2020年
➡ https://www.nishishi.com/cgi/tegalog/
アップデートするには、tegalog.cgi と fumycts.pl の2ファイルだけ(※)を上書きアップロードして下さい。
データファイルや設定ファイルは、すべてそのまま引き継げます。(過去のどのバージョンからでも)
※今回は「Twitterっぽいスキン(ブルー/ピンク)」も更新しています。先頭固定に関連する表示機能を使いたい場合は、これらのスキンもアップデートして下さい。
🆕 Ver 3.1.0の更新点(概要):
●任意の投稿の先頭固定機能
●ハッシュタグをプルダウンメニュー形式で表示する機能
●カテゴリ一覧をプルダウンメニュー形式で表示する機能
●カレンダーの先頭列に曜日を表示する機能
●設定画面の上部にショートカットリンクを表示
●そのページ内での表示順を整数で得られる [[LOOPCOUNT]] 記法を追加
●ランダムな数値を挿入する [[RANDOM:n]] 記法を追加
●キーワード [[USERURL]] にも、フルパスやデフォルトスキンを指定する記法を追加
●キーワード [[CATEGORYLINKS]] にも、フルパスやデフォルトスキンを指定する記法を追加
●ページネーションの設定項目では空欄のままも許容する仕様に変更
●モバイル端末での新規投稿(編集)画面の無駄空間を削減
●キーワード [[HASHTAGLIST]] の記法を拡張
●画像管理画面から画像をUPした直後に、コードとプレビューリンクを表示
●削除ボタンの見た目をシンプルに作り替え
●標準添付スキン「Twitterっぽいスキン(ブルー/ピンク)」を修正
●ハッシュタグの中に引用符を含めた場合の問題を修正
●パスワード変更時の再入力画面がおかしい問題を修正
●1行目に「続きを読む」系の出力があるときの行分割「TITLE」の結果がおかしい問題を解消
●1行目にツイートの埋め込みがあるとき、行分割「TITLE」の結果がおかしい問題を解消
●管理画面のカラーテーマをデフォルト配色以外に設定しているときの問題を修正
●一部の記号を含む検索語で正しく検索できない問題を修正
●管理画面の「設定」を生成するHTMLの文法ミスを修正
●スマートフォンで削除確認画面を見たときに、冒頭抜粋部分が縦長に伸び過ぎる問題を解消
▼今回の大きな機能追加:
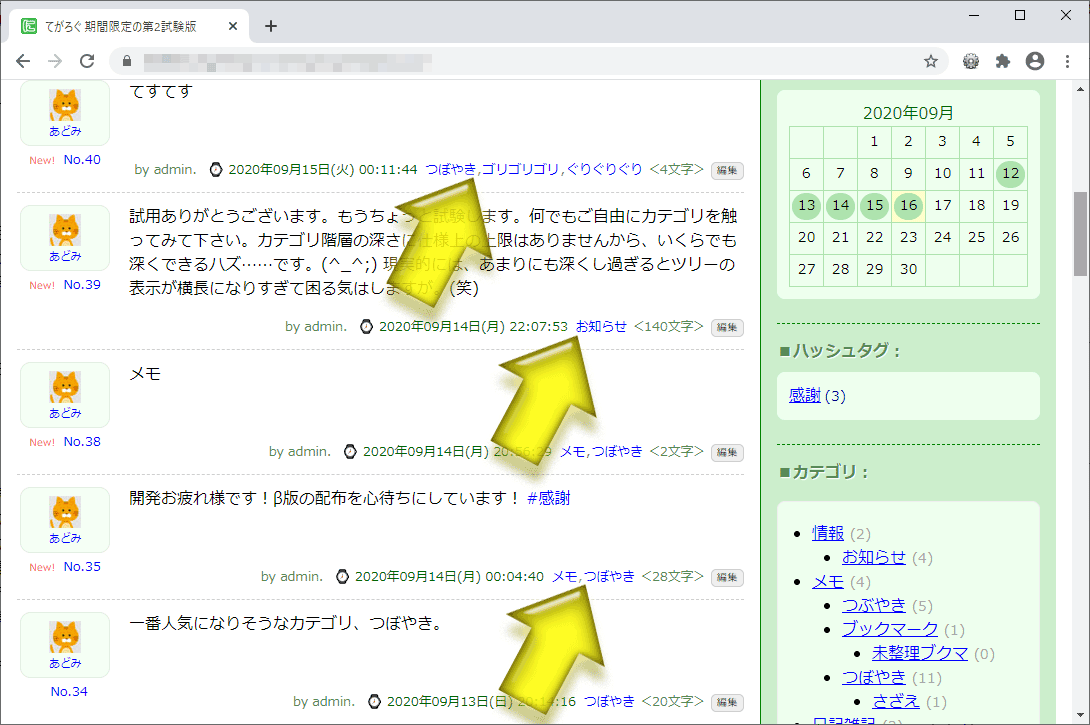
🌸任意の投稿の先頭固定機能
任意の投稿を先頭に固定配置できます。固定する投稿の個数に制限はありませんから、いくつでも好きなだけ固定できます。
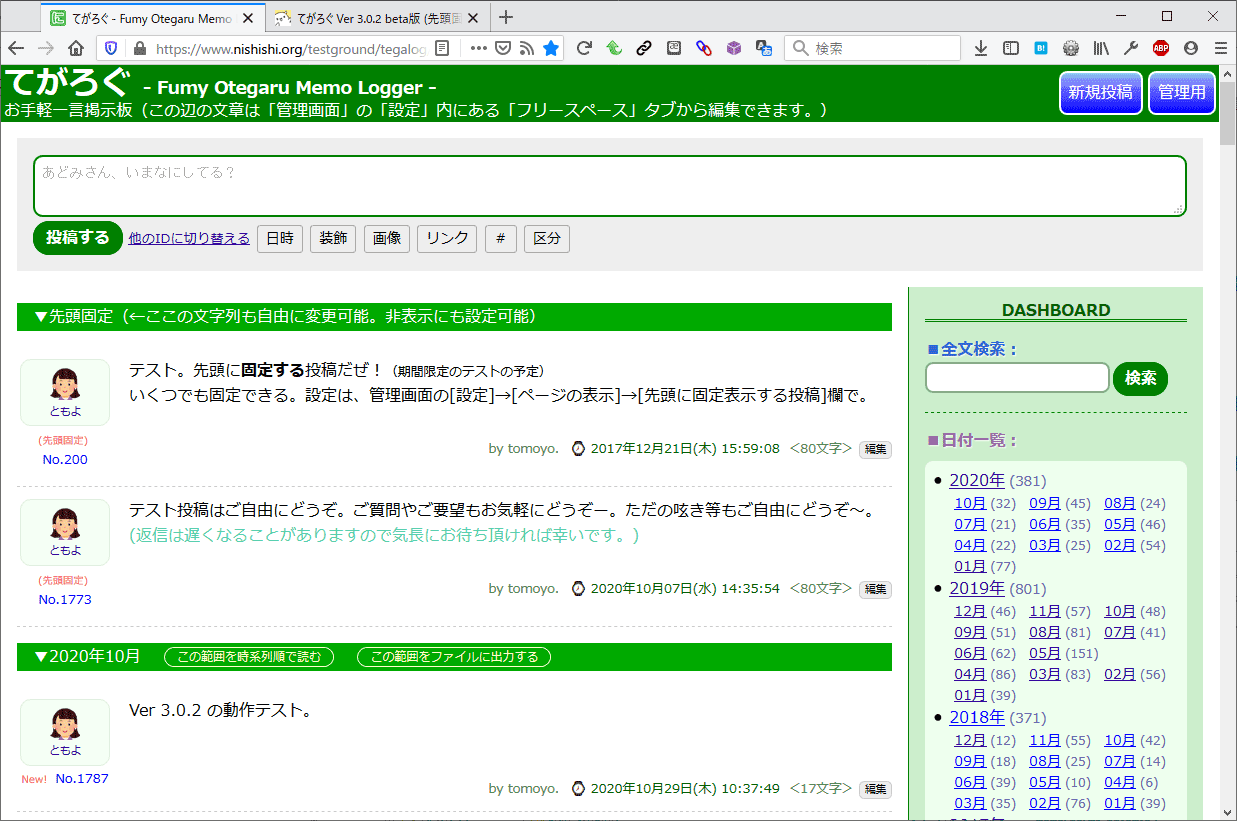
▼表示例:

上図は標準スキンを使って、2つの投稿を先頭固定した表示例です。
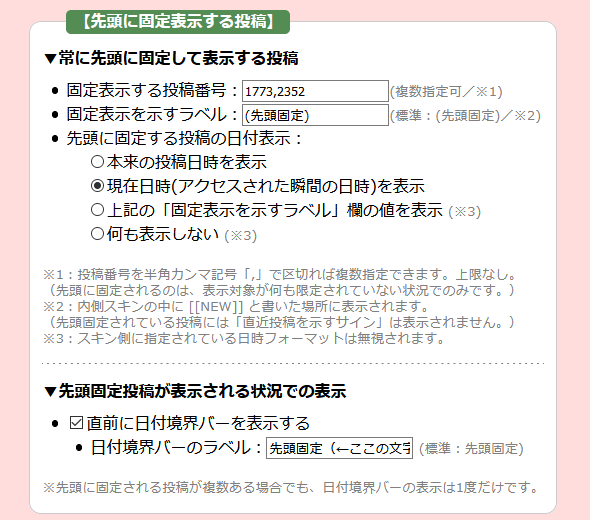
▼設定方法:
先頭に固定する投稿や、固定する際に表示される文字列については、下図のように管理画面の[設定]→[ページの表示]→[先頭に固定表示する投稿]欄から設定できます。

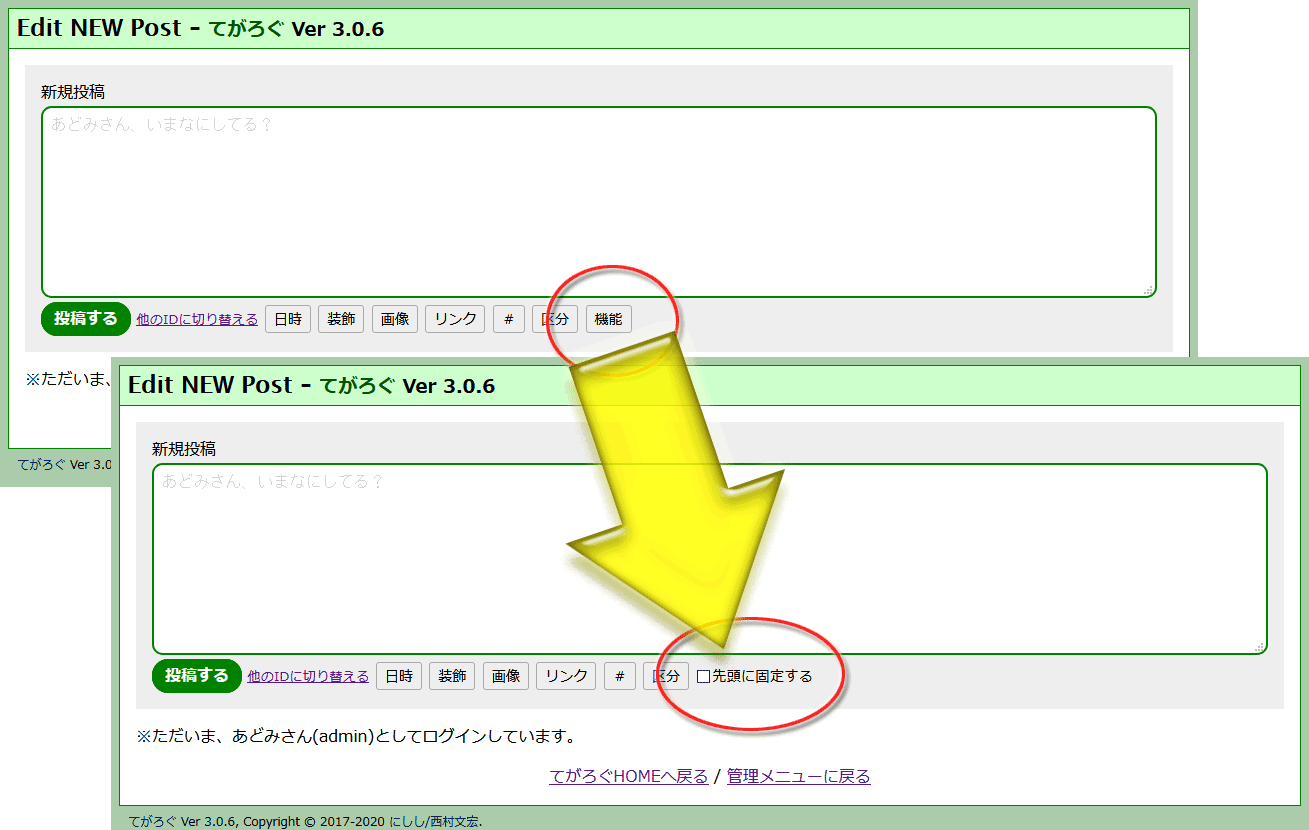
なお、管理者権限のあるIDを利用している場合は、投稿フォームに先頭固定用のボタンが表示されるため、新規投稿時や再編集時に先頭固定(や解除)ができます。

▼設定・カスタマイズ解説:
※先頭固定機能の使い方については、使い方解説ページの「先頭固定」をご覧下さい。
※先頭固定機能の表示上のカスタマイズについては、カスタマイズ解説ページの「先頭固定の装飾方法」項目をご参照下さい。
🌸ハッシュタグをプルダウンメニュー形式で表示する機能
ハッシュタグ一覧を(従来からあるリスト形式ではなく)プルダウンメニュー形式でも表示できるようになりました。
▼表示例:
左側は、[[HASHTAG:LIST]]と書くと表示できる従来のリスト形式です。従来の表示形態に変更はありません。

上図ではプルダウンメニューの隣に「表示」ボタンが見えていますが、「表示」ボタンを非表示にして、プルダウンメニューの項目を切り替えると同時にページ移動するようにすることもできます。
▼書き方:
外側スキンに [[HASHTAG:PULL]] と書けばプルダウンメニュー形式で表示され、[[HASHTAG:PULL:JS]] と書けばさらに「表示」ボタンが非表示になってJavaScriptで移動できる形態で表示されます。
カスタマイズ解説ページの「スキンのカスタマイズ方法」内にある「サイドコンテンツ要素」項目もご参照下さい。
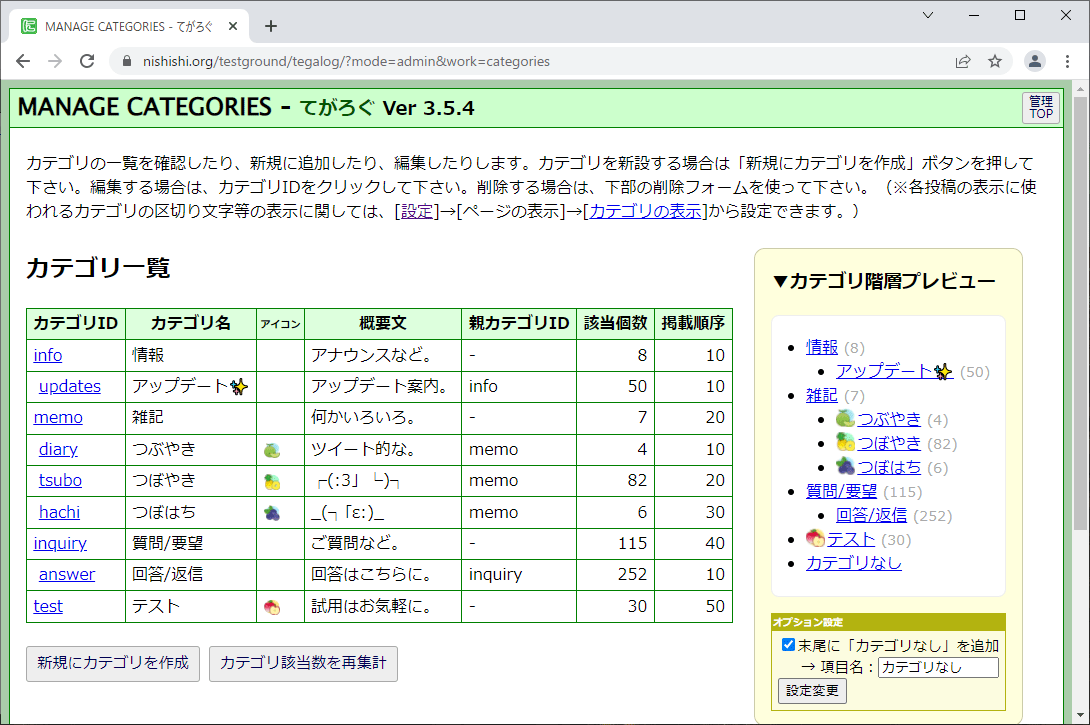
🌸カテゴリ一覧をプルダウンメニュー形式で表示する機能
カテゴリ一覧も(従来からあるツリー形式ではなく)プルダウンメニュー形式でも表示できるようになりました。
▼表示例:
左側は、[[CATEGORY:TREE]]と書くと表示できる従来のツリー形式です。従来の表示形態に変更はありません。

上図ではプルダウンメニューの隣に「表示」ボタンが見えていますが、「表示」ボタンを非表示にして、プルダウンメニューの項目を切り替えると同時にページ移動するようにすることもできます。
▼書き方:
外側スキンに [[CATEGORY:PULL]] と書けばプルダウンメニュー形式で表示され、[[CATEGORY:PULL:JS]] と書けばさらに「表示」ボタンが非表示になってJavaScriptで移動できる形態で表示されます。
カスタマイズ解説ページの「スキンのカスタマイズ方法」内にある「サイドコンテンツ要素」項目もご参照下さい。
🌸カレンダーの先頭列に曜日を表示する機能
カレンダーには曜日行を加えられるようになりました。曜日の文字は自由に変更可能ですし、曜日行を加えるか加えないかも設定で選択できます。デフォルト設定では曜日行が表示されますので、不要なら非表示に設定して下さい。
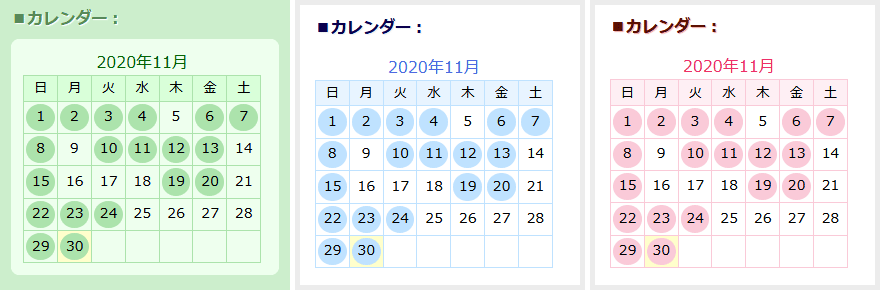
▼表示例:

上図は、標準スキン・Twitterっぽいスキン(ブルー)・Twitterっぽいスキン(ピンク)でカレンダーを表示させてみたところです。曜日行にはそれ専用のclass名を付加してありますから、CSSで装飾するのも簡単です。自由にカスタマイズ頂けるでしょう。
詳しくは、カスタマイズ方法ページ内の「カレンダー表示の装飾方法」をご覧下さい。
▼バージョンアップ時の注意:
カレンダーの曜日行はth要素でマークアップされます(※全体はthead要素の内側で、daysofweekというclass名のtr要素に含まれます)。したがって、従来のCSSのままだと、カレンダーの曜日行は何も装飾されないため罫線も引かれず太字で表示されてしまいます。標準添付スキンをそのまま使っている場合は、完全パッケージに含まれる新しいスキンに差し替えてお使い下さい。CSSを独自にカスタマイズしている場合は、添付スキン内の /* ▼カレンダー区画 */ 部分を参考にするか、少なくとも以下のCSSを追加することをお勧め致します。
.calendar th {
border: 1px solid #ace3ac; /* 内側の枠線(※注:標準スキンの配色) */
padding: 2px; /* セル内側の余白 */
text-align: center; /* 中央寄せ */
font-size: 0.9em; /* 文字サイズ */
line-height: 1; /* 行の高さ */
}
/* 曜日行 */
.daysofweek th {
background-color: #d9ffd9; /* 背景色(※注:標準スキンの配色) */
font-weight: normal; /* 太字キャンセル */
padding: 6px 0; /* 内側の余白量 */
font-size: 0.8em; /* 文字サイズ */
}
▼今回のその他の機能追加:
🌺設定画面の上部にショートカットリンクを表示
設定項目がずいぶん増えてきましたので、「どこに設定項目があるか」を見つけにくい問題がありました。そこで、設定画面の上部に下図のようなショートカットリンクを用意しました。

このショートカットリンク部分から目的の設定を探してクリックすれば、設定画面内をスクロールして項目を探す手間が省けるでしょう。
🌺そのページ内での表示順を整数で得られる [[LOOPCOUNT]] 記法を追加
そのページ内で「何番目に表示されている投稿なのか?」という表示順を整数で得られる [[LOOPCOUNT]] 記法を追加しました。内側スキンでのみ使えます。表示される投稿番号に関係なく、そのページ内で上から順に何番目に表示されているのかを数値で得られます。
▼使い方:
※表示位置に応じて装飾を変化させたい場合や、単純に上から1、2、3……と番号を表示したい場合などに活用できます。活用例は、カスタマイズ解説ページの以下の項目などをご参照下さい。
➡「ページ内リンクを作れるLOOPCOUNT記法の活用例」
🌺ランダムな数値を挿入する [[RANDOM:n]] 記法を追加
1~指定数値までの間のランダムな数値を挿入する [[RANDOM:n]] 記法を追加しました。「n」の部分には10桁までの任意の数値を指定できます。
▼使い方:
※[[RANDOM:10]] のように記述すると、1~10の間の整数(1と10も含む)から1つがランダムに得られます。HTMLのclass名などに使えば、ランダムに配色を変化させたい場合などに活用できるでしょう。外側スキンでも内側スキンでも使えます。(※数値は10桁まで。負の値や小数点以下は指定できません。0を指定すると「10」を指定したものと解釈されます。)
🌺キーワード [[USERURL]] にも、フルパスやデフォルトスキンを指定する記法を追加
ユーザ別URLを挿入する内側スキン用キーワード [[USERURL]] に対して、次の3バリエーションの記法を追加しました。
➡フルパスで出力する [[USERURL:FULL]]
➡デフォルトスキンが適用される [[USERURL:PURE]]
➡その両方の [[USERURL:PURE:FULL]]
▼背景:
※SSIで他ページに投稿を埋め込む際、ユーザ限定ページのURLを出力する [[USERURL]] を使うと、埋め込み用スキンが維持されてしまって望みのリンクが出力できなかったり、(相対パスで出力されるために)正しいURLにならなかったりする問題がありました。今回に追加した [[USERURL:PURE:FULL]] 等を使えば、『デフォルトスキンが適用されるユーザ限定ページへのURL』がフルパスで出力されますから、この問題を解決できます。
カスタマイズ解説ページの「スキンのカスタマイズ方法」内にある「投稿ユーザ関連要素」項目もご参照下さい。
🌺キーワード [[CATEGORYLINKS]] にも、フルパスやデフォルトスキンを指定する記法を追加
カテゴリを挿入する内側スキン用キーワード [[CATEGORYLINKS]] に対して、次の3バリエーションの記法を追加しました。
➡フルパスで出力する [[CATEGORYLINKS:FULL]]
➡デフォルトスキンが適用されたリンクを出力できる [[CATEGORYLINKS:PURE]]
➡その両方の [[CATEGORYLINKS:PURE:FULL]]
▼背景:
※SSIで他ページに投稿を埋め込みたい場合、従来の [[CATEGORYLINKS]] だと、埋め込み用スキンが維持されてしまって望みのリンクが出力できなかったり、(相対パスで出力されるために)正しいURLにならなかったりする問題がありました。今回に追加した [[CATEGORYLINKS:PURE:FULL]] を使えば、『デフォルトスキンが適用されるカテゴリリンク』がフルパスで出力されますから、この問題を解決できます。
カスタマイズ解説ページの「スキンのカスタマイズ方法」内にある「カテゴリ関連要素」項目もご参照下さい。
▼その他の細かな機能改善:
●ページネーションの設定項目では空欄のままも許容する仕様に変更
※ページ移動リンク部分の設定に関しては、従来では空欄にして保存すると自動的にデフォルト値が補われる仕様でした。ここを、空欄のまま保存されるように仕様変更しました。これによって、強引に空白文字を入れて保存するような工夫をしなくてもカスタマイズしやすくなるでしょう。
●モバイル端末での新規投稿(編集)画面の無駄空間を削減
※小型のモバイル端末で編集画面を表示する際には、ヘッダ部分の専有面積を小さくするようにしました。

ページ上端には余計な空間が少ない方が、ソフトキーボードを表示させた際に編集部分の見える面積が多く確保できて望ましいでしょう。
●キーワード [[HASHTAGLIST]] の記法を拡張
※リストのほかにプルダウンメニューでの挿入形式([[HASHTAG:PULL]])を追加したため、従来の記法 [[HASHTAGLIST]] は [[HASHTAG:LIST]] とも書けるようにしました。(古い書き方を修正する必要はありません。古い書き方も引き続き使用可能です。)
●画像管理画面から画像をUPした直後に、埋め込み用コードと表示プレビューリンクを表示
※画像管理画面から「新規投稿に使う」をマウスで選択するよりも、コードを自力でコピー&ペーストした方が早いと思う方々のための改良です。
●削除ボタンの見た目をシンプルに作り替え
※少しだけ押しやすい形になりました。
▼今回の標準添付スキンの改良:
🌷標準添付スキン「Twitterっぽいスキン(ブルー/ピンク)」を修正 #スキン
※完全版パッケージに含まれるスキン「Twitterっぽいスキン(ブルー/ピンク)」にも、[[NEW]]の記述を加えて、「New!」サインを表示できるように更新しました。この記述は、「先頭固定サイン」を表示する場所としても使われますので、その機能を使いたい場合にはスキンを新しいものに差し替えて下さい。
▼#不具合修正 :
❎ハッシュタグの中に引用符を含めた場合の問題を修正
※ハッシュタグの中に引用符を含めると、無駄にエスケープされた状態で表示されてしまう上に、クリックしても「該当なし」になってしまう問題を修正しました。
❎パスワード変更時の再入力画面がおかしい問題を修正
※パスワードを変更する際に、確認用パスワードが一致しなかった場合の再入力画面として「新規作成画面」が表示されてしまう問題を修正しました。
❎1行目に「続きを読む」系の出力があるときの行分割「TITLE」の結果がおかしい問題を解消
※1行目に「続きを読む」系の出力があるとき、行分割キーワード[[TITLE]]部分にJavaScriptソースがそのまま見える形で表示されてしまう問題を解消しました。
❎1行目にツイートの埋め込みがあるとき、行分割「TITLE」の結果がおかしい問題を解消
※1行目にツイートの埋め込みがあるとき、行分割キーワード[[TITLE]]部分に埋め込み待ちメッセージが挿入されてしまう問題を解消しました。
❎管理画面のカラーテーマをデフォルト配色以外に設定しているときの問題を修正
※管理画面のカラーテーマをデフォルト配色以外に設定しているとき、「アクセス権限がない」ことを示すグレーアウトができていなかった点を修正しました。(表示の問題だけで、実際にはクリックしてもアクセスはできませんでしたから実害はありません。)
❎一部の記号を含む検索語だと正しく検索できなかった問題を修正
❎管理画面の「設定」を生成するHTMLにいくつかの文法的なミスがあった点を修正
❎スマートフォン端末で削除確認画面を見たときに、冒頭抜粋部分だけが妙に縦長に伸びてしまう問題を解消
以上、ご活用頂ければ幸いです。
※セキュリティと不具合の更新も含んでおりますので、使いたい追加機能がない場合でもアップグレード頂くことをお勧め致します。(アップグレードしても、ログインし直す必要はありません。ログイン状態は維持されます。)
:7438文字 修正
てがろぐ Ver 3.0.0 を公開しました! #Update
➡ https://www.nishishi.com/cgi/tegalog/
アップデートするには、tegalog.cgi と fumycts.pl の2ファイルだけ(※)を上書きアップロードして下さい。
データファイルや設定ファイルは、すべてそのまま引き継げます。(過去のどのバージョンからでも)
※Ver.1系、Ver.2系どちらからのアップグレードでも、データや設定ファイルはすべてそのまま引き継げます。(詳しくは、バージョンアップ方法をご覧下さい。) ※一旦バージョンアップした後のバージョンダウンも可能です。
※標準添付スキンのCSSも更新(修正)していますので、もし標準添付スキン各種をそのままご使用の場合は、スキンも最新版にアップデートして下さい。カテゴリを表示する機能を使うためには、スキン側もカテゴリ機能に対応している必要があります。
🆕 Ver 3.0.0の更新点(概要):
●カテゴリ分類機能を追加しました。(カテゴリを多重階層で登録しておく機能、投稿1つ1つにカテゴリを好きなだけ設定できる機能、特定のカテゴリに限定して表示する機能)
●指定ツイートを埋め込む機能を追加しました。
●URL自動リンクの特殊表示化をする各種ラベルは、大文字小文字を区別せず記述できるようになりました。
●CGIの改行コードを[LF]のみに変更しました。
●ユーザ権限Lv.3~7のユーザが、ある細工によって管理者権限を獲得できてしまう不具合を解消しました。
▼今回の大きな機能追加:
🌸カテゴリ分類機能を追加しました。
カテゴリを登録しておく機能(階層の深さに制限はなし)、投稿1つ1つにカテゴリを好きなだけ設定できる機能(1投稿を複数のカテゴリに属させられます)、特定のカテゴリに限定して表示する機能を搭載しました。
▼カテゴリ機能の基本的な使い方・カスタマイズ方法:
※カテゴリの設定方法については、使い方解説ページの「カテゴリ設定」をご覧下さい。
※カテゴリの表示カスタマイズについては、カスタマイズ解説ページの以下の項目などをご参照下さい。
➡(1)「カテゴリツリーの装飾方法」
➡(2)「所属カテゴリ別に装飾を変化させる方法」


▼カテゴリの表示(スキン):
※標準添付スキンなら、どれも所属カテゴリを表示する機能をスキンに加えてあります。標準添付スキンをそのまま使っているなら、ZIPに含まれているスキンを上書きアップロードするだけでカテゴリ表示機能が有効になります。
※自作スキンを使っている場合は、ZIPに含まれるスキンのソースを参考にするか、または専用解説ページのカスタマイズ方法ページ内で、外側スキンに関しては「サイドコンテンツ要素・その他」項目を、内側スキンに関しては「カテゴリ関連要素」項目をご覧下さい。簡単に紹介しておくと、以下のような記述が使えます。(他にも記述方法がありますので、詳しくは先のリンク先をご覧下さい。)
✅外側スキンに [[CATEGORY:TREE]] と記述すると、その位置にカテゴリリストがツリー形式で挿入されます。
✅内側スキンに [[CATEGORYLINKS]] と記述すると、その位置にその投稿が属しているカテゴリが相対パスのリンク形式で挿入されます。
▼カテゴリの選択方法:
投稿フォームの下に「区分」というボタンが見えます。(ボタンのラベルは設定で自由に変更可能です。)その「区分」ボタンを押すと、カテゴリを選択するチェックボックスがカテゴリの数だけ表示されます。そこにチェックを入れた上で投稿ボタンを押すだけです。

▼カテゴリ選択チェックボックスを #QUICKPOST で表示する際の調整について:
※QUICKPOST(ページ内に埋め込む投稿欄)を使用している場合、そこにも「カテゴリを選択するチェックボックス」が表示されます。しかし、従来のCSSだけだと、「カテゴリを選択するチェックボックス」の見た目が少し間延びしてしまいます。下記のCSSソース4行(コメントを含めると7行)をお使いのスキンのCSSに追記することをお勧め致します。
/* -------------------------------- */
/* ▼カテゴリ選択チェックボックス群 */
/* -------------------------------- */
.catChecks { font-size:0.9em; padding-top: 0.5em; }
.catChecks label { display:inline-block; cursor:pointer; margin:0 0.75em 0 0; }
.catChecks label:hover { text-decoration:underline; }
.catChecks input { min-width:0; min-height:0; margin-right:0.2em; }
上記のCSSをQUICKPOSTに対して適用すると、「カテゴリを選択するチェックボックス」が、管理画面での投稿編集画面と同じ見え方になります。
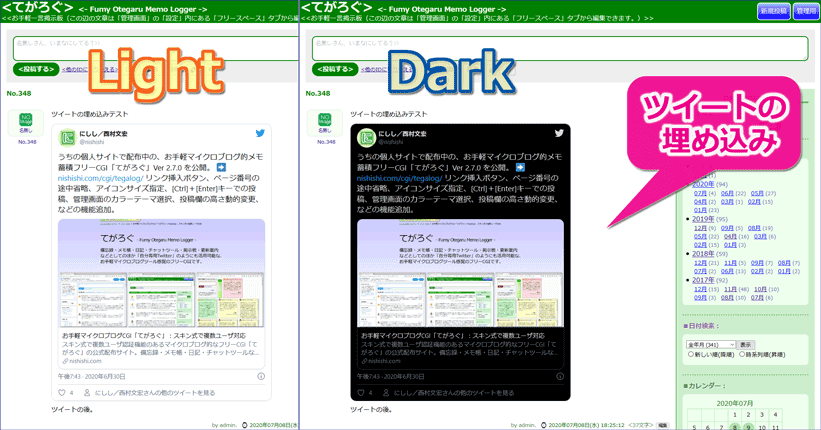
🌸指定ツイートを埋め込む機能を追加しました。
Twitterサイト上で公開されている任意のツイートを、直接埋め込んで表示できるようになりました。公開されてさえいれば、誰のツイートでも埋め込むことができます。
▼使い方:
※本文内に [Tweet] というラベルの後に twitter.com ドメインで始まる任意のツイートのURLを記述するだけで埋め込めます。(この機能は、設定で無効にすることもできます。)また、ボタンクリックで入力することもできます。
※詳しい書き方や使い方は、使い方解説ページの「Twitterの任意の1ツイートを埋め込む書き方」をご覧下さい。
※LightモードとDarkモードのどちらを使って埋め込むかは、管理画面の設定から指定できます。

▼注意点:
※mobile.twitter.comドメインでのURLだと埋め込まれません。サブドメインの付かない twitter.com ドメインを使って下さい。
※投稿内容を行単位に分割して使うタイプのスキンでは、(たまたまプレーンテキスト化される部分にツイートの埋め込み処理が入ってしまった場合などでは)そのページ全体でツイートが埋め込まれなくなります。(今のところは「仕様」です。)
▼その他の細かな機能改善:
●URL自動リンクの特殊表示化をする各種ラベルは、大文字小文字を区別せず記述できるようになりました。
※URLの直前に記述することでリンクを特殊な表示にする各種ラベルがあります。外部画像を埋め込む [IMG:~]ラベル、YouTube動画を埋め込む [YouTube]ラベルと、ツイートを埋め込める [Tweet]ラベルです。これらのラベルで、大文字小文字を区別せず記述できるようになりました。
●CGIの改行コードを[LF]のみに変更しました。
※CGIをアップロードする際に「アスキーモード」が使えなくても(バイナリモードで転送しても)エラーにならずに動作可能になる可能性が高まりました。
※その代わり、Windows7以下の「メモ帳」では編集できませんのでご注意下さい(改行が認識されなくなるため)。CGIソースの編集にはEmEditorがお勧めですが、改行コードLFを認識できて文字コードUTF-8が取り扱えるなら何でも構いません。
▼#不具合修正 :
❎ユーザ権限Lv.3~7のユーザが、ある細工によって管理者権限を獲得できてしまう不具合を解消しました。
❎そのほか、細かなセキュリティ上の不具合を修正しています。
以上、ご活用頂ければ幸いです。
※セキュリティ更新も含んでおりますので、使いたい追加機能がない場合でもアップグレード頂くことをお勧め致します。(アップグレードしても、ログインし直す必要はありません。ログイン状態は維持されます。)
:3483文字 修正
てがろぐ詳細解説ページ3種類の開設



特に、スキンをカスタマイズしたり自作したりするための解説は、カスタマイズ方法ページで詳しく解説しています。
:165文字 修正
てがろぐ Ver 3.1.0 を公開しました! #Update
⌚ 2020年12月20日(日) 12:56:52