2022年
➡ https://www.nishishi.com/cgi/tegalog/
アップデートするには、tegalog.cgi と fumycts.pl の2ファイルだけ(※)を上書きアップロードして下さい。
データファイルや設定ファイルは、すべてそのまま引き継げます。(Ver.2以下も含む過去のどのバージョンからでも)
※標準添付スキンの各スキンも更新していますので、もし標準添付スキンをそのままご使用になっている場合は、それも上書きアップロードして下さい。標準添付スキンを使っていない場合や、使っていても独自にカスタマイズして使っている場合には上書きする必要はありません。従来のスキンのままでも、正常に動作します。新しい機能を使うには、今バージョンに添付されているスキンを参考にしてカスタマイズして下さい。
※今回のバージョンから新しく追加された「サイトマップページ」モード用の新スキン skin-sitemap を完全構成パッケージに同梱しています。サイトマップページモードをご使用になりたい場合は、完全構成のZIPから skin-sitemap フォルダを抜き出してアップロードしてご使用下さい。
🆕 Ver 3.6.0の更新点(概要):
●サイトマップページを出力する機能を追加(タイトル一覧、目次ページとして活用可能)
●サイトマップページを表示できるURLを出力するオプション記法 [[SITEMAP:URL]] と [[SITEMAP:URL:FULL]] を追加
●カテゴリリンクで、サイトマップモードを維持したリンクが出力できる記法 [[CATEGORYLINKS:SITEMAP]] と [[CATEGORYLINKS:SITEMAP:FULL]] を追加
●SITEMAP XMLを出力する機能を追加
●カテゴリをアイコンで表示できる機能・カテゴリの概要文を表示できる機能を追加
●カテゴリ登録時にアイコンURLも登録できる機能を追加
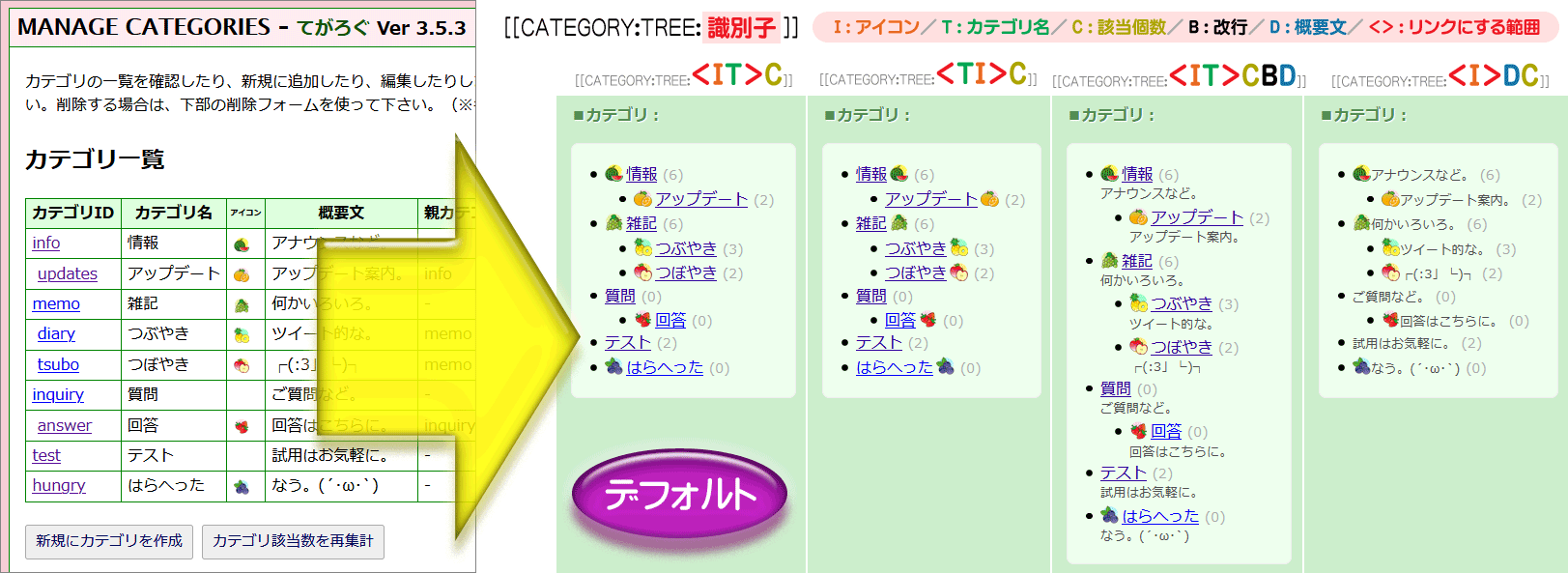
●外側スキン用の [[CATEGORY:TREE:フラグ群]] の記述仕様を追加。(カテゴリツリーで「アイコン、カテゴリ名、概要文、該当件数」を自由な順序で表示可能にする機能を追加)
●内側スキン用の [[CATEGORYLINKS:識別子:オプション]] の記述仕様を追加。(該当カテゴリの「アイコン、カテゴリ名、概要文」を自由な順序で表示可能にする機能を追加)
●Spotifyの埋め込み機能を追加
●ページ番号だけを単独で得られる記法 [[INFO:PAGENUM]] を追加
●各投稿に「直接削除するリンク」も表示できる記法 [[DELETEURL]] を追加
●サイトマップとして表示されるハッシュタグリンクを出力できるオプション [[COMMENT:TAGS:SITEMAP]] を追加
●管理画面の投稿記事一覧での表示件数を設定する機能を追加。(デフォルトは100件)
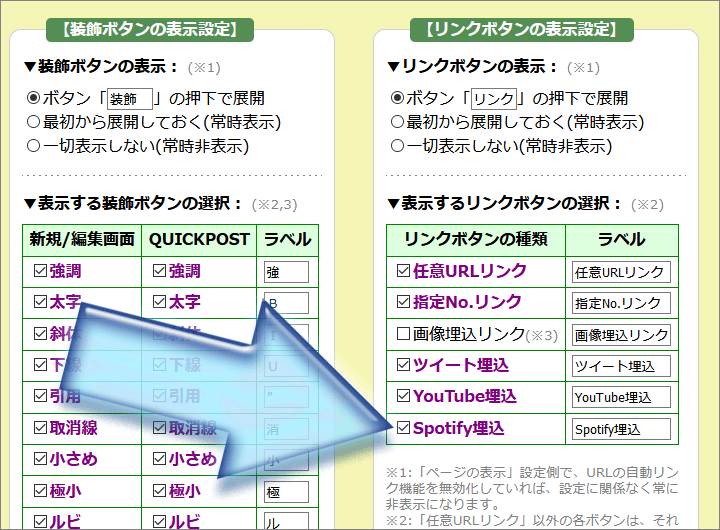
●Spotify埋め込みボタンの表示機能を追加。
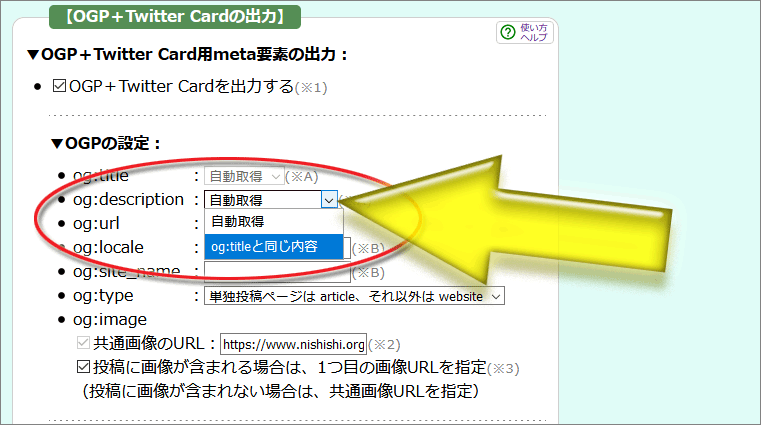
●OGPの出力で「og:descriptionにもog:titleと同じ内容を出力する」オプション設定を追加。
●ハッシュタグに全角文字と半角文字を混ぜたときの角括弧を表示上では消す(見えなくする)機能を追加。
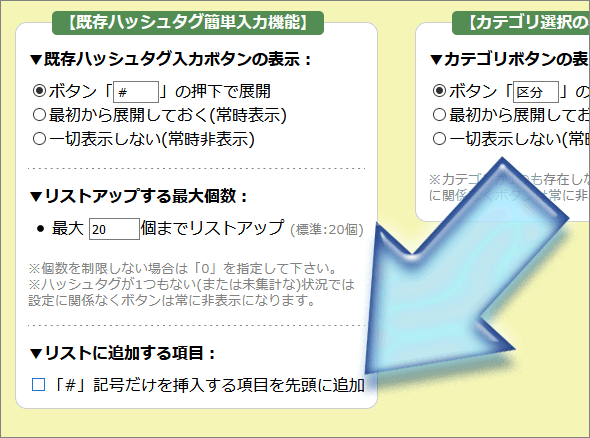
●ハッシュタグ簡単入力機能の先頭に『「#」記号だけを単独で入力できる項目』の追加機能を追加。
●新スキン「サイトマップページ(skin-sitemap)」を追加
●既存の各スキンに、カテゴリアイコン用の装飾CSSを追加
●既存の各スキンに「サイトマップページ」用リンクを追加
不具合修正:
●ギャラリーモードで、skin=パラメータを使って別スキンを適用しているとき、[[PARMAURL:PURE]] の記述を使っても、デフォルトスキンではなく、現在適用中のスキンが維持されてしまう不具合を解消。
●一時適用中のスキンを適用しないリンクが出力されるハズの各記法、[[PARMAURL:PURE]]、[[USERURL:PURE]]、[[CATEGORYLINKS:PURE]] が、設定によっては正しく動作しなかった不具合を修正。
●新着リスト(最近の投稿)の文字数表示で、大幅に値が増えてしまう不具合を修正。
●投稿1行目に文字装飾記法やエスケープ記法等が含まれているとき、新着リスト(最近の投稿)でのタイトルの表示がおかしい(各種記法ソースがそのまま表示されてしまう)不具合を解消。
▼今回の大きな機能追加:
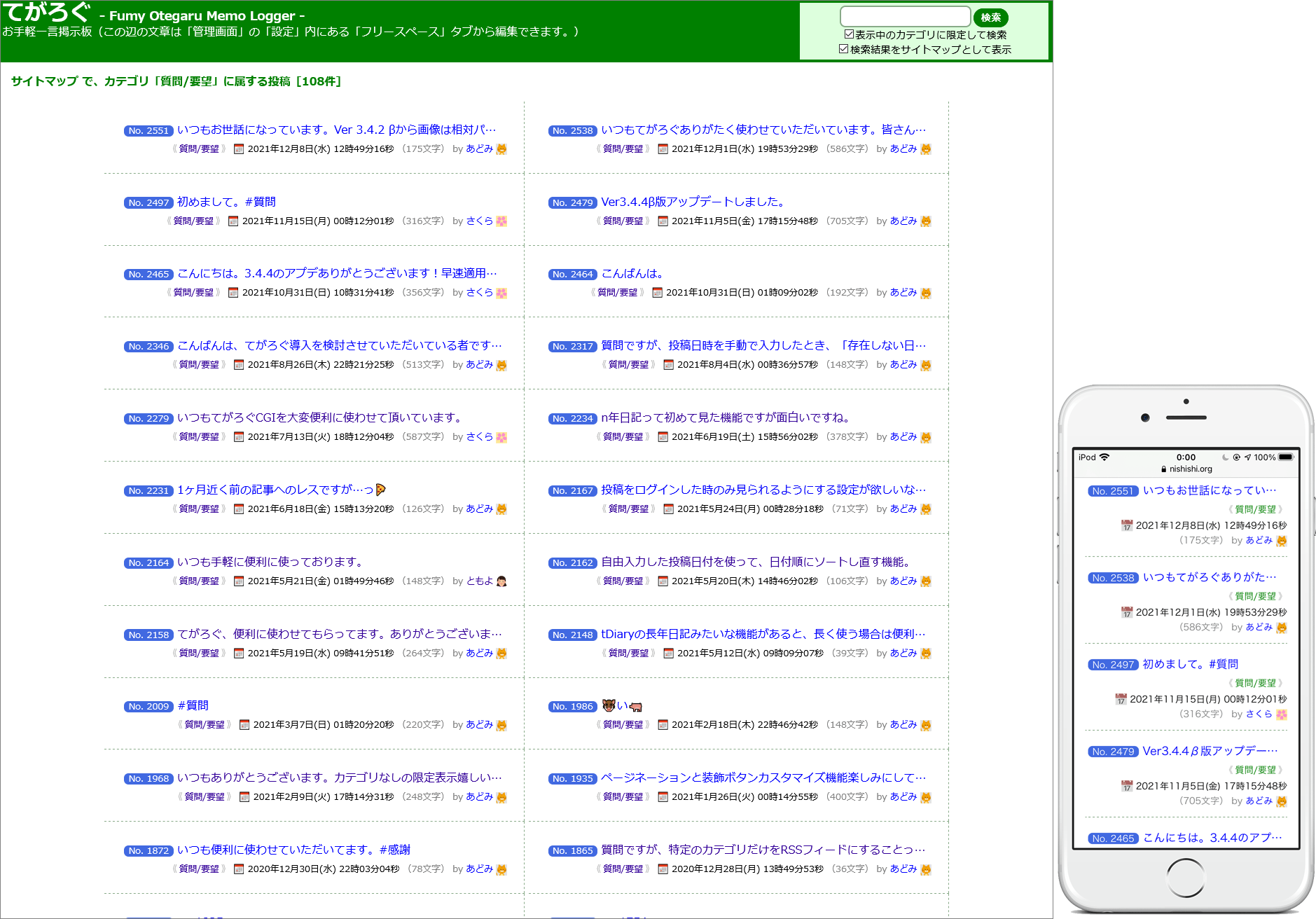
🌸サイトマップページを出力する機能を追加(タイトル一覧、目次ページとして活用可能)
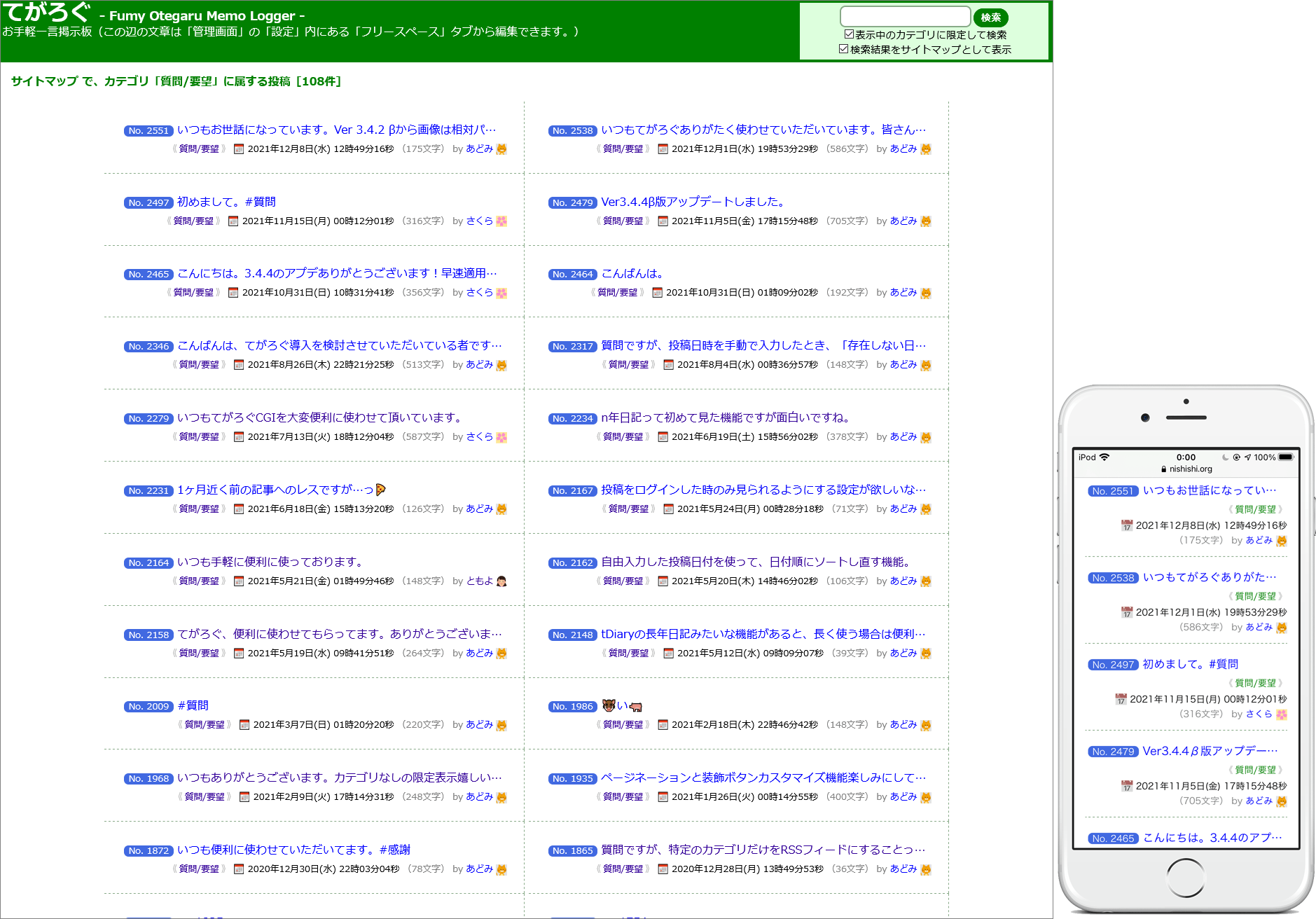
投稿タイトル一覧、目次ページなどとしても活用可能な、サイトマップページ出力機能(サイトマップページモード)を搭載しました。
▼解説:
サイトマップページ用スキンを使って出力します。完全構成パッケージ(ZIP)内に、サイトマップページ用スキン skin-sitemap を同梱しています。それをアップロードして頂くと、概ね下図のように見えます。ブログのように活用している場合で、目次(タイトル一覧)を用意したい場合に特に役に立つと思います。

このスキンをベースにカスタマイズ頂くと編集しやすいかもしれません。ただ、サイトマップページ用スキンに特別な作り方はなく、その他のスキンと同じ方法で記述できます。詳しくは以下のカスタマイズ案内をご参照下さい。
➡サイトマップページ用スキンの作り方・使い方
▼付随新規機能:
✅サイトマップページを表示できるURLを出力するオプション記法 [[SITEMAP:URL]] と [[SITEMAP:URL:FULL]] を追加
➡リファレンス【表示モード要素】
✅カテゴリリンクで、サイトマップモードを維持したリンクが出力できる記法 [[CATEGORYLINKS:SITEMAP]] と [[CATEGORYLINKS:SITEMAP:FULL]] を追加
➡リファレンス【カテゴリ関連要素】
🌸SITEMAP XMLを出力する機能を追加
検索サイトのクローラー向けに用意するSITEMAP XMLの出力機能を搭載しました。不要な場合は出力しない設定にもできます。
▼解説:
特別なスキンは不要で、ただ出力する設定にするだけで出力できます。(デフォルトで出力する設定になっています。)
➡SITEMAP XMLモード
➡SITEMAP XML出力機能の設定方法
🌸カテゴリをアイコンで表示できる機能・カテゴリの概要文を表示できる機能を追加
カテゴリにアイコンを登録できるようになったほか、カテゴリツリーの表示内容(構造)や、投稿1つ1つの所属カテゴリの表示内容(順序)を自由にカスタマイズできるようになりました。従来は表示する方法がなかった「カテゴリ概要文」も表示対象に選べるようになりました。
▼解説:
カテゴリツリーや、投稿1つ1つのカテゴリ表示に関するカスタマイズ解説は、新たに新設したカテゴリ表示関連のカスタマイズ方法&装飾方法項目にまとめて記載していますのでご参照下さい。

▼付随新規機能:
✅カテゴリ登録時にアイコンURLも登録できる機能を追加しました。
➡カテゴリ設定画面
✅外側スキン(カテゴリツリー)で「アイコン、カテゴリ名、概要文、該当件数」を自由な順序で表示可能にするための [[CATEGORY:TREE:フラグ群]] の記述仕様を追加しました。
➡カテゴリツリー表示内容のカスタマイズ方法
➡カテゴリツリー内の掲載内容を指定できる識別子の書き方
✅内側スキン(投稿1つ1つに対する該当カテゴリ)で「アイコン、カテゴリ名、概要文」を自由な順序で表示可能にするための [[CATEGORYLINKS:識別子:オプション]] の記述仕様を追加しました。
➡各投稿に表示されるカテゴリ情報の取捨選択カスタマイズ方法(アイコンや概要の表示)
🌸Spotifyの埋め込み機能を追加
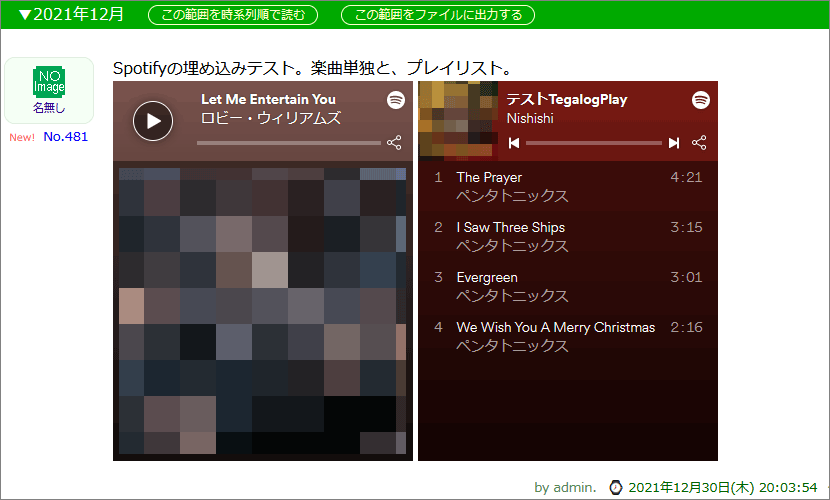
投稿本文中に、Spotifyの音楽(楽曲、アルバム、プレイリスト)をそのまま埋め込めるようになりました。
▼解説:
Spotifyアプリからシェア用のURLを取得して、専用記法で記述するだけで埋め込めます。専用記法は、ボタンクリックで入力することもできます。
➡Spotify音楽を埋め込む書き方

▼今回のその他の機能追加:
🌺ページ番号だけを単独で得られる記法 [[INFO:PAGENUM]] を追加
現在のページ番号が数値(プレーンテキスト)で挿入される記法を追加しました。
ページ番号だけをどこかに表示したい場合にお使い頂けます。主にスキンを深くカスタマイズなさりたい方々向けの記法です。例えば、既存の [[INFO:TARGETPOSTS]] と 今回追加した [[INFO:PAGENUM]] を使えば、「該当件数」と「ページ番号」の表示を自力で構成できます。
➡リファレンス【細かな情報要素】
例えばスキンHTMLに <span class="page[[PAGENUM]]">~</span> のように書いておけば、CSSを使うことで「1ページ目だけでしか表示されない区画」や「1ページ目だけは何も表示しない区画」なども作りやすくなるでしょう。
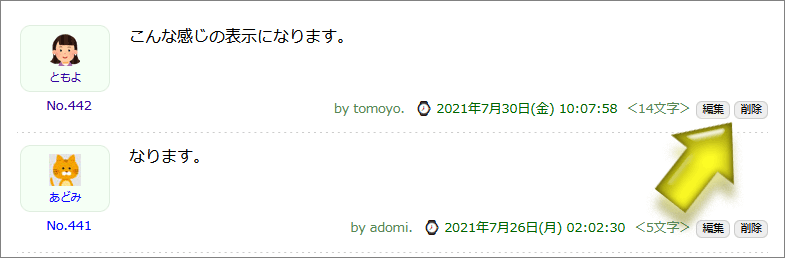
🌺各投稿に「直接削除するリンク」も表示できる記法 [[DELETEURL]] を追加
押すと削除確認画面へ直接移動できるリンクが作れる記法を追加しました。
備忘録やToDoリストなどのように、頻繁に削除もするメモとして使っている場合、「編集」ボタンの隣に、直接消せる「削除」ボタンも表示しておくと便利かもしれません。
➡各投稿に「編集リンク」だけでなく「直接削除するリンク」も表示する方法
➡リファレンス【投稿ID関連要素】

🌺サイトマップとして表示されるハッシュタグリンクを出力できるオプション [[COMMENT:TAGS:SITEMAP]] を追加
本文中に含まれるハッシュタグだけを抜き出せる記法 [[COMMENT:TAGS]] のバリエーションとして、リンク先がサイトマップページになるハッシュタグを作れる記法を追加しました。
あまり用途はないかも知れませんが。特定のハッシュタグが付けられた投稿に限定した目次とかを作りたい場合には役に立つかもしれません。^^;
➡リファレンス【投稿本文関連要素(オプション)】
▼その他の細かな機能改善:
●管理画面の投稿記事一覧での表示件数を設定する機能を追加。(デフォルトは100件)
既存の投稿を一覧できる画面では、従来のバージョンでは1ページあたり100件固定で表示されていました。この件数を自由に設定できるようになりました。「500」を指定すれば500件ずつ表示されますし、充分大きな数を指定すれば全投稿を一覧することもできます。
➡投稿一覧画面のページ番号設定・表示件数設定
●Spotify埋め込みボタンの表示機能を追加。
Spotify音楽を埋め込むための専用記法を入力できるボタンは、デフォルトで表示されています。ボタンを非表示にしたい場合や、ボタンのラベルを変更したい場合は、管理画面の[設定]→[投稿欄の表示]→【リンクボタンの表示設定】→[表示するリンクボタンの選択]表内から自由に変更できます。
➡Spotify音楽を埋め込む書き方

●OGPの出力で「og:descriptionにもog:titleと同じ内容を出力する」オプション設定を追加。
てがろぐ本文では「続きを読む」機能を使ってネタバレ部分を隠すことができますが、(TwitterやFacebook等のSNSにURLが書かれた際に表示される)OGPでは隠された部分も含めて全文の冒頭がそのまま表示されます。 それによって、本文ではネタバレを防げているのに、OGPの段階でネタバレしてしまう可能性があります。それを防ぐため、最大でも投稿本文の冒頭30文字しかOGPには含まれなくなる選択肢を追加しました。
➡OGPやTwitter Cardに見える本文でネタバレしてしまうのを防ぐOGP+Twitter Cardの設定方法

●ハッシュタグに全角文字と半角文字を混ぜたときの角括弧を表示上では消す(見えなくする)機能を追加。
ハッシュタグが角括弧の存在で見栄えが悪いと感じる場合のために、角括弧を見えなく設定できるようになりました。この機能をONにすると、投稿時(編集時)には角括弧が必要ですが、実際のページ上では角括弧なしで表示されるようになります。(デフォルトではOFFです。)
➡ハッシュタグの角括弧を表示上では消す方法
●ハッシュタグ簡単入力機能の先頭に『「#」記号だけを単独で入力できる項目』の追加機能を追加。
モバイル端末のソフトキーボードでは「#」記号の入力がやや面倒な場合があります。そこで、入力欄の下部にあるハッシュタグ簡単入力機能(既存のハッシュタグを再挿入できるプルダウンメニュー)の先頭に「 # 」記号だけを単独で挿入できる項目を追加できるようにしました。(デフォルトでは追加されていません。)
➡ハッシュタグ簡単入力機能の先頭に#記号だけを単独入力できる項目を追加する方法

▼スキンの追加:
🌻新スキン「サイトマップページ(skin-sitemap)」を追加
新機能サイトマップページモードのためのスキンを追加しました。完全構成パッケージ(ZIP)に含まれています。(最小構成パッケージには含まれていません。)

🌻既存の各スキンに、カテゴリアイコン用の装飾CSSを追加
標準添付の各スキンに、カテゴリアイコンをうまく表示するための装飾CSSを追加しました。
カテゴリアイコンが無駄に大きく表示されてしまうのを防ぐためのCSSを、標準添付の各スキンに加えました。標準添付スキンをそのままお使いの場合は、同梱のスキンファイルを上書きアップロードして下さい。(この装飾を使わなくても表示は可能です。ただ、この装飾がないと、カテゴリアイコンに指定された画像の実寸サイズが大きい場合には、そのまま原寸で表示されてしまいます。)
標準スキンでは、カテゴリツリー用の装飾として以下のようなCSSを加えてあります。(カテゴリアイコンの高さを1.2文字分に制限し、横幅を自動調整することで、画像の縮尺を維持したままテキストとほぼ同じサイズでアイコンを表示するための装飾です。)
✅カテゴリツリー用の追加装飾CSS例:
/* ………………………………………………………………………………………… */
/* ▼カテゴリツリー内の各要素(アイコン・カテゴリ名・該当件数・概要等) */
/* ………………………………………………………………………………………… */
/* ▽カテゴリアイコン */
.categoryTree .caticon img {
height: 1.2em; /* アイコンの高さを1.2文字分に制限する */
width: auto; /* アイコンの横幅は自動調整する */
vertical-align: text-top; /* アイコンの上端位置をテキストの上端に合わせる */
}
/* 間隔調整:カテゴリアイコンとカテゴリ名が並ぶ際には間隔を空ける */
.categoryTree .caticon + .cattext,
.categoryTree .cattext + .caticon {
margin-left: 3px;
}
/* ▽該当件数 */
.categoryTree .num {
display: inline-block;
margin-left: 0.4em;
font-size: 0.9em;
color: #aaa;
}
/* ▽カテゴリ概要文 */
.categoryTree .catdescription {
font-size: smaller;
color: #555;
}
畳む
✅投稿1つ1つの所属カテゴリ表示用の装飾CSS例:
/* ▽カテゴリアイコン */
.categoryicon img {
height: 1.2em;
width: auto;
vertical-align: text-top;
margin: 0 1px;
}
畳む
標準添付の各スキンをそのままお使いの場合は、完全構成パッケージ(ZIP)に含まれている最新のスキンを上書きアップロードするのが簡単です。
🌻既存の各スキンに「サイトマップページ」用リンクを追加
標準添付の各スキン(ギャラリーモード用スキンと、チャットタイプスキンを除く)に、サイトマップページへのリンクを加えました。
▼#不具合修正 :
❎ギャラリーモードで、skin=パラメータを使って別スキンを適用しているとき、[[PARMAURL:PURE]] の記述を使っても、デフォルトスキンではなく、現在適用中のスキンが維持されてしまう不具合を解消。
❎一時適用中のスキンを適用しないリンクが出力されるハズの各記法、[[PARMAURL:PURE]]、[[USERURL:PURE]]、[[CATEGORYLINKS:PURE]] が、設定によっては正しく動作しなかった不具合を修正。
上記の2点は Ver 2.7.0 あたりから発生していた、長く気付かないまま放置されていた不具合でした。修正対応のご意見募集に答えて下さった方々に感謝致します。
❎新着リスト(最近の投稿)の文字数表示で、大幅に値が増えてしまう不具合を修正。
投稿本文内にリンク(任意リンクやハッシュタグリンク等)が含まれている際に、文字数表示が大幅に増えてしまう不具合を解消しました。
❎投稿1行目に文字装飾記法やエスケープ記法等が含まれているとき、新着リスト(最近の投稿)でのタイトルの表示がおかしい(各種記法ソースがそのまま表示されてしまう)不具合を解消。
1行目に文字装飾記法が含まれているとき、新着リストのタイトルとして「 C:yellowgreen 」のような記法のソースが表示されてしまう不具合を解消しました。
以上、ご活用頂ければ幸いです。
※不具合の修正も含んでおりますので、使いたい追加機能がない場合でもアップグレード頂くことをお勧め致します。(アップグレードしても、ログインし直す必要はありません。ログイン状態は維持されます。)
なお、開発進捗状況報告サイトでフォロー頂くと、てがろぐCGIの最新β版や正式版の公開時にメールで連絡を受け取ることもできますので、ぜひご活用下さい。(╹◡╹)ノ
フォロー数が増えると、私の開発モチベーションが向上するメリットもあります。(笑)
:7920文字 修正
2021年
てがろぐ Ver 3.5.0 を公開しました! #Update
➡ https://www.nishishi.com/cgi/tegalog/
アップデートするには、tegalog.cgi と fumycts.pl の2ファイルだけ(※)を上書きアップロードして下さい。
データファイルや設定ファイルは、すべてそのまま引き継げます。(Ver.2以下も含む過去のどのバージョンからでも)
※ギャラリーモード用スキンを更新していますので、もしギャラリーモード用スキンを標準添付のままご使用になっている場合は、それも上書きアップロードして下さい。ギャラリーモードを使っていない場合や、使っていても独自にカスタマイズしたスキンで使っている場合には上書きする必要はありません。従来のスキンのままでも、正常に動作します。新しい機能を使うには、今バージョンに添付されているスキンを参考にしてカスタマイズして下さい。
🆕 Ver 3.5.0の更新点(概要):
●下書き(非公開)保存機能を追加。
●管理画面の投稿一覧で「下書き」状態の投稿だけを特別な装飾で表示する機能を追加。
●管理画面の投稿一覧で「下書き」状態の投稿だけを検索できる機能を追加。
●画像の縦横サイズを自動取得する機能を追加。(GIF,PNG,JPEG,SVGのみ)
●画像を表示するimg要素の出力時に、width・height属性を含める機能を追加。
●画像のアップロード時に、元のファイル名をできるだけ維持してアップロードできる機能を追加。
●代替文字を含めて画像を挿入できる [PICT:代替文字:ファイルパス] の記法を追加。
●画像挿入記法 [PICT:ファイルパス] で、画像保存用ディレクトリ以外にある画像も挿入可能に。
●画像挿入記法で [PICT:URL] の書き方も可能になり、外部サーバにある画像でもギャラリーモードに表示されるように。
●投稿欄の下部に「任意画像の挿入」ボタンの表示機能を追加。
●画像の代替文字をLightbox系スクリプトのキャプションとして出力できるようにする属性名の設定機能を追加。
●編集した投稿を(先頭固定はせずに)先頭に移動できる機能を追加。
●2つ以上の半角空白文字が連続する際に、空白量をそのまま表示できる機能を追加。(OFFにも設定可能)
●管理画面のカラーテーマを3つ追加。
●本文中に含まれているハッシュタグだけを抜き出す記法に、ギャラリーモードでの表示を維持できる記法を追加。
●カテゴリ一覧リンクを出力する記法に、ギャラリーモードで表示されるリンクを出力できる記法を追加。
●指定番目の画像だけを挿入する [[ONEPICT:n]] 記法を追加。(n=1以上の数値)
●ドキュメントルートのサーバパスを手動設定できる項目を追加。(デフォルトでは環境変数から自動取得)
●投稿画像保存用ディレクトリ(デフォルトでは「images」ディレクトリ)へFTPでUPしても大丈夫なように仕様改善。
●画像管理画面からの新規画像投稿ステップの省力化
●ギャラリーモード用スキンを、新記法を使うように更新。
●指定された代替文字だけを取得できる [[GETALT:PICT:n]] の記法を追加。(n=1以上の数値)
●SSI機能の上位階層参照を最初から解禁しておくようデフォルト値を変更。
●管理画面を出力するHTTPヘッダに「cache-control: no-cache」を追加。(※管理画面のみ)
●ログイン画面に、タイトルや概要やOGP画像が(設定されていれば)表示される機能を追加。
●投稿本文内に含まれる画像のURLだけを取得できる [GETURL:PICT:n] 記法では、有効ではない画像挿入記法を無視して、有効な記法の中から指定順位の値を返すよう仕様改良。
●ハッシュタグ簡単入力機能のデフォルト挿入個数を20にした上で「増やす」項目を追加。
●URL自動リンクの特殊表示化項目にある画像表示設定部分を標準では非表示に。
●サーバのエラーログに「Use of uninitialized value~」と出力される問題を解決。
●スキンの一時適用時に、一部でURLに「skin=xxxxx」が二重に出力される問題を解消。
●画像アップロード後のページ内リンクの掲載順序が間違っていた点を修正。
●管理画面の投稿一覧画面で、絞り込み検索の文字列に「#」記号を使うと、2ページ目以降のリンクが正しく機能しない不具合を解消。
▼今回の大きな機能追加:
🌸下書き(非公開)保存機能を追加。
新規投稿時に「下書き」として保存しておいたり、既存の投稿を「非公開状態」にしたりできる『下書き(非公開)機能』を追加しました。
詳しくは、下書き(非公開)保存機能の使い方をご覧下さい。
🌸管理画面の投稿一覧で「下書き」状態の投稿だけを特別な装飾で表示する機能を追加。
非公開状態になっている投稿がどれなのかを把握しやすくするために、下書き状態の投稿だけは薄い灰色の背景色を加える仕様を追加しました。
詳しくは、管理画面の投稿一覧では「下書き」状態の投稿だけを特別な装飾で表示をご覧下さい。
🌸管理画面の投稿一覧で「下書き」状態の投稿だけを検索できる機能を追加。
管理画面の投稿一覧で「draft」という単語で絞り込み検索すると、下書き状態の投稿だけを一覧できるようにしました。
詳しくは、管理画面の投稿一覧で「下書き」状態の投稿だけを検索する方法をご覧下さい。
🌸画像の縦横サイズを自動取得する機能を追加。(GIF,PNG,JPEG,SVGのみ)
🌸画像を表示するimg要素の出力時に、width・height属性を含める機能を追加。
画像の表示面積の原寸サイズ(縦横サイズ)を自動取得できる機能を追加し、画像の縦横サイズを取得できれば挿入時にimg要素のwidth属性とheight属性として出力するようになりました。
詳しくは、画像の縦横サイズを自動取得して、img要素にwidth属性とheight属性を含めて出力する機能をご覧下さい。
この機能によって、閲覧者がWebページをスクロールした際に、(特に遅延読み込みが有効な場合で、画像の読み込みが進むたびに)レイアウトがずれて表示がガタガタしてしまう問題を解消できます。
🌸画像のアップロード時に、元のファイル名をできるだけ維持してアップロードできる機能を追加。
標準設定では、てがろぐCGI上で画像をアップロードした場合には「投稿日付-投稿ID」の形式のファイル名が付加されます。 しかし、ローカルに存在する元のファイル名のままでアップロードしたい場合には、そのように設定することもできるようになりました。
詳しくは、元のファイル名をできるだけ維持してアップロードする機能をご覧下さい。
🌸代替文字を含めて画像を挿入できる [PICT:代替文字:ファイルパス] の記法を追加。
画像を表示するために従来からある [PICT:ファイルパス] 記法では、画像の代替文字を指定できませんでした。そこで、新しく [PICT:代替文字:ファイルパス] の記法を追加し、代替文字をその都度指定できるようにしました。
詳しくは、画像を表示する書き方のまとめ(相対パス、絶対パス、URL、代替文字の指定)をご覧下さい。
🌸画像挿入記法 [PICT:ファイルパス] で、画像保存用ディレクトリ以外にある画像も挿入可能に。
同一サーバ内に存在する、画像保存用ディレクトリ以外の場所にある画像も、「/」で始まる絶対パスや「../」で始まる相対パスを使って表示できるようになりました。
詳しくは、画像ファイルパスを指定して『画像保存用ディレクトリ以外の場所』にある画像を表示をご覧下さい。
🌸画像挿入記法で [PICT:URL] の書き方も可能になり、外部サーバにある画像でもギャラリーモードに表示されるように。
外部サーバ等に存在する画像をURLで指定したい場合にも [PICT:~] 記法が使えるようになりました。そのため(この記法を使えば)外部サーバにある画像でもギャラリーモードに表示できます。
詳しくは、画像のURLを指定して表示をご覧下さい。
🌸投稿欄の下部に「任意画像の挿入」ボタンの表示機能を追加。
既存画像を [PICT:~] 記法で挿入するためのボタンを投稿欄の下部に表示できるようになりました(非表示に設定することもできます)。
詳しくは、投稿時に「任意画像の挿入」ボタンを使って画像表示記法を挿入する方法をご覧下さい。
※本文中の文字を範囲選択している状態で「任意画像の挿入」ボタンを押せば、選択されていた文字列を代替文字にする形で、画像挿入記法が作られるようになりました。(何も選択せずに「任意画像の挿入」ボタンを押した場合は、代替文字を指定しない従来通りの記法になります。)
▼今回のその他の機能追加:
🌺画像の代替文字をLightbox系スクリプトのキャプションとして出力できるようにする属性名の設定機能を追加。
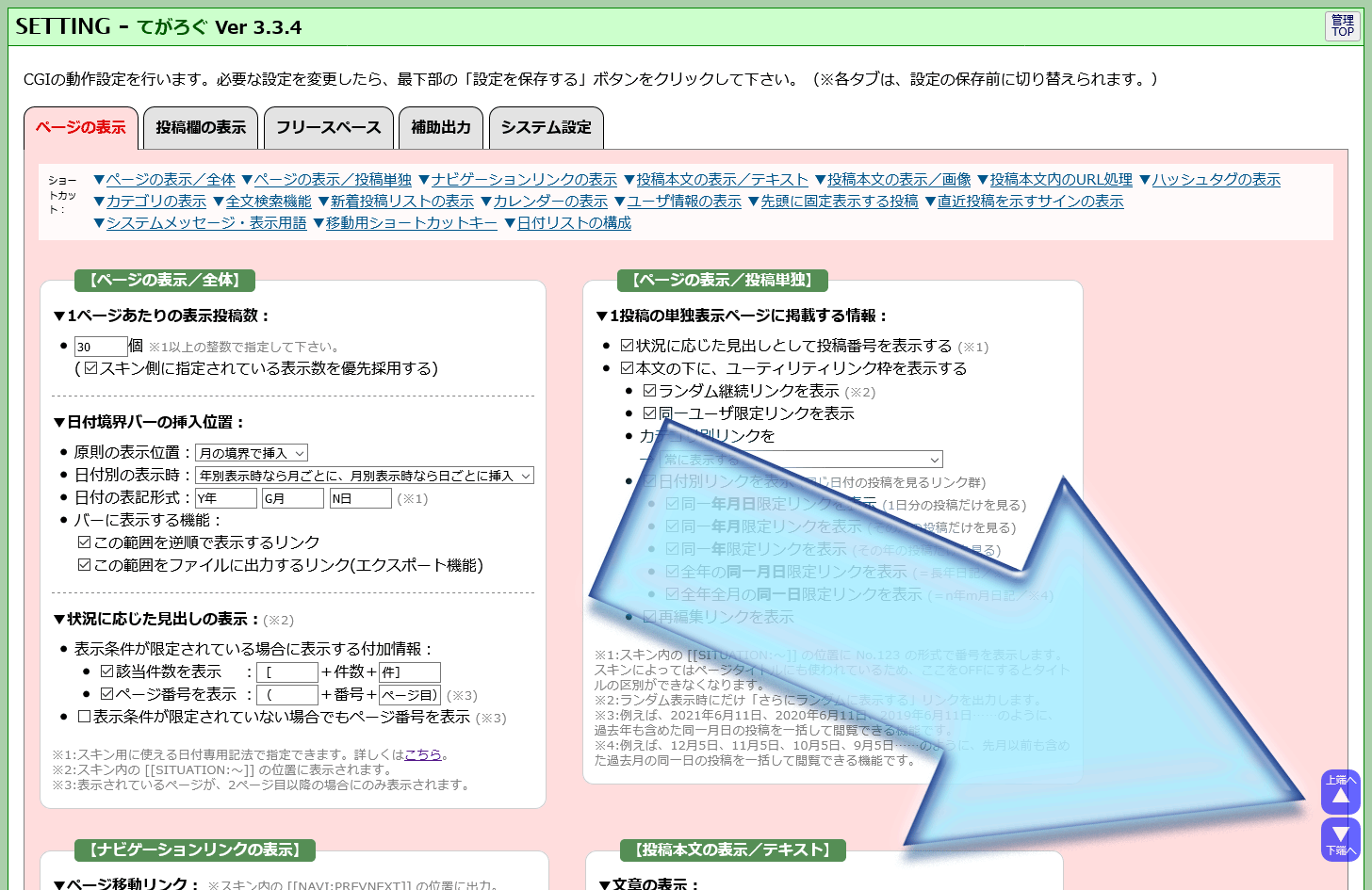
本文中に含まれる画像が [PICT:代替文字:ファイルパス] の書式で代替文字を含む際には、Lightbox系スクリプト用のキャプションとして出力される属性名を設定する機能を加えました。
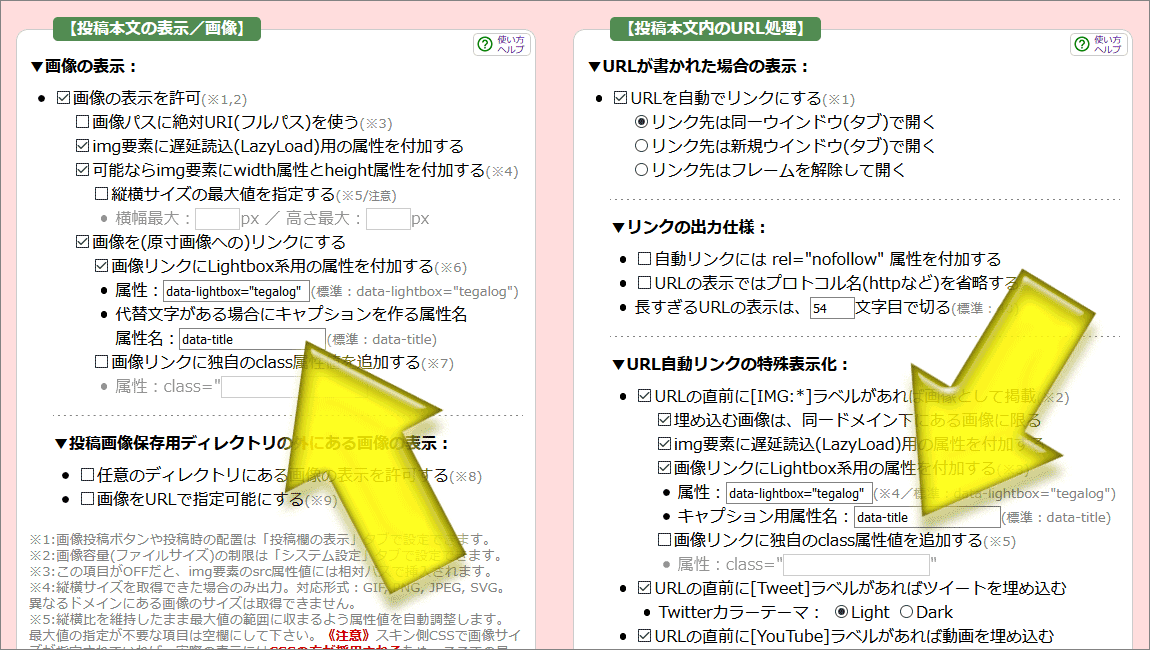
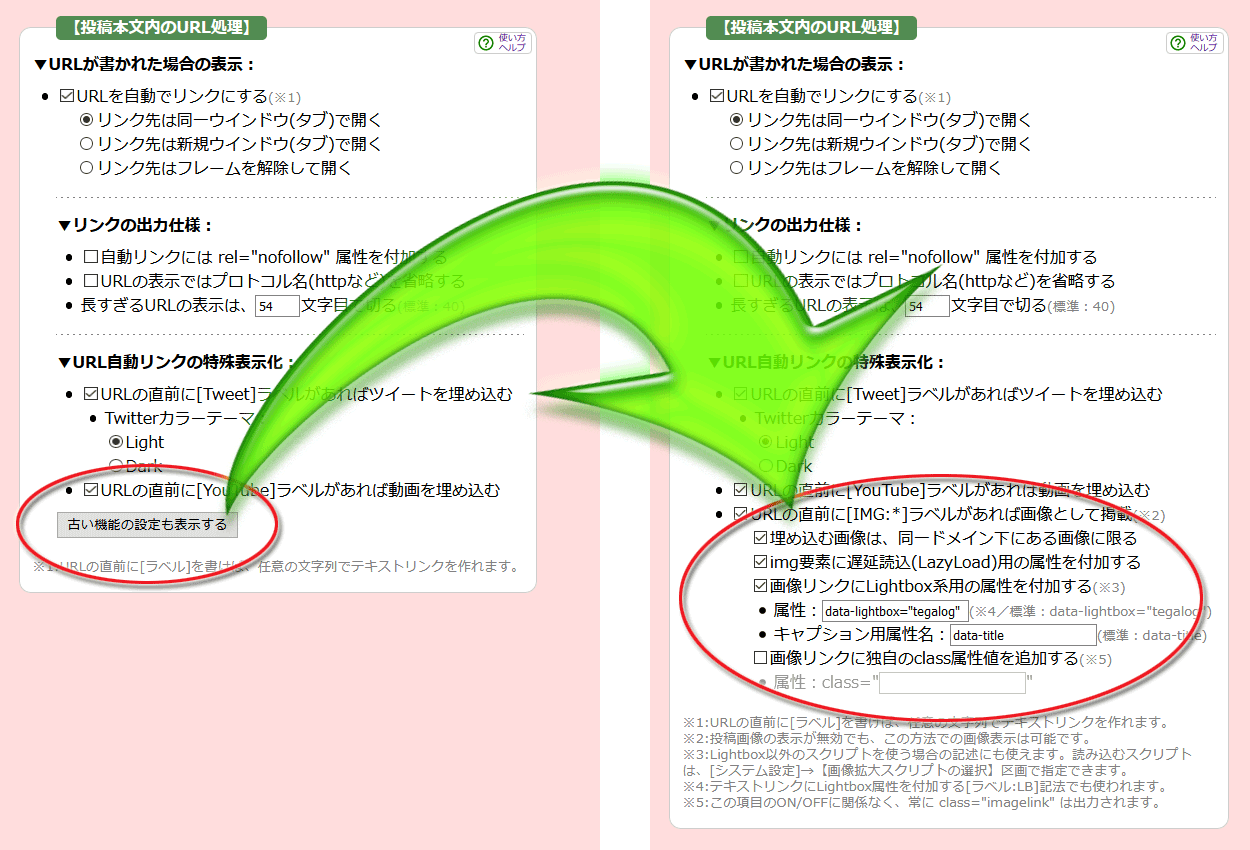
管理画面の[設定]→[ページの表示]→【投稿本文の表示/画像】に、下図の黄色矢印のように属性名を指定する項目を追加しています。デフォルトでは「data-title」が指定されているため、「 data-title="代替文字" 」のようにHTML(img要素)が出力されます。

ここでは属性名だけを入力する点にご注意下さい。「=」記号や引用符等を含めて入力してしまうと、HTMLの出力が正しくなくなります。
🌺編集した投稿を(先頭固定はせずに)先頭に移動できる機能を追加。
既存の投稿を編集する際に、「その投稿を削除した上で、新しく投稿し直す」選択も採れるようになりました。その結果、「いま編集している内容を、最新投稿として先頭に移動する」こともできます。
詳しくは、編集した投稿を(先頭固定はせずに)先頭に移動できる機能の使い方をご覧下さい。
🌺2つ以上の半角空白文字が連続する際に、空白量をそのまま表示できる機能を追加。(OFFにも設定可能)
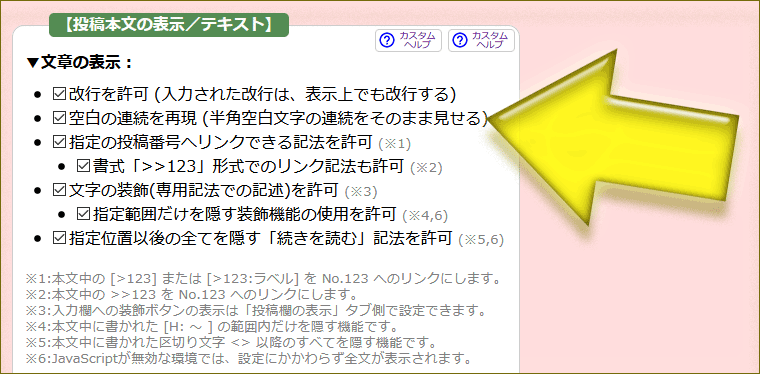
半角空白文字を複数個連続して入力した際に、その空白をそのまますべて画面上に表示できるようにする『空白の連続を再現 (半角空白文字の連続をそのまま見せる)』機能を追加しました。

本文の中に2つ以上の半角空白文字が連続しているとき、従来は(HTMLの動作と同じように)いくつ空白が連続していても「1つの半角空白文字」だと解釈されてしまって、入力された空白文字がそのまま画面に表示されることはありませんでした。
今回のバージョンでは、上図のような設定項目を追加することで、入力された半角空白文字を(文字実体参照に置き換えることで)そのまますべて表示できる機能を追加しました。(OFFにも設定可能)
具体的には、以下のように出力されます。
●半角空白文字が3つ連続する場合は、
:文字実体参照( )→半角空白文字1つ→文字実体参照( )として出力。
●タブ記号1つは、
:文字実体参照( )→半角空白文字1つ→文字実体参照( )として出力。
●半角空白文字が2つ連続する場合は、
:文字実体参照( )→半角空白文字1つとして出力。
※全部の空白文字を一括して文字実体参照に変換しないのは、自動改行がなされなくなるのを防ぐためです。
※てがろぐCGIの編集領域(入力欄)では[Tab]キーを押してもタブ記号を入力することはできませんが、別の場所に書かれたタブ記号をコピー&ペーストすることでタブ記号を入力することはできます。
この機能をONにしていると(デフォルトでONです)、下記のように何らかのソースを書く際にも、インデントをそのまま表示できます。
.sakuratan {
background-color: pink;
color: red;
}
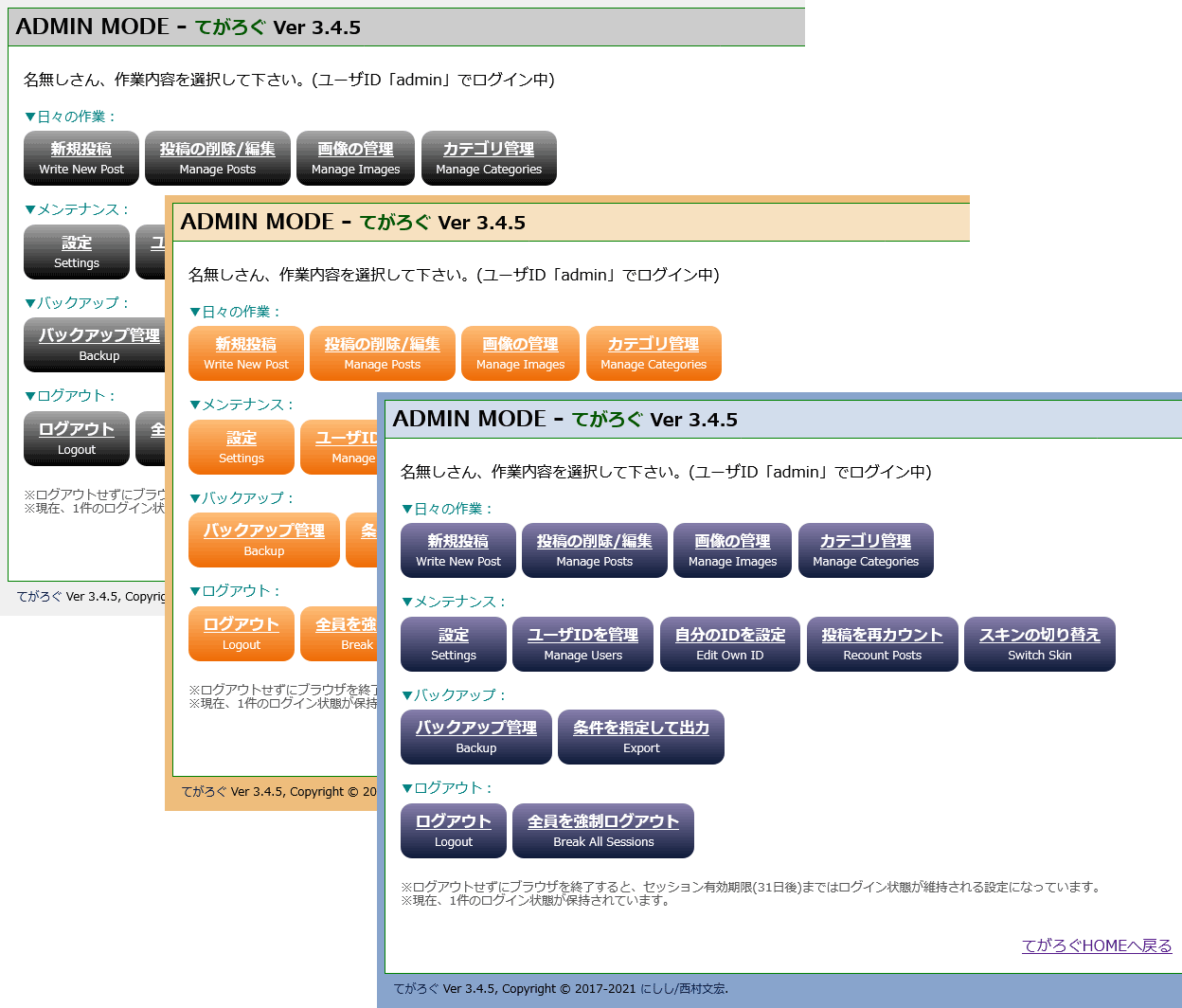
🌺管理画面のカラーテーマを3つ追加。
管理画面で使われるカラーテーマに、「葡萄」・「蜜柑」・「灰石」の3つを加えました。[設定]→[システム設定]→【管理画面内の表示】→[管理画面の配色]で選択できます。


※上図左側の4つが従来からあるカラーテーマ。右側の3つが新しく追加したカラーテーマです。
🌺本文中に含まれているハッシュタグだけを抜き出す記法に、ギャラリーモードでの表示を維持できる記法を追加。
本文中に含まれているハッシュタグだけを抜き出す記法 [[COMMENT:TAGS]] に、ギャラリーモードでの表示を維持できる [[COMMENT:TAGS:GALLERY]] の記法を追加しました。この記法を使うと、ハッシュタグリンクをクリックしてもギャラリーモードは解除されず、ギャラリーモードを維持したままでハッシュタグによる絞り込み表示ができます。
詳しくは、リファレンスの【投稿本文関連要素(オプション)】をご参照下さい。
🌺カテゴリ一覧リンクを出力する記法に、ギャラリーモードで表示されるリンクを出力できる記法を追加。
カテゴリ一覧リンクを出力する記法 [[CATEGORYLINKS]] に、ギャラリーモードで表示されるリンクを出力できる [[CATEGORYLINKS:GALLERY]] の記法を追加しました。この記法を使うと、カテゴリ名をクリックしてもギャラリーモードは解除されず、ギャラリーモードを維持したままでカテゴリによる絞り込み表示ができます。なお、リンクをフルパスで出力させるには、[[CATEGORYLINKS:GALLERY:FULL]] と書いて下さい。
詳しくは、リファレンスの【カテゴリ関連要素】をご参照下さい。
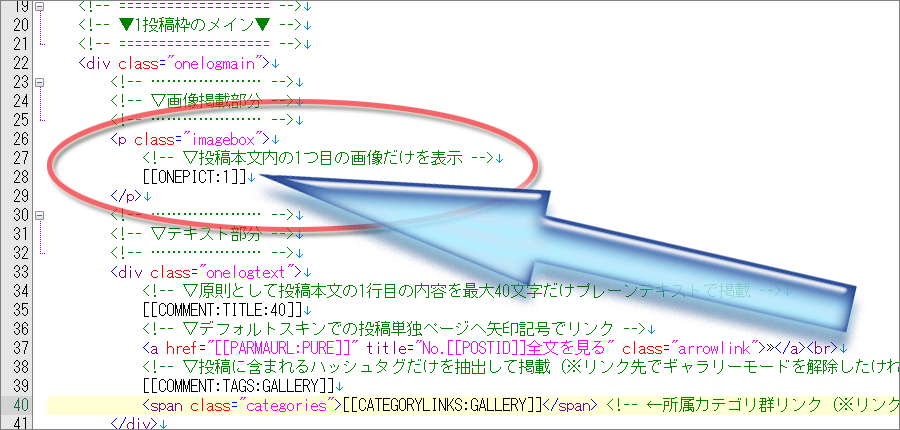
🌺指定番目の画像だけを挿入する [[ONEPICT:n]] 記法を追加。(n=1以上の数値)
本文中に含まれている「1つ目の画像」だけをもっと簡単に挿入できる [[ONEPICT:1]] 記法を追加しました。主にギャラリーモードで使うことを想定しています。

従来のギャラリーモードでは、「投稿本文内の1つ目の画像のURLだけを抜き出す「GETURL:PICT:1」という記法を使って、下記のようなスキンを記述することで1つ目の画像を表示させていました。
💿従来の記述:<a href="[[GETURL:PICT:1]]" [[ATT:LIGHTBOX]]><img src="[[GETURL:PICT:1]]" alt="画像[[POSTID]]" loading="lazy" class="embeddedimage"></a>
ここに、さらに代替文字や縦横サイズ(width属性とheight属性)を加えようと思うと激しく複雑で面倒なソースを書かなければならないところでした。
が、今回新しく追加した記法を使えば、ただ下記のように書くだけで「投稿本文内の1つ目の画像」だけを表示できます。
📀新しい記述:[[ONEPICT:1]]
とても簡単になりました。
※width属性やheight属性を含めたHTMLを出力するには、この [[ONEPICT:1]] 記法を使うしかありません。
※需要はなさそうですけども、2番目の画像だけを挿入する [[ONEPICT:2]] のようにも書けます。指定できる数値に仕様上の上限はありません。
※なお、あまり必要ないとは思いますが、1つ目の画像の代替文字だけを取得できる [[GETALT:PICT:1]] の記法も追加しています。
🌺ドキュメントルートのサーバパスを手動設定できる項目を追加。(デフォルトでは環境変数から自動取得)
画像保存用ディレクトリ以外にある画像ファイルの場所を「絶対パス」や「URL」を使って示された場合、縦横サイズを取得するためには「サーバ内部のフルパス」に変換して画像ファイルの所在を特定する必要があります。そのための設定機能を追加しました。多くの場合は、特に変更する必要はなさそうな気がします。
詳しくは、ドキュメントルートのサーバパスを手動設定する設定をご覧下さい。
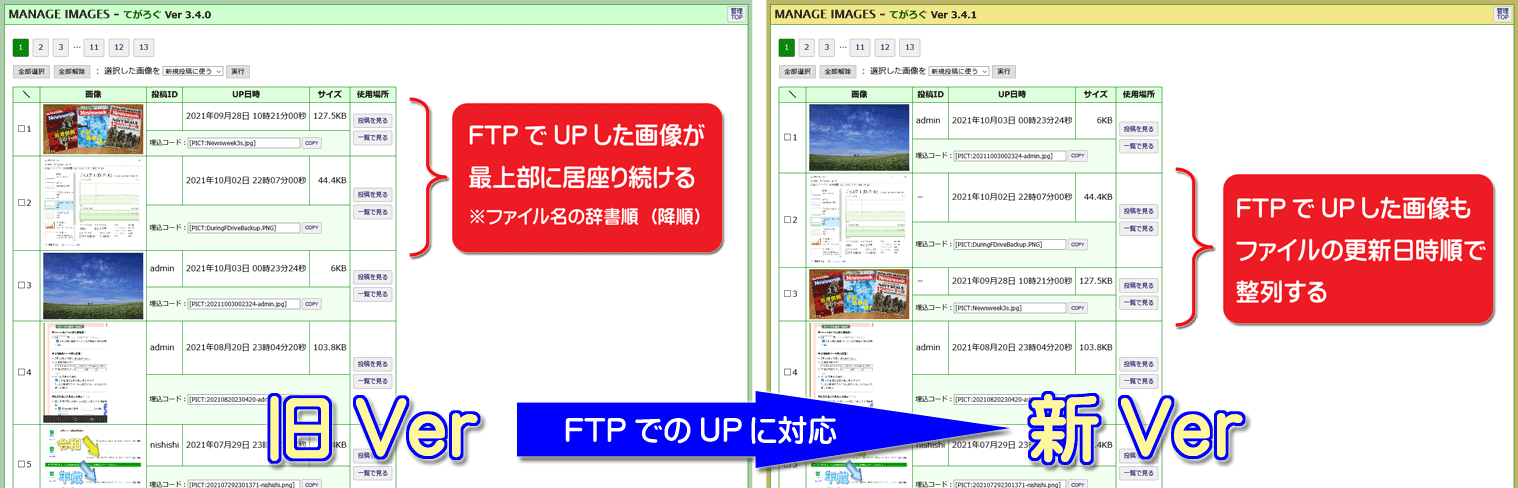
🌺投稿画像保存用ディレクトリ(デフォルトでは「images」ディレクトリ)へFTPでUPしても大丈夫なように仕様改善。
従来は投稿画像保存用ディレクトリへ任意のファイル名で画像をUPしてしまうと、ファイル名によっては画像一覧画面の最上部に常に表示されてしまって、一覧画面が使いにくくなっていました。(なので非推奨にしていました。)
今回からは、FTPでUPされたファイルでも(ファイルのタイムスタンプを参照してソートされるため)新着順に整列するようになりました。たくさんの画像を一括してUPしたい場合にはFTPでUPすると楽でしょう。

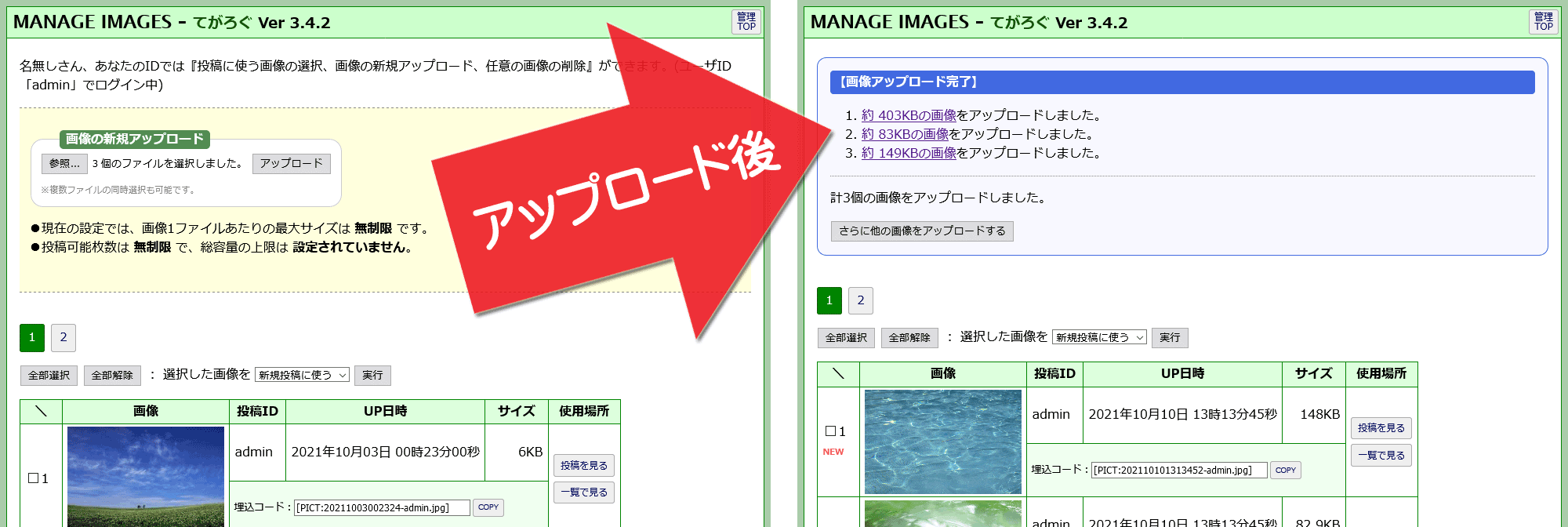
🌺画像管理画面からの新規画像投稿ステップの省力化
単独報告画面を廃止して、画像一覧画面に結果報告を表示するよう仕様改良しました。

画像管理画面から画像を投稿した際、従来は「××件の画像をアップロードしました」という感じの報告画面が表示されていました。この単独画面を廃止し、下図のように直接元の画像一覧画面に戻った上で、そこにアップロード報告が表示されるよう仕様を改良しました。
▼標準添付スキンの更新:
●ギャラリーモード用スキンを、新記法を使うように更新。
てがろぐ完全版パッケージ(ZIP)に同梱している「ギャラリーモード用スキン」も、上記に挙げた3つの新記法 [[ONEPICT:1]]、[[COMMENT:TAGS:GALLERY]]、[[CATEGORYLINKS:GALLERY]] を使うよう更新しました。
なお、これら3つの新記法は、ギャラリーモードで使うことを想定した記法ではありますが、ギャラリーモード以外の場所でも使用可能です。
▼その他の細かな機能改善:
●指定された代替文字だけを取得できる [[GETALT:PICT:n]] の記法を追加。(n=1以上の数値)
あまり需要はないと思いますが、今バージョンでの一連の機能追加の過程で、このような記法も追加してあります。[[GETALT:PICT:1]]と書くと、本文中に含まれる1番目の画像に指定されている代替文字が得られます。
●SSI機能の上位階層参照を最初から解禁しておくようデフォルト値を変更。
外側スキンに [[INCLUDE:ファイル名]] のように書くと、その位置に指定ファイルの中身をそのまま合成する、SSI(Server Side Include)のような機能があります。従来は「CGIのあるディレクトリよりも上位の階層」にあるファイルを合成したい場合にはCGI本体のソースに書かれたオプション値を修正して頂く必要がありました。セキュリティ面からそのような仕様にしていたのですが、スキンはCGIの設置者しか書けないわけですから(そのような制限を加えていても)意味がないことに気付きましたので、デフォルトで上位階層のファイルでも合成可能な設定に変更しました。
●管理画面を出力するHTTPヘッダに「cache-control: no-cache」を追加。(※管理画面のみ)
サーバ側のキャッシュ機能を有効にしているとき(例えばロリポップサーバのロリポップアクセラレータ機能など)に、過剰にキャッシュが効き過ぎて、てがろぐCGIのログイン画面からログインができないように見えてしまう問題が一部にありました。そこで、管理画面でだけはキャッシュが効き過ぎないようにするHTTPヘッダを追加しました。(※管理画面ではない画面では出力されません。)
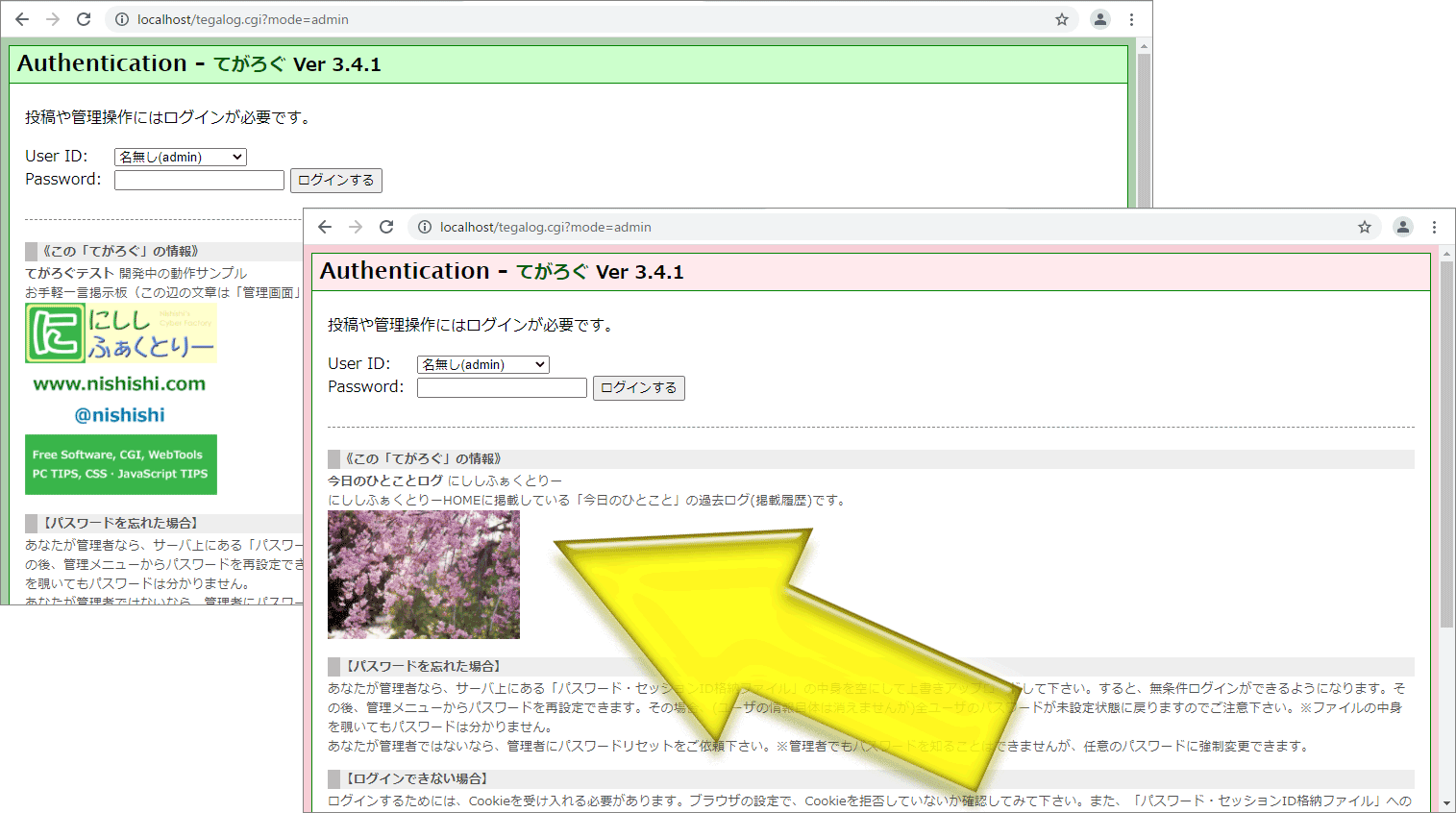
●ログイン画面に、タイトルや概要やOGP画像が(設定されていれば)表示される機能を追加。
タイトルや概要文やOGP画像が(もしデフォルト以外の内容に設定変更されていれば)てがろぐCGIのログイン画面に表示される機能を追加しました。

文章は、管理画面の「設定」→[フリースペース]で設定された「主タイトル」・「副タイトル」・「一行概要文」の3つが表示されています。画像は、「設定」→[補助出力]→【OGP+Twitter Cardの出力】の「og:image」項目にURLが登録されていればそれが表示されるようになっています。
※どの項目も、デフォルト文言のまま変更されていない場合は表示されません。
●投稿本文内に含まれる画像のURLだけを取得できる [GETURL:PICT:n] 記法では、有効ではない画像挿入記法を無視して、有効な記法の中から指定順位の値を返すよう仕様改良。
投稿画像を挿入するのではなく、画像のURLだけを挿入する [GETURL:PICT:n] という記法があります(nは数字)。ギャラリーモード用スキンなどで使われています。従来は、[PICT:~] 記法の有効性を確認することなく上から順番にリストアップして指定番目のファイル名をURL化して返していましたが、有効な記法かどうかを確認した上で指定順位の値を返すよう仕様を改良しました。これによって、投稿本文の書き方によってギャラリーモードで画像が表示されなかったり、OGP画像が表示されなかったりしてしまう問題を避けやすくなる気がします。
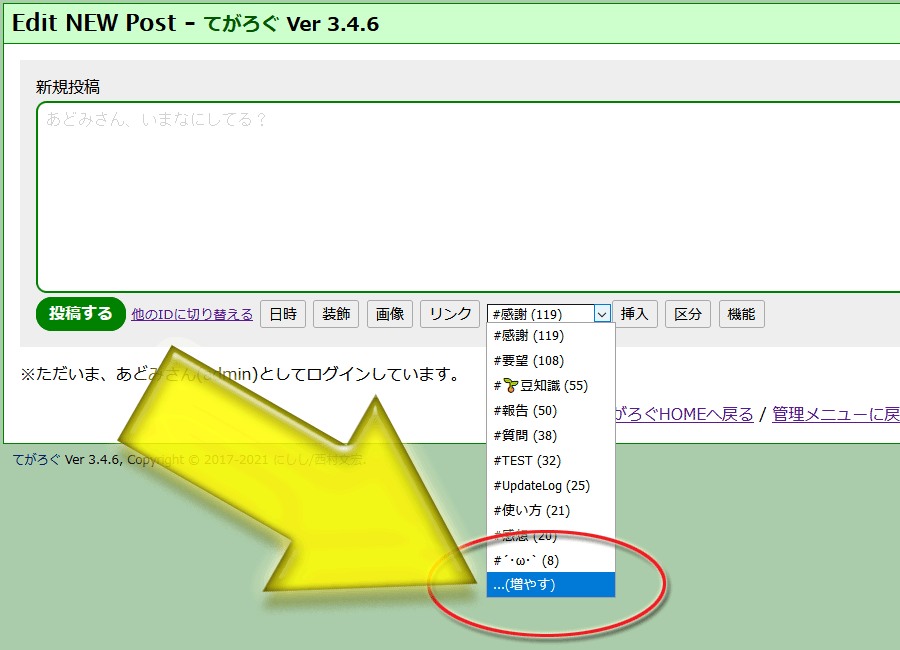
●ハッシュタグ簡単入力機能のデフォルト挿入個数を20にした上で「増やす」項目を追加。
投稿欄の下に見える「#」ボタンを押すと、過去に使用したハッシュタグがデフォルトで最大10個並ぶ仕様です。この個数は設定で変更できるのですが、気付かない方々もいらっしゃるようなので、デフォルトの設定値を「20」に増やした上で、設定値よりも多くのハッシュタグがある場合には、プルダウンメニューの最後に「増やす」という項目を加えて、設定の変更方法を案内する機能を加えました。

※既存の設定は変更しません。(新規セットアップ時にのみ影響します。)
●URL自動リンクの特殊表示化項目にある画像表示設定部分を標準では非表示に。
管理画面の[設定]→[ページの表示]→【投稿本文内のURL処理】には、外部画像を埋め込むための設定項目がありました。しかし、今回のバージョンから [PICT:~]記法での画像埋め込み機能でもURLによる画像の指定をサポートしたため、もはや [IMG:*]URL 記法による画像の埋め込み機能は必要なくなりました。とはいえ、過去との互換性維持のために、機能そのものは存在しています。しかし、設定画面の分かりやすさを重視する目的で、その辺の機能は初期状態では隠しておき、『古い機能の設定も表示する』ボタンが押された際にのみ表示される仕様にしました。

※機能そのものは何も削減していませんので、使いたい場合には従来通りご活用頂けます。
※[PICT:~]記法を使えば、画像をURLで指定した場合でも「ギャラリーモードに表示できる」・「画像の縦横サイズを取得できる(※同一ドメイン下にある場合のみ)」などの利点があります。今後は画像をURLで指定したい場合でも、[PICT:~]記法の方をお使いになることをお勧めいたします。
▼#不具合修正 :
❎サーバのエラーログに「Use of uninitialized value~」と出力される問題を解決。
動作そのものに問題はありませんが、エラーログに余計な警告が記録されてしまう問題を解消しました。(β版のVer 3.4.4以降で発生していました。)
❎スキンの一時適用時に、一部でURLに「skin=xxxxx」が二重に出力される問題を解消。
スキンを一時適用している際に、一部のリンクURLの中に「skin=xxxxx」が二重に出力されてしまって、 tegalog.cgi?skin=xxxxx&skin=xxxxx ……のような長いURLになってしまうことがあった問題を解消しました。
❎画像アップロード後のページ内リンクの掲載順序が間違っていた点を修正。
管理画面の画像一覧画面から新しい画像を複数個まとめてアップロードした際に表示される「約xxxKBの画像をアップロードしました。」のリンク先が正しくなかった不具合を修正しました。実害はあまりなかったとは思いますけども。^^;(β版で発生していました。)
❎管理画面の投稿一覧画面で、絞り込み検索の文字列に「#」記号を使うと、2ページ目以降のリンクが正しく機能しない不具合を解消。
特定のハッシュタグを含む投稿だけに絞り込んで(管理画面の投稿一覧画面上で)リスト表示したい場合で、対象投稿が100件以上ある場合に、101件目以降が見られない不具合を解消しました。(投稿一覧画面に絞り込み検索機能を搭載した初期からずっと存在していた不具合です。^^; ユーザさんにご報告頂かないとずっと気付かなかったと思います。ご報告に感謝致します。)
以上、ご活用頂ければ幸いです。
※不具合の修正も含んでおりますので、使いたい追加機能がない場合でもアップグレード頂くことをお勧め致します。(アップグレードしても、ログインし直す必要はありません。ログイン状態は維持されます。)
なお、開発進捗状況報告サイトでフォロー頂くと、てがろぐCGIの最新β版や正式版の公開時にメールで連絡を受け取ることもできますので、ぜひご活用下さい。(╹◡╹)ノ
フォロー数が増えると、私の開発モチベーションが向上するメリットもあります。(笑)
:10820文字 修正
てがろぐ Ver 3.4.0 を公開しました! #Update
➡ https://www.nishishi.com/cgi/tegalog/
アップデートするには、tegalog.cgi と fumycts.pl の2ファイルだけ(※)を上書きアップロードして下さい。
データファイルや設定ファイルは、すべてそのまま引き継げます。(Ver.2以下も含む過去のどのバージョンからでも)
🆕 Ver 3.4.0の更新点(概要):
●複数カテゴリの同時表示機能を追加
●ギャラリーモードでも複数スキンの併用が可能に
●RSSモードでも複数のRSS用独自スキンが併用可能に
●新規投稿/編集画面で、外部のCSSやJavaScriptを読み込める機能を追加
●画像一覧画面で埋込用コードを簡単にコピーできる機能を追加
●日付境界バーの日付表記を設定できる機能を追加
●設定画面にカスタマイズ方法ヘルプの参照機能を追加
●西暦を2桁で出力する新記法「y」を追加
●年を和暦で出力する新記法「R」・「r」を追加
●月日を先頭の0なしで表示できる新記法「G」・「N」を追加
●日付一覧の月の表記桁数を選択できる機能を追加
●先頭固定時の投稿日時文字列変更機能を追加
●投稿や入力内容を合成音声で読み上げる機能を追加
●管理画面の投稿一覧表で各投稿の抜粋が最大90文字まで表示されるよう拡張
●管理画面の右上に「管理画面TOPへ戻るボタン」が常に表示されるように
●スマホ端末ではヘッダ部分を小さくして操作UI部分を広くするよう改良
●スマホ端末では常に「事前の範囲選択」が不要で装飾記法を挿入可能に
●投稿欄下部の「機能」ボタンも全ユーザに表示される仕様に変更
●投稿欄下部の「機能」ボタン押下時に表示される内容の取捨選択機能を追加
●日付表記の先頭ゼロを排して自然な表記に見えるように修正
●管理画面の「設定」で、画面下端にもページ切り替え用タブを配置
●管理画面の「設定」画面内に「上端へ/下端へ」ボタンを固定配置
●ライセンス時の「このCGIについて」枠の表示制限機能を追加
●角括弧付きハッシュタグが出現したあと、次に何らかの閉じ各括弧「 ] 」が現れるまでの間に存在する別のハッシュタグのうち、1つ目のハッシュタグのリンクが無効になってしまう不具合を修正。
●角括弧付きハッシュタグの内側に「 # 」記号があるとき、ハッシュタグとしては認識されるもののリンク先が正しくなかった不具合を修正。
●一部のパラメータがおかしい場合のエラーメッセージが、Ver 3.3.0 の新仕様に合致していなかった点を修正。
▼今回の大きな機能追加:
🌸複数カテゴリの同時表示機能を追加
複数のカテゴリを同時に表示できる機能を追加しました。
▼詳細:
これまで、特定のカテゴリに属する投稿だけを表示するためのcatパラメータに指定できるカテゴリIDは1つだけでしたが、『 tegalog.cgi?cat=inquiry,answer 』のように、カテゴリIDを半角カンマ記号で区切ると、いくつでも同時に表示できるようになりました。
詳しくは、使い方・設定方法ページの「条件付き閲覧:カテゴリ限定表示」項目内の「複数のカテゴリを同時に表示したい場合」部分をご覧下さい。
🌸ギャラリーモードでも複数スキンの併用が可能に
ギャラリーモードでも skinパラメータを使って任意のスキンが適用可能になり、複数のギャラリー用スキンを併用可能になりました。
▼解説:
ギャラリーモード( tegalog.cgi?mode=gallery )でも、skinパラメータを加えて「 tegalog.cgi?mode=gallery&skin=skin-alt 」のように別スキンを指定して一時適用できるようになりました。これによって、
●ギャラリー用スキンも複数個を用意して使い分ける。
●ギャラリー用の本番スキンを適用したままで、別のギャラリー用スキンの動作を試す。
……などの動作も可能になります。カテゴリによってギャラリー用のスキンを分けたいなど、複数のギャラリー用スキンを併用したい場合にもご活用頂けるでしょう。
▼詳細:
詳しくは、カスタマイズ方法ページの「ギャラリー用スキンの作り方・使い方」区画内の「複数のギャラリー用スキンを併用する方法」項目をご覧下さい。
🌸RSSモードでも複数のRSS用独自スキンが併用可能に
RSSモードでも skinパラメータを使って任意のスキンが適用可能になり、複数のRSS用独自スキンを併用可能になりました。
▼解説:
RSSモード( tegalog.cgi?mode=rss )でも同様に、 skinパラメータを加えることで「 tegalog.cgi?mode=rss&skin=another-rss 」のように別スキンを指定して、複数のRSS用独自スキンを併用可能になりました。
これによって例えば、RSSを使って最新投稿を別ページに埋め込んでいる場合でも、別途更新チェック用のRSSを配信したりできるようになります。(その場合は、デフォルトのRSS用スキンは更新チェック用にして、別ページに埋め込む用途のRSSスキンでは skinパラメータを使うようにすると良いでしょう。)
▼詳細:
詳しくは、カスタマイズ方法ページの「RSSフィード用スキンの作り方・使い方」区画内の「複数のRSSフィード用スキンを併用する方法」項目をご覧下さい。
🌸新規投稿/編集画面で、外部のCSSやJavaScriptを読み込める機能を追加
管理画面上の新規投稿/編集画面で、外部に用意したCSSファイルやJavaScriptファイルを読み込めるオプションを追加しました。
▼解説:
従来は、QUICKPOST(ページに埋め込む投稿欄)なら自由にCSSやJavaScriptを使ってカスタマイズできましたが、編集時などに使われる「管理画面上の投稿欄」はCGI内部のデザインで固定されていたためカスタマイズができませんでした。今回のバージョンからは、管理画面上の投稿欄でも、CGIと同じディレクトリに置かれた edit.css ファイルや edit.js ファイルを(あれば)読み込めるようになりました。読み込むためには事前に設定が必要です。
▼詳細:
詳しくは、カスタマイズ方法ページの「てがろぐ管理画面のカスタマイズ方法」カテゴリ内の「新規投稿/編集画面に自由なCSSやJavaScriptを加える方法」項目をご覧下さい。
🌸画像一覧画面で埋込用コードを簡単にコピーできる機能を追加
画像一覧画面からの埋込用コードの簡単コピー機能を用意しました。
▼解説:
画像管理画面の一覧で、その画像を埋め込むためのコードをコピーしやすくしてみました。下図の黄色矢印の先に見える「COPY」ボタンを押すと、その場でクリップボードにコピーされます。

既存の投稿を編集しているときに、過去に投稿した画像を挿入したい場合には、ここから「COPY」ボタンを押すことで埋込用コードをコピーしてからペーストすると楽でしょう。
※なお、複数の画像をまとめて選択したい際や、画像を新規投稿に掲載したい場合には、(従来通り)左端のチェックボックスにチェックを入れてから上端の「実行」ボタンを押す方が楽だと思います。
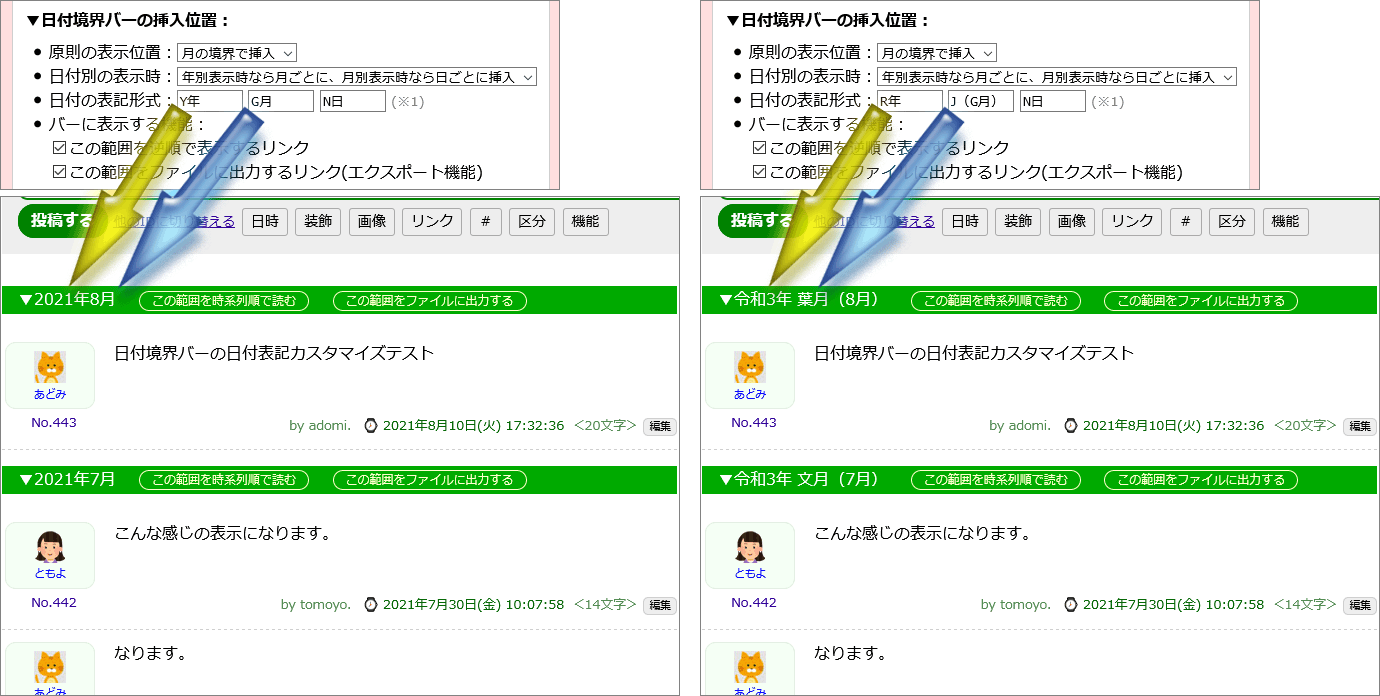
🌸日付境界バーの日付表記を設定できる機能を追加
日付境界バーの日付表記を設定できる機能を追加しました。
▼解説:
これまで、日付境界バーに表示される日付表記は「2021年08月01日」のように、「YYYY年MM月DD日」形式で固定されていましたが、これらを自由にカスタマイズできる機能を用意しました。管理画面の[設定]→[ページの表示]→【ページの表示/全体】→[▼日付境界バーの挿入位置]→『日付の表記形式』欄で、年と月と日の表記方法をそれぞれ別個に指定できます。

▼詳細:
詳しくは、カスタマイズ方法ページの「日付境界バーの装飾方法」区画内の「日付境界バーのカスタマイズ方法」項目をご覧下さい。
▼今回のその他の機能追加:
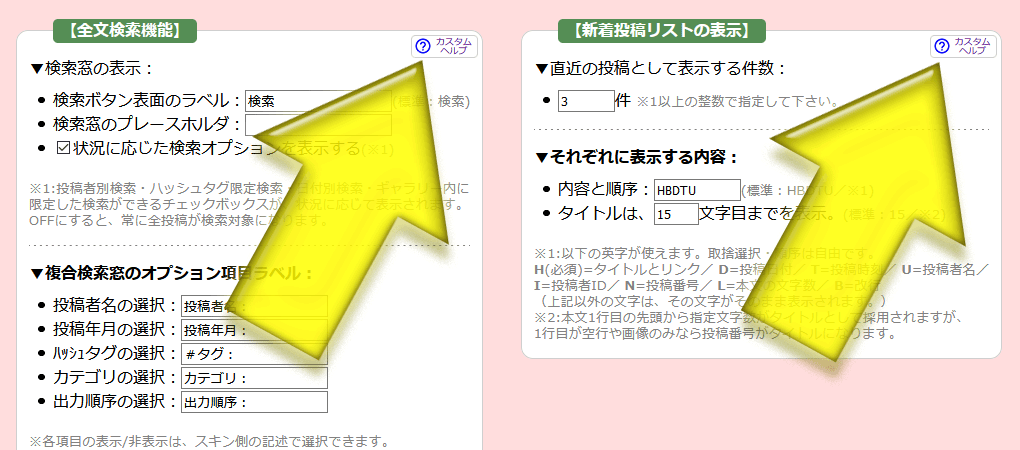
🌺設定画面にカスタマイズ方法ヘルプの参照機能を追加
設定画面にある各設定項目枠の右上に「?」ボタンを配置して、その項目に関連するカスタマイズ解説部分へ直接リンクするようにしました。
その設定項目に関連する装飾方法などを参照なさりたい際にご活用下さい。なお、このボタンのリンク先は別タブで表示されます。

🌺西暦を2桁で出力する新記法「y」を追加
投稿日付等で、西暦を2桁で出力する新記法「y」を追加しました。
詳しくは、カスタマイズ方法ページにあるリファレンス内の「投稿日時関連要素」項目にある記法一覧表をご覧下さい。
🌺年を和暦で出力する新記法「R」・「r」を追加
投稿日付等で、年を和暦で出力する新記法「R」=和年(元号+年数)と、「r」=和年(元号なし年数だけ)を追加しました。
詳しくは、カスタマイズ方法ページにあるリファレンス内の「投稿日時関連要素」項目にある記法一覧表をご覧下さい。
🌺月日を先頭の0なしで表示できる新記法「G」・「N」を追加
投稿日付等で月日を出力する際に、2桁固定ではなく、先頭の0を付加せず1~2桁変動で表示できる新記法「G」=月(先頭0なし数値)、「N」=日(先頭0なし数値)を追加しました。
詳しくは、カスタマイズ方法ページにあるリファレンス内の「投稿日時関連要素」項目にある記法一覧表をご覧下さい。
🌺日付一覧の月の表記桁数を選択できる機能を追加
日付一覧のテキストリンクで、月を2桁固定で表記するか、1~2桁で表記するかを選択できる機能を追加しました。
日付一覧では「01月、02月、03月…………12月」のように全月が2桁固定で出力されていましたので、日付としては見た目が少々不自然でした。これを「1月、2月、3月……12月」のように1~2桁変動で表示できる設定項目を用意しました。(デフォルトでは従来通り「2桁固定」です。)
詳しくは、カスタマイズ方法ページの「日付一覧リストの月の表示桁数を設定(変更)する方法」項目をご覧下さい。
🌺先頭固定時の投稿日時文字列変更機能を追加
先頭に固定する投稿の場合は、投稿日時として何を出力するかを選択できる機能を追加しました。[設定]→[ページの表示]→【先頭に固定表示する投稿】→「先頭に固定する投稿の日付表示」欄で、下記の4通りから選べます。➊本来の投稿日時を表示。➋現在日時(アクセスされた瞬間の日時)を表示。➌別途設定した「固定表示を示すラベル」欄の値を表示。➍何も表示しない。デフォルトは➊です。
詳しくは、使い方・設定方法ページの「先頭固定機能の使い方」区画内の「先頭に固定した際にだけ投稿日時の文字列を自動変更する方法」項目をご覧下さい。
🌺投稿や入力内容を合成音声で読み上げる機能を追加
投稿入力欄に入力した内容を合成音声で読み上げる機能(何の設定も不要で使用可能)と、投稿済み本文を合成音声で読み上げる機能(スキンを編集すると使用可能)を追加しました。
詳しくは、カスタマイズ方法ページの「投稿本文も合成音声で読み上げ可能にする方法」項目をご覧下さい。
▼その他の細かな機能改善:
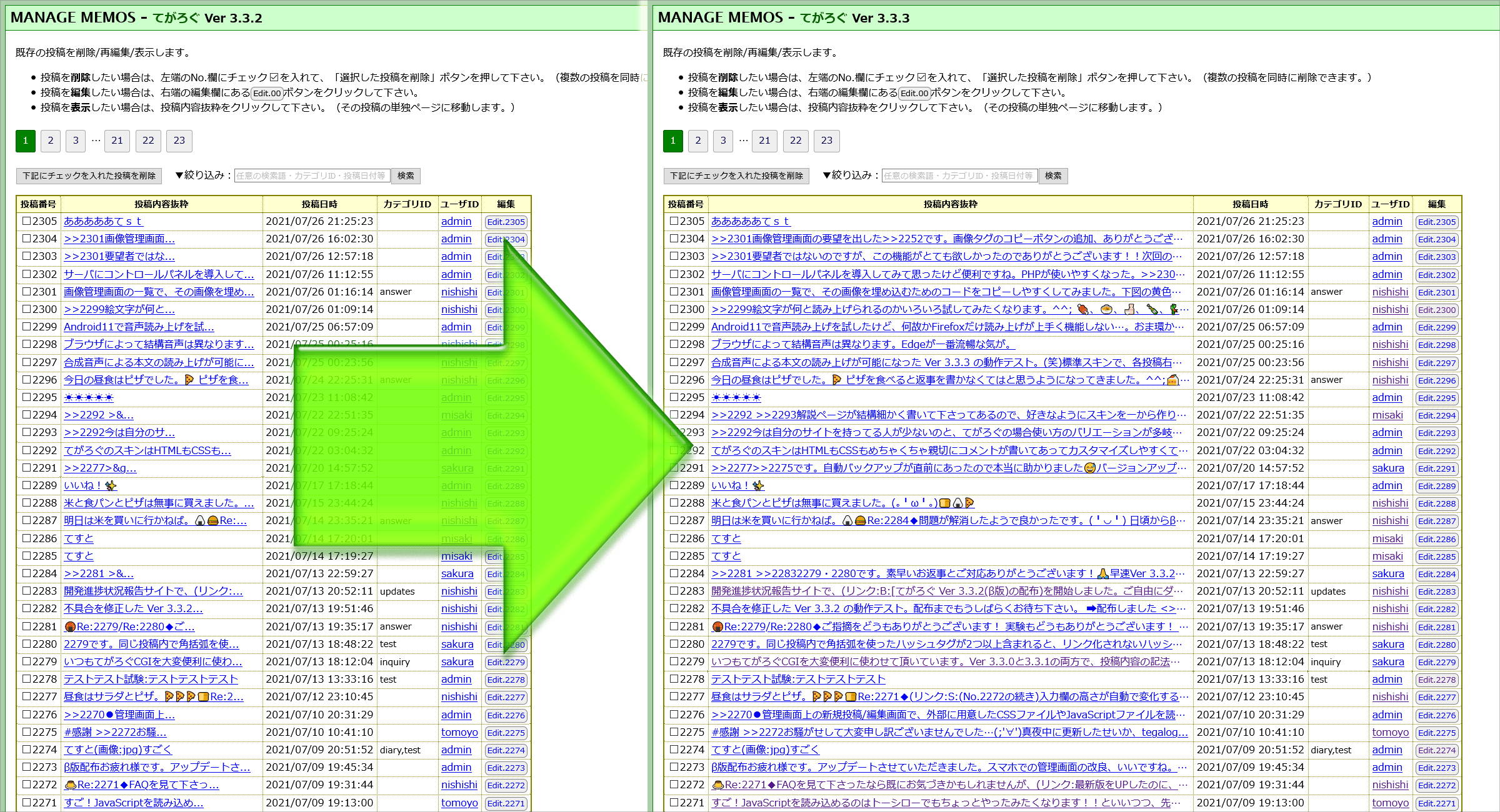
●管理画面の投稿一覧表で各投稿の抜粋が最大90文字まで表示されるよう拡張
管理画面の投稿一覧表では、従来は投稿本文の冒頭18文字しか表示されませんでしたが、最大90文字まで表示されるよう表示空間を拡張しました。お使いのブラウザのウインドウ幅(画面幅)に合わせて最大90文字まで表示されます。また、モバイル端末のように画面幅が狭い場合には文字サイズを小さくした上で最大5行表示されるように改良しました。

●管理画面の右上に「管理画面TOPへ戻るボタン」が常に表示されるように。
管理画面で常に画面の上部に表示されているヘッダ部分の右端に、常に「管理画面TOP(メインメニュー)へ戻るボタン」が表示されるようにしました。従来は、画面下端にしか戻るリンクがなかったので、縦方向に長い設定画面等ですぐにメニューに戻りたい場合にいちいちスクロールする必要がありましたが、今回からは画面上端にも戻るボタンがあるので多少は操作が楽になるでしょう。特に、マウスでスクロールできないモバイル端末では楽になるかもしれません。
●スマホ端末ではヘッダ部分を小さくして操作UI部分を広くするよう改良
スマートフォンサイズの端末で管理画面にアクセスした際には、ページ上部のヘッダ部分を小さくして操作UI部分がもっと広く表示されるよう改良しました。
●スマホ端末では常に「事前の範囲選択」が不要で装飾記法を挿入可能に
投稿欄にボタンクリックで装飾記法等を挿入する際、スマートフォン端末などのような画面幅が1024px以下の場合には、設定値に関係なく「事前の範囲選択」を求めずに装飾記法が挿入されるように仕様を改良しました。大型タブレットやPCでも「事前の範囲選択」を不要にするためには、管理画面の「設定」→「投稿欄の表示」→【文字装飾・リンク挿入機能の動作設定】→『事前に範囲選択していなくても各種記法を挿入する』項目で設定して下さい。
●投稿欄下部の「機能」ボタンも全ユーザに表示される仕様に変更
投稿欄の「機能」ボタンも全ユーザに表示される仕様に変更し、「先頭に固定」チェックボックスだけを管理者権限(Lv.9)がないと表示されない仕様に変更しました。「機能」ボタンで表示される機能が増えたためです。「機能」ボタンを表示させたくない場合は別途非表示を設定できます。
●投稿欄下部の「機能」ボタン押下時に表示される内容の取捨選択機能を追加
投稿欄下部の「機能」ボタンを押すと、デフォルトでは(管理者権限がある場合は)「先頭に固定」と「読み上げ」の2機能が表示されます。これらの表示/非表示が個別に選択可能になりました。(※管理者権限のないユーザには「先頭に固定」は常に表示されません。)
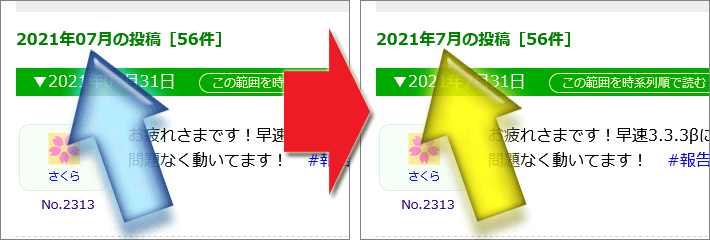
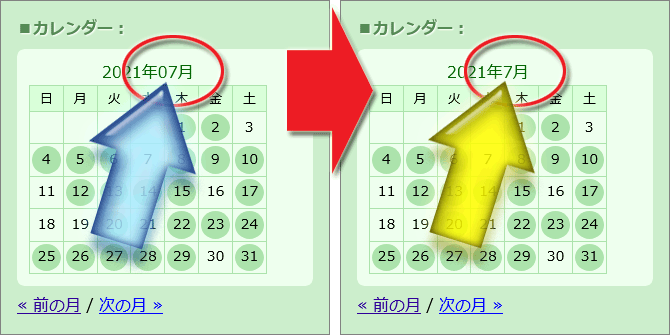
●日付表記の先頭ゼロを排して自然な表記に見えるように修正
ユーザ側で特に設定できずに自動挿入される日付表記は、これまで「2021年08月09日」のように月日が2桁固定でした。この先頭ゼロを挿入しないようにして「2021年8月9日」のように1~2桁で表記するよう改善しました。対象は下記の3カ所です。
①状況に応じた見出しに日付が表示される際の表記。
②カレンダーの月数。
③ユーティリティリンク枠内に表示される日付表記。


●管理画面の「設定」で、画面下端にもページ切り替え用タブを配置
●管理画面の「設定」画面内に「上端へ/下端へ」ボタンを固定配置
管理画面の「設定」画面は縦に長いので、一気に下端へスクロールしたい場合にマウス操作では少々面倒でした。そこで、画面の右下に半透明で「上端へ/下端へ」ボタンを用意しました。PCで主にマウスで操作していたり、モバイル端末で操作している際には一気に上端や下端へ移動できて便利かもしれません。

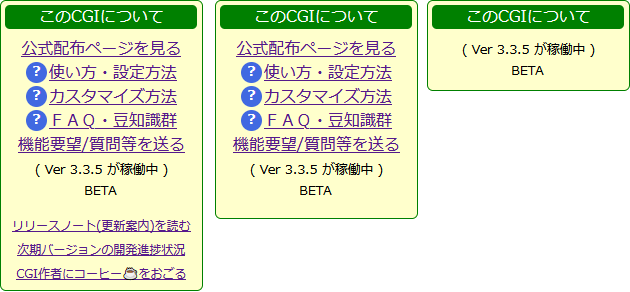
●ライセンス時の「このCGIについて」枠の表示制限機能を追加
ライセンスを取得している場合に、管理画面HOME右上に見える「このCGIについて」枠の一部または全部を非表示にできる機能を追加しました。
ライセンスとは「Powered-by表記」を非表示にして運営できる権利のことですが、そういう場合、たいていはビジネス用途で活用していたり、客先サーバにセットアップして納品している場合がよくあります。その場合、管理画面のTOPに「作者にコーヒーをおごる」等のリンクはあまり表示したくないでしょう。(^_^;) なので、ライセンスが取得されているなら、この「このCGIについて」枠の表示を制限できる機能を用意しました。

上図の3段階のほか、完全に非表示にすることもできます。設定はライセンスのご取得時に案内した「Powered-by表記」の非表示方法と同じ箇所にあります。ご不明な場合はお問い合わせ下さい。
▼#不具合修正 :
❎角括弧付きハッシュタグが出現したあと、次に何らかの閉じ各括弧「 ] 」が現れるまでの間に存在する別のハッシュタグのうち、1つ目のハッシュタグのリンクが無効になってしまう不具合を修正。
❎角括弧付きハッシュタグの内側に「 # 」記号があるとき、ハッシュタグとしては認識されるもののリンク先が正しくなかった不具合を修正。
❎一部のパラメータがおかしい場合のエラーメッセージが、Ver 3.3.0 の新仕様に合致していなかった点を修正。
以上、ご活用頂ければ幸いです。
※不具合の修正も含んでおりますので、使いたい追加機能がない場合でもアップグレード頂くことをお勧め致します。(アップグレードしても、ログインし直す必要はありません。ログイン状態は維持されます。)
なお、開発進捗状況報告サイトでフォロー頂くと、てがろぐCGIの最新β版や正式版の公開時にメールで連絡を受け取ることもできますので、ぜひご活用下さい。(╹◡╹)ノ
フォロー数が増えると、私の開発モチベーションが向上するメリットもあります。(笑)
:7329文字 修正
てがろぐ Ver 3.6.0 を公開しました! #Update
⌚ 2022年03月19日(土) 20:35:35