところ、1つの共通したパスワードを事前に設定しておく「共通鍵」のみ実装しています。)
▼概要:
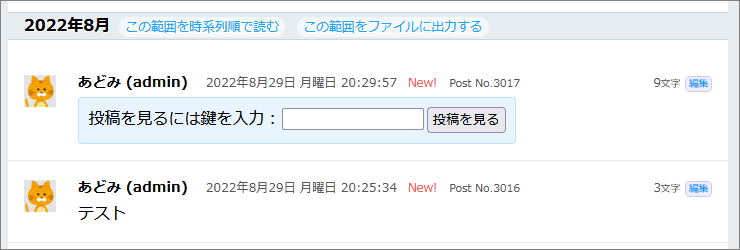
この鍵付き機能を使って投稿すると、下図のように(本文は見えずに)鍵入力フォームだけが表示されます。ここに正しい鍵文字列を入力すれば、投稿を閲覧できます。

デフォルトでは全文が隠されますが、1行目だけは常時見せる設定にもできます。OGP(+Twitter Card)やギャラリーモードで画像だけは見せる設定もできます。鍵入力フォームの文言は設定画面から自由に変更できるほか、鍵入力フォームの見栄え(デザイン)はCSSで自由に装飾できます。
▼解説:
詳しい解説は、使い方・設定方法ページの鍵付き投稿(パスワード保護)機能の使い方をご覧下さい。
また、CSSでのデザイン方法については、カスタマイズ方法ページの鍵付き投稿に表示される「鍵入力フォーム」の装飾方法をご覧下さい。
▼バージョンアップの際の参考情報:
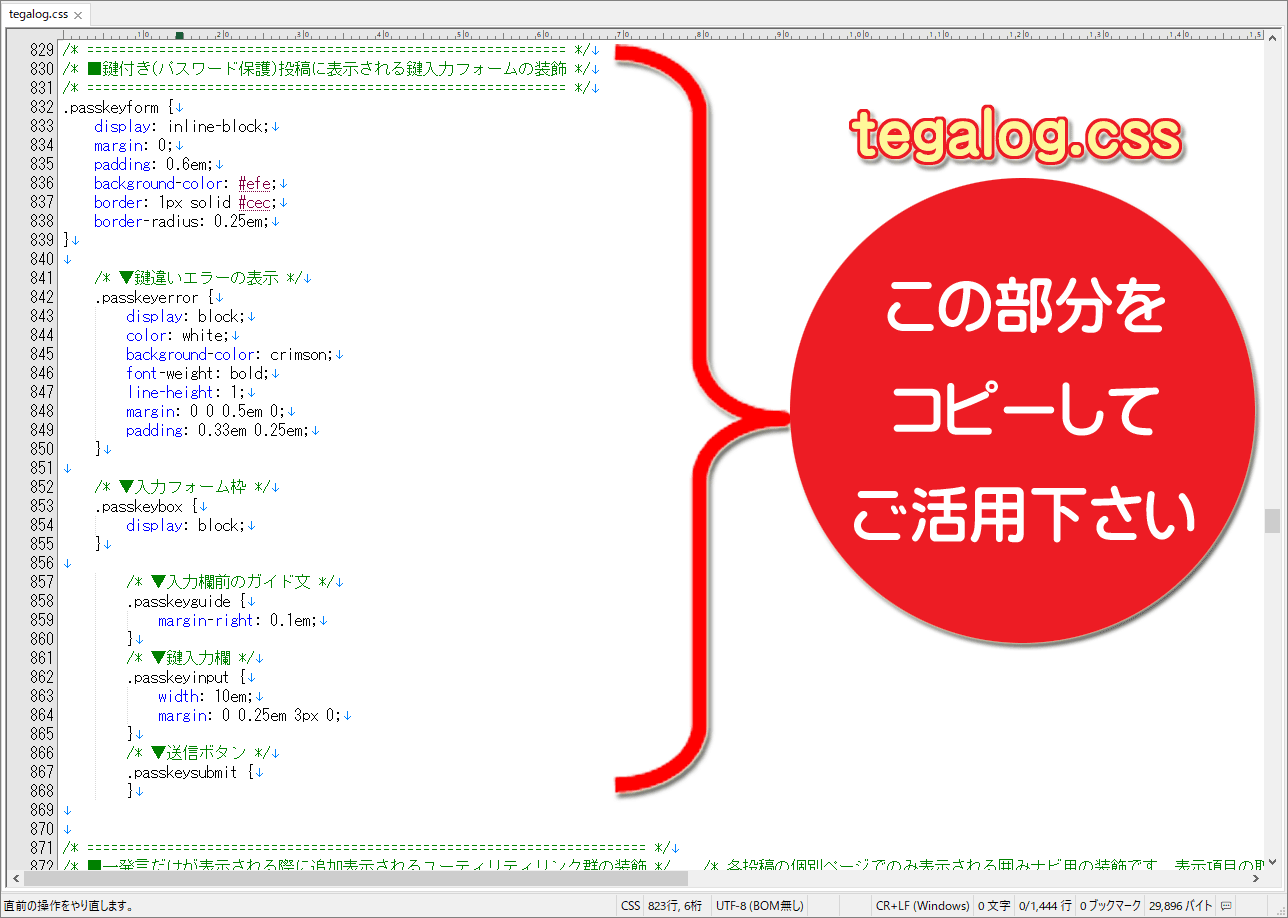
鍵入力フォームを装飾するためのCSSがないと、鍵入力フォームは一切装飾されずに表示されます。したがって、Ver 3.7.4以下のバージョン用に作られたスキンを使っている場合は、鍵入力フォームは一切装飾されずに表示されます。
鍵入力フォームはシンプルなフォームなので、装飾がまったくなくても特に問題はないでしょうが、標準のCSSを加えたい場合には、鍵入力フォーム用のCSSがないスキンに、標準のCSSを加える方法をご参照頂き、標準スキンのtegalog.cssからコピーしてお使い頂くなどして下さい。

🌸検索結果の表示時に検索語をハイライト(強調)できる機能を追加。
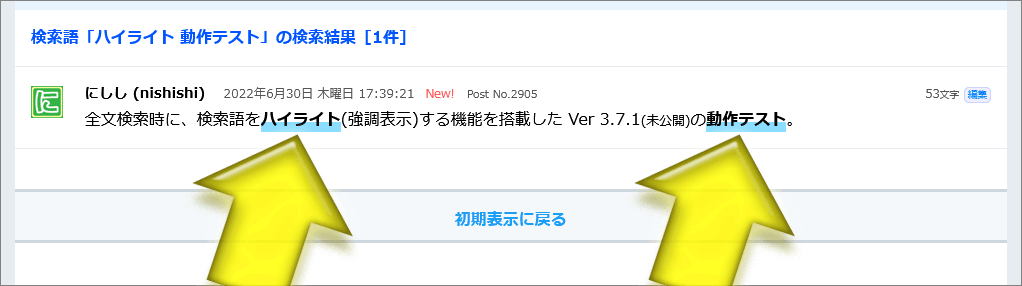
全文検索結果では、検索に使われた単語をハイライト(強調)表示できるようになりました。ハイライト表示するかどうかは設定で選択できます(デフォルトでハイライトされる設定になっています)。
▼概要:
標準スキンでは下図のような配色でハイライト(強調)表示されます。この装飾はCSSで自由に変更できます。ハイライトが不要ならOFFにすることもできます。装飾用CSSがない場合は、多くの環境では太字で見えます。

▼解説:
詳しい解説は、カスタマイズ方法ページの検索結果の表示時に検索語に対して適用されるハイライト(強調)の装飾方法をご覧下さい。CSSの記述例もここにあります。
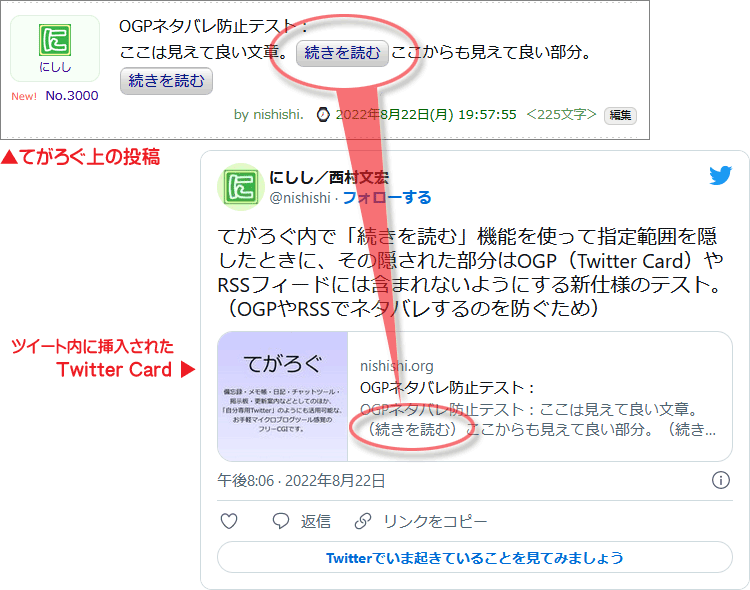
🌸ネタバレ防止:「続きを読む」機能で隠された範囲はOGP(+TwitterCard)に含まないよう仕様改善。
OGP(+TwitterCard)でのネタバレを防ぐため、「続きを読む」機能を使って隠された範囲は、OGPでも同様に隠される仕様になりました。
▼解説:
詳しくは、使い方・設定方法ページのOGP+Twitter Cardでのネタバレ防止仕様をご覧下さい。特に何も設定する必要はなく、デフォルトでネタバレ防止の仕様になります。

※「続きを読む」機能を使って隠された範囲は、OGP内でも(隠された本文の代わりに)「続きを読む」ボタンのラベルが出力されます。
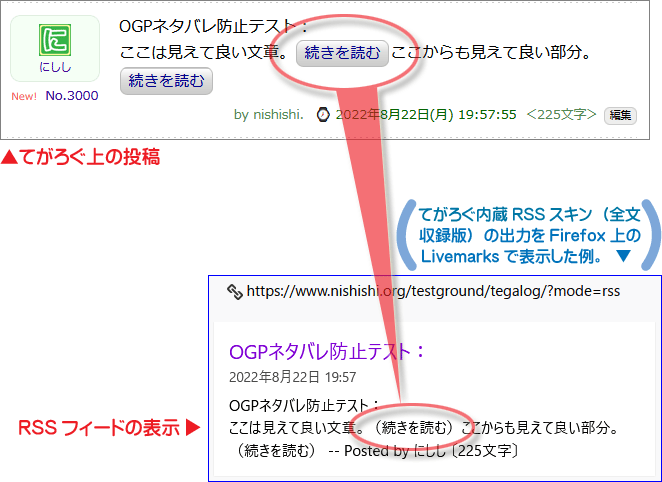
🌸ネタバレ防止:「続きを読む」機能で隠された範囲はRSSフィードに含まないよう仕様改善。
RSSフィードでのネタバレを防ぐため、「続きを読む」機能を使って隠された範囲は、RSSモードでも同様に隠される仕様になりました。
特に何も設定する必要はなく、デフォルトでネタバレ防止の仕様になります。「続きを読む」機能を使って隠された範囲は、RSSフィード内でも(隠された本文の代わりに)「続きを読む」ボタンのラベルが出力されます。

ただし、「検索結果へのRSSフィード」だけは(デフォルト設定のままだと)ネタバレする可能性があります。その対策設定については、FAQ・豆知識ページの検索結果へのRSSフィードでネタバレしてしまうのを防ぐ設定方法をご覧下さい。(普通、ここまで気にする必要はないと思いますが。^^;)
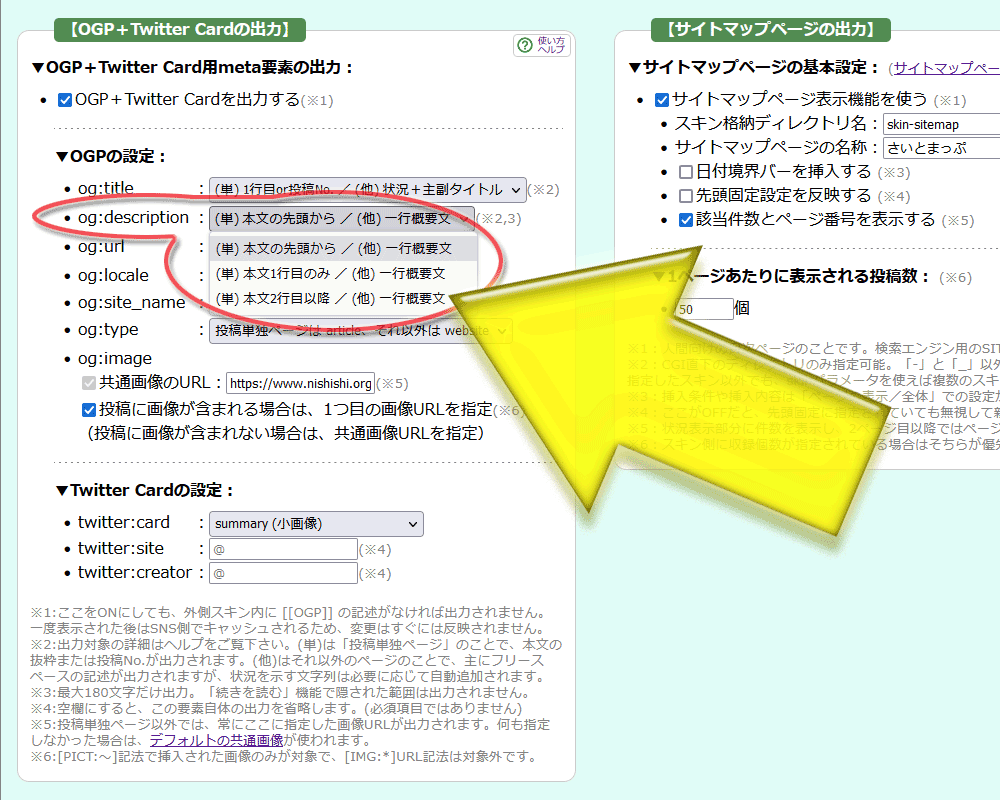
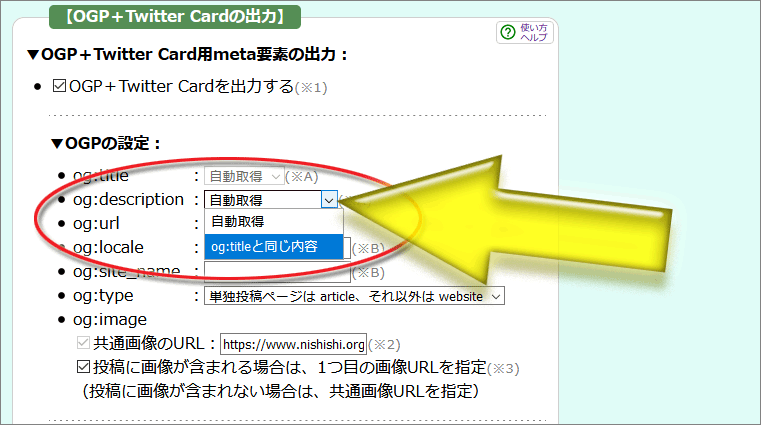
🌸OGPの出力選択肢(og:title と og:description用に抜き出す対象)を拡充。
TwitterやFacebook等のSNSにURLが投稿された際に参照される『OGP(+TwitterCard)』の出力では、従来はほぼ自動抽出に任せるしかありませんでした。今バージョンでは、タイトル(og:title)と概要文(og:description)をどこから抽出するのかを指示する選択肢を増やしました。
▼解説:
詳しくは、使い方・設定方法ページのOGP+Twitter Card用meta要素の出力仕様をご覧下さい。特に、OGP+Twitter Cardの出力設定(項目別の詳細)部分で、設定できる選択肢の意味を詳しく解説しています。

特に概要文(og:description)の設定欄では、上図のように「先頭から抽出」・「1行目だけを抽出」・「2行目以降からだけ抽出」の3択で選べるので、1行目をタイトルとして扱っている場合にも望ましい設定ができるようになっています。お使いのスキンに合わせて選んでみて下さい。
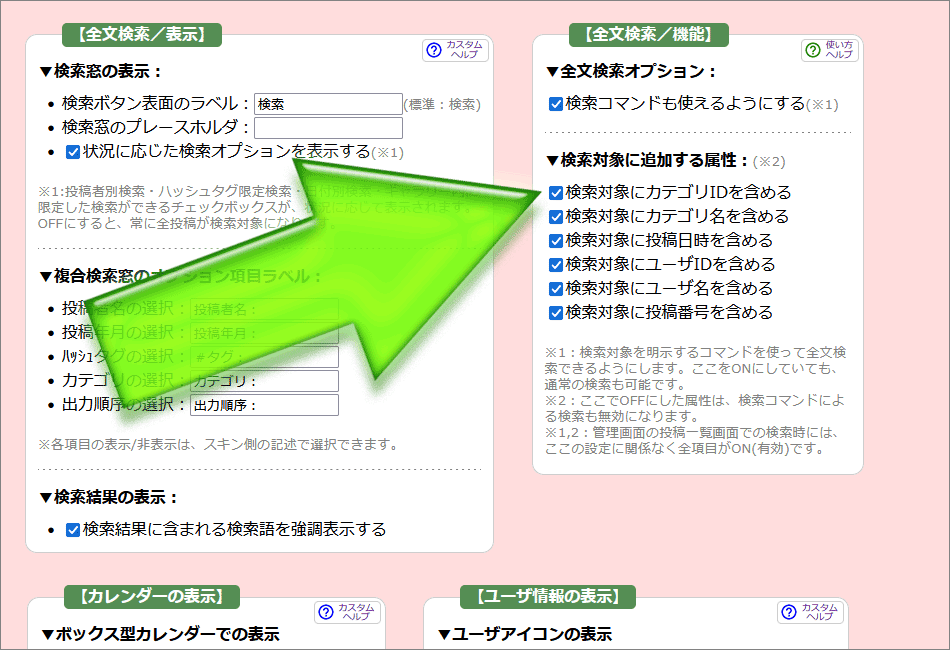
🌸全文検索機能の対象範囲を拡張できる設定を追加。
全文検索では、本文に含まれる文字のほか、カテゴリID、カテゴリ名、投稿日付、ユーザID、ユーザ名、投稿番号、投稿状態でも検索可能になりました。
▼解説:
詳しくは、使い方・設定方法ページの全文検索の対象にする情報種類を設定する方法をご覧下さい。どの情報を検索可能にするのかは自由に取捨選択できるようになっています。デフォルトでは、すべての条件が使用可能(検索可能)になっています。

※全文検索の仕様全体の解説は、全文検索項目をご覧下さい。
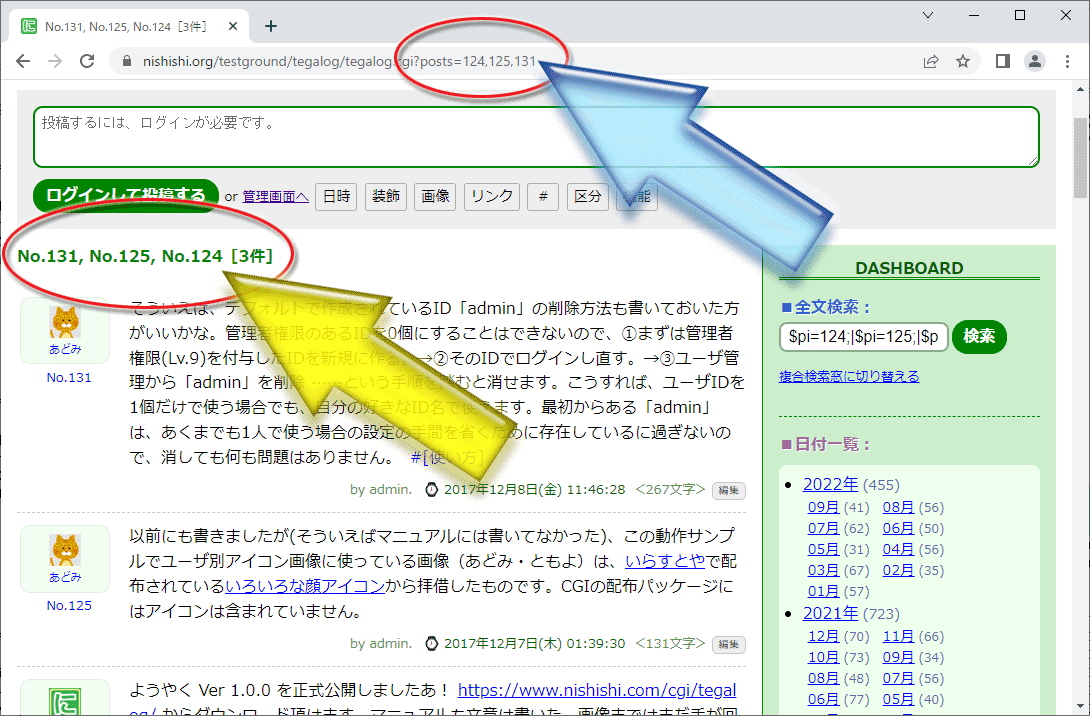
🌸複数投稿の連結表示機能を追加。
パラメータを tegalog.cgi?posts=124,125,131 のように「posts=(半角カンマで区切った投稿番号群)」の形式で指定することで、複数の投稿をいくつでも連結して表示できるようになりました。
▼解説:
詳しくは、使い方・設定方法ページの複数投稿の連結表示をご覧下さい。連結した投稿は、降順または昇順に並べて表示できます。連結数に上限はありませんので、好きなだけ連結して表示できます。

パラメータ ?posts=123,135,179 なら No.123、No.135、No.179 の3つの投稿が降順(=投稿番号の大きい順)で連続表示されます。自力でパラメータを書かずに、本文中から(複数投稿を連結表示へ)リンクする記法も用意しています。(次項)
🌸複数投稿を連結表示するページへリンクする各種記法の追加。
本文中に [>123,125,127] と記述すると、投稿No.123、125、127の3投稿を新しい順(降順)に並べて連結したページへリンクになる等の記法を加えました。
▼解説:
詳しくは、使い方・設定方法ページ複数投稿を連結表示するリンクの書き方をご覧下さい。関連して、任意の記事番号リンクの書き方も併せてご覧頂くと記法の仕様が分かりやすいかもしれません。
🌸複数投稿が連結表示されている状況用のclass名「somelogs」を新設。
複数投稿の連結表示機能を追加したことに併せて、複数投稿が連結表示されている状況で [[SITUATION:CLASS]] に挿入されるclass名として「somelogs」を加えました。
▼解説:
[[SITUATION:CLASS]]について詳しくは、カスタマイズ方法ページのそのときの表示状況に応じてページデザインを切り替える方法をご覧下さい。
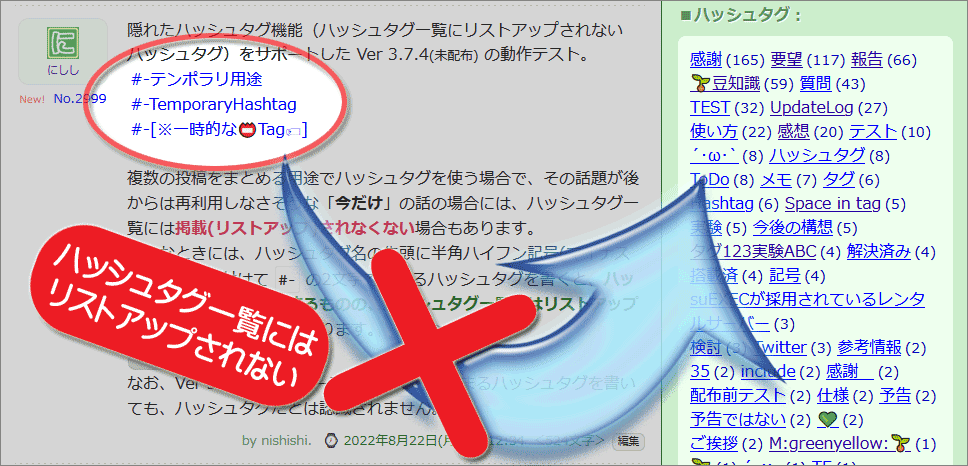
🌸一覧にリストアップされないハッシュタグ「隠れハッシュタグ」仕様を追加。
ハッシュタグ一覧にリストアップされないハッシュタグを書ける「 #- 」で始まる形式の記法を追加しました。
▼解説:
詳しくは、使い方・設定方法ページの一覧にリストアップされない「隠れハッシュタグ」の書き方をご覧下さい。

🌸検索専用コマンドで検索対象を限定する機能を追加。
今バージョンからは全文検索で(本文に含まれる文字以外にも)カテゴリ名やユーザ名等の各種情報でもヒットさせられるようになったため、より曖昧な検索ができるようになりました。その影響で、「ユーザ『さくら』による投稿」を検索したかったのに、本文中に含まれる「さくらんぼ」もヒットしてしまう、というような事態も起こり得ます。それを防ぐ方法として、検索語がヒットする種類を限定して検索できる「検索コマンド」記法を新設しました。
▼解説:
詳しくは、使い方・設定方法ページの検索コマンド機能をご覧下さい。
なお、この検索コマンドを活用すると、「カテゴリ「あり」の一括表示」(=何のカテゴリなのかは指定せずに、何らかのカテゴリに属している投稿を全部一括表示)する方法として活用したり、「親カテゴリと子カテゴリをまとめて一括表示」する方法としても活用したりできる可能性があります。
▼今回のその他の機能追加:
🌺投稿の状態(先頭固定、鍵付き、下げる」をclass名に活用できる記法を追加。
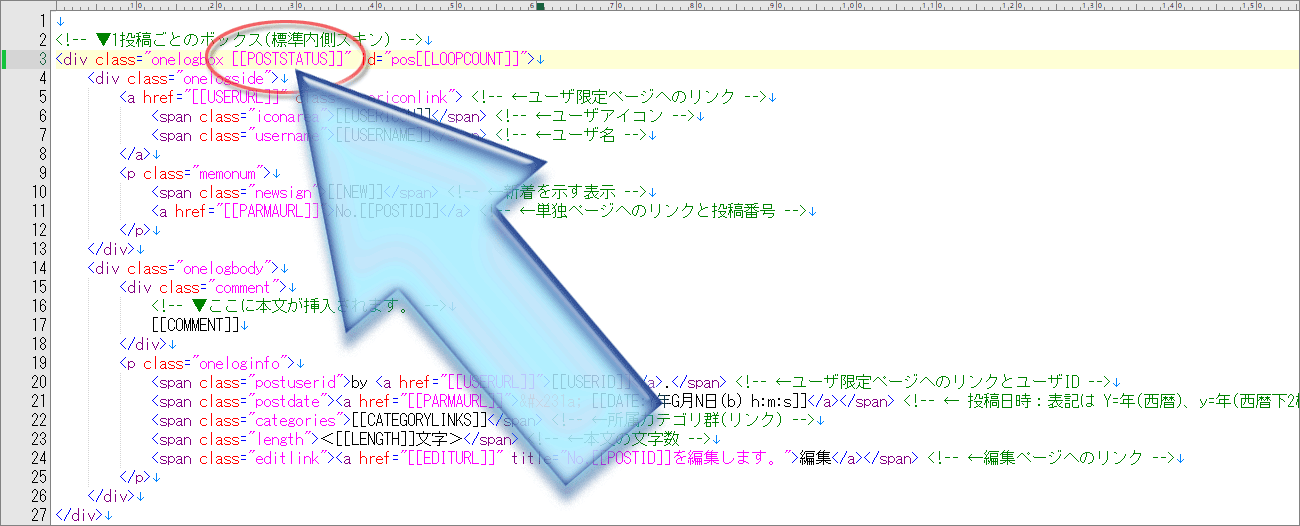
投稿の状態「先頭固定(fix)、鍵付き(lock)、下げる(rear)」を得てclass名等に活用できる [[POSTSTATUS]] キーワードを新設。
「先頭固定投稿だけを装飾したい」とか「鍵付き投稿だけを装飾したい」、「下げた投稿だけを装飾したい」……といった際に活用できる仕様です。詳しくは、カスタマイズ方法ページの投稿の状態(先頭固定/鍵付き/下げる/下書き)に応じてデザインを切り替える方法をご覧下さい。
今バージョンの標準添付スキン内には既に記述してあります。

🌺検索結果へリンクできる専用記法を追加。
従来は、何らかの検索結果へリンクするためには「検索結果のURL」へのリンクを作るしかありませんでしたが、検索語を書くだけでその単語での検索結果へのリンクになる専用記法を用意しました。
詳しくは、使い方・設定方法ページの検索結果へリンクできる専用記法をご覧下さい。
🌺検索リンク挿入用のリンク挿入ボタン「検索リンク」を追加。
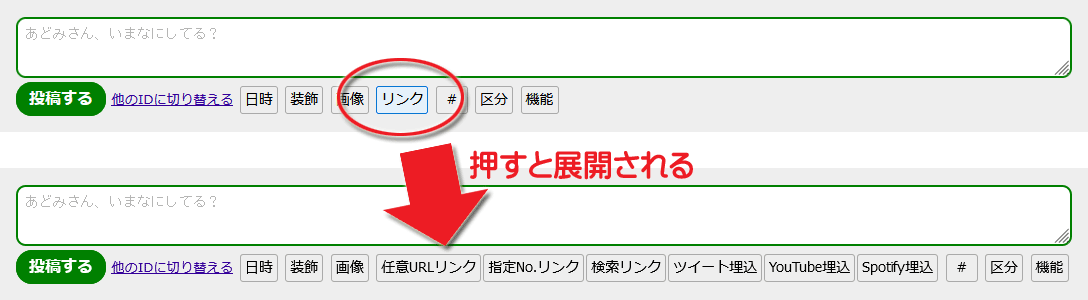
投稿欄の下部に各種リンク記法を挿入するためのボタンが並んでいますが(表示するかどうかは設定で取捨選択できます)、そこに「検索結果へリンクできる記法」を挿入するための「検索リンク」ボタンも追加しました。
リンクボタンについては、使い方・設定方法ページのリンクをボタンクリックで挿入する方法をご覧下さい。「検索リンク」ボタンはデフォルトで表示されますが、不要なら管理画面の[設定]→[投稿欄の表示]→[リンクボタンの表示設定]で非表示にしたり、ラベル文字列を変更したりできます。

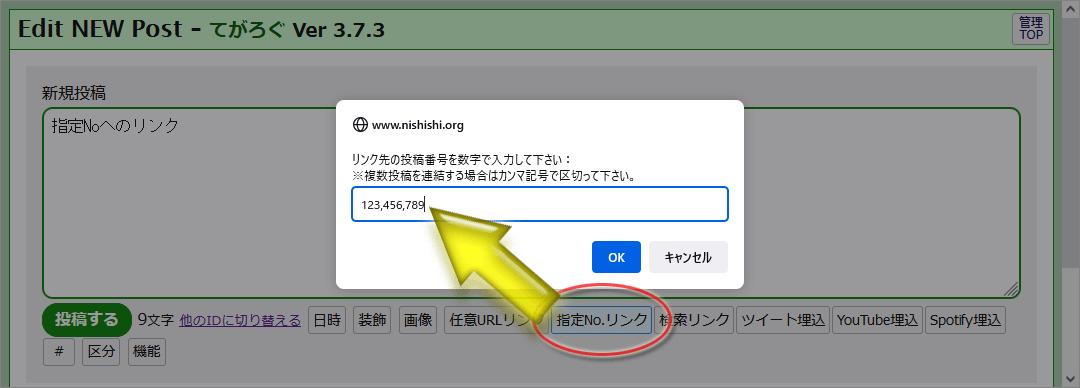
🌺リンク挿入ボタン「投稿No.リンク」でも投稿番号の複数列挙に対応。
任意の番号の投稿単独ページへのリンク記法を挿入できる「投稿No.リンク」ボタンを、複数投稿の連結表示ページへのリンク記法も挿入できるよう仕様拡張しました。
番号1つだけを入力すれば投稿単独ページへのリンク記法が挿入され、カンマ区切りで複数の番号を入力すれば複数投稿の連結表示ページへのリンク記法が挿入されます。詳しくは、複数投稿を連結表示するリンクの書き方の後半をご覧下さい。

🌺スキン側の不備を自動補完する仕様を追加。(自動補完を拒否する仕様も追加)
外側スキンファイル(skin-cover.html)内の <head>~</head> 部分を完全に静的なHTMLとして作ってしまった場合等のための対処(=不便になってしまわないようにする措置)として、スキン側の不備を自動補完して出力する仕様を加えました。
自動補完される内容は3点ですが、絶対に補完されるわけではなく、適用には条件があります。また、自動補完を拒否する記法や設定も加えています。詳しくは、カスタマイズ方法ページのスキン側の不備を自動補完して出力する仕様をご覧下さい。
▼スキン更新:
●標準添付各スキンに、鍵入力フォームを装飾するためのCSSを追加。
鍵入力フォームを表示するための専用装飾を、特殊用途を除く全スキン9種類に追加しました。標準添付スキンをそのままお使いの場合は、今バージョンの完全版パッケージ(ZIP)に含まれるスキンで上書きすれば使えます。独自スキンやカスタマイズされたスキンをお使いの場合は、鍵入力フォーム用のCSSがないスキンに、標準のCSSを加える方法で追加方法を紹介していますので参考にして下さい。
●標準添付各スキンで、文字コードの指定部分をHTML5以降流の書き方に更新。
標準添付各スキンでは、従来は文字コードの指定部分が <meta http-equiv="Content-Type" content="text/html; charset=[[CHARCODE]]"> のようになっていましたが、これをHTML5(HTML Living Standard)以降の書き方 <meta charset="[[CHARCODE]]"> に修正しました。
●「Twitterっぽいスキン(ブルー/ピンク)」のskin-onelog.htmlの問題を修正。
▼概要:
完全版パッケージに含まれている「Twitterっぽいスキン(ブルー/ピンク)」のskin-onelog.htmlに含まれるタグ <div class="onelog"> のclass名を onelogbody に変更しました。状況に応じた装飾に使える [[SITUATION:CLASS]] が出力するclass名 .onelog と重複して装飾がおかしくなるのを避けるためです。
このスキンをそのままお使いの方は、上書きアップデートして頂くと(今後にカスタマイズする際に)問題に直面する可能性を減らせると思います。
▼詳しい解説:
「Twitterっぽいスキン(ブルー/ピンク)」を構成する skin-onelog.html ファイルには <div class="onelog"> というタグが含まれていました。これが、状況に応じた装飾に使える [[SITUATION:CLASS]] が「投稿単独表示時」に出力する onelog と同じclass名なので、この箇所を対象にしてCSSを書くと、投稿単独表示時にはclass名が重複してしまって表示がおかしくなる問題がありました。
そこで、スキン側の skin-onelog.html ファイルには <div class="onelog"> ではなく <div class="onelogbody"> のようにclass名を変更し、それに併せてスキン用のCSSである tegalog-twitter.css と tegalog-twipink.css に記載しているclass名も修正しました。
もし、既に「Twitterっぽいスキン(ブルー/ピンク)」をベースにしていろいろカスタマイズしてお使いの場合は、
➊skin-onelog.htmlに含まれる <div class="onelog"> を <div class="onelogbody"> に変更し、
➋tegalog-twitter.css または tegalog-twipink.css に含まれる .onelog を .onelogbody に変更すると、
状況に応じた装飾に使える [[SITUATION:CLASS]] が出力する .onelog と重複して表示がおかしくなるのを防げます。
※今の時点で特に問題を感じていないようなら、何もしなくても問題ありません。投稿単独表示ページだけに限定して何らかの装飾を適用するために .onelog に対してCSSを自力で追加する際には、(カスタマイズベースのスキンとして「Twitterっぽいスキン(ブルー/ピンク)」を使っているなら)上記の点に気をつけるとうまく装飾できるでしょう。
▼細かな機能改善:
●カテゴリツリーに「カテゴリなし」項目を追加したとき、装飾用のclassが付かなかった仕様を改善。
カテゴリツリーの各項目(テキストリンク)には、装飾用として class="catlink cat-カテゴリID" のようなclass属性が付与されていましたが、「カテゴリなし」の項目にだけはそのようなclassが付与されていませんでした。この仕様を改善して、「カテゴリなし」の項目でも他項目と同様のclass名を加えて <a href="?cat=-" class="catlink cat-"> のようにリンクを出力するよう改善しました。
●RSSモードでは、ツイート埋め込み部分が埋め込み処理途中であるかのように出力されてしまう仕様を改善。
ツイート埋め込み部分が、RSSフィードには『(ツイート埋め込み処理中...)Twitterで見る』のように処理途中であるかのような文言が出力されてしまう仕様を改善しました。
●RSSモードでは、Spotify埋め込み部分が大きなブランクとして出力されてしまう場合がある問題を改善。
●RSSモードでは、YouTube・Spotify・ツイートの埋め込み部分を単なるテキストリンクとして収録するよう仕様修正。
それぞれの埋め込みサービスを利用するためのJavaScriptソースが(機能しないにもかかわらず)そのままRSSフィード内にも出力されてしまっていましたが、出力されないように修正しました。(RSSフィード上では埋め込み処理はすべてキャンセルされ、YouTubeもSpotifyもツイートもテキストリンクとして表示されるようにしました。)
●3つ以上の単語を使ってOR検索した際の「状況に応じた見出し」の表示を改善。
OR検索を示す縦棒「|」がそのまま見出しに使われる問題を改善しました。
▼#不具合修正 :
❎設定の『本文中のテキストリンクを絶対URL(フルパス)で出力する』項目がONだと、ハッシュタグの抽出に失敗する不具合を解消。
[設定]→[ページの表示]→【投稿本文の表示/テキスト】で『本文中のテキストリンクを絶対URL(フルパス)で出力する』項目をONにしているとき、内側スキンの [[COMMENT:TAGS]] 記法によるハッシュタグの抽出ができない(=何も出力されない)不具合がありました。これを解消しました。
❎画像のファイル拡張子が正しくないときに、縦横サイズの取得結果がおかしくなる不具合を解消。
本当はJPEG形式なのに、ファイル拡張子が .png になっている場合に、画像の縦横サイズが 65536 × 4292935722 (px) のような超巨大サイズだと誤認識されてしまう問題に対処しました。とはいえ、その状態では縦横サイズを取得できないことに変わりはないので、まずファイル拡張子の方を正しくしてからUPし直して下さい。
※逆に、本当はPNG形式なのにファイル拡張子が .jpg になっている場合には、縦横サイズが極端に巨大になる問題はありませんが、縦横サイズが取得できないことに変わりはありません。画像形式に合致したファイル拡張子を使ってUPして下さい。(最近のブラウザは、拡張子がおかしくても画像としてちゃんと表示してくれるようですけども。^^;)
❎カテゴリをプルダウンメニューで表示すると「カテゴリなし」が(表示する設定にしていても)表示されない不具合を解消。
カテゴリをツリー形式ではなくプルダウンメニュー形式で表示したときに、「カテゴリなし」を表示する設定にしていても、「カテゴリなし」が表示されない不具合を解消しました。
❎カテゴリツリーの階層(ul要素)に加えられるclass名「depth + 数値」の出力が正しくなかった不具合を解消。
本来は、ツリーの深さに応じて depth1、depth2、depth3…… というclass名が付与されるハズでしたが、(最初の階層よりも後に枝分かれして登場する階層では)実際の深さよりも数値の大きすぎる値が出力されてしまう不具合がありました。これを解消しました。
このclass名の活用方法については、カスタマイズ方法ページのカテゴリツリーの各部分をCSSで装飾する方法もご覧下さい。
❎ツイートを埋め込む際に mobile.twitter.com 等のサブドメインが付いているURLだと埋め込まれない問題を解消。
ツイートを埋め込む際に、「ツイートのURL」として mobile.twitter.com 等のようにサブドメインが付いているURLを使うと、ツイートが埋め込まれない問題がありました。これを解消しました。今バージョン以後は(内部でサブドメインを自動削除するため)、mobile.twitter.com ドメインのURLでも正しく埋め込まれます。
❎日付リストで『月が1桁の場合は、先頭に0を加えて2桁にする』項目がOFFのとき、日付別のリンク先が不正なURLになるバグを修正。
[設定]→[ページの表示]→【日付リストの構成】の『月が1桁の場合は、先頭に0を加えて2桁にする』項目にチェックを外したとき、日付別リンクリスト内のリンク先が不正なURL(エラーが表示されるURL)になってしまう問題を解消しました。
以上、ご活用頂ければ幸いです。
※不具合の修正も含んでおりますので、使いたい追加機能がない場合でもアップグレード頂くことをお勧め致します。(アップグレードしても、ログインし直す必要はありません。ログイン状態は維持されます。)
なお、開発進捗状況報告サイトでフォロー頂くと、てがろぐCGIの最新β版や正式版の公開時にメールで連絡を受け取ることもできますので、ぜひご活用下さい。(╹◡╹)ノ
フォロー数が増えると、私の開発モチベーションが向上するメリットもあります!!!
:10838文字 修正
てがろぐ Ver 3.7.0 を公開しました! #Update
➡ https://www.nishishi.com/cgi/tegalog/
アップデートするには、tegalog.cgi と fumycts.pl の2ファイルだけを上書きアップロードして下さい。
データファイルや設定ファイルは、すべてそのまま引き継げます。(Ver.2以下も含む過去のどのバージョンからでも)
※セキュリティ面に影響する不具合を修正しました(詳細は最下部)ので、できるだけ早めのバージョンアップをお勧め致します。(特に、不特定多数からのゲスト投稿を認める形態で運営している場合は早急なバージョンアップを強くお勧め致します。)
🆕 Ver 3.7.0の更新点(概要):
●下書き投稿を(非公開状態のままで)プレビューできる機能を追加。
●下げる(一覧外)投稿機能を追加。(通常では表示されないが、指定条件下や単独表示時のみ表示されるようにする機能)
●状況に応じた見出しの表示バリエーション選択機能と装飾仕様を追加。
●tegalog.cgi の1行目を、書き換えなくても済む可能性の高い「 #! /usr/bin/env perl 」に変更。
●管理画面に表示される各種「削除ボタン」を(左寄せではなく)右寄せで表示できる設定機能を追加。
●管理画面のページタイトル先頭に任意の識別名称を付与できる設定機能を追加。
●ログインされていない状況で非表示にするためのCSSを、スキン側のCSSに影響されないよう修正。
●各スキンのRSS Auto-Discoveryの記述には、状況に依存しない [[RSS:URL:PURE:FULL]] を使うよう修正。
●ルビを振られる側の文字列が半角英数だけの場合にルビが振られない不具合を解消。
●リンクURLの後に半角空白が2つ続くと、リンク先が正しくなくなる不具合を解消。
●不正な画像ファイルが投稿された際に、動作が極端に遅くなる問題に対処。(セキュリティ面での更新)
▼今回の大きな機能追加:
🌸下書き投稿を(非公開状態のままで)プレビューできる機能を追加。
「下書き(非公開)」指定で保存した投稿を、投稿者本人だけがプレビューできる機能を追加しました。
▼解説:
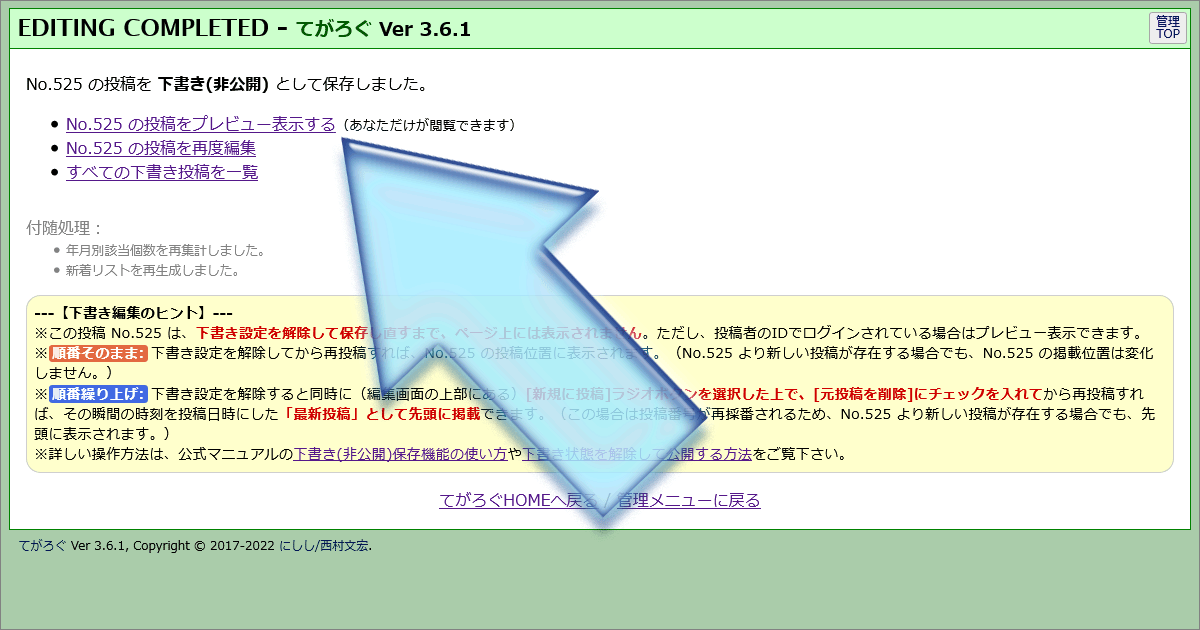
「下書き(非公開)」保存機能は前の Ver 3.6.0 で追加しましたが、保存できるだけで表示確認する方法はありませんでした。今バージョンでは、「下書き(非公開)」指定で投稿(保存)した後に表示される画面に、『No.XXX の投稿をプレビュー表示する』というリンクが表示されるようになりました。ここをクリックすると、投稿者本人だけにプレビューが表示されます。本番投稿前に表示結果を確認する用途にもご活用頂けます。
➡ 使い方:下書きをプレビューする方法(投稿者だけが閲覧可能)

※投稿に使われたIDでログインしている場合に限って閲覧でき、それ以外では見えません。詳しい仕様は、上記リンク先をご覧下さい。
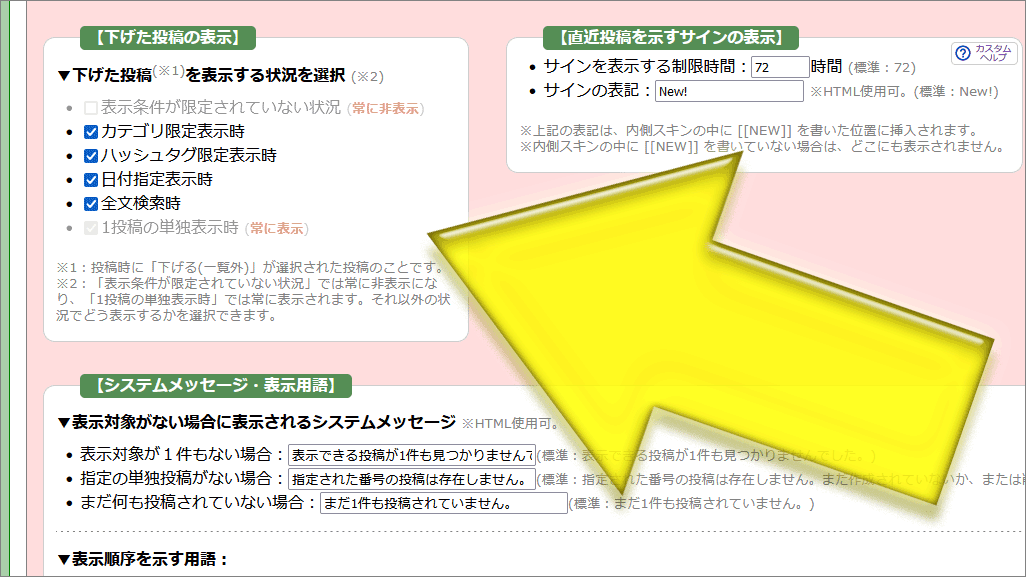
🌸下げる(一覧外)投稿機能を追加。(通常では表示されないが、指定条件下や単独表示時のみ表示されるようにする機能)
通常閲覧時(=表示条件が限定されていない状況)では表示されないが、指定された条件下や、1投稿の単独表示時だけでは表示されるようにする『下げる』機能を追加しました。
▼解説:
ToDoリストとして使っている場合では、『既に完了した分の投稿』は見えなくしたいこともあるでしょう。 しかし、記録としては残しておきたいなら完全に削除するのは望ましくありません。 そこで、『普通に全投稿を頭から見る際には表示されない』が、『検索したり、日付別に閲覧したりした際には表示される』というような表示形態があると便利です。それが、この「下げる」機能です。
➡ 下げる(一覧外)機能の使い方

表示される状況は、管理画面の[設定]→[ページの表示]→【下げた投稿の表示】で設定できます。
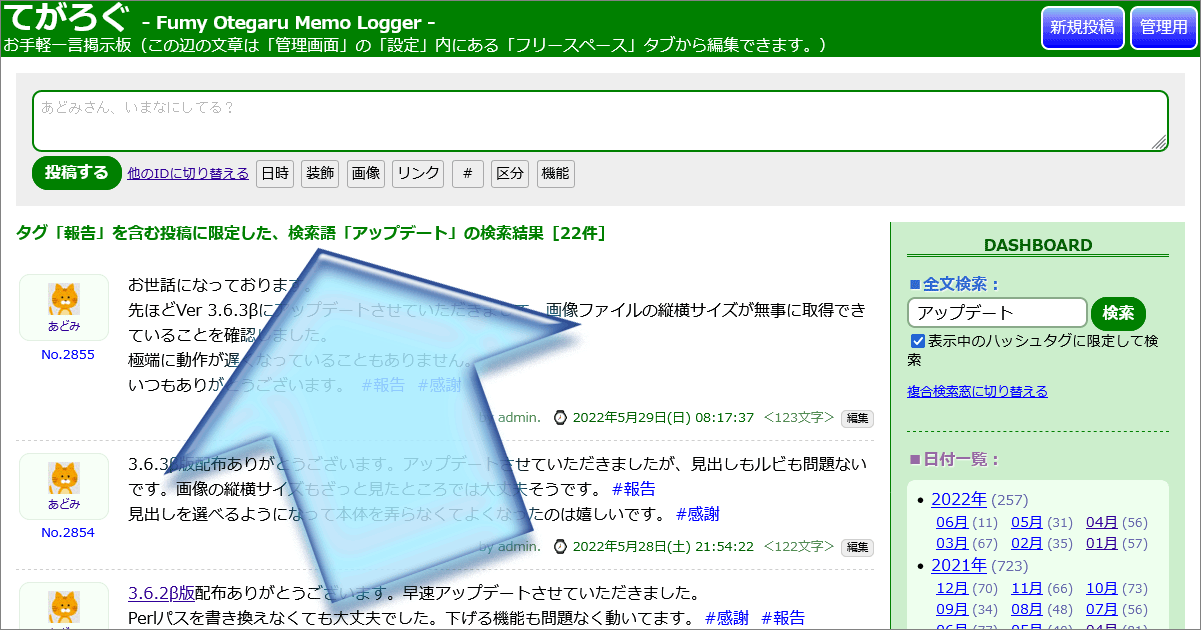
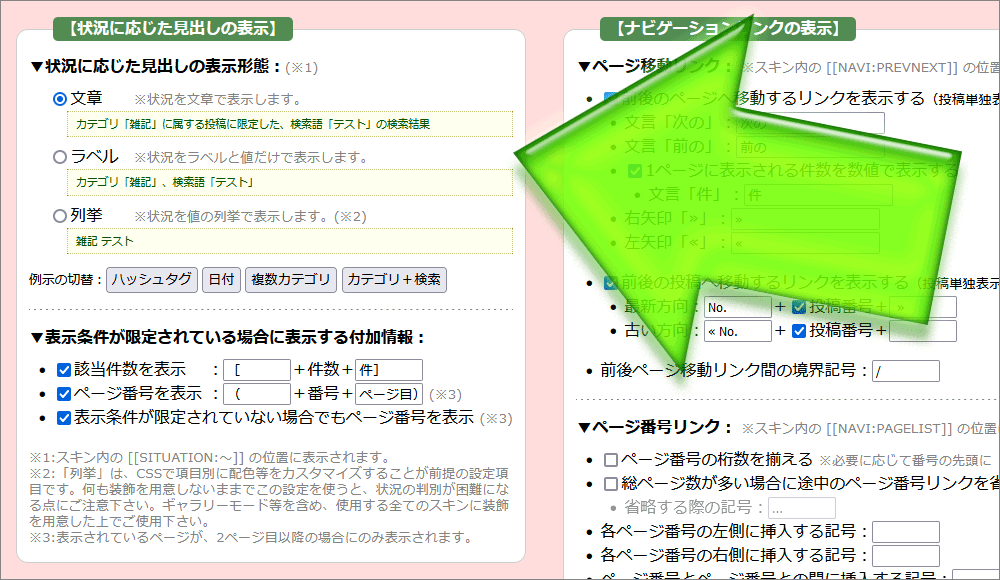
🌸状況に応じた見出しの表示バリエーション選択機能と装飾仕様を追加。
現在の表示対象や表示モード等を案内するための「状況に応じた見出し」をもっと自由にカスタマイズできるような仕様を追加しました。
▼解説:
てがろぐ標準添付の各スキンでは、ページの上部付近に「状況に応じた見出し行」が表示されています。ノーマルな状況では何も表示されませんが、カテゴリ別表示時、ハッシュタグ別表示時、日付別表示時、検索時など、「表示条件が限定されている状況」では下図の矢印部分のように表示条件が表示されます。この部分の表示形態を、もっと短い仕様に変更したり、独自のCSSで装飾したりできるようにしました。部分ごとに自由な装飾を加えられるように、かなり多めのclass名を用意して付加してあります。詳しくは、下記の解説をご覧下さい。
➡状況に応じた見出し行の装飾方法


▼今回のその他の機能追加:
🌺tegalog.cgi の1行目を、書き換えなくても済む可能性の高い「 #! /usr/bin/env perl 」に変更。
従来、てがろぐCGIを設置・更新する際には、毎回 tegalog.cgi をテキストエディタで開いて1行目のPerlパスを書き換えるような手間が掛かっていました。その手間を不要にできる可能性の高い記述を採用しました。
今バージョン以降は、tegalog.cgi を書き換えずにそのままアップロードしてみて下さい。それで動作すればそのままお使い頂けます。
もし Internal Server Error になる場合は、tegalog.cgiの1行目にある #! /usr/bin/env perl の記述を、従来通り #! /usr/bin/perl や #! /usr/local/bin/perl など、サーバ側の指示に合致するよう書き換えて下さい。
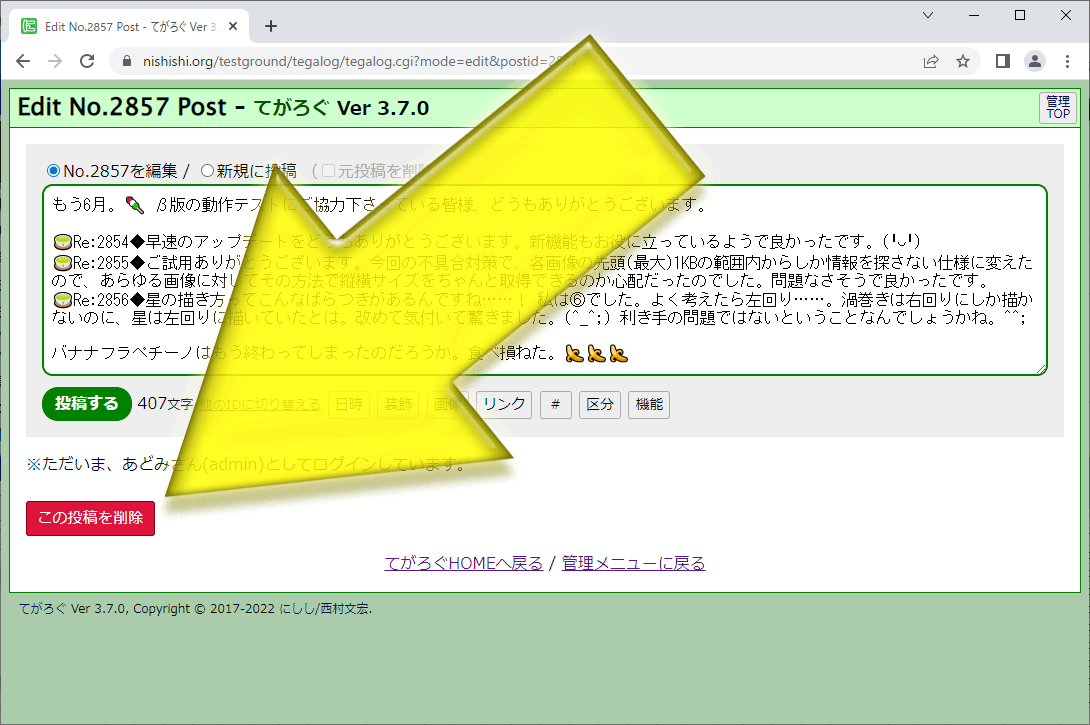
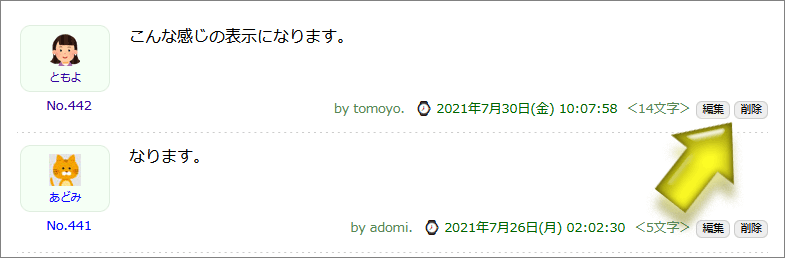
🌺管理画面に表示される各種「削除ボタン」を(左寄せではなく)右寄せで表示できる設定機能を追加。
編集画面にある赤色の「この投稿を削除」ボタンや、カテゴリ管理画面にある「このカテゴリを削除する」ボタンを、左寄せではなく右寄せで表示することもできるようにしました。(デフォルトでは従来通り左寄せで表示されます。)
「赤色で目立つ削除ボタンが左側にあると間違えて押してしまう!」という場合には、設定から削除ボタンを右端に寄せてみて下さい。 削除ボタンが右側にあれば、ぼーっとしていても「投稿」ボタンと間違えてうっかり削除ボタンを押してしまう事態は防ぎやすいでしょう。(笑)
➡削除ボタンを右寄せで表示する方法


▲削除ボタンが左側にある表示例と、右側に移動させた表示例
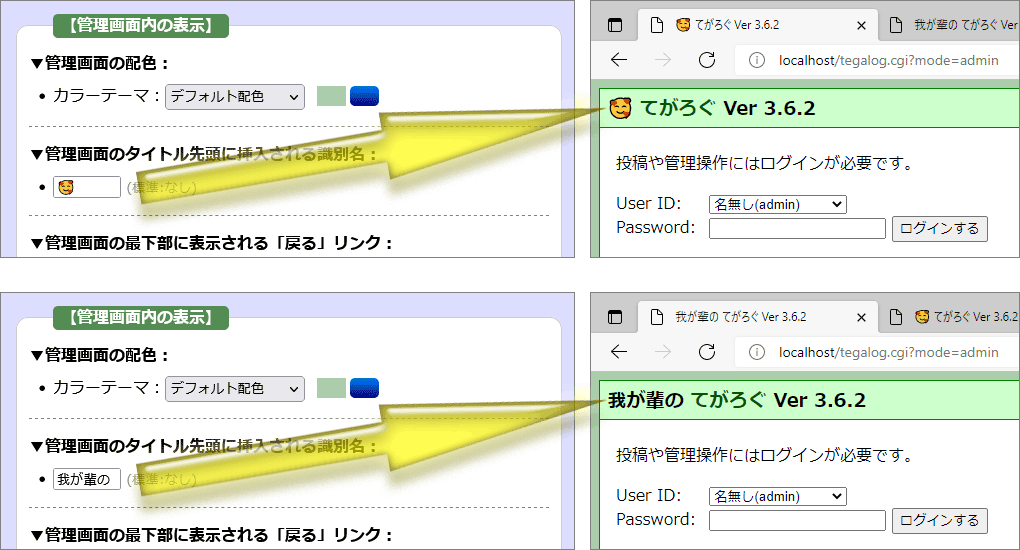
🌺管理画面のページタイトル先頭に任意の識別名称を付与できる設定機能を追加。
てがろぐCGIを複数個設置しているときに、それぞれを区別しやすくする方法として、従来からあるカラーテーマに加えて、識別名称を付与できる設定機能を追加しました。
この機能を使うと、タイトル先頭に任意の識別名を挿入できるため、ブラウザのタブ(タイトルバー)でも識別できるようになります。
➡識別名称を付与できる設定機能 (複数のCGIを識別しやすくする支援機能)

▼その他の細かな機能改善:
●ログインされていない状況で非表示にするためのCSSを、スキン側のCSSに影響されないよう修正。
ログインされていない状況で何らかの要素を非表示にするための(カスタマイズ用の)CSSとして、従来は .Login-Required { display: none; } を出力していましたが、スキン側のCSSで打ち消されてしまう可能性を減らすために .Login-Required { display: none !important; } と出力するように改善しました。
➡(参考)ログインされている場合にだけ表示されるようにしたい場合
▼スキンの修正:
🌻各スキンのRSS Auto-Discoveryの記述には、状況に依存しない [[RSS:URL:PURE:FULL]] を使うよう修正。
標準添付の各スキンには、ブラウザにRSSフィードの存在を認識させるための「RSS Auto-Discovery」という記述がhead要素内にあります。従来のスキンでは、そこにRSSモードを示すURLとして [[RSS:URL:FULL]] を指定していましたが、これだと状況に依存するRSSフィードが出力されてしまいます。そのため、1投稿を単独で表示している際にブラウザでRSSフィードを購読しようとすると、「その1投稿しか指し示さないRSS」を購読してしまう問題がありました。そこで、ここでは [[RSS:URL:PURE:FULL]] を使うよう修正し、表示状況に関係なく常に「すべての投稿を収録するRSSフィード」が出力されるように変更しました。(標準添付スキンをそのまま無加工で使っている場合には差し替えると良いでしょう。)
※状況に依存するRSSフィードを出力する [[RSS:URL:FULL]] は、例えば「いま表示されているカテゴリに限定したRSSフィード」や「いま表示されているハッシュタグを含む投稿だけに限定したRSSフィード」などを出力したい場面で役に立ちます。
➡リファレンス【特殊機能要素】
▼#不具合修正 :
❎ルビを振られる側の文字列が半角英数だけの場合にルビが振られない不具合を解消。
半角英数文字だけで構成されている文字列の上にルビを振るよう記述しても、文字装飾記法が正しく解釈されない不具合を解消しました。
❎リンクURLの後に半角空白が2つ続くと、リンク先が正しくなくなる不具合を解消。
テキストリンクや自動リンクになるURLの直後に半角の空白文字を2つ続けると、リンク先URLの末尾に「 」という文字列が付加されてしまって正しいリンクにならなくなる不具合を修正しました。
❎不正な画像ファイルが投稿された際に、動作が極端に遅くなる問題に対処。(セキュリティ面での更新)
不正なJPEGファイルを投稿することで、サーバ負荷を高め、Dos攻撃に使えてしまう不具合を修正しました。
この不具合を使うと、数MBの(不正な)JPEGファイル1つを投稿するだけでも、てがろぐCGIの動作を極端に遅くできます。そのため、同様の不正なファイルを複数個連投したり、もっと大きなサイズを投稿したりすることで、ページの表示を不能にもできてしまいます。その際にはサーバ負荷も高まるため、アクセスが続けばレンタルサーバ等ではアカウントの制限に繋がる可能性もあります。もし、不特定多数が自由に投稿できるような運営形態の場合には、極力早めにバージョンアップして下さい。
※自分1人だけで使っている場合は、自分でそのような不正なファイルをUPしなければ問題は発生しません。
※外部サイトに置かれている不正なJPEGファイルを表示する際にはこの問題は発生しません。(不正なJPEGファイルが同一ドメインに存在する場合にのみ発生します。)
※何らかの都合ですぐにはバージョンアップできない場合で、不特定多数の人々が画像を投稿できる状態での運営を続けたい場合は、管理画面の[設定]→[ページの表示]→【投稿本文の表示/画像】→「▼画像の表示」にある、『可能ならimg要素にwidth属性とheight属性を付加する』項目をOFFにしてお使い下さい。ここをOFFにすると、一般のアクセス者が閲覧できるページの表示時ではこの問題は発生しませんので影響を緩和できます(しかし、管理画面の「画像の管理」を表示する際には発生しますので根本的な解決にはなりません)。もしくは、投稿可能な画像形式のリストからJPEG形式を削除することでも防げます。しかし、いずれにせよバージョンアップ頂くのが最も望ましい対処法です。
以上、ご活用頂ければ幸いです。
※バージョンアップしても、ログインし直す必要はありません。ログイン状態は維持されます。
なお、開発進捗状況報告サイトでフォロー頂くと、てがろぐCGIの最新β版や正式版の公開時にメールで連絡を受け取ることもできますので、ぜひご活用下さい。(╹◡╹)ノ
フォロー数が増えると、私の開発モチベーションが向上するメリットもあります。(笑)
:5258文字 修正
てがろぐ Ver 3.6.0 を公開しました! #Update
➡ https://www.nishishi.com/cgi/tegalog/
アップデートするには、tegalog.cgi と fumycts.pl の2ファイルだけ(※)を上書きアップロードして下さい。
データファイルや設定ファイルは、すべてそのまま引き継げます。(Ver.2以下も含む過去のどのバージョンからでも)
※標準添付スキンの各スキンも更新していますので、もし標準添付スキンをそのままご使用になっている場合は、それも上書きアップロードして下さい。標準添付スキンを使っていない場合や、使っていても独自にカスタマイズして使っている場合には上書きする必要はありません。従来のスキンのままでも、正常に動作します。新しい機能を使うには、今バージョンに添付されているスキンを参考にしてカスタマイズして下さい。
※今回のバージョンから新しく追加された「サイトマップページ」モード用の新スキン skin-sitemap を完全構成パッケージに同梱しています。サイトマップページモードをご使用になりたい場合は、完全構成のZIPから skin-sitemap フォルダを抜き出してアップロードしてご使用下さい。
🆕 Ver 3.6.0の更新点(概要):
●サイトマップページを出力する機能を追加(タイトル一覧、目次ページとして活用可能)
●サイトマップページを表示できるURLを出力するオプション記法 [[SITEMAP:URL]] と [[SITEMAP:URL:FULL]] を追加
●カテゴリリンクで、サイトマップモードを維持したリンクが出力できる記法 [[CATEGORYLINKS:SITEMAP]] と [[CATEGORYLINKS:SITEMAP:FULL]] を追加
●SITEMAP XMLを出力する機能を追加
●カテゴリをアイコンで表示できる機能・カテゴリの概要文を表示できる機能を追加
●カテゴリ登録時にアイコンURLも登録できる機能を追加
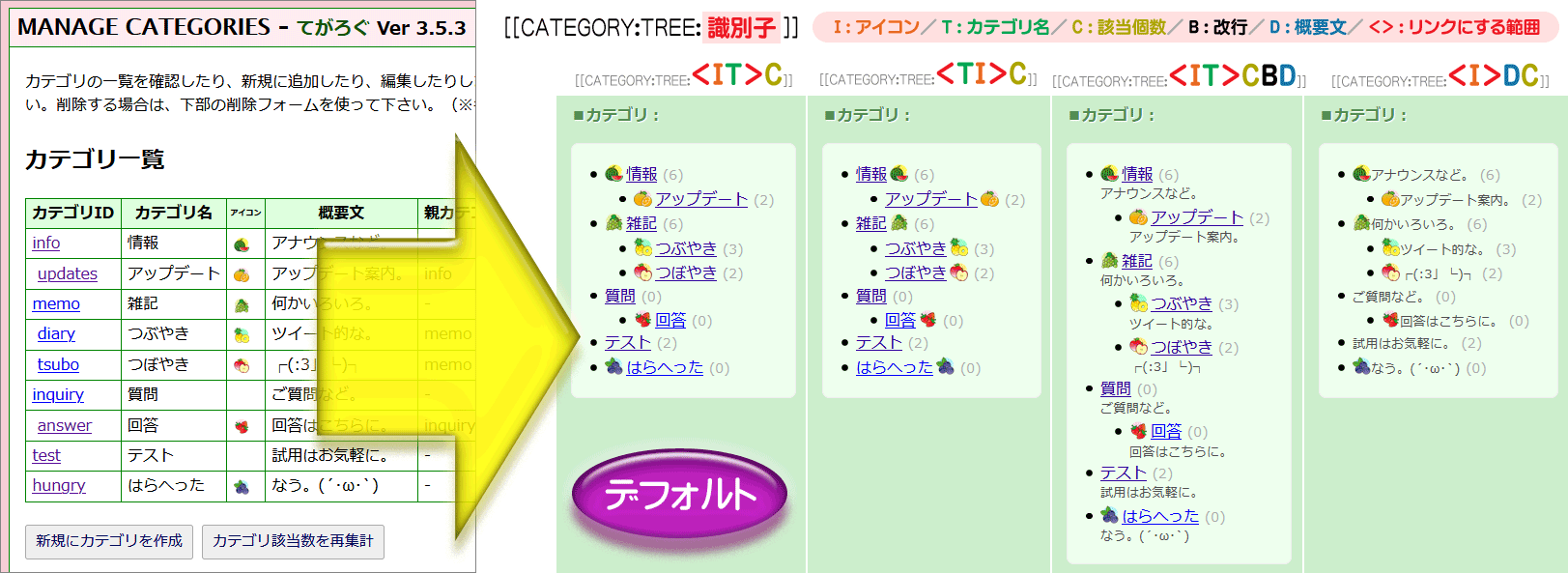
●外側スキン用の [[CATEGORY:TREE:フラグ群]] の記述仕様を追加。(カテゴリツリーで「アイコン、カテゴリ名、概要文、該当件数」を自由な順序で表示可能にする機能を追加)
●内側スキン用の [[CATEGORYLINKS:識別子:オプション]] の記述仕様を追加。(該当カテゴリの「アイコン、カテゴリ名、概要文」を自由な順序で表示可能にする機能を追加)
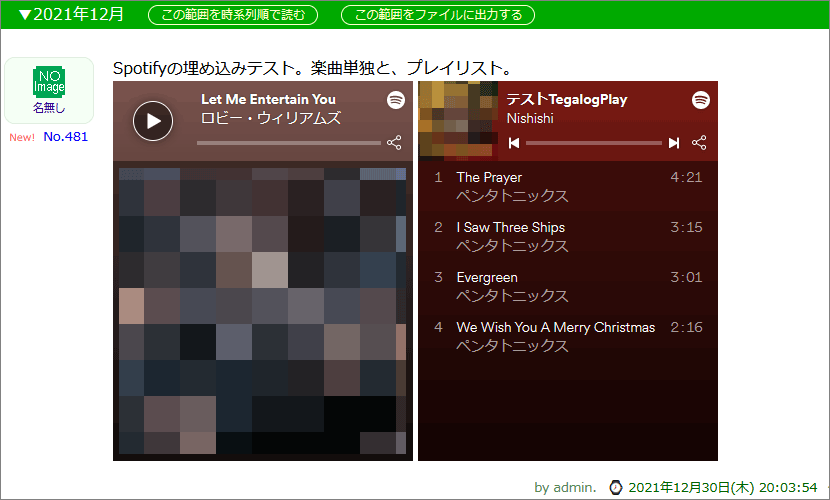
●Spotifyの埋め込み機能を追加
●ページ番号だけを単独で得られる記法 [[INFO:PAGENUM]] を追加
●各投稿に「直接削除するリンク」も表示できる記法 [[DELETEURL]] を追加
●サイトマップとして表示されるハッシュタグリンクを出力できるオプション [[COMMENT:TAGS:SITEMAP]] を追加
●管理画面の投稿記事一覧での表示件数を設定する機能を追加。(デフォルトは100件)
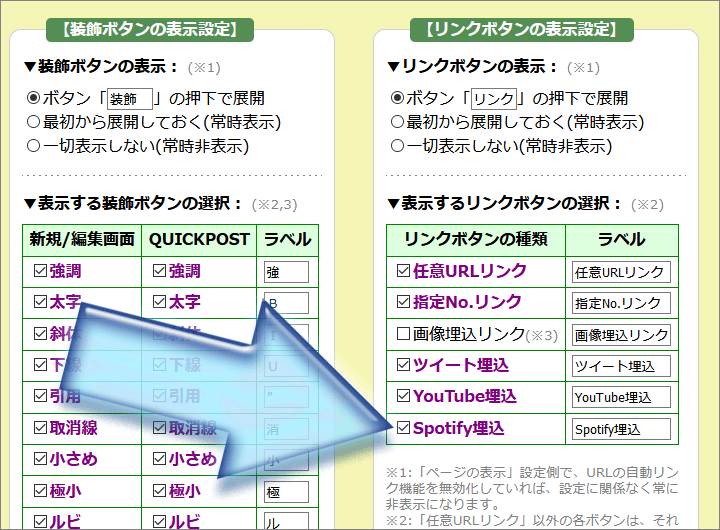
●Spotify埋め込みボタンの表示機能を追加。
●OGPの出力で「og:descriptionにもog:titleと同じ内容を出力する」オプション設定を追加。
●ハッシュタグに全角文字と半角文字を混ぜたときの角括弧を表示上では消す(見えなくする)機能を追加。
●ハッシュタグ簡単入力機能の先頭に『「#」記号だけを単独で入力できる項目』の追加機能を追加。
●新スキン「サイトマップページ(skin-sitemap)」を追加
●既存の各スキンに、カテゴリアイコン用の装飾CSSを追加
●既存の各スキンに「サイトマップページ」用リンクを追加
不具合修正:
●ギャラリーモードで、skin=パラメータを使って別スキンを適用しているとき、[[PARMAURL:PURE]] の記述を使っても、デフォルトスキンではなく、現在適用中のスキンが維持されてしまう不具合を解消。
●一時適用中のスキンを適用しないリンクが出力されるハズの各記法、[[PARMAURL:PURE]]、[[USERURL:PURE]]、[[CATEGORYLINKS:PURE]] が、設定によっては正しく動作しなかった不具合を修正。
●新着リスト(最近の投稿)の文字数表示で、大幅に値が増えてしまう不具合を修正。
●投稿1行目に文字装飾記法やエスケープ記法等が含まれているとき、新着リスト(最近の投稿)でのタイトルの表示がおかしい(各種記法ソースがそのまま表示されてしまう)不具合を解消。
▼今回の大きな機能追加:
🌸サイトマップページを出力する機能を追加(タイトル一覧、目次ページとして活用可能)
投稿タイトル一覧、目次ページなどとしても活用可能な、サイトマップページ出力機能(サイトマップページモード)を搭載しました。
▼解説:
サイトマップページ用スキンを使って出力します。完全構成パッケージ(ZIP)内に、サイトマップページ用スキン skin-sitemap を同梱しています。それをアップロードして頂くと、概ね下図のように見えます。ブログのように活用している場合で、目次(タイトル一覧)を用意したい場合に特に役に立つと思います。

このスキンをベースにカスタマイズ頂くと編集しやすいかもしれません。ただ、サイトマップページ用スキンに特別な作り方はなく、その他のスキンと同じ方法で記述できます。詳しくは以下のカスタマイズ案内をご参照下さい。
➡サイトマップページ用スキンの作り方・使い方
▼付随新規機能:
✅サイトマップページを表示できるURLを出力するオプション記法 [[SITEMAP:URL]] と [[SITEMAP:URL:FULL]] を追加
➡リファレンス【表示モード要素】
✅カテゴリリンクで、サイトマップモードを維持したリンクが出力できる記法 [[CATEGORYLINKS:SITEMAP]] と [[CATEGORYLINKS:SITEMAP:FULL]] を追加
➡リファレンス【カテゴリ関連要素】
🌸SITEMAP XMLを出力する機能を追加
検索サイトのクローラー向けに用意するSITEMAP XMLの出力機能を搭載しました。不要な場合は出力しない設定にもできます。
▼解説:
特別なスキンは不要で、ただ出力する設定にするだけで出力できます。(デフォルトで出力する設定になっています。)
➡SITEMAP XMLモード
➡SITEMAP XML出力機能の設定方法
🌸カテゴリをアイコンで表示できる機能・カテゴリの概要文を表示できる機能を追加
カテゴリにアイコンを登録できるようになったほか、カテゴリツリーの表示内容(構造)や、投稿1つ1つの所属カテゴリの表示内容(順序)を自由にカスタマイズできるようになりました。従来は表示する方法がなかった「カテゴリ概要文」も表示対象に選べるようになりました。
▼解説:
カテゴリツリーや、投稿1つ1つのカテゴリ表示に関するカスタマイズ解説は、新たに新設したカテゴリ表示関連のカスタマイズ方法&装飾方法項目にまとめて記載していますのでご参照下さい。

▼付随新規機能:
✅カテゴリ登録時にアイコンURLも登録できる機能を追加しました。
➡カテゴリ設定画面
✅外側スキン(カテゴリツリー)で「アイコン、カテゴリ名、概要文、該当件数」を自由な順序で表示可能にするための [[CATEGORY:TREE:フラグ群]] の記述仕様を追加しました。
➡カテゴリツリー表示内容のカスタマイズ方法
➡カテゴリツリー内の掲載内容を指定できる識別子の書き方
✅内側スキン(投稿1つ1つに対する該当カテゴリ)で「アイコン、カテゴリ名、概要文」を自由な順序で表示可能にするための [[CATEGORYLINKS:識別子:オプション]] の記述仕様を追加しました。
➡各投稿に表示されるカテゴリ情報の取捨選択カスタマイズ方法(アイコンや概要の表示)
🌸Spotifyの埋め込み機能を追加
投稿本文中に、Spotifyの音楽(楽曲、アルバム、プレイリスト)をそのまま埋め込めるようになりました。
▼解説:
Spotifyアプリからシェア用のURLを取得して、専用記法で記述するだけで埋め込めます。専用記法は、ボタンクリックで入力することもできます。
➡Spotify音楽を埋め込む書き方

▼今回のその他の機能追加:
🌺ページ番号だけを単独で得られる記法 [[INFO:PAGENUM]] を追加
現在のページ番号が数値(プレーンテキスト)で挿入される記法を追加しました。
ページ番号だけをどこかに表示したい場合にお使い頂けます。主にスキンを深くカスタマイズなさりたい方々向けの記法です。例えば、既存の [[INFO:TARGETPOSTS]] と 今回追加した [[INFO:PAGENUM]] を使えば、「該当件数」と「ページ番号」の表示を自力で構成できます。
➡リファレンス【細かな情報要素】
例えばスキンHTMLに <span class="page[[PAGENUM]]">~</span> のように書いておけば、CSSを使うことで「1ページ目だけでしか表示されない区画」や「1ページ目だけは何も表示しない区画」なども作りやすくなるでしょう。
🌺各投稿に「直接削除するリンク」も表示できる記法 [[DELETEURL]] を追加
押すと削除確認画面へ直接移動できるリンクが作れる記法を追加しました。
備忘録やToDoリストなどのように、頻繁に削除もするメモとして使っている場合、「編集」ボタンの隣に、直接消せる「削除」ボタンも表示しておくと便利かもしれません。
➡各投稿に「編集リンク」だけでなく「直接削除するリンク」も表示する方法
➡リファレンス【投稿ID関連要素】

🌺サイトマップとして表示されるハッシュタグリンクを出力できるオプション [[COMMENT:TAGS:SITEMAP]] を追加
本文中に含まれるハッシュタグだけを抜き出せる記法 [[COMMENT:TAGS]] のバリエーションとして、リンク先がサイトマップページになるハッシュタグを作れる記法を追加しました。
あまり用途はないかも知れませんが。特定のハッシュタグが付けられた投稿に限定した目次とかを作りたい場合には役に立つかもしれません。^^;
➡リファレンス【投稿本文関連要素(オプション)】
▼その他の細かな機能改善:
●管理画面の投稿記事一覧での表示件数を設定する機能を追加。(デフォルトは100件)
既存の投稿を一覧できる画面では、従来のバージョンでは1ページあたり100件固定で表示されていました。この件数を自由に設定できるようになりました。「500」を指定すれば500件ずつ表示されますし、充分大きな数を指定すれば全投稿を一覧することもできます。
➡投稿一覧画面のページ番号設定・表示件数設定
●Spotify埋め込みボタンの表示機能を追加。
Spotify音楽を埋め込むための専用記法を入力できるボタンは、デフォルトで表示されています。ボタンを非表示にしたい場合や、ボタンのラベルを変更したい場合は、管理画面の[設定]→[投稿欄の表示]→【リンクボタンの表示設定】→[表示するリンクボタンの選択]表内から自由に変更できます。
➡Spotify音楽を埋め込む書き方

●OGPの出力で「og:descriptionにもog:titleと同じ内容を出力する」オプション設定を追加。
てがろぐ本文では「続きを読む」機能を使ってネタバレ部分を隠すことができますが、(TwitterやFacebook等のSNSにURLが書かれた際に表示される)OGPでは隠された部分も含めて全文の冒頭がそのまま表示されます。 それによって、本文ではネタバレを防げているのに、OGPの段階でネタバレしてしまう可能性があります。それを防ぐため、最大でも投稿本文の冒頭30文字しかOGPには含まれなくなる選択肢を追加しました。
➡OGPやTwitter Cardに見える本文でネタバレしてしまうのを防ぐOGP+Twitter Cardの設定方法

●ハッシュタグに全角文字と半角文字を混ぜたときの角括弧を表示上では消す(見えなくする)機能を追加。
ハッシュタグが角括弧の存在で見栄えが悪いと感じる場合のために、角括弧を見えなく設定できるようになりました。この機能をONにすると、投稿時(編集時)には角括弧が必要ですが、実際のページ上では角括弧なしで表示されるようになります。(デフォルトではOFFです。)
➡ハッシュタグの角括弧を表示上では消す方法
●ハッシュタグ簡単入力機能の先頭に『「#」記号だけを単独で入力できる項目』の追加機能を追加。
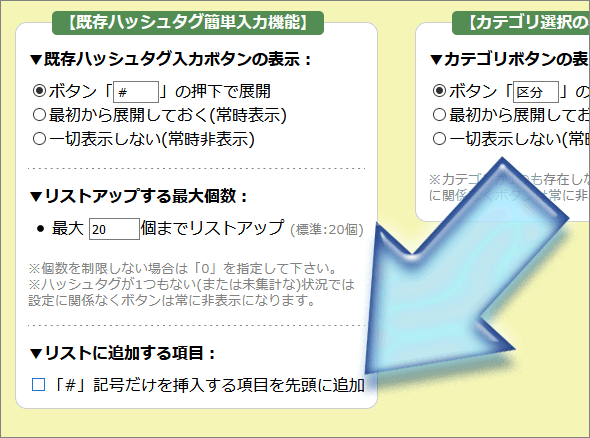
モバイル端末のソフトキーボードでは「#」記号の入力がやや面倒な場合があります。そこで、入力欄の下部にあるハッシュタグ簡単入力機能(既存のハッシュタグを再挿入できるプルダウンメニュー)の先頭に「 # 」記号だけを単独で挿入できる項目を追加できるようにしました。(デフォルトでは追加されていません。)
➡ハッシュタグ簡単入力機能の先頭に#記号だけを単独入力できる項目を追加する方法

▼スキンの追加:
🌻新スキン「サイトマップページ(skin-sitemap)」を追加
新機能サイトマップページモードのためのスキンを追加しました。完全構成パッケージ(ZIP)に含まれています。(最小構成パッケージには含まれていません。)

🌻既存の各スキンに、カテゴリアイコン用の装飾CSSを追加
標準添付の各スキンに、カテゴリアイコンをうまく表示するための装飾CSSを追加しました。
カテゴリアイコンが無駄に大きく表示されてしまうのを防ぐためのCSSを、標準添付の各スキンに加えました。標準添付スキンをそのままお使いの場合は、同梱のスキンファイルを上書きアップロードして下さい。(この装飾を使わなくても表示は可能です。ただ、この装飾がないと、カテゴリアイコンに指定された画像の実寸サイズが大きい場合には、そのまま原寸で表示されてしまいます。)
標準スキンでは、カテゴリツリー用の装飾として以下のようなCSSを加えてあります。(カテゴリアイコンの高さを1.2文字分に制限し、横幅を自動調整することで、画像の縮尺を維持したままテキストとほぼ同じサイズでアイコンを表示するための装飾です。)
✅カテゴリツリー用の追加装飾CSS例:
/* ………………………………………………………………………………………… */
/* ▼カテゴリツリー内の各要素(アイコン・カテゴリ名・該当件数・概要等) */
/* ………………………………………………………………………………………… */
/* ▽カテゴリアイコン */
.categoryTree .caticon img {
height: 1.2em; /* アイコンの高さを1.2文字分に制限する */
width: auto; /* アイコンの横幅は自動調整する */
vertical-align: text-top; /* アイコンの上端位置をテキストの上端に合わせる */
}
/* 間隔調整:カテゴリアイコンとカテゴリ名が並ぶ際には間隔を空ける */
.categoryTree .caticon + .cattext,
.categoryTree .cattext + .caticon {
margin-left: 3px;
}
/* ▽該当件数 */
.categoryTree .num {
display: inline-block;
margin-left: 0.4em;
font-size: 0.9em;
color: #aaa;
}
/* ▽カテゴリ概要文 */
.categoryTree .catdescription {
font-size: smaller;
color: #555;
}
畳む
✅投稿1つ1つの所属カテゴリ表示用の装飾CSS例:
/* ▽カテゴリアイコン */
.categoryicon img {
height: 1.2em;
width: auto;
vertical-align: text-top;
margin: 0 1px;
}
畳む
標準添付の各スキンをそのままお使いの場合は、完全構成パッケージ(ZIP)に含まれている最新のスキンを上書きアップロードするのが簡単です。
🌻既存の各スキンに「サイトマップページ」用リンクを追加
標準添付の各スキン(ギャラリーモード用スキンと、チャットタイプスキンを除く)に、サイトマップページへのリンクを加えました。
▼#不具合修正 :
❎ギャラリーモードで、skin=パラメータを使って別スキンを適用しているとき、[[PARMAURL:PURE]] の記述を使っても、デフォルトスキンではなく、現在適用中のスキンが維持されてしまう不具合を解消。
❎一時適用中のスキンを適用しないリンクが出力されるハズの各記法、[[PARMAURL:PURE]]、[[USERURL:PURE]]、[[CATEGORYLINKS:PURE]] が、設定によっては正しく動作しなかった不具合を修正。
上記の2点は Ver 2.7.0 あたりから発生していた、長く気付かないまま放置されていた不具合でした。修正対応のご意見募集に答えて下さった方々に感謝致します。
❎新着リスト(最近の投稿)の文字数表示で、大幅に値が増えてしまう不具合を修正。
投稿本文内にリンク(任意リンクやハッシュタグリンク等)が含まれている際に、文字数表示が大幅に増えてしまう不具合を解消しました。
❎投稿1行目に文字装飾記法やエスケープ記法等が含まれているとき、新着リスト(最近の投稿)でのタイトルの表示がおかしい(各種記法ソースがそのまま表示されてしまう)不具合を解消。
1行目に文字装飾記法が含まれているとき、新着リストのタイトルとして「 C:yellowgreen 」のような記法のソースが表示されてしまう不具合を解消しました。
以上、ご活用頂ければ幸いです。
※不具合の修正も含んでおりますので、使いたい追加機能がない場合でもアップグレード頂くことをお勧め致します。(アップグレードしても、ログインし直す必要はありません。ログイン状態は維持されます。)
なお、開発進捗状況報告サイトでフォロー頂くと、てがろぐCGIの最新β版や正式版の公開時にメールで連絡を受け取ることもできますので、ぜひご活用下さい。(╹◡╹)ノ
フォロー数が増えると、私の開発モチベーションが向上するメリットもあります。(笑)
:7920文字 修正
てがろぐ Ver 3.5.0 を公開しました! #Update
➡ https://www.nishishi.com/cgi/tegalog/
アップデートするには、tegalog.cgi と fumycts.pl の2ファイルだけ(※)を上書きアップロードして下さい。
データファイルや設定ファイルは、すべてそのまま引き継げます。(Ver.2以下も含む過去のどのバージョンからでも)
※ギャラリーモード用スキンを更新していますので、もしギャラリーモード用スキンを標準添付のままご使用になっている場合は、それも上書きアップロードして下さい。ギャラリーモードを使っていない場合や、使っていても独自にカスタマイズしたスキンで使っている場合には上書きする必要はありません。従来のスキンのままでも、正常に動作します。新しい機能を使うには、今バージョンに添付されているスキンを参考にしてカスタマイズして下さい。
🆕 Ver 3.5.0の更新点(概要):
●下書き(非公開)保存機能を追加。
●管理画面の投稿一覧で「下書き」状態の投稿だけを特別な装飾で表示する機能を追加。
●管理画面の投稿一覧で「下書き」状態の投稿だけを検索できる機能を追加。
●画像の縦横サイズを自動取得する機能を追加。(GIF,PNG,JPEG,SVGのみ)
●画像を表示するimg要素の出力時に、width・height属性を含める機能を追加。
●画像のアップロード時に、元のファイル名をできるだけ維持してアップロードできる機能を追加。
●代替文字を含めて画像を挿入できる [PICT:代替文字:ファイルパス] の記法を追加。
●画像挿入記法 [PICT:ファイルパス] で、画像保存用ディレクトリ以外にある画像も挿入可能に。
●画像挿入記法で [PICT:URL] の書き方も可能になり、外部サーバにある画像でもギャラリーモードに表示されるように。
●投稿欄の下部に「任意画像の挿入」ボタンの表示機能を追加。
●画像の代替文字をLightbox系スクリプトのキャプションとして出力できるようにする属性名の設定機能を追加。
●編集した投稿を(先頭固定はせずに)先頭に移動できる機能を追加。
●2つ以上の半角空白文字が連続する際に、空白量をそのまま表示できる機能を追加。(OFFにも設定可能)
●管理画面のカラーテーマを3つ追加。
●本文中に含まれているハッシュタグだけを抜き出す記法に、ギャラリーモードでの表示を維持できる記法を追加。
●カテゴリ一覧リンクを出力する記法に、ギャラリーモードで表示されるリンクを出力できる記法を追加。
●指定番目の画像だけを挿入する [[ONEPICT:n]] 記法を追加。(n=1以上の数値)
●ドキュメントルートのサーバパスを手動設定できる項目を追加。(デフォルトでは環境変数から自動取得)
●投稿画像保存用ディレクトリ(デフォルトでは「images」ディレクトリ)へFTPでUPしても大丈夫なように仕様改善。
●画像管理画面からの新規画像投稿ステップの省力化
●ギャラリーモード用スキンを、新記法を使うように更新。
●指定された代替文字だけを取得できる [[GETALT:PICT:n]] の記法を追加。(n=1以上の数値)
●SSI機能の上位階層参照を最初から解禁しておくようデフォルト値を変更。
●管理画面を出力するHTTPヘッダに「cache-control: no-cache」を追加。(※管理画面のみ)
●ログイン画面に、タイトルや概要やOGP画像が(設定されていれば)表示される機能を追加。
●投稿本文内に含まれる画像のURLだけを取得できる [GETURL:PICT:n] 記法では、有効ではない画像挿入記法を無視して、有効な記法の中から指定順位の値を返すよう仕様改良。
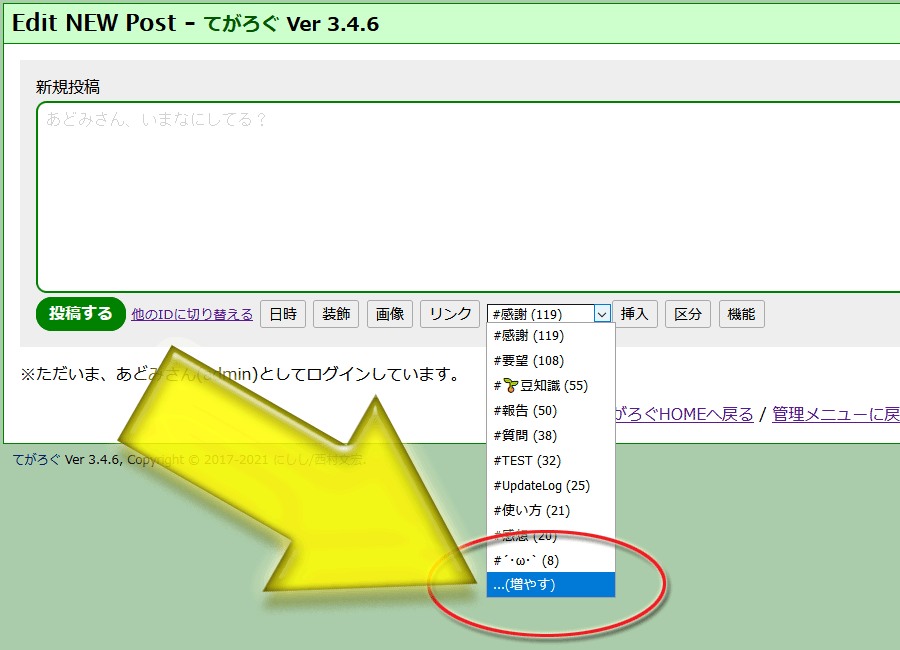
●ハッシュタグ簡単入力機能のデフォルト挿入個数を20にした上で「増やす」項目を追加。
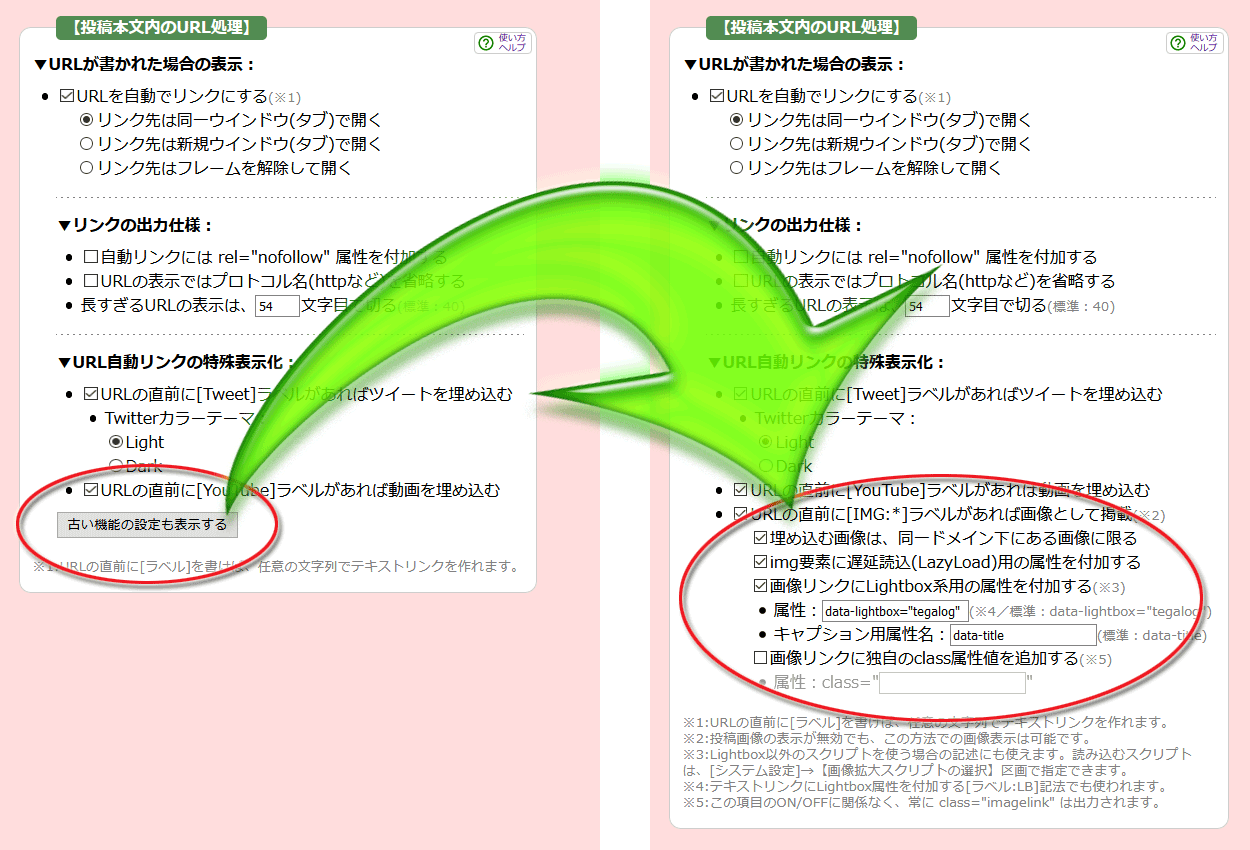
●URL自動リンクの特殊表示化項目にある画像表示設定部分を標準では非表示に。
●サーバのエラーログに「Use of uninitialized value~」と出力される問題を解決。
●スキンの一時適用時に、一部でURLに「skin=xxxxx」が二重に出力される問題を解消。
●画像アップロード後のページ内リンクの掲載順序が間違っていた点を修正。
●管理画面の投稿一覧画面で、絞り込み検索の文字列に「#」記号を使うと、2ページ目以降のリンクが正しく機能しない不具合を解消。
▼今回の大きな機能追加:
🌸下書き(非公開)保存機能を追加。
新規投稿時に「下書き」として保存しておいたり、既存の投稿を「非公開状態」にしたりできる『下書き(非公開)機能』を追加しました。
詳しくは、下書き(非公開)保存機能の使い方をご覧下さい。
🌸管理画面の投稿一覧で「下書き」状態の投稿だけを特別な装飾で表示する機能を追加。
非公開状態になっている投稿がどれなのかを把握しやすくするために、下書き状態の投稿だけは薄い灰色の背景色を加える仕様を追加しました。
詳しくは、管理画面の投稿一覧では「下書き」状態の投稿だけを特別な装飾で表示をご覧下さい。
🌸管理画面の投稿一覧で「下書き」状態の投稿だけを検索できる機能を追加。
管理画面の投稿一覧で「draft」という単語で絞り込み検索すると、下書き状態の投稿だけを一覧できるようにしました。
詳しくは、管理画面の投稿一覧で「下書き」状態の投稿だけを検索する方法をご覧下さい。
🌸画像の縦横サイズを自動取得する機能を追加。(GIF,PNG,JPEG,SVGのみ)
🌸画像を表示するimg要素の出力時に、width・height属性を含める機能を追加。
画像の表示面積の原寸サイズ(縦横サイズ)を自動取得できる機能を追加し、画像の縦横サイズを取得できれば挿入時にimg要素のwidth属性とheight属性として出力するようになりました。
詳しくは、画像の縦横サイズを自動取得して、img要素にwidth属性とheight属性を含めて出力する機能をご覧下さい。
この機能によって、閲覧者がWebページをスクロールした際に、(特に遅延読み込みが有効な場合で、画像の読み込みが進むたびに)レイアウトがずれて表示がガタガタしてしまう問題を解消できます。
🌸画像のアップロード時に、元のファイル名をできるだけ維持してアップロードできる機能を追加。
標準設定では、てがろぐCGI上で画像をアップロードした場合には「投稿日付-投稿ID」の形式のファイル名が付加されます。 しかし、ローカルに存在する元のファイル名のままでアップロードしたい場合には、そのように設定することもできるようになりました。
詳しくは、元のファイル名をできるだけ維持してアップロードする機能をご覧下さい。
🌸代替文字を含めて画像を挿入できる [PICT:代替文字:ファイルパス] の記法を追加。
画像を表示するために従来からある [PICT:ファイルパス] 記法では、画像の代替文字を指定できませんでした。そこで、新しく [PICT:代替文字:ファイルパス] の記法を追加し、代替文字をその都度指定できるようにしました。
詳しくは、画像を表示する書き方のまとめ(相対パス、絶対パス、URL、代替文字の指定)をご覧下さい。
🌸画像挿入記法 [PICT:ファイルパス] で、画像保存用ディレクトリ以外にある画像も挿入可能に。
同一サーバ内に存在する、画像保存用ディレクトリ以外の場所にある画像も、「/」で始まる絶対パスや「../」で始まる相対パスを使って表示できるようになりました。
詳しくは、画像ファイルパスを指定して『画像保存用ディレクトリ以外の場所』にある画像を表示をご覧下さい。
🌸画像挿入記法で [PICT:URL] の書き方も可能になり、外部サーバにある画像でもギャラリーモードに表示されるように。
外部サーバ等に存在する画像をURLで指定したい場合にも [PICT:~] 記法が使えるようになりました。そのため(この記法を使えば)外部サーバにある画像でもギャラリーモードに表示できます。
詳しくは、画像のURLを指定して表示をご覧下さい。
🌸投稿欄の下部に「任意画像の挿入」ボタンの表示機能を追加。
既存画像を [PICT:~] 記法で挿入するためのボタンを投稿欄の下部に表示できるようになりました(非表示に設定することもできます)。
詳しくは、投稿時に「任意画像の挿入」ボタンを使って画像表示記法を挿入する方法をご覧下さい。
※本文中の文字を範囲選択している状態で「任意画像の挿入」ボタンを押せば、選択されていた文字列を代替文字にする形で、画像挿入記法が作られるようになりました。(何も選択せずに「任意画像の挿入」ボタンを押した場合は、代替文字を指定しない従来通りの記法になります。)
▼今回のその他の機能追加:
🌺画像の代替文字をLightbox系スクリプトのキャプションとして出力できるようにする属性名の設定機能を追加。
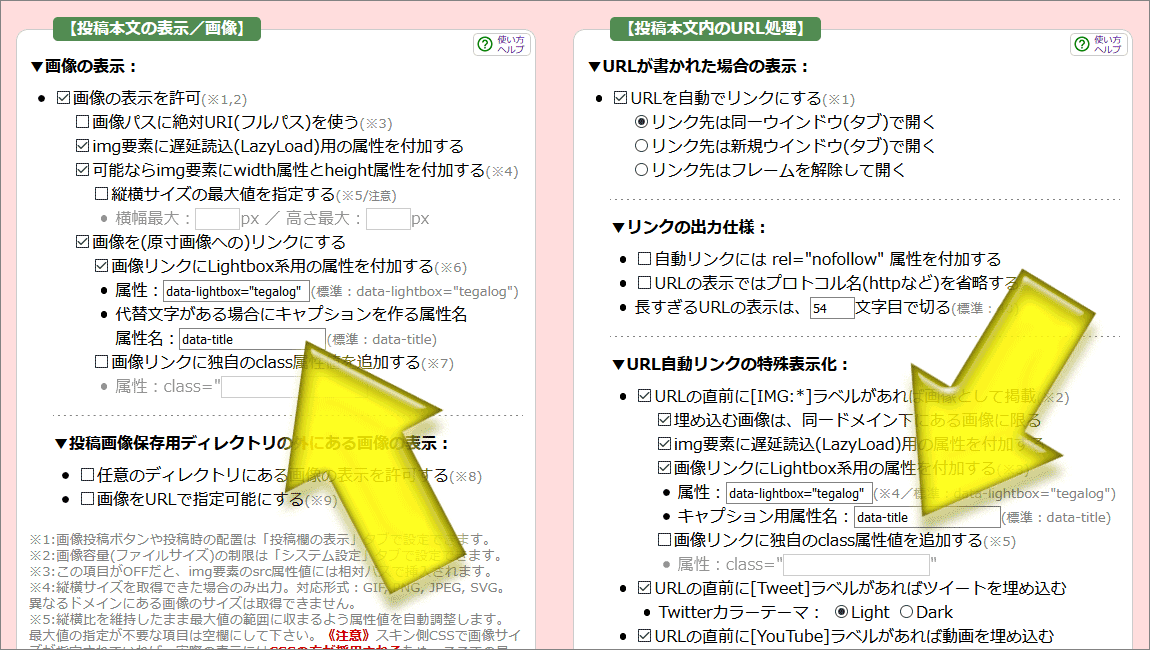
本文中に含まれる画像が [PICT:代替文字:ファイルパス] の書式で代替文字を含む際には、Lightbox系スクリプト用のキャプションとして出力される属性名を設定する機能を加えました。
管理画面の[設定]→[ページの表示]→【投稿本文の表示/画像】に、下図の黄色矢印のように属性名を指定する項目を追加しています。デフォルトでは「data-title」が指定されているため、「 data-title="代替文字" 」のようにHTML(img要素)が出力されます。

ここでは属性名だけを入力する点にご注意下さい。「=」記号や引用符等を含めて入力してしまうと、HTMLの出力が正しくなくなります。
🌺編集した投稿を(先頭固定はせずに)先頭に移動できる機能を追加。
既存の投稿を編集する際に、「その投稿を削除した上で、新しく投稿し直す」選択も採れるようになりました。その結果、「いま編集している内容を、最新投稿として先頭に移動する」こともできます。
詳しくは、編集した投稿を(先頭固定はせずに)先頭に移動できる機能の使い方をご覧下さい。
🌺2つ以上の半角空白文字が連続する際に、空白量をそのまま表示できる機能を追加。(OFFにも設定可能)
半角空白文字を複数個連続して入力した際に、その空白をそのまますべて画面上に表示できるようにする『空白の連続を再現 (半角空白文字の連続をそのまま見せる)』機能を追加しました。

本文の中に2つ以上の半角空白文字が連続しているとき、従来は(HTMLの動作と同じように)いくつ空白が連続していても「1つの半角空白文字」だと解釈されてしまって、入力された空白文字がそのまま画面に表示されることはありませんでした。
今回のバージョンでは、上図のような設定項目を追加することで、入力された半角空白文字を(文字実体参照に置き換えることで)そのまますべて表示できる機能を追加しました。(OFFにも設定可能)
具体的には、以下のように出力されます。
●半角空白文字が3つ連続する場合は、
:文字実体参照( )→半角空白文字1つ→文字実体参照( )として出力。
●タブ記号1つは、
:文字実体参照( )→半角空白文字1つ→文字実体参照( )として出力。
●半角空白文字が2つ連続する場合は、
:文字実体参照( )→半角空白文字1つとして出力。
※全部の空白文字を一括して文字実体参照に変換しないのは、自動改行がなされなくなるのを防ぐためです。
※てがろぐCGIの編集領域(入力欄)では[Tab]キーを押してもタブ記号を入力することはできませんが、別の場所に書かれたタブ記号をコピー&ペーストすることでタブ記号を入力することはできます。
この機能をONにしていると(デフォルトでONです)、下記のように何らかのソースを書く際にも、インデントをそのまま表示できます。
.sakuratan {
background-color: pink;
color: red;
}
🌺管理画面のカラーテーマを3つ追加。
管理画面で使われるカラーテーマに、「葡萄」・「蜜柑」・「灰石」の3つを加えました。[設定]→[システム設定]→【管理画面内の表示】→[管理画面の配色]で選択できます。


※上図左側の4つが従来からあるカラーテーマ。右側の3つが新しく追加したカラーテーマです。
🌺本文中に含まれているハッシュタグだけを抜き出す記法に、ギャラリーモードでの表示を維持できる記法を追加。
本文中に含まれているハッシュタグだけを抜き出す記法 [[COMMENT:TAGS]] に、ギャラリーモードでの表示を維持できる [[COMMENT:TAGS:GALLERY]] の記法を追加しました。この記法を使うと、ハッシュタグリンクをクリックしてもギャラリーモードは解除されず、ギャラリーモードを維持したままでハッシュタグによる絞り込み表示ができます。
詳しくは、リファレンスの【投稿本文関連要素(オプション)】をご参照下さい。
🌺カテゴリ一覧リンクを出力する記法に、ギャラリーモードで表示されるリンクを出力できる記法を追加。
カテゴリ一覧リンクを出力する記法 [[CATEGORYLINKS]] に、ギャラリーモードで表示されるリンクを出力できる [[CATEGORYLINKS:GALLERY]] の記法を追加しました。この記法を使うと、カテゴリ名をクリックしてもギャラリーモードは解除されず、ギャラリーモードを維持したままでカテゴリによる絞り込み表示ができます。なお、リンクをフルパスで出力させるには、[[CATEGORYLINKS:GALLERY:FULL]] と書いて下さい。
詳しくは、リファレンスの【カテゴリ関連要素】をご参照下さい。
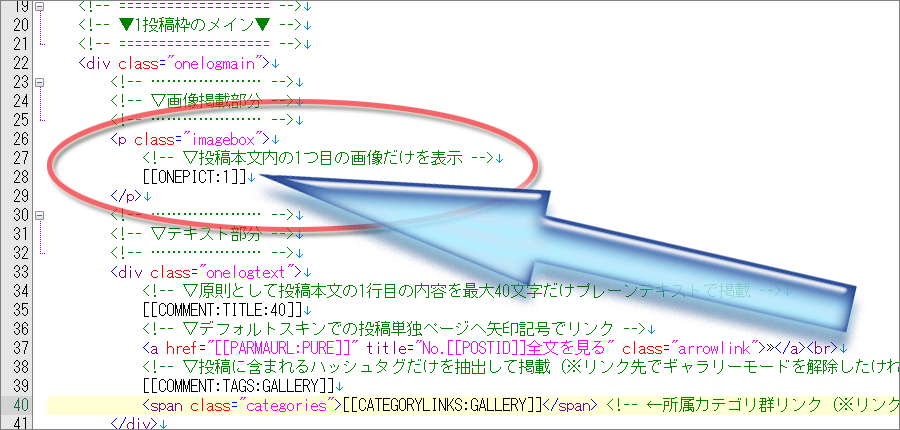
🌺指定番目の画像だけを挿入する [[ONEPICT:n]] 記法を追加。(n=1以上の数値)
本文中に含まれている「1つ目の画像」だけをもっと簡単に挿入できる [[ONEPICT:1]] 記法を追加しました。主にギャラリーモードで使うことを想定しています。

従来のギャラリーモードでは、「投稿本文内の1つ目の画像のURLだけを抜き出す「GETURL:PICT:1」という記法を使って、下記のようなスキンを記述することで1つ目の画像を表示させていました。
💿従来の記述:<a href="[[GETURL:PICT:1]]" [[ATT:LIGHTBOX]]><img src="[[GETURL:PICT:1]]" alt="画像[[POSTID]]" loading="lazy" class="embeddedimage"></a>
ここに、さらに代替文字や縦横サイズ(width属性とheight属性)を加えようと思うと激しく複雑で面倒なソースを書かなければならないところでした。
が、今回新しく追加した記法を使えば、ただ下記のように書くだけで「投稿本文内の1つ目の画像」だけを表示できます。
📀新しい記述:[[ONEPICT:1]]
とても簡単になりました。
※width属性やheight属性を含めたHTMLを出力するには、この [[ONEPICT:1]] 記法を使うしかありません。
※需要はなさそうですけども、2番目の画像だけを挿入する [[ONEPICT:2]] のようにも書けます。指定できる数値に仕様上の上限はありません。
※なお、あまり必要ないとは思いますが、1つ目の画像の代替文字だけを取得できる [[GETALT:PICT:1]] の記法も追加しています。
🌺ドキュメントルートのサーバパスを手動設定できる項目を追加。(デフォルトでは環境変数から自動取得)
画像保存用ディレクトリ以外にある画像ファイルの場所を「絶対パス」や「URL」を使って示された場合、縦横サイズを取得するためには「サーバ内部のフルパス」に変換して画像ファイルの所在を特定する必要があります。そのための設定機能を追加しました。多くの場合は、特に変更する必要はなさそうな気がします。
詳しくは、ドキュメントルートのサーバパスを手動設定する設定をご覧下さい。
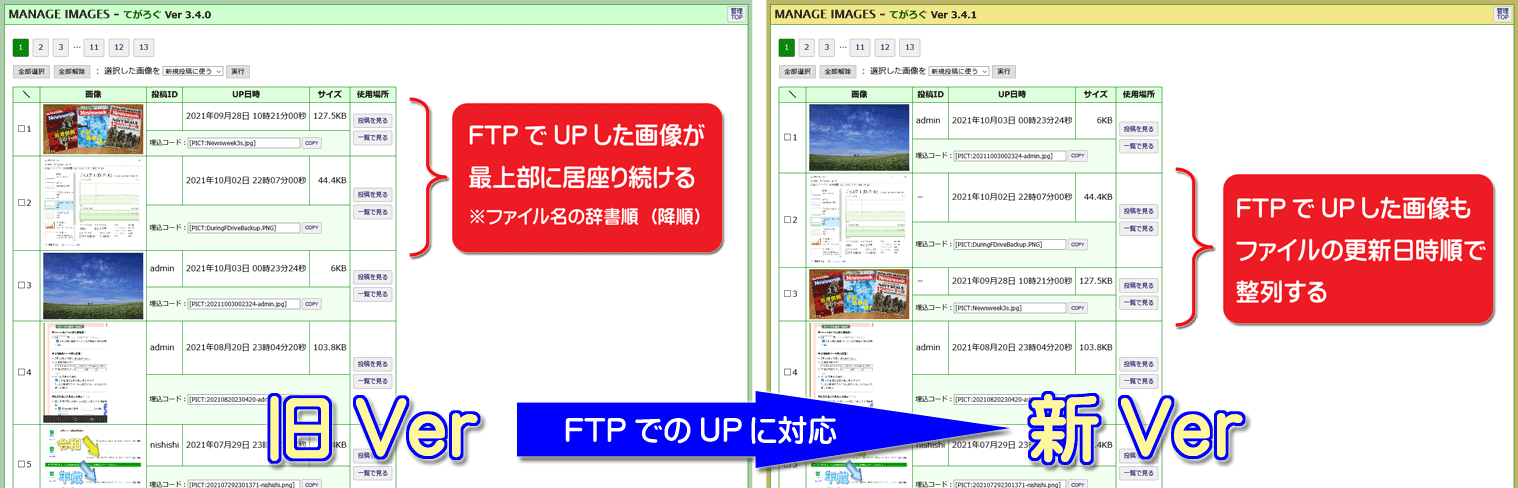
🌺投稿画像保存用ディレクトリ(デフォルトでは「images」ディレクトリ)へFTPでUPしても大丈夫なように仕様改善。
従来は投稿画像保存用ディレクトリへ任意のファイル名で画像をUPしてしまうと、ファイル名によっては画像一覧画面の最上部に常に表示されてしまって、一覧画面が使いにくくなっていました。(なので非推奨にしていました。)
今回からは、FTPでUPされたファイルでも(ファイルのタイムスタンプを参照してソートされるため)新着順に整列するようになりました。たくさんの画像を一括してUPしたい場合にはFTPでUPすると楽でしょう。

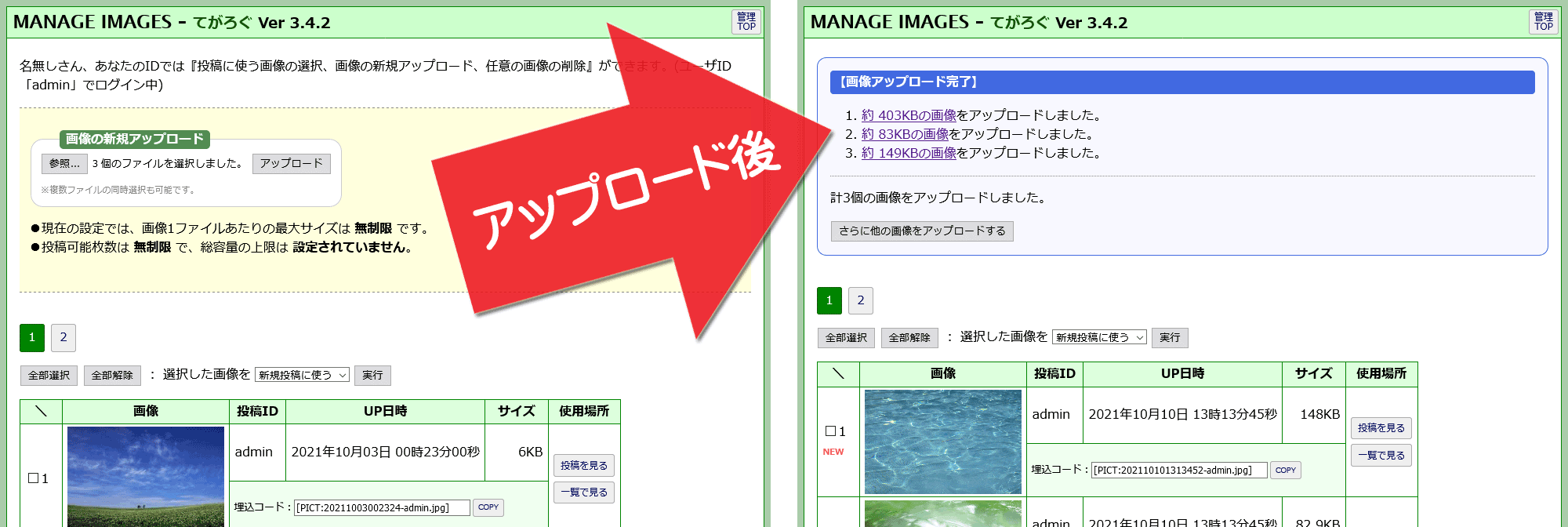
🌺画像管理画面からの新規画像投稿ステップの省力化
単独報告画面を廃止して、画像一覧画面に結果報告を表示するよう仕様改良しました。

画像管理画面から画像を投稿した際、従来は「××件の画像をアップロードしました」という感じの報告画面が表示されていました。この単独画面を廃止し、下図のように直接元の画像一覧画面に戻った上で、そこにアップロード報告が表示されるよう仕様を改良しました。
▼標準添付スキンの更新:
●ギャラリーモード用スキンを、新記法を使うように更新。
てがろぐ完全版パッケージ(ZIP)に同梱している「ギャラリーモード用スキン」も、上記に挙げた3つの新記法 [[ONEPICT:1]]、[[COMMENT:TAGS:GALLERY]]、[[CATEGORYLINKS:GALLERY]] を使うよう更新しました。
なお、これら3つの新記法は、ギャラリーモードで使うことを想定した記法ではありますが、ギャラリーモード以外の場所でも使用可能です。
▼その他の細かな機能改善:
●指定された代替文字だけを取得できる [[GETALT:PICT:n]] の記法を追加。(n=1以上の数値)
あまり需要はないと思いますが、今バージョンでの一連の機能追加の過程で、このような記法も追加してあります。[[GETALT:PICT:1]]と書くと、本文中に含まれる1番目の画像に指定されている代替文字が得られます。
●SSI機能の上位階層参照を最初から解禁しておくようデフォルト値を変更。
外側スキンに [[INCLUDE:ファイル名]] のように書くと、その位置に指定ファイルの中身をそのまま合成する、SSI(Server Side Include)のような機能があります。従来は「CGIのあるディレクトリよりも上位の階層」にあるファイルを合成したい場合にはCGI本体のソースに書かれたオプション値を修正して頂く必要がありました。セキュリティ面からそのような仕様にしていたのですが、スキンはCGIの設置者しか書けないわけですから(そのような制限を加えていても)意味がないことに気付きましたので、デフォルトで上位階層のファイルでも合成可能な設定に変更しました。
●管理画面を出力するHTTPヘッダに「cache-control: no-cache」を追加。(※管理画面のみ)
サーバ側のキャッシュ機能を有効にしているとき(例えばロリポップサーバのロリポップアクセラレータ機能など)に、過剰にキャッシュが効き過ぎて、てがろぐCGIのログイン画面からログインができないように見えてしまう問題が一部にありました。そこで、管理画面でだけはキャッシュが効き過ぎないようにするHTTPヘッダを追加しました。(※管理画面ではない画面では出力されません。)
●ログイン画面に、タイトルや概要やOGP画像が(設定されていれば)表示される機能を追加。
タイトルや概要文やOGP画像が(もしデフォルト以外の内容に設定変更されていれば)てがろぐCGIのログイン画面に表示される機能を追加しました。

文章は、管理画面の「設定」→[フリースペース]で設定された「主タイトル」・「副タイトル」・「一行概要文」の3つが表示されています。画像は、「設定」→[補助出力]→【OGP+Twitter Cardの出力】の「og:image」項目にURLが登録されていればそれが表示されるようになっています。
※どの項目も、デフォルト文言のまま変更されていない場合は表示されません。
●投稿本文内に含まれる画像のURLだけを取得できる [GETURL:PICT:n] 記法では、有効ではない画像挿入記法を無視して、有効な記法の中から指定順位の値を返すよう仕様改良。
投稿画像を挿入するのではなく、画像のURLだけを挿入する [GETURL:PICT:n] という記法があります(nは数字)。ギャラリーモード用スキンなどで使われています。従来は、[PICT:~] 記法の有効性を確認することなく上から順番にリストアップして指定番目のファイル名をURL化して返していましたが、有効な記法かどうかを確認した上で指定順位の値を返すよう仕様を改良しました。これによって、投稿本文の書き方によってギャラリーモードで画像が表示されなかったり、OGP画像が表示されなかったりしてしまう問題を避けやすくなる気がします。
●ハッシュタグ簡単入力機能のデフォルト挿入個数を20にした上で「増やす」項目を追加。
投稿欄の下に見える「#」ボタンを押すと、過去に使用したハッシュタグがデフォルトで最大10個並ぶ仕様です。この個数は設定で変更できるのですが、気付かない方々もいらっしゃるようなので、デフォルトの設定値を「20」に増やした上で、設定値よりも多くのハッシュタグがある場合には、プルダウンメニューの最後に「増やす」という項目を加えて、設定の変更方法を案内する機能を加えました。

※既存の設定は変更しません。(新規セットアップ時にのみ影響します。)
●URL自動リンクの特殊表示化項目にある画像表示設定部分を標準では非表示に。
管理画面の[設定]→[ページの表示]→【投稿本文内のURL処理】には、外部画像を埋め込むための設定項目がありました。しかし、今回のバージョンから [PICT:~]記法での画像埋め込み機能でもURLによる画像の指定をサポートしたため、もはや [IMG:*]URL 記法による画像の埋め込み機能は必要なくなりました。とはいえ、過去との互換性維持のために、機能そのものは存在しています。しかし、設定画面の分かりやすさを重視する目的で、その辺の機能は初期状態では隠しておき、『古い機能の設定も表示する』ボタンが押された際にのみ表示される仕様にしました。

※機能そのものは何も削減していませんので、使いたい場合には従来通りご活用頂けます。
※[PICT:~]記法を使えば、画像をURLで指定した場合でも「ギャラリーモードに表示できる」・「画像の縦横サイズを取得できる(※同一ドメイン下にある場合のみ)」などの利点があります。今後は画像をURLで指定したい場合でも、[PICT:~]記法の方をお使いになることをお勧めいたします。
▼#不具合修正 :
❎サーバのエラーログに「Use of uninitialized value~」と出力される問題を解決。
動作そのものに問題はありませんが、エラーログに余計な警告が記録されてしまう問題を解消しました。(β版のVer 3.4.4以降で発生していました。)
❎スキンの一時適用時に、一部でURLに「skin=xxxxx」が二重に出力される問題を解消。
スキンを一時適用している際に、一部のリンクURLの中に「skin=xxxxx」が二重に出力されてしまって、 tegalog.cgi?skin=xxxxx&skin=xxxxx ……のような長いURLになってしまうことがあった問題を解消しました。
❎画像アップロード後のページ内リンクの掲載順序が間違っていた点を修正。
管理画面の画像一覧画面から新しい画像を複数個まとめてアップロードした際に表示される「約xxxKBの画像をアップロードしました。」のリンク先が正しくなかった不具合を修正しました。実害はあまりなかったとは思いますけども。^^;(β版で発生していました。)
❎管理画面の投稿一覧画面で、絞り込み検索の文字列に「#」記号を使うと、2ページ目以降のリンクが正しく機能しない不具合を解消。
特定のハッシュタグを含む投稿だけに絞り込んで(管理画面の投稿一覧画面上で)リスト表示したい場合で、対象投稿が100件以上ある場合に、101件目以降が見られない不具合を解消しました。(投稿一覧画面に絞り込み検索機能を搭載した初期からずっと存在していた不具合です。^^; ユーザさんにご報告頂かないとずっと気付かなかったと思います。ご報告に感謝致します。)
以上、ご活用頂ければ幸いです。
※不具合の修正も含んでおりますので、使いたい追加機能がない場合でもアップグレード頂くことをお勧め致します。(アップグレードしても、ログインし直す必要はありません。ログイン状態は維持されます。)
なお、開発進捗状況報告サイトでフォロー頂くと、てがろぐCGIの最新β版や正式版の公開時にメールで連絡を受け取ることもできますので、ぜひご活用下さい。(╹◡╹)ノ
フォロー数が増えると、私の開発モチベーションが向上するメリットもあります。(笑)
:10820文字 修正
てがろぐ Ver 3.4.0 を公開しました! #Update
➡ https://www.nishishi.com/cgi/tegalog/
アップデートするには、tegalog.cgi と fumycts.pl の2ファイルだけ(※)を上書きアップロードして下さい。
データファイルや設定ファイルは、すべてそのまま引き継げます。(Ver.2以下も含む過去のどのバージョンからでも)
🆕 Ver 3.4.0の更新点(概要):
●複数カテゴリの同時表示機能を追加
●ギャラリーモードでも複数スキンの併用が可能に
●RSSモードでも複数のRSS用独自スキンが併用可能に
●新規投稿/編集画面で、外部のCSSやJavaScriptを読み込める機能を追加
●画像一覧画面で埋込用コードを簡単にコピーできる機能を追加
●日付境界バーの日付表記を設定できる機能を追加
●設定画面にカスタマイズ方法ヘルプの参照機能を追加
●西暦を2桁で出力する新記法「y」を追加
●年を和暦で出力する新記法「R」・「r」を追加
●月日を先頭の0なしで表示できる新記法「G」・「N」を追加
●日付一覧の月の表記桁数を選択できる機能を追加
●先頭固定時の投稿日時文字列変更機能を追加
●投稿や入力内容を合成音声で読み上げる機能を追加
●管理画面の投稿一覧表で各投稿の抜粋が最大90文字まで表示されるよう拡張
●管理画面の右上に「管理画面TOPへ戻るボタン」が常に表示されるように
●スマホ端末ではヘッダ部分を小さくして操作UI部分を広くするよう改良
●スマホ端末では常に「事前の範囲選択」が不要で装飾記法を挿入可能に
●投稿欄下部の「機能」ボタンも全ユーザに表示される仕様に変更
●投稿欄下部の「機能」ボタン押下時に表示される内容の取捨選択機能を追加
●日付表記の先頭ゼロを排して自然な表記に見えるように修正
●管理画面の「設定」で、画面下端にもページ切り替え用タブを配置
●管理画面の「設定」画面内に「上端へ/下端へ」ボタンを固定配置
●ライセンス時の「このCGIについて」枠の表示制限機能を追加
●角括弧付きハッシュタグが出現したあと、次に何らかの閉じ各括弧「 ] 」が現れるまでの間に存在する別のハッシュタグのうち、1つ目のハッシュタグのリンクが無効になってしまう不具合を修正。
●角括弧付きハッシュタグの内側に「 # 」記号があるとき、ハッシュタグとしては認識されるもののリンク先が正しくなかった不具合を修正。
●一部のパラメータがおかしい場合のエラーメッセージが、Ver 3.3.0 の新仕様に合致していなかった点を修正。
▼今回の大きな機能追加:
🌸複数カテゴリの同時表示機能を追加
複数のカテゴリを同時に表示できる機能を追加しました。
▼詳細:
これまで、特定のカテゴリに属する投稿だけを表示するためのcatパラメータに指定できるカテゴリIDは1つだけでしたが、『 tegalog.cgi?cat=inquiry,answer 』のように、カテゴリIDを半角カンマ記号で区切ると、いくつでも同時に表示できるようになりました。
詳しくは、使い方・設定方法ページの「条件付き閲覧:カテゴリ限定表示」項目内の「複数のカテゴリを同時に表示したい場合」部分をご覧下さい。
🌸ギャラリーモードでも複数スキンの併用が可能に
ギャラリーモードでも skinパラメータを使って任意のスキンが適用可能になり、複数のギャラリー用スキンを併用可能になりました。
▼解説:
ギャラリーモード( tegalog.cgi?mode=gallery )でも、skinパラメータを加えて「 tegalog.cgi?mode=gallery&skin=skin-alt 」のように別スキンを指定して一時適用できるようになりました。これによって、
●ギャラリー用スキンも複数個を用意して使い分ける。
●ギャラリー用の本番スキンを適用したままで、別のギャラリー用スキンの動作を試す。
……などの動作も可能になります。カテゴリによってギャラリー用のスキンを分けたいなど、複数のギャラリー用スキンを併用したい場合にもご活用頂けるでしょう。
▼詳細:
詳しくは、カスタマイズ方法ページの「ギャラリー用スキンの作り方・使い方」区画内の「複数のギャラリー用スキンを併用する方法」項目をご覧下さい。
🌸RSSモードでも複数のRSS用独自スキンが併用可能に
RSSモードでも skinパラメータを使って任意のスキンが適用可能になり、複数のRSS用独自スキンを併用可能になりました。
▼解説:
RSSモード( tegalog.cgi?mode=rss )でも同様に、 skinパラメータを加えることで「 tegalog.cgi?mode=rss&skin=another-rss 」のように別スキンを指定して、複数のRSS用独自スキンを併用可能になりました。
これによって例えば、RSSを使って最新投稿を別ページに埋め込んでいる場合でも、別途更新チェック用のRSSを配信したりできるようになります。(その場合は、デフォルトのRSS用スキンは更新チェック用にして、別ページに埋め込む用途のRSSスキンでは skinパラメータを使うようにすると良いでしょう。)
▼詳細:
詳しくは、カスタマイズ方法ページの「RSSフィード用スキンの作り方・使い方」区画内の「複数のRSSフィード用スキンを併用する方法」項目をご覧下さい。
🌸新規投稿/編集画面で、外部のCSSやJavaScriptを読み込める機能を追加
管理画面上の新規投稿/編集画面で、外部に用意したCSSファイルやJavaScriptファイルを読み込めるオプションを追加しました。
▼解説:
従来は、QUICKPOST(ページに埋め込む投稿欄)なら自由にCSSやJavaScriptを使ってカスタマイズできましたが、編集時などに使われる「管理画面上の投稿欄」はCGI内部のデザインで固定されていたためカスタマイズができませんでした。今回のバージョンからは、管理画面上の投稿欄でも、CGIと同じディレクトリに置かれた edit.css ファイルや edit.js ファイルを(あれば)読み込めるようになりました。読み込むためには事前に設定が必要です。
▼詳細:
詳しくは、カスタマイズ方法ページの「てがろぐ管理画面のカスタマイズ方法」カテゴリ内の「新規投稿/編集画面に自由なCSSやJavaScriptを加える方法」項目をご覧下さい。
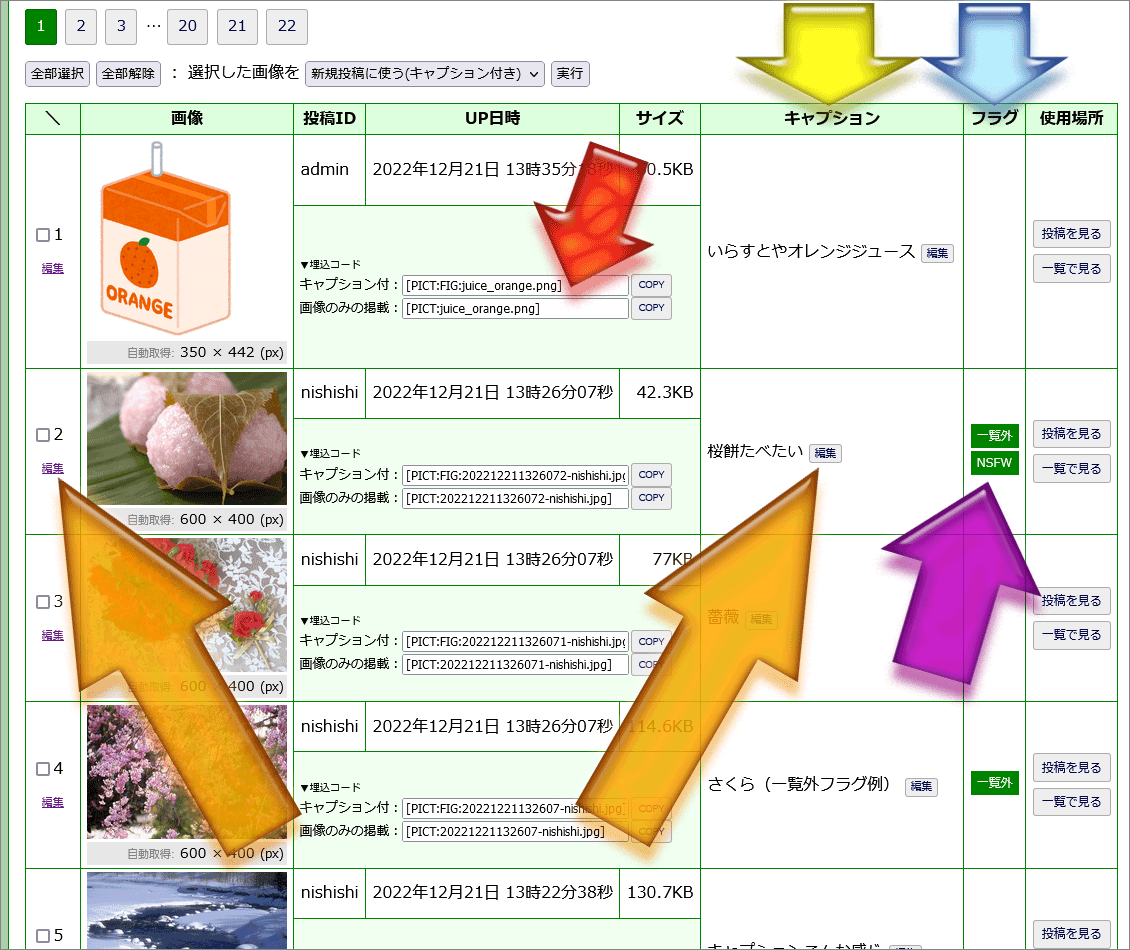
🌸画像一覧画面で埋込用コードを簡単にコピーできる機能を追加
画像一覧画面からの埋込用コードの簡単コピー機能を用意しました。
▼解説:
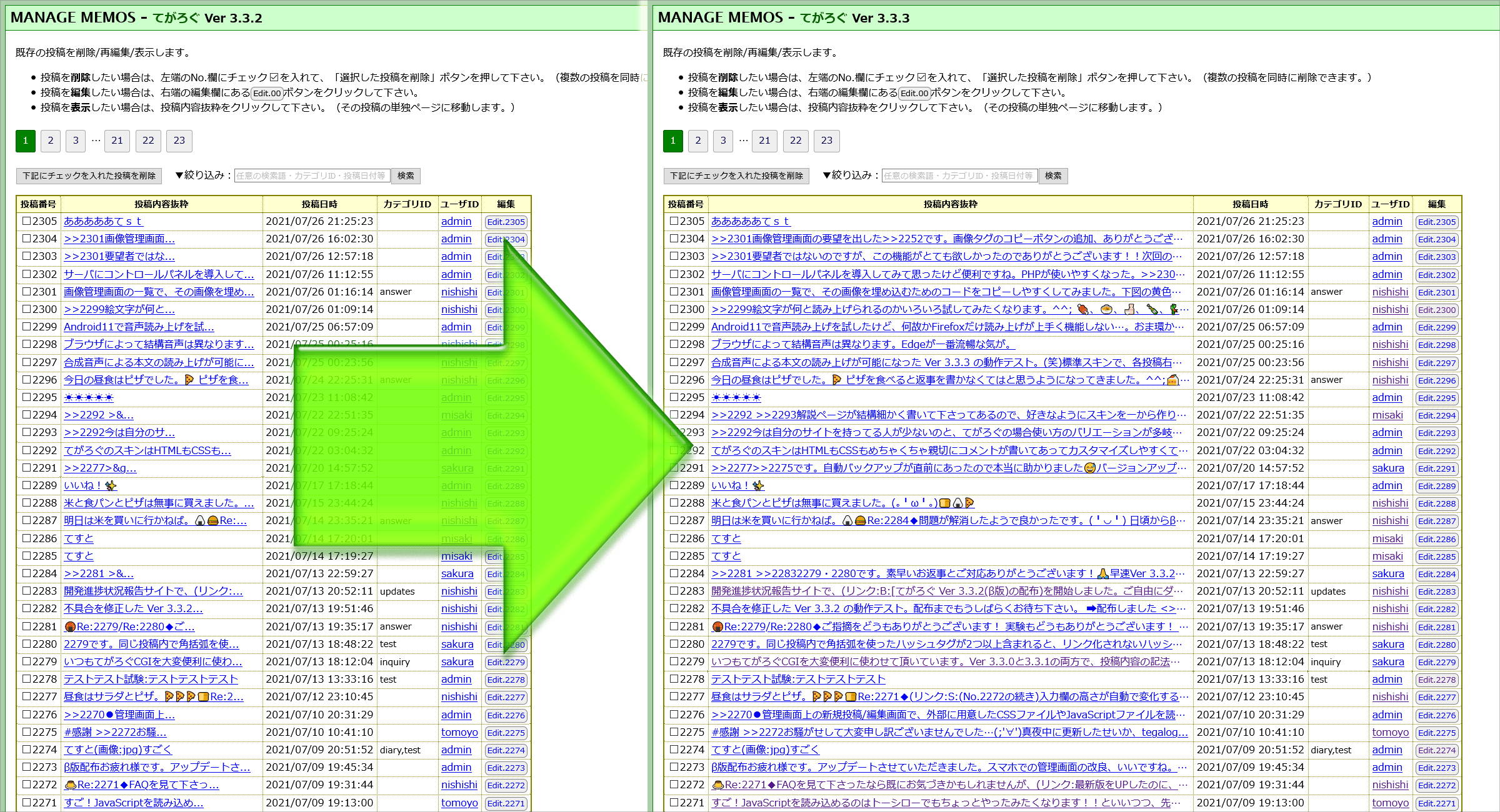
画像管理画面の一覧で、その画像を埋め込むためのコードをコピーしやすくしてみました。下図の黄色矢印の先に見える「COPY」ボタンを押すと、その場でクリップボードにコピーされます。

既存の投稿を編集しているときに、過去に投稿した画像を挿入したい場合には、ここから「COPY」ボタンを押すことで埋込用コードをコピーしてからペーストすると楽でしょう。
※なお、複数の画像をまとめて選択したい際や、画像を新規投稿に掲載したい場合には、(従来通り)左端のチェックボックスにチェックを入れてから上端の「実行」ボタンを押す方が楽だと思います。
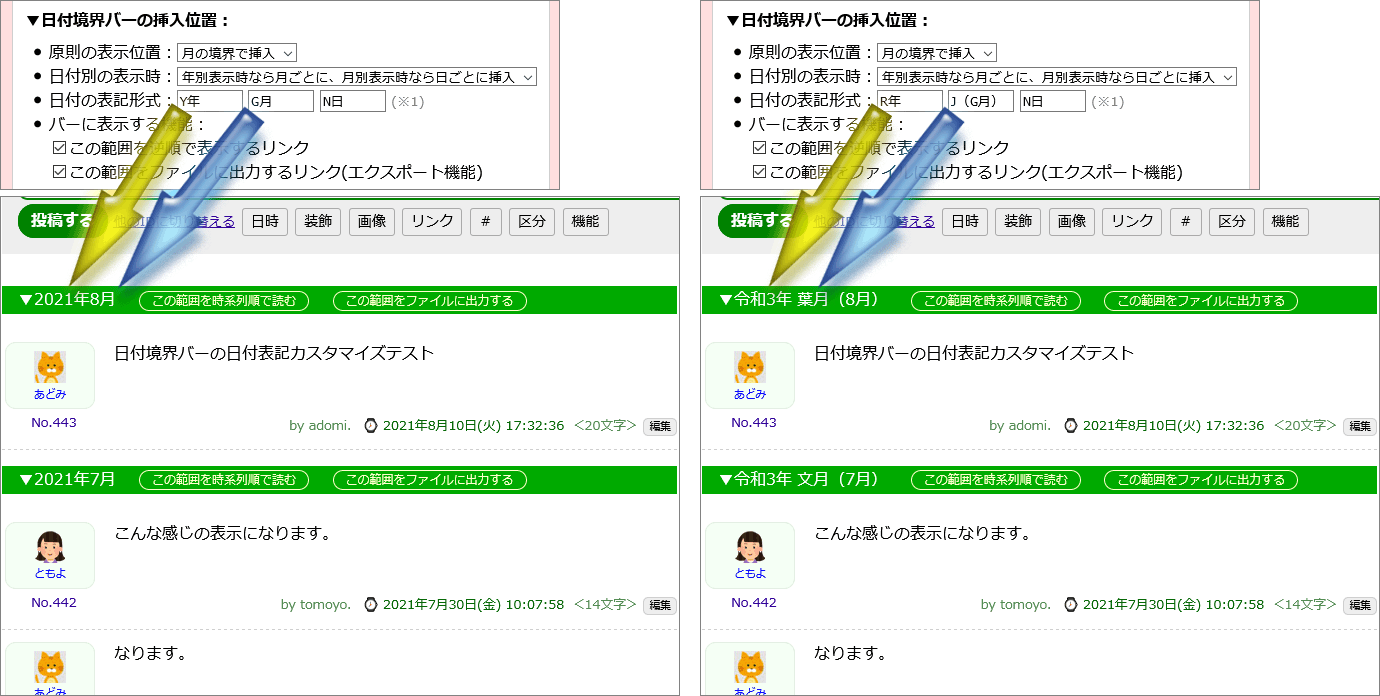
🌸日付境界バーの日付表記を設定できる機能を追加
日付境界バーの日付表記を設定できる機能を追加しました。
▼解説:
これまで、日付境界バーに表示される日付表記は「2021年08月01日」のように、「YYYY年MM月DD日」形式で固定されていましたが、これらを自由にカスタマイズできる機能を用意しました。管理画面の[設定]→[ページの表示]→【ページの表示/全体】→[▼日付境界バーの挿入位置]→『日付の表記形式』欄で、年と月と日の表記方法をそれぞれ別個に指定できます。

▼詳細:
詳しくは、カスタマイズ方法ページの「日付境界バーの装飾方法」区画内の「日付境界バーのカスタマイズ方法」項目をご覧下さい。
▼今回のその他の機能追加:
🌺設定画面にカスタマイズ方法ヘルプの参照機能を追加
設定画面にある各設定項目枠の右上に「?」ボタンを配置して、その項目に関連するカスタマイズ解説部分へ直接リンクするようにしました。
その設定項目に関連する装飾方法などを参照なさりたい際にご活用下さい。なお、このボタンのリンク先は別タブで表示されます。

🌺西暦を2桁で出力する新記法「y」を追加
投稿日付等で、西暦を2桁で出力する新記法「y」を追加しました。
詳しくは、カスタマイズ方法ページにあるリファレンス内の「投稿日時関連要素」項目にある記法一覧表をご覧下さい。
🌺年を和暦で出力する新記法「R」・「r」を追加
投稿日付等で、年を和暦で出力する新記法「R」=和年(元号+年数)と、「r」=和年(元号なし年数だけ)を追加しました。
詳しくは、カスタマイズ方法ページにあるリファレンス内の「投稿日時関連要素」項目にある記法一覧表をご覧下さい。
🌺月日を先頭の0なしで表示できる新記法「G」・「N」を追加
投稿日付等で月日を出力する際に、2桁固定ではなく、先頭の0を付加せず1~2桁変動で表示できる新記法「G」=月(先頭0なし数値)、「N」=日(先頭0なし数値)を追加しました。
詳しくは、カスタマイズ方法ページにあるリファレンス内の「投稿日時関連要素」項目にある記法一覧表をご覧下さい。
🌺日付一覧の月の表記桁数を選択できる機能を追加
日付一覧のテキストリンクで、月を2桁固定で表記するか、1~2桁で表記するかを選択できる機能を追加しました。
日付一覧では「01月、02月、03月…………12月」のように全月が2桁固定で出力されていましたので、日付としては見た目が少々不自然でした。これを「1月、2月、3月……12月」のように1~2桁変動で表示できる設定項目を用意しました。(デフォルトでは従来通り「2桁固定」です。)
詳しくは、カスタマイズ方法ページの「日付一覧リストの月の表示桁数を設定(変更)する方法」項目をご覧下さい。
🌺先頭固定時の投稿日時文字列変更機能を追加
先頭に固定する投稿の場合は、投稿日時として何を出力するかを選択できる機能を追加しました。[設定]→[ページの表示]→【先頭に固定表示する投稿】→「先頭に固定する投稿の日付表示」欄で、下記の4通りから選べます。➊本来の投稿日時を表示。➋現在日時(アクセスされた瞬間の日時)を表示。➌別途設定した「固定表示を示すラベル」欄の値を表示。➍何も表示しない。デフォルトは➊です。
詳しくは、使い方・設定方法ページの「先頭固定機能の使い方」区画内の「先頭に固定した際にだけ投稿日時の文字列を自動変更する方法」項目をご覧下さい。
🌺投稿や入力内容を合成音声で読み上げる機能を追加
投稿入力欄に入力した内容を合成音声で読み上げる機能(何の設定も不要で使用可能)と、投稿済み本文を合成音声で読み上げる機能(スキンを編集すると使用可能)を追加しました。
詳しくは、カスタマイズ方法ページの「投稿本文も合成音声で読み上げ可能にする方法」項目をご覧下さい。
▼その他の細かな機能改善:
●管理画面の投稿一覧表で各投稿の抜粋が最大90文字まで表示されるよう拡張
管理画面の投稿一覧表では、従来は投稿本文の冒頭18文字しか表示されませんでしたが、最大90文字まで表示されるよう表示空間を拡張しました。お使いのブラウザのウインドウ幅(画面幅)に合わせて最大90文字まで表示されます。また、モバイル端末のように画面幅が狭い場合には文字サイズを小さくした上で最大5行表示されるように改良しました。

●管理画面の右上に「管理画面TOPへ戻るボタン」が常に表示されるように。
管理画面で常に画面の上部に表示されているヘッダ部分の右端に、常に「管理画面TOP(メインメニュー)へ戻るボタン」が表示されるようにしました。従来は、画面下端にしか戻るリンクがなかったので、縦方向に長い設定画面等ですぐにメニューに戻りたい場合にいちいちスクロールする必要がありましたが、今回からは画面上端にも戻るボタンがあるので多少は操作が楽になるでしょう。特に、マウスでスクロールできないモバイル端末では楽になるかもしれません。
●スマホ端末ではヘッダ部分を小さくして操作UI部分を広くするよう改良
スマートフォンサイズの端末で管理画面にアクセスした際には、ページ上部のヘッダ部分を小さくして操作UI部分がもっと広く表示されるよう改良しました。
●スマホ端末では常に「事前の範囲選択」が不要で装飾記法を挿入可能に
投稿欄にボタンクリックで装飾記法等を挿入する際、スマートフォン端末などのような画面幅が1024px以下の場合には、設定値に関係なく「事前の範囲選択」を求めずに装飾記法が挿入されるように仕様を改良しました。大型タブレットやPCでも「事前の範囲選択」を不要にするためには、管理画面の「設定」→「投稿欄の表示」→【文字装飾・リンク挿入機能の動作設定】→『事前に範囲選択していなくても各種記法を挿入する』項目で設定して下さい。
●投稿欄下部の「機能」ボタンも全ユーザに表示される仕様に変更
投稿欄の「機能」ボタンも全ユーザに表示される仕様に変更し、「先頭に固定」チェックボックスだけを管理者権限(Lv.9)がないと表示されない仕様に変更しました。「機能」ボタンで表示される機能が増えたためです。「機能」ボタンを表示させたくない場合は別途非表示を設定できます。
●投稿欄下部の「機能」ボタン押下時に表示される内容の取捨選択機能を追加
投稿欄下部の「機能」ボタンを押すと、デフォルトでは(管理者権限がある場合は)「先頭に固定」と「読み上げ」の2機能が表示されます。これらの表示/非表示が個別に選択可能になりました。(※管理者権限のないユーザには「先頭に固定」は常に表示されません。)
●日付表記の先頭ゼロを排して自然な表記に見えるように修正
ユーザ側で特に設定できずに自動挿入される日付表記は、これまで「2021年08月09日」のように月日が2桁固定でした。この先頭ゼロを挿入しないようにして「2021年8月9日」のように1~2桁で表記するよう改善しました。対象は下記の3カ所です。
①状況に応じた見出しに日付が表示される際の表記。
②カレンダーの月数。
③ユーティリティリンク枠内に表示される日付表記。


●管理画面の「設定」で、画面下端にもページ切り替え用タブを配置
●管理画面の「設定」画面内に「上端へ/下端へ」ボタンを固定配置
管理画面の「設定」画面は縦に長いので、一気に下端へスクロールしたい場合にマウス操作では少々面倒でした。そこで、画面の右下に半透明で「上端へ/下端へ」ボタンを用意しました。PCで主にマウスで操作していたり、モバイル端末で操作している際には一気に上端や下端へ移動できて便利かもしれません。

●ライセンス時の「このCGIについて」枠の表示制限機能を追加
ライセンスを取得している場合に、管理画面HOME右上に見える「このCGIについて」枠の一部または全部を非表示にできる機能を追加しました。
ライセンスとは「Powered-by表記」を非表示にして運営できる権利のことですが、そういう場合、たいていはビジネス用途で活用していたり、客先サーバにセットアップして納品している場合がよくあります。その場合、管理画面のTOPに「作者にコーヒーをおごる」等のリンクはあまり表示したくないでしょう。(^_^;) なので、ライセンスが取得されているなら、この「このCGIについて」枠の表示を制限できる機能を用意しました。

上図の3段階のほか、完全に非表示にすることもできます。設定はライセンスのご取得時に案内した「Powered-by表記」の非表示方法と同じ箇所にあります。ご不明な場合はお問い合わせ下さい。
▼#不具合修正 :
❎角括弧付きハッシュタグが出現したあと、次に何らかの閉じ各括弧「 ] 」が現れるまでの間に存在する別のハッシュタグのうち、1つ目のハッシュタグのリンクが無効になってしまう不具合を修正。
❎角括弧付きハッシュタグの内側に「 # 」記号があるとき、ハッシュタグとしては認識されるもののリンク先が正しくなかった不具合を修正。
❎一部のパラメータがおかしい場合のエラーメッセージが、Ver 3.3.0 の新仕様に合致していなかった点を修正。
以上、ご活用頂ければ幸いです。
※不具合の修正も含んでおりますので、使いたい追加機能がない場合でもアップグレード頂くことをお勧め致します。(アップグレードしても、ログインし直す必要はありません。ログイン状態は維持されます。)
なお、開発進捗状況報告サイトでフォロー頂くと、てがろぐCGIの最新β版や正式版の公開時にメールで連絡を受け取ることもできますので、ぜひご活用下さい。(╹◡╹)ノ
フォロー数が増えると、私の開発モチベーションが向上するメリットもあります。(笑)
:7329文字 修正
てがろぐ Ver 4.0.0 を公開しました! #Update
⌚ 2023年04月29日(土) 18:05:58