No.46, No.45, No.44, No.43, No.42, No.41, No.40[7件]
➡ https://www.nishishi.com/cgi/tegalog/
バージョンアップには2通りの方法があります。
- 1クリックでバージョンアップできる専用PHP「TegUp」のご使用をお勧め致します。
※TegUpは Ver 2.1.0を公開しています。TegUp Ver.1ではTegUpそのもののバージョンアップはできないので、先に手動でTegUpをバージョンアップすることをお勧め致します。※TegUp Ver.1のまま使っても、てがろぐ本体だけのバージョンアップは正常に可能です。しかし、TegUp自身のバージョンアップができないので、そのままでは「TegUp側の機能を必要とするてがろぐ側の機能」が使えないままになります。具体的には、リンク先のOGP情報を読み込んでカード型リンクを表示する機能が使えないままになります。その機能を使わない場合は、必ずしもTegUpをバージョンアップする必要はありませんが、今後の機能拡張(の可能性)を考えれば、今回にTegUpもバージョンアップしておくことをお勧め致します。TegUpをVer.2にすれば、それ以後は(てがろぐ本体と一緒に)TegUp自身もバージョンアップできるようになりますから、手動での上書き作業は要らなくなります。畳む
- もしくは、最新版のZIPの中から tegalog.cgi と fumycts.pl と tegup.php の3ファイルだけを抜き出して上書きアップロードして下さい。
🆕 Ver 4.6.0の更新点(概要):
《▼大きな機能追加》
●リンク先ページのOGP情報を読んでリンクをカード型で表示する機能
●カスタム絵文字を管理画面上から追加・削除できる機能
●カテゴリごとに「1ページあたりの表示件数」を別設定できる機能
●カテゴリごとに「表示に使うスキン」を別指定できる機能
●カテゴリごとに「先頭に固定する投稿」を別指定できる機能
《▼その他の機能追加》
●ユーザ一覧を出力できる記法 [[USERLIST]] と [[USERLIST:識別子]] を追加。
●現在ログインしているユーザの情報を取得できる簡易API機能
《▼細かな機能追加》
●あるカスタム絵文字が使われている投稿を探せる機能
●スキン側からログイン状態を把握するための記法を5種類追加
●カード型リンクを挿入できるようにする「OGPカード」ボタンの表示機能を追加
《▼仕様改善》
●カテゴリ管理画面の一覧表が崩れないよう、概要文のプレビュー文字数を少なめに固定。
●カテゴリ登録データの保存形式を(拡張性の高いものに)改善
●カテゴリ生データ編集機能を新データ仕様に更新
●投稿削除ボタンやカテゴリ削除枠の配色を(目立ちすぎる赤色から)灰色に変更。
●投稿本文を出力する際に、表示上の改行位置でHTMLソースでも改行するよう仕様改善。
《▼スキン更新》
●すべてのスキンを「リンク先ページのOGP情報を読んでリンクをカード型で表示するためのCSSを追加したバージョン」に更新。
《▼不具合修正》
❎サーバのエラーログに「Use of uninitialized value $3 in concatenation (.) or string at tegalog.cgi」というアラートが記録されるケースがあった点を解消。
▼今回の大きな機能追加:
🌸リンク先ページのOGP情報を読んでリンクをカード型で表示する機能
リンク先ページのOGP情報を読んでリンクをカード型で表示する機能を追加しました。
▼概要:
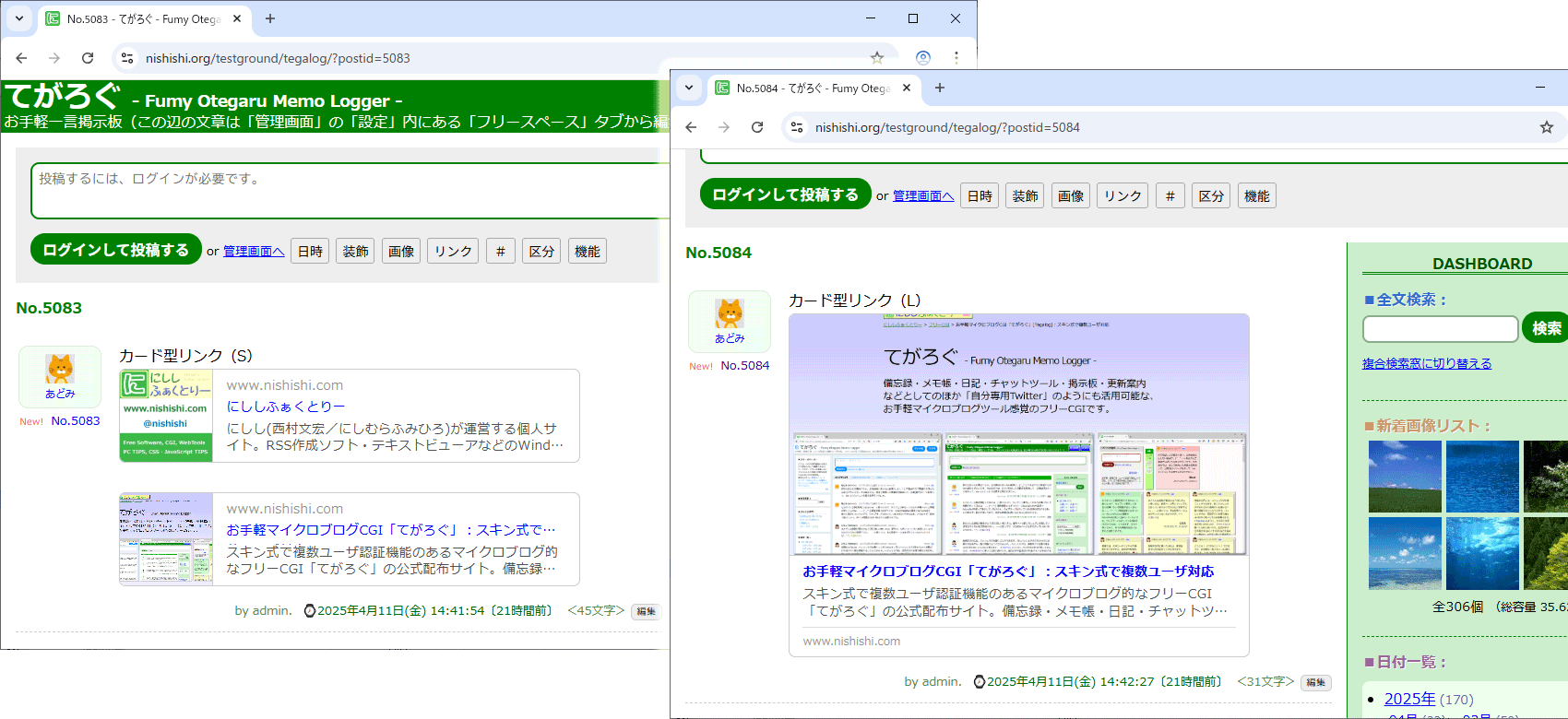
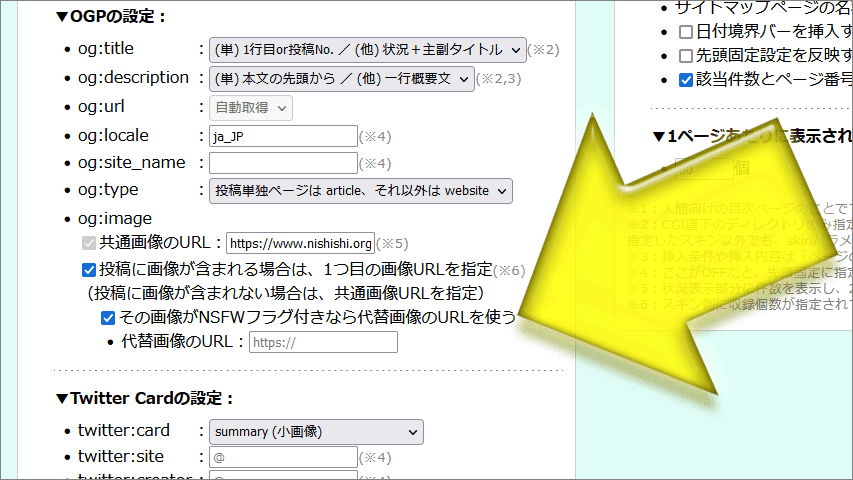
カードサイズは2種類を併用できる仕様で、Twitter Cardの記述を読んでカードサイズを切り替える機能もあります(Twitter Card側の記述を無視して指定サイズで表示する機能もあります)。下図は左側が小サイズの表示例で、右側が大サイズ表示例です。任意のclass名を付与することもできるので、CSSを用意しさえすれば3種類以上のカードを併用することもできます。

標準添付各スキンでのカード型リンクのデザインは、小画像版はTwitterでの表示を、大画像版はBlueskyでの表示を参考にして作りました。しかし、すべてはCSS次第ですので、お好きなようにCSSを書くなりカスタマイズするなりすれば、好きなようにカードをデザインできます。
▼準備:
この機能を使うためには、大きく分けて下記の2つの準備が必須です。
- TegUp Ver.2 を設置する。
- カード型リンク用のCSSを追加する。
➊ TegUp Ver.2(tegup.php)の設置:
てがろぐ Ver 4.6.0 のZIPにも含んでいる tegup.php を(tegalog.cgiと同じディレクトリに)アップロードして下さい。
- TegUpは、てがろぐを1クリックでバージョンアップできる補助ツールですが、Ver.2では機能を拡張して、てがろぐ本体側からのリクエストに応じて「任意のURLへOGP情報を読み取りに行く用途」にも使われます。なので、カード型リンク表示機能を使うためには、Ver.2以降のTegUpの併用が必須です。(※カード型リンク表示機能を使わないなら、別になくても問題ありません。)
- TegUpを使うと、てがろぐ本体をバージョンアップできますが、TegUp Ver 1.x では「TegUpそのもの」のバージョンアップはできません。そのため、今回に限っては tegup.php ファイルを手動で上書きアップロードして頂く必要があります。(※てがろぐβ版をご使用で、既にTegUpがVer.2になっている場合は、TegUpを実行するだけで tegup.php もバージョンアップされますから手動での上書きアップロードは不要です。)
- 今回にTegUpを Ver 2.1.0 にバージョンアップすれば、以後は「てがろぐ本体」だけでなく「TegUpそのもの」も併せてバージョンアップできるようになりますから、次回からはTegUpの手動での上書きアップロードは不要になります。
➋ カード型リンク用CSSの追加:
リンクをカード型で表示するための装飾はCSSで実現されていますので、それ用のCSSが必要です(※カード型にするためのCSSがない状態では、ただのテキストリンクにしか見えません)。自作スキンをご使用の場合などは、お使いのスキンのCSSに カード型リンク用装飾CSSソース を追記してご使用下さい。(※カスタマイズやイチから自作する場合の参考情報は「カード型リンクとして出力されるHTML」項目にあります。)
既製スキンをご使用の場合は下記をご参照下さい。
- てがろぐ標準添付の各スキンをご使用の場合:
- 今回のてがろぐ Ver 4.6.0 完全版パッケージに含まれるスキンを上書きしてご使用下さい。カード型リンク用のCSSを含めてあります。
- 他者配布のスキンをご使用の場合:
- カード型リンクに対応したバージョンのスキンが配布されているかどうかをご確認下さい。配布されていないようなら、カード型リンク用装飾CSSソースをCSSソースに追記してお試し下さい。
▼使い方:
使い方は簡単で、従来からあるリンク記法に :CARD というオプションを加えるだけです。すると、そのリンクはカード型リンクとして表示されます。なお、Twitter Cardの指定にかかわらず小画像カードで表示したい場合は :CARD-S を、大画像カードで表示したい場合は :CARD-L を使って下さい。
➡ 具体的には様々な書き方やオプションがありますので、詳しくは、使い方・設定方法ページの「リンク先ページのOGP情報を読み取ってカード型リンクを表示する方法」区画をご参照下さい。特に、下記のサブ項目あたりで解説しています。
▼カード装飾のカスタマイズ方法:
カード型リンクとして出力されるHTMLソースについては、カスタマイズ方法ページの「カード型リンクとして出力されるHTML」項目に書いてあります。CSSをカスタマイズしたい場合や、1からカードを装飾したい場合にご参照下さい。
🌸カスタム絵文字を管理画面上から追加・削除できる機能
てがろぐのカスタム絵文字は、長らくFTP等の別手段でないとアップロードできませんでしたけども、さすがにその状態で放置するのはどうかと(ようやく)思いまして、てがろぐ管理画面上から追加/削除できる機能を用意しました。
▼解説:

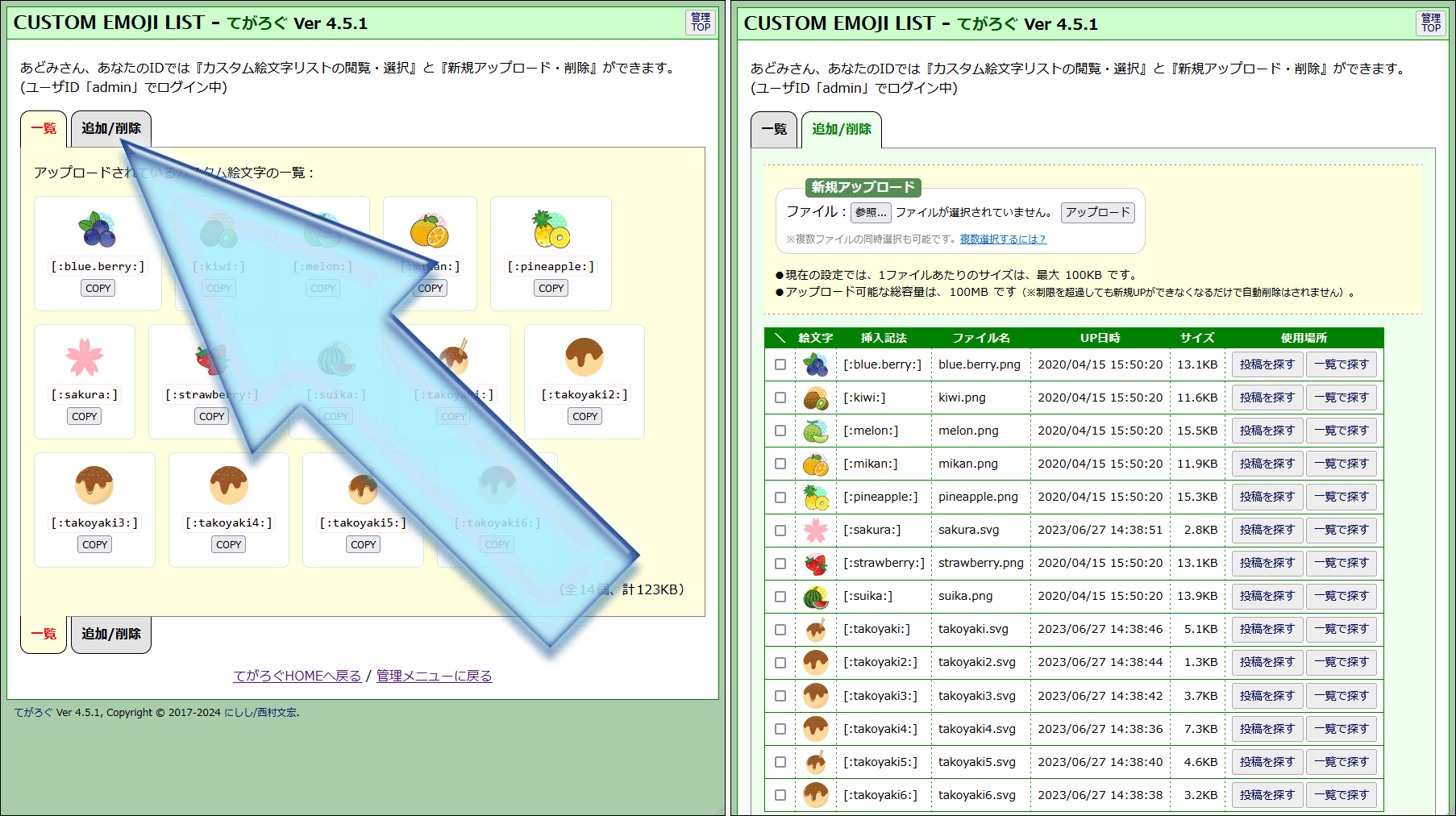
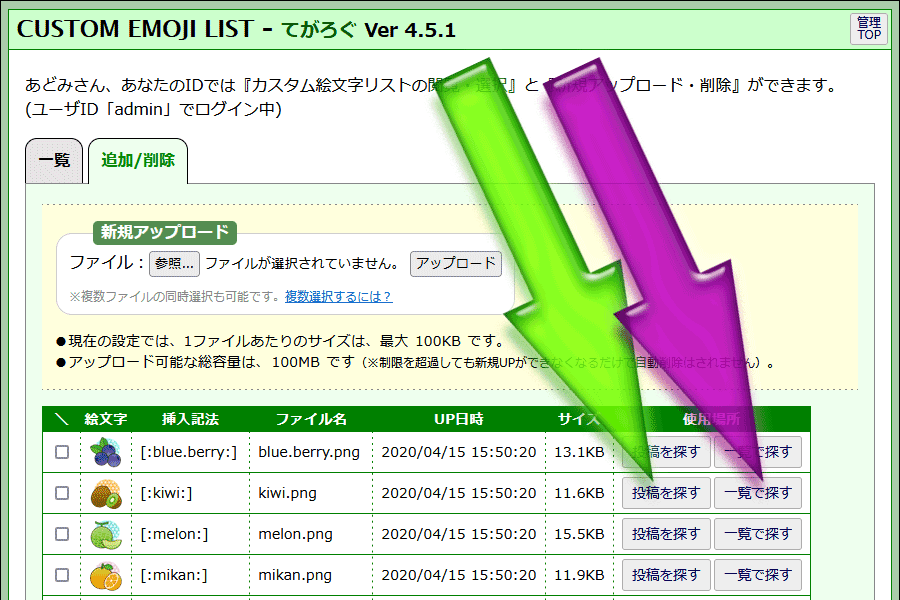
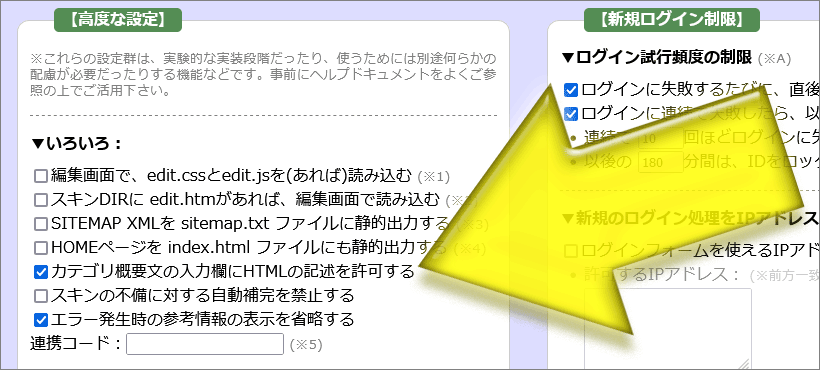
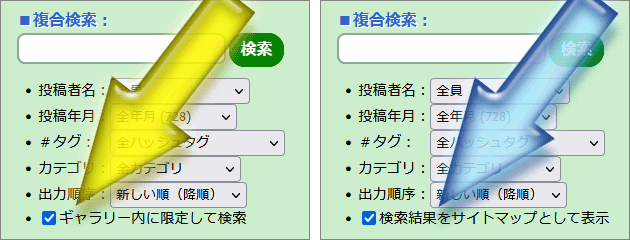
カスタム絵文字のリスト表示画面を上図のように拡張しまして、上図左側の水色矢印の先のように「追加/削除」タブを押すと、上図右側のようなアップロードフォームとファイルリストが見えるようになりました。ここから、新規画像を追加したり、既存画像を削除したりできます。
カスタム絵文字の追加・削除ができるのは、Lv.7(編集者)以上の権限のあるIDでログインしている場合だけです。それ未満の権限のIDでは、既存のカスタム絵文字の一覧だけが見えます。(それ未満の権限でも、カスタム絵文字を本文中に使うことはできます。)
▼仕様:
カスタム絵文字用画像のアップロードに関する仕様は下記の通りです。
- ✅同名のファイルをアップロードした場合は、既存のファイルを上書きします。
- → 画像投稿のように、自動で連番が付加されたりはしません。
- ✅ファイル名は無変更でアップロードされます。
- → カスタム絵文字として使いたい名称をファイル名にしてUPして下さい。その際、大文字と小文字は(多くの環境では)区別されるので注意して下さい。
- ✅カスタム絵文字用の画像ファイルに使えるファイル名は、半角英数字と、半角記号3種._-だけです。
- → 条件に該当しない名称のファイルはアップロードされませんので、ローカル側でファイル名を適宜変更してからアップロードして下さい。
- ✅アップロードできる形式は、svg、gif、png、jpg、webp の5種類のみです。
- → 今のところ、ここからUP可能な画像形式は上記の5種類だけです。ただ、FTP等の別手段でUPする場合は、(ブラウザが画像として表示できる形式なら)他の形式も使用可能です。
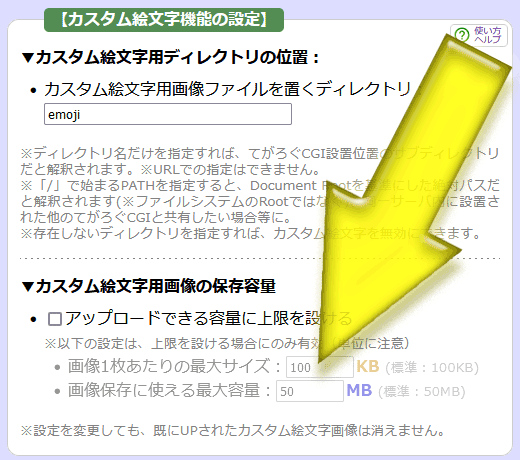
初期状態では容量無制限でUPできます。複数人で使っている場合には上限設定が必要なケースもあるかもしれないと思いましたので、一応上限設定も加えました。設定画面の「システム設定」→【カスタム絵文字機能の設定】から、下図のように設定できます。……とはいえ、大半は1人でお使いでしょうから、あまり需要はなさそうですけども。

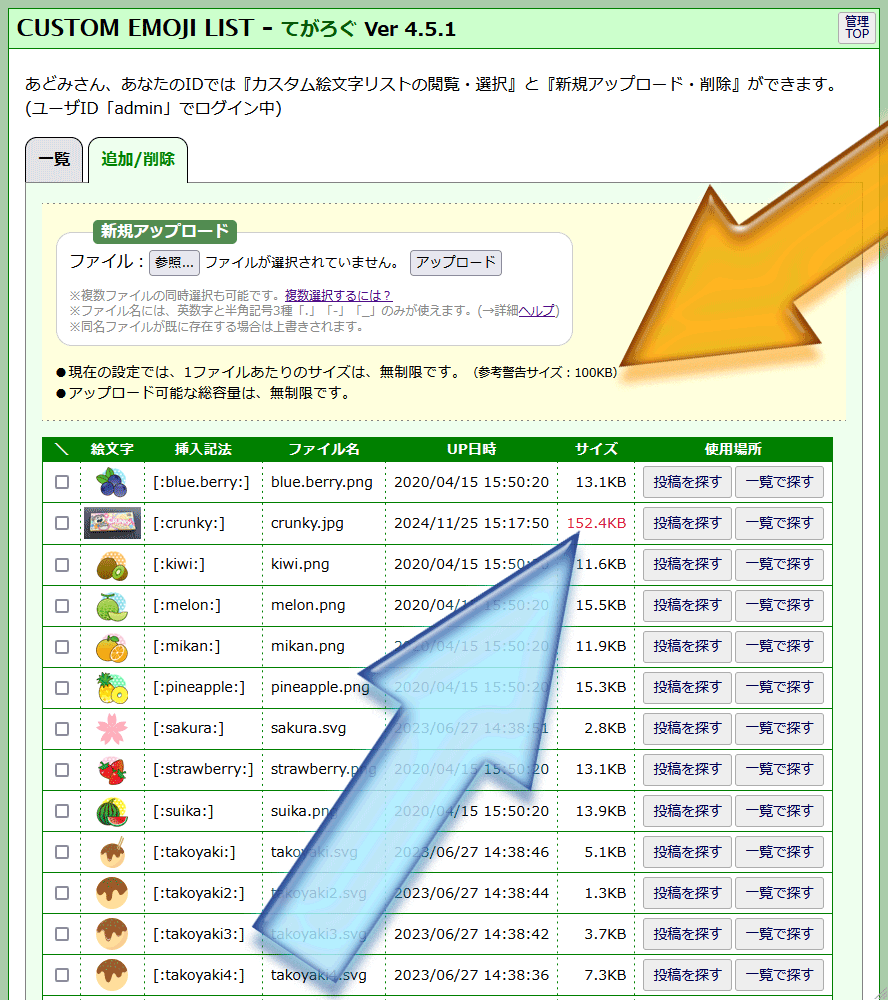
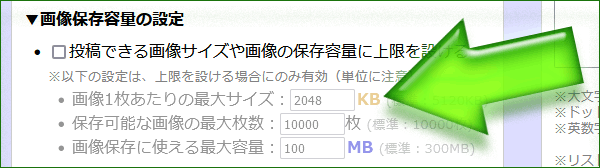
ただ、容量無制限の設定で使う場合でも、上図の黄色🟡矢印部分に指定した最大サイズ(※下図では橙色🟠矢印部分にも掲載されています)を超過するサイズの画像には、下図の青色🔵矢印で示したように、赤色で警告する機能があります。大きすぎる画像をうっかりUPしてしまった場合に、気付きやすくなるでしょう。

もちろん、大きすぎる画像を絶対にUPしたくない場合は、「アップロードできる容量に上限を設ける」項目のチェックをONにしてお使い下さい。すると、上限を超える画像のアップロードは拒否されます。
➡ 詳しくは、使い方・設定方法ページの「カスタム絵文字」区画内の「カスタム絵文字用画像をアップロードする方法」項目以降をご覧下さい。
🌸カテゴリ関連機能の拡張
カテゴリ別に「1ページの表示件数、適用スキン、先頭固定投稿」を指定できる機能 を追加しました。
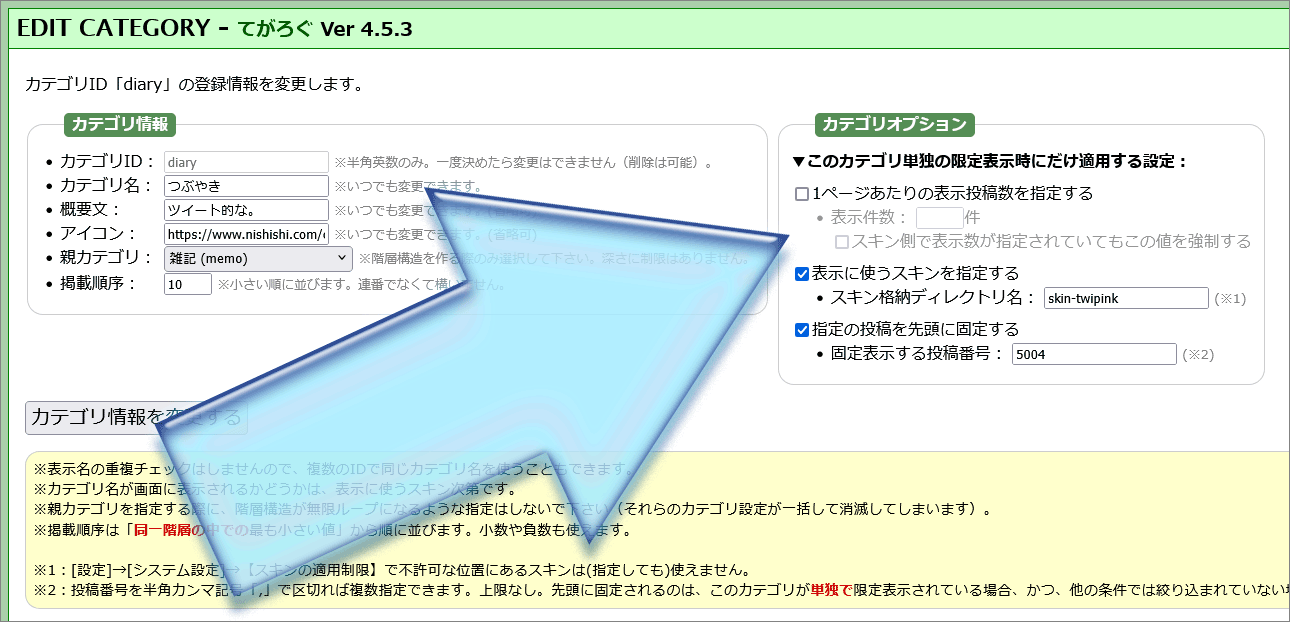
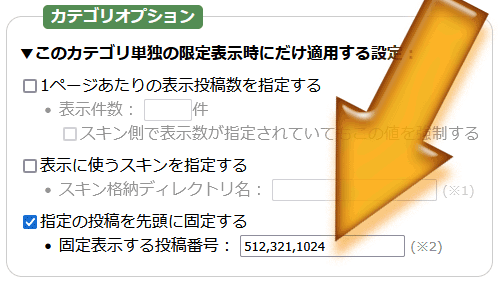
カテゴリ別の詳細設定画面に下図のようなオプション設定項目を追加しました。ここから、そのカテゴリ限定表示時用の「1ページの表示件数」、「適用スキン」、「先頭固定投稿」を必要に応じて個別に設定できます。

➡ これらの新機能について詳しくは、使い方・設定方法ページの「カテゴリ単独表示時に、表示件数や表示スキンや先頭固定などを個別指定したい場合の設定」項目で解説していますのでご参照下さい。
下記(➊➋➌)にも簡単に紹介しておきます。
🌸➊カテゴリごとに「1ページあたりの表示件数」を別設定できる機能
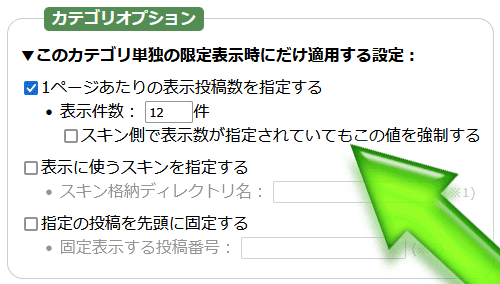
1つのカテゴリを単独で限定表示している場合に限って、「1ページあたりの表示投稿数」を標準設定とは異なる値に変更できます。

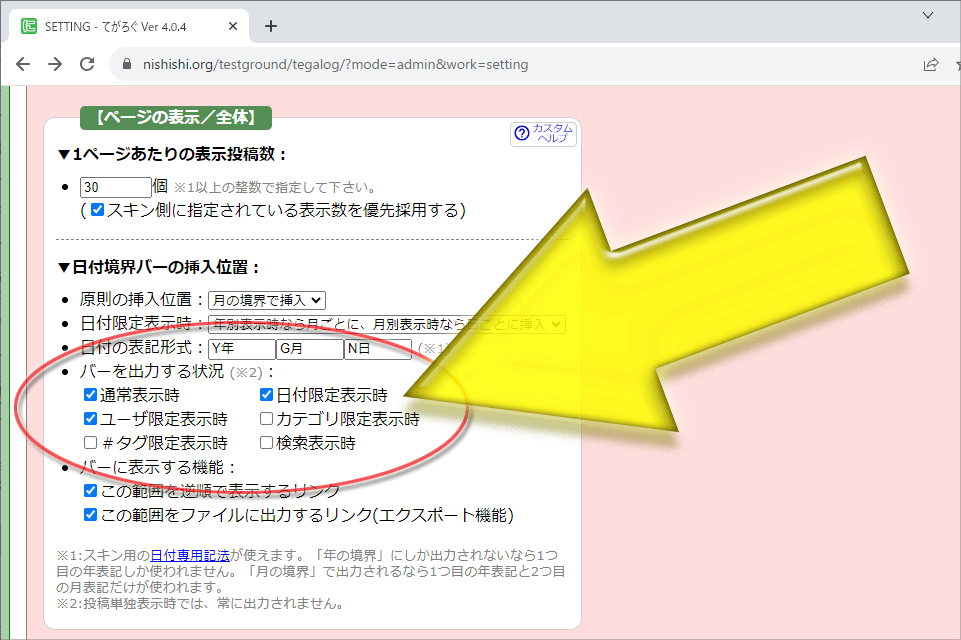
なお、通常はスキン側に表示数が指定されてたらスキン側の設定値が使われます(※)が、上図緑色矢印の先に見える『スキン側で表示数が指定されていてもこの値を強制する』項目にチェックを入れておけば、その指定も上書きして、ここで設定した件数で表示できます。
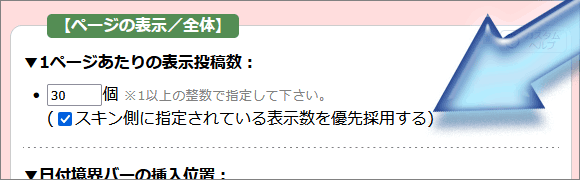
※ただし、[設定]→[ページの表示]→【ページの表示/全体】で、『スキン側に指定されている表示数を優先採用する』項目(下図の水色矢印部分)にチェックが入っていない場合は、スキン側の設定値は常に無視されます。

なお、カテゴリオプション枠で設定した「1ページあたりの表示投稿数」は、
- そのカテゴリが単独で限定表示されている場合
- 他の条件では絞り込まれていない場合
➡ 詳しくは、ヘルプドキュメント「カテゴリ単独表示時に、表示件数や表示スキンや先頭固定などを個別指定したい場合の設定」項目の①をご覧下さい。
🌸➋カテゴリごとに「表示に使うスキン」を別指定できる機能
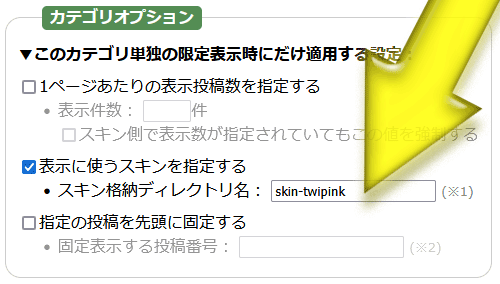
1つのカテゴリを単独で限定表示している場合に限って、「表示に使うスキン」を標準設定とは異なるスキンに変更できます。

ここでの個別適用スキンは、
- このカテゴリが単独で限定表示されている場合
- 特別な表示モード(ギャラリーモードなど)ではない場合
複数のカテゴリが同時に表示される状況では適用されません。ただし、カテゴリが単独で限定表示されてさえいれば、他の条件で絞り込まれている場合(例えば全文検索した場合)でも、スキンの指定は維持されます。
なお、表示に使うスキンが ?skin=skin-jornal のようにパラメータで直接指定されている場合は、カテゴリ側の設定は無視され、パラメータで指定されているスキンの方が採用されます。
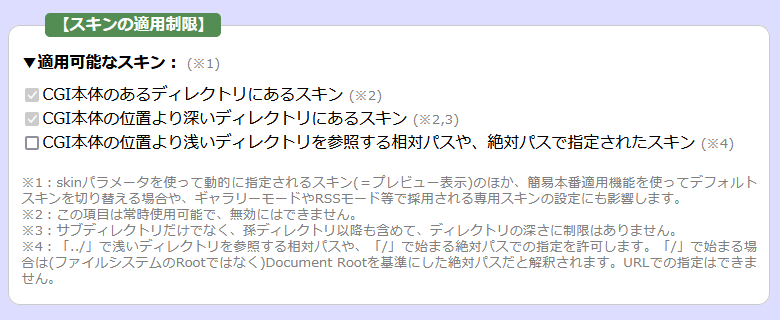
※[設定]→[システム設定]→【スキンの適用制限】(下図)で、不許可に設定されている位置にあるスキンは(指定しても)使えません。使えないスキンや、存在しないスキンを指定すると、表示時にエラーメッセージが表示されます。

➡ 詳しくは、ヘルプドキュメント「カテゴリ単独表示時に、表示件数や表示スキンや先頭固定などを個別指定したい場合の設定」項目の②をご覧下さい。
🌸➌カテゴリごとに「先頭に固定する投稿」を別指定できる機能
1つのカテゴリを単独で限定表示している場合に限って、任意の投稿を先頭に固定表示できます。(数はいくつでも)

複数の投稿を先頭に固定したい場合は、「 123,567,489 」のように、半角カンマ記号で区切って下さい。ここに記述した順番で先頭に固定表示されます。(※ここで指定した投稿が「そのカテゴリに属していない場合」には表示されませんのでご注意下さい。その場合はエラーメッセージ等が出ることもなく、単に無視されます。)
ここでの先頭固定設定は、
- このカテゴリが単独で限定表示されている場合
- 他の条件では絞り込まれていない場合
- RSSモードではない場合
- 例えば、カテゴリを限定していても、全文検索した場合や、ハッシュタグで絞り込んでいる場合などには適用されません。
- また、RSSモードの場合には一切先頭には固定されません。(特定のカテゴリに限定した内容のRSSフィードを配信している場合、たとえ先頭固定投稿が登録されていても、RSSフィード内では先頭には出てきません。)
※固定したい投稿の投稿時に「先頭に固定」項目にチェックを入れる必要はありません。(カテゴリ別の先頭固定を登録する操作方法は、上図の設定画面から直接投稿番号を入力する方法だけです。新規投稿時や投稿編集時に「特定のカテゴリで先頭固定させる」ような指定方法はありません。つまり、新規投稿と同時に特定のカテゴリに先頭固定するような操作はできません。)
➡ 詳しくは、ヘルプドキュメント「カテゴリ単独表示時に、表示件数や表示スキンや先頭固定などを個別指定したい場合の設定」項目の③をご覧下さい。
▼今回のその他の機能追加:
🌺ユーザ一覧を出力できる記法 [[USERLIST]] と [[USERLIST:識別子]]
全ユーザの一覧もページ上に表示できる記法を用意しました。
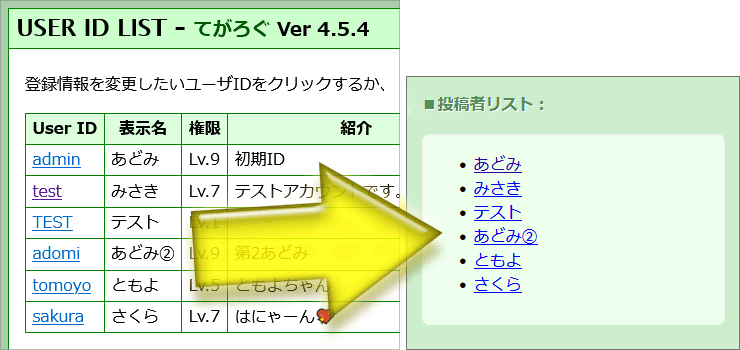
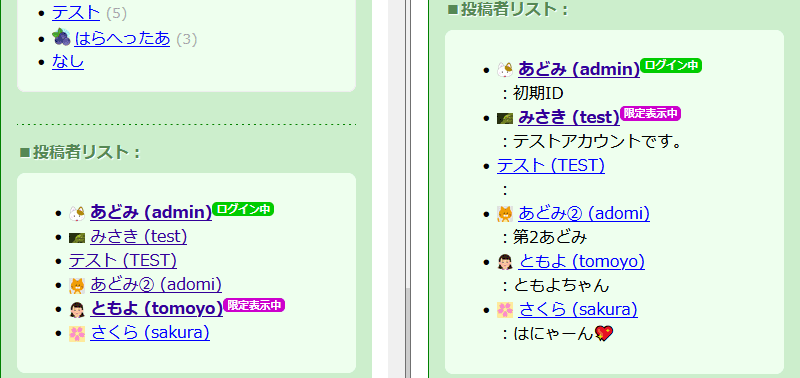
例えば下図のような感じで表示できます。(これは表示例です。実際には自力でスキンに専用記法を書かないと、どこにも表示されません。)

ただシンプルに [[USERLIST]] とだけ書いた場合は、全ユーザの名前だけがリンクの形でリストアップされます。
しかし、(カテゴリツリーと同様の感じで)各ユーザのどんな情報をどんな順序で出力するのかを指定できる識別子を使う [[USERLIST:識別子]] の記法なら、ユーザアイコンを付加したり、ユーザIDを直接表示したり、紹介文を表示する用途にも使えます。

また、「今ログイン中のユーザ」や「いま限定表示中のユーザ」にはそれぞれ専用のclassが付加されますから、(それ用のCSSを書けば)見た目に差を付けることもできます。
➡ 記法の種類については、リファレンス【ユーザ一覧要素】項目をご覧下さい。
➡ 仕様について詳しくは、カスタマイズ方法ページ『ユーザ一覧の表示方法と装飾方法』区画内の「ユーザ一覧の掲載内容を指定できるUSERLIST識別子の書き方」項目をご覧下さい。
どの項目にもCSSで装飾しやすいようにclass名を割り振ってあります。どんなHTMLが出力されるのかの具体的な解説は、「ユーザ一覧のHTMLソース出力例とCSSでの装飾方法」項目以下をご参照下さい。
🌺現在ログインしているユーザの情報を取得できる簡易API機能
今ログインしているIDの情報を取得できる簡易APIを用意しました。JavaScriptなどから取得することで、ログイン状態を確認する用途に使えます。
この機能は主に、投稿欄(特に、非ログイン状態でもアクセスできる可能性のあるQUICKPOST)の機能を拡張するようなJavaScriptを設けている場合で、「非ログイン状態では動作しない」ようにしたい場合などに活用することを想定しています。
以下の2種類の方法で指定の情報が指定の形式で得られます。
- 単独の情報を得る場合: ?mode=api&item=(欲しい情報名)
- 全部の情報を得る場合: ?mode=api&item=all&type=(欲しい形式)
全部の情報を一括して得る場合は、JSON形式やINI形式など、望みの形式を指定できます。
➡詳しくは、ヘルプドキュメントの「ログイン状態を取得できる簡易APIの使い方」区画をご覧下さい。
▼その他の細かな機能追加:
🌷あるカスタム絵文字が使われている投稿を探せる機能
カスタム絵文字用のファイル一覧画面に、そのカスタム絵文字が実際に使われている投稿を探す機能も加えました。
需要があるかどうかは分かりませんが。(^_^;)
🟢「投稿を探す」ボタンを押すと、通常の表示モードでそのカスタム絵文字の存在を検索します。(=実際に使われている投稿本文を直接閲覧できます。)
🟣「一覧で探す」ボタンを押すと、管理画面の投稿一覧表でそのカスタム絵文字が使われている投稿の検索結果を表示します。

➡ヘルプドキュメントの「そのカスタム絵文字が使われている投稿を探す機能」でも説明しています。
🌷スキン側からログイン状態を把握するための記法を5種類追加
ログイン状態に応じて表示を切り替えたい場合などに活用できる、スキン側からログイン状態を把握できるようにする系統の記法5種類を追加しました。
具体的には、外側スキンファイル(skin-cover.html)内で、以下の5種類の記法を使えるようにしました。
- [[SYS:ISLOGGEDIN]] → ログイン中かどうか(YES/NO)
- [[SYS:USERLEVEL]] → ユーザの権限(非ログインなら0)
- [[SYS:USERNAME]] → ユーザ名(非ログインなら空文字列)
- [[SYS:USERICON]] → ユーザアイコン(非ログインなら空文字列)
- [[SYS:USERID]] → ユーザID(非ログインなら空文字列)
また、想定している具体的な使い方は、カスタマイズ方法ページの「ログイン状態をスキン側から把握するための記法の使い方」をご覧下さい。
🌷カード型リンクを挿入できるようにする「OGPカード」ボタンの表示機能を追加
投稿欄下部の専用ボタンでカード型リンクを挿入できるようにする「OGPカード」ボタンの表示機能を追加しました。(※デフォルトでは非表示)
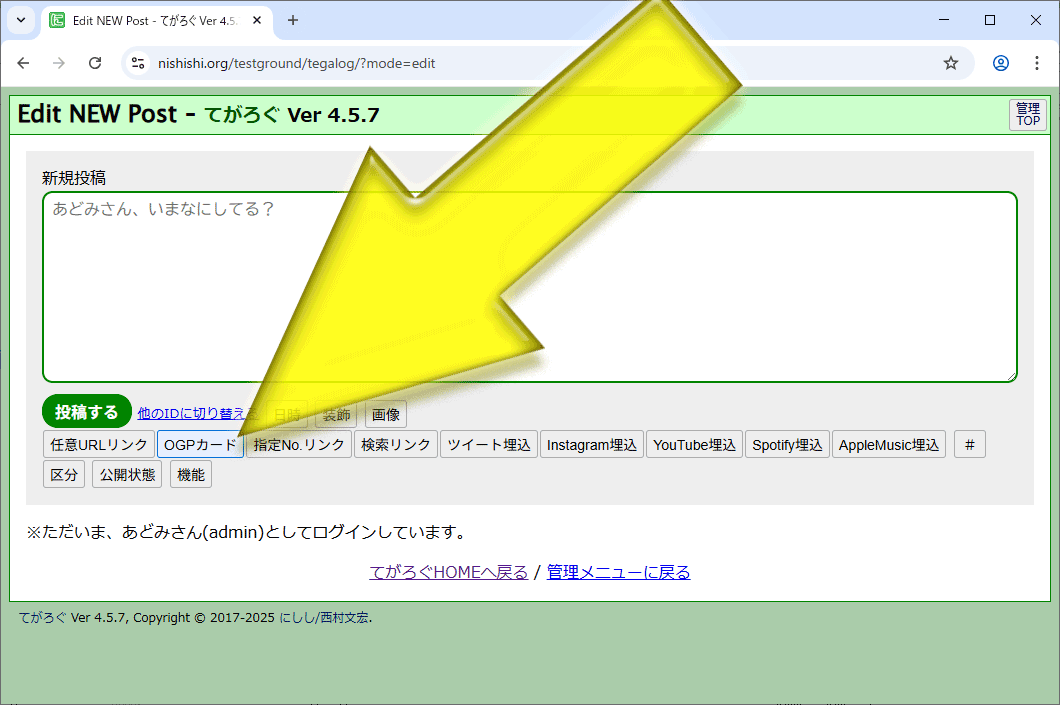
投稿欄下部の「OGPカード」ボタン(※ボタンラベルは自由に変更可能)をクリックすることで、カード型リンクを表示するための記法 [:CARD]URL 記法を挿入できるようになりました。自力でいちいち :CARD と書くのが面倒な場合には良いかもしれません。(下図の黄色矢印部分)

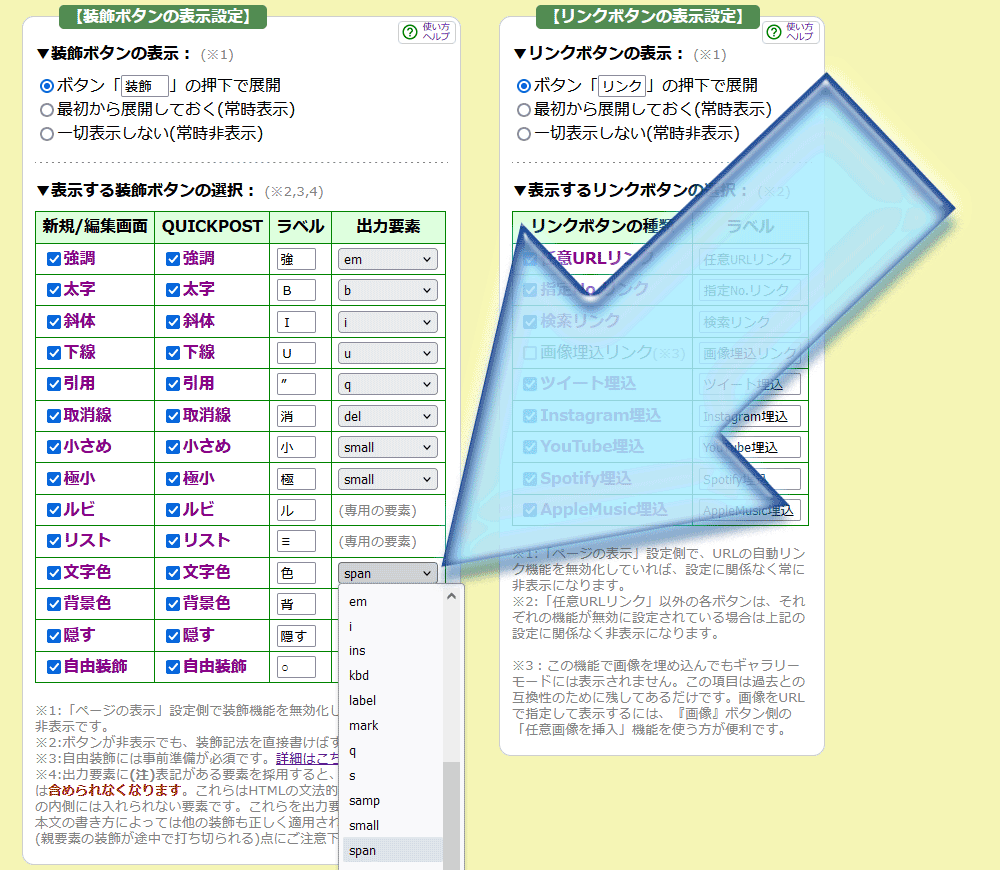
このボタンはデフォルトでは非表示なので、使いたい場合は、管理画面の[設定]→[投稿欄の表示]→【リンクボタンの表示設定】→[▼表示するリンクボタンの選択]の『OGPカードリンク』欄でONにして下さい。ボタンラベルもここから好きに変更できます。
➡ 詳しくは、使い方・設定方法ページの「リンク先ページのOGP情報を読み取ってカード型リンクを表示する方法」区画内の「ボタンクリックでカード型リンクを挿入する操作方法」項目をご覧下さい。
▼仕様改善:
🌳カテゴリ管理画面の一覧表が崩れないよう、概要文のプレビュー文字数を少なめに固定
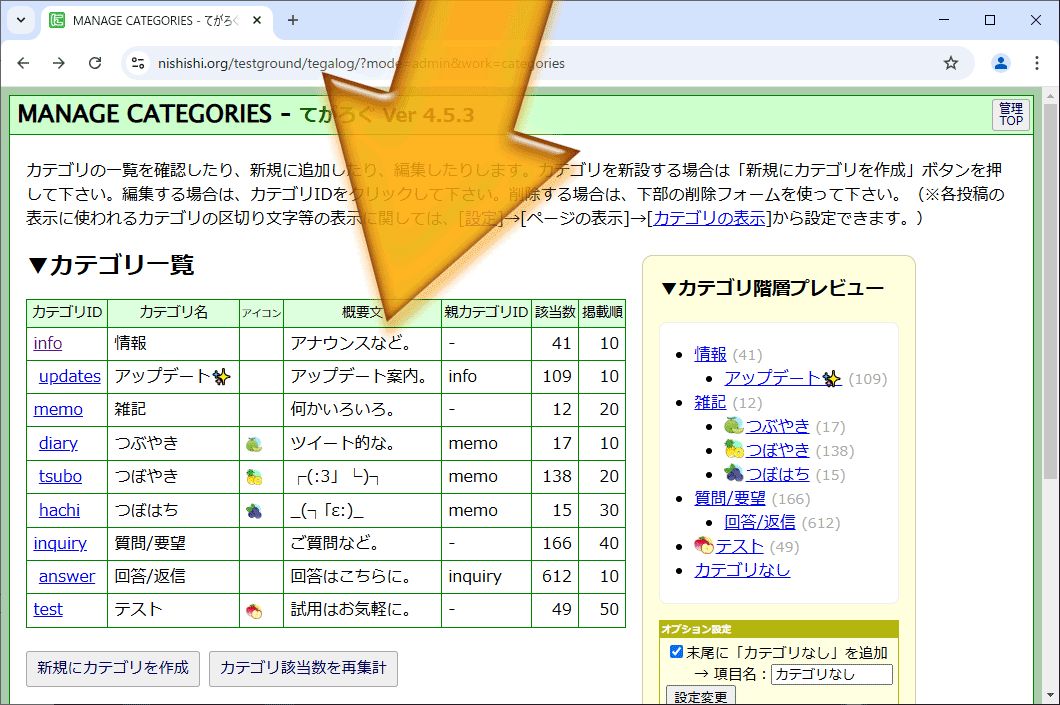
カテゴリ概要文にたくさんの文章を登録すると、管理画面上での一覧表が横に長くなりすぎて見づらくなりますので、一覧表の中では15文字までしかプレビューされないように仕様を改善しました。

実際の概要文には、登録可能な文字数に上限はありません。単に、上図の一覧表の中では最大15文字までしかプレビューしないようになっただけのことです。
🌳カテゴリ登録データの保存形式を(拡張性の高いものに)改善
今バージョンから搭載されたカテゴリ関連の機能拡張を実装するにあたって、カテゴリ情報の保存方法を改善する必要がありましたのでその辺を改善しました。内部の問題なので、実際にご使用頂く際には特に関係ないのですが、『バージョンダウンすると、カテゴリの設定が読めなくなる』という点にご留意下さい。
もし、古いバージョンに戻す必要性が出た場合は、事前に tegalog.ini ファイルのバックアップを取っておくことをお勧め致します。
▼補足:
Ver 4.6.0を使ってカテゴリの情報を1つでも変更すると、カテゴリ情報の記録形式がアップデートされます。その後に、Ver 4.5.0以前(正確にはVer 4.5.2β以前)のような古いバージョンに戻すと(古いバージョンでは新形式のデータは読めないために)カテゴリの登録情報が消えます。
一度カテゴリの登録情報が消えてしまうと、再度 Ver 4.6.0 にバージョンアップしてもカテゴリ情報は消えたままです。しかし、バージョンダウンする前に tegalog.ini をバックアップしておけば、再度のバージョンアップ後にバックアップしておいた tegalog.ini も一緒に書き戻すことで、元通りの状態で使い続けられます。
具体的には、tegalog.ini ファイルの中に含まれる categorylist= という記述で始まる1行がカテゴリの登録情報の本体です。だいたい38行目付近にあります。(カテゴリの登録総数がどれだけあっても、1行で記録されています。)
正確には(tegalog.iniファイルをまるごとバックアップしておかなくても)この行さえコピーしておけば、(この行だけを上書きすることで)カテゴリ情報を復元できます。
※カテゴリの登録情報が失われても、各投稿の「所属カテゴリ」情報は失われません。そのため、たとえバックアップがなくても、元のカテゴリIDを使ってカテゴリを新規作成する方法でもカテゴリを復活させられます。
🌳カテゴリ生データ編集機能を新データ仕様に更新
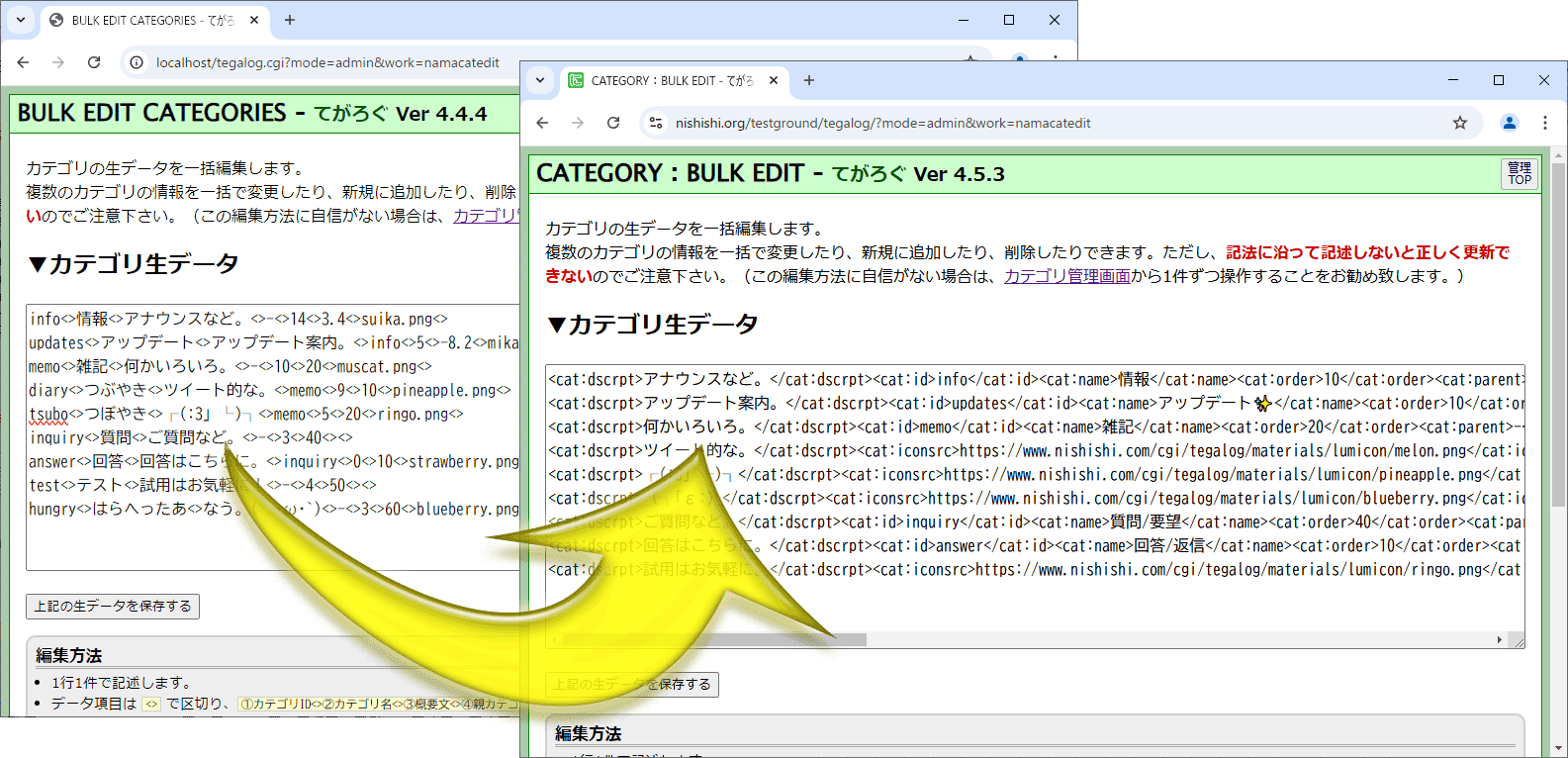
カテゴリ生データ編集機能の操作方法自体は変わっていないのですが、データの記録形式がアップデートされていますので、新しい記述方法に沿って編集する必要があります。(※過去にバックアップしていた旧形式のデータをペーストしても問題ありません。古いデータは自動的に新仕様にアップデートされますので。ただし、その際は『全カテゴリを旧形式で記述』して下さい。旧形式と新形式を混ぜて登録することはできません。)


▼背景:
Ver 4.4.4β以降では、カテゴリの生データを管理画面上で編集できます。複数のカテゴリの情報を一気に編集したい場合のために用意した機能です。その機能自体は新バージョンでも使えるのですが、カテゴリ登録データの保存形式が変わったことで、この生データ編集機能で扱うデータ形式も変わっています。(データ内の文字数が多くなったので、ちょっと「見渡しやすさ」は減ってしまいました。)

➡ 詳しくは、ヘルプドキュメントの「複数カテゴリの一括(生データ)編集方法」をご参照下さい。
🌳投稿削除ボタンやカテゴリ削除枠の配色を(目立ちすぎる赤色から)灰色に変更
投稿削除用のボタンが赤色で目立ちすぎるために、削除するつもりはないのにうっかり(投稿ボタンと間違えて)削除ボタンを押してしまう……というケースに対応する機能として、従来から「削除ボタンを右寄せで表示する」というオプション設定はあったのですが、『そもそも赤色にしない方が良いのでは?』と気付きましたので(笑)、灰色で表示する仕様に改善してみました。^^;

これでもまだ押し間違えそう……という場合は、右寄せで表示する設定をお勧めします。(というか、右寄せでの表示をデフォルトにしても良いかな、とも思うのですけども。^^;)右寄せにした上で灰色なら、間違えて押してしまう可能性はかなり低くできるでしょう。たぶん。
➡ 削除ボタンを右寄せで表示する設定方法は、使い方・設定方法ページの『削除ボタンを右寄せで表示する方法』をご覧下さい。
🌳投稿本文を出力する際に、表示上の改行位置でHTMLソースでも改行するよう仕様改善
従来は、投稿本文を構成する文章は(HTMLソースとしては)一切改行せずに1行で出力されていました。これだと、装飾を調整する目的でHTMLソースを参照したい際に目的の場所を探すのが大変ですし、数万文字を超えるような本文を投稿した際にはブラウザが反応しなくなることもありました。
今回のバージョンからは、本文中の改行位置では、HTMLソース内でも改行するように改善しましたので、ソースが読みやすくなりますし、(おそらく)莫大な文字数の投稿でも問題なく表示できる可能性が高まるでしょう。
※元々、てがろぐ側の仕様では1投稿に何万文字でも投稿可能なのですが、「HTMLソース内に改行がなさすぎて、1行内に何万文字もある場合」には、ブラウザがページを表示しなくなる(または、ものすごく遅延する)ケースがありました。
▼#不具合修正 :
❎サーバのエラーログに「Use of uninitialized value $3 in concatenation (.) or string at tegalog.cgi」というアラートが記録されるケースがあった点を解消
たとえこのアラートが記録されていてもCGIの動作には支障ありませんが、エラーログに余計なアラートが記録されないならそれに越したことはありませんので修正しました。
以上、ご活用頂ければ幸いです。
※不具合の修正と動作仕様の改善も含んでおりますので、使いたい追加機能がない場合でもバージョンアップ頂くことをお勧め致します。
※バージョンアップしても、データや設定はそのまま引き継げます。バージョンアップ方法について詳しくは、「CGIの更新方法」をご覧下さい。
なお、開発進捗状況報告サイトでフォロー頂くと、てがろぐCGIの最新β版や正式版の公開時にメールで連絡を受け取ることもできますので、ぜひご活用下さい。(╹◡╹)ノ
フォロー数が増えると、私の開発モチベーションが向上するメリットもあります!!!🤩
:12737文字 修正
てがろぐ Ver 4.5.0 を公開しました! #Update
➡ https://www.nishishi.com/cgi/tegalog/
バージョンアップするには、
- 1クリックでバージョンアップできる専用PHP「TegUp」のご使用をお勧め致します。
- もしくは、最新版のZIPの中から tegalog.cgi と fumycts.pl の2ファイルだけを抜き出して上書きアップロードして下さい。
🆕 Ver 4.5.0の更新点(概要):
《▼大きな機能追加》
●何でも簡単入力ボタン機能
●鍵入力フォームの掲載位置を好きにできる機能
●画像管理画面で画像を検索できる機能
●どの投稿でも使われていない画像を探す「未使用画像を探す」機能
●複数の画像のフラグ設定を一括で変更する機能
●複数カテゴリの一括(生データ)編集機能
●画像ファイルのタイムスタンプ自由修正機能
●迷惑Bot対策:指定頻度の超過アクセスに「429 Too Many Requests エラーを返す」機能
《▼その他の機能追加》
●何らかのカテゴリの限定表示時では QUICKPOST の当該カテゴリに最初からチェックを入れておく機能
●最終更新日時ではなく最新投稿日時(最も新しい投稿の投稿日時)を出力する記法の新設
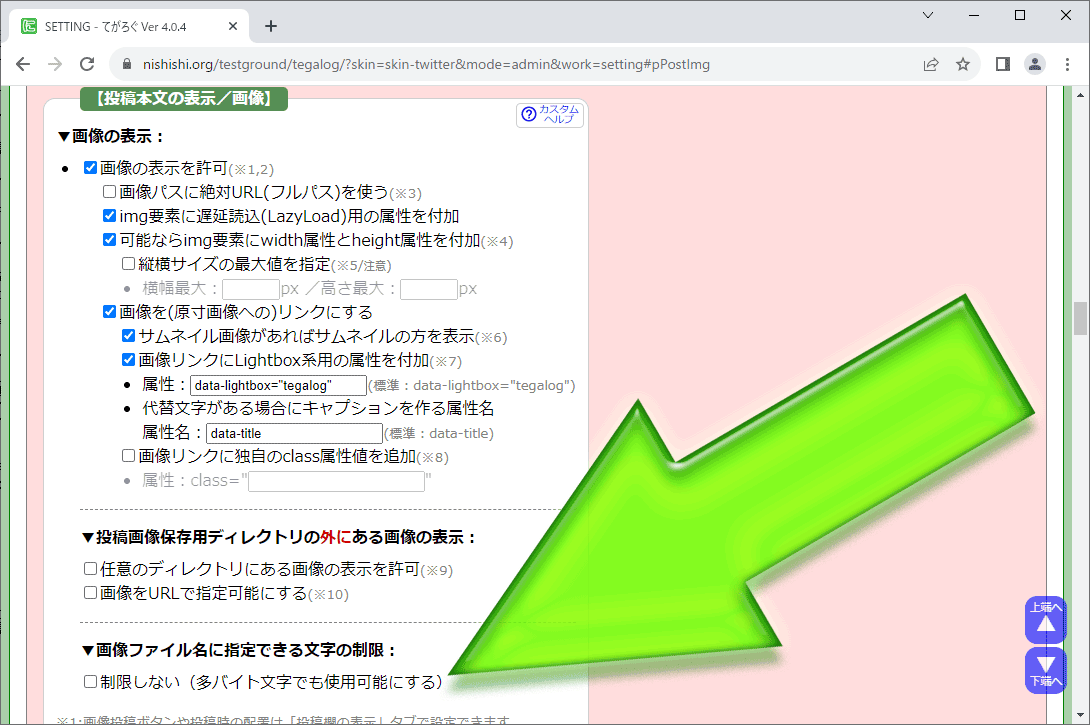
●ギャラリーモードで「画像を(原寸画像への)リンクにする」項目を独自に設定できる機能
●リスト記法の拡充:丸囲み記号のサポート
●自由装飾ボタンの追加:汎用装飾1~9
●投稿欄下部の「先頭に固定」等のラベル名も自由変更できる設定機能
●特殊表示モードの名称だけを得る記法3種を追加
●スキン内で使える専用コメント記法を追加
●画像管理画面での絞り込み表示時に「1ページ当たりの表示件数」を拡張する機能
《▼細かな機能追加》
●投稿一覧画面の上部に「下書き・鍵付き・下げる」の各投稿を一覧できるリンクを追加
●画像一覧画面に「一覧外・NSFW」の各フラグ付き画像だけを一覧できるリンクを追加
●投稿欄の編集領域を広げる、編集最大ボタンを追加
●読み上げを停止するボタンを追加
《▼仕様改善》
●リスト記法の先頭記号に使える文字数を緩和
●投稿欄下部のボタン群から [機能] を分離して [公開状態] を新設
●投稿本文が0文字(空欄)でも、投稿画像が指定されていれば投稿可能にする仕様改善
●画像の削除アルゴリズムを見直して、高速に削除可能に
●画像インデックスファイルの肥大化を防ぐ仕様を追加
●総ページ数が数百ページを超える場合に極端に表示が遅くなる問題を解決
●画像の絞り込み表示中は、ページ上部のフォームを畳んでおくよう改善
●画像管理画面での画像の絞り込み表示状態から、特定の画像のメタデータを編集した場合でも、元の絞り込み状態の画面に戻るよう動作を改善
《▼スキン更新》
●標準添付の各スキンに、自由装飾記法のサンプルを1つ追加
《▼不具合修正》
❎内側スキンの中で INCLUDE記法を使って合成したファイルの中に書かれた IF文が機能しない不具合を解消
❎鍵入力フォームの解除後で、状況に依存した前後投稿へ移動できなくなる問題を解消
❎本文中にカスタム絵文字があるとき、プレーンテキストで出力される場面では、絵文字の位置にJavaScriptソース等がそのまま出力されてしまう不具合を解消
▼今回の大きな機能追加:
🌸何でも簡単入力ボタン機能
頻繁に使う表現や絵文字などをあらかじめ設定画面に1件1行で列挙しておくと、編集領域の下部で各々がボタンの形で表示され、押すとその文字がカーソル位置に入力される機能を追加しました。
▼解説:

何も設定していない初期状態では、サンプルとして 😋・🎉・✅ の3つの絵文字が登録されています。
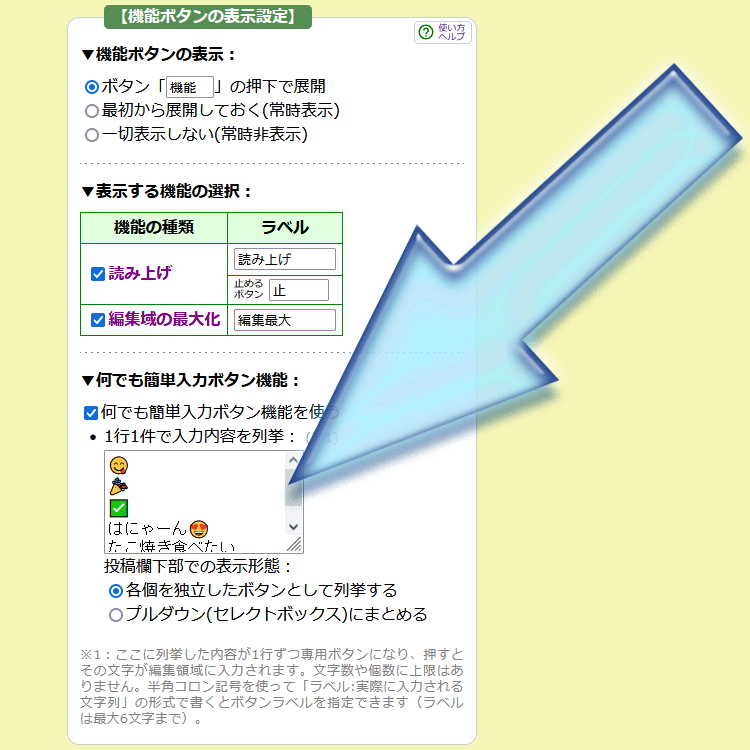
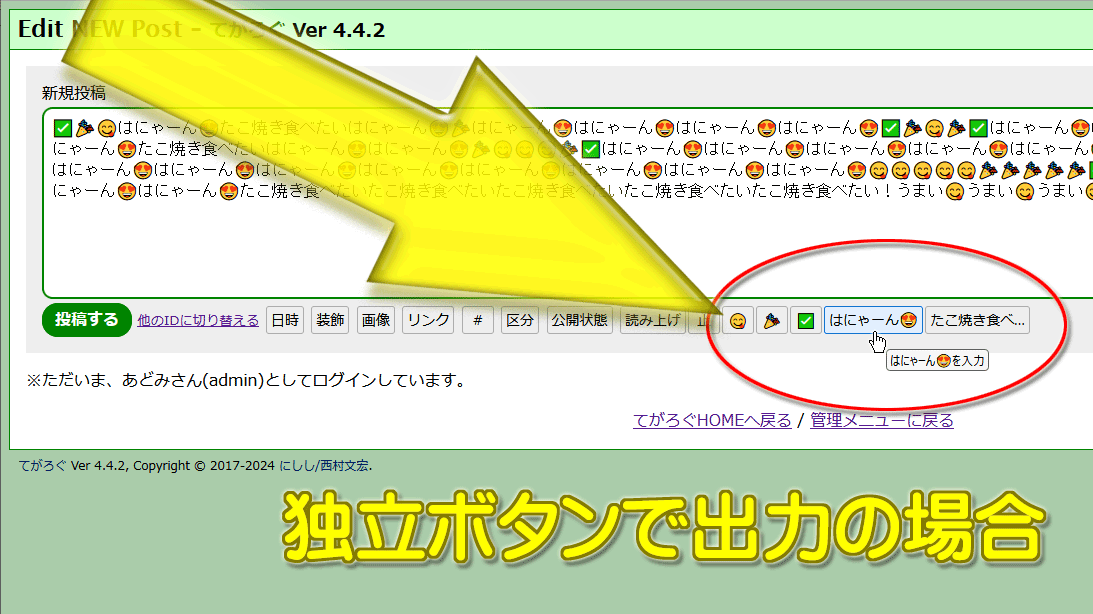
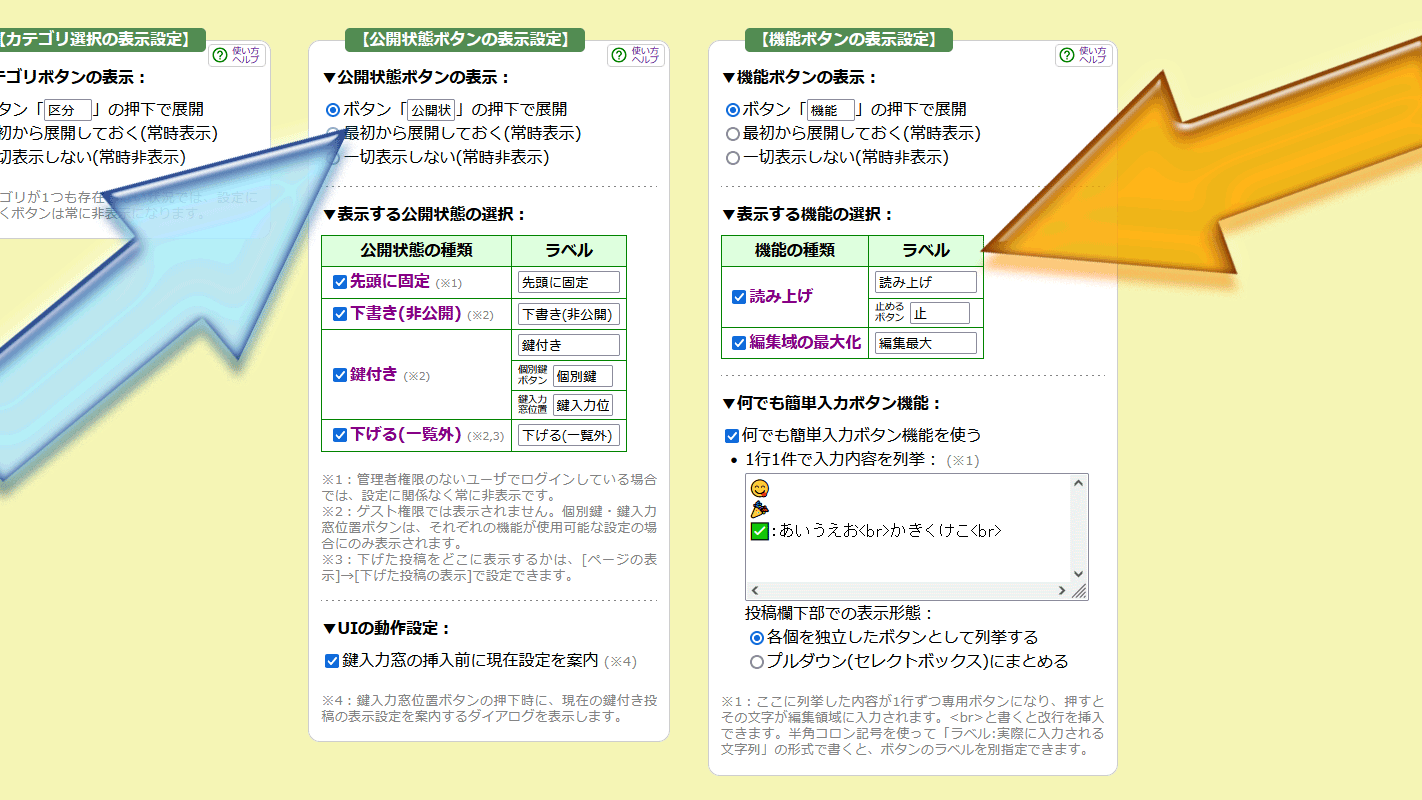
例えば上図のように5個(5行)を登録しておくと、下図のように投稿欄の下部に5つのボタンとして表示されます。(標準では [機能] ボタンを押すことで展開されます。)

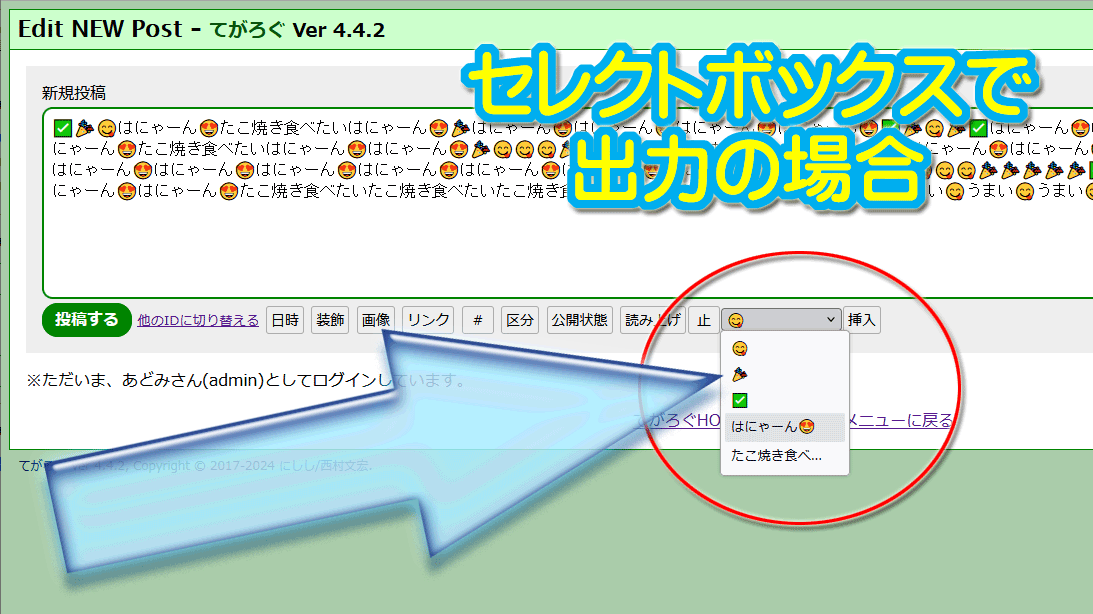
ボタンではなくセレクトボックスで出すこともできます。たくさん登録した場合は、ボタンよりセレクトボックスの方が省スペースになって良いかもしれません。その場合は下図のように表示されます。

基本的には「入力したい内容をそのまま1件1行で列挙する」だけですが、
- 入力内容とは別にボタンラベルを指定したい場合
- 改行を含む文章を登録したい場合
- 半角コロン記号を含む内容を登録したい場合
ボタン個数が多くなる場合は特に、分かりやすいボタンラベルを指定しておくと使いやすくなるでしょう。
詳しくは、使い方・設定方法ページの『何でも簡単入力ボタン機能(定型文を事前登録しておくことでボタン入力できる機能)』区画内の「定型文の登録方法」項目をご覧下さい。
🌸鍵入力フォームの掲載位置を好きにできる機能
鍵付き投稿の本文中の好きな位置に「鍵入力フォーム」を表示し、それまではすべて表示し、それ以後をすべて隠せる機能を加えました。
▼解説:
鍵付き投稿の場合、管理画面で設定できる選択肢は「全文を見せない/1行目だけ見せる/2行目まで見せる」の3択ですが、任意の位置に鍵入力窓を挿入できる機能も用意しました。
この機能によって、例えば「98行目までを見せて、残りだけに鍵を掛ける」のような表示など、『見せる/隠す』境界をどこでも好きな位置にできるようになります。

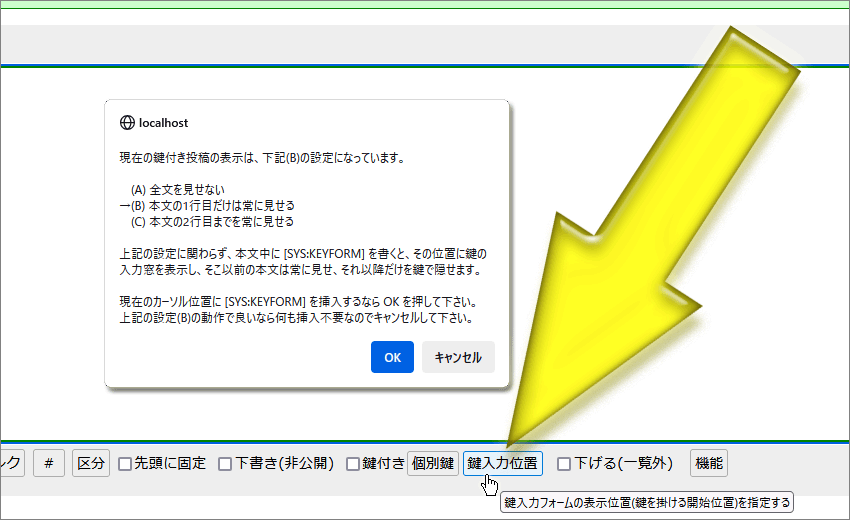
上図で示した「鍵入力位置」ボタンを押すと、カーソル位置に [SYS:KEYFORM] という記述が挿入されます。この記述があれば、
- その位置に鍵入力フォームを表示し、
- それ以前の部分はすべて最初から見せておき、
- それ以後の部分だけを隠す
▼補足:
- この機能を使って鍵入力フォームを表示した場合、正しい鍵が入力された後のページには、鍵入力フォームのあった位置に目印のアンカーHTMLが出力されます。「隠されていた位置」を基準にして何らかの装飾を加えたい場合に使えるかもしれません。
- 『見せる/隠す』の境界に関係なく、OGP+Twitter Cardでの本文表示範囲や画像表示の有無は、管理画面側の設定だけに従います。
➡ 詳しくは、使い方・設定方法ページの『鍵付き投稿(パスワード保護)機能の使い方』区画にある「鍵入力フォームの掲載位置を好きな位置にできる機能」項目をご覧下さい。
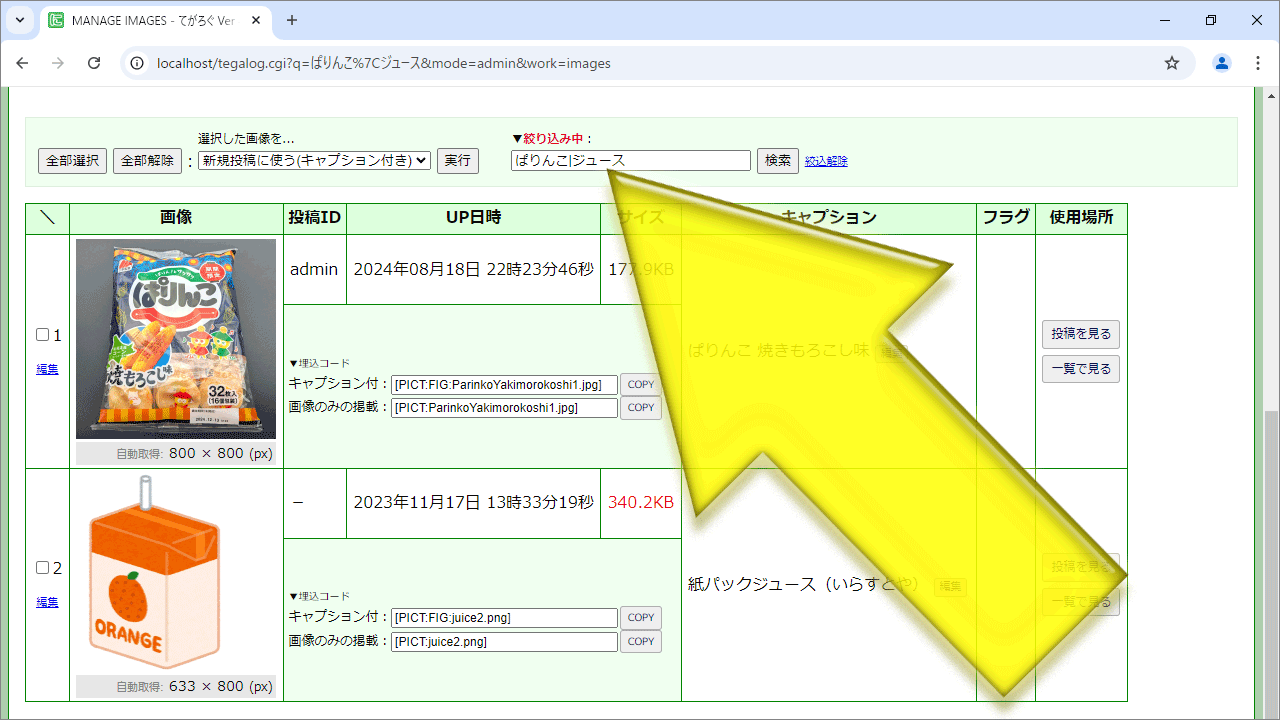
🌸画像管理画面で画像を検索できる機能
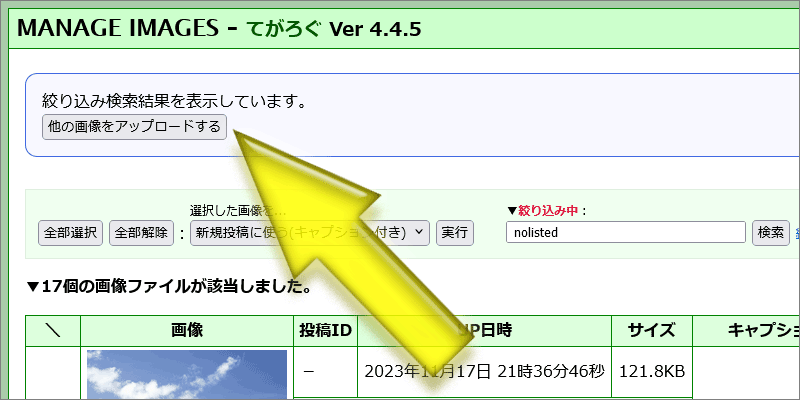
画像管理画面に表示されている「てがろぐ上にアップロードされている画像の一覧」から、画像ファイル名、キャプション、フラグ、UP日時の情報を使って絞り込み検索ができるようにしました。
▼解説:

てがろぐの他の検索窓と同様に、AND検索のほか、|記号でOR検索、-記号でNOT検索(除外検索)もできます。
🟢ファイル名での検索:
- 画像のファイル名でも検索ができます。てがろぐのデフォルト設定では、画像ファイル名は 20240918202955-admin.png のような形式になるのであまり意味がないかもしれませんが。システム設定で「元のファイル名をできるだけ維持する」を ON にして使っている場合には役に立つでしょう。
- なお、拡張子も対象ですから「 .png 」で検索すれば PNG形式の画像だけに絞り込めます。
- キャプションに指定されている文字列は、すべてそのまま検索対象です。
- 検索語に「NSFW」を指定すれば、NSFWフラグ付きの画像を検索できます。ただし、キャプションにNSFWという文字列が含まれる場合も該当しますが。除外検索の書き方を使って「 -NSFW 」と指定すれば、NSFW以外の画像だけを検索できます。
- 検索語に「一覧外」または「nolisted」を指定すれば、一覧外フラグ付きの画像を検索できます。ただし、キャプションにそれらの文字列がそのまま書かれている場合も該当します。
- 2023年にUPした画像だけを見るなら「 2023/ 」を指定すると良いです。
- 2023年11月にUPした画像だけを見るなら「 2023/11/ 」を指定すると良いです。
- 年に関係なく12月にUPした画像を見るなら「 /12/ 」を指定すると良いです。
- 年に関係なく12月25日または12月24日にUPした画像を見るなら、OR検索の書き方を併用して「 /12/25|/12/24 」を指定すると良いでしょう。
🌸どの投稿でも使われていない画像を探す「未使用画像を探す」機能
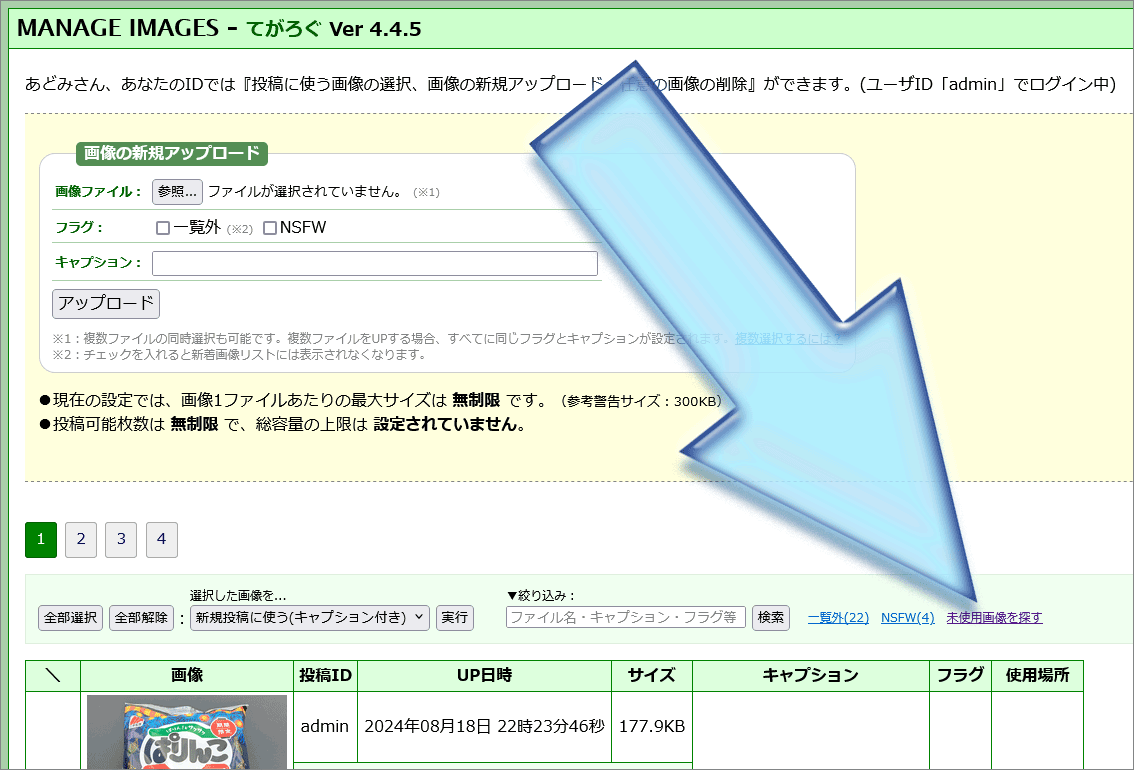
画像管理画面に表示されている「てがろぐ上にアップロードされている画像の一覧」から、どの投稿でも使われていない『未使用画像』を探せる機能を加えました。未使用画像を一括削除する用途などに活用できるでしょう。
▼解説:
未使用画像を探す機能は、画像の絞り込み検索窓の右側端にある「未使用画像を探す」ボタンを押して下さい(下図参照)。

画像と投稿情報を一旦ブラウザにダウンロードして、ローカルマシンパワーを使って探すため、下図のような(作業中を示す)中間画面を挟んで進行します。

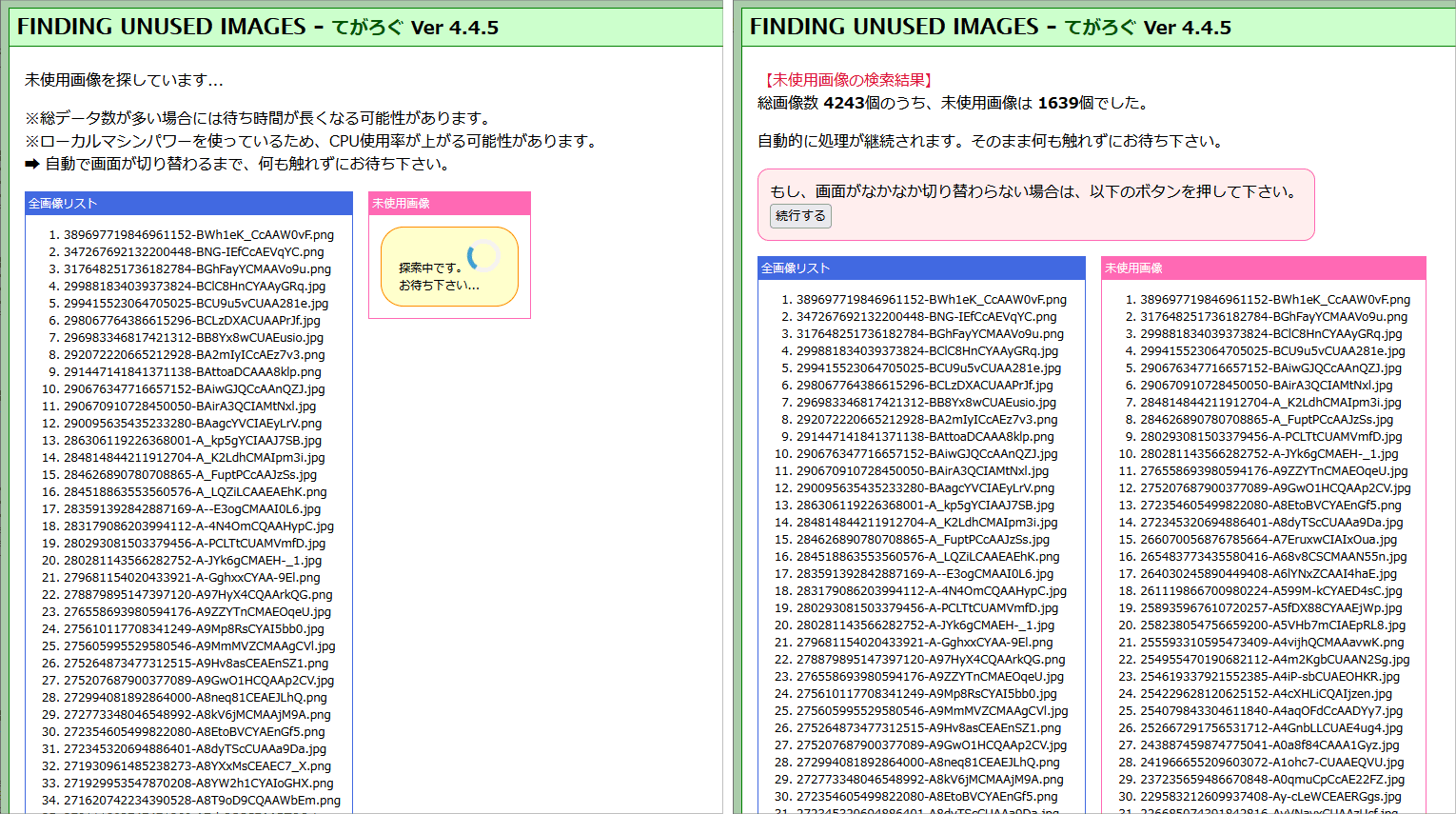
上図と下図の3段階で画面が更新されますが、この間はブラウザに触れずに作業完了まで待って下さい。

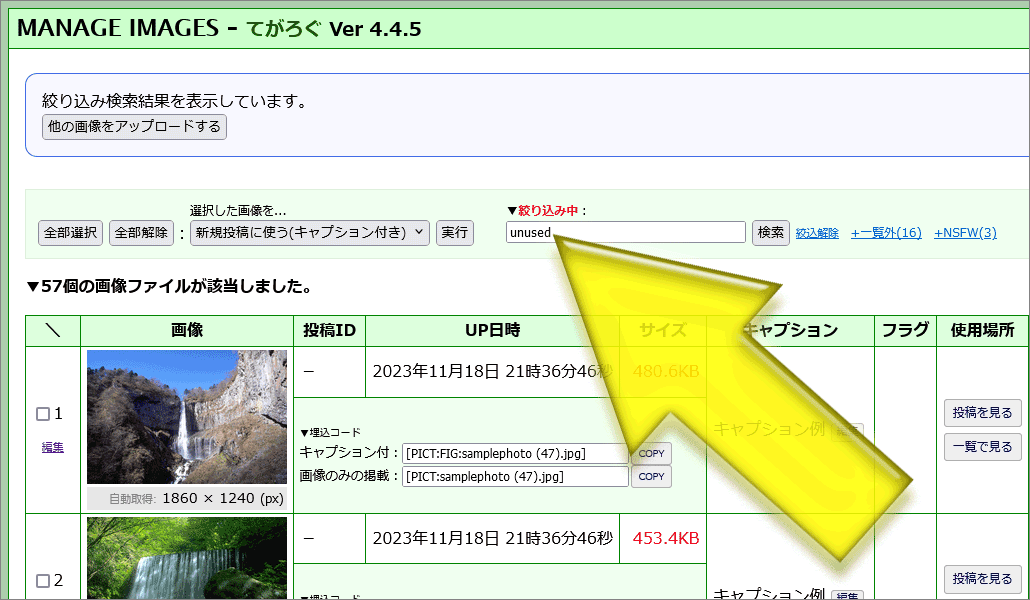
すべての作業が終わったら、下図のように未使用画像だけに絞り込んだ画像一覧画面が出ます。

このとき、絞り込み検索窓には「unused」と入力されています。一度でも未使用画像を探しておけば、それ以後は(再度探す機能を使わなくても)「unused」という検索語を使うことで、未使用画像に絞り込んで表示できます。
▼補足:
ただし、未使用画像を一度探した後でも、
- 新規投稿したり既存投稿を編集したりした場合
- 複数画像のフラグを一括して外す操作をした場合
※①の場合は未使用画像が変化している可能性がありますし、②の場合は不可視のフラグである「未使用」フラグも同時に外れる仕様なためです。
🌸複数の画像のフラグ設定を一括で変更する機能
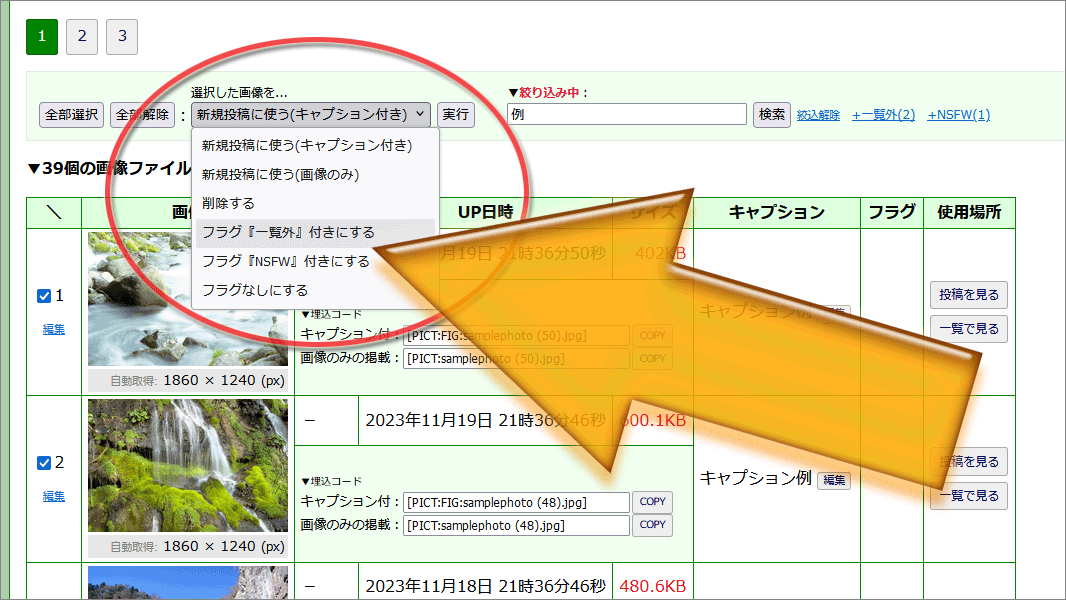
画像管理画面でチェックを入れた複数の画像ファイルに対して、一括してフラグを付加したり外したりできるようにしました。
▼解説:

従来は、複数の画像ファイルに対して一括で処理できる操作は「新規投稿に使う」か「削除する」だけしかありませんでしたが、上図の矢印の先にあるように、
- フラグ『一覧外』付きにする
- フラグ『NSFW』付きにする
- フラグなしにする
キャプションやファイル名等で絞り込んでから一気に選択すると便利かもしれません。
※フラグを付ける場合:指定のフラグを加えるだけで、既に付いているフラグはそのまま変わりません。
※フラグを外す場合:既に付いているフラグが何であっても(いくつであっても)、全部が同時に外れます。
🌸複数カテゴリの一括(生データ)編集機能
従来、カテゴリは専用画面から1件ずつ登録するしかなかったので、多数のカテゴリを修正したい場合とか、複数のてがろぐを結合させる際とかで「あっちのカテゴリを全部こっちに移したい」場合などにとても面倒でした。ので、生カテゴリデータの状態で一括編集できる機能も用意してみました。
▼解説:

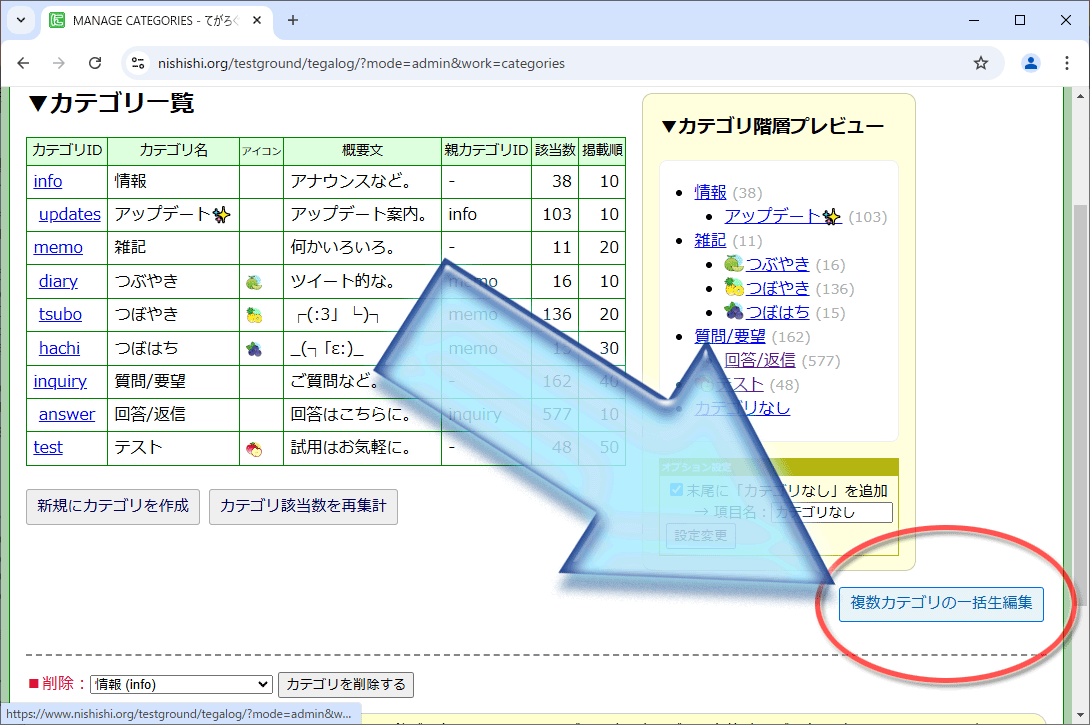
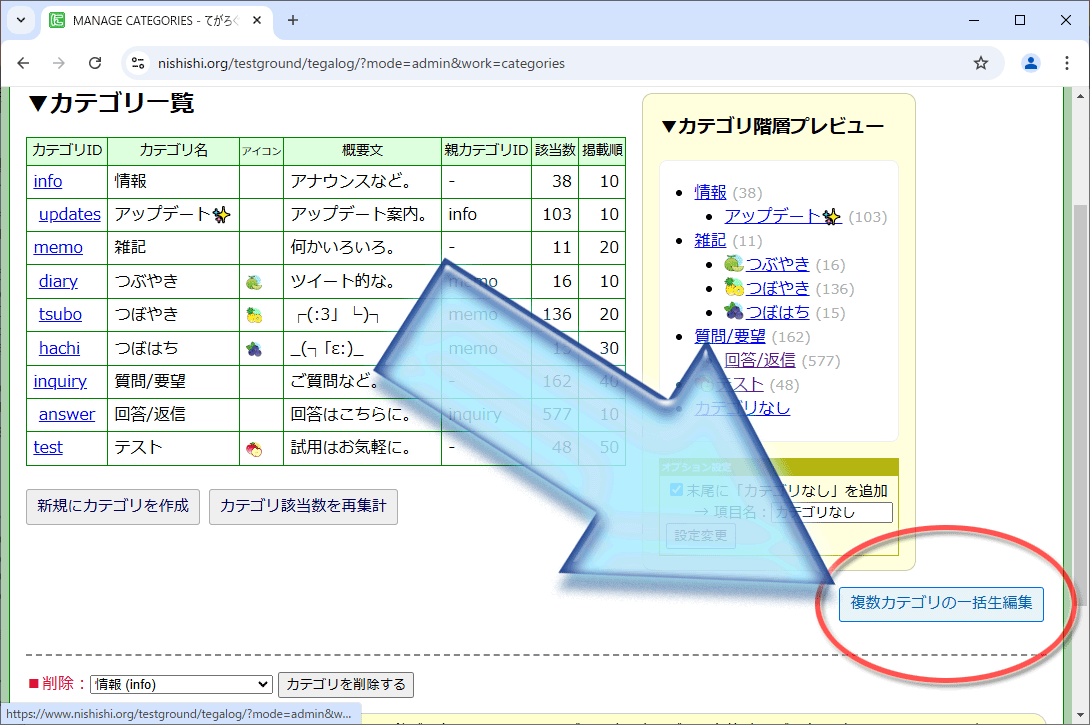
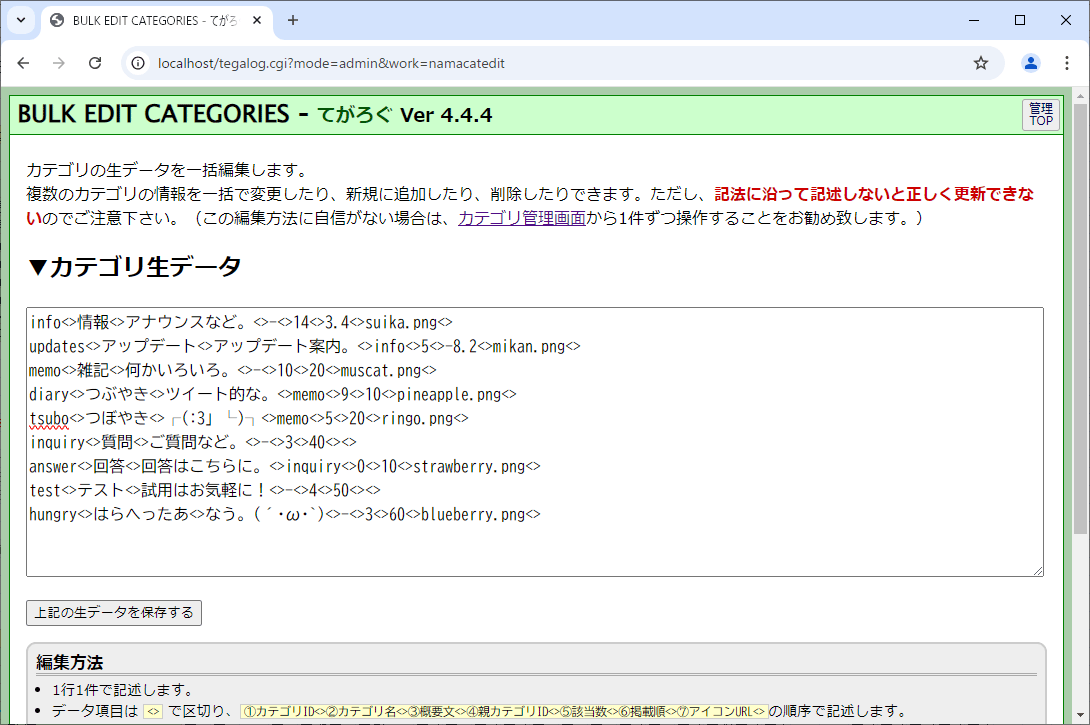
カテゴリ管理画面の右下に表示されている「複数カテゴリの一括生編集」ボタン(上図の赤丸部分)を押すと、下図のようにカテゴリの生データ編集画面が出ます。

ここには、すべてのカテゴリデータが1つの編集領域に表示されていますので、複数のカテゴリ情報をまとめて編集できます。(※データには該当件数も含まれているので、この画面では該当件数の数値も自由に書き換えられますが、そこを書き換えても再集計された際に正しい数値に置き換わりますので特に意味はありません。^^;)
- 行を追加すれば新規にカテゴリを追加もできますし、
- 行を削除すればカテゴリを削除できます。
別途テキストエディタ等にコピーすることで、カテゴリの設定情報を一括バックアップしておく用途にも活用できるでしょう。
別のてがろぐで使っていたカテゴリ情報をコピーして流用するのも簡単です。
ただし、記法に沿って記述しないと正しく更新できないのでご注意下さい。
➡ 詳しくは、使い方・設定方法ページの「複数カテゴリの一括(生データ)編集方法」項目をご覧下さい。
🌸画像ファイルのタイムスタンプ自由修正機能
画像ファイルのタイムスタンプを修正可能にすることで、間接的に画像の並び順を自由に変更可能にする機能を追加しました。
▼解説:
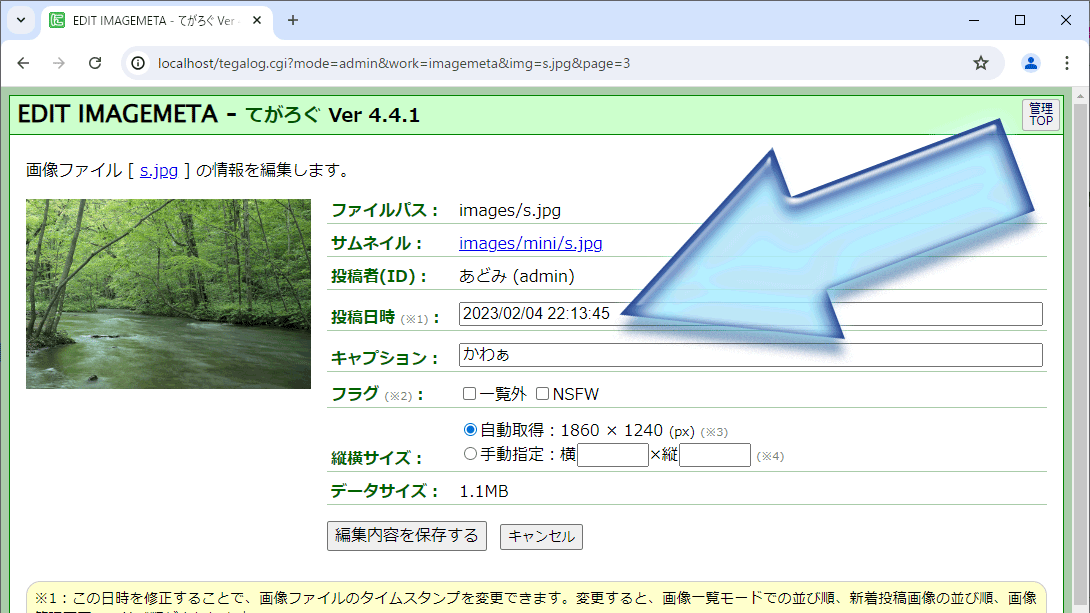
下図のように、画像管理画面からアクセスできる『各画像の情報編集画面』から、画像ファイルのタイムスタンプ(=UP日時)を変更できるようになりました。(※この機能は、サーバに存在する画像ファイルのタイムスタンプを直接書き換えます。)

画像を投稿に埋め込んで表示する場合には関係ありませんが、『画像一覧モード』や『新着画像リスト』等では、画像はタイムスタンプの新しい順に並びますので、画像の並び順を変えたい場合に使えます。
➡ 詳しくは、使い方・設定方法ページの『画像の並び順を変える方法』区画にある「画像ファイルのタイムスタンプの変更方法」項目をご覧下さい。
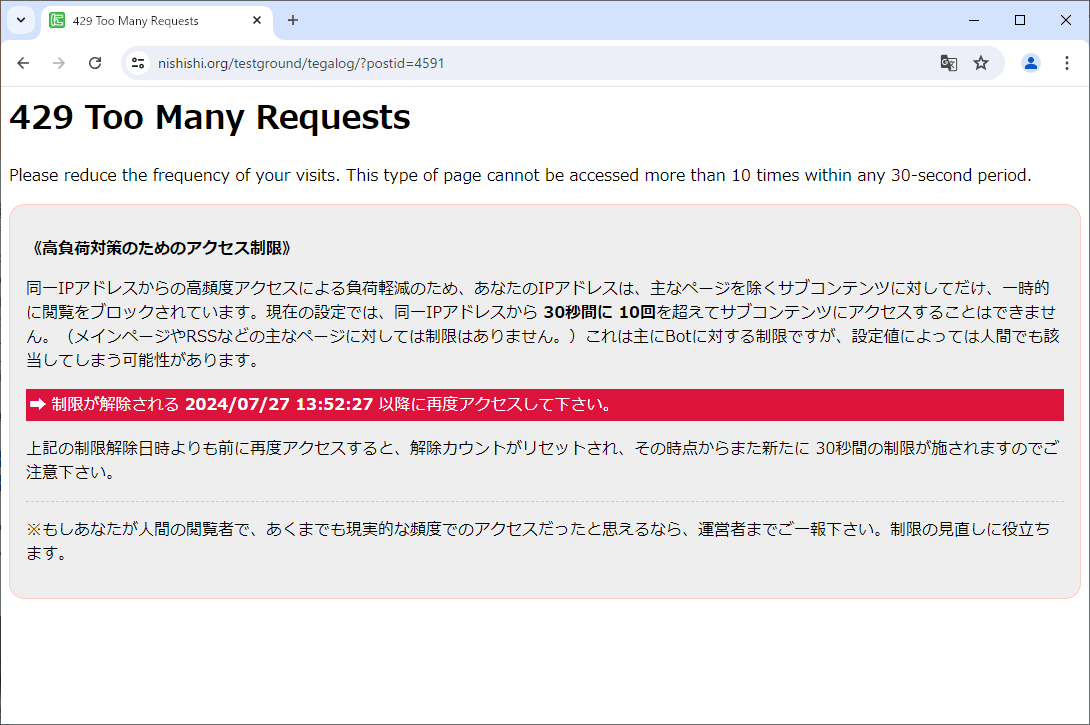
🌸迷惑Bot対策:指定頻度の超過アクセスに「429 Too Many Requests エラーを返す」機能
迷惑Bot対策として、『同一IPアドレスから xx秒間に xx回を超えるアクセスがあったら、以後のxx秒間は、そのIPアドレスに対しては 429 Too Many Requests エラーだけを返す』機能を追加しました。(※「xx」の部分は自由に設定できます。)
▼解説:
毎秒数回みたいな高頻度でスクレイピングしてくるBotの影響でサーバ負荷が高まってしまうのを防ぐための機能です。(デフォルトではOFFです。この機能は管理画面からは設定できず、使うためには事前準備が必要です。)

このエラーでは、HTTPステータスコードの429を返した上で、次にアクセスするまでに指定秒数間ほど待つように指示する「Retry-After ヘッダ」も出力します。Retry-Afterの指示に従うかどうかはBot次第ですが(たいていの非紳士的なBotは無視するでしょうが)従わなければ、永遠に429エラーが返るだけになります。😃
あくまでも「様々なURLに対して絨毯爆撃してくるBot」(≒毎秒数件みたいな超人頻度でスクレイピングしてくるBot)への対策が目的の機能ですから、下記に挙げる種類のページは制限の対象外です。
- 何の表示条件も限定されていないページを出力するURL(2ページ目以降も含む)
- RSSフィードを出力するURL
- 管理画面を出力するURL
特に、RSSフィードは、RSSリーダーサービスからのアクセスが毎回同じIPアドレスの可能性がありますから。
➡ 詳しくは、使い方・設定方法ページの『高頻度アクセス制限機能 (迷惑Bot対策機能)』区画をご覧下さい。設定方法や動作内容を詳しめに解説しています。
▼今回のその他の機能追加:
🌺何らかのカテゴリの限定表示時では QUICKPOST の当該カテゴリに最初からチェックを入れておく機能
特定のカテゴリで投稿をする際、最初からそのカテゴリページにアクセスしておけば、チェックを入れる手間が省けるので、多少の労力削減になるかもしれません。
例えば下図のように、🟠橙色矢印で示したカテゴリを表示している際は、🟡黄色矢印で示したようにそのカテゴリのチェックボックスが最初からONになっています。

この機能はデフォルトではOFFなので、使いたい場合には下記の水色矢印で示した設定項目をONにする必要があります。

➡ 詳しくは、使い方・設定方法ページの『管理画面からの投稿/QUICKPOSTからの投稿』区画の「カテゴリ限定表示時で、QUICKPOSTの当該カテゴリに最初からチェックを入れておく機能」項目をご覧下さい。
🌺最終更新日時ではなく最新投稿日時(最も新しい投稿の投稿日時)を出力する記法の新設
従来からある記法 [[INFO:LASTUPDATE]] は最終更新日時を表示します。これは、更新された時点の日時を表示しますから、必ずしも「最新の投稿の投稿日時」になるとは限りません。そこで、更新日時に関係なく『「最新の投稿」の投稿日時』を表示できる記法を新設しました。
追加した新記法は下記の2点です。
- 記法 [[INFO:LATESTPOSTDATE]] は、最新投稿の投稿日付を表示します。
- 記法 [[INFO:LATESTPOSTDATE(NOWCOND)]] は、「そのときの表示状況」に限った中での最も新しい投稿の日時を出力します。
例えば、ギャラリーモードでこれらの記法を使った場合、以下の表示になります。
- 前者だと、『ギャラリーモードで表示対象になっている投稿の中での最新投稿』の投稿日付が表示されます。
- 後者だと、全投稿の中での最新投稿の投稿日付が表示されます。
例えば、特定のカテゴリに限定表示されている際に使うと、以下のようになります。
- 前者だと、『そのカテゴリに属する投稿の中での最新投稿』の投稿日付が表示されます。
- 後者だと、全投稿の中での最新投稿の投稿日付が表示されます。
➡ 詳しくは、カスタマイズ方法ページの中にある、リファレンスの【細かな情報要素】区画をご覧下さい。区画最後の脚注欄で、それぞれの記法の違いを詳しく解説しています。
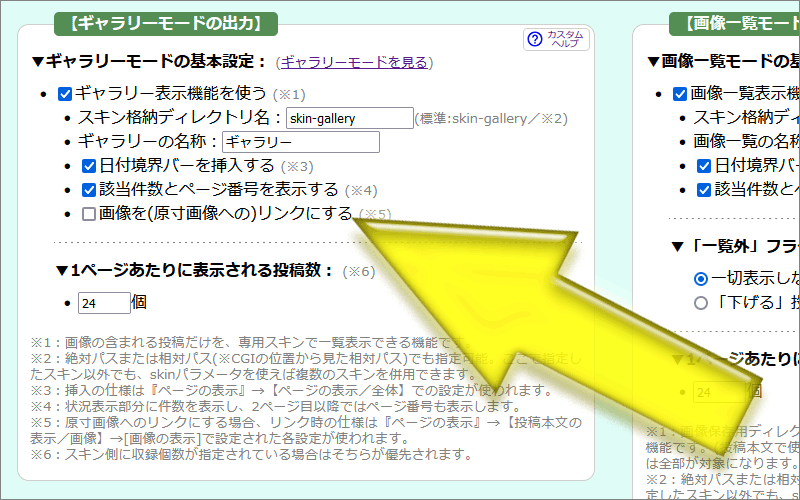
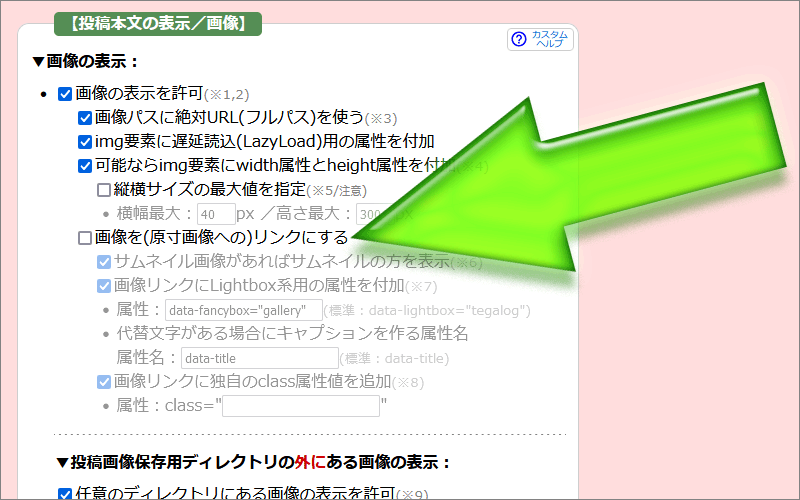
🌺ギャラリーモードで「画像を(原寸画像への)リンクにする」項目を独自に設定できる機能
通常の表示モードとは別に、ギャラリーモードで『画像を(原寸画像への)リンクにするかどうか』を個別に設定できる機能を用意しました。
ギャラリーモードでは、画像クリックで(画像拡大ではなく)記事へリンクさせたい場合などにご活用頂けます。

※従来は、全モード共通の設定として、以下の箇所で設定するほかありませんでした。しかし、ここでの設定に関係なくギャラリーモードでどうするのかだけを(上図の設定箇所で)個別に指定できるようになりました。

この設定機能を活用することで、
✅通常モードでは、画像をその場で拡大表示されるようにしておきつつ、
❎ギャラリーモードでは、画像を「投稿単独ページへのリンク」にする
……というような動作も簡単に作れるようになります。
➡ 詳しくは、カスタマイズ方法ページの中にある、『ギャラリー用スキンの作り方・使い方』区画の中にある「表示される画像を原寸画像へのリンクにするかどうかをギャラリーモードだけ個別に設定する方法」項目をご覧下さい。
🌺リスト記法の拡充:丸囲み記号のサポート
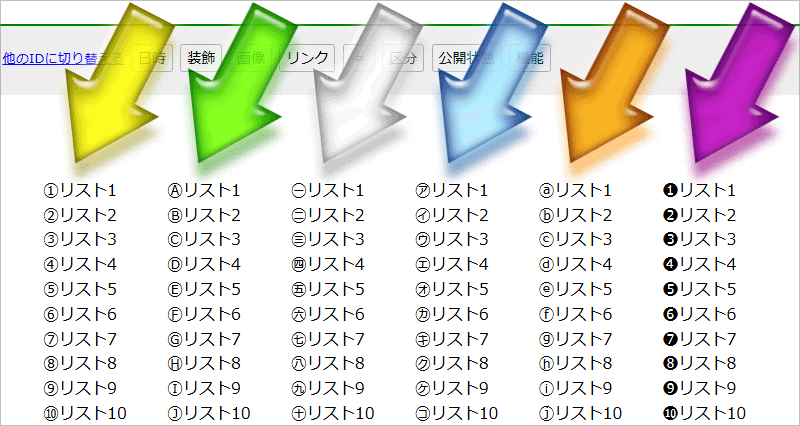
丸囲み数字や英字記号で先頭記号をリストアップできる機能を追加しました。先頭記号には ①~、➊~、⓵~、㊀~、㋐~、ⓐ~、Ⓐ~ の7種類をサポートしています。
丸囲みの記号①②③等を使ってリストを書くのが好きなんですけども、CSSにそういう指定方法がないので、てがろぐ側のリスト記法オプションで対応させました。
例えば [L:Ⓐ:リスト中身~] のように、記号「Ⓐ」をオプションとして指定してからリストを書くと、上から順番に ⒶⒷⒸⒹⒺ… と先頭記号が割り振られます。

それぞれ、以下の範囲で順番に割り振られます。(※途中の番号から始めることはできません。)
- [L:①: ~ ] の場合、①~⑳ の20個
- [L:➊: ~ ] の場合、➊~❿ の10個
- [L:⓵: ~ ] の場合、⓵~⓾ の10個
- [L:㊀: ~ ] の場合、㊀~㊉ の10個
- [L:㋐: ~ ] の場合、㋐~㋾ の47個
- [L:Ⓐ: ~ ] の場合、Ⓐ~Ⓩ の26個(※Ⓐ~Ⓩの直後にⓐ~ⓩが続くのでそれも含めると52個)
- [L:ⓐ: ~ ] の場合、ⓐ~ⓩ の26個
このリスト記法の詳しい書き方や注意事項は、下記のヘルプドキュメントにあります。
➡ 詳しくは、使い方・設定方法ページの『リストのオプション記述方法』区画内にある「丸囲み記号による番号付きリスト」項目をご覧下さい。
🌺自由装飾ボタンの追加:汎用装飾1~9
自力でclassを用意すると使える「自由装飾」記法が従来から1つありましたが、さらに9個追加しました。全10種類の独自装飾ボタンを用意して簡単に文字装飾ができます。
この機能を使うと、自由装飾で複数の要素を使い分けられるようになります。下図のように、編集領域の下部に出すボタンも追加できます。デフォルトではすべて非表示なので、使いたいボタンだけONにして下さい。

従来からある自由装飾記法の書き方は [F:class名:~中身~] でしたが、追加の汎用装飾記法は、下記の「シンプル」と「class名付き」の2通りの書き方ができます。
▼シンプル:
✅ [1:さくら] と書くと <span class="decoration1">さくら</span> と出力。
✅ [2:さくら] と書くと <span class="decoration2">さくら</span> と出力。
: : :
✅ [9:さくら] と書くと <span class="decoration9">さくら</span> と出力。
▼class名付き:
✅ [1:tomoyo:知世] で <span class="decoration1 deco-tomoyo">知世</span> と出力。
✅ [2:tomoyo:知世] で <span class="decoration2 deco-tomoyo">知世</span> と出力。
: : :
✅ [9:tomoyo:知世] で <span class="decoration9 deco-tomoyo">知世</span> と出力。
※上記ではspan要素を使いましたが、出力にどのHTML要素を使うかは、先の図で示した画面で設定を変更できます。(デフォルトではspan要素が使われます。)
多数の独自装飾を使い分けて本文を書きたい場合にご活用頂けるでしょう。
また、いちいちclass名を書きたくない場合にも(従来の自由装飾記法より)便利かもしれません。
➡ 詳しくは、使い方・設定方法ページの「追加の汎用装飾記法」項目をご覧下さい。
🌺投稿欄下部の「先頭に固定」等のラベル名も自由変更できる設定機能
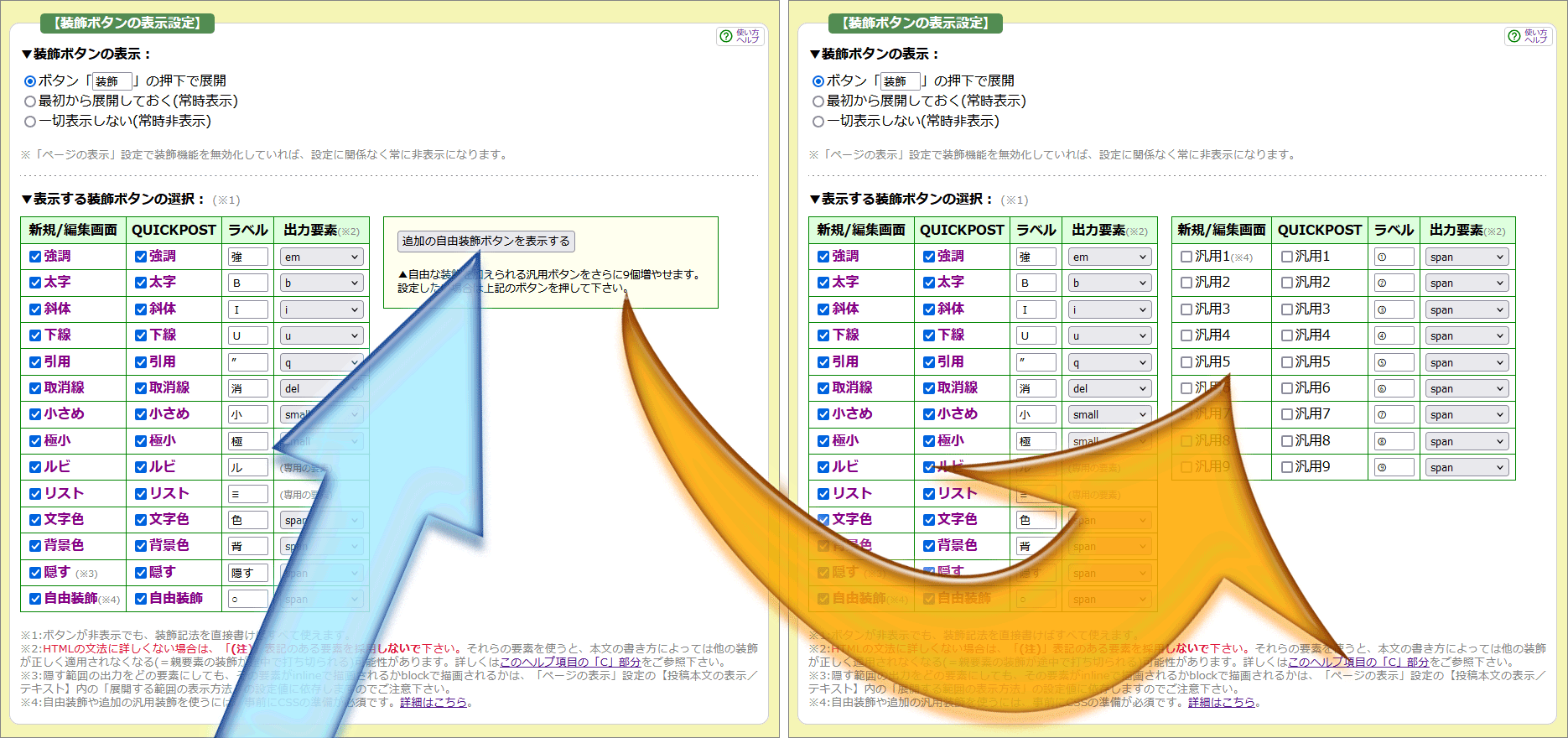
投稿欄下部の「先頭に固定」や「下書き(非公開)」等のチェックボックスのラベル名も自由に書き換えられる設定機能を追加しました。

てがろぐ投稿欄の下部に表示される各種ボタンのうち、「機能」ボタンや「公開状態」ボタンで現れる各種ボタンやチェックボックスのラベルもカスタマイズできるようにしました。
「下書き(非公開)」とか「下げる(一覧外)」とか、ちょっと長いよな……と思っていた場合には、適当に短くできます。絵文字も使用可能です。
🌺特殊表示モードの名称だけを得る記法3種を追加
ギャラリーモード、画像一覧モード、サイトマップページモード の3モードは、そのモードで表示される際にタイトル等で使用するための「モード名称」を自由に設定できる仕様になっています。この名称を自作スキン側から利用できるように、専用の記法を追加しました。
具体的には、以下の3記法を追加しました。
- 画像一覧モード: [[GALLERY:NAME]]
- ギャラリーモード: [[PICTS:NAME]]
- サイトマップページモード: [[SITEMAP:NAME]]
外側スキンで使えます。詳しくは、リファレンスの【表示モード要素】項目をご覧下さい。
🌺スキン内で使える専用コメント記法を追加
てがろぐスキン(外側スキン・内側スキン両方)で使えるコメント記法 [[!-- ~ --]] を追加しました。
投稿本文内で使えるコメント記法としては従来から [!-- ~ --] がありましたが、これは投稿本文で使えるだけであって、スキンを記述する際には使えません。スキンを記述する際には、HTMLのコメントタグ <!-- ~ --> を使う手はありますが、そのコメントの範囲に「てがろぐ専用記法」を含む場合には望ましくないケースがありました。
そこで、スキン内で使用可能な、てがろぐ専用のコメント記法として [[!-- ~ --]] を追加しました。(※角括弧が二重に必要なのでご注意下さい。)
- この記法の内側に書いた文字列は「てがろぐ専用記法」も含めてすべてが無視されますので、「てがろぐ専用記法を一時的にコメントアウトする用途」にも活用できます。
- (HTMLのコメントはソースを見ると読めますが)この記法でのコメントはそもそも出力されませんので、ユーザが生成ページのHTMLソースを見ても見えません。
🌺画像管理画面での絞り込み表示時に「1ページ当たりの表示件数」を拡張する機能
画像を絞り込んだ後、該当画像を一括して操作しやすいように、通常時とは別に表示数を多めに指定できるようにしました(デフォルトは500個)。

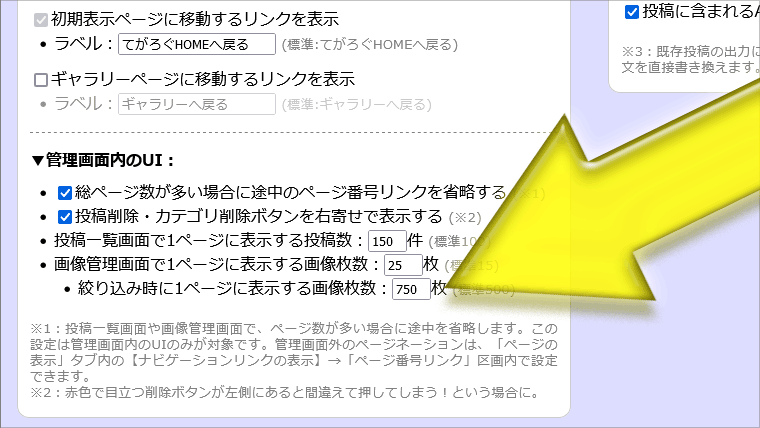
上記の黄色矢印部分のように設定しておくと、
- 通常の画像管理画面では、1ページあたり25個の画像が表示されるが、
- 絞り込み表示時には、1ページあたり750個の画像が表示される
これによって、たくさんの画像を同時に選択しておけるようになるため、まとめて消したり、まとめてフラグを付けたりする操作が(多少は)楽になるでしょう。
※ただし、Ⓑ側に指定した個数がⒶ側に指定した個数よりも少ない場合は、設定値は無視されて、常時Ⓐ側に指定した個数で表示されます。
▼その他の細かな機能追加:
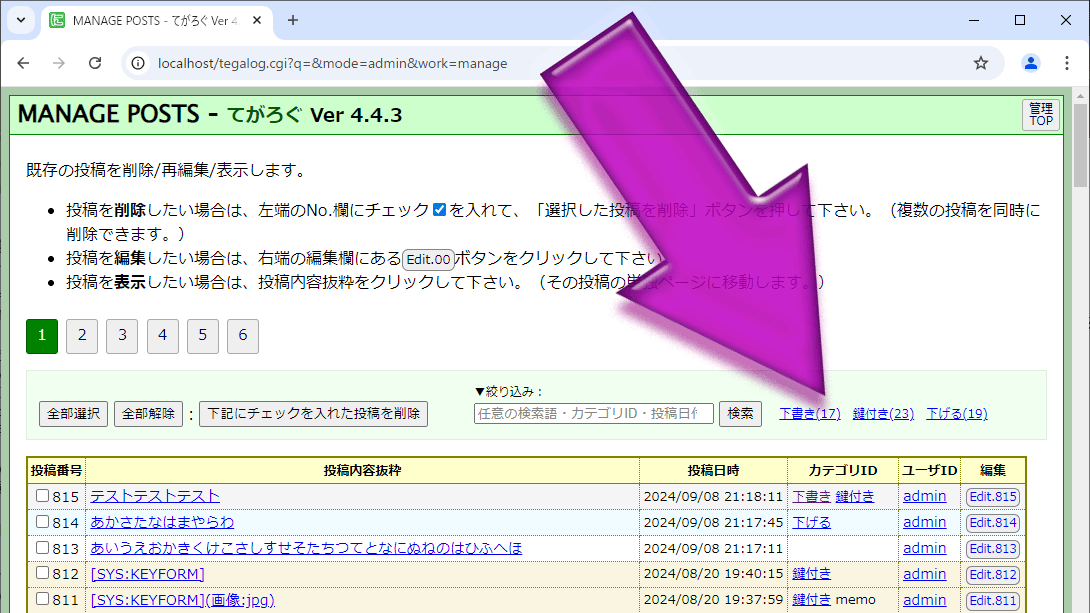
🌷投稿一覧画面の上部に「下書き・鍵付き・下げる」の各投稿を一覧できるリンクを追加
投稿一覧画面で、「下書き・鍵付き・下げる」の各投稿だけを探しやすくしました。該当件数も分かります(※該当件数が1件以上ある場合にだけ表示されます)。
下図では、下書き投稿:17件、鍵付き投稿:23件、下げる投稿:19件 があることが示されています。押すと、その条件で絞り込み検索ができます。

既に何らかの単語で絞り込み検索がされている状況では、その「絞り込まれた中での該当件数」が表示されて、追加で絞り込めます。
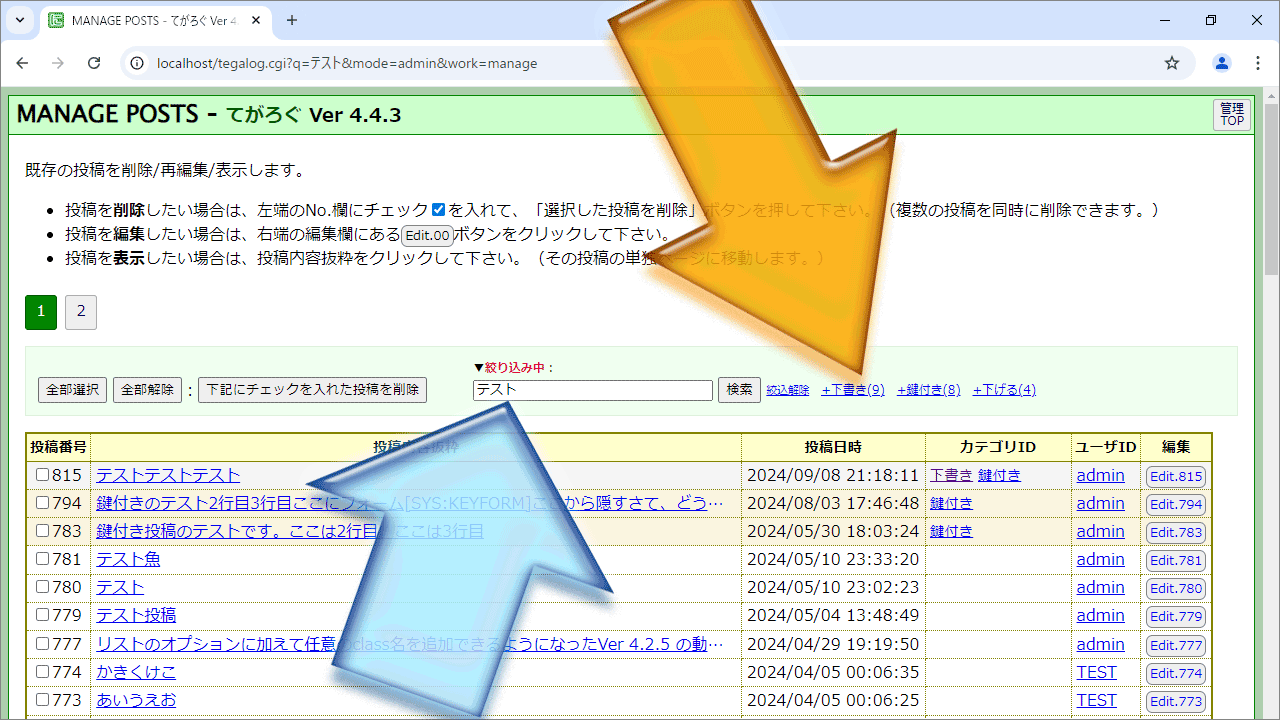
例えば下図は、「テスト」という検索語(※水色矢印の先)で既に絞り込まれた後の表示です。橙色矢印の先を見ると、「+下書き(9)、+鍵付き(8)、+下げる(4)」のように「+」記号が表示されています。
これは、現在の絞り込み条件の中で、下書きが9件、鍵付きが8件、下げるが4件ある、という意味です。押すと、その条件を追加して再検索されます。

これらの追加リンクが表示されない場合は、「その条件に該当する投稿はない」という意味です。存在しない場合には「下書き(0)」のようには表示されず、リンク自体が表示されません。
下書き投稿がとてもたくさんある場合には役に立つかもしれません。(^_^;)
絞り込んだ上で「全部選択」ボタンを押せば、一括削除も簡単です。
🌷画像一覧画面に「一覧外・NSFW」の各フラグ付き画像だけを一覧できるリンクを追加
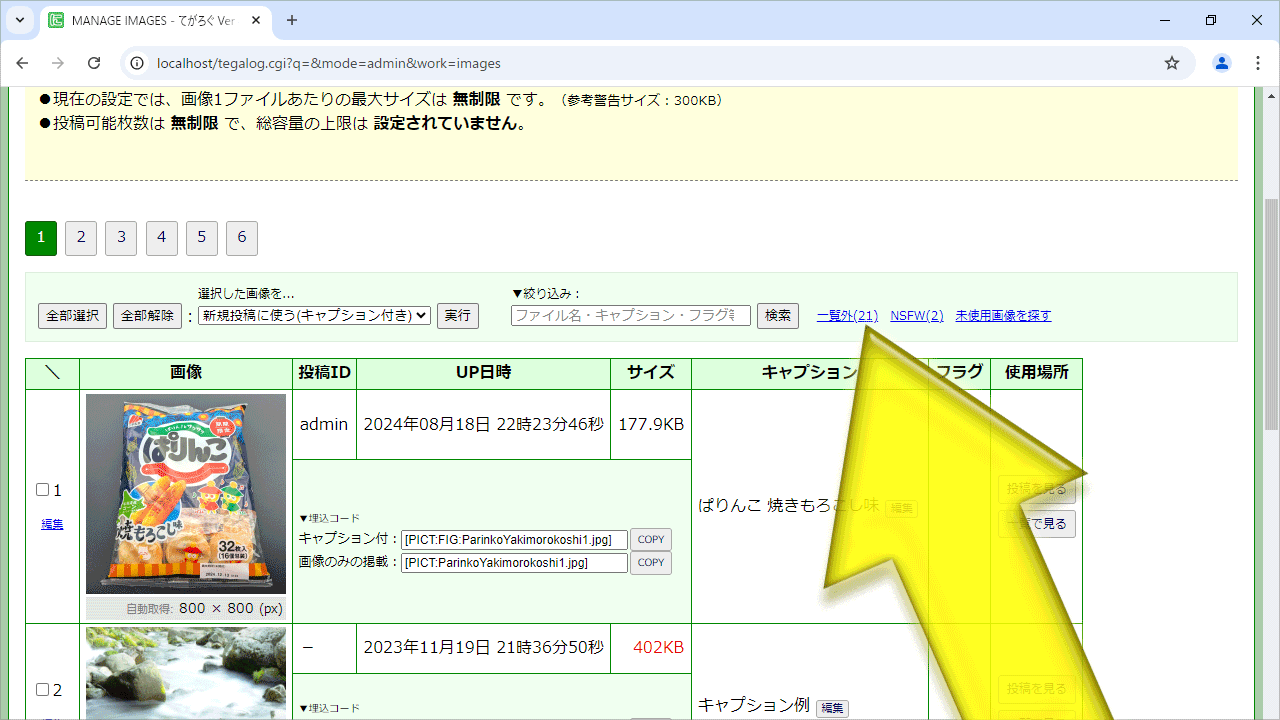
フラグ付き画像だけを探す手間を軽減すべく、画像一覧画面の絞り込み検索窓の隣に「フラグ付き画像を簡単に検索できるリンク」を設けました。
下図の黄色矢印で示した箇所に見えます(※該当する画像がない状況では、リンクは表示されません)。

そのフラグに該当している画像の個数も同時に表示されます。既にキーワードで絞り込み中の場合は、総数ではなく「その条件内での該当個数」が表示されます。
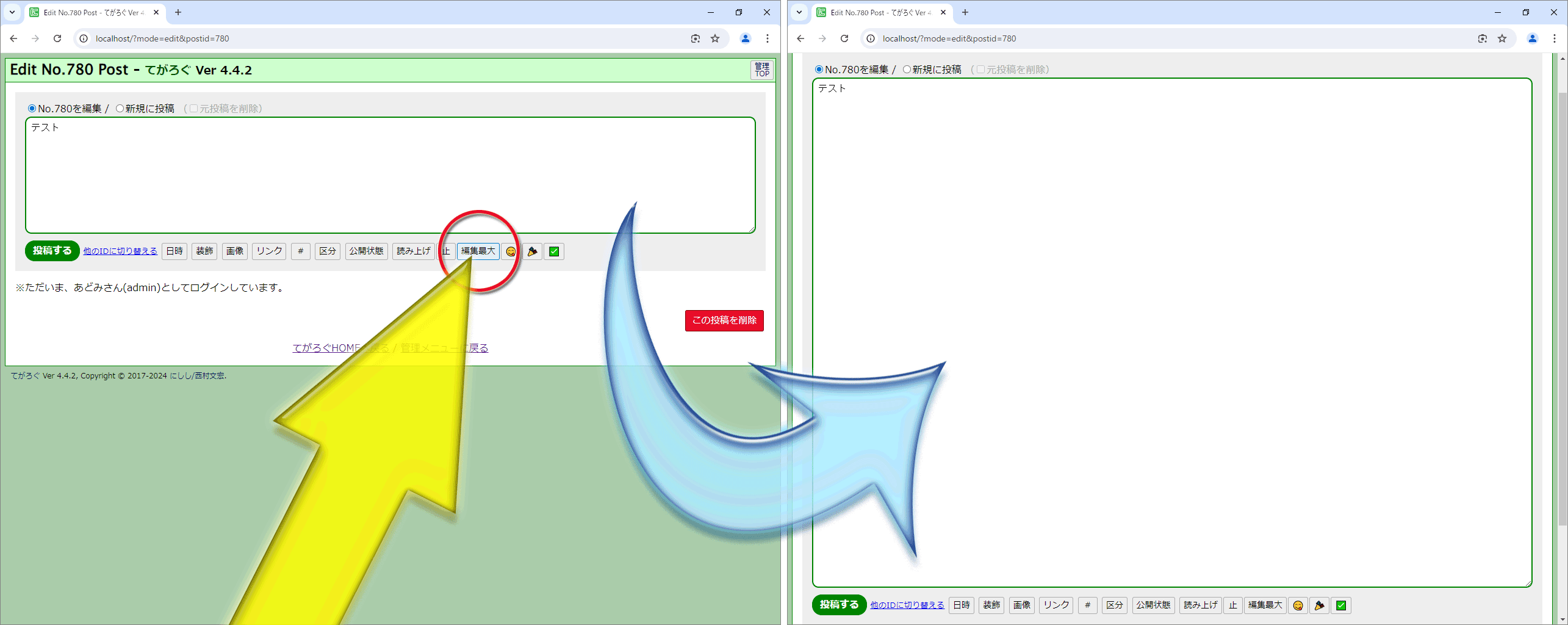
🌷投稿欄の編集領域を広げる、編集最大ボタンを追加
「今回だけはたくさん文章を書きたい」という場合などのために、押すと投稿欄の編集領域が(その他の各種ボタンが見える範囲の中で)最大化される「編集最大」ボタン機能を加えました。
従来でも、[Ctrl]+[↓]キーを2~3回押せば最大化されていましたが、その方法では各種ボタンが見えなくなってしまうデメリットがありました。今回に追加した「編集最大」ボタンでは、編集領域の上下に表示されているボタンは見える状態を維持したままで最大限まで編集領域を広げます。

編集画面だけではなくQUICKPOSTでも使えます。(※QUICKPOSTで本当に機能するかどうかは、そのとき適用されているスキン次第ですが。)
※「編集最大」ボタンを押した後に、[装飾]や[区分]など複数のボタンやチェックボックスが現れるようなボタンを押すと、一時的にそれらが画面外に出てしまう可能性があります。その場合は、再度「編集最大」ボタンを押せば、画面内の占有面積が再計算されて、編集領域のサイズが再調整されます。
➡ 詳しくは、使い方・設定方法ページの『管理画面からの投稿/QUICKPOSTからの投稿』区画の「投稿欄の編集領域を(ボタンが見える範囲で)最大化する機能」項目をご覧下さい。
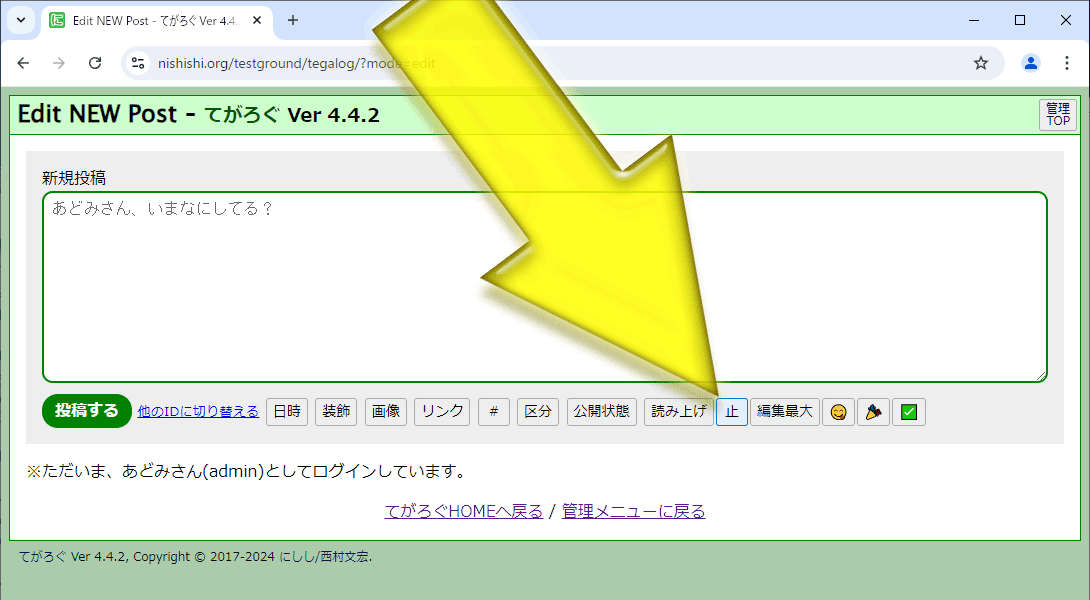
🌷読み上げを停止するボタンを追加
読み上げを中断するボタンを表示する機能を加えました。(表示は投稿欄下部のみですが、ページ内部に設置された読み上げ機能による読み上げも停止できます。)

➡ 読み上げ機能について詳しくは、カスタマイズ方法ページの『投稿本文も合成音声で読み上げ可能にする方法』区画をご覧下さい。
▼仕様改善:
🌳リスト記法の先頭記号に使える文字数を緩和
半角英数以外の文字なら2文字まで使用可能になりました。
リスト記法では従来から [L:🍔: ~~~ ] のように数字以外の任意の1文字を使ってリストの先頭記号にする機能がありました。この1文字だけに限られていた制限を、半角英数以外の文字なら2文字まで使用可能なように緩和しました。例えば先頭記号として「**」などを指定したいたい場合に使えます。
※2文字でも、それが半角数字だけで構成されている場合は、『「番号付きリスト」の開始番号』だと解釈されます。
※2文字でも、それが半角英数字だけで構成されている場合は、『任意に付加するclass名』だと解釈されます。
なので、それ以外の文字が2文字ある場合に限って「先頭記号」として使われます。
この仕様によって、「見た目は1文字だが、Perl的には2文字だと解釈される絵文字」を先頭記号に使うこともできるようになります。
➡ リスト記法で使えるオプションの書き方について詳しくは、使い方・設定方法ページの『リストのオプション記述方法』項目をご覧下さい。
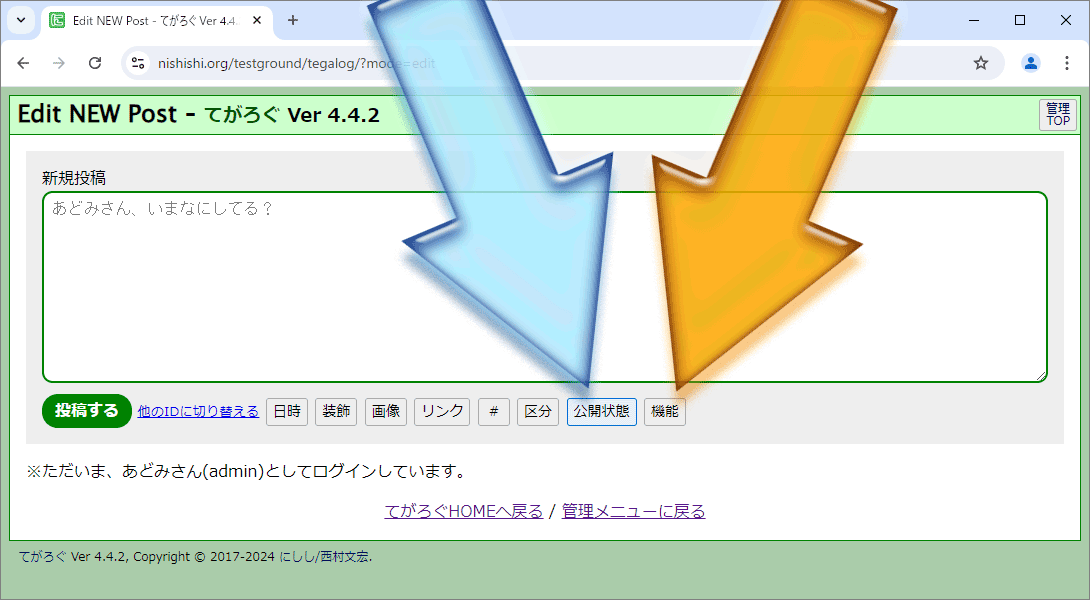
🌳投稿欄下部のボタン群から [機能] を分離して [公開状態] を新設。
「先頭に固定」や「下書き」・「鍵付き」等の公開状態を示す選択肢が『機能』ボタンで現れる仕様なのは(しかも「読み上げ」と並んで表示されるのも)分かりにくいので、設定機能数も増えてきたことですから、『公開状態』というボタンに分離しました。(ボタンラベルは好きに変えられます。)

このボタンを押したときに何が表示されるのかは、下図の箇所で自由に設定できます。ボタンラベルそのものも、ここから自由に変更できます。

🌳投稿本文が0文字(空欄)でも、投稿画像が指定されていれば投稿可能にする仕様改善。
※これは仕様改善というか、一時的に悪化していた仕様を元に戻した感じですが。
(QUICKPOSTではなく管理画面の新規投稿画面で)投稿欄が空欄の状態で「投稿する」ボタンを押すと、本文の入力を促すアラートを表示する仕様にしていたのですが、その仕様だと「本文はナシで、画像だけを投稿したい」という場合に投稿できない問題がありました。
そこで、本文が0文字でも、新規画像の投稿が指定されているならアラートは表示されない仕様にしました。
※QUICKPOSTでは、以前から「本文ナシ・新規画像だけ」の状態でも投稿は可能でした。
🌳画像の削除アルゴリズムを見直して、高速に削除可能に。
画像管理画面から複数の画像を一括して削除しようとするとき、従来バージョンでは例えば1000個の画像を削除するのに15分以上の処理時間が必要でした(そんなに掛かったら「固まった」と解釈されるでしょうね。^^;)が、今バージョンからは3000個でも1秒で削除可能になりました。
なので、大量の画像を一括削除しようとする場合は、従来バージョンではなく、今回以降のバージョンを使って下さい。(^_^;)
🌳画像インデックスファイルの肥大化を防ぐ仕様を追加。
てがろぐ上ではなく、FTP等を使って直接画像ファイルを削除していると、次第に画像インデックスファイルが肥大化してしまう可能性がありますが、そうならないように仕様を改善しました。
従来は、画像管理画面を経由せずにFTP等の手段で画像を削除された場合は(画像を差し替える目的での一時的な削除である可能性を考慮して)画像インデックスファイル内にはその画像の情報(キャプションなど)を残したままにしておく仕様でした。なので、その方法での削除が繰り返されると、画像インデックスの中身が肥大化してしまう可能性がありました。
今回のバージョンからは、てがろぐの画像管理画面から画像を削除する操作をしたときに、その時点で存在しない画像ファイルに対する情報(=おそらくFTP等の手段を使って削除された画像に関するデータ)も、一緒にまとめて画像インデックス内から抹消するよう改善しました。
※画像インデックスファイルというのは、画像保存用ディレクトリの中に自動生成される index.xml ファイルのことです。ここに、各画像のキャプションやフラグ等の情報が保存されています。
🌳総ページ数が数百ページを超える場合に極端に表示が遅くなる問題を解決。
総ページ数が800とか900とか莫大になる場合で、ページ番号リンクを(省略せずに)全量出力する設定で使っていると、ページ生成時に動作が重たくなる(=ページ生成に長大な待ち時間が発生する)現象を解消しました。
↓なが~いページ番号リンクの表示例

さすがにここまで総ページ数が多い状態で、ページ番号を省略しないままの設定で使う人は少ないとは思うのですけども。^^;
従来のバージョンでも、100ページくらいなら全然問題なかったんですが、1,000ページ超だと表示に20秒くらい待ち時間が発生していました。
今回のバージョンからは、1,000ページの全リンクを出力する設定でも、問題なく普通の速度で動作します。
とはいえ、ここまでページ数が莫大なら、途中のページ番号は省略して下図のように表示する方が(見た目に)良いと思いますけどもね。^^;

なお、ページ番号リンクの省略方法には、バリエーションがあります。詳しくは、カスタマイズ方法ページの「ページ番号の省略を始める総ページ数や、ページ番号リンクの両端に何ページずつ固定表示するかを変更する」項目をご覧下さい。
🌳画像の絞り込み表示中は、ページ上部のフォームを畳んでおくよう改善
画像管理画面で何らかの絞り込み表示中には、ページ上部にある新規画像の投稿フォームの存在が邪魔にならないように、畳んだ状態にするよう改善しました。(特に画面の狭いモバイル端末では1画面目を占有してしまいますから。)

上図の黄色矢印部分のボタンをクリックすれば、普段の新規投稿フォームが表示されます。
🌳画像管理画面での画像の絞り込み表示状態から、特定の画像のメタデータを編集した場合でも、元の絞り込み状態の画面に戻るよう動作を改善
細かな話ですけども、従来は(絞り込み状態からの編集操作では)以下のような動作になっていました。
- 検索語「さくら」で画像を絞り込み検索する。
- 検索結果に出てきた画像のキャプションを編集すべく「編集」ボタンを押す。
- その画像の編集画面が出る。
- キャプションを変更して「保存する」ボタンを押す。
- 通常の画像一覧画面に戻ってしまう。
- 当初の『検索語「さくら」で絞り込まれた状態のページ』に戻る。
▼スキン更新:
●標準添付の各スキンに、自由装飾記法のサンプルを1つ追加
標準添付の各スキンのうち、ギャラリーモード等の特殊なモードで使われるスキンを除いた各スキンには、自由装飾記法の使用例として以前から3種類ほど書いていました。そこに4つ目の使用例として deco-flex を加えました。
Flexboxを使って、その内側のBoxを横並びに表示する装飾です。 [F:flex: ~~~ ] と書くと使えます。
キャプション付き画像とか、Spotifyの埋め込みとか、デフォルトでは横並びにならないオブジェクトを横並びで表示させたい場合に使えるかもしれません。
※その1点以外に変化はありませんので、標準添付の各スキンをお使いの場合でも、必ずしもスキンを上書きアップデートして頂かなくても問題ありません。
▼#不具合修正 :
❎内側スキンの中で INCLUDE記法を使って合成したファイルの中に書かれた IF文が機能しない不具合を解消。
てがろぐ用スキンの中では、別ファイルを合成できる [[INCLUDE:ファイル名]] 記法が使えます。合成されたファイルの中でも各種「てがろぐ専用記法」が使用可能なのですが、IF文だけは機能しない不具合がありました。それを解消しました。
なお、INCLUDE記法の使い方について詳しくは、カスタマイズ方法ページの『スキン内で別ファイルの中身を合成する書き方』項目をご覧下さい。
❎鍵入力フォームの解除後で、状況に依存した前後投稿へ移動できなくなる問題を解消。
Ver 4.2.5以降では、スキン側で [[PERMAURL:KEEPCOND]] 等の記法を使うことで、「その状況で表示対象になる投稿」だけに限定した隣接投稿に移動できるようになりました。しかし、鍵付き投稿の場合で、正しい鍵を入力した後に限っては、状況を無視した隣接投稿にしか移動できない不具合がありました。その点を解消しました。
なお、「その状況で表示対象になる投稿」だけに限定した隣接投稿に移動に関して詳しくは、使い方・設定方法ページの「表示条件が限定されている場合に採用される移動先」項目等をご覧下さい。
❎本文中にカスタム絵文字があるとき、プレーンテキストで出力される場面では、絵文字の位置にJavaScriptソース等がそのまま出力されてしまう不具合を解消。
本文をプレーンテキストで出力する記法が使われているとき、カスタム絵文字の表示箇所にJavaScriptソース等がそのままテキストで出力されてしまう不具合を解消しました。なお、プレーンテキストではカスタム絵文字を表現できないので、「(絵文字)」という代替テキストが出力されます。
以上、ご活用頂ければ幸いです。
※不具合の修正も含んでおりますので、使いたい追加機能がない場合でもバージョンアップ頂くことをお勧め致します。
前回の正式版以降に公開されたβ版をお使いの場合は、そのβ版にあった不具合の修正(※上記には記載していません)も含んでおりますので、バージョンアップをお願い致します。
※バージョンアップしても、ログインし直す必要はありません。ログイン状態は維持されます。データや設定はそのまま引き継げますし、もし必要になれば後からバージョンダウンすることも可能です。バージョンアップ方法について詳しくは、「CGIの更新方法」をご覧下さい。
なお、開発進捗状況報告サイトでフォロー頂くと、てがろぐCGIの最新β版や正式版の公開時にメールで連絡を受け取ることもできますので、ぜひご活用下さい。(╹◡╹)ノ
フォロー数が増えると、私の開発モチベーションが向上するメリットもあります!!!🤩
:17476文字 修正
てがろぐ Ver 4.4.0 を公開しました! #Update
➡ https://www.nishishi.com/cgi/tegalog/
バージョンアップするには、
- 1クリックでバージョンアップできる専用PHP「TegUp」のご使用をお勧め致します。
- もしくは、最新版のZIPの中から tegalog.cgi と fumycts.pl の2ファイルだけを抜き出して上書きアップロードして下さい。
🆕 Ver 4.4.0の更新点(概要):
《▼大きな不具合の修正》
●ある条件を満たすと『簡易適用スキンの設定が勝手に切り替わってしまう』バグ(表示上の問題)を修正。
《▼大きな機能追加》
●文字装飾で実際に出力されるHTML要素の変更機能。
●検索語のハイライトに使われるHTML要素を strong 以外に変更できる機能。
《▼細かな機能追加》
●鍵付き投稿で、本文の1行目だけでなくさらに2行目も常時見せるようにできる設定機能。
●ログイン者限定動作時にTOPに表示されるメッセージを自由に書き換える機能。
●ハッシュタグ未集計時の文言の変更機能。
《▼仕様改善》
●任意のディレクトリにあるスキンを手動指定できる設定項目を、条件によっては非表示にするよう改善。
●文字装飾記法の「隠す」を使って隠される範囲全体を指定要素で囲むよう改善。
●高負荷Botへの軽い対策を追加。
●別タブで開くリンクにrel属性も出力する仕様改善。
《▼スキン更新》
(なし)
《▼不具合修正》
●IF文の条件にパーセントエンコーディングされた文字列を含めると、IF文として解釈されなくなる不具合を修正。
●カテゴリ概要文にHTMLを使用可能にしているとき、カテゴリツリーではソースがそのまま見えてしまっていた不具合を修正。
▼大きな不具合の修正 :
❎ある条件を満たすと『簡易適用スキンの設定が勝手に切り替わってしまう』バグ(表示上の問題)を修正。
下記の3条件をすべて同時に満たす場合にだけ、スキンの簡易適用設定が勝手に変わる(可能性がある)バグを修正しました。
--- --- --- --- --- --- --- --- ---
🟢【前提条件①】予約投稿機能がONになっている。
🟢【前提条件②】メインで使うスキン以外のスキンに「新着投稿リスト」が掲載されている。
🟢【前提条件③】過去に1度でも予約投稿をしたことがあり、その投稿を(掲載日以降に)再編集したり削除したりしないまま掲載し続けている。
🔴【トリガー】 アクセス者(誰でも)が②のスキンを使ってページを見る。(=②のスキンを使ってプレビュー表示する)
--- --- --- --- --- --- --- --- ---
上記の【前提条件①~③】の3つ全部を同時に満たす場合に限って、上記の【トリガー】の操作をすると、そのスキンが(プレビューではなく)簡易本番適用されてしまう(=てがろぐのスキン設定が書き換わってしまう)というバグがありました。
このバグは、予約投稿機能を実装した最初から潜んでいたバグなので、1年以上前にリリースした Ver 4.0.0(β版も含めると Ver 3.9.3β以降)から存在していたことになります。
この問題をご報告下さった方に、感謝致します!
※詳しい背景は、ブログ記事『てがろぐに「簡易適用スキン」の設定が勝手に切り替わるバグがあった話』に書きました。
▼今回の大きな機能追加:
🌸文字装飾で実際に出力されるHTML要素の変更機能。
文字装飾記法を使ったときに実際に出力されるHTML要素を変更できるようにしました。
▼解説:
例えば「強調装飾にはemではなくstrongを使いたい」とか、「取消装飾にはdelではなくsを使いたい」など、望みのHTML要素が別にある場合にご活用頂けます。
元の役割に関係なく変更できますから、例えば「斜体は使わないから『I』はボタンラベルを『コード』に変えて、出力要素もcodeにする」といったカスタマイズも可能です。
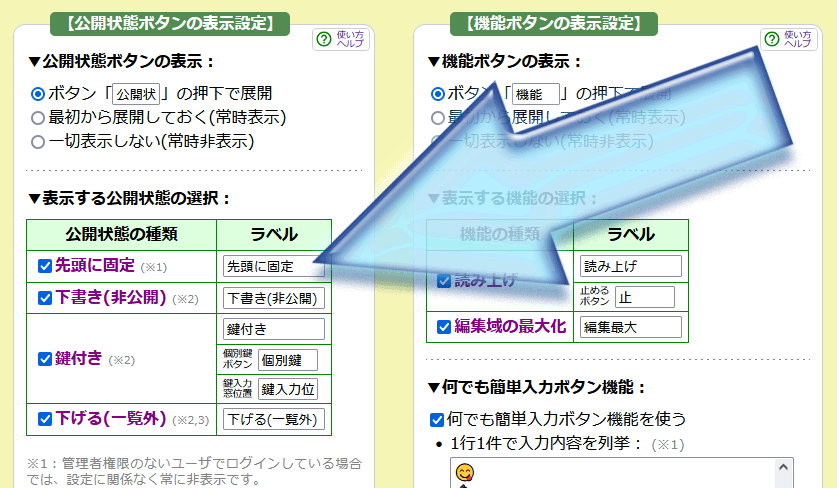
設定箇所は、下図で示すように [設定]→[投稿欄の表示]→【装飾ボタンの表示設定】です。従来から存在する設定表に「出力要素」の列が追加されています。なお、どの要素に変更しても class="decorationX" 等のclass名は常に出力されますから、スキン側がこのclass名(だけ)を使って装飾を指定しているなら、変更後も同じ装飾が適用されます。

なお、要素の指定に関しては重要な注意点もありますので、詳しくは、ヘルプドキュメント「使い方・設定方法」ページ内にある『文字装飾記法・色指定記法の書き方』項目内の、「文字装飾で実際に出力されるHTMLタグの変更方法」をご覧下さい。
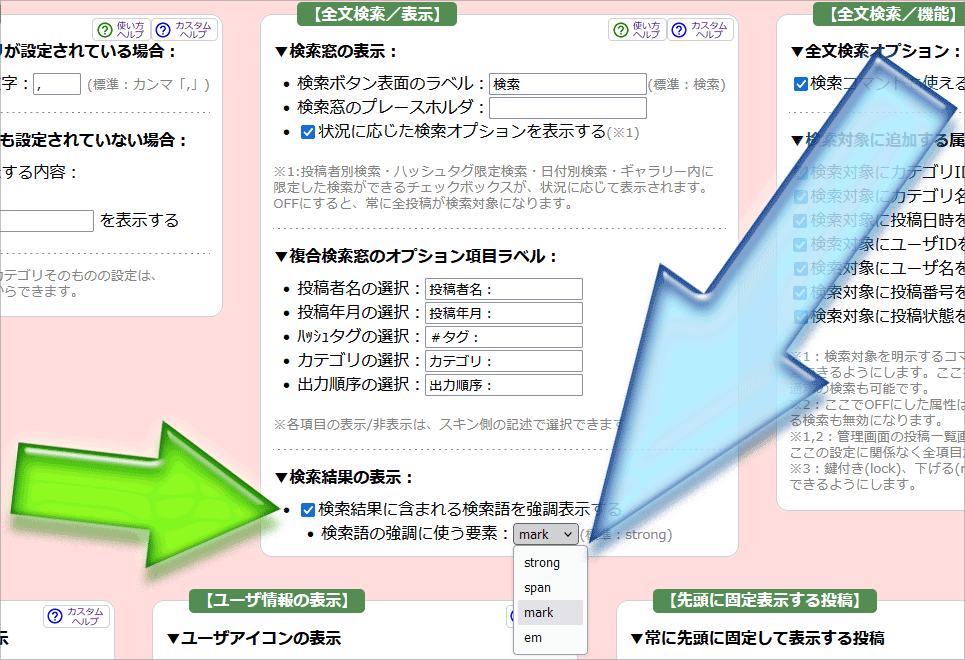
🌸検索語のハイライトに使われるHTML要素を strong 以外に変更できる機能。
全文検索結果に含まれる検索語をハイライト表示する際のHTML要素を変更できるようにしました。
▼解説:
全文検索した際、従来は検索語をstrong要素固定でマークアップしていました。この要素を、strong、span、mark、em の4通りから選択できるようにしました。
管理画面の[設定]→[ページの表示]→【全文検索/表示】→[検索結果の表示]→『検索語の強調に使う要素』項目で下図(水色矢印の先)のように選択できます。

HTMLの仕様に存在する「mark要素」が、まさしくこの種の機能(=検索結果のハイライト表示)で使うために用意されているような感じの要素ですので、mark要素も選べるようにしました。
とはいえ、デフォルト設定は、(何の装飾も指定されていないスキンを使っていても太字で表示されるように)strong要素のままです。お望みの要素があれば設定で変更して下さい。
詳しくは、ヘルプドキュメント「カスタマイズ方法」ページ内にある『検索結果の表示時に検索語に対して適用されるハイライト(強調)の装飾方法』項目をご覧下さい。
▼その他の細かな機能追加:
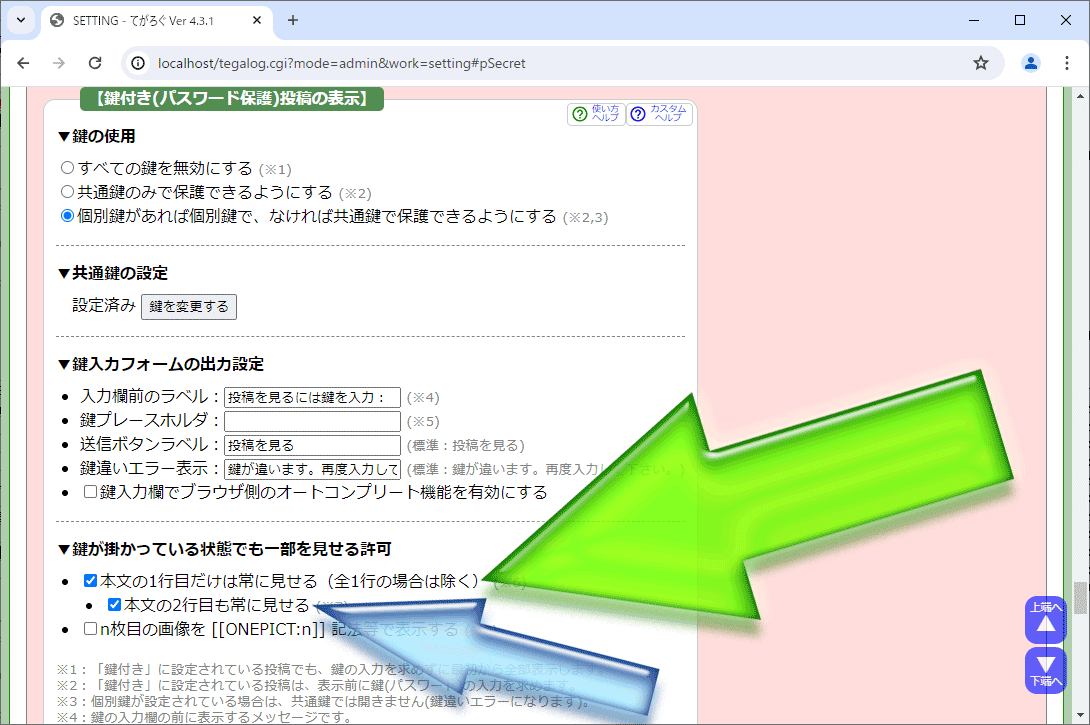
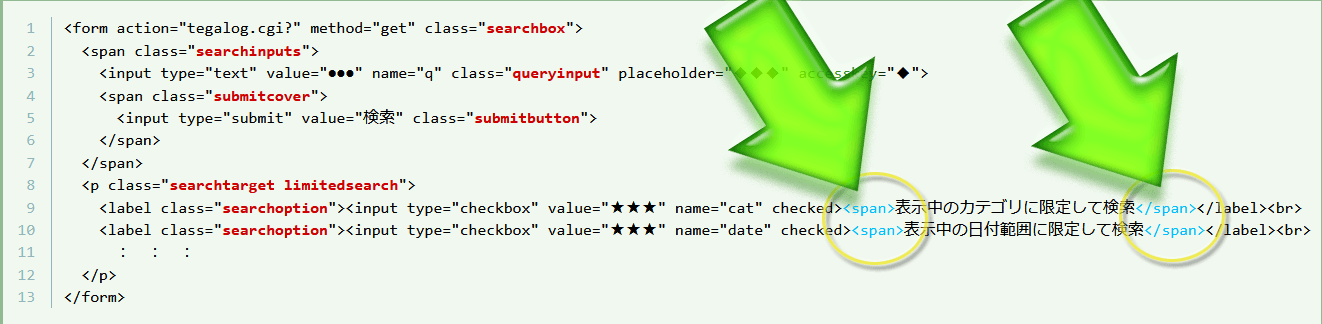
🌷鍵付き投稿で、本文の1行目だけでなくさらに2行目も常時見せるようにできる設定機能。
『本文の1行目をタイトルとして扱うスキンを使っていて、なおかつ、「どんな内容を鍵付きにしているのか?」の情報も示したいので、本文の1行目だけでなく2行目も含めた計2行を常に見せたい』 ……という状況に対応するため、「本文の2行目も常時表示する」よう設定できる機能を加えました。
[設定]→[ページの表示]→【鍵付き(パスワード保護)投稿の表示】区画で、下図の緑色矢印の先に見える『本文の1行目だけは常に見せる(全1行の場合は除く)』項目にチェックが入っているとき、さらに水色矢印部分の『本文の2行目も常に見せる』項目にもチェックが入っているなら、1行目だけでなく2行目も常に見えるようになります。

➡ 詳しくは、ヘルプドキュメント「使い方・設定方法」ページ内にある『鍵が掛かっていても一部を見えるようにする設定方法』項目内の、「1. 本文の1行目だけは常時表示させる設定にもできる(必要なら2行目も常時表示させられる)」をご覧下さい。
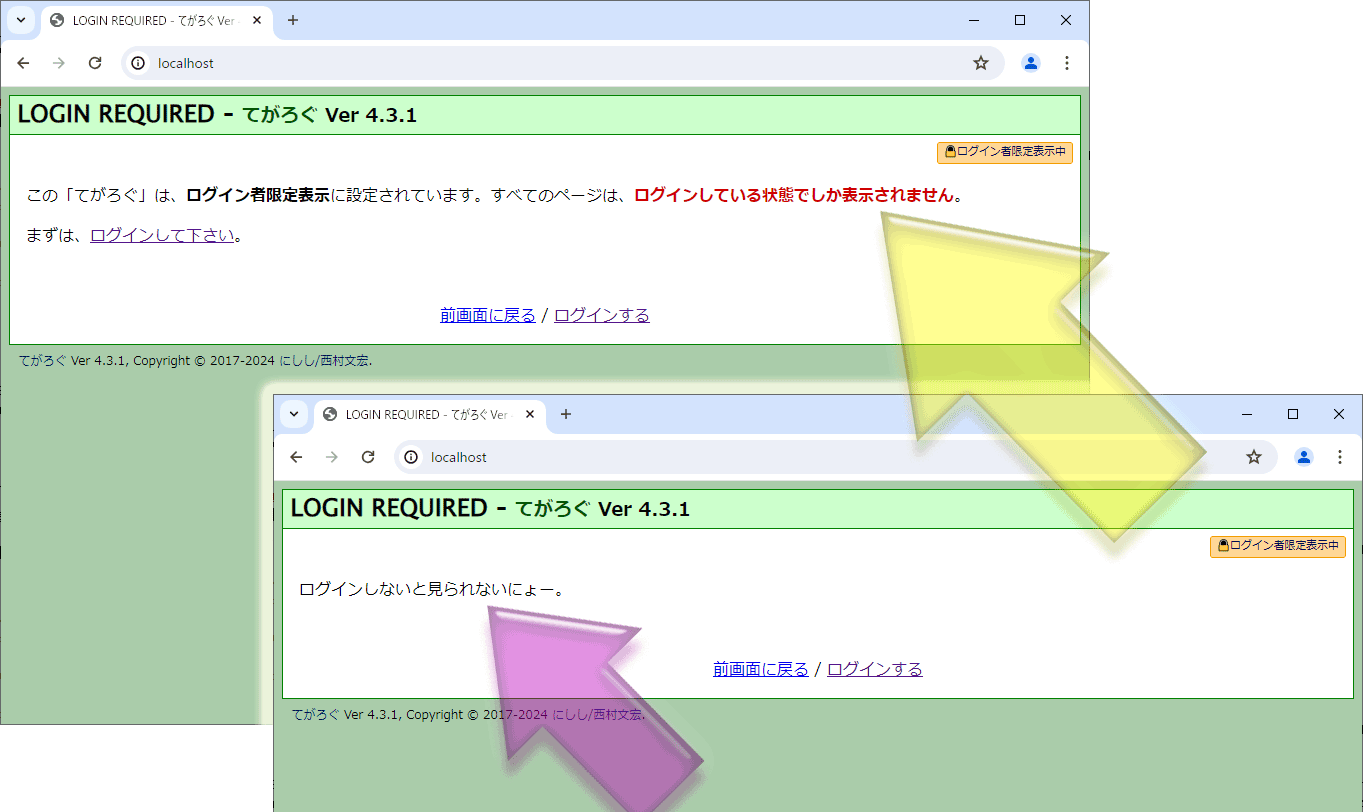
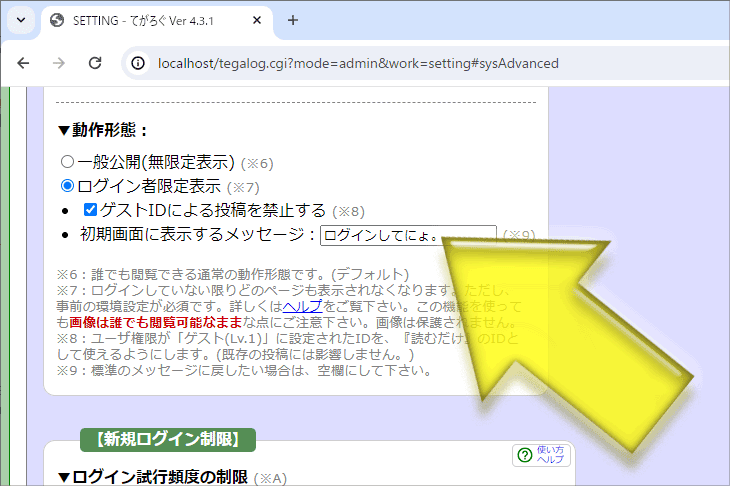
🌷ログイン者限定動作時にTOPに表示されるメッセージを自由に書き換える機能。
「ログイン者限定動作」に設定されているときは、非ログイン者がてがろぐにアクセスしても、『ログインしている状態でしか表示されません云々』というメッセージが表示されるだけになります(下図の黄色矢印参照)。このメッセージを、自由文と差し替えられる機能を加えました。
この機能を使うと、下図の紫色矢印のように好きな文言を表示できます。

設定箇所は、[設定]→[システム設定]→【高度な設定】→「▼動作形態」の『初期画面に表示するメッセージ』欄です(下図黄色矢印の先)。ここに1文字以上を入力すると、(標準のメッセージは表示されなくなり)ここに入力したメッセージだけが掲載されるようになります。

➡ 詳しくは、ヘルプドキュメント「使い方・設定方法」ページ内にある『ログイン済みでないとどのページも閲覧できなくする「ログイン者限定表示」機能』項目内の、「ログインを促すメッセージを自由に書き換える方法」をご覧下さい。
🌷ハッシュタグ未集計時の文言の変更機能を追加。
ハッシュタグリストに表示する内容が何もない状況で強制的に出力されていた『ハッシュタグは見つかりませんでした。(または、まだ集計されていません。)』の文言を、管理画面の設定から自由に変更できるようにしました。
設定箇所は、[設定]→[ページの表示]→【システムメッセージ・表示用語】→「ハッシュタグリストが空の場合のシステムメッセージ」欄です。
✅ハッシュタグリストを非表示にしているか、
✅ハッシュタグリストを表示している場合でも、ハッシュタグが1つ以上ある状況
……では表示されないシステムメッセージですから、あまり需要はないかもしれませんけども。
ここは空欄にした状態で保存することもできますので、何も表示したくない場合には、入力欄の中身を消して保存して下さい。
▼仕様改善:
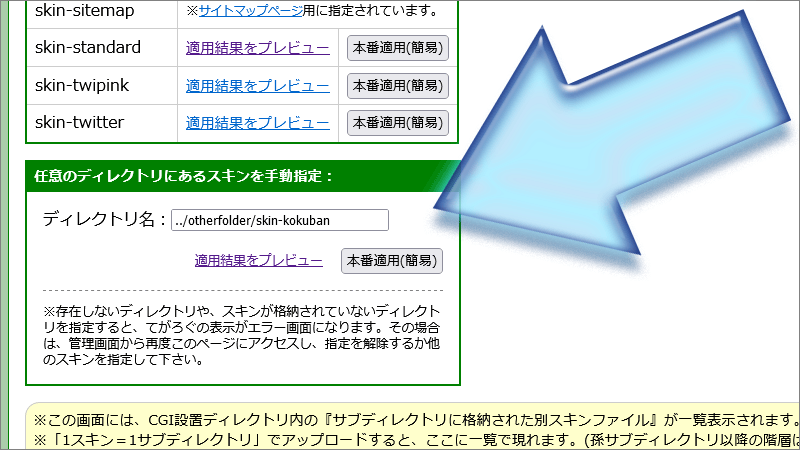
🌳任意のディレクトリにあるスキンを手動指定できる設定項目を、条件によっては非表示にするよう改善。
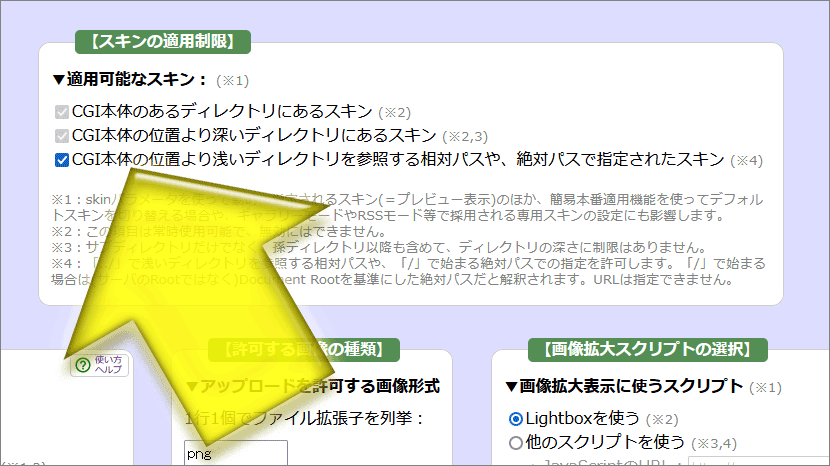
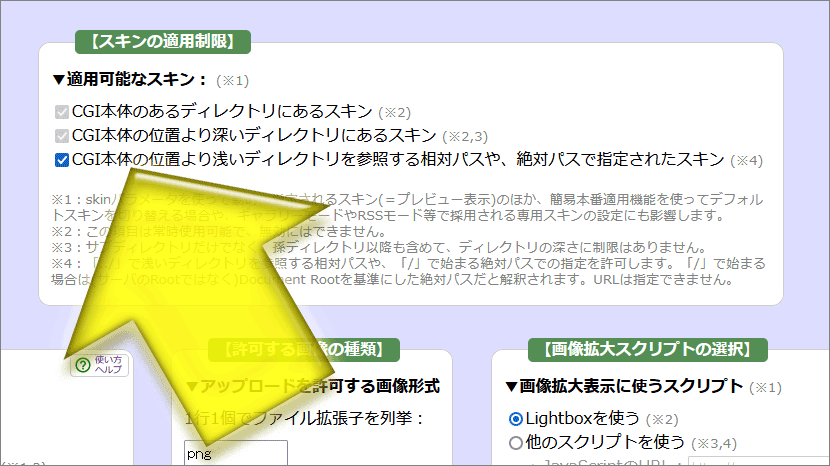
管理画面の「スキンの切替」画面には、スキンリストの最下部に「任意のディレクトリにあるスキンを手動指定」という自由入力枠が表示されていました。ここに、スキンとしては使えないディレクトリ名を入れてしまうなどしてトラブルになるケースが散見されましたので、「CGI本体の存在するディレクトリよりも浅い階層を参照する指定」の使用が許可されていない状況(※デフォルトでは許可されていません)では、この枠自体を非表示にするように仕様改善しました。

この枠は、[設定]→[システム設定]→【スキンの適用制限】→[適用可能なスキン]項目で、『CGI本体の位置より浅いディレクトリを参照する相対パスや、絶対パスで指定されたスキン』項目(下図の黄色矢印の先)にチェックが入っている場合に限って表示されるようになります。

※単に、不要な状況で不要な設定項目を表示しないようにしただけの話なので、機能としては何も変わっていません。この設定枠を普段からお使いだった場合は、これまで通り表示されるハズです。(もし表示されない場合は、上図の黄色矢印の先に見える項目をONにして下さい。)
➡ 詳しくは、ヘルプドキュメント「カスタマイズ方法」ページ内の『複数のスキンを同時に使用する方法』項目内の、「スキンは、直下のサブディレクトリ以外の別階層にあっても使える」等をご覧下さい。
🌳文字装飾記法の「隠す」を使って隠される範囲全体を指定要素で囲むよう改善。
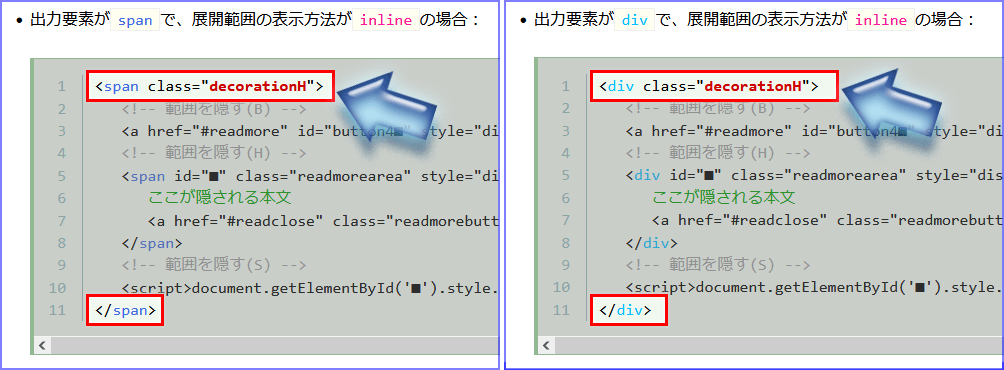
隠される本文だけではなく、「続きを読む」ボタンも含めた『隠すためのすべてを含む大外枠』を、<指定要素 class="decorationH"> ~ </指定要素> のタグで囲むように改善しました。隠す関連部分全体を装飾したい場合等にご活用頂けます。
具体的には、下図の赤色枠(青色矢印の先部分)のように、大外枠を作る要素を加えました。

また、今回のバージョンで追加した新機能である「文字装飾で実際に出力されるHTML要素の変更機能」も使うことで、隠す空間に使われる要素をspan要素から他の要素に変更することもできます。(例えば、div要素で囲まれるようにすることもできます。)
➡ 詳しくは、ヘルプドキュメント「カスタマイズ方法」ページ内の『「続きを読む」ボタンによって隠された範囲の装飾方法』項目内の、「「続きを読む」機能によって隠される範囲に使われるマークアップ(HTMLタグ)をカスタマイズする方法」をご覧下さい。
🌳高負荷Botへの軽い対策を追加。
➡ 「不正アクセスではないのだけど、様々なパラメータで絨毯爆撃してきてサーバの負荷を高めてしまう」……という系統のBotへ向けた、軽い対策を追加しました。(試験的な実装です。)
単なる重複コンテンツになりそうなパラメータが指定された場合(で、ユーザエージェント名の中に「 bot 」が含まれる場合)には、403 Forbidden の短いエラー文だけを返すことで、無駄に負荷が高まらないようにします。
(今のところ、この対策仕様をOFFにする設定はありません。)
🌳別タブで開くリンクにrel属性も出力する仕様改善。
リンクテキストに :NEW を付けた場合や、設定で「リンク先を別タブで開く」ように設定されている場合には、リンクを作るa要素に target="_blank" と一緒に rel="noopener noreferrer" も出力するよう仕様改善しました。
※同時に rel="nofollow" も出力する設定になっている場合(または、リンクテキストの末尾に :NEW だけでなく :NF も加えた場合)は、すべてを一緒にまとめて rel="follow noopener noreferrer" という属性を出力します。
最近のブラウザでは、 target="_blank" とさえ指定されていれば、HTML側には何もrel属性が書かれていなくても rel="noopener noreferrer" が指定されたものとして動作します。なので、てがろぐ側がrel属性を出力する必要性はそこまでないとも言えますが。ただ、あらゆる閲覧者が最近のブラウザを使っているとは限りませんので、念のために出力するようにしました。
(何も設定しなくても出力されます。この機能をOFFにする設定はありません。)
➡ なお、 :NEW や :NF など、リンクラベルに加えられるオプション記法については、使い方・設定方法ページ内の『リンクラベルに加えられるオプション』項目をご覧下さい。
➡ リンクに関する設定項目の詳細については、『リンクの書き方』項目をご覧下さい。
▼#不具合修正 :
❎IF文の条件にパーセントエンコーディングされた文字列を含めると、IF文として解釈されなくなる不具合を修正。
IF文の条件の中に「%」記号を含めると、IF文として解釈されなくなる不具合がありましたので解消しました。(ハッシュタグ限定表示時を条件にしてIF文を書きたい場合に問題になっていました。)
❎カテゴリ概要文にHTMLを使用可能にしているとき、カテゴリツリーではソースがそのまま見えてしまっていた不具合を修正。
管理画面の[設定]→[システム設定]→【高度な設定】で、「カテゴリ概要文の入力欄にHTMLの記述を許可する」項目にチェックを入れていても、カテゴリツリー内に概要文を表示する際(=[[CATEGORY:TREE:識別子]] の記法で識別子に「D」を加えた際)には、HTMLソースがそのまま見えてしまっていた不具合を解消しました。
以上、ご活用頂ければ幸いです。
今回は大きめのバグ修正も含んでいますので、使いたい追加機能がない場合でもバージョンアップして頂くことをお勧め致します。
※バージョンアップしても、ログインし直す必要はありません。ログイン状態は維持されます。データや設定はそのまま引き継げますし、もし必要になれば後からバージョンダウンすることも可能です。バージョンアップ方法について詳しくは、「CGIの更新方法」をご覧下さい。
なお、開発進捗状況報告サイトでフォロー頂くと、てがろぐCGIの最新β版や正式版の公開時にメールで連絡を受け取ることもできますので、ぜひご活用下さい。(╹◡╹)ノ
フォロー数が増えると、私の開発モチベーションが向上するメリットもあります!!!🤩
:6833文字 修正
てがろぐ Ver 4.3.0 を公開しました! #Update
➡ https://www.nishishi.com/cgi/tegalog/
バージョンアップするには、
- 1クリックでバージョンアップできる専用PHP「TegUp」のご使用がお勧めです。
- もしくは、最新版のZIPの中から tegalog.cgi と fumycts.pl の2ファイルだけを抜き出して上書きアップロードして下さい。
🆕 Ver 4.3.0の更新点(概要):
《▼大きな機能追加》
●隣接・近傍投稿の一括閲覧機能(隣り合う数投稿をまとめて表示する機能)の追加。
●「その状況で表示対象になっている投稿」だけに限定した隣接投稿に移動できる機能(※同カテゴリに限定した隣接投稿への移動機能)の追加。
●条件指定パラメータを引き継いだ単独投稿にリンクできる記法(=「その状況で表示対象になっている投稿」だけに限定した隣接投稿に移動できる機能が使える状態の単独投稿へリンクできる記法)の追加。
●ログイン済みでないとどのページも閲覧できなくする「ログイン者限定表示」機能の追加。
●新規投稿/編集画面に自由なHTML(edit.htm)をスキン別に加える機能の追加。
《▼その他の機能追加》
●そのとき限定されているカテゴリの各種情報を挿入できる専用記法の追加。
●ゲストIDで投稿を禁止する設定(=ログイン者限定表示と併用することで「読者用ID」になる機能)の追加。
●リスト記法で、リストの種類や記号を指定するオプションを使っている場合でも、さらに任意のclass名を指定できる機能を追加。
●SITEMAP XMLを静的ファイルに出力する機能を追加。
●カテゴリの概要文でHTMLを使えるようにできる設定の追加。
《▼細かな機能追加》
●カスタム絵文字のファイル名にハイフン・ドット・アンダーバーが含まれているとき、それらで分割した文字列を使ったclass名をさらに加える機能を追加。
●アタック目的のアクセスを簡易的に検出して拒否する(400 Bad Requestを返す)機能を追加。
《▼仕様改善》
●既存ハッシュタグ簡単挿入機能で、ハッシュタグの後ではなく前に半角スペースを挿入できる(または一切挿入しない)設定機能を追加。
●「任意URLリンク」ボタンで、リンク先が丸括弧で囲まれる場合には、直後に半角スペースを自動挿入しない仕様に改善。
●データファイルを読むよりも前にパラメータの不正をチェックすることで、無駄なデータ読み込みを発生させないよう改善。
●QUICKPOSTで投稿欄が空っぽの状態で投稿したときの動作を改善。
●投稿単独表示時の隣接投稿への移動先解釈の改善。
●管理画面のボタンの行高を固定することで、一部のモバイル端末でボタンの高さがガタガタになる現象を解消。
●YouTubeの埋め込みに「ライブ動画の共有用URL」も使用可能に。
《▼不具合修正》
●URLを丸括弧で囲む [ラベル](URL) 記法の直後に半角丸括弧を書いたとき、記法末尾の「)」記号がURLの一部だと誤解されてしまう不具合を修正。
▼今回の大きな機能追加:
🌸隣接・近傍投稿の一括閲覧機能(隣り合う数投稿をまとめて表示する機能)の追加。
ある特定の投稿の前後に、どんな投稿があるのかを一括して閲覧できる方法を追加しました。
▼解説:
例えば、パラメータ ?postid=123&mode=around3 で、No.123 の前後3件ずつの最大計7投稿を一括閲覧できます。
前後の何件ずつを一括表示するのかは数値(1~9)で指定できるため、
✅「 ?postid=123&mode=around1 」なら前後1件ずつの計3投稿
✅「 ?postid=123&mode=around2 」なら前後2件ずつの計5投稿
: : :
✅「 ?postid=123&mode=around9 」なら前後9件ずつの計19投稿
……が閲覧できます。
※数字を省略した場合は、後述する設定値の数(=標準では 3 )が指定されたとみなされます。
過去の投稿に言及したいとき、>>123 みたいな感じでその投稿番号へリンクしておくことがよくあります。このリンクをたどれば No.123 の投稿を単独で閲覧できるわけですが、「その投稿の前後にはどんな投稿をしていたんだっけ?」という疑問を持つことがあります。
その場合、従来は『前後に1件ずつ移動するリンク』を使って1件ずつ見ていくしかありませんでした。本当に隣接する1件を見れば済むだけならそれで良いのですが、もうちょっと幅広く参照したいと思うこともよくあります。
そんなときに今回実装したこの機能を使えば、「いま単独表示しているこの投稿の前後にどんな投稿があるのか?」を、前後の数件まとめて一括閲覧できます。
▼使用方法:
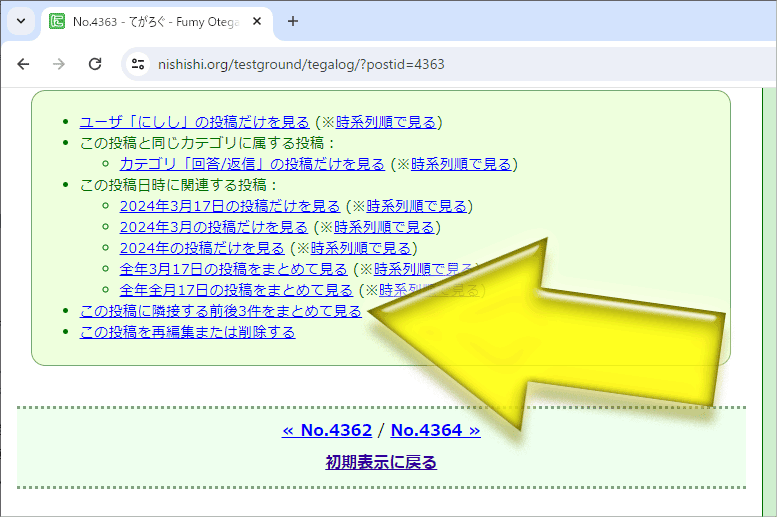
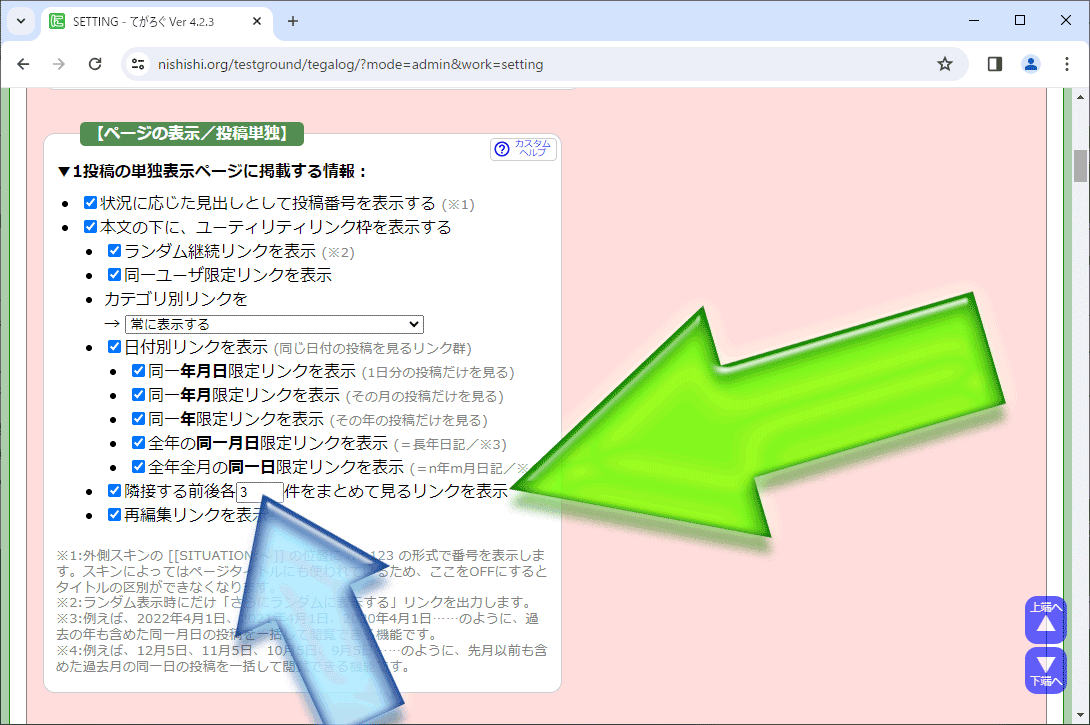
投稿単独表示時に本文の後に出力されるユーティリティリンク枠に、下図のように『この投稿に隣接する前後3件をまとめて見る』というリンクが追加されていますので、ここからでもアクセスできます。(非表示に設定することもできます。)

▼設定箇所:
標準では前後3件ずつを見るリンクが出力されますが、何件ずつにするのかは設定(下図水色矢印部分)で変更できます。また、このリンクの表示をOFFにするには、下図の緑色矢印部分の項目をOFFにすれば良いです。

➡ 詳しくは、ヘルプドキュメント「使い方・設定方法」ページ内の『隣接投稿の一括閲覧機能(隣り合う投稿をまとめて表示する方法)』項目をご覧下さい。
🌸「その状況で表示対象になっている投稿」だけに限定した隣接投稿に移動できる機能(※同カテゴリに限定した隣接投稿への移動機能)の追加。
以前から『同じカテゴリに限定して隣接投稿へ移動できるようにして欲しい』というご要望を頂いていました。その機能を実装しました。カテゴリに限らず、ハッシュタグ限定表示でも、全文検索の指定でも何でも、表示条件を絞るあらゆる条件で「その条件を満たす投稿に限った隣の投稿」へ移動できるようになりました。
▼解説:
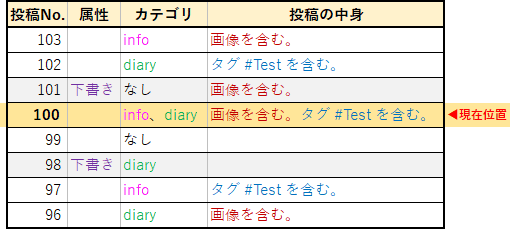
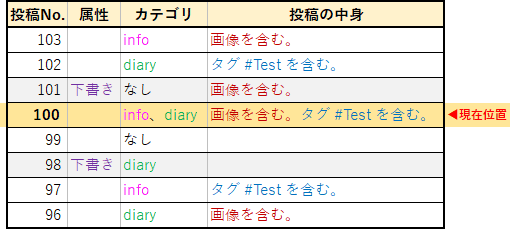
下表のような属性・カテゴリ・内容の No.96~103 の投稿があり、「現在は No.100 が単独で表示されている」という場合を例にして説明します。

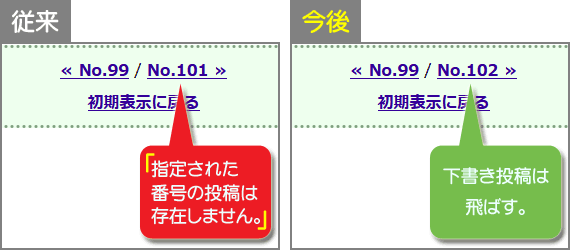
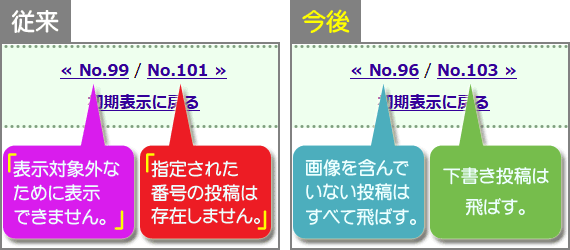
表示条件が限定されていない ?postid=100 のパラメータでアクセスされている場合は、表示対象外である下書きだけを飛ばして「« No.99」と「No.102 »」がリンク先になります。(※従来のバージョンでは、下書きを飛ばすこともせず、単純に隣接する「« No.99」と「No.101 »」がリンク先になっていました。)
ここで、表示条件を加えると、下記のように前後のリンク先が変化します。
✅カテゴリinfo限定表示 ?postid=100&cat=info なら、
➡「« No.97」と「No.103 »」がリンク先になります。
✅カテゴリdiary限定表示 ?postid=100&cat=diary なら、
➡「« No.96」と「No.102 »」がリンク先になります。(下書きは飛ばすため。)
✅ハッシュタグ#Test限定表示 ?postid=100&tag=Test なら、
➡「« No.97」と「No.102 »」がリンク先になります。
そのほか、全文検索(qパラメータ)、ユーザ限定(useridパラメータ)、日付限定(dateパラメータ)を使って表示対象を限定することもできます。
どの場合でも、「条件を満たす投稿に限定した隣」が前後の移動リンクとして出力されます。
➡ 詳しくは、ヘルプドキュメント「使い方・設定方法」ページ内の『「その状況で表示対象になっている投稿」だけに限定した隣接投稿に移動できる機能』項目をご覧下さい。
また、このような「条件指定パラメータを維持した状態で投稿単独ページへ移動するためのURL」を出力する専用の記法も用意しています。その点は、次の項目で解説します。
🌸条件指定パラメータを引き継いだ単独投稿にリンクできる記法(=「その状況で表示対象になっている投稿」だけに限定した隣接投稿に移動できる機能が使える状態の単独投稿へリンクできる記法)の追加。
投稿単独ページへ移動できるURLを出力するための記法 [[PERMAURL]] のオプションを追加しました。これによって、投稿単独表示時に「同一カテゴリだけに限定した隣接投稿」などへ前後移動できるようになります。
▼解説:
「条件指定パラメータを引き継いだ単独投稿」に移動できるURLを出力する専用記法を追加しましたので、
- 投稿単独表示時に「本当に隣接している投稿」に移動するスキン
- 投稿単独表示時に「その状況で表示対象になっている投稿に限定した隣接投稿」に移動するスキン
追加した記法の意味は以下の通りです。
- [[PERMAURL:KEEPCOND]] と記述すると、その位置に『そのとき表示対象になっている条件』を引き継いだ状態で、投稿単体を表示するための固有URLが相対パスで挿入されます。
- [[PERMAURL:KEEPCOND:FULL]] と記述すると、それが絶対URLで挿入されます。
また、「どの条件を維持するのか?」を識別子で選択的に指定できる拡張記法 [[PERMAURL:KEEPCOND(識別子)]] もあります。
識別子には、下記の7種類が使えます。
① M :モード を維持する
② U :ユーザ限定 を維持する
③ C :カテゴリ限定 を維持する
④ H :ハッシュタグ限定 を維持する
⑤ S :検索語 を維持する
⑥ D :日付指定 を維持する
⑦ O :表示順序 を維持する
これによって、例えば、
➊『カテゴリ限定表示時から投稿単独ページに移動した場合には、同カテゴリに属する投稿に限定した隣接投稿に前後移動できるようにしたい。しかし、カテゴリ以外の条件でさらに絞り込まれていたとしてもそれらの条件は無視して、カテゴリだけに限定した隣接投稿に移動させたい』
➋『ギャラリーモードで、ハッシュタグやカテゴリや検索語で絞り込まれている場合には、その条件に該当する投稿だけに限定した隣接投稿に前後移動できるようにしたい。しかし、モードは解除して、投稿者IDや日付で絞り込まれている場合は無視したい』
……といったスキンが作れます。
具体的には、
➊は、 [[PERMAURL:KEEPCOND(C)]] と書けば良く、
➋は、 [[PERMAURL:KEEPCOND(CHS)]] と書けば良い
です。
なお、識別子を指定せずに [[PERMAURL:KEEPCOND]] と書いた場合は、[[PERMAURL:KEEPCOND(MUCHSD)]] と書いた場合と同じになります。(つまり、「O=表示順序」以外のすべての条件が維持されます。)
➡ 記法について詳しくは、リファレンス内の【投稿単独URL出力要素】区画をご覧下さい。[[PERMAURL]]系統のすべての記法を一覧できます。
➡ また、『「その状況で表示対象になっている投稿」だけに限定した隣接投稿に移動できる機能』について詳しくは、ヘルプドキュメント「使い方・設定方法」ページ内にある 『1投稿の単独閲覧時(投稿単独ページ表示時)での前後移動』項目をご覧下さい。
(※そこに含まれる『Ⓑ 表示条件が限定されている場合に採用される移動先』項目もご参照頂くと、より分かりやすいかもしれません。)
🌸ログイン済みでないとどのページも閲覧できなくする「ログイン者限定表示」機能の追加。
自分専用または内輪専用として使いたい場合等のために、てがろぐにログイン済みの状態でなければどのページも閲覧できない動作モードを追加しました。
▼解説:
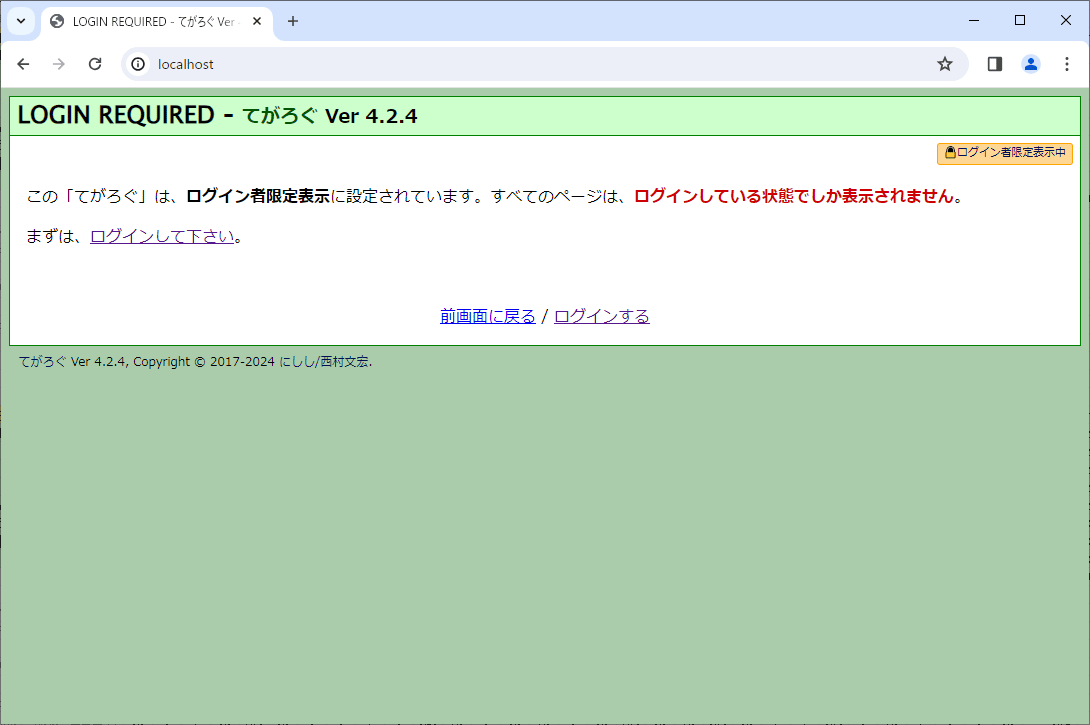
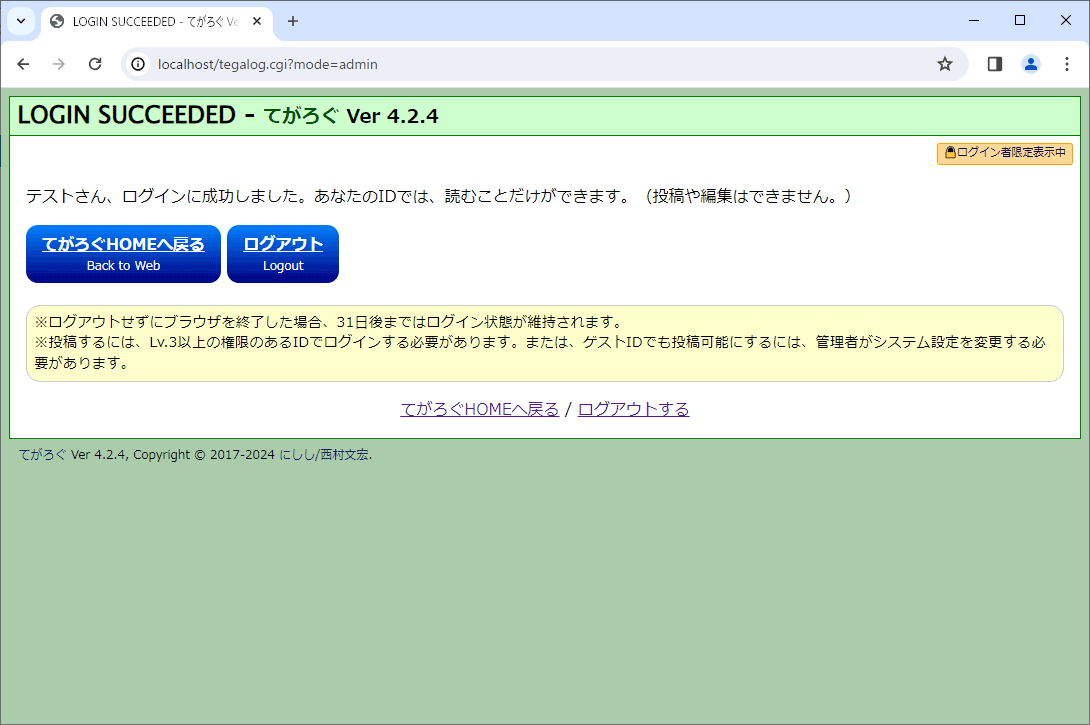
非ログイン状態でアクセスすると、ログインを促すメッセージ(下図)が表示されるだけになります。管理画面では、常に右上に橙色で「ログイン者限定表示中」のサインが見えます。

▼設定:
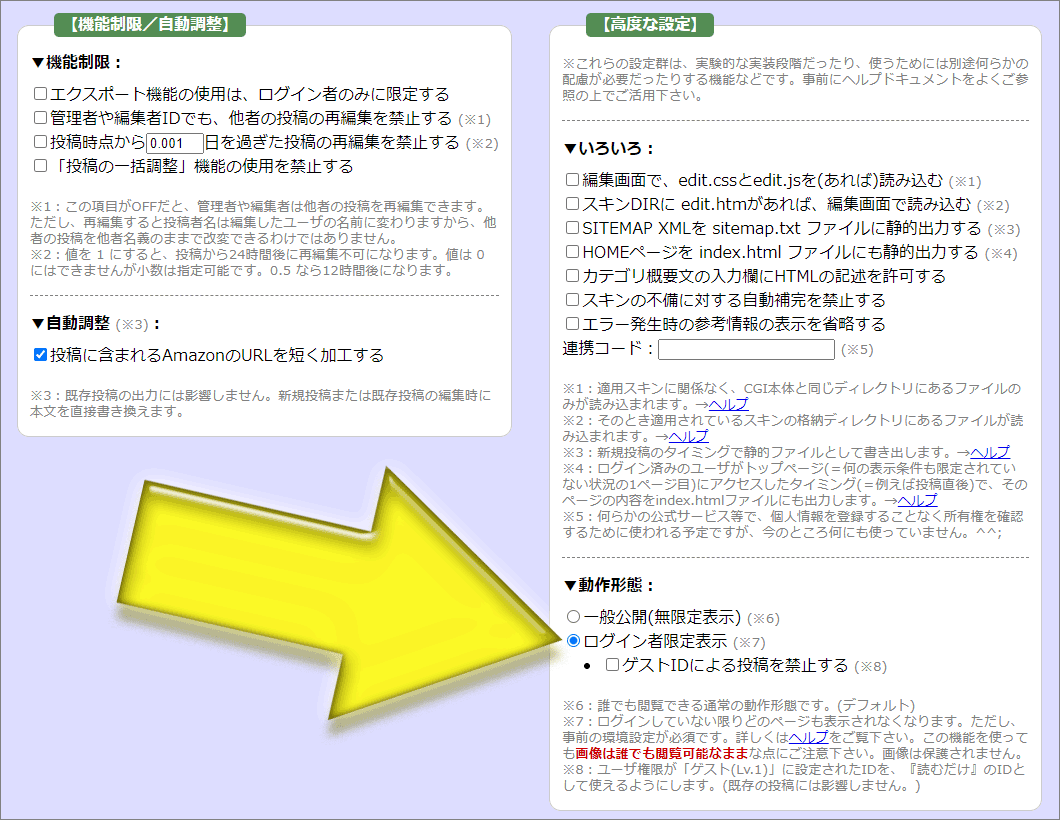
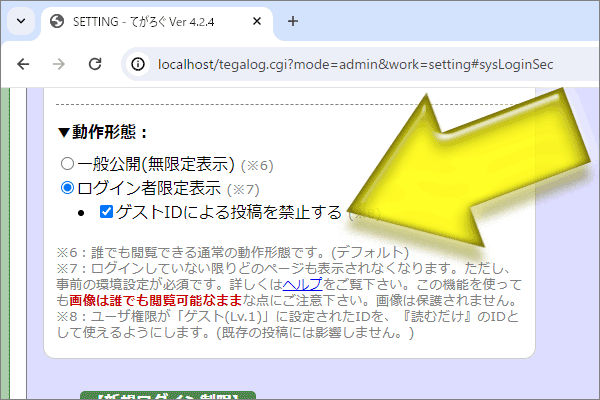
設定は、管理画面の[設定]→[システム設定]→【高度な設定】→[動作形態]項目(下図の黄色矢印の先)からできます。ただし、後述の事前準備が必須です。

ここで、「ゲストIDによる投稿を禁止する」にチェックを入れておくと、「ゲスト権限のID(=Lv.1のID)」を読者専用IDとして機能させることもできます。(※その機能については後述の『🌺ゲストIDで投稿を禁止する設定』項目で改めて解説します。)
▼事前準備(必須):
ブラウザのアドレス欄にデータファイル(tegalog.xml)のURLを打ってみたときに、そのままファイルが閲覧・ダウンロード可能になっている状態では、この機能の意味がありません。したがって、この機能はデータファイルへの直接アクセスをブロックする .htaccess ファイルによるアクセス制限を併用する必要があります。
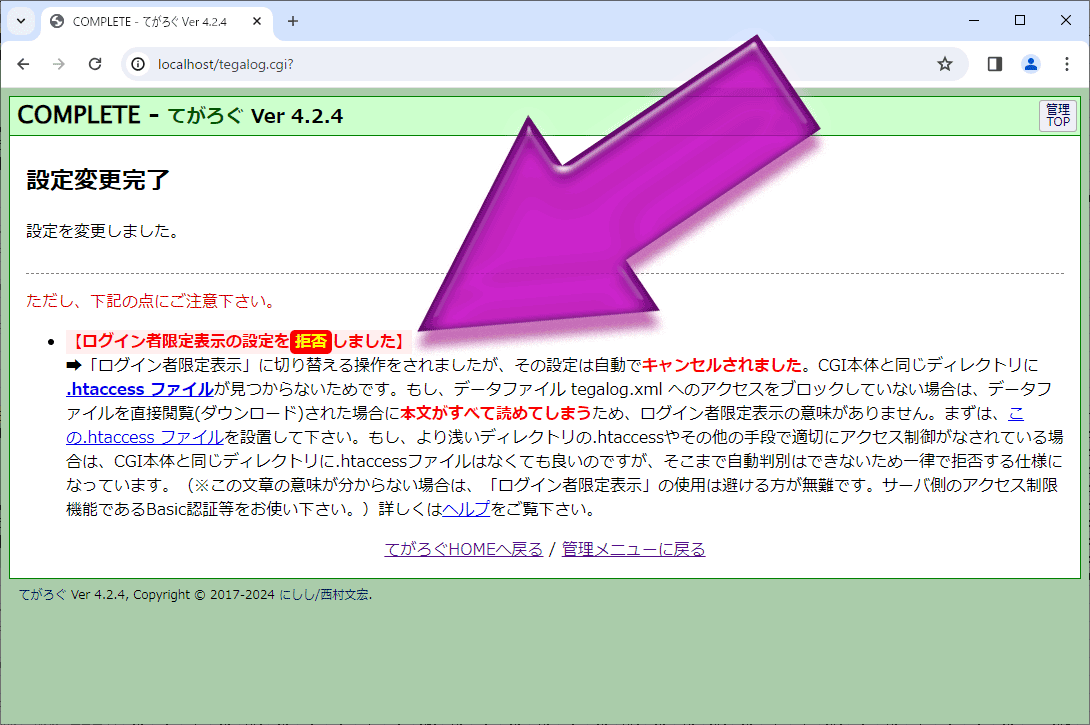
そのため、.htaccessファイルが存在しない状態で設定しようとしても、下図のように設定が拒否される仕様になっています。

したがって、この機能を有効にする前に、まずは .htaccess ファイルを設置してからご使用下さい。
なお、この機能を使っても画像は保護されません(=何らかの方法で画像のURLが分かれば、誰でもその画像を閲覧できます)。何もかもを保護するには、サーバ側の認証機能(Basic認証等)をお使い頂く必要があります。この機能は、あくまでも「簡易版の非公開モード」のような位置づけである点にご注意下さい。
➡ 詳しくは、ヘルプドキュメントの「ログイン済みでないとどのページも閲覧できなくする「ログイン者限定表示」機能」項目をご覧下さい。
特に、……の両項目もご参照下さい。
🌸新規投稿/編集画面に自由なHTML(edit.htm)をスキン別に加える機能の追加。
編集画面に自前の edit.css と edit.js を読み込む機能は従来からありましたが、スキン別に異なるファイルを読み込みたい場合のために、「そのとき適用されているスキンのディレクトリ」の中にある edit.htm を挿入する機能も用意しました。
▼解説:
この機能を使うと、
- 適用中のスキンに応じたカスタマイズを新規投稿/編集画面にも施せる。
- (CSSやJavaScriptだけでなく)任意のHTMLを挿入してカスタマイズできる。
- 新規投稿/編集画面内に、任意のメッセージや画像等を挿入できる。
※edit.css と edit.js の挿入仕様は従来のまま(=適用スキンに関係なく、CGI本体のあるディレクトリに存在するファイルを読み込み)です。
※ファイル名がバッティングすると紛らわしいので、edit.htm というHTMLを挿入する形にしました。(CSSやJavaScriptをスキン別に読ませたい場合は、edit.htmの中に直接記述すれば良いでしょう。)
機能の違いをまとめると、下記のようになります。
- edit.css , edit.js は、スキンに関係なく読み込まれる(※tegalog.cgiファイルと同じディレクトリに格納する)。
- edit.htm は、スキン別に読み込まれる(※スキンディレクトリの中に格納する)。
▼事前設定:
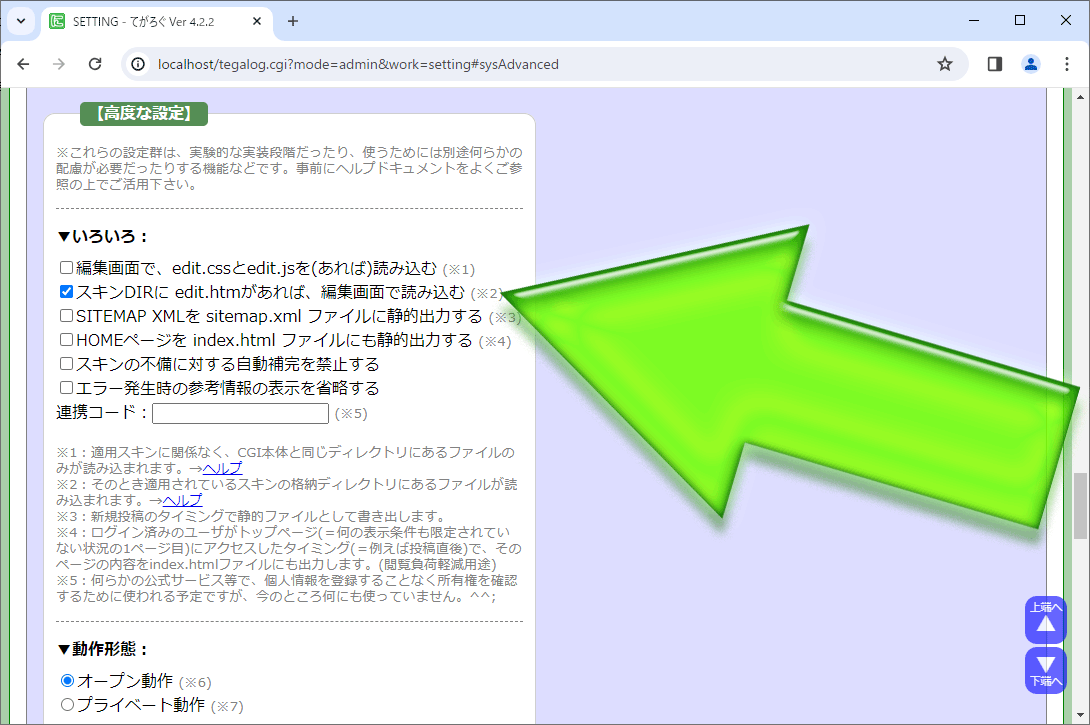
デフォルトでは無効なので、使いたい場合には下記の場所で有効に設定して頂く必要があります。

▼出力位置:
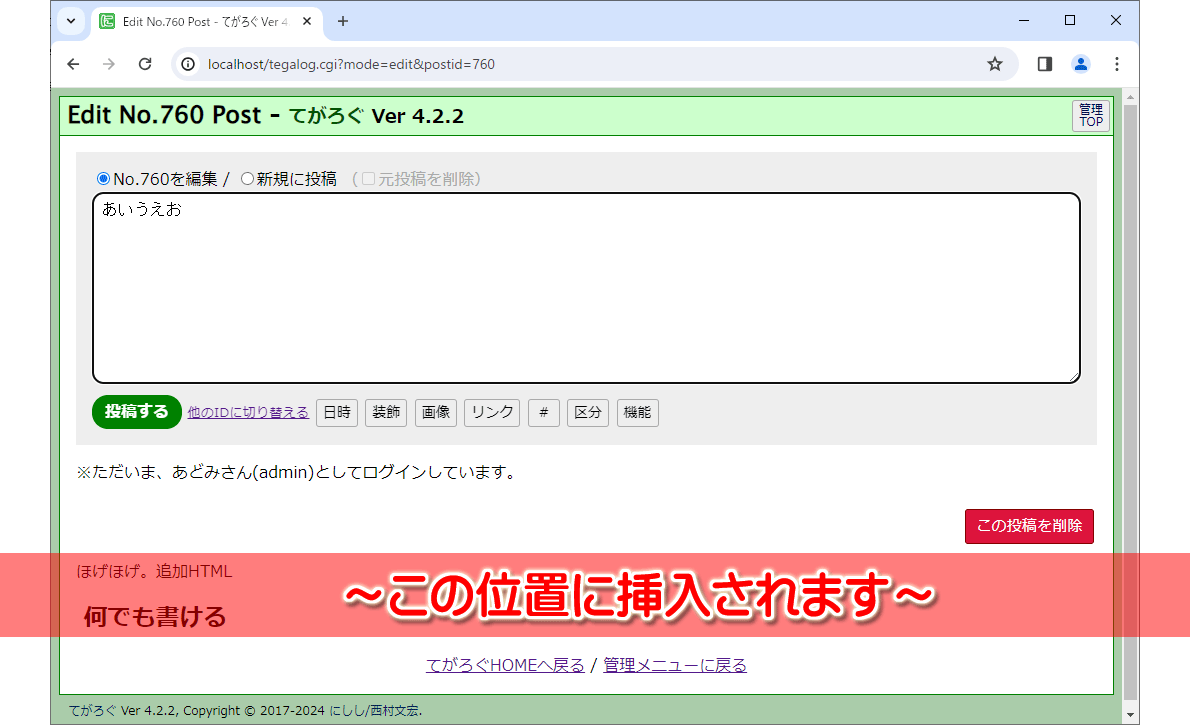
挿入される位置は、下図の赤色帯の部分です。投稿フォームよりも後に出力されますから、JavaScriptで投稿フォームそのものをカスタマイズする際にも制御がしやすいでしょう。

そのほか、単純に文章を掲載する用途にも使えますから、投稿本文を行ごとに分割して活用するスキンの場合には、「何行目が何の役割なのか」をここに書いておくことで、編集を分かりやすくできるかもしれません。
➡ 詳しくは、ヘルプドキュメントの「新規投稿/編集画面に自由なHTMLをスキン別に加える方法」項目をご覧下さい。
▼今回のその他の機能追加:
🌺そのとき限定されているカテゴリの各種情報を挿入できる専用記法の追加。
カテゴリ限定表示時(=特定のカテゴリに属する投稿に限定して表示されている状況)で、そのカテゴリに関する各種情報(カテゴリ名や、カテゴリ概要文など)を挿入できる専用記法4つを用意しました。
カテゴリの名称だけは、従来から『 カテゴリ××に属する投稿 [xx件] 』のような形で、SITUATION部分に表示されましたが、この記法を使えば、概要文やアイコンも自由に配置して掲載できます。また、カテゴリIDは、HTMLソース内でclass名等に活用できるでしょう。
具体的には、下記の記法を追加しました。
✅[[INFO:NOWCAT:NAME]]
➡そのとき限定されているカテゴリの名称が挿入されます。
✅[[INFO:NOWCAT:DESCRIPTION]]
➡そのとき限定されているカテゴリの概要文が挿入されます。
✅[[INFO:NOWCAT:ICON]]
➡そのとき限定されているカテゴリのアイコンが挿入されます。
✅[[INFO:NOWCAT:ID]]
➡そのとき限定されているカテゴリのIDが挿入されます。
※カテゴリ限定表示時ではない状況では、何も出力されません。
※事前に許可設定をしていれば、カテゴリ概要文の中に任意のHTMLソースを含めることもできます。
➡ 詳しくは、ヘルプドキュメントのリファレンスの【現在カテゴリ情報要素】項目をご覧下さい。
🌺ゲストIDで投稿を禁止する設定(=ログイン者限定表示と併用することで「読者用ID」になる機能)の追加。
ゲスト権限(Lv.1)のIDでの投稿を禁止することで、ゲストIDを「読み専」にできる設定を追加しました。ログイン者限定表示機能を使っている場合でも、ログインパスワードを知っている人々からの閲覧は許容したい場合等にご活用頂けます。
この設定をすると、すべてのゲストIDの動作が変わります(※既にあるIDも、これから作るIDも)。

この機能を有効にしている状態だと、ゲストIDでログインした場合には、通常の管理画面ではなく、下図のような「読み専ID専用の管理画面」だけが見えます。(てがろぐHOMEへの移動か、ログアウトのどちらかしかできない画面です。)

なお、この機能が有効な場合は、(ゲスト権限のIDでは)ログイン中でも QUICKPOST(=ページ上に埋め込んで表示される投稿欄)は表示されません。その際は、非ログイン時と同じ出力になります。
詳しくは、『読み専ID(読むだけのユーザID)を作成する方法』項目や、『ログイン者限定表示の仕様』項目をご覧下さい。
🌺リスト記法で、リストの種類や記号を指定するオプションを使っている場合でも、さらに任意のclass名を指定できる機能を追加。
文字装飾記法には以前からリストを作る記法を用意していました。この記法にはオプションで、先頭記号や開始番号などを指定できました(➊)。また、任意のclass名を指定することもできました(➋)。しかし、その両者(➊と➋)を併用することはできませんでした。今回のバージョンでは、その併用を可能にしました。
例えば:
✅ [L:🌰:hogehoge: ~ ] と書くと、class名として listdeco-hogehoge が指定された、先頭記号が「🌰」の箇条書きリストになります。
✅ [L:5:hogehoge: ~ ] と書くと、class名として listdeco-hogehoge が指定された、5から始まる番号付きリストになります。
✅ [L:DL:hogehoge: ~ ] と書くと、class名として listdeco-hogehoge が指定された説明リスト(=dl+dt+dd要素から構成されるリスト)になります。
あらかじめ用意してあるスタイルを適用させつつ、先頭記号や番号等を指定したい場合にご活用頂けます。
詳しくは、ヘルプドキュメント「使い方・設定方法」ページ内にある『リストのオプション記述方法』項目内の、「任意のclassを指定」の後半をご覧下さい。
🌺SITEMAP XMLを静的ファイルに出力する機能を追加。
新規投稿や既存投稿の再編集タイミングで、SITEMAP XMLを sitemap.txt というファイルに出力する機能を加えました。(試験実装)
SITEMAP XMLを毎回動的生成するのはサーバ資源の無駄な気もしますので。投稿データの編集時に sitemap.txt として静的ファイルに出力しておけば、サイトマップXMLの参照時にはCGIを稼働させずに済むため、サーバの負荷軽減に役立つ気がします。
➡ 詳しくは、ヘルプドキュメントの「SITEMAP XML(静的出力)」項目をご覧下さい。
※この機能は試験実装です。仕様は将来のバージョンで変更される可能性があります。現在のところ、出力されるファイル名は sitemap.txt ですが、ファイルの中身はXMLです。(ファイル拡張子 .xml のファイルを一括アクセス制限している場合のために、そのような仕様にしています。それでSITEMAP XMLとしてどこでも認識されるのかどうかはハッキリしないので、ダメそうなら将来的にはファイルの中身もプレーンテキストに変更する可能性があります。)
🌺カテゴリの概要文でHTMLを使えるようにできる設定の追加。
カテゴリの概要文中に書いたHTMLソースを、HTMLとして出力もできるようにしました。
これによって、 [[INFO:NOWCAT:DESCRIPTION]] 等の記法を使ってカテゴリ概要文を表示する際に、任意のHTMLを出力することもできるようになります。
ただし、この機能はデフォルトではOFFなので、HTMLを書きたい場合は事前に下記の設定をする必要があります。

詳しくは、ヘルプドキュメント「使い方・設定方法」ページ内の『カテゴリ設定』区画にある『カテゴリ概要文にHTMLを書きたい場合の設定』項目をご覧下さい。
なお、カテゴリの概要文を掲載するスキンの書き方については、
🟣リファレンスの【現在カテゴリ情報要素】項目や、
🟠カスタマイズ方法ページの『カテゴリツリー内の掲載内容を指定できる CATEGORY:TREE:識別子 の書き方』項目をご覧下さい。
▼その他の細かな機能追加:
🌷カスタム絵文字のファイル名にハイフン・ドット・アンダーバーが含まれているとき、それらで分割した文字列を使ったclass名をさらに加える機能を追加。
カスタム絵文字を出力する際には、絵文字ごとに特別な装飾をCSSで施しやすいように、絵文字名(ファイル名)をベースにしたclass名が出力される仕様です。この仕様をさらに拡張して、「複数のカスタム絵文字に共通する装飾」を簡単に用意できるようにしました。
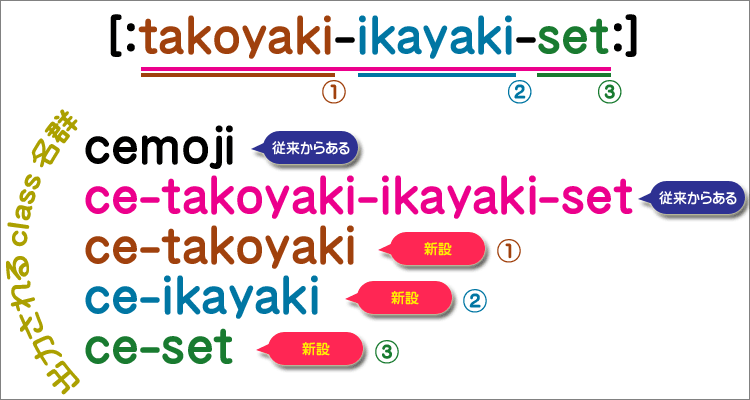
具体的には、下図の①②③のclass名が新たに追加出力されるようになります。

――― ▼従来からある仕様:―――
例えば、カスタム絵文字を挿入する [:takoyaki-large:] と [:takoyaki_ikayaki-set:] という記法を書いたとき、従来は次のような2つのclass名を含むHTMLソースが出力されていました。
<span class="cemoji ce-takoyaki-large"><img 絵文字画像></span>
<span class="cemoji ce-takoyaki_ikayaki-set"><img 絵文字画像></span>
この場合は
✅「cemoji」が、どんなカスタム絵文字にも共通する装飾に使えるclass名で、
✅「ce-takoyaki-large」や「ce-takoyaki_ikayaki-set」のように「ce-絵文字名」が、その絵文字専用の装飾に使えるclass名です。
――― ▼今バージョンでの追加仕様: ―――
今バージョンでは、カスタム絵文字の名称(ファイル名)にハイフン・ドット・アンダーバーが含まれているときには、それらで分割した文字列もさらにclass名として加わる仕様を追加しました。
例えば、カスタム絵文字を挿入する [:takoyaki-large:] と [:takoyaki_ikayaki-set:] という記法を書いたとき、次のようなclass名が出力されます。
✅cemoji、ce-takoyaki-large、ce-takoyaki、ce-large
✅cemoji、ce-takoyaki_ikayaki-set、ce-takoyaki、ce-ikayaki、ce-set
つまり、class名「ce-takoyaki」を使うと、これら2つのカスタム絵文字を一括して装飾できます。絵文字名に記号を使って分類名等を含めておけば、それらに共通して適用される装飾(CSS)を簡単に用意できるでしょう。
- 独立したclass名に分割されるのは、半角ハイフン記号「-」、半角アンダーバー記号「_」、半角ドット記号「.」の3つだけです。それ以外の文字では分割されません。
- どのclass名にも「ce-」の接頭辞が付きます。これは Custom Emoji の略です。
- カスタム絵文字を指定する際に、[:umai-takoyaki.png:] のようにファイル拡張子も含めて記述した場合は、拡張子も独立したclass名になります。この場合は、cemoji、ce-umai-takoyakipng、ce-umai、ce-takoyaki、ce-png が出力されます。
なお、カスタム絵文字の装飾方法について詳しくは、カスタマイズ方法ページ内の「カスタム絵文字の装飾方法」区画や、その中の「複数の絵文字に共通する装飾を指定したい場合の装飾方法」項目をご覧下さい。
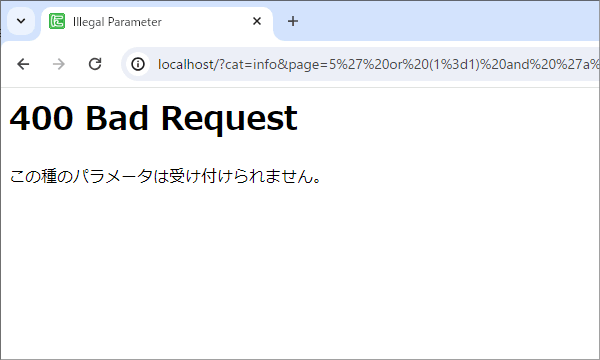
🌷アタック目的のアクセスを簡易的に検出して拒否する(400 Bad Requestを返す)機能を追加。
不正アクセスの試みによって負荷が高まってしまうのをできるだけ防ぐ仕様を追加しました。
Web上に設置した何らかのシステム(※てがろぐCGIに限らずWordPressなど何でも)は、不正なパラメータを付加して不正侵入等を試そうとするSQLインジェクションのような攻撃を受けることがあります(※てがろぐはデータベースを使っていないので、そもそもそんな攻撃に意味はありませんが)。高頻度でそのような不正アクセスが集中するとサーバ負荷が高まる原因になるかもしれません。その悪影響を軽減させるため、SQLインジェクション攻撃っぽいパラメータが指定された場合には、内部でデータファイルの読み込み等の処理をするよりも前に、下図のようにほんの短い(140Bytes程度の)エラーメッセージと「400 Bad Request」のコードを返すようにしてみました。

※サーバ側の機能としてWAF(Web Application Firewall)が提供されているなら、WAFを使うことを推奨致します。(サーバのログに 400 Bad Request が多数記録されるようなら特に。)
▼仕様改善:
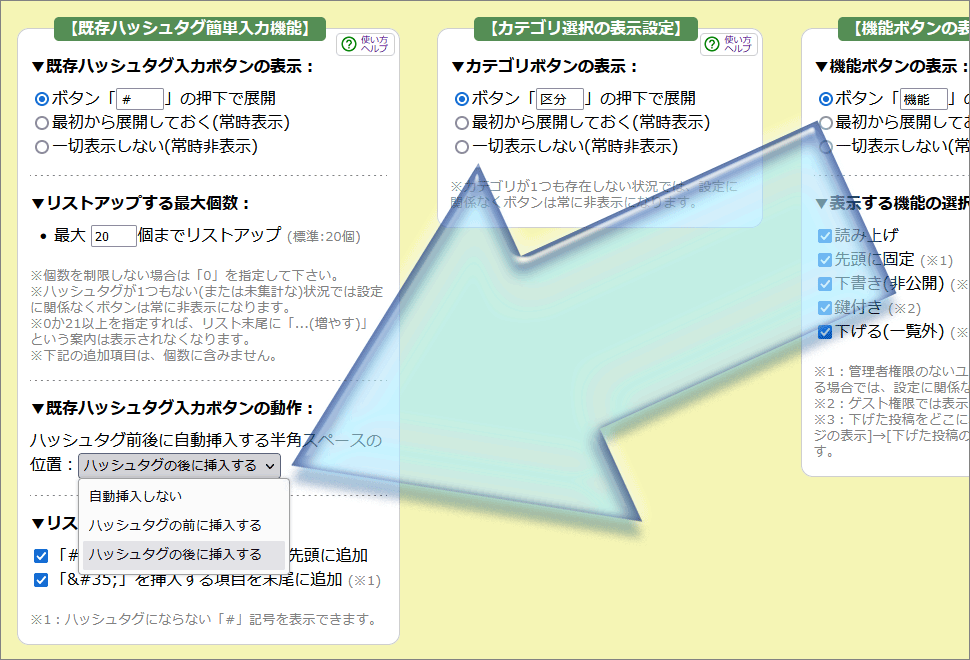
●既存ハッシュタグ簡単挿入機能で、ハッシュタグの後ではなく前に半角スペースを挿入できる(または一切挿入しない)設定機能を追加。
投稿欄下部の「既存のハッシュタグを簡単に挿入できるセレクトボックス」からハッシュタグを追加する際、(従来は)ハッシュタグの直後に強制的に半角スペースが1つ追加されていました。この仕様を、
Ⓐ ハッシュタグの後に半角スペースを挿入
Ⓑ ハッシュタグの前に半角スペースを挿入
Ⓒ 半角スペースは一切挿入しない
……の中から選べるようにしました。

強制挿入される半角スペースをいちいち消していた場合には、この設定を変更することで、面倒な手間を減らせるでしょう。
設定箇所は、管理画面の[設定]→[投稿欄の表示]→【既存ハッシュタグ簡単入力機能】→「既存ハッシュタグ入力ボタンの動作」項目です。(上図:水色矢印の先)
●「任意URLリンク」ボタンで、リンク先が丸括弧で囲まれる場合には、直後に半角スペースを自動挿入しない仕様に改善。
投稿欄下部の「任意URLリンク」ボタンを使ってリンク先を入力したとき、そのリンク先が、
✅相対パス
✅(スラッシュ記号で始まる)絶対パス
✅メールアドレス・電話番号
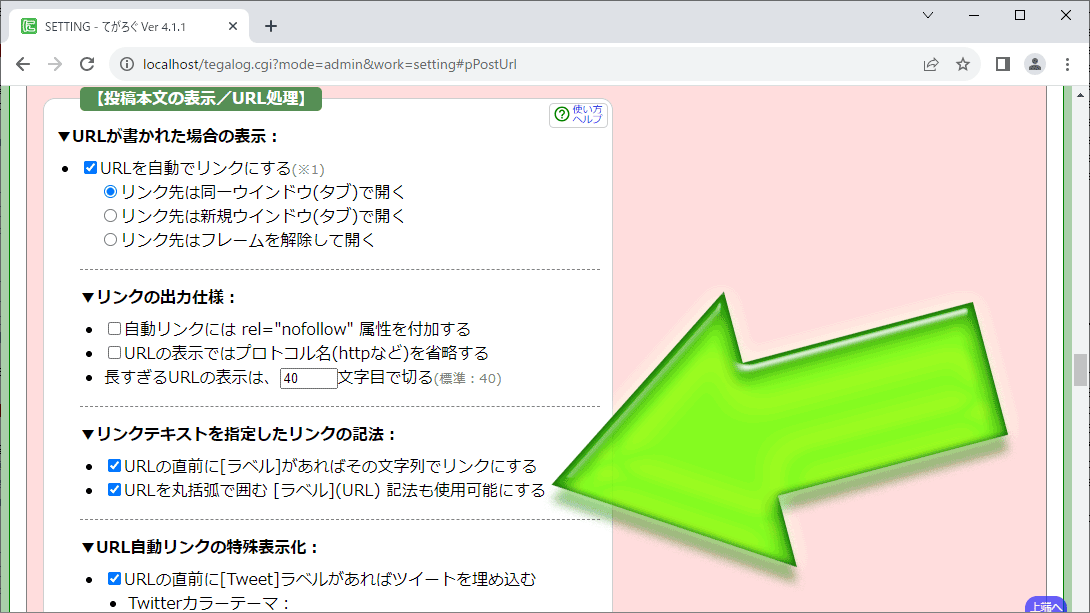
……だった場合には、丸括弧で囲む記法が出力されます。そのように「リンク先を丸括弧で囲む」場合は、記法の直後に半角スペースは要りませんから、自動挿入しないように仕様を改善しました。
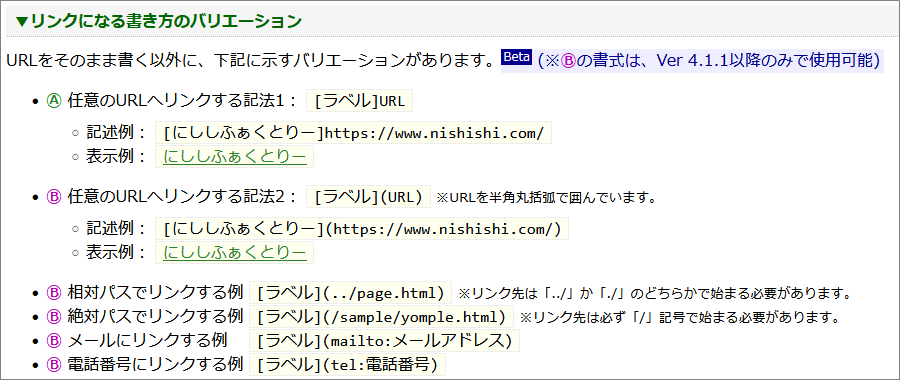
※リンク先が丸括弧で囲まれない記法が出力される場合には、従来通り、半角スペースが出力されます。丸括弧のありナシについては、使い方・設定方法ページの「リンクの書き方」区画にある「リンクになる書き方のバリエーション」項目で解説しています。
※URLの直後に続く文字が全角文字や絵文字等のように半角英数字ではないなら、半角スペースは消しても正しく動作します。ここで半角スペースを強制挿入しているのは、(直後に半角文字を続けてしまった場合などに対処するための)ほぼ「念のため」というくらいの意味であって、必須というわけではありません。
※リンク先を丸括弧で囲まなくても良い場合は、丸括弧で囲んでも問題なく動作します。(逆に、丸括弧で囲まなければならない場合は、丸括弧を省略すると正しく動作しません。)
●データファイルを読むよりも前にパラメータの不正をチェックすることで、無駄なデータ読み込みを発生させないよう改善。
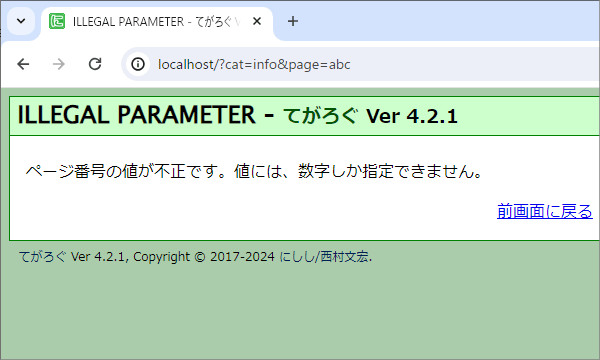
てがろぐ本体(tegalog.cgi)に与えるパラメータがおかしい場合には、従来から下図のようなエラー画面が表示されます。しかし従来は、この類いの画面を表示する場合でも、内部では全データファイルを(無駄に)読み込んでいました。
今バージョンから、この類いの画面はデータファイルを読み込む処理よりも前に表示するよう改善したため、無駄なディスクアクセスを削減できるようになりました。

※人間のユーザがこの画面を見る機会はあまりないと思うのですけども、何やらよく分からないBotがテキトーなパラメータで大量アクセスしてくるケースに遭遇しましたので、そういう場合に余計な負荷が高まらないようにするための対策です。
●QUICKPOSTで投稿欄が空っぽの状態で投稿したときの動作を改善。
従来はQUICKPOSTから投稿欄が空っぽの状態で投稿した際には「処理内容がありません。データファイルをリフレッシュしました。」と表示されていましたが、そうではなく新規投稿画面に移動するよう動作を改善しました。(※ただ、内部ではデータファイルを再生成・再出力している動作は同じです。)
なお、新規投稿画面で投稿欄が空っぽの状態で投稿ボタンを押した際には、どこにも移動せずに「投稿本文を何か入力して下さい。」とAlertを表示するだけにしました。
●投稿単独表示時の隣接投稿への移動先解釈の改善。
従来は、隣接する投稿が下書きだろうと何だろうと、とにかく「直接隣接する投稿」へのリンクが出ていましたので、リンクをクリックした結果「指定された番号の投稿は存在しない」と表示されてしまうケースがありました。その種の問題を、下記のような動作にすることで解消しました。
例えば、下表のような属性・カテゴリ・内容の No.96~103 の投稿があり、「現在は No.100 が単独で表示されている」という場合を例にして説明します。

✅上記のような場合、No.100 の前後は No.99 と No.101 ですから、従来は下図左側のように「« No.99」と「No.101 »」のリンクが出力されていました。しかし、ここでは No.101 は下書き状態ですから(投稿者本人以外が)アクセスすると「指定された番号の投稿は存在しません」というメッセージだけが見えてしまいます。
その仕様を改善して、(表示対象外である下書き投稿は飛ばして)No.102 を「次の投稿」だと認識する仕様にしました。

✅また、ギャラリーモードでの投稿単独表示時でも、従来は単純に両隣にある投稿として「« No.99」と「No.101 »」のリンクが出力されていました。この場合、下書き状態の No.101 に先と同様の問題があるだけでなく、No.99 も(画像が含まれていないので)ギャラリーモードの表示対象にならないため、「表示対象外なために表示できません」というメッセージが表示されるだけになっていました。(下図左側)
その仕様を改善して、(ギャラリーモードでは)画像が含まれる投稿に限った場合の最も直近にある投稿を「隣の投稿」だと認識する仕様にしました。その結果、ここでは下図右側のように「« No.96」と「No.103 »」のリンクが出力されます。

このように、「隣だと認識する投稿」を、その投稿の中身や属性を勘案して選ぶように改善しました。
●管理画面のボタンの行高を固定することで、一部のモバイル端末でボタンの高さがガタガタになる現象を解消。
一部のモバイル環境では、管理画面HOMEに並んでいる各ボタンの高さが揃っていないようでしたので、CSSに調整を加えました。
●YouTubeの埋め込みに「ライブ動画の共有用URL」も使用可能に。
YouTubeのライブ動画の共有用URL(=URL内に/live/が含まれるもの)を使った埋め込みにも対応しました。
※従来でも、watch?v=XXXXXX のようなURLを使えば、ライブ動画でも埋め込むことはできました。ただ、YouTube側のUIを使って共有用URLを得ると、ライブ動画では異なる形態のURLが出力されていましたので、それに対応させました。
詳しくは、『YouTube動画を埋め込む書き方』をご覧下さい。
▼#不具合修正 :
❎URLを丸括弧で囲む [ラベル](URL) 記法の直後に半角丸括弧を書いたとき、記法末尾の「)」記号がURLの一部だと誤解されてしまう不具合を修正。
※URLにリンクラベルを付けるだけの場合は、URLを丸括弧で囲まない書き方もできます。「リンクになる書き方のバリエーション」で解説しています。
以上、ご活用頂ければ幸いです。
※不具合の修正と動作仕様の改善も含んでおりますので、使いたい追加機能がない場合でもアップグレード頂くことをお勧め致します。
※バージョンアップしても、ログインし直す必要はありません。ログイン状態は維持されます。データや設定はそのまま引き継げますし、もし必要になれば後からバージョンダウンすることも可能です。バージョンアップ方法について詳しくは、「CGIの更新方法」をご覧下さい。
なお、開発進捗状況報告サイトでフォロー頂くと、てがろぐCGIの最新β版や正式版の公開時にメールで連絡を受け取ることもできますので、ぜひご活用下さい。(╹◡╹)ノ
フォロー数が増えると、私の開発モチベーションが向上するメリットもあります!!!🤩
:15047文字 修正
てがろぐ Ver 4.2.0 を公開しました! #Update
➡ https://www.nishishi.com/cgi/tegalog/
バージョンアップするには、
- 1クリックでバージョンアップできる専用PHP「TegUp」のご使用がお勧めです。
- もしくは、最新版のZIPの中から tegalog.cgi と fumycts.pl の2ファイルだけを抜き出して上書きアップロードして下さい。
🆕 Ver 4.2.0の更新点(概要):
《▼大きな機能追加》
●画像一覧モードの追加(投稿本文で使われているかどうかに関係なく、画像保存用ディレクトリに存在する画像すべてを一覧表示するモード)
●スキン内に IF文を使って、状況に応じてHTML自体の出力を切り替えられる機能(専用記法 [[IF(条件): ~ :IF]] )を追加
●複合検索機能で、検索結果を表示するモードを維持または強制指定できるオプションを追加。
《▼その他の機能追加》
●ランダム表示モードでも、表示対象を絞り込める機能を追加
●前のページに移動するリンク《だけ》を出力できる記法 [[NAVI:PREV]] を追加。
●次のページに移動するリンク《だけ》を出力できる記法 [[NAVI:NEXT]] を追加。
●リンクを作る際に、従来の [ラベル]URL 記法に加えて、URLを丸括弧で括る [ラベル](URL) 記法も使用可能にしました。
●リンク先URLを、相対パス(../page.html)や、絶対パス(/path/to/file.html)でも指定できるようにしました。
●HOMEページの静的HTML出力機能(HOMEページだけを index.html ファイルにも出力できる機能)を追加。
《▼細かな機能追加》
●ユーザ紹介文を出力する記法 [[USERINTRO]] を追加
●リンク先として mailto: や tel: のURIスキームを使って、メールアドレスや電話番号へもリンク可能にしました。
●リンク個別に、任意のclass名を付加できるオプション記法を追加しました。
●リンクラベルにオプション :NEW を加えると、そのリンクだけに target="_blank" を出力する機能を追加しました。
●リンクラベルにオプション :NF を加えると、そのリンクだけに rel="nofollow" を出力する機能を追加しました。
●CodePenを埋め込む機能(記法のみ)を追加。
●「任意URLリンク」ボタンを押してリンク先URLを入力した際に、URLに縦棒記号「|」が含まれていれば自動的に %7C に置き換える仕様を追加。
●「任意URLリンク」ボタンを押したときに、範囲選択されている範囲内に半角角括弧がある場合は、それぞれ [ と ] に置き換える仕様を追加。
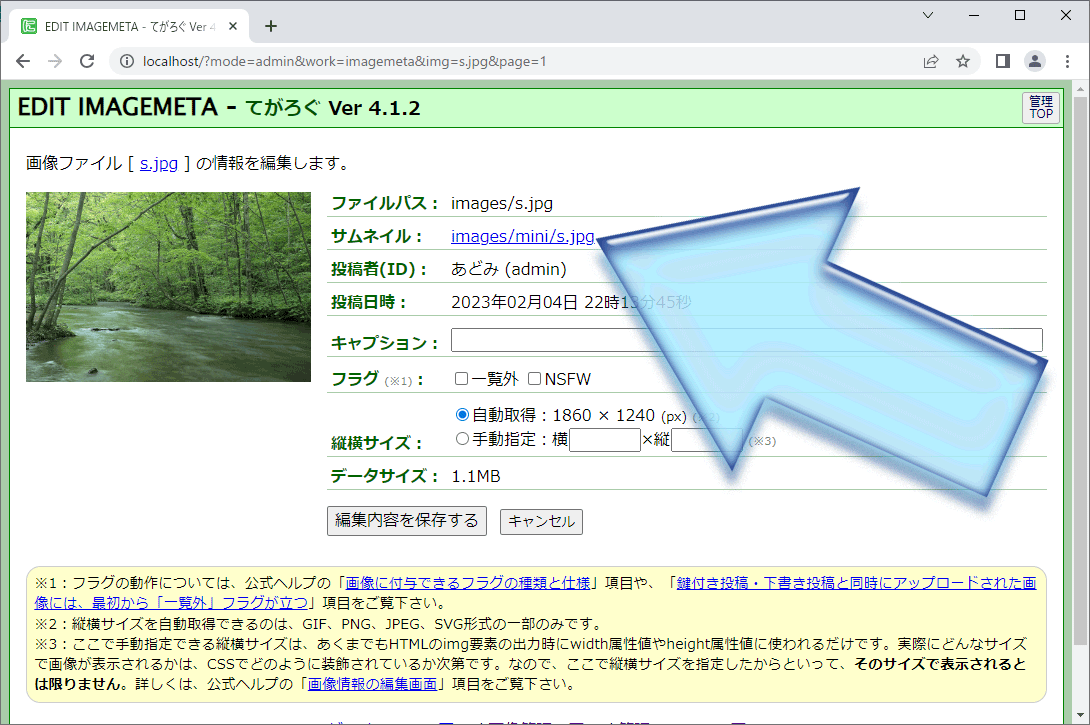
●サムネイル画像がUPされている画像には、画像情報編集画面でもサムネイル画像へのリンクが表示されるように。
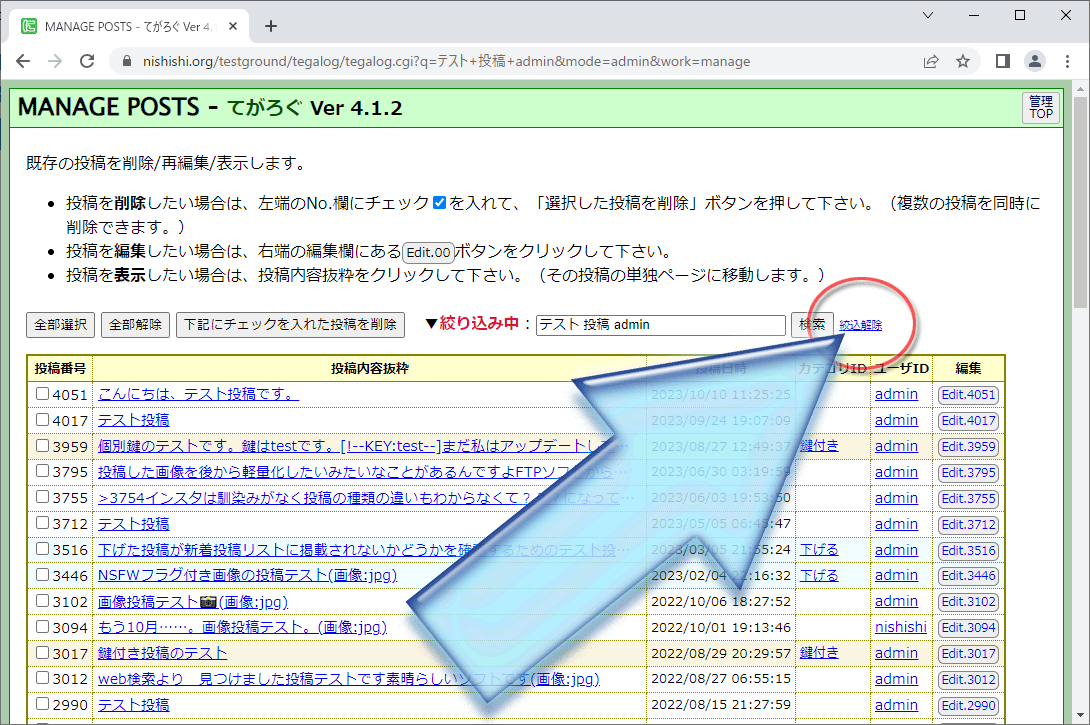
●投稿一覧画面で表示対象を絞り込んでいる際には、「絞り込みを解除する」リンクも表示。
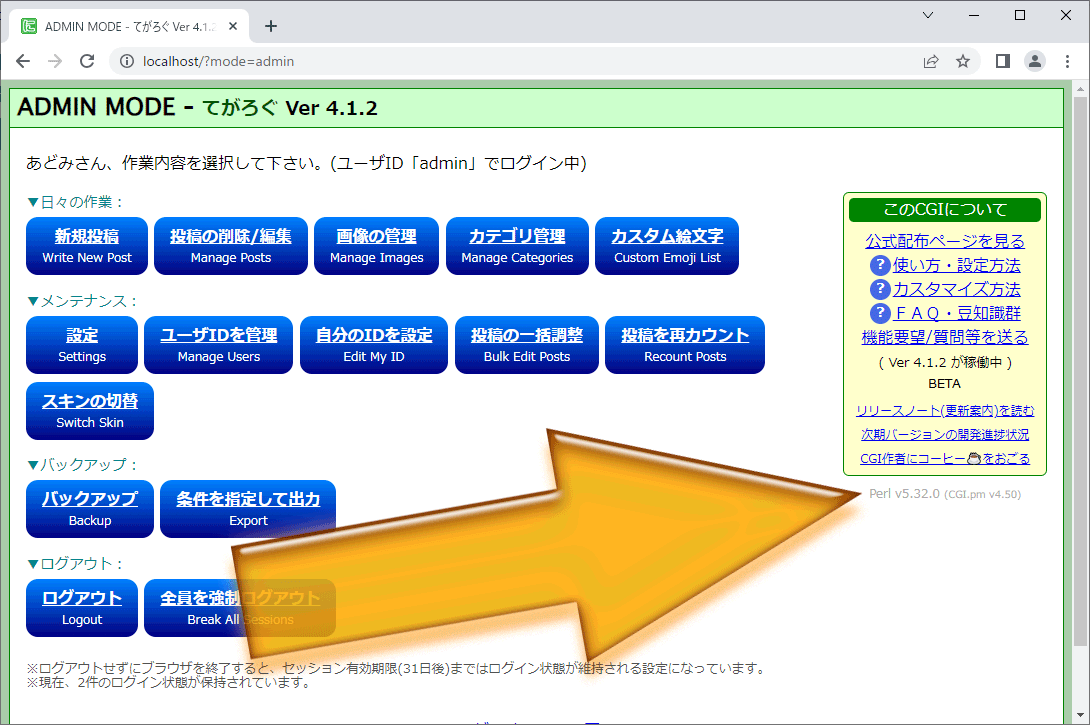
●管理画面のTOPに、稼働しているPerlのバージョンを表示。
《▼仕様改善》
●ツイートのURLが x.com ドメインになっていても埋め込めるようにしました。
●リンクを新規タブに表示するよう設定している場合は、「Twitterで見る」のリンクも同様に新規タブに表示するよう改善。
●検索窓に加わるチェックボックスで、ラベルとして表示される文字列だけを、さらにspan要素で囲むよう改善。(ラベルだけを装飾したい場合や、JavaScriptで書き換えたい場合などに処理しやすいように。)
●ナビゲーション系の記法で、リンク先URLの末尾に余分な & 記号が付いた状態で出力されてしまうケースがあったが、付かないように改善。
●内側スキンで [[COMMENT:LINE:3]] のように、特定の1行だけを抽出する記法では、最後に必ず <br /> タグが付加されていたが、付加されない仕様に改善。
●ユーザアイコンの指定が http:// や https:// で始まるURLで指定されている場合で、設置ドメインと同じURLなら、ドメイン名までを自動で省略するように改善。
●これまで $howtogetpath の値を変更しないと正常動作しなかったサーバでも、(おそらく)書き換えなくても動作するように改善。
《▼スキン更新》
●画像一覧モードで使うための新スキン「skin-picts」を追加。(※完全版ZIPに同梱)
●標準添付の各スキンに、画像一覧モードへのリンクも追加。(チャットスキンと特殊スキンを除くすべて)
《▼不具合修正》
❎ラベル付きリンクを書いた際に、リンク先URLの途中にさらに「 http:// 」の文字列が出てくるとリンク表示が崩れてしまうバグを修正。
❎ギャラリーモードやサイトマップページモードで複合検索窓を使うと、表示中のモードが解除されてしまう問題を解決。(※スキンの書き方によってはスキン側に識別子を追記する必要あり)
❎新着画像リストの表示設定で、『サムネイル画像があればサムネイルの方を表示』を設定していても効いていなかった不具合を修正。
❎GALLERY、SITEMAPの各モードで日付境界バーを表示したときに、「この範囲を時系列順で読む」のリンクを使うと表示モードが解除されてしまう(=表示モードを維持できない)不具合を解消。
❎新着画像リストの出力で [[IMAGELIST:GALLERY]] 等のように表示モードを指定しても効いていなかった不具合を修正。
▼今回の大きな機能追加:
🌸画像一覧モードの追加
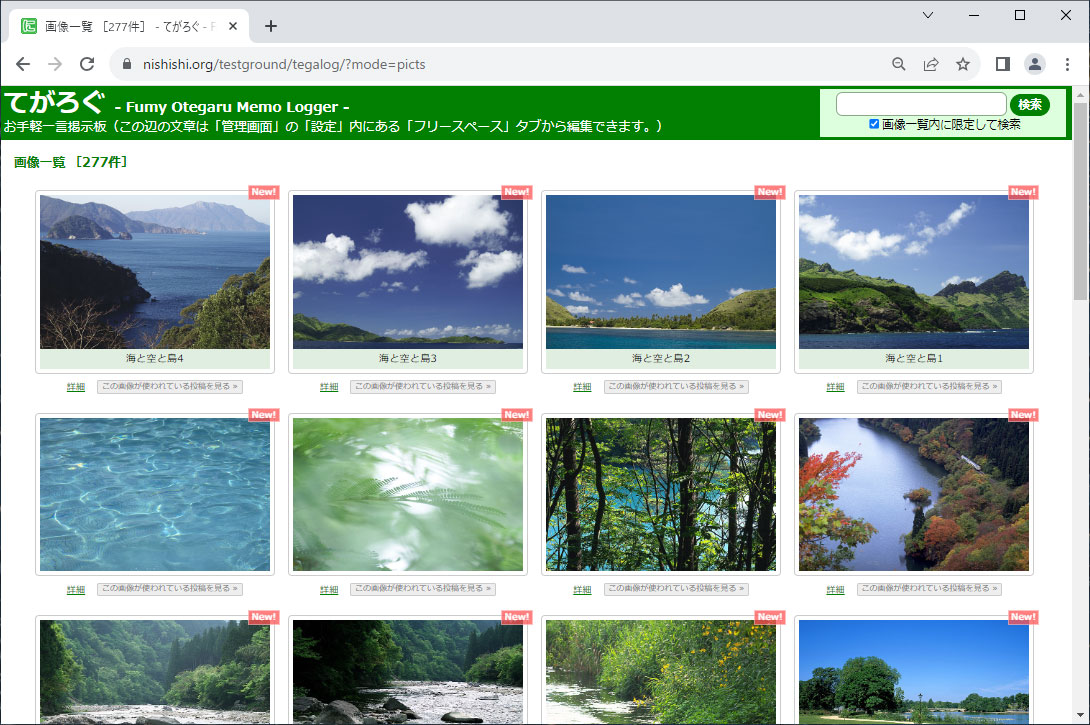
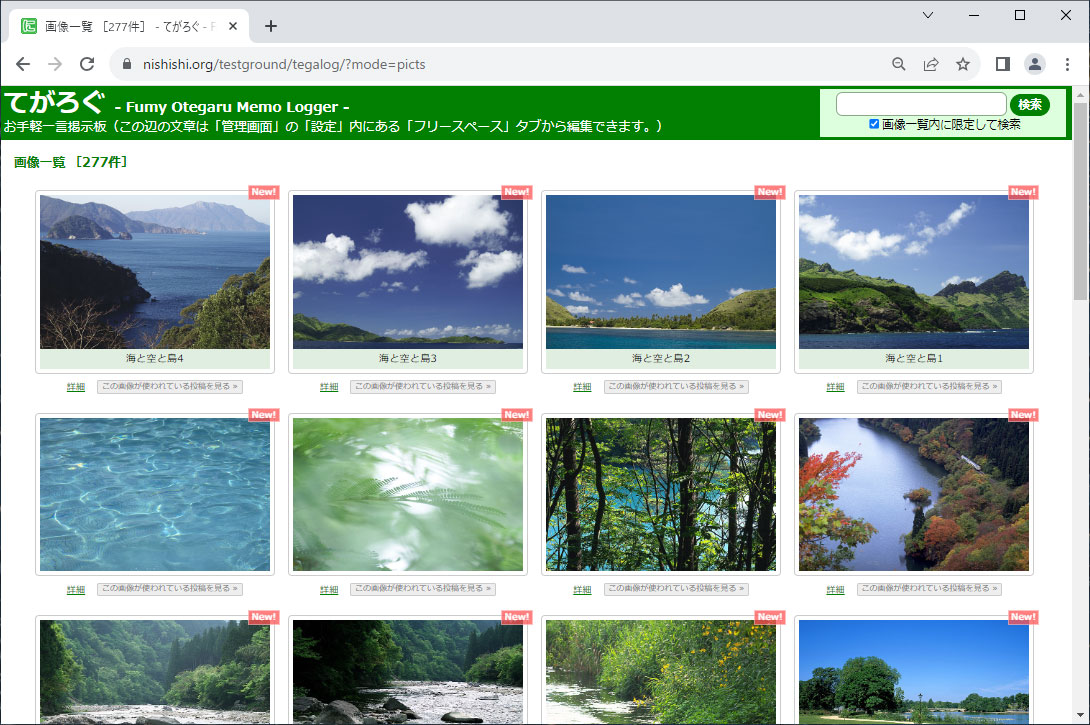
投稿本文で使われているかどうかに関係なく、画像保存用ディレクトリに存在する画像すべてを一覧表示する「画像一覧モード」を追加しました。
▼解説:
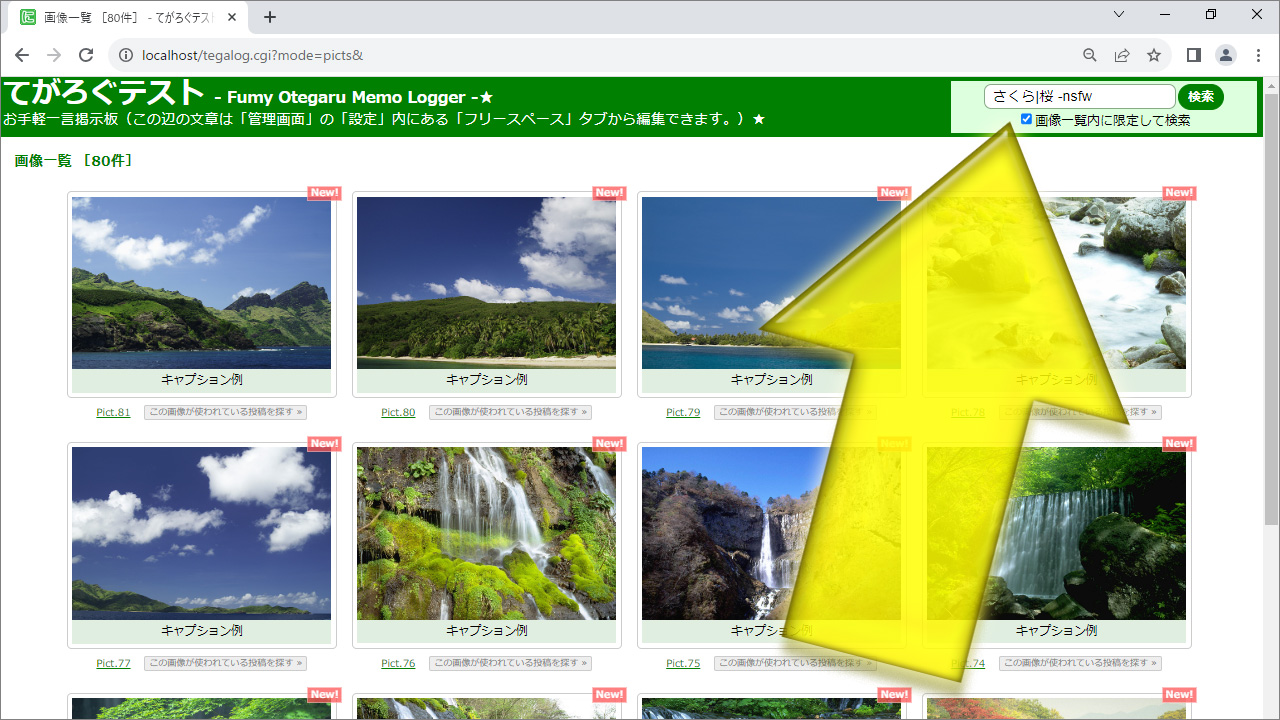
標準添付の画像一覧モード用スキン(skin-picts)で表示すると、下図のように見えます。アップロードされている画像がただひたすら列挙されます。

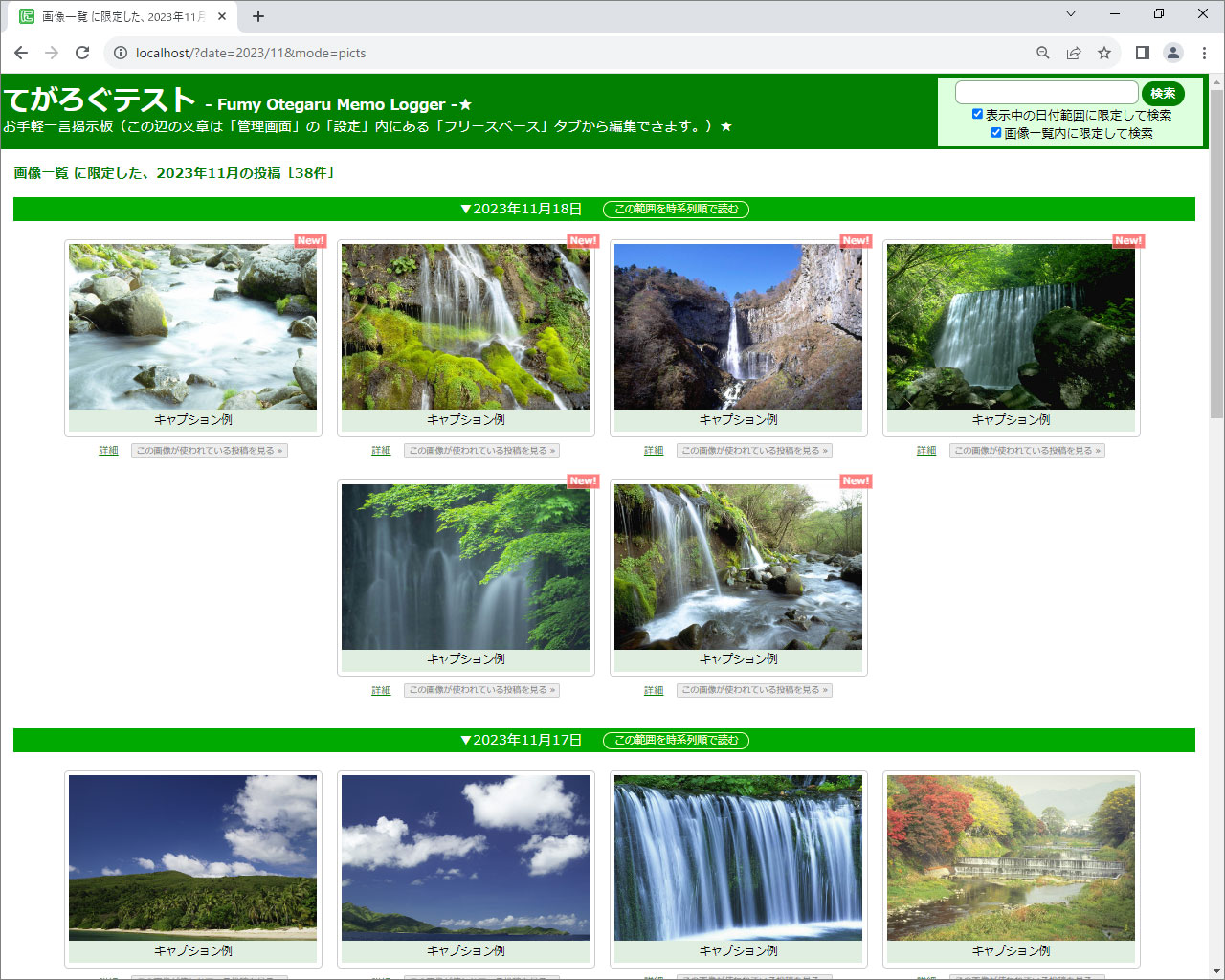
なお、標準ではOFFですが、日付境界バーを表示する設定に変えると、「いつ頃にアップロードした画像なのか?」が一覧時点で分かりやすくなるメリットもありそうです。下図は、日付境界バーを日ごと(=年月日すべての境界)に表示する設定にした例です。

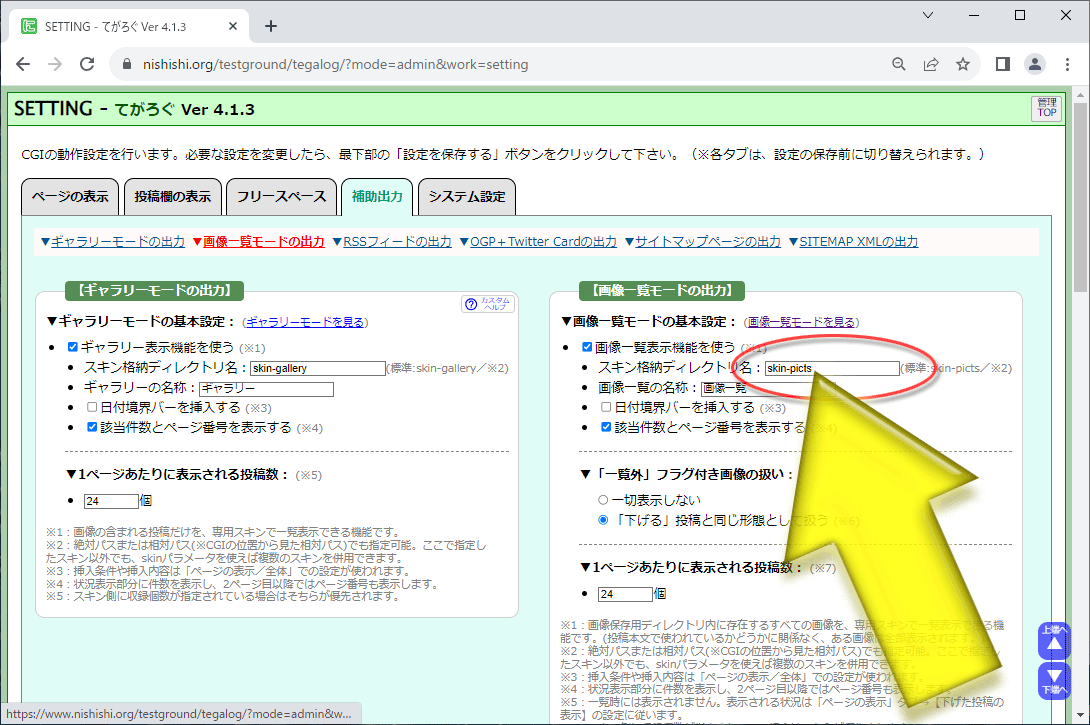
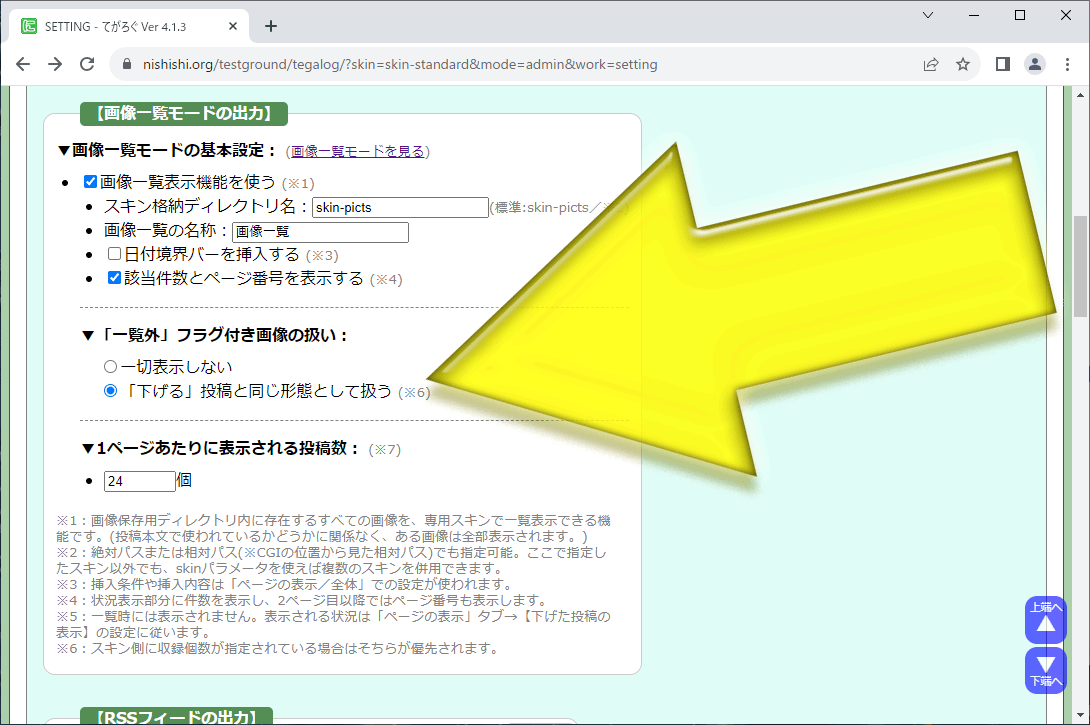
画像一覧モードの表示に関する設定は、管理画面の[設定]→[補助出力]→【画像一覧モードの出力】でできます。ここで、使うスキンも変更できます。

▼仕様:
✅てがろぐの画像保存用ディレクトリにアップロードされている画像のうち、画像管理画面で『一覧外』フラグを立てていない画像すべてが表示対象です。『一覧外』フラグが立っている画像をどうするかは、設定で選択できます。(どちらにせよ、一覧には表示されません。)

✅ギャラリーモードとは違って、投稿単位ではなく画像単位で表示します。なので、投稿本文に使われていない画像でもすべて表示されます。
✅スキンの作り方は他と同じなので自由に表示をカスタマイズできます。NSFWフラグは(他のモードと同様に)class名の形で出力されますから、ぼかすなり何なり好きなようにスキンを作って表示を調整できます。
✅画像ファイル名やキャプション、フラグ名での検索(絞り込み表示)もできます。AND、OR、NOT検索も可能ですから、例えば「-nsfw」で検索すればNSFWフラグのない画像だけを表示できます。もちろん、逆に「nsfw」で検索すればNSFWフラグが付いた画像だけを表示できます。

✅てがろぐでは、画像そのものにはカテゴリは(今のところ)設定できませんが、キャプションと検索機能を併用すれば、自由な分類表示もできそうな気がします。
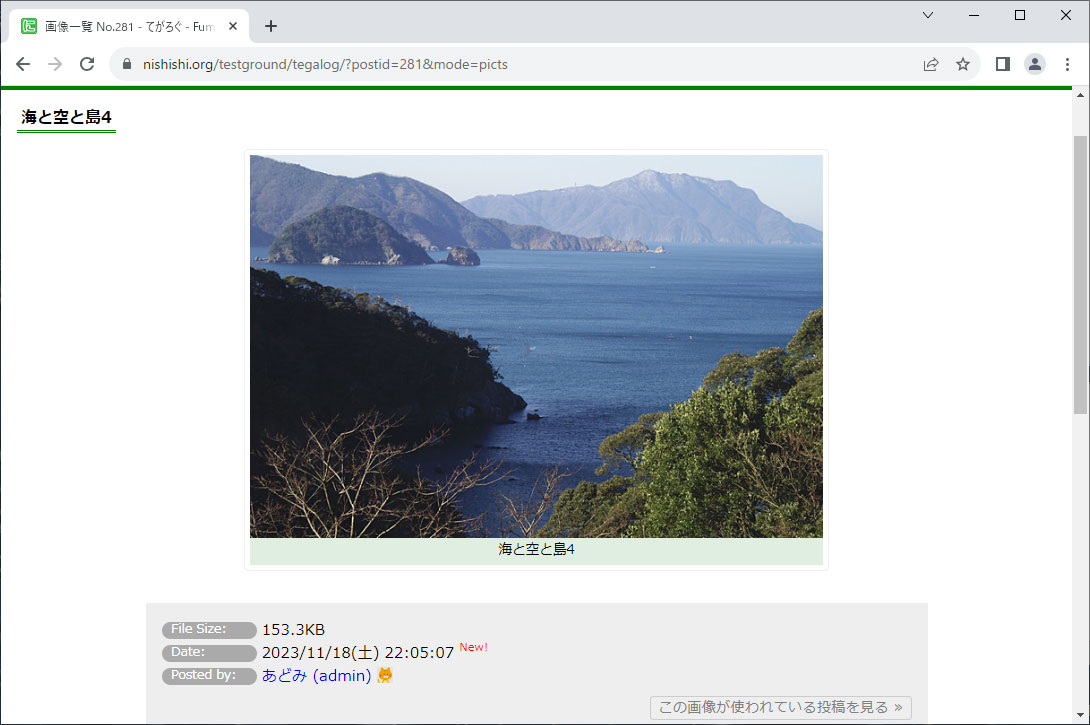
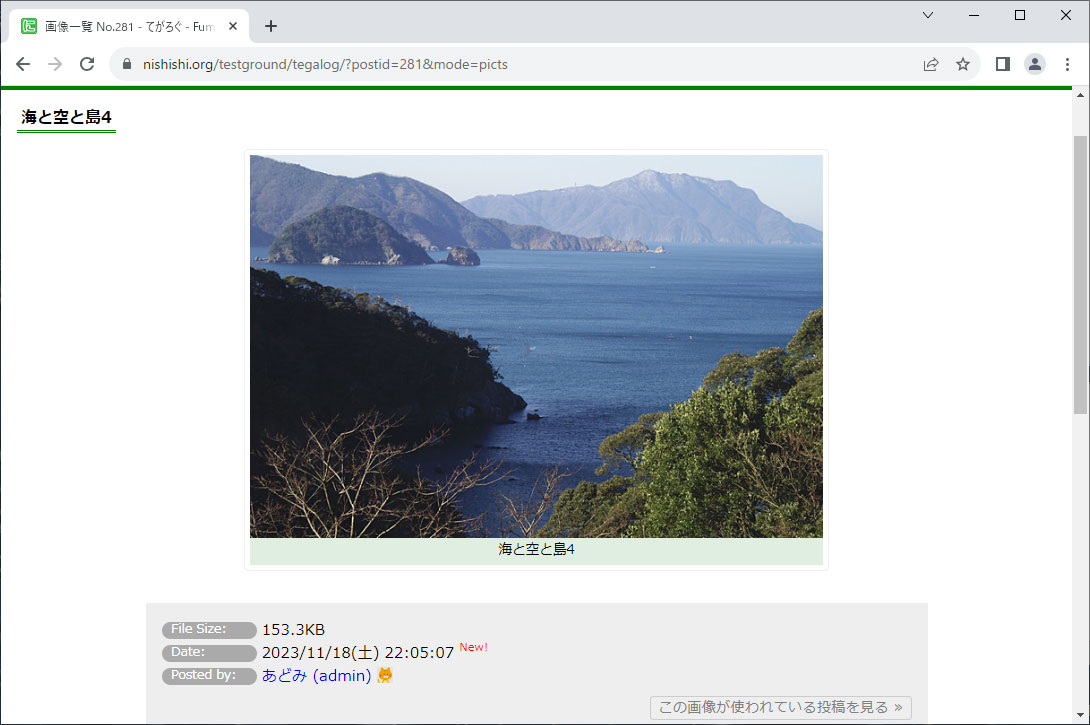
✅一覧表示時には、サムネイル画像がUPされている画像はサムネイルの方が表示されます。画像の単独表示時には、サムネイルがあってもオリジナルの方が表示されます。下図は、画像一覧モードで1つの画像を単独表示するページを見たところです。

上図は、あくまでも標準添付されている skin-picts で表示した場合の例ですから、もちろんお好きなようにスキンを作ることで、自由な表示にできます。
※画像が拡大画像へのリンクになるかどうかとか、サムネイルがある場合にサムネイルの方が表示されるかどうか等は、すべて管理画面の設定次第です。(画像一覧モードは、「投稿単位ではなく画像単位で表示される」という動作が異なるだけで、それ以外の仕様はすべて同じですから。スキンを作る記法も他と違いはありません。)
詳しくは、
- 使い方・設定方法ページの「特殊な閲覧モード」区画の『画像一覧モード』項目
- カスタマイズ方法ページの「画像一覧モード用スキンの作り方・使い方」区画
※特に、後者のページで仕様や動作を詳しく解説しています。
★FTPで画像をUPする際の注意:
てがろぐ上を経由せずに、FTP等の別手段で画像をアップロードした場合、そのままでは画像一覧モードには出てきません。てがろぐ側が新画像の存在を認識していない状態だからです。てがろぐ側に新画像の存在を認識させるには、ただ「画像の管理」画面を1回表示させるだけでOKですので、FTP等でアップロードした場合は、ブラウザから「画像の管理」画面を1度表示させて下さい。
そうすると、てがろぐ内部で画像インデックスファイル(index.xml)が更新されますので、画像保存用ディレクトリ内にある新しい画像もすべて画像一覧モードに表示されるようになります。
🌸スキン内に IF文を使って、状況に応じてHTML自体の出力を切り替えられる機能を追加
指定条件を満たす状況だけで、スキンHTML内の指定範囲の出力/非出力を切り替えられる「IF文」機能を実装しました。外側スキンでも内側スキンでも、専用記法 [[IF(条件): ~ :IF]] を使って記述できます。
▼解説:
状況に応じて表示/非表示を切り替える機能は「CSSを使って切り替える方法」が従来からありましたが、あくまでも表示/非表示のスタイルを切り替えるだけに過ぎないので、HTMLとしては全部出力されていました。
その場合、HTMLには(表示に使われない)無駄なソースが出力されてしまいますし、JavaScriptから制御したい場合に少々面倒な場合があるなどの問題がありました。
今回実装した「IF文」は、指定範囲のHTMLソース自体の出力を抑制できるため、上記の問題がありません。
IF文で指定する条件は(全文検索と同じように)AND・OR・NOT検索の形で指定できますから、例えば以下のように書けます。

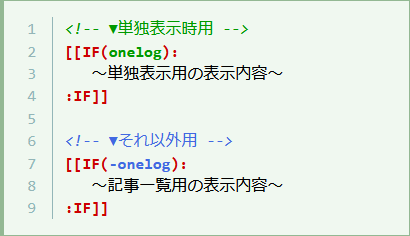
- 上図2~4行目のように、[[IF(onelog):~~~:IF]] と書けば、「~~~」の部分が投稿単独表示時にだけ出力されます。
- 上図7~9行目のように、マイナス記号を付けて [[IF(-onelog):~~~:IF]] と書けば、「~~~」の部分は投稿単独表示時以外の状況だけで出力されます。
丸括弧の中(=条件)は、 home や grandhome や cat-info や user-tomoyo など、状況に応じて装飾を分ける用途に使ってきた「SITUATION:CLASS」として出力される状況キーワードが全部使えます。また、複数の単語を同時に指定もできます。
この機能を使うと、状況別にHTMLを出し分けられるだけではなく、従来なら複数のスキンを併用しないといけなかった構成も、もしかして単一のスキンで済むようにもできたりするのではないでしょうかね……?
IF文の書き方や使い方について詳しくは、下記のヘルプドキュメントをご覧下さい。
- リファレンス:【IF文での出力条件分け】
- カスタマイズ方法ページ内の「そのときの表示状況に応じてページデザインを切り替える方法」区画は、(従来のCSSに加えて)今回実装したIF文の話も追記して、全体的に再編しました。IF文に関しては、「そのときの表示状況に応じてページ出力を、IF文で切り替える方法」項目で解説しています。
- また、「一覧表示時と単独表示時とで表示/非表示を切り替える方法」で具体的な活用方法も紹介しています。
後述しますが、今回から新たに(完全版ZIPに)添付される「画像一覧モード用スキン」では、skin-onelog.html 内で、この「一覧表示時と単独表示時とで表示/非表示を切り替えるIF文」を使っています。そちらのソースも参考にして下さい。
🌸複合検索機能で、検索結果を表示するモードを維持または強制指定できるオプションを追加。
複合検索窓では従来は表示モードを維持して検索結果を表示する方法がありませんでしたが、その機能を加えました。
▼解説:
下図は、デフォルト構成での表示です。矢印部分に、表示モードを維持して検索結果を表示するチェックボックスが見えます。

また、複合検索窓に表示する項目として指定できる識別子を、下記のとおり5つほど増やして、強制的に表示モードを選べるようにもしました。

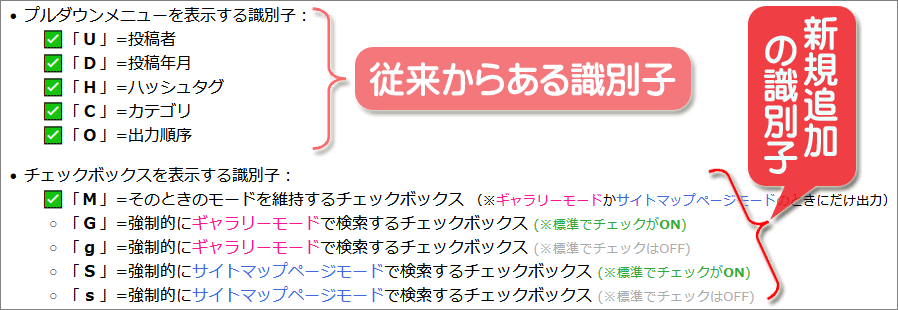
※上図でチェック✅が付いている項目は、[[SEARCHBOX:COMPLEX]] とだけ書いて識別子を省略した場合にデフォルトで表示される項目です。
チェックボックスは閲覧者が自らの操作で切り替えられますが、CSSで非表示にしてしまえば強制的に固定できます。ギャラリーモードで検索するオプション「G」や、サイトマップページモードで検索するオプション「S」は、識別子を大文字で書けば最初からONの状態で出力されます(識別子を小文字で書くと「最初はOFFの状態」で出力されます)。なので、その状態で非表示にしてしまえば(現在の表示モードに関係なく)検索結果を表示するモードを強制できます。
なお、複合検索窓ではない普通の検索窓と同じように、「ギャラリーモードで表示されているときにだけ検索結果もギャラリーモードで表示するチェックボックスを出す」動作をさせるには、識別子の「 M 」を使って下さい。この場合、ギャラリーモードでもサイトマップページモードでもない状況では何も出力されません。
詳しくは、カスタマイズ方法ページ内の『検索条件プルダウンメニューの取捨選択や掲載順序の指定』をご覧下さい。
▼今回のその他の機能追加:
🌺ランダム表示モードでも、表示対象を絞り込める機能を追加
従来のランダム表示モードは、問答無用で全投稿番号を対象にしてランダムに選ばれる仕様でしたが、選ばれる対象をパラメータで限定できるように改良しました。
例えば、
- mode=random のパラメータだけを使うと、「下書き状態」と「下げる状態」を除く全投稿の中からランダムに1件が選ばれて表示されます。
- mode=random&cat=test のように、「カテゴリtestを示すパラメータ」を加えると、カテゴリtestに属する投稿の中からランダムに1件が表示されます。
詳しくは、使い方・設定方法ページの「ランダムに1件を表示」区画 と「表示対象を絞り込んで、ランダムに1件を表示」区画をご覧下さい。
🌺前のページに移動するリンク《だけ》を出力できる記法 [[NAVI:PREV]] を追加。
🌺次のページに移動するリンク《だけ》を出力できる記法 [[NAVI:NEXT]] を追加。
従来は前後のページに移動するリンクをまとめて出力する [[NAVI:PREVNEXT]] だけを用意していましたが、前と後とを別々に出力できる記法も追加しました。
前後のページに移動するリンクをそれぞれ離れた位置に掲載したい場合にご活用頂けます。
※前のページがない状況では、 [[NAVI:PREV]] は何も出力しません。
※次のページがない状況では、 [[NAVI:NEXT]] は何も出力しません。
詳しくは、リファレンスの【ページ移動ナビゲーション要素】項目をご覧下さい。
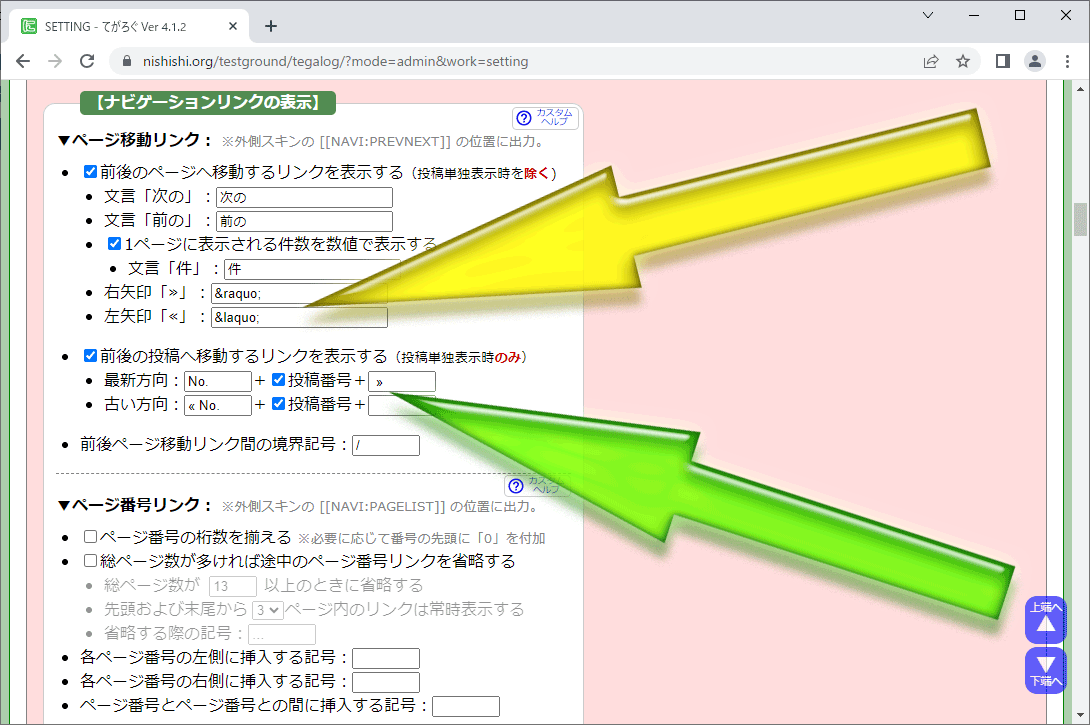
※もし、PREV と NEXT の左右を逆に配置したい場合は、てがろぐの設定画面で矢印記号の表示設定を消す必要があるかもしれません。

🌺リンクを作る際に、従来の [ラベル]URL 記法に加えて、URLを丸括弧で括る [ラベル](URL) 記法も使用可能にしました。
Misskeyで使われているような、リンクラベルの後に丸括弧で括ったURLを書いてもリンクとして認識する機能を追加しました。
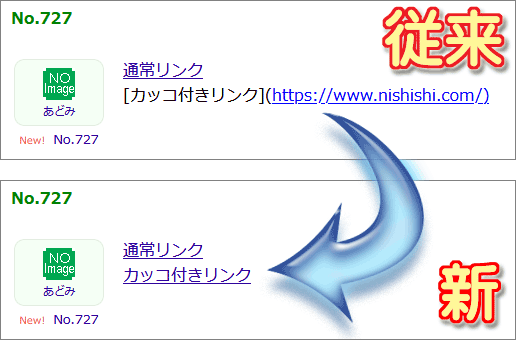
従来は [ラベル]URL の記法だけがリンクになり、 [ラベル](URL) のようにURLを丸括弧で括ってしまうと下図の上側のようにおかしなリンクになってしまっていました。
今バージョン以後は、下図の下側のように、どちらの書き方でもリンクになります。(※従来の書き方が廃止されるわけではありません。どちらでも使えるようになります。)

✅新記法 [ラベル](URL) のメリット:
➡ リンクの直後に半角英数字等が続く場合でも、半角スペースを使って間を開けることなく、続けて記述できます。
✅従来の記法 [ラベル]URL のメリット:
➡ リンクURLの中に半角丸括弧が含まれる場合でも正しくリンクできます。
なお、これらの仕様は下図のように、個別に有効/無効を選択できます。(デフォルトでは両方有効になっています。)
もし何らかの不都合がある場合にはOFFにできます。

➡ 詳しくは、(使い方・設定方法ページの)「リンクの書き方」区画内にある「リンク出力に関する詳細設定」項目をご覧下さい。
🌺リンク先URLを、相対パス(../page.html)や、絶対パス(/path/to/file.html)でも指定できるようにしました。
URLを丸括弧で括った場合に限っては、相対パスや絶対パスでサイト内リンクを設けることもできるようになりました。
URLを丸括弧で括る記法をサポートしたことで、書ける内容の自由度が増しましたので、相対パスや絶対パスでもリンク先を指定できるようにできました。
それらのリンク先は、丸括弧で囲まないと使えないのでご注意下さい。

➡ 詳しくは、(使い方・設定方法ページの)「リンクの書き方」区画内にある「リンクになる書き方のバリエーション」項目をご覧下さい。
また、各リンク記法を使った際に、実際にどのようなHTMLソースが出力されるのかについては、(カスタマイズ方法ページの)「リンクの装飾方法」区画で解説していますのでご参照下さい。
- URLだけを書いた場合に出力されるHTML
- URLにリンクラベルを指定した場合に出力されるHTML
- 任意のclass名を指定できるオプションをラベルに加えた場合に出力されるHTML
- URLをLightboxで開くオプションをラベルに加えた場合に出力されるHTML
- リンクラベルの中に画像を含めた場合に出力されるHTML
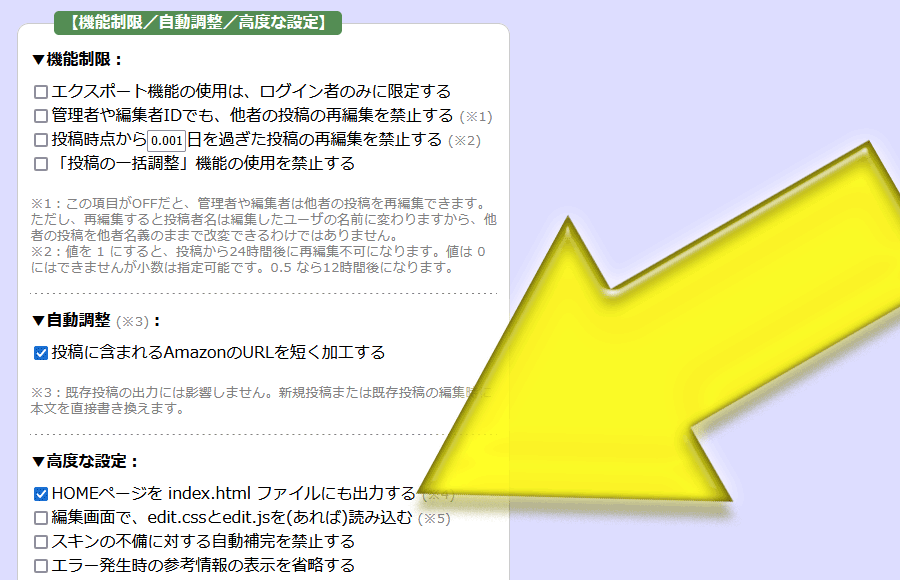
🌺HOMEページの静的HTML出力機能(HOMEページだけを index.html ファイルにも出力できる機能)を追加。
てがろぐCGIが生成するHOMEページだけを、別途 index.html ファイルにも出力できるオプションを試しに加えてみました。(試験的な実装)

この機能を使うと、トップページ(=何の表示条件も指定されておらず、モードも指定されていない状態の1ページ目)へのアクセスだけは、静的なHTMLを読むだけになるので、負荷軽減と速度向上になるかな、と思います。たいてい、最も多く閲覧されるのはHOMEページでしょうから。
とはいえ、Webでサーバ負荷を増大させる要因は、主に「いろんなURLに次々アクセスしてくるBot」の可能性も高いですから、そのような場合(=Botからのアクセスが多くて負荷が高まっている状況)では、あまり負荷軽減の役割にはならないかもしれませんが。ただ、人間の閲覧者向けに(少なくともHOMEページでだけは)素早いレスポンスを提供できるメリットはあるかもしれません。
なお、現状でも特に動作速度に不満がない場合は、特にお使い頂かなくて良いと思います。この機能を使うには、単にチェックボックスをONにすれば良いとは限らず、事前準備が必要な場合があります。
詳しくは、使い方・設定方法ページ内の「HOMEページだけは静的HTMLファイル(index.html)として出力する機能」区画をご覧下さい。
※現時点では「試験的な実装」という位置づけです。役に立つかどうかは、しばらく使ってみないと分からないかな……という気もしていますので、よろしければお試し頂ければ幸いです。^^;
▼その他の細かな機能追加:
🌷ユーザ紹介文を出力する記法 [[USERINTRO]] を追加
管理画面のユーザ登録情報には従来から「紹介文」という欄がありましたが、ここに入力した内容をどこかに表示する方法は用意していませんでした。ここに入力した内容を出力できる記法 [[USERINTRO]] を追加しました。
※詳しくは、リファレンスの【投稿ユーザ関連要素】項目をご覧下さい。
🌷リンク先として mailto: や tel: のURIスキームを使って、メールアドレスや電話番号へもリンク可能にしました。
URLを丸括弧で括る記法をサポートしたことで、書ける内容の自由度が増しましたので、メールアドレスや電話番号へもリンクできるようになりました。
※詳しくは、(使い方・設定方法ページの)「リンクの書き方」区画内にある「リンクになる書き方のバリエーション」項目をご覧下さい。
🌷リンク個別に、任意のclass名を付加できるオプション記法を追加しました。
リンクラベルに :CL(英数字) というオプションを加えることで、個別のリンクに任意のclass名を付けられる仕様を追加しました。
※リンクラベルに加えられる各オプション記法について詳しくは、(使い方・設定方法ページの)「リンクの書き方」区画内にある「リンクラベルに加えられるオプション」項目をご覧下さい。
🌷リンクラベルにオプション :NEW を加えると、そのリンクだけに target="_blank" を出力する機能を追加しました。
従来から、管理画面で「すべてのリンクを別タブで表示させる」ようには設定可能でしたが、個別に指定することはできませんでした。今バージョンでは、リンクラベルに :NEW というオプションを加えると、そのリンクにだけ target="_blank" が出力され、新規ウインドウ(別タブ)で開くリンクになります。
※リンクラベルに加えられる各オプション記法について詳しくは、(使い方・設定方法ページの)「リンクの書き方」区画内にある「リンクラベルに加えられるオプション」項目をご覧下さい。
🌷リンクラベルにオプション :NF を加えると、そのリンクだけに rel="nofollow" を出力する機能を追加しました。
従来から、管理画面で「すべてのリンクに rel="nofollow" を加える」ことはできましたが、個別に指定することはできませんでした。今バージョンでは、リンクラベルに :NF というオプションを加えると、そのリンクにだけ rel="nofollow" が出力されます。
※リンクラベルに加えられる各オプション記法について詳しくは、(使い方・設定方法ページの)「リンクの書き方」区画内にある「リンクラベルに加えられるオプション」項目をご覧下さい。
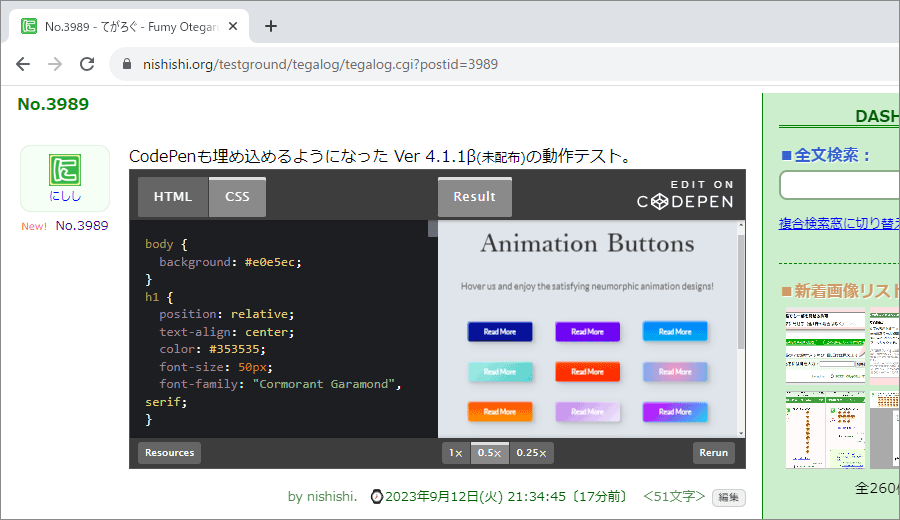
🌷CodePenを埋め込む機能(記法のみ)を追加。
CodePenを埋め込める記法を追加しました。
どれくらい需要があるのかはよく分かりませんが(^_^;)、個人的にちょっとあると便利だな、と思いましたのでCodePenを埋め込める記法を追加しました。今のところボタンクリックで記法を挿入する機能はありませんので、[CodePen]のラベルを自力でお書き頂く必要があります。(大文字・小文字は区別しません。)

この機能は、デフォルトではOFFに設定されていますので、使いたい場合は、まずは設定項目をONにして下さい。
➡ 詳しくは、(使い方・設定方法ページの)「CodePenを埋め込む書き方」項目をご覧下さい。
🌷「任意URLリンク」ボタンを押してリンク先URLを入力した際に、URLに縦棒記号「|」が含まれていれば自動的に %7C に置き換える仕様を追加。
リンクラベルの半角の縦棒記号が含まれる場合には、自動でURLエンコードするようにしました。(※ボタンクリックでリンク記法を生成する場合のみ。)
リンク先URLの中に半角縦棒記号 | がそのまま含まれていると、その直前でリンクが切れてしまいます。そうならないように、入力されたURLの中に含まれる | 記号を、URLエンコードした %7C に自動で置き換える機能を加えました。
※この機能は「任意URLリンク」ボタンを押してリンク先URLを入力した際にJavaScriptで実行しますので、自力でリンク記法を直接書いた場合には実行されません(その際は手動で %7C と書いて頂く必要があります)。
🌷「任意URLリンク」ボタンを押したときに、範囲選択されている範囲内に半角角括弧がある場合は、それぞれ [ と ] に置き換える仕様を追加。
リンクラベルに半角の角括弧が含まれている場合の数値文字参照への変換を自動で行うようにしました。(※ボタンクリックでリンク記法を生成する場合のみ。)
てがろぐ側の記法の都合上、リンクラベルの中に半角の角括弧記号 [ や ] を含めることはできません。ただ、リンクラベルの中に文字実体参照の書き方を使って [ や ] のように書けば、リンクラベルとして半角角括弧を表示することはできます(従来から)。
そこで、「任意URLリンク」ボタンを押したときに範囲選択されている文字列の中に半角角括弧が含まれていた場合は、自動で [ や ] に変換するようにしました。
※ボタンを使わずに自力でリンク記法を記述した場合には変換されません(その際は、自力で [ や ] とお書き頂く必要があります)。
🌷サムネイル画像がUPされている画像には、画像情報編集画面でもサムネイル画像へのリンクが表示されるように。
画像管理画面からアクセスできる各画像の画像情報編集画面で、サムネイル画像の存在も確認できるようにしました。
従来から画像格納用ディレクトリの中に mini というサブディレクトリを作って同名の画像ファイルをUPしておけば、それがサムネイルとして扱われる機能があります。この方法を使ってサムネイル画像をUPしている場合は、下図のように、画像管理画面からアクセスできる各画像の画像情報編集画面で、サムネイル画像の存在も確認できるようにしました。

上図の水色矢印の先のように、サムネイル画像の存在が表示されます。クリックするとLightboxで表示されます。サムネイル画像の存在が認識されていない場合は、この「サムネイル」項目自体が表示されません。詳しくは、使い方・設定方法ページの「サムネイル用画像の確認画面」項目もご覧下さい。
※この画面からサムネイル画像をUPしたり消したりすることはできません。単に「あれば表示する」というだけの機能です。
本当はここから新規にサムネイル画像をUPしたり消したりできるようにしようと思っていたのですが、思ったよりも面倒だったので先送りしました。_(┐「ε:)_
それを実装するには、もうちょっと多めの気力が必要そうです……。🍮🍩🍫🍰🍨
🌷投稿一覧画面で表示対象を絞り込んでいる際には、「絞り込みを解除する」リンクも表示。
検索語を手動で削除しなくても、リンクを押すだけで絞り込み状態を解除できるようにしました。
管理画面の投稿一覧画面では、一覧対象の投稿を任意の検索語で絞り込むことができます。その際、元の「何も絞り込んでいない状態」に戻すには、従来は検索語を削除してから「検索」ボタンを押す必要がありました。その操作が少々面倒でしたので、下図のように「絞込解除」というリンクを表示するようにしました。これを押すと、絞り込んでいない状態に戻れます。

🌷管理画面のTOPに、稼働しているPerlのバージョンを表示。
参考までに、お使いのサーバで稼働しているPerlのバージョン(と、てがろぐを稼働させるために必須のPerlモジュールである「CGI.pm」のバージョン)を、管理画面のTOPに表示するようにしました。
下図の矢印の先に薄く表示されています。

何か不思議なトラブルに遭遇した場合には、この辺のバージョン番号も併せてお知らせ頂けると何かの参考になるかもしれません。
※Time::Localモジュールも必須なんですが、そちらは(Perlの標準モジュールに含まれているためなのか)単独でバージョン情報を得る方法がなさそうでしたので、表示していません。
たぶんないとは思うのですが、『てがろぐのページ自体は正しく表示されるのに、管理画面のTOPだけが 500 Internal Server Errorになる』という場合は、お手数ですがお知らせ下さい。Perlのバージョンがすごく古い場合には、バージョンの表示方法に問題があって管理画面のTOPが表示できなくなってしまっている可能性があります。一応、その可能性は潰したと思ってはいるのですけども。少なくとも Perl 5.8.6 では大丈夫だったのですが。それよりも古いバージョンでは確認できていませんので。(※てがろぐの動作には Perl 5.6 以上が必要ですから、5.6未満の環境では元々動きません。)
▼仕様改善:
🍏ツイートのURLが x.com ドメインになっていても埋め込めるようにしました。
モバイルアプリからツイートを共有しようとすると、ドメインが twitter.com ではなく x.com になるようですので、その x.com ドメインでもツイートを埋め込めるようにしました。(従来の twitter.com ドメインでも引き続き埋め込み可能です。)
🍏リンクを新規タブに表示するよう設定している場合は、「Twitterで見る」のリンクも同様に新規タブに表示するよう改善。
ツイートが埋め込まれるまでの間に表示される「Twitterで見る」のリンクは従来、(てがろぐ側の設定値にかかわらず)常に同一ウインドウ内で表示されるリンクになっていました。この仕様を改善して、てがろぐ側の設定で「新規タブで開く」または「フレームを解除して開く」に設定されている場合には、この「Twitterで見る」のリンクも同様のリンク方法になるようにしました。

🍏検索窓に加わるチェックボックスで、ラベルとして表示される文字列だけを、さらにspan要素で囲むよう改善。(ラベルだけを装飾したい場合や、JavaScriptで書き換えたい場合などに処理しやすいように。)
カテゴリ限定表示時やハッシュタグ限定表示時のように表示対象が限定されている場合や、ギャラリーモード・サイトマップページモードのように特別な表示時には、その状態を維持したままで検索結果を表示できるようにするチェックボックスが検索窓に追加されます。このとき、限定対象を示す文字列だけを下記のようにspan要素で囲むようにしました。(ラベルだけを装飾したい場合や、ラベルの文字をJavaScriptで書き換えたい場合などに処理しやすいように。)
※class名は付加していませんので、親要素のclass名を使って特定して頂く必要があります。

詳しくは、カスタマイズ方法ページ内の『検索対象が限定されている場合に追加表示されるチェックボックスを含んだ出力HTML』や『複合検索窓の各部分をCSSで装飾する方法』に掲載している解説をご覧下さい。
🍏ナビゲーション系の記法で、リンク先URLの末尾に余分な & 記号が付いた状態で出力されてしまうケースがあったが、付かないように改善。
何らかのリンクを出力する記法を使った際に、リンク先として出力されるURLの末尾に、余分な(=あってもなくても動作は変わらない)「&」記号が1つ付加されてしまうケースが時々ありました。
あっても特に動作上の問題はないのですが、見た目にちょっとどうかと思いましたので、付かないようにしました。(まだ付いている箇所があったら教えて下さい。)
🍏内側スキンで [[COMMENT:LINE:3]] のように、特定の1行だけを抽出する記法では、最後に必ず <br /> タグが付加されていたが、付加されない仕様に改善。
内側スキンでは、リファレンスの【投稿本文関連要素(オプション)】区画で解説しているように、『投稿本文を行単位で分割して挿入する記法』が使えます。
このとき、指定の1行だけを抜き出す [[COMMENT:LINE:3]] のような記法を使った場合でも、最後に必ず改行タグ <br /> が付加される仕様でした。
ブラウザ上での表示上(見た目)にはあまり問題ないでしょうけども、<br /> が付いていることで、スクリプト等から文字列を活用したい場合には、少々加工する手間が必要になってしまう問題がありました。ので、1行だけを抽出する場合には <br /> が付かない状態で出力されるよう改善しました。
※あまりないとは思いますが、もし末尾に <br /> が付くことを前提にして何かを作っている場合には、手動で <br /> を加えて頂く必要が出てきますのでご留意下さい。
🍏ユーザアイコンの指定が http:// や https:// で始まるURLで指定されている場合で、設置ドメインと同じURLなら、ドメイン名までを自動で省略するように改善。
てがろぐCGI自体が HTTPS で稼働しているのに、ユーザアイコンを http:// のようにHTTPで表示させてしまっている場合に、HTTPS・HTTP混在で画像が非表示になってしまうのを防ぐため、ユーザアイコンの存在するドメインが、てがろぐ設置ドメインと同じ場合に限って、以下のように自動修正されて出力されるようにしました。
- 設定された値: http://www.example.com/image/usericon.png
- 実際の出力値: /image/usericon.png
※「画像URLのドメイン」と「てがろぐ設置ドメイン」とが異なる場合には自動調整はされません。
🍏これまで $howtogetpath の値を変更しないと正常動作しなかったサーバでも、(おそらく)書き換えなくても動作するように改善。
従来、mixhostやカラフルボックスなど一部のサーバに設置する場合には、tegalog.cgiソース77行目にある $howtogetpath の値を 0 に書き換えて頂く必要がありました。この処理を見直したため、書き換えずに 2 のままで動作できるようになりました。
今まで、この $howtogetpath の値を 0 に書き換えて設置なさっていた方々は、試しに、書き換えずに 2 のままで上書き設置してみて下さい。おそらく問題なく動作すると思います。
▼今回のスキン更新:
🌻画像一覧モードで使うための新スキン「skin-picts」を追加。(※完全版ZIPに同梱)


画像一覧モードについては、使い方・設定方法ページの「画像一覧モード」項目や、カスタマイズ方法ページの「画像一覧モード用スキンの作り方・使い方」項目をご参照下さい。
🌻標準添付の各スキンに、画像一覧モードへのリンクも追加。(チャットスキンと特殊スキンを除くすべて)
チャットスキンと特殊スキンを除くすべての標準添付スキンに、画像一覧モードへのリンクも掲載するように追記しました。
▼#不具合修正 :
❎ラベル付きリンクを書いた際に、リンク先URLの途中にさらに「http://」の文字列が出てくるとリンク表示が崩れてしまうバグを修正。
URLは「https://」などで始まりますが、そのURLの途中にさらに「http://」や「https://」という文字列が含まれる可能性もあります。そのようなURLをラベル付きリンクとして書くと、表示が崩れてしまう不具合がありましたので修正しました。
※URLの途中にそのような文字列が登場するURLとしては、例えば、下記のようなInternet Archive(Wayback Machine)のURLなどが該当します。
例: https://web.archive.org/web/20230414030755/https://www6.nhk.or.jp/anime/...
❎ギャラリーモードやサイトマップページモードで複合検索窓を使うと、表示中のモードが解除されてしまう問題を解決。(※スキンの書き方によってはスキン側に識別子を追記する必要あり)
複合検索窓をギャラリーモードやサイトマップページモード用のスキンに加えると、検索結果が必ず「そのモードを解除した状態」で表示されてしまう問題がありました。その点を解決しました。
複合検索窓を [[SEARCHBOX:COMPLEX]] という記法で出力している場合には、何もしなくても解決します。
しかし、 [[SEARCHBOX:COMPLEX:識別子]] のように、表示項目を選択して使っている場合には、識別子の中に「 M 」を書き加えて頂く必要がありますのでご注意下さい。詳しくは、カスタマイズ方法ページ内の『検索条件プルダウンメニューの取捨選択や掲載順序の指定』をご覧下さい。
❎新着画像リストの表示設定で、『サムネイル画像があればサムネイルの方を表示』を設定していても効いていなかった不具合を修正。
サムネイル画像をUPしていても、新着画像リストではサムネイル画像ではなくオリジナル画像の方を問答無用で表示してしまっていた不具合を修正しました。
管理画面の[設定]→[ページの表示]→【新着画像リストの表示】→「新着画像リストに表示する対象」区画の『サムネイル画像があればサムネイルの方を表示』項目をONにしていれば、サムネイル画像の方を新着画像リストに表示するようになります。(※別の設定【投稿本文の表示/画像】内にも『サムネイル画像があればサムネイルの方を表示』という項目がありますが、こちらの設定は新着画像リストとは無関係ですのでご注意下さい。)
❎GALLERY、SITEMAPの各モードで日付境界バーを表示したときに、「この範囲を時系列順で読む」のリンクを使うと表示モードが解除されてしまう(=表示モードを維持できない)不具合を解消。
ギャラリーモードやサイトマップページモードでも、設定すれば日付境界バーを表示できます。このとき、日付境界バーに掲載されている「この範囲を逆順/時系列順で読む」等のリンクを使うと、標準モードに戻ってしまう不具合を修正しました。現在のモードを維持した状態で時系列順等の表示ができるように修正しました。
❎新着画像リストの出力で [[IMAGELIST:GALLERY]] 等のように表示モードを指定しても効いていなかった不具合を修正。
新着画像リストを挿入する記法 [[IMAGELIST]] には、モードを追加できるオプション記法があり、例えば [[IMAGELIST:GALLERY]] と書くと、ギャラリーモードで画像を検索するリンクになるはずでした。……が、そのモード指定が一切効いておらず、常に標準モードでの検索になってしまっていた不具合を修正しました。
以上、ご活用頂ければ幸いです。
※不具合の修正も含んでおりますので、使いたい追加機能がない場合でもアップグレード頂くことをお勧め致します。
※バージョンアップしても、ログインし直す必要はありません。ログイン状態は維持されます。データや設定はそのまま引き継げますし、もし必要になれば後からバージョンダウンすることも可能です。バージョンアップ方法について詳しくは、「CGIの更新方法」をご覧下さい。
なお、開発進捗状況報告サイトでフォロー頂くと、てがろぐCGIの最新β版や正式版の公開時にメールで連絡を受け取ることもできますので、ぜひご活用下さい。(╹◡╹)ノ
フォロー数が増えると、私の開発モチベーションが向上するメリットもあります!!!🤩
:17189文字 修正
てがろぐ Ver 4.1.0 を公開しました! #Update
➡ https://www.nishishi.com/cgi/tegalog/
バージョンアップするには、tegalog.cgi と fumycts.pl の2ファイルだけを上書きアップロードして下さい。
データファイルや設定ファイルは、すべてそのまま引き継げます。(Ver.3以下も含む過去のどのバージョンからでも)
🆕 Ver 4.1.0の更新点(概要):
《▼大きな機能追加》
●鍵付き投稿機能で個別鍵(個別のパスワード)も使えるようにする機能。
●カスタム絵文字機能。
●手動入力された投稿日時も含めて、全投稿を投稿日時の新しい順に再ソートする機能。
●全投稿の投稿番号をNo.1から昇順に連番で振り直す機能。
●全投稿を一括調整する機能を使用禁止に設定できる機能。
《▼その他の機能追加》
●日付境界バーの出力状況を選択できる設定オプション。
●Apple Musicの配信音楽の埋め込み機能。
《▼細かな機能追加》
●YouTubeショート動画の埋め込みに対応。
●Instagramのリール動画の埋め込みに対応。
●Spotifyアプリの新バージョンが出力するURLでの埋め込みに対応。
●色指定時の記法を拡張(透明度の指定など)
●画像ファイル名にハイフン記号が含まれていてもそのままアップロード可能に。
●「続きを読む」機能で隠されている文字数を表示できる専用記法の追加。
《▼仕様改善》
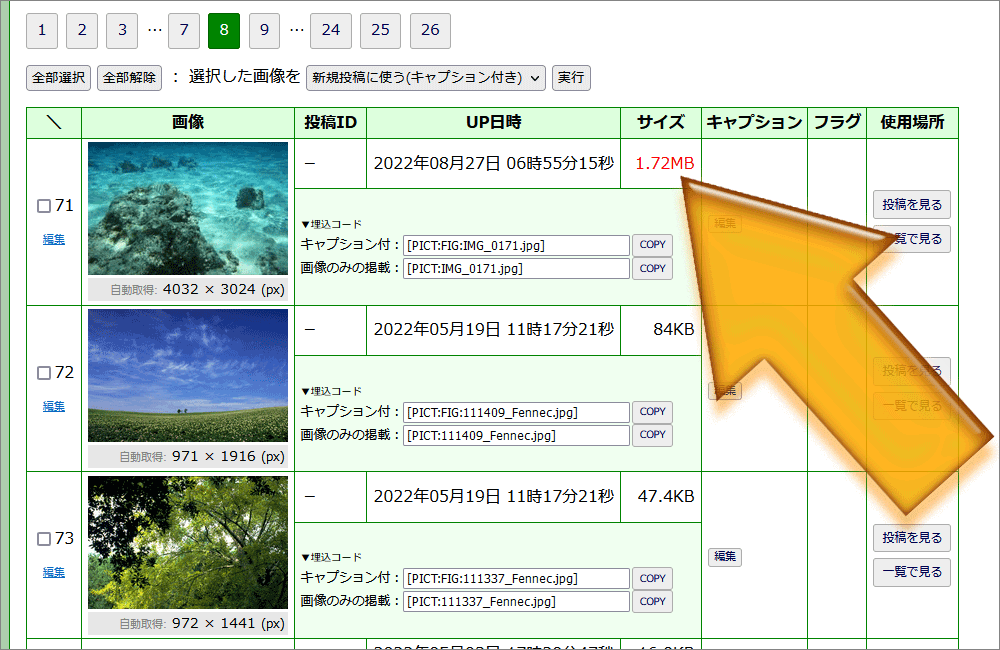
●制限サイズを超えている画像のファイルサイズを赤色で表示
●カテゴリツリーを構成するli要素にも、カテゴリIDをベースにしたclass名を付加。
●既存画像の挿入記法で、多バイト文字が使われたファイル名も許容する設定を追加。
●本文中に含まれるコロン記号が数値文字参照「:」として出力される問題(仕様)を修正。
●ボタンを出力するinput要素を、CSSで装飾しやすいように別のspan要素で囲むよう改善。
●Spotifyの埋め込み領域を囲むspan要素のclass名を拡張。(Apple Musicと区別するため)
《▼不具合修正》
❎適用スキンを維持するためのリンク自動調整機能で、link要素に対して不要な調整を加えてしまう不具合を修正。
▼今回の大きな機能追加:
🌸鍵付き投稿機能で個別鍵(個別のパスワード)も使えるようにする機能
鍵付き投稿に、従来の「共通鍵」だけでなく「個別鍵」(=投稿1つ1つに個別指定できる閲覧パスワード)も使えるように機能を拡張しました。
▼解説:
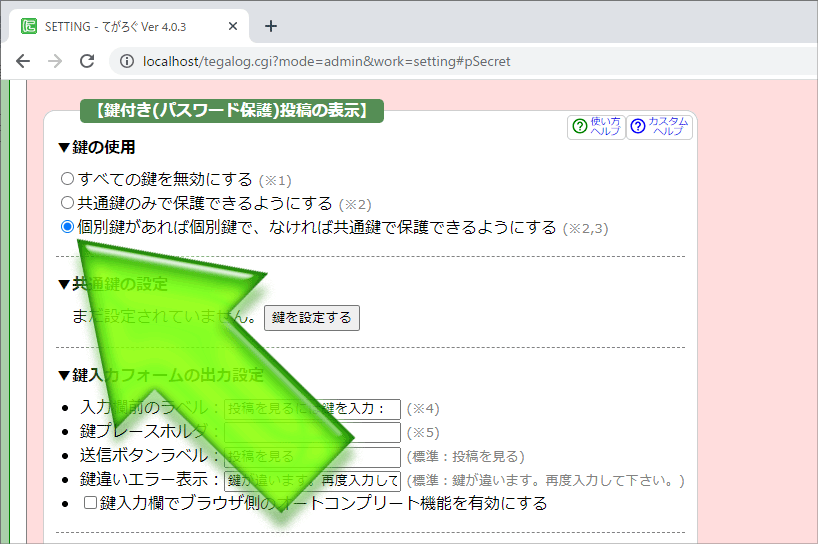
下図のように、設定画面の[ページの表示]→【鍵付き(パスワード保護)投稿の表示】→「▼鍵の使用」区画で、『個別鍵があれば個別鍵で、なければ共通鍵で保護できるようにする』項目にチェックを入れていると、共通鍵に加えて個別鍵も使えるようになります。(※デフォルトでその設定になっています。)

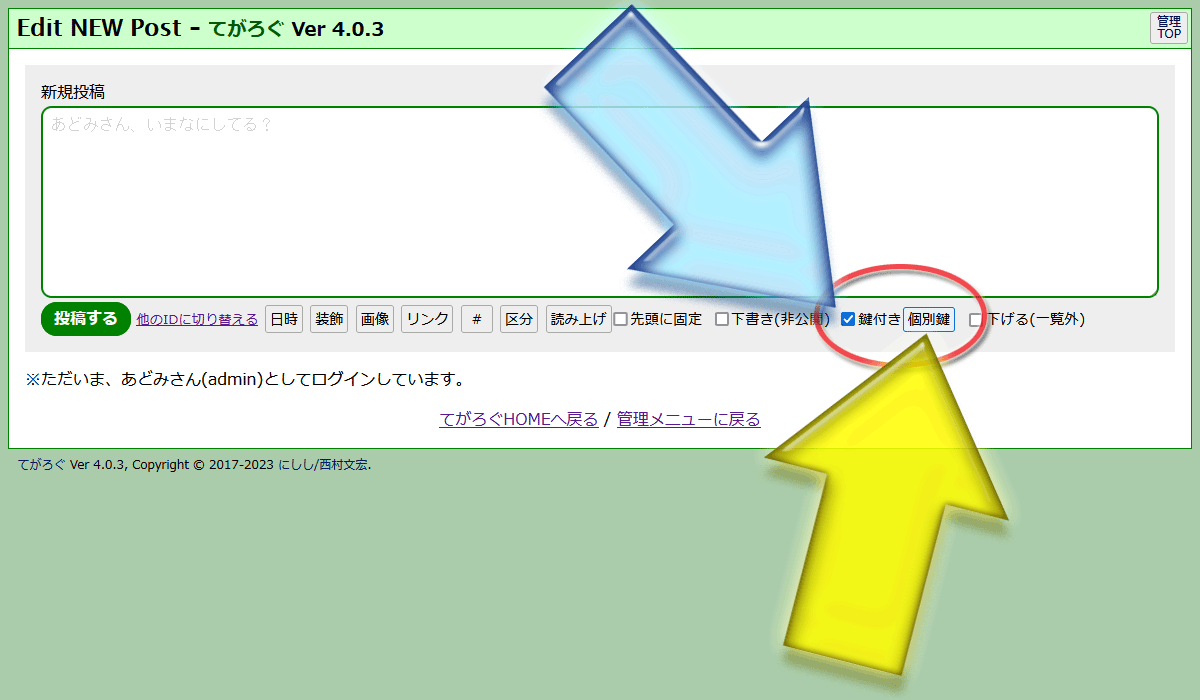
その設定になっている場合は、従来から投稿欄の下部に見えていた「鍵付き」チェックボックス(下図の水色矢印の先)の隣に、個別鍵を入力するための「個別鍵」ボタンが表示されます(黄色矢印の先)。

このとき......
- 「鍵付き」にチェックを入れただけだと、共通鍵で保護されます。
- 「鍵付き」にチェックを入れた上で個別鍵も指定すると、個別鍵だけで保護されます。(その投稿は、共通鍵では閲覧できません。)
▼注意:
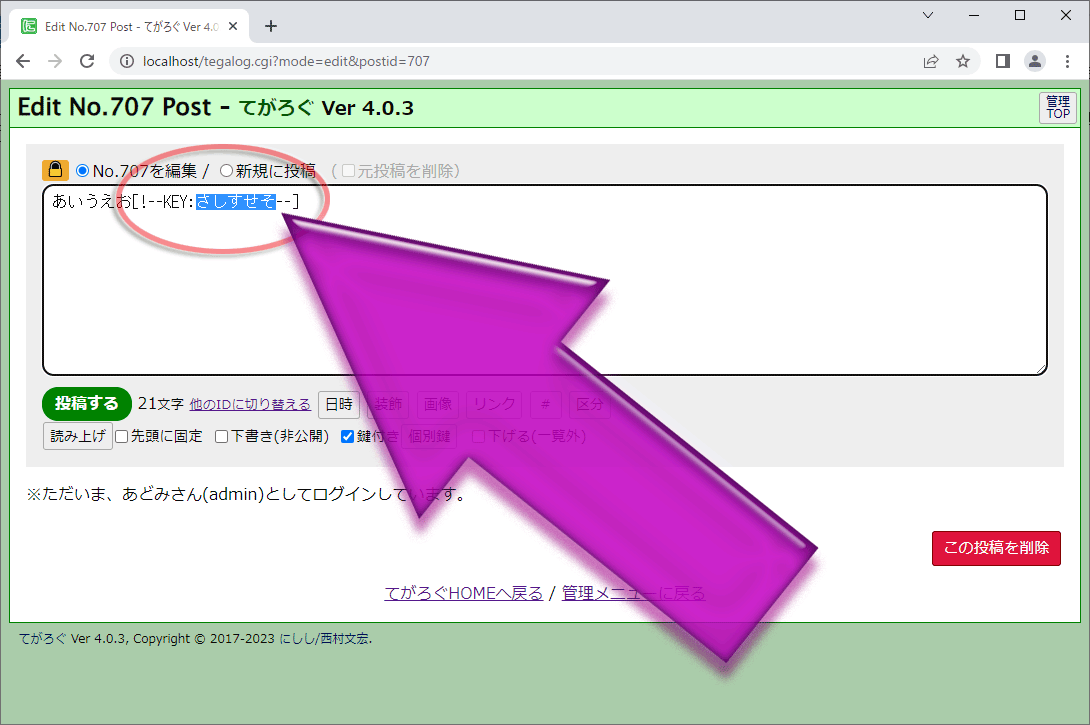
共通鍵は管理画面で設定しますが、個別鍵は「投稿本文内に指定の書式で記述する方法」で設定します。そのため、記法に誤りがあれば鍵だとは認識されません(その場合は共通鍵で保護されます)。


➡ 詳しくは、ヘルプドキュメントの「鍵付き投稿(パスワード保護)機能の使い方」をご覧下さい。共通鍵だけを前提にしていた従来の解説を拡充して、共通鍵と個別鍵の両方を使う方法に書き換えています。
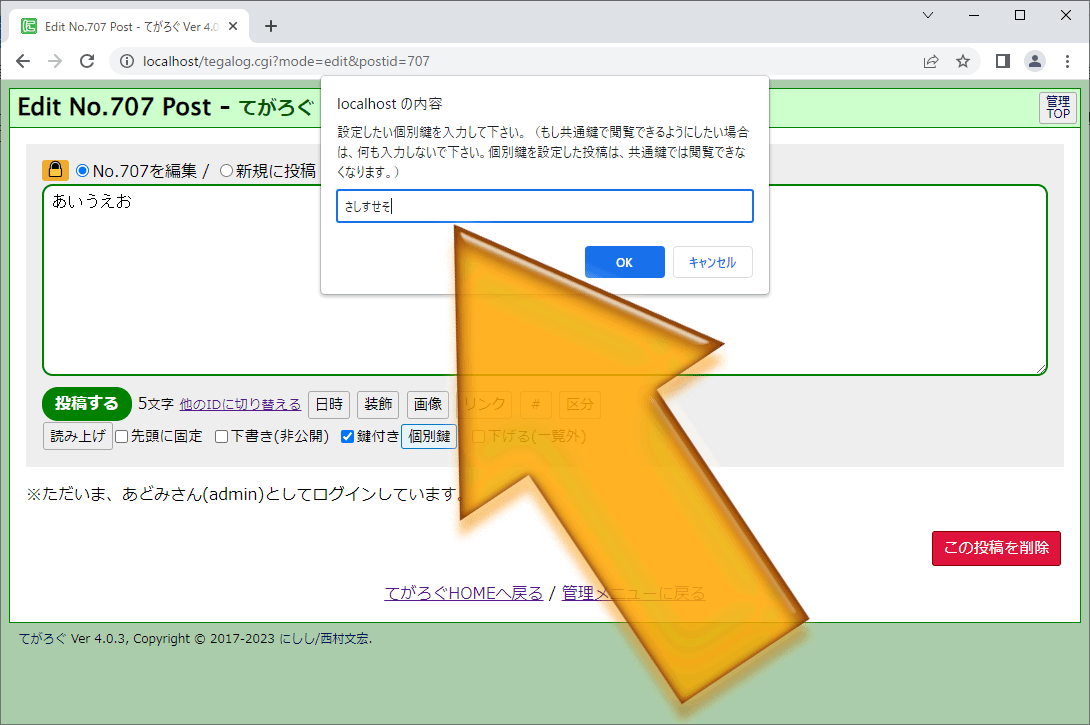
特に、個別鍵の指定方法に関しては、「使い方:鍵付きで投稿する方法」内の「個別鍵を指定する操作方法」項目で解説していますので、そちらをご覧下さい。
※また、鍵付き投稿をお使いになる際には、事前に「鍵付き(パスワード保護)投稿機能の仕様」もご一読下さい。この鍵付き投稿は、個人情報などの「絶対に漏れては困る情報」を保存する目的には向いていません。そのような用途には使わないようご注意下さい。
🌸カスタム絵文字機能。
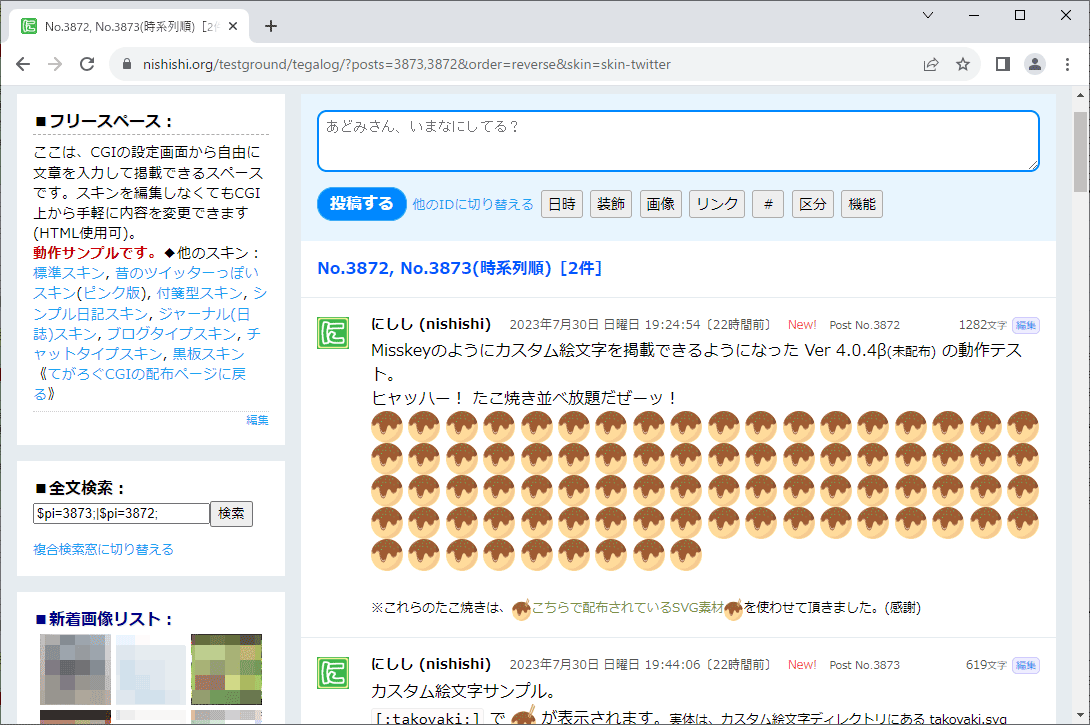
カスタム絵文字(画像)専用ディレクトリに、例えば takoyaki.svg という画像ファイルがあれば、それを [:takoyaki:] という記述だけで表示できる「カスタム絵文字機能」を搭載しました。これによって、Unicodeにはない絵文字を何でも(画像さえ用意すれば)簡単に表示できます。
▼解説:
絵文字用画像は必ずしも正方形で用意する必要はありませんから、横長の絵文字を表示することもできます。カスタム絵文字が出力されるHTMLには、絵文字ごとに個別のclass名も出力されますので、絵文字別に独自に装飾するCSSを用意しておくこともできます。
SVG形式以外にも、GIF、PNG、JPEG、WebP等の画像形式が使えます。アニメーションGIFも使えます。ただ、SVGで作成されている方が綺麗に縮小して表示できるでしょう。


※GitHubからSlackやDiscord、Misskey等で使われる絵文字ショートコードに似せた機能ですが、てがろぐ既存記法との兼ね合いで、:takoyaki: や :maruyaki: のような書き方は許容できないため、[:takoyaki:] や [:maruyaki:] のように角括弧が必要な記法になっています。
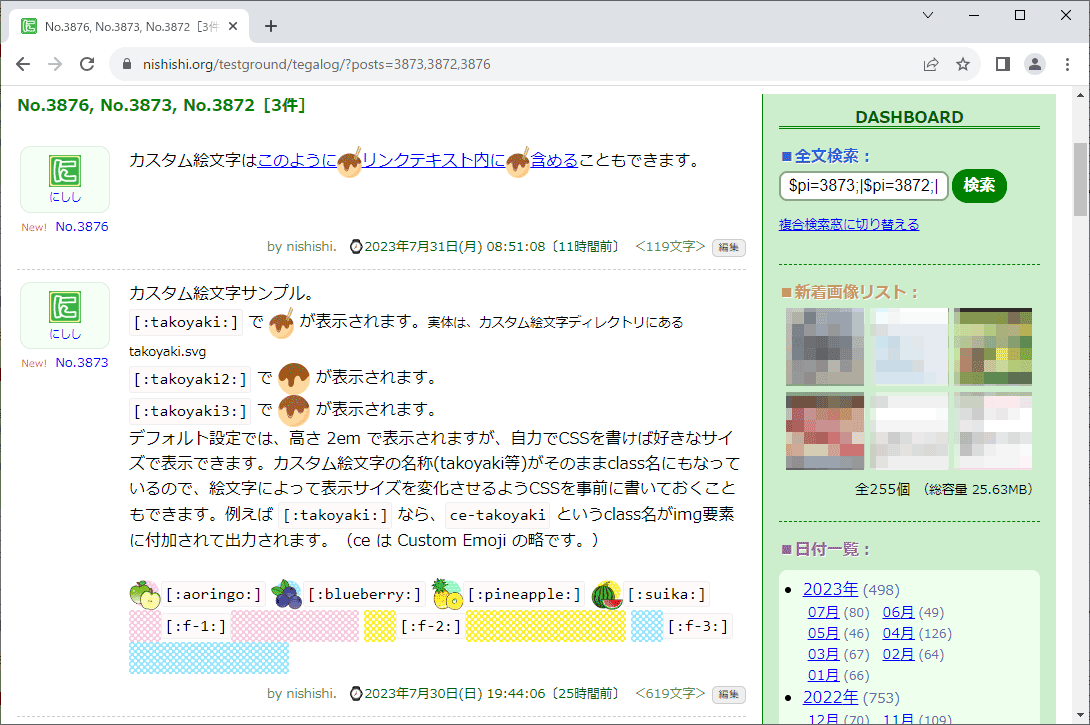
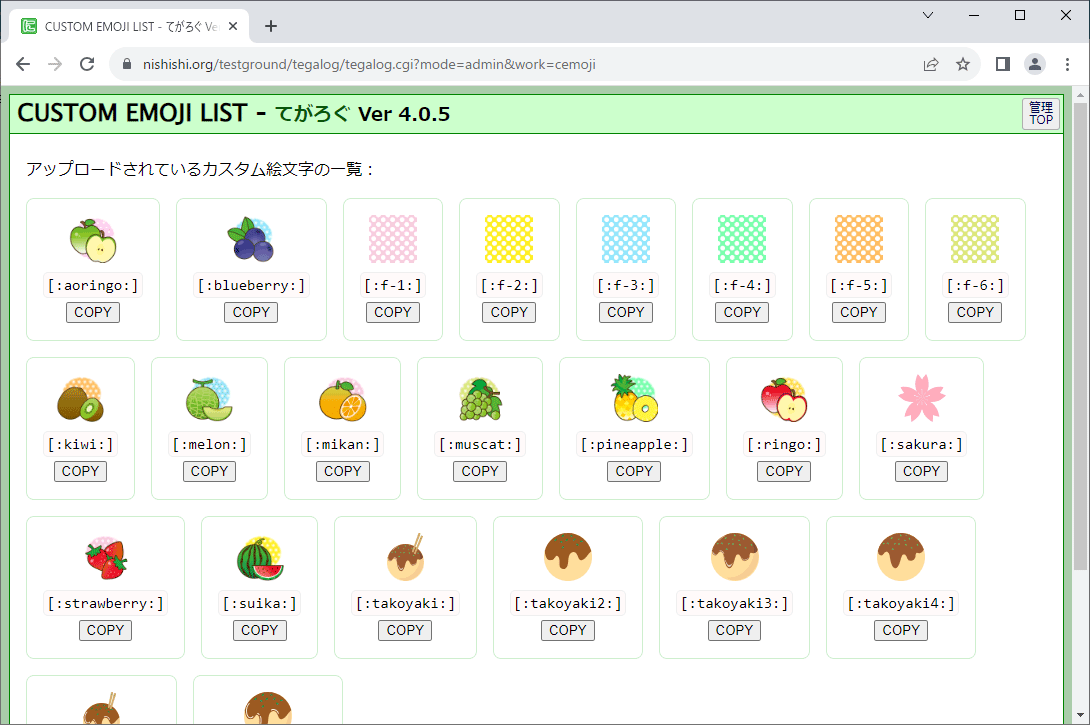
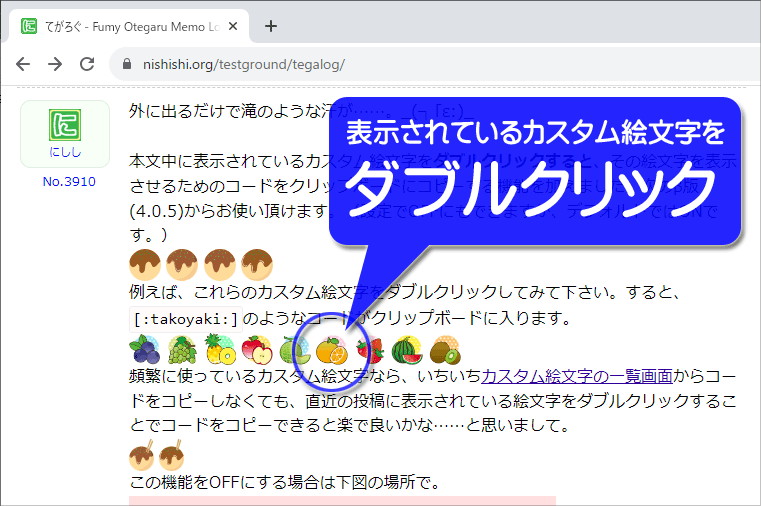
アップロードされているカスタム絵文字の一覧を表示する画面が管理画面内に用意されていますので、そこから表示用のコードをコピーできます。また、本文中に表示されているカスタム絵文字をダブルクリックするだけで、その絵文字を表示させるためのコードをクリップボードにコピーする機能もあります。


➡ 詳しくは、(使い方・設定方法ページの)「カスタム絵文字」 区画や、(カスタマイズ方法ページの)「カスタム絵文字の装飾方法」 区画をご覧下さい。
🌸手動入力された投稿日時も含めて、全投稿を投稿日時の新しい順に再ソートする機能。
ご要望を頂いていながら長らく実装できていませんでしたが、全投稿を投稿日時順に並び替える機能を加えました。
▼解説:
投稿日時が手動で指定されている場合は、その手動指定された日時を使って日付順に並び替わります。別ツール等で書いた過去ログを、てがろぐに手動で追加したい際に便利かもしれません。
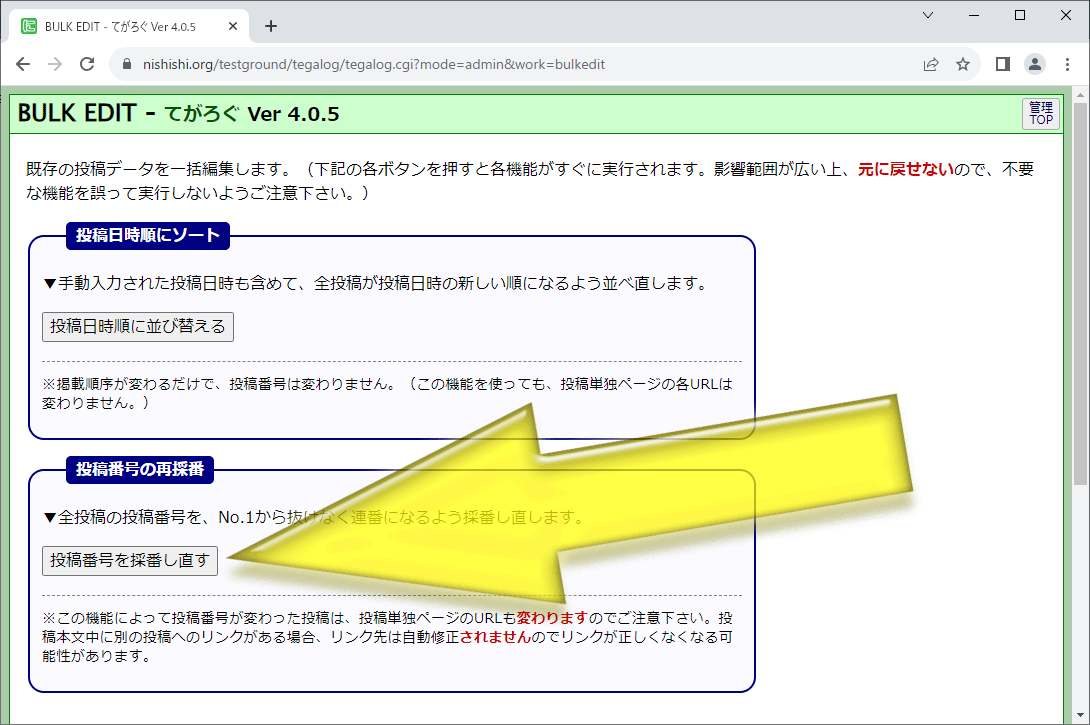
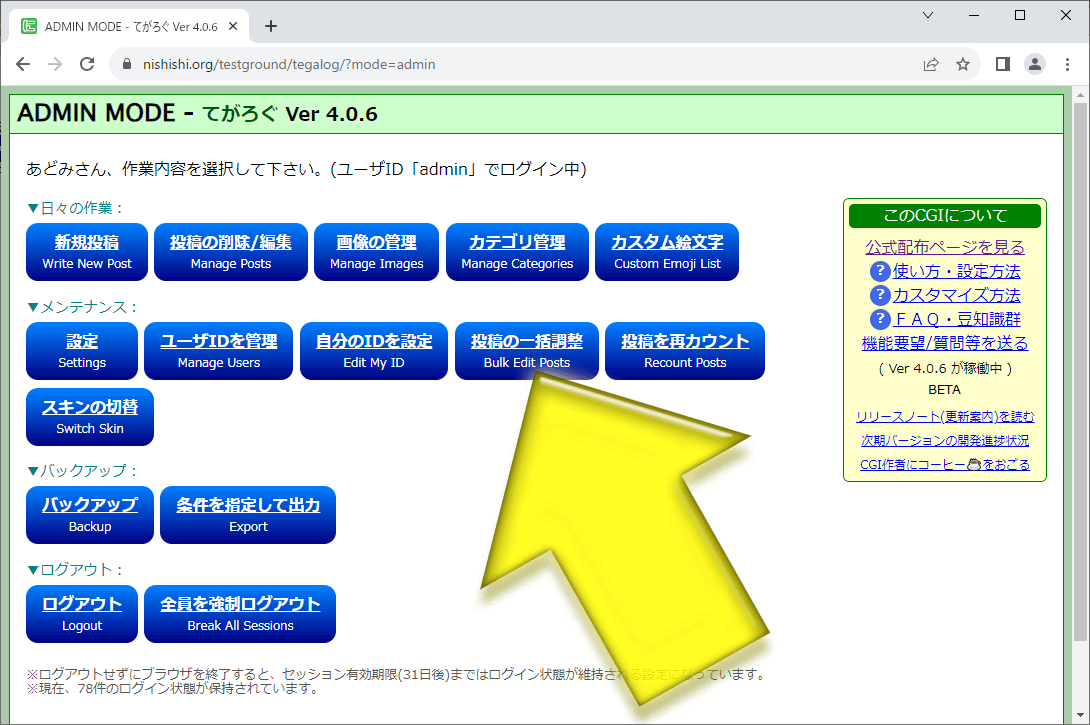
管理画面の[投稿の一括調整]→[投稿日時順に並び替える]ボタン(下図黄色矢印の先)を押すと実行できます。

てがろぐでは、投稿日時を手動入力することは従来からできましたが、掲載順序はあくまでも投稿順のままであって、日付順には並ばない仕様でした。その問題を解消すべく、(手動入力された投稿日時も含めて)すべての投稿を投稿日時の新しい順序でソートする専用機能がこれです。その時点で投稿されている全投稿を対象にして、日付順に並び替えます。
なお、この機能を使っても投稿番号は変化しませんので、各投稿の「投稿単独ページのURL」は変わりません。
➡ 詳しくは、使い方・設定方法ページにある「全投稿の一括調整」区画内の「全投稿を投稿日時順に並び替える機能の使い方」項目をご覧下さい。
🌸全投稿の投稿番号をNo.1から昇順に連番で振り直す機能。
これもご要望を頂いていながら長らく実装できていなかった機能ですが、全投稿の投稿番号をNo.1から連番になるよう再採番する機能を加えました。
▼解説:
管理画面の[投稿の一括調整]→[投稿番号を採番し直す]ボタン(下図黄色矢印の先)を押すと実行できます。

てがろぐ上の投稿には、No.1から順番に連番で投稿番号(投稿ID)が割り振られます。この投稿番号は「投稿単独ページのURL」としても使われるため、一度採番されると変化はしません。そのため、ある投稿を削除すると、その番号は欠番になります。また、先の「全投稿を投稿日時順に並び替える機能」を使って投稿日時順にソートした場合でも、投稿番号は変化しないため、投稿番号は連続では並ばずに前後することになります。
投稿番号は、欠番があったり順序が前後したりしたところで動作上の問題は何もありません。 しかし、どうしても「連番に並んでいない」ことが気になる場合のためにこの機能を用意しました。この機能を使うと、その時点で投稿されている全投稿を対象にして、最も古い投稿をNo.1として欠番なく連続する番号を割り振り直します。
▼重要な注意点!:
この機能によって投稿番号が変わった投稿は、その「投稿単独ページのURL」も変わりますので、くれぐれもご注意下さい。 投稿単独ページへリンクしている場合には、リンクが切れてしまう要因になります。
投稿単独ページのURLが変わっては困る場合には、この機能は絶対に実行しないで下さい。
➡ 詳しくは、使い方・設定方法ページにある「全投稿の一括調整」区画内の「全投稿の投稿番号をNo.1から連番になるよう再採番する機能の使い方」項目をご覧下さい。
🌸全投稿を一括調整する機能を使用禁止に設定できる機能。
全投稿に対して一括して何か調整する機能用の新メニュー項目として、管理画面のTOPに「投稿の一括調整」という項目を加えました(下図)。管理者権限のあるユーザでログインしている場合に限って使えます。ここに追加した新機能は影響範囲が広いので、誤って実行してしまわないように無効化する設定もできるようになっています。
▼解説:


この「投稿の一括調整」画面に含まれる機能(=手動入力された投稿日時も含めて投稿日時順に再ソートする機能や、全投稿の番号をNo.1から連番で振り直す機能)は、広範囲の表示や動作に影響するため、うかつに実行すると意図しない表示になってしまう可能性があります。
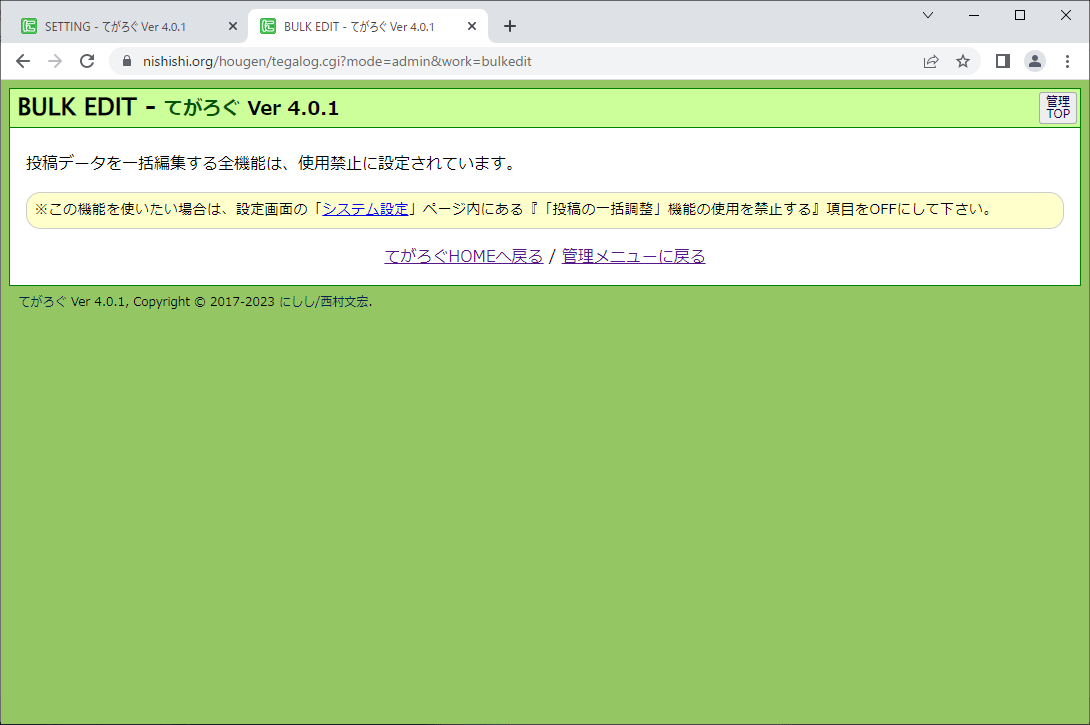
そこで、これらの機能を誤って実行してしまわないように、上図2枚目のように、実行を禁止する設定もできるようになっています。
➡ 詳しくは、使い方・設定方法ページにある「全投稿の一括調整」区画内の「投稿の一括調整を禁止する設定方法」項目をご覧下さい。
▼今回のその他の機能追加:
🌺日付境界バーの出力状況を選択できる設定オプション。
日付境界バーを、各種限定表示時(カテゴリ限定表示時、ハッシュタグ限定表示時、全文検索時など)にも出力できる設定を加えました。
▼解説:
日付境界バーは、従来は以下の3つの状況でだけ出力されていました。日付境界バーの出力はON/OFFができましたが、3つすべてで「全部表示する」か「全部消す」かのどちらかにしか設定できませんでした。
- 通常表示時 :何も表示条件が限定されていない状況
- 日付限定表示時 :「2023年8月だけ」のように日付が限定されている状況
- ユーザ指定表示時 :ユーザID「admin」の投稿だけに限定されている状況
- ハッシュタグ限定表示時
- カテゴリ限定表示時
- 全文検索時

➡ 詳しくは、カスタマイズ方法ページの「日付境界バーの装飾方法」区画をご覧下さい。
🌺Apple Musicの配信音楽の埋め込み機能。
Spotifyだけでなく、Apple Music配信の音楽も埋め込めるようになりました。
▼解説:
Apple Musicで提供されている単曲・アルバム・プレイリストの3種を埋め込められます。

➡ 詳しくは、使い方・設定方法ページの「Apple Musicの音楽を埋め込む書き方」をご覧下さい。
▼その他の細かな機能追加:
🌷YouTubeショート動画の埋め込みに対応。
従来から [YouTube]URL という記法でYouTube動画の埋め込みが可能でしたが、ショート動画のURLには対応していませんでした。今バージョンからは、「 https://youtube.com/shorts/~ 」のような『ショート動画のURL』を書いても埋め込めるようになりました。
なお、www.youtube.com ではなく(サブドメインのない) youtube.com ドメインでも動画を埋め込めるように仕様を改善しています。
➡ YouTube動画の埋め込み方法については、「YouTube動画を埋め込む書き方」項目をご覧下さい。
🌷Instagramのリール動画の埋め込みに対応。
インスタグラムの投稿を埋め込む機能は従来からありましたが、リール動画の埋め込みができなかったので、リール動画も埋め込めるようにしました。
埋め込みURLが
- www.instagram.com/p/~ の場合は画像投稿として埋め込まれ、
- www.instagram.com/reel/~ の場合はリール動画として埋め込まれます。
➡ 詳しくは、使い方・設定方法ページの「Instagram(インスタグラム)の投稿を埋め込む書き方」項目をご覧下さい。
🌷Spotifyアプリの新バージョンが出力するURLでの埋め込みに対応。
Spotifyアプリ側の仕様変更によって、比較的新しいバージョンのSpotifyアプリを使って得られる楽曲のURLだと、てがろぐ上で埋め込めない問題が発生していましたが、この新しいURLでも埋め込めるよう対応しました。
新しいバージョンのSpotifyアプリで曲のURLを得ると、URLの中に /intl-ja/ などの文字列が含まれる場合があるようです。この構成のURLだと、従来のバージョンでは埋め込みに使えませんでしたが、そのURLでも埋め込めるように対応させました。
➡ Spotify音楽の埋め込み方法については、「Spotify音楽を埋め込む書き方」項目をご覧下さい。
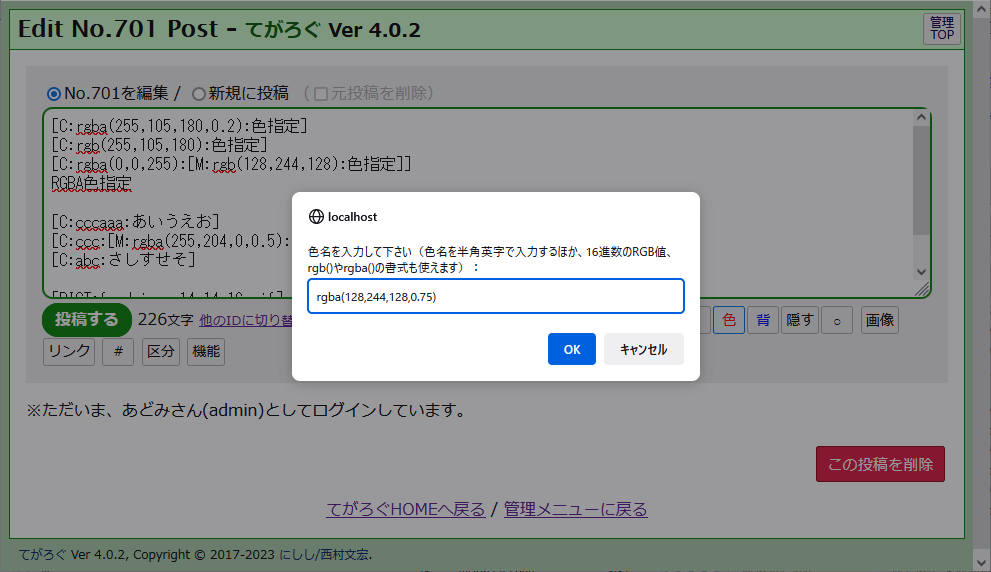
🌷色指定時の記法を拡張(透明度の指定など)
文字装飾機能の1つである色指定(文字色指定と背景色指定)で、RGBAカラーモデルを使った「透明度も含んだ色」も指定可能になりました。そのほか、RGB値を10進数でも指定可能になり、16進数のRGB値を3桁でも指定可能にもなりました。
文字色や背景色を指定する際、従来は「英語の色名を書く」か「16進数のRGB値を6桁で書く」か、どちらかの記法しか使えませんでした。その仕様を拡張して、下記の5通りの書き方を使えるようにしました。(3~5が新設仕様)
- 1. 英小文字で色名を指定。( red や blue など)
- 2. 16進数のRGB値6桁で色を指定。( c71585 や 55b62f など)
- 3. 16進数のRGB値3桁で色を指定。( cfc や 8cf や 555 など)
- 4. 10進数のRGB値を使った rgb(赤,緑,青)書式で指定。→ 例えば rgb(199,21,133) や rgb(85,191,38) など、RGB値を10進数の数値で指定して色を指定可能です。
- 5. 10進数のRGB値にアルファチャンネルを加えた rgba(赤,緑,青,透過)の書式で指定。→ 例えば rgba(199,21,133,0.75) や rgba(85,191,38,0.5) など、RGB値とアルファチャンネル値を数値で指定して、半透明な色を指定できます。

➡ 詳しくは、使い方・設定方法ページの「文字色・背景色の指定方法」をご覧下さい。
🌷画像ファイル名にハイフン記号が含まれていてもそのままアップロード可能に。
画像ファイル名を維持してアップロードする設定になっているなら、元の画像ファイル名に半角ハイフン記号が含まれていてもそのままアップロードできるようになりました。
標準設定では、てがろぐ上で画像ファイルをアップロードした場合には「投稿日付-投稿ID」の形式のファイル名でアップロードされます。しかし、元のファイル名を(できるだけ)維持する設定も可能です。
その設定をONにしている場合、従来は、元のファイル名が「英数字・ドット・アンダーバー」だけで構成されている場合に限ってファイル名が変わらずにアップロードできていました。(ハイフンが含まれている場合には、強制的にデフォルト規則での名称に変更されていました。)
この仕様を緩和して、「英数字・ドット・アンダーバー・ハイフン」で構成されている場合に、ファイル名そのままでアップロードできるようになりました。
➡ 詳しくは、使い方・設定方法ページの「元のファイル名をできるだけ維持してアップロードする機能」をご覧下さい。
🌷「続きを読む」機能で隠されている文字数を表示できる専用記法の追加。
「続きを読む」機能で隠されている範囲内に含まれている文字数を、「続きを読む」ラベルの中に表示できる専用記法を追加しました。
投稿本文中の指定範囲を隠せる「続きを読む」機能のボタンラベルは、あらかじめ設定しておいたラベル以外にも、その都度(1つ1つ別個に)指定できる記法があります。その記法の中に、「隠されている文字数」を表示できる専用記法も追加しました。

上図のように、隠されている文字数をラベルに好きな形式で表示させられます。
記述方法は簡単で、半角丸括弧を () のように書くだけです。カッコの中身はナシで、ただ丸括弧の「開き括弧」と「閉じ括弧」を連続で書くだけです。
例えば、[H:隠された()文字を読む:プリンプリンプリン] のように書けば、実際のボタンラベルは「隠された9文字を読む」のように表示されます。
➡ 詳しくは、使い方・設定方法ページの『「続きを読む」ボタンのラベルに隠された文字数を表示する書き方』項目をご覧下さい。
▼仕様改善:
🍏制限サイズを超えている画像のファイルサイズを赤色で表示
あらかじめ設定しておいた「制限サイズ」を超える画像がアップロードされた際には、その画像のファイルサイズを赤色で強調表示する機能を加えました。(※上限を無制限に設定されている場合でも、設定値を超えていれば参考までに赤色で表示します。)

自分1人だけでお使いの場合、画像の投稿容量に上限は設定しない状態でお使いの場合が多いだろうと思います。しかし、だからといって巨大な画像をうっかり掲載してしまうのは避けたい場合もあるでしょう。なので、あらかじめ設定しておいたファイルサイズを超える画像ファイルがUPされた場合には、上図のようにサイズ表記部分を赤色で強調して注意喚起する機能を加えました。
この注意喚起サイズには、下図のように、管理画面の[システム設定]→【画像投稿機能】→「画像保存容量の設定」区画にある『画像1枚あたりの最大サイズ』項目に設定したサイズが使われます。

※上限を設けない場合は、入力項目が上図のように薄く灰色で表示されていますが、その状態でも設定値は編集可能であり、その値が注意喚起サイズの閾値として使われます。(そのサイズを超えた場合にだけ、赤色で表示されます。)
➡ 詳しくは、使い方・設定方法ページの「画像の保存先・容量制限」区画にある「大容量画像の注意喚起機能」項目をご覧下さい。
🍏カテゴリツリーを構成するli要素にも、カテゴリIDをベースにしたclass名を付加。
カテゴリツリーを出力するHTMLでは、カテゴリごとに1つのli要素が出力されます。従来はli要素として <li> しか出力されていなかったところに、例えば <li class="catbranch cat-info"> のような感じで装飾用のclass名を出力する機能を加えました。
※カテゴリツリーの中で、li要素を対象にして装飾するCSSを書きたい場合にご活用頂けます。catbranchは共通のclass名で、それにcat-カテゴリIDが加わります。例えばカテゴリIDが「info」なら、cat-infoのように出力されます。
➡ 詳しくは、カスタマイズ方法ページの「カテゴリツリーの各部分をCSSで装飾する方法」 区画や、「カテゴリアイコン、カテゴリ名、該当数、カテゴリ概要文など全部盛りカテゴリツリーのHTMLソース出力例」区画をご覧下さい。
🍏既存画像の挿入記法で、多バイト文字が使われたファイル名も許容する設定を追加。
てがろぐ上でアップロードされたかどうかにかかわらず、任意の画像を表示する際に使う [PICT:ファイル名] 記法では、従来はファイル名として英数字や一部の記号など「URLとして使える文字」しか使えない仕様でした。この仕様を拡張して、ファイル名に日本語文字等が使われていても指定できるよう設定するオプションを追加しました。

上図のように、『制限しない(多バイト文字でも使用可能にする)』項目のチェックボックスをONにすることで、PICT記法に日本語等のマルチバイト文字を記述できるようになります。(※デフォルトではOFFです。)
その結果、例えば [PICT:画像.jpg] のような記述で、日本語文字が使われたファイル名を直接指定できるようになります。
また、URLを指定して任意の画像を表示する場合でも、
- わざわざ [PICT:https://example.com/img/%E7%94%BB%E5%83%8F.jpg] のようにエンコードしたURLを用意しなくても、
- 直接 [PICT:https://example.com/img/画像.jpg] のような記述でも表示できるようになります。
➡ 詳しくは、使い方・設定方法ページの「日本語でファイル名が付けられた画像ファイルを表示できるようにしたい場合」区画をご覧下さい。
🍏本文中に含まれるコロン記号が数値文字参照「:」として出力される問題(仕様)を修正。
本文中に半角コロン記号「:」を書いたとき、従来は数値文字参照「:」に変換した状態で出力されていました(画面上にはコロン記号「:」が見えますが、HTMLソースを表示すると数値文字参照になっていることが見えていました)。従来のままでも動作に問題はありませんが、今バージョンからは、半角コロン記号は半角コロン記号「:」のままで出力されるよう改善しました。
🍏ボタンを出力するinput要素を、CSSで装飾しやすいように別のspan要素で囲むよう改善。
各種ボタンを出力するinput要素を、CSSで装飾しやすいように <span class="submitcover"><input type="submit" ...></span> のように、別のspan要素で囲む仕様を追加しました。

上図のソースでは、水色で表示したspan要素が、新たに追加された要素です。
CSSでは、input要素に対しては ::before疑似要素や ::after疑似要素が使えない仕様なので、input要素で出力されているボタンの前後に何かを表示させたいと思ってもできないというカスタマイズ上の問題がありました。その対策として、次の8つのボタン(input要素)に対して、<span class="submitcover"> ~ </span> で囲むように改善しました。
- 検索窓 の「検索」ボタン
- 複合検索窓 の「検索」ボタン
- 鍵入力フォーム の「投稿を見る」ボタン
- QUICKPOST の「投稿する」ボタン
- QUICKPOST の「ログインして投稿」ボタン
- カテゴリ一覧をプルダウンメニュー形状で出力した際 の「表示」ボタン
- 日付検索(日付一覧のプルダウンメニュー) の「表示」ボタン
- ハッシュタグ一覧をプルダウンメニュー形状で出力した際 の「表示」ボタン
※おそらく既存のCSSに悪影響はないと思います。従来、<input type="submit" ...> だけだったHTMLソースを、<span class="submitcover"><input type="submit" ...></span> のように変更しただけですから。しかし、例えば「××の隣にあるinput要素」のような感じのCSSを書いている場合には、もしかしたら影響するかもしれません。
🍏Spotifyの埋め込み領域を囲むspan要素のclass名を拡張。(Apple Musicと区別するため)
Spotify音楽はiframeを使って埋め込まれますが、CSSで装飾する際のために「埋込領域の外側」をspan要素で囲んでいます。そのspan要素は、従来は <span class="embeddedmusic">~</span> のように、class名を「embeddedmusic」として出力していました。しかし、今回のバージョンからは音楽の埋め込みに(Spotify以外に)Apple Musicもサポートしたため、それらを区別できるようこのclass名を拡張して「<span class="embeddedmusic embeddedspotify">~</span>」のようにしました。
※Apple Musicの音楽も同様にiframeで埋め込まれますが、その外側は <span class="embeddedmusic embeddedapplemusic">~</span> で囲んでいます。
したがって、以下のようにCSSを書き分けられます。
- 埋め込み音楽両方を装飾したい場合: .embeddedmusic
- Spotifyの枠だけを装飾したい場合: .embeddedspotify
- Apple Musicの埋め込みだけを装飾したい場合: .embeddedapplemusic
➡ Spotify音楽の埋め込み方法については、「Spotify音楽を埋め込む書き方」項目をご覧下さい。
▼#不具合修正 :
❎適用スキンを維持するためのリンク自動調整機能で、link要素に対して不要な調整を加えてしまう不具合を修正。
デフォルトスキン以外のスキンが適用されている際に働く自動調整処理には、link要素(主にCSSを読み込むために使われます)のhref属性値に「スキンが格納されているディレクトリ名」を自動付加する機能があります。本来は、相対パスで指定されている場合にのみ自動調整すべきところを、絶対パスで指定されていても自動調整の対象にしてしまっている不具合がありました。その問題を解消し、「/」で始まる絶対パスでCSSが読み込まれている場合には自動調整しないよう動作を改善しました。
➡ 詳しくは、カスタマイズ方法ページの「適用スキンを維持するためのリンク自動調整仕様」区画をご覧下さい。
以上、ご活用頂ければ幸いです。
※バージョンアップしても、ログインし直す必要はありません。ログイン状態は維持されます。データや設定はそのまま引き継げますし、もし必要になれば後からバージョンダウンすることも可能です。バージョンアップ方法について詳しくは、「CGIの更新方法」をご覧下さい。
なお、開発進捗状況報告サイトでフォロー頂くと、てがろぐCGIの最新β版や正式版の公開時にメールで連絡を受け取ることもできますので、ぜひご活用下さい。(╹◡╹)ノ
フォロー数が増えると、私の開発モチベーションが向上するメリットもあります!!!🤩
:11828文字 修正
てがろぐ Ver 4.0.0 を公開しました! #Update
➡ https://www.nishishi.com/cgi/tegalog/
バージョンアップするには、tegalog.cgi と fumycts.pl の2ファイルだけ(※)を上書きアップロードして下さい。
データファイルや設定ファイルは、すべてそのまま引き継げます。(Ver.3以下も含む過去のどのバージョンからでも)
過去のスキンもすべてそのままお使い頂けます。(互換性100%)
※今回も標準添付スキンのソースを全体的に更新しています。標準添付スキンをそのままお使いの場合は、それらも上書きアップロードすると新仕様で表示できます。
🆕 Ver 4.0.0の更新点(概要):
《▼新機能:安全関連》
●ログインセキュリティ機能:ログインに1回失敗したら直後に約2秒間だけロックする機能
●ログインセキュリティ機能:ログインに連続で指定回数失敗したら、ログイン処理を指定分間ほどロック(拒否)する機能
●許可したIPアドレス以外からのログインを拒否できる設定を追加。
《▼新機能:その他の大きな機能》
●予約投稿機能を追加。
●設定に『上書きスタイルシート』項目を新設し、そこに書いたCSSソースを「スキンのhead要素末」または「スキン内の指定箇所」に挿入できる機能を追加。
《▼新機能:サイドコンテンツ関連》
●新着投稿リストをカテゴリ別に出力できるオプションを追加。
●OGP(og:image)に出力される画像がNSFWフラグ付きだった場合は、その画像ではなく代替画像を出力させる設定項目を追加。
●RSSフィード内に出力される画像がNSFWフラグ付きだった場合は、og:imageと同じ代替画像にすべて差し替える設定項目を追加。
●ハッシュタグの集計を停止する機能(ハッシュタグを集計しないようにする機能)。
●ハッシュタグ一覧の表示順設定を、投稿数に関係なく文字コード順(昇順/降順)に固定する機能。
《▼新機能:状況・抽出関連》
●[[SITUATION:CLASS]] に、表示モード名を示すclass名を追加。
●[[SITUATION:CLASS]] で、スキン指定がない場合のHOMEページを表す専用のclass名 grandhome を追加。
●文字数を指定して本文の一部分を抽出する記法で、三点リーダではない任意の記号を指定できる新記法 [[COMMENT:TITLE:文字数:省略記号]] 等を追加。
《▼新機能:バックアップ関連》
●設定ファイル tegalog.ini のバックアップ機能を追加。
●画像インデックスファイルのバックアップ機能を追加。
《▼新機能:細々》
●YouTubeの動画埋め込み時に、再生開始位置(秒数)を指定可能に。
●YouTubeの動画埋め込みサイズを任意に指定可能に。
●Spotifyの音楽埋め込みサイズを4種類から選択可能に(自由サイズの指定も可能に)。
●新着投稿リスト(LATESTLIST)に、所属カテゴリ名を表示できる記法を追加。
●スキンのプレビュー適用時に、絶対パスや上位ディレクトリを参照する相対パスの記述での指定を許可するか禁止するかを設定可能に。
●Powered-by表記のリンクを別タブでのリンクにできる新記法 [[VERSION:NEWTAB]] を追加。
《▼仕様改善》
●Spotifyの音楽埋め込みにも loading="lazy" を付加。
●自由装飾記法のclass名として、(英数字以外に)ハイフン記号とアンダーバー記号も使用可能に。
●新着画像リストを装飾するCSSを書きやすいように、リスト内の1項目ずつを囲むマークアップを追加。
●日付一覧にリストアップされる年月リンクの「年」や「月」という漢字だけをCSSで装飾できるよう、出力マークアップを追加。
●日付一覧・日付検索のリストで、2000年より古い日付もリストアップできるように改善。(ただし1970年以降のみ)
●日付境界バー内部の日付表記やリンクをCSSで装飾しやすいように、マークアップとclass名を追加。
●ギャラリーモードやサイトマップページモードでの表示時に「状況に応じた見出し行」に表示される名称を装飾しやすいようマークアップを追加。
●「補助出力」設定で、ギャラリーモード等のためのスキンディレクトリの指定でも相対パスを使用可能に。(従来は / や . 等の記号が強制削除されていました。)
●下げた投稿を新着投稿リストには掲載しないよう仕様改善。
《▼スキン更新》
●NSFWフラグ付きの画像が新着画像リストに表示されるとき、ぼかしが枠からはみ出ないようCSSを修正。
●Chromium系ブラウザで(キャプションありの)NSFWフラグ付き画像を表示したときに、画像の下側のぼかしが枠からはみ出てしまうCSSを修正。
●埋め込んだツイート内の文字が大きくなりすぎる問題に対処するため、ツイート枠の横幅を最大350pxに制限するCSSを追加。
《▼不具合修正》
❎新着画像リストを構成するHTMLソースに、img要素のalt属性値が重複して出力されていた不具合を解消。
❎『画像リンクに独自のclass属性値を追加』にチェックが入っている状態で、その直下のテキスト入力欄が空っぽのとき、『空白の連続を再現 (半角空白文字の連続をそのまま見せる)』項目がONの状態だと、フラグ付き画像のclassが正しく適用されなくなる問題を解消。
❎投稿日時として50年以上前の日付を指定すると、相対時間表記(=投稿時点からの経過時間の表記)が正しくなくなる問題を修正。
❎[[CATEGORYLINKS:SITEMAP]] 等の記法を使っても「カテゴリなし(cat=-)」の場合はデフォルトスキンでの表示になってしまう不具合を修正。
❎簡易本番適用中のスキンを削除した後でログアウトしてしまうと、「スキンが見つからない旨のエラー画面」と「ログイン画面」との間を無限に行き来するだけになってしまう不具合を解消。
❎設定『本文中のテキストリンクを絶対URL(フルパス)で出力する』項目がONだと、 [[HASHTAG:PULL:GALLERY]] 等の記法を用いてもモード指定リンクにならない不具合を解消。
❎共通鍵が設定されていない状態で設定画面にアクセスした際に、サーバのエラーログに Use of uninitialized value ... のようなアラートが記録される問題を解消。
▼新機能:安全関連
🌸ログインセキュリティ機能:
ログインしようとするタイミングだけで働くセキュリティ機能を3種類加えました。(①だけはデフォルトでONです。)
▼解説:

てがろぐにはこれまで「IDをロックする機能」がありませんでした。なので、ログイン画面からはパスワードの入力を無限に試行できました。(とはいえ、ローカルで動作するソフトウェアとは異なり、Webサーバの反応速度はそこまで高速ではありませんから、1秒間に何百回ものログインを試行することはできないと思いますが。)
さすがにその仕様はセキュリティ面でよろしくありませんので、
- ① ログイン試行頻度を制限したり、
- ② ログイン失敗回数に上限を設けたり、
- ③ ログインフォームを利用可能なIPアドレスを指定したり
※あくまでも新規ログインを制限するだけであり、既にログインしている端末では(IDのロック状態に関係なく)そのあまま使用可能です。
➡ 詳しくは、使い方・設定方法ページのログインセキュリティ関連機能区画をご覧下さい。
🌸ログインセキュリティ機能:①ログインに1回失敗したら直後に約2秒間だけロックする機能
パスワードを間違えてログインに失敗したら、直後にほんの短時間(1~2秒間)だけロックすることで、機械的なログイン試行を制限するセキュリティ機能を追加しました。この機能はデフォルトでONです。
▼解説:
パスワードを間違えると、その後に最大2秒間ほどロックしますから、ログインを1分間に最大30回しか試せなくなります。その結果、パスワード総当たり攻撃(ブルートフォースアタック)が難しくなります。


➡ 詳しくは、ログインセキュリティ関連機能区画の「ログインに1回失敗したら直後に約2秒間だけロックする機能」項目をご覧下さい。
🌸ログインセキュリティ機能:②ログインに連続で指定回数失敗したら、ログイン処理を指定分間ほどロック(拒否)する機能
パスワードを指定回数ほど連続で間違えると、指定時間ほどIDをロックするセキュリティ機能を追加しました。
▼解説:
これは多くのWebサービスに存在する、例えば「5回連続で間違ったらアカウントをロックする」という系統のセキュリティ機能です。ただ、永久にロックされるわけではなく、あらかじめ指定した時間が経てば自動で解除されます。


➡ 詳しくは、ログインセキュリティ関連機能区画の「ログインに連続で指定回数失敗したら、ログイン処理を指定分間ほどロック(拒否)する機能」項目をご覧下さい。
🌸③許可したIPアドレス以外からのログインを拒否できる設定を追加。
許可されていないIPアドレスからアクセスされた場合には、ログインフォームを表示しないようにする機能を追加しました。
▼解説:
自身の利用するIPアドレスがある程度判明している場合にこの機能を使えば、無用なログイン試行を防げます。この機能は、
❌:てがろぐを使えるIPアドレスを限定する機能ではありません。
⭕:ログインフォーム経由で新規ログインができるIPアドレスを限定する機能です。
したがって、一旦ログインした後なら、IPアドレスが変化してもそのまま使い続けられます。


➡ 詳しくは、ログインセキュリティ関連機能区画の「ログインできるIPアドレスを制限する機能」項目をご覧下さい。
新機能:その他の大きな機能
🌸予約投稿機能を追加。
投稿日時として未来の日時が指定された場合に、そのまま表示するのか、予約投稿扱いにするのかを選べる設定機能を追加しました。そこで「予約投稿扱い」に設定すれば、予約投稿機能が使えます。
▼解説:

上図の赤丸部分2カ所を設定すると、予約投稿機能が使えるようになります。予約しておける投稿数に上限はありません。デフォルト設定のままだと予約扱いになりませんのでご注意下さい。予約投稿機能を使いたい場合には、事前設定が必要です。
➡ 詳しくは、使い方・設定方法ページの予約投稿の方法区画をご覧下さい。
🌸設定に『上書きスタイルシート』項目を新設し、そこに書いたCSSソースを「スキンのhead要素末」または「スキン内の指定箇所」に挿入できる機能を追加。
スキンのCSSを直接編集しなくても、てがろぐ管理画面上からCSSソース(※スキンのCSSを上書きするようなスタイル)を登録しておけば、装飾をカスタマイズできる機能を加えました。
▼解説:

この機能を使うと、配布スキンをバージョンアップさせた場合にも、自分でカスタマイズした部分だけはそのまま維持し続けられる(可能性がある)メリットがあります。なお、スキン側には特別な工夫は要りませんので、いつ作られたスキンでも、この機能でCSSを追加できます。
➡ 詳しくは、フリースペースの使い方区画の「設定画面からCSSを追記できる、上書き用スタイルシートの登録方法」項目をご覧下さい。
新機能:サイドコンテンツ関連
🌸新着投稿リストをカテゴリ別に出力できるオプションを追加。
カテゴリ別の新着投稿リストを出力できる記法を追加しました。カテゴリ別といっても全カテゴリが自動で列挙されるわけではなく、スキン側に望みのカテゴリIDを直接書いて使います。『スキン側で指定したカテゴリIDに該当する投稿に限定して新着順に表示される』という機能です。
▼解説:
下図は、様々なカテゴリでの新着投稿リストを表示してみた例です。対象のカテゴリIDは同時に複数指定できますから、「カテゴリⒶとⒷのどちらかに属する投稿をまとめて新着順に表示する」というようなことも可能です。

➡ 詳しい書き方と使い方は、カスタマイズ方法ページの「新着投稿リストの装飾方法」内のサブ項目「新着投稿リストの掲載対象をスキン側で限定する方法(掲載する対象を選択)」をご覧下さい。
🌸OGP(og:image)に出力される画像がNSFWフラグ付きだった場合は、その画像ではなく代替画像を出力させる設定項目を追加。
投稿に画像が含まれる場合は、OGP用の画像(og:image)として1枚目の画像URLが指定される仕様ですが、NSFWフラグ付きの画像でもOGPに出てしまう問題がありました。その問題を解消するために、画像がNSFWフラグ付きだった場合には、あらかじめ設定しておいた代替画像のURLを出力できる機能を加えました。
▼解説:
OGP画像によるネタバレを防ぐ用途等にもご活用頂けます。

➡ 詳しい書き方と使い方は、使い方・設定方法ページの「OGP+Twitter Card用meta要素の出力仕様」区画内にある「og:image 項目」の水色の囲み内をご覧下さい。
🌸RSSフィード内に出力される画像がNSFWフラグ付きだった場合は、og:imageと同じ代替画像にすべて差し替える設定項目を追加。
画像を含むRSSフィードを出力している場合は、RSSフィード内に『画像を表示するimg要素』がそのまま出力されますので、NSFWフラグ付き画像でも何の加工もなく見えてしまう問題がありました。その問題を解消するために、NSFWフラグ付きの画像はすべて「OGP側で設定した代替画像」に差し替えられる設定機能を加えました。
▼解説:
RSSによるネタバレを防ぐ用途等にもご活用頂けます。

➡ 詳しい書き方と使い方は、FAQ・豆知識ページの「検索結果へのRSSフィードでネタバレしてしまうのを防ぐ設定方法」区画内にある「RSSフィードに含まれる画像でネタバレしてしまうのを防ぐ設定方法」項目をご覧下さい。
🌸ハッシュタグの集計を停止する機能(ハッシュタグを集計しないようにする機能)。
ハッシュタグの出現数を集計しない設定もできるようにしました。
▼解説:
ハッシュタグを使わない場合や、ハッシュタグの種類数があまりも多すぎて集計処理が重たい場合には、集計を停止すると良いでしょう。集計を停止するとハッシュタグ一覧は表示できなくなりますが、本文中に存在するハッシュタグはハッシュタグとして機能し続けます。

➡ 詳しくは、使い方・設定方法ページの「ハッシュタグ機能が不要な場合」項目をご覧下さい。
🌸ハッシュタグ一覧の表示順設定を、投稿数に関係なく文字コード順(昇順/降順)に固定する機能。
ハッシュタグ一覧の表示順序の選択肢に、下図のように「文字コード順」という項目を2つ追加しました。昇順と降順から選べます。
▼解説:
ハッシュタグの実際の使用数に関係なく、一覧での並び順が変化しないように固定したい場合には良いかもしれません。昇順の場合は、概ね、英字(アルファベット順)→ひらがな(50音順)→カタカナ(50音順)→漢字 の順で並びます。

新機能:状況・抽出関連
🌸[[SITUATION:CLASS]] に、表示モード名を示すclass名を追加。
状況に応じた装飾用class名として、ギャラリーモード、サイトマップページモード、通常表示モードを表す専用class名を追加しました。
▼解説:
具体的には以下の3つが状況に応じて加わります。
- mode-gallery :ギャラリーモードのとき
- mode-sitemap :サイトマップページモードのとき
- mode-view :通常表示モードのとき
※てがろぐでは、モード指定がない場合、内部では「view」というモードになっています(実は ?mode=view というパラメータでもアクセスできます)。なので、通常表示時には「mode-view」というclass名が常に加わります。したがって、「ギャラリーでもサイトマップでもない場合」という条件判定をしたい場合には「class名に mode-view が付加されているかどうか」で判断できます。
➡ 詳しくは、カスタマイズ方法ページの「そのときの表示状況に応じてページデザインを切り替える方法」区画をご覧下さい。
🌸[[SITUATION:CLASS]] で、スキン指定がない場合のHOMEページを表す専用のclass名 grandhome を追加。
表示条件が限定されておらず、プレビュースキンも指定されておらず、モードも指定されていない状態で、1ページ目が表示されている場合に限って grandhome というclass名も付加されるようにしました。
▼解説:
従来、表示条件が限定されていない状態の1ページ目が表示されている際には「HOMEに居る」という解釈で「 home 」というclass名が付加されていました。しかし、
- ギャラリーモードの1ページ目にも home は付加されますし、
- サイトマップページモードの1ページ目にも home は付加されますし、
- 何らかの別スキンがパラメータで指定されている場合でも1ページ目なら home が付加されます。
そこで、『表示条件だけでなく、モードもスキンも一切指定されていない状態』のことをグランドホームとして「 grandhome 」というclass名を付加する仕様を加えました。複数のスキンを併用することが前提のデザインを作る際には、もしかしたら役に立つかもしれません。
※この grandhome は、必ずしも「パラメータが一切ない状態」だとは限りません。例えば、表示順を逆順(時系列順)にしている場合でも、grandhome になります。逆順になっていないgrandhomeを判別したい場合は「reversedが付加されていない」点を確認すると良いでしょう。
➡ 詳しくは、カスタマイズ方法ページの「そのときの表示状況に応じてページデザインを切り替える方法」区画をご覧下さい。
🌸文字数を指定して本文の一部分を抽出する記法で、三点リーダではない任意の記号を指定できる新記法 [[COMMENT:TITLE:文字数:省略記号]] 等を追加。
本文1行目をタイトルとして扱っている場合に、文字数の上限を超えると(従来は)問答無用で「…」で省略されていましたが、任意の記号を指定できるようにしました。
▼解説:
投稿本文を挿入する [[COMMENT]] という記法には、本文を分割して一部分だけを挿入するバリエーションがいくつかあります。その中には [[COMMENT:TITLE:30]] のように「1行目の先頭から30文字だけを抜き出す」などの記法もあります。
その際、「それ以後が省略されている」ということを示す省略記号として、従来は三点リーダ「…」が強制的に使われていました。この省略記号を、別の好きな文字に置き換えられるようにしました。
例えば、
- [[COMMENT:TITLE:30:(省略)]]
- [[COMMENT:BODY:100:<以下略>]]
- [[COMMENT:TEXT:120:‥‥‥...]]
省略記号自体を省略したい場合は、[[COMMENT:TITLE:30:]] のように書くこともできます(=最後のコロン記号の後に直接閉じカッコを記述します)。この記述の場合は、先頭から30文字で切られるだけで、それ以後には何も出力されません。
➡ 詳しい書き方や仕様については、リファレンスの【投稿本文関連要素(オプション)】をご覧下さい。
新機能:バックアップ関連
🌸設定ファイル tegalog.ini のバックアップ機能を追加。
🌸画像インデックスファイルのバックアップ機能を追加。
管理画面の「バックアップ」では以前から全投稿データのバックアップファイルをダウンロード可能でしたが、それ以外に、設定ファイル(.ini)と画像インデックスファイルもダウンロードできるようにしました。
▼解説:

上図の黄色矢印の先は以前から存在する「最新データXML」のバックアップボタンです。また、水色矢印の先は、過去の時点の投稿データXMLのバックアップ群です。今回追加したのは下記の2点です。
- 設定ファイル(上記の橙色矢印の先)をバックアップしておけば、うっかり設定をおかしく変更してしまったときとか、うっかりバージョンアップ時に設定ファイルを上書きしてしまったときなどでも、バックアップから復元できます。
- 画像インデックスファイル(上記の白色矢印の先)をバックアップしておけば、画像のキャプションやフラグ等の設定を誤って消してしまっても復元できます。
➡ 詳しい使い方は、使い方・設定方法ページの「自動バックアップ機能の使い方」区画をご覧下さい。
▼今回のその他の機能追加:
🌺YouTubeの動画埋め込み時に、再生開始位置(秒数)を指定可能に。
再生開始位置を指定した状態でYouTube動画を埋め込めるようになりました。
YouTubeの公式UIから「再生開始時刻を指定したURL」を取得して使っても構いませんし、YouTubeの動画URLの末尾に「&t=68」のように秒数パラメータを加えて記述しても構いません。
➡ 詳しくは、使い方・設定方法ページの「YouTube動画を埋め込む書き方」区画にある「再生開始時刻を指定したい場合」項目をご覧下さい。
🌺YouTubeの動画埋め込みサイズを任意に指定可能に。
YouTube動画の埋め込み縦横サイズを、管理画面の[設定]からピクセル数で手動指定できるようにしました。(デフォルトは 560×315 )
指定できる最小サイズは横240×縦135(px)です。ただ、実際にどんなサイズで描画されるかは、CSSでの装飾次第ですから、この設定画面で指定したサイズで常に表示されるとは限りませんのでご注意下さい。

➡ 詳しい使い方は、使い方・設定方法ページの「YouTube動画を埋め込む書き方」項目をご覧下さい。
🌺Spotifyの音楽埋め込みサイズを4種類から選択可能に(自由サイズの指定も可能に)。
Spotify公式の埋め込みサイズ「標準」と「コンパクト」と同じサイズでの埋め込み手段も加えました。また、縦横サイズを任意に指定することもできます。
ここでは、埋め込みサイズを下記の4種類から設定できます。
- A:横300px×縦380px =昔のSpotify標準サイズ(デフォルト)
- B:横100%×縦352px =標準サイズ
- C:横100%×縦152px =コンパクトサイズ
- D:任意のサイズ(横210×縦80px以上)


指定できる最小サイズは横210×縦80(px)です。
ただ、実際にどんなサイズで描画されるかは、CSSでの装飾次第ですから、この設定画面で指定したサイズで常に表示されるとは限りませんのでご注意下さい。
➡ 詳しい使い方は、使い方・設定方法ページの「Spotifyの埋め込みサイズを変更する方法」項目をご覧下さい。
🌺新着投稿リスト(LATESTLIST)に、所属カテゴリ名を表示できる記法を追加。
新着投稿リストに表示できる構成要素に「カテゴリ名」を増やしました。(デフォルトでは表示されませんので、表示したい場合には設定を変更して頂く必要があります。)
具体的には、「内容と順序」欄に記述できる英字の選択肢に「C」を加えました。これを加えると、その位置に「カテゴリ名」が出力されます。
➡ 詳しくは、カスタマイズ方法ページの「新着投稿リストの装飾方法」をご覧下さい。
🌺スキンのプレビュー適用時に、絶対パスや上位ディレクトリを参照する相対パスの記述での指定を許可するか禁止するかを設定可能に。
てがろぐ3.9.0以降では、てがろぐCGI本体の所在ディレクトリよりも浅い階層のディレクトリに存在するスキンでも適用可能になりました。その「浅い階層にあるスキン」の適用を許可するかどうかを設定で選択できるようにしました。
ただし、デフォルトではOFF(=禁止)に設定されていますので、既にその機能を使用中の場合には設定を変更して頂く必要がありますのでご注意下さい。

上記の黄色矢印の先のチェックボックスをONにすると、「 ../ 」で浅いディレクトリを参照する相対パスや、「 / 」で始まる絶対パスでの指定が許可されます。
※なお、「 / 」で始まる絶対パスは(サーバのファイルシステムのルートディレクトリではなく)WebサイトのDocument Rootを基準にした絶対パスだと解釈されます。URLは指定できません。
※実際の位置が(CGI本体よりも浅い階層ではなく)深い階層になる場合でも、「/」記号で始まる絶対パスで指定する場合や、パスの内部に「../」の記述が含まれている場合には、この制限に該当します。
➡ 詳しくは、カスタマイズ方法ページの「スキンは、直下のサブディレクトリ以外の別階層にあっても使える」項目の下部「※ただし、事前設定が必要」をご覧下さい。
🌺Powered-by表記のリンクを別タブでのリンクにできる新記法 [[VERSION:NEWTAB]] を追加。
てがろぐスキンには、Powered-by表記を出力する [[VERSION]] の記載が必須ですが、このバリエーションとして [[VERSION:NEWTAB]] を新設しました。
この記法を使っても、出力される文字列自体は「Powered by てがろぐ Ver 4.0.0」のような感じで同じですが、リンク先が別タブで開くようになります。
具体的には、出力されるa要素に target="_blank" rel="noreferrer noopener" の属性が付加されます。
[[VERSION]] でも [[VERSION:NEWTAB]] でも、どちらでもお好きな方をご使用下さい。(※どちらか一方は必須です。)
▼その他の細かな機能改善:
●自由装飾記法のclass名として、(英数字以外に)ハイフン記号とアンダーバー記号も使用可能に。
自由装飾記法で指定できるclass名には、従来は英数字しか使えませんでしたが、ハイフン「-」記号と、アンダーバー「_」記号も使えるようにしました。
➡ 詳しくは、使い方・設定方法ページの「class名を自由に指定できる装飾記法」項目をご覧下さい。
●「補助出力」設定で、ギャラリーモード等のためのスキンディレクトリの指定でも相対パスを使用可能に。(従来は / や . 等の記号が強制削除されていました。)
てがろぐ3.9.0では、任意のパス(PATH)でスキンを適用可能になりましたが、設定画面の「補助出力」で登録できる(=ギャラリーやRSSやサイトマップページ用の)スキンの位置指定にはパス(PATH)を指定できないままでした( / や . 等の記号が強制削除されていました。)。
その仕様を修正し、この設定欄(下図)でも「パス(PATH)を含むスキン位置」の記述ができるようにしました。

●Spotifyの音楽埋め込みにも loading="lazy" を付加。
Spotifyを埋め込むiframeにも loading="lazy" の属性を付加しました。
これによって、Spotifyの埋め込み位置にスクロールしない限りSpotifyのデータが読み込まれなくなるので、無駄な通信量を削減できます。(YouTubeの埋め込みには以前から loading="lazy" が付加されていたのですが、Spotifyには付いていなかったので付けました。)
●新着画像リストを装飾するCSSを書きやすいように、リスト内の1項目ずつを囲むマークアップを追加。
新着画像リスト内に表示される画像は1つずつ、それぞれの外側を <span class="imagelistitem"> ~ </span> で囲むようにしました。これには、主に下記の2つの目的があります。
- ➊標準添付の各スキンでは、NSFWフラグ付き画像を blur(9px) のフィルタでぼかすようにCSSを書いています。このとき、新着画像リストに表示される「ぼかされた画像」が、枠からはみ出て表示されてしまう問題がありました。それを解消しやすくするために、外側に枠を用意しました。そうすると、「その枠からはみ出さないようにする」装飾を作りやすいですから。
- ➋新着画像リストには、投稿画像総数が少ない場合には「NO IMAGE」ダミー画像が表示されます。このダミー画像はリンクにならないので、外側に共通の枠がないと、配置を調整するCSSを書くのが難しい問題がありました。その解消も目的の1つです。
その結果、標準スキンでは下図のように表示されるようになりました。NSFW用のスタイルによって画像がぼかされていますが、ぼかされた端が画像枠からはみ出ずに表示されています。

➡ 詳しくは、カスタマイズ方法ページの「新着画像リストの装飾方法」区画にある「新着画像リストとして実際に出力されるHTMLソースの例3通り」項目をご覧下さい。出力例のHTMLソースを掲載しています。水色で表示されている部分が、今回に追加されたマークアップです。
●日付一覧にリストアップされる年月リンクの「年」や「月」という漢字だけをCSSで装飾できるよう、出力マークアップを追加。
日付一覧に表示される「2023年02月」という表記に含まれる「年」や「月」という漢字だけを装飾できるようにするため、
- <span class="unit nen">年</span> や
- <span class="unit gatsu">月</span>
「年」や「月」という漢字だけを非表示にしたり小さく表示したり色を変えたりする用途にご活用頂けるでしょう。
➡ 詳しくは、カスタマイズ方法ページの「日付一覧リストの装飾方法」区画にある「日付一覧リストの各部分をCSSで装飾する方法」項目をご覧下さい。出力例のHTMLソースを掲載しています。
●日付一覧・日付検索のリストで、2000年より古い日付もリストアップできるように改善。(ただし1970年以降のみ)
てがろぐで投稿日時を手動指定する場合、年は4桁なら何でも良いので西暦1000年などの日付でも投稿は可能ですが、「日付一覧」として出力されるリンクリストや、「日付検索」として出力されるプルダウンメニュー部分には、2000年以降の日付分しかカウントされない仕様でした。しかし、もっと昔のデータをサルベージして掲載する用途にも需要があるようですので、2000年以前の日付でもリストアップするように改善しました。

※ただし、リストアップされるのは1970年以降のみです。(今のところ)
●日付境界バー内部の日付表記やリンクをCSSで装飾しやすいように、マークアップとclass名を追加。
日付境界バー(投稿年月が変化する際に挿入されるバー)の内部をパーツ別に装飾しやすいように、span要素を加えたりclass名を増やしたりしました。

出力される具体的なHTMLソースは、カスタマイズ方法ページの「日付境界バーをCSSで装飾する方法」に掲載しておりますので、そちらをご参照下さい。
※HTML的には、この用途ではp要素を使わない方が良いとも思うのですけども、いまさらdiv要素に変えてしまうと、既存のスキン(p要素のデフォルトスタイルを前提に装飾を作っているスキン)に影響してしまうので、p要素のままにしました。
●ギャラリーモードやサイトマップページモードでの表示時に「状況に応じた見出し行」に表示される名称を装飾しやすいようマークアップを追加。
ギャラリーモードやサイトマップページモードでの表示時には、「状況に応じた見出し」に設定した名称(デフォルトでは「ギャラリー」と「サイトマップ」)が表示されます。その際、従来はそのままテキストだけが挿入されていましたが、この仕様を改善し、次のようにマークアップを加えて出力するようにしました。
- <span class="situation-mode">ギャラリー</span>
- <span class="situation-mode">サイトマップ</span>
※「ギャラリー」や「サイトマップ」という文字列は、管理画面の「設定」→「補助出力」で変更できます。

➡ 詳しくは、カスタマイズ方法ページの「状況に応じた見出し行の装飾方法」をご覧下さい。
●下げた投稿を新着投稿リストには掲載しないよう仕様改善。
投稿時に「下げる」チェックをONにして投稿された場合には、新着投稿リストにリストアップされないよう仕様を改善しました。
※注:新着投稿リストの内容はキャッシュしているので、てがろぐCGIをバージョンアップしただけでは表示は変わりません。管理画面から「投稿を再カウント」を実行するか、もしくは何か新規投稿するか既存投稿を再編集するかすると、(新着投稿リストも再生成されるので)表示も変わります。
▼スキン更新:
🌻NSFWフラグ付きの画像が新着画像リストに表示されるとき、ぼかしが枠からはみ出ないようCSSを修正。
🌻Chromium系ブラウザで(キャプションありの)NSFWフラグ付き画像を表示したときに、画像の下側のぼかしが枠からはみ出てしまうCSSを修正。
▼#不具合修正 :
❎新着画像リストを構成するHTMLソースに、img要素のalt属性値が重複して出力されていた不具合を解消。
動作に不都合はなさそうですが、無駄なalt属性が存在していて良いことはないので、修正しました。
❎『画像リンクに独自のclass属性値を追加』にチェックが入っている状態で、その直下のテキスト入力欄が空っぽのとき、『空白の連続を再現 (半角空白文字の連続をそのまま見せる)』項目がONの状態だと、フラグ付き画像のclassが正しく適用されなくなる問題を解消。
下図の緑色矢印の先のように設定されていると、フラグ付きの画像に対して出力されるclass名に余計な文字列が付加されてしまって、正しくCSSが適用されなくなる問題を解消しました。

(※上図の緑色矢印の箇所で、『チェックを入れているのに、対応するテキスト入力欄が空欄の場合』にだけ問題が発生していました。)
❎投稿日時として50年以上前の日付を指定すると、相対時間表記(=投稿時点からの経過時間の表記)が正しくなくなる問題を修正。
投稿日時に「1973年1月1日」のような50年以上前の日付を指定すると、相対時間表記(=投稿時点からの経過時間の表記)で「49年以上後」のように未来の日付であるかのように表示されてしまう不具合を修正しました。
❎[[CATEGORYLINKS:SITEMAP]] 等の記法を使っても「カテゴリなし(cat=-)」の場合はデフォルトスキンでの表示になってしまう不具合を修正。
その投稿が属しているカテゴリへのリンクを挿入できる記法 [[CATEGORYLINKS]] で、オプションに SITEMAP や GALLERY を加えたとき、「カテゴリなし」へのリンクにだけはオプションが効いていなかった不具合を修正しました。
❎簡易本番適用中のスキンを削除した後でログアウトしてしまうと、「スキンが見つからない旨のエラー画面」と「ログイン画面」との間を無限に行き来するだけになってしまう不具合を解消。
あるスキンを簡易本番適用している状態で、そのスキンを削除すると、ページを表示しようとしてもエラー画面が表示されます。このとき、ログイン済みの状態なら管理画面に再度アクセスしてスキンの適用を解除すれば済みます。しかし、非ログイン状態の場合は、ログイン処理が完了できず、「エラー画面」と「ログイン画面」との間で永遠に行き来してしまう不具合がありました。それを解消しました。
❎設定『本文中のテキストリンクを絶対URL(フルパス)で出力する』項目がONだと、 [[HASHTAG:PULL:GALLERY]] 等の記法を用いてもモード指定リンクにならない不具合を解消。
管理画面の[設定]→[ページの表示]→【投稿本文の表示/テキスト】→[▼テキストリンクの出力調整]にある『本文中のテキストリンクを絶対URL(フルパス)で出力する』項目がONの状態だと、 [[HASHTAG:PULL:GALLERY]] や [[HASHTAG:PULL:SITEMAP]] を書いても、ハッシュタグリスト内のリンクが、ギャラリーモードやサイトマップページモード用のリンクにならない不具合がありましたが、これを解消しました。
❎共通鍵が設定されていない状態で設定画面にアクセスした際に、サーバのエラーログに Use of uninitialized value ... のようなアラートが記録される問題を解消。
管理画面の[設定]→[ページの表示]→【鍵付き(パスワード保護)投稿の表示】→「▼共通鍵の設定」で共通鍵が設定されていない状態のとき、設定画面にアクセスする度に「 Use of uninitialized value $setdat{"skcomh"} in string ne at tegalog.cgi line 9966 」のようなアラートがサーバのエラーログに記録される問題を解消しました。(※動作そのものには不都合ありません。)
以上、ご活用頂ければ幸いです。
※今回はメジャーバージョンアップで、セキュリティ強化関連の新機能や不具合の修正も含んでおりますので、バージョンアップ頂くことを強く推奨致します。(バージョンアップしても、ログインし直す必要はありません。ログイン状態は維持されます。データや設定はそのまま引き継げますし、もし必要になれば後からバージョンダウンすることも可能です。)
なお、開発進捗状況報告サイトでフォロー頂くと、てがろぐCGIの最新β版や正式版の公開時にメールで連絡を受け取ることもできますので、ぜひご活用下さい。(╹◡╹)ノ
フォロー数が増えると、私の開発モチベーションが向上するメリットもあります!!!🤩
:16280文字 修正
てがろぐ Ver 4.6.0 を公開しました! #Update
⌚ 2025年04月30日(水) 18:02:26